Direcție artistică pentru web cu zone de șablon grilă CSS
Publicat: 2022-03-10( Acest articol este sponsorizat cu amabilitate de CoffeeCup Software .) Bine, voi trece direct la subiect. Grila CSS este importantă, foarte importantă, prea importantă pentru a fi una dintre acele proprietăți „O voi folosi când toate browserele îl acceptă”. Acest lucru se datorează faptului că, cu CSS Grid, acum putem fi la fel de creativi cu aspectul pe web, precum și în tipărire, fără a compromite accesibilitatea, capacitatea de răspuns sau capacitatea de utilizare.
Dacă ești serios în ceea ce privește designul sau dezvoltarea web, trebuie să fii serios și în ceea ce privește învățarea și utilizarea CSS Grid. În acest articol, voi explica cum să folosesc un aspect, zonele de tip grilă , o modalitate de a aranja elemente pe care chiar și o cană mare și proastă ca mine le poate înțelege și una care nu primește suficientă atenție.
Acum, vrei să vezi ceva acțiune și ceva cod, știu asta, dar stai un minut. Înainte de a învăța „cum”, vreau să vă învăț „de ce” este important să faceți genul de machete pe care le-am văzut în alte media de zeci de ani, dar care au lipsit în mare parte de pe web.
Senzație de frustrare
Presupun că ați văzut acele „care dintre aceste două machete îl proiectați astăzi?” tweet-uri, deplângând starea actuală a designului pe web. Chiar și eu am vorbit despre modul în care designul web și-a pierdut „sufletul”. Pun pariu că ați văzut și oameni folosind CSS Grid pentru a recrea postere sau pagini din reviste. Aceste demonstrații tehnice sunt interesante și arată cât de ușoară poate fi implementarea layout-urilor complexe cu CSS Grid în comparație cu alte metode, dar nu ajung la fundul de ce este important să faceți aceste lucruri.
Deci care este motivul? De ce aspectul este o parte atât de importantă a designului? Ei bine, totul se rezumă la un singur lucru, și acesta este comunicarea.
Pentru ceea ce pare a fi o veșnicie, designerii web au creat șabloane, apoi le-au completat, fără a ține cont de relația dintre conținut și aspect. Presupun că acest lucru este inevitabil, având în vedere sistemele de management al conținutului, nevoia noastră de a face design-urile receptive și limitările proprietăților CSS pe care le-am folosit până acum. Sigur, am realizat modele care sunt flexibile, utilizabile, dar ne-a lipsit o piesă cheie a puzzle-ului, rolul pe care îl joacă aspectul în transmiterea unui mesaj.
Dacă ați fost în jurul blocului de câteva ori, veți ști ce rol joacă culoarea în stabilirea tonului potrivit pentru un design. Nu trebuie să vă spun că tipul își joacă și rolul său. Alegeți tipul greșit și riscați să comunicați ineficient și să lăsați oamenii să se simtă diferit de cum v-ați propus.
Aspectul – strâns legat de aspecte ale tipografiei precum „măsura” – joacă un rol la fel de important. Simetrie și asimetrie, armonie și tensiune. Aceste principii atrag oamenii către conținutul tău, îi îndrumă și îi ajută să-l înțeleagă mai ușor. De aceea, realizarea unui aspect potrivit este la fel de importantă ca și alegerea celui mai potrivit tip de literă. Designerii de imprimare știu asta de ani de zile.
Povestind povești prin direcția artistică
Direcția artistică contează la fel de mult pe web ca și în alte medii, inclusiv în tipărire, iar ceea ce voi acoperi se aplică la fel de mult pentru promovarea produselor digitale, cât și pentru a spune povești.
La ce te gândești când auzi termenul „direcție artistică”? Te gândești la imagini receptive, care să prezinte decupaje, dimensiuni sau orientări alternative la mai multe dimensiuni de ecran folosind elementul <picture> sau „dimensiuni” în HTML? Au devenit instrumente utile de design responsive și de direcție artistică, dar designul web înseamnă mai mult decât instrumente.
Te gândești la acei designeri precum Jason Santa Maria și Trent Walton, care uneori își direcționează arta scrisul, oferind unei intrări o imagine, aspect și tipografie proprii și distinctive. Acest lucru ne aduce mai aproape de înțelegerea direcției de artă, dar imaginile, aspectul și tipografia sunt doar rezultatul direcției de artă, nu sensul acesteia.
Deci, dacă direcția artistică nu este exact acele lucruri, ce este exact? Într-o propoziție, este arta de a distila un sens sau un scop esențial, precis dintr-un conținut - fie acel articol de revistă sau o listă de motive pentru care să folosești cea mai tare aplicație de la cel mai tare start-up - și de a transmite acel sens sau scop. mai bine prin utilizarea designului. Nu auzim prea multe despre direcția de artă pe web, dar este bine stabilit într-un alt mediu, poate cel mai memorabil fiind revistele și într-o oarecare măsură ziarele.
Nu sunt suficient de mare ca să-mi amintesc prima mână munca lui Alexey Brodovitch la revista Harpers Bazaar din 1934 până în 1958.

