E aici! Faceți cunoștință cu „Art Direction for the Web”, O nouă carte zdrobitoare
Publicat: 2022-03-10Spre deosebire de lumea designului tipărit, procesul nostru creativ a fost adesea constrâns de ceea ce este posibil cu instrumentele noastre limitate. De asemenea, a fost îngreunat de provocările unice ale proiectării pentru web, cum ar fi asigurarea faptului că site-urile noastre se potrivesc bine unei game variate de dispozitive și browsere.
Acum, web-ul nu este tipărit, desigur, și nu putem lua concepte dintr-o imprimare robustă și să le aplicăm orbește pe rețeaua fluidă. Cu toate acestea, putem studia teritoriul cândva neexplorat al aspectului, al tratamentului tiparului și al compoziției pe care designerii de tipărire l-au cucerit cu pricepere și meticulos și să exploram ce lecții din tipărire le-am putea aduce experiențelor noastre web de astăzi.
Putem face acest lucru privind munca noastră prin prisma direcției artistice , o strategie pentru a obține experiențe mai convingătoare, încântătoare și captivante. Odată cu apariția tehnologiilor front-end, cum ar fi Flexbox, CSS Grid și Shapes, cătușele noastre creative se pot desprinde. Este timpul să explorezi ce înseamnă de fapt.
Descărcați o mostră : PDF, ePUB, Amazon Kindle.

carte electronică
19 USD Obțineți cartea electronică PDF, ePUB, Kindle.
Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți tipărire + carte electronică Copertă cartonată tipărită, de calitate.
Transport aerian gratuit în întreaga lume.
Despre Carte
Art Direction For The Web există pentru că am vrut să explorăm modul în care am putea ieși din experiențele generice, fără suflet, de pe web. Nu este o carte despre tendințe și nici o carte despre modele de design sau soluții „gata de utilizare” pentru munca ta. Nu, este vorba despre compoziții originale, machete neașteptate și gândire critică de design . Este vorba despre cum să folosim posibilitățile tehnice pe care le avem astăzi în cea mai mare măsură pentru a crea ceva care să iasă în evidență.

Este o carte pentru designeri și dezvoltatori front-end ; o carte care ar trebui să te facă să te gândești , să explorezi și să ocolești granițele și convențiile, să încerci ceva nou - păstrând în același timp accesibilitatea și utilizarea unei priorități.
Pentru a realiza acest lucru, cartea aplică conceptul de direcție artistică - un element de bază al designului tipărit de peste o sută de ani - pentru a examina o nouă abordare a designului pentru web, pornind de la povestea pe care doriți să o spuneți cu designul și construcția dvs. până la un final produs care se potrivește perfect mărcii dvs.
Desigur, cartea electronică este gratuită pentru membrii Smashing, iar membrii economisesc și la prețul obișnuit.
Scris de Andy Clarke. Evaluat de Rachel Andrew. Cuvânt înainte de Trent Walton. Publicat în aprilie 2019.
Descărcați o mostră : PDF, ePUB, Amazon Kindle.
Detalii tehnice
- 344 de pagini, 14 × 21 cm ( 5,5 × 8,25 inchi)
ISBN: 978-3-945749-76-0 (tipărit) - Copertă cartonată imprimată de calitate, cu legare cusată și un marcator de pagină cu panglică.
- Transport aerian gratuit în întreaga lume din Germania.
- Puteți verifica timpul de livrare a cărții.
- Cartea electronică este disponibilă în format PDF, ePUB, Amazon Kindle.
- Livrare acum ca tipărit, cu copertă rigidă și carte electronică de calitate.
Cuprins
Posibilitățile direcției artistice pe web depășesc cu mult imaginile receptive. Cartea explorează modul de a crea experiențe orientate către artă cu tehnici moderne de front-end .

- 1. Ce înseamnă Art Direction
- 2. O sută de ani de regie artistică
- 3. Experiențe de regie artistică
- 4. Direcția artistică și echipele creative
- 5. Principii de proiectare
- 6. Grile de direcție
- 7. Tip de regie
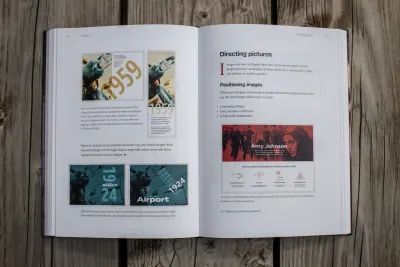
- 8. Regia de imagini
- 9. Dezvoltarea layout-urilor cu grile CSS
- 10. Dezvoltarea componentelor cu Flexbox
- 11. Dezvoltarea tipografiei
- 12. Dezvoltarea cu imagini
În cartea sa, Andy arată importanța și eficacitatea modelelor care întăresc mesajul conținutului lor, cum să folosești elementele de design pentru a transmite în mod eficient un mesaj și a evoca emoții și cum să folosești cele mai noi tehnologii web pentru a face site-uri web minunat orientate spre artă un realitate. Merge dincolo de teorie pentru a vă învăța tehnici pe care le puteți folosi în fiecare zi și va schimba modul în care abordați designul pentru web.