Îmi amintesc de direcția artistică a lui Neville Brody pentru revista Face și încă sunt inspirată de ea în fiecare zi.

Direcția artistică este atât de rar discutată în legătură cu web-ul, încât ai putea fi iertat dacă crezi că nu este relevantă. Poate că vedeți direcția artistică ca o activitate care este mai potrivită pentru lumea tipărită decât pentru web? Unii oameni ar putea considera direcția artistică ca fiind elitistă într-un fel.
Nu cred că toate astea sunt adevărate. Poveștile sunt povești, indiferent unde sunt spuse sau prin ce mediu. Acestea pot provoca gânduri precum cele publicate pe ProPublica sau ar putea fi povestea companiei tale și de ce oamenii ar trebui să facă afaceri cu tine. Există povestea despre modul în care organizația ta de caritate sprijină o cauză bună și de ce oamenii ar trebui să doneze pentru ea. Apoi este povestea noii aplicații a start-up-ului și de ce cineva ar trebui să o descarce. Cu toate aceste povești, există un mesaj mai profund, dincolo de a spune faptele despre ceea ce faci sau vinzi.
Direcția artistică se referă la înțelegerea acestor mesaje și la alegerea modului cel mai bun de a le comunica prin organizarea și prezentarea cuvintelor și imaginilor. Este direcția artistică relevantă pentru web? Desigur. Directorii de artă folosesc designul pentru a-i ajuta pe oameni să înțeleagă mai bine semnificația unui conținut, iar acest lucru este la fel de important pe web ca și în tipărire. De fapt, principiile de bază ale direcției artistice nu s-au schimbat între print și digital.
Aș merge mai departe, spunând că direcția artistică este esențială pentru a crea experiențe coezive pe mai multe canale, astfel încât sensul unei povești să nu se piardă în golurile dintre dispozitive și dimensiunile ecranului.
David Hillman, fost de la The Guardian și New Statesman și designer al multor alte publicații a spus:
„În cea mai bună formă, (direcția artistică) presupune ca directorul de artă să aibă o înțelegere deplină și aprofundată a ceea ce spune revista și, prin design, să influențeze modul în care este spusă.”
Prietenul meu Mark Porter, din întâmplare, fostul director de creație la The Guardian a mai spus:
„Designul este responsabil de distribuția elementelor în spațiu”.
CSS Grid face ca responsabilitatea distribuției elementelor să fie mai posibilă decât oricând.
Regia artistică O poveste tare
Bănuiesc că acum este momentul să trecem la asta, așa că am să vă spun cum să puneți o parte din acestea să funcționeze într-o serie de exemple Hardboiled . Voi străluci cu lanternă asupra aspectului și asupra modului în care ajută la povestirea și apoi vă voi oferi informații despre cum să dezvoltați unul dintre aceste modele folosind CSS Grid.

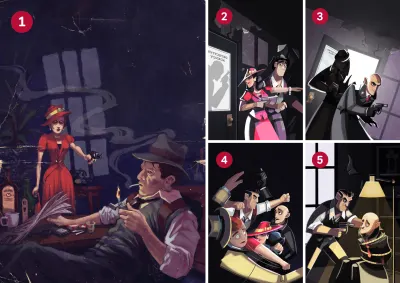
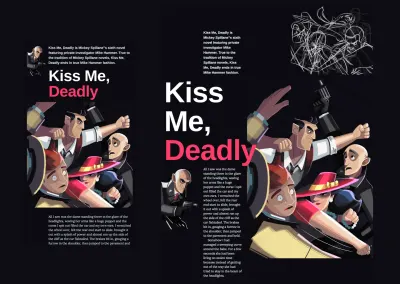
În primul rând, povestea de fundal. Pe coperta ediției mele din 2010 a Hardboiled Web Design (1), o femeie misterioasă într-o rochie roșie (intotdeauna există o femeie într-o rochie roșie) îndreaptă cu pistolul spre pula noastră privată. (Sheesh, știu acel sentiment.) Până la ediția a cincea aniversară din 2015 (2), povestea a continuat și o umbră se mișcă amenințător peste ușa biroului detectivului nostru. Ușa se deschide, doi răufăcători au izbucnit (3) și are loc o luptă cu pumnii (4). Femeia noastră misterioasă știe cu siguranță să arunce un pumn și înainte de a putea spune „sărută-mă, ucigase” un răufăcător este legat de un scaun și gata să verse boabele (5).
Capitolul trei
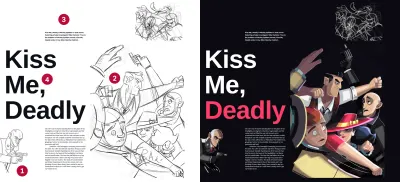
Voi începe să spun acea poveste în momentul exploziv când cei doi răufăcători deschid ușa. Acum, dacă ați citit cartea lui Scott McCloud „Înțelegerea benzilor desenate”, veți ști că dimensiunea panoului afectează timpul petrecut oamenii privind o zonă, așa că vreau să fac imaginea băieților noștri răi cât mai mare posibil pentru a maximiza impactul acesteia. (1). Ceea ce nu știu glugii este că femeia noastră îi așteaptă. Folosesc aspectul pentru a adăuga tensiune prin conectarea liniilor lor oculare, (2) în același timp atrăgând ochii cititorului spre locul în care începe conținutul.

Capitolul patru
Pe măsură ce primul răufăcător iese în scenă, folosesc marginea din stânga a paginii, fără margini, pentru a reprezenta ușa deschisă (1). Deoarece cea mai mare parte a acțiunii are loc în dreapta, creez o zonă spațială mare folosind majoritatea înălțimii și lățimii paginii (2).
Acum, când pumnii zboară în toate direcțiile, aspectul nostru trebuie să facă același lucru, așa că conținutul meu vine de sus - unde spațiul alb atrage privirea în jos către paragraful aldine (3) - și din stânga cu titlul enorm (4) . S-ar putea să vă întrebați de ce nu am menționat acea imagine mai mică în dreapta sus, dar voi ajunge la asta într-un minut.

Capitolul cinci
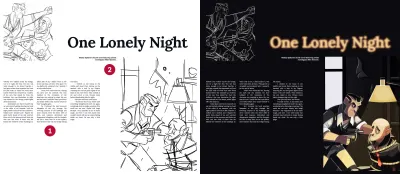
Lupta s-a încheiat, iar detectivul nostru are din nou controlul, așa că pe această pagină finală folosesc un aspect mai structurat pentru a reflecta ordinea care a revenit. Coloanele solide de text justificat (1) cu multe spații albe în jurul lor sporesc sentimentul de calm. În același timp, legenda aliniată la dreapta (2) se simte neplăcută și inconfortabilă, ca interogatoriul cu armele care are loc.

Îmi murdăresc bătăile
E timpul pentru o mărturisire. Nu vă voi învăța tot ce trebuie să știți despre dezvoltarea layout-urilor folosind CSS Grid, deoarece există o mulțime de oameni mai inteligenți care au făcut asta înainte:
- Grilă după exemplu de Rachel Andrew
- Învață CSS Grid cu Wes Bos
- Un ghid complet pentru grilă de Chris House despre trucuri CSS
În schimb, vă voi arăta inspirația pentru o grilă, cum l-am tradus într-un aspect (ecran mare) folosind coloane și rânduri în Grid CSS și apoi am plasat elemente în zonele spațiale create folosind proprietatea zonelor șablon grilă . În cele din urmă, voi deconstrui și modifica designul pentru dimensiuni mai mici ale ecranului.
Beat Perfect
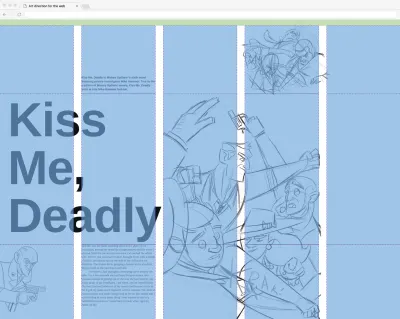
Inspirația mea pentru aspectul pe care îl folosesc a venit din acest design din 1983 al lui Neville Brody pentru The Face Magazine . Am fost atras de modul în care Brody a creat inteligent atât axa orizontală, cât și cea verticală și spațiul mare ocupat de imaginea principală.