Cartea este ilustrată cu exemple de direcție artistică clasică din reclame și reviste de la directori de artă inovatori precum Alexey Brodovitch, Bea Feitler și Neville Brody. De asemenea, prezintă exemple moderne de direcție artistică pe web de pe site-uri precum ProPublica , precum și un brand fictiv evocator care demonstrează principiile predate.

carte electronică
19 USD Obțineți cartea electronică PDF, ePUB, Kindle.
Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți tipărire + carte electronică Copertă cartonată tipărită, de calitate.
Transport aerian gratuit în întreaga lume.
Partea 1, „Explicarea direcției artistice”
Art Direction pentru Web începe prin a introduce conceptul de direcție de artă, istoria sa și modul în care este la fel de relevantă pentru designul web modern, precum a fost vreodată în alte medii. În partea 1, „Explicarea direcției artistice”, Andy vă arată cum să începeți să vă gândiți la toate aspectele designului dvs. prin prisma direcției artistice.
Veți învăța cum designul poate evoca emoții , influența percepția noastră subconștientă a ceea ce citim și poate lăsa o impresie de durată asupra noastră. Veți învăța, de asemenea, istoria direcției de artă, începând cu cele mai vechi exemple ca o componentă centrală a designului revistei și arătând modul în care filozofiile de bază ale direcției de artă persistă printr-o gamă incredibilă de stiluri vizuale și vă veți asigura că designul se simte întotdeauna adecvat conținutului. .

Întrucât direcția artistică se referă adesea la a asigura că designul vizual se potrivește narațiunii conținutului dvs., această secțiune vă va oferi, de asemenea, abilitățile practice pentru a identifica poveștile din spatele proiectelor dvs. , chiar și atunci când acestea par greu de descoperit.
În cele din urmă, această parte vă va învăța că direcția artistică este un proces în care ne putem implica cu toții, indiferent de rolul nostru în proiectele noastre. Valorile puternice ale mărcii, comunicate prin principii codificate, asigură că toți membrii echipei dvs. vorbesc cu aceeași voce pentru a consolida mesajul mărcii dvs. prin direcția artistică.
Partea 2, „Designing for Art Direction”
În partea a 2-a, „Proiectare pentru direcția artistică”, acoperă cum să utilizați elementele de design și aspectul pentru a obține efecte vizuale care vă completează conținutul. Veți învăța principii de design, cum ar fi echilibrul, simetria, contrastul și scara, pentru a vă ajuta să înțelegeți elementele fundamentale ale designului pe care se bazează direcția artistică. Veți învăța, de asemenea, cum să creați machete interesante și unice folosind sisteme de grile avansate cu coloane neuniforme , grile compuse și stivuite și grile modulare.

Această carte acoperă, de asemenea, cum să folosiți tipografia în mod creativ pentru a crea vocea cu care va vorbi marca dvs. În plus față de un studiu despre cum să creați un text text lizibil și atractiv, această secțiune explorează, de asemenea, cum să fiți cu adevărat expresiv cu caractere pentru a crea titluri frumoase, primele poziții, majuscule, citate și cifre.
Veți învăța, de asemenea, cum să folosiți din plin imaginile în design-ul dvs. - chiar dacă dimensiunile paginii se schimbă - pentru a crea modele de impact care să conducă ochiul în conținutul dvs. și să vă mențină cititorii implicați.
Partea 3, „Dezvoltarea pentru direcția artistică”
Partea finală a Direcției de artă pentru web, „Dezvoltare pentru direcția de artă”, vă învață cele mai recente instrumente de design web pentru a vă dezactiva creativitatea și pentru a vă ajuta să începeți să aplicați ceea ce ați învățat în propriile proiecte.
Veți învăța cum să utilizați CSS Grid pentru a crea machete responsive interesante și cum poate fi folosit Flexbox pentru a proiecta elemente care se înfășoară, se scalează și se deformează pentru a se potrivi containerelor lor.