Am făcut același lucru, aplicând următoarele proprietăți CSS Grid la elementul <body> fără marjă al paginii mele, unde coloanele cu o lățime de unitate de fracțiune se repetă de cinci ori cu un spațiu de 2vw între ele:

body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
În CSS Grid definim un modul grilă dându-i un nume, apoi plasăm un element fie într-un singur modul, fie în mai multe module adiacente - cunoscute ca zone spațiale - cu proprietatea grid-template-areas . Sună complicat, nu? Nu, nu chiar. Este una dintre cele mai simple și mai evidente moduri de a folosi CSS Grid, așa că să trecem la treabă.
Să începem cu începutul. Am cinci elemente de poziționat și sunt titlul meu „Kiss Me, Deadly”, cea mai mare imagine „banner”, conținutul principal, paragraf deoparte și două imagini, fig-1 și fig-2. HTML-ul meu arată astfel:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Am scris acel marcaj în ordinea care are cel mai mult sens, așa cum aș face atunci când construiesc o narațiune. Se citește ca un vis pe ecrane mici și chiar și fără stiluri. Dau fiecărui element o valoare a zonei grilei pe care o voi folosi într-un moment pentru a o plasa pe grila mea:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }Valorile zonei grilei nu trebuie neapărat să reflecte tipurile de elemente. De fapt, puteți folosi orice valoare, chiar și litere simple precum a, b, c sau d.
Înapoi cu grila, adaug trei rânduri la coloanele pe care le-am creat mai devreme. Înălțimea fiecărui rând este definită automat de înălțimea conținutului din interiorul acestuia:
body { grid-template-rows: repeat(3, auto); }Aici se întâmplă magia. Desenez literalmente grila în CSS folosind proprietatea grid-template-areas, unde fiecare punct (.) reprezintă un modul gol:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Acum este timpul să poziționăm elementele pe acea grilă folosind valorile zonei grilei pe care le-am creat mai devreme. Plasez valoarea fiecărui element într-un modul de pe grilă și dacă repet acea valoare în mai multe module adiacente - fie pe coloane, fie pe rând, acel element se va extinde peste ele pentru a crea o zonă spațială. Lăsarea unui punct (.) va crea un spațiu gol:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Încă un mic detaliu înainte de a termina aspectul CSS. Vreau ca conținutul elementului de o parte să se așeze în partea de jos - aproape de titlu și lăsând un spațiu alb amplu deasupra acestuia pentru a atrage privirea cuiva în jos - așa că folosesc o proprietate de aliniere care ar putea fi familiară din învățarea Flexbox, dar cu o noua valoare pentru „sfârșit”.
aside { align-self: end; } 
Tot ce rămâne este să adăugați alte câteva stiluri pentru a aduce designul la viață, inclusiv o schemă de culori inversă izbitoare și un accent roșu strălucitor care leagă cuvântul „Deadly” din titlu de culoarea rochiei femeii noastre:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }Urcând în Fum
Acum, știu că te-ai întrebat despre acea imagine de luptă mai mică și trebuie să recunosc ceva. Natalie Smith a făcut o singură ilustrație zburătoare cu pumnii pentru coperta mea Hardboiled Shot , dar schițele ei au fost prea bune pentru a fi irosite. Am folosit CSS Grid pentru a poziționa o versiune inversată a unei schițe în creion deasupra pistolului și am rotit-o cu o transformare CSS pentru a forma un nor de fum.

Defalcarea
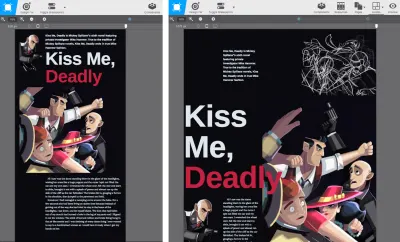
În acest articol, am arătat cum să creez un aspect pentru ecrane mari, dar, în realitate, încep cu unul mic și apoi lucrez, folosind puncte de întrerupere pentru a adăuga sau schimba stiluri. Cu CSS Grid, adaptarea unui aspect la diferite dimensiuni de ecran este la fel de ușoară precum poziționarea elementelor în diferite zone ale șablonului de grilă. Există două moduri prin care pot face acest lucru, mai întâi schimbând grila în sine:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Al doilea, prin poziționarea elementelor în diferite zone de șablon de grilă pe aceeași grilă:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
Folosind CSS Grid Builder
Zonele șablonului de grilă fac dezvoltarea unor machete orientate pe artă atât de ușoară, încât chiar și un picior plat ca mine o poate face, dar dacă sunteți genul căruia îi plac instrumentele pentru a face treaba murdară, CSS Grid Builder de la CoffeeCup Software ar putea fi exact ideal pentru tu. Este posibil să fi folosit editori WYSIWYG înainte, așa că s-ar putea să vă amintiți cât de prost a fost codul pe care l-au scuipat. Lasă-mă să te opresc acolo. CSS