Această a treia parte va explora, de asemenea, cum să utilizați coloanele CSS , transformările și Grila CSS pentru a crea o tipografie frumoasă. Veți afla, de asemenea, cum unitățile de vizualizare, background-size , object-position și formele CSS pot crea imagini captivante, care sunt adaptate pentru fiecare dispozitiv sau lățime de fereastră.
De-a lungul cărții, Andy a arătat cum direcția artistică poate fi aplicată oricărui proiect de design , indiferent dacă proiectați pentru o revistă, o vitrină sau un produs digital.
Mărturii
„Pe web, direcția artistică a fost un vis amânat. „Mediul nu a fost făcut pentru asta”, am spus noi. Ne-am spus că ecranele și browserele sunt prea nesigure, paginile prea modificate, programele de producție prea nemiloase pentru a ne permite să oferim cititorilor și utilizatorilor noștri genul de experiențe de artă direcționale de care doresc. Dar nu mai. „Art Direction for the Web” a lui Andy Clarke ar trebui să introducă o nouă eră a designului web creativ .”
— Jeffrey Zeldman, director de creație la Automattic

„Andy arată cum direcția de artă vă poate ridica site-ul la un nou nivel printr-o experiență pozitivă și cum să implementați aceste principii și tehnici de design în design-ul dvs. Această carte este plină cu o mulțime de exemple practice bine explicate, folosind cele mai recente tehnologii CSS. Îți va învârti creierul către o gândire mai creativă și va da paginilor tale un suflet.”
— Veerle Pieters, designer grafic/web belgian
Despre autor
Andy Clarke este un designer binecunoscut, consultant de design și mentor. Împreună cu minunata sa soție, Sue, Andy a fondat Stuff & Nonsense în 1998. Au ajutat companiile din întreaga lume să-și îmbunătățească design-urile, oferind consultanță și expertiză în design.

Andy a scris mai multe cărți populare despre design și dezvoltare de site-uri web, inclusiv Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design și Transcending CSS: The Fine Art Of Web Design . Este un vorbitor popular și susține discuții despre direcția artistică și subiecte legate de design în întreaga lume.
De ce această carte este pentru tine
Cartea merge dincolo de predarea modului de utilizare a noilor tehnologii pe web. Se aprofundează în modul în care meșteșugul direcției artistice ar putea fi aplicat fiecărui proiect la care lucrăm.
- Perfect pentru designeri și dezvoltatori front-end care doresc să se provoace și să iasă din cutie,
- Arată cum să folosești direcția artistică pentru produsele digitale, fără a fi încetinit de complexitățile sale,
- Prezintă exemple de direcție artistică clasică din reclame și reviste de la directori de artă inovatori precum Alexey Brodovitch, Bea Feitler și Neville Brody.
- Arată cum să folosești tipul, compoziția, imaginile și grilele pentru a crea modele receptive convingătoare,
- ilustrează cum să creați impact , să ieșiți în evidență, să fiți memorabil și să îmbunătățiți conversiile,
- Explică cum să păstrezi valorile mărcii și principiile de design prin conectarea punctelor de contact din marketing, design de produs și site-uri web.
- Ambalat cu exemple practice folosind Grila CSS, Forme CSS și Flexbox,
- Explică cum să integrezi direcția artistică în fluxul tău de lucru fără costuri masive și timp.
Direcția artistică contează pentru poveștile pe care le spunem și pentru produsele pe care le creăm, iar cu Direcția artistică pentru web , Andy arată că singura limită rămasă pentru creativitatea noastră pe web este propria noastră imaginație.
Descărcați o mostră : PDF, ePUB, Amazon Kindle.

carte electronică
19 USD Obțineți cartea electronică PDF, ePUB, Kindle.
Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți tipărire + carte electronică Copertă cartonată tipărită, de calitate.
Transport aerian gratuit în întreaga lume.
Lectură fericită, tuturor!
Sperăm că vă place cartea la fel de mult ca și nouă. Desigur, este direcționat artistic și ne-a luat luni de zile să aranjam compoziția pentru fiecare pagină. Mulțumim cu amabilitate Natalie Smith pentru ilustrațiile minunate, Alex Clarke și Markus Seyfferth pentru tipărire, Rachel Andrew pentru editarea tehnică, Andy Clarke pentru direcția artistică și răbdarea sa și Owen Gregory pentru editarea impecabilă.
Abia așteptăm să auzim poveștile tale despre modul în care cartea vei crea experiențe care ies în evidență. Chiar dacă după ce ai citit această carte, vei crea ceva care va rezista testului de câțiva ani , acesta este un scop pentru care cartea a meritat să fie scrisă. Lectură plăcută, tuturor!
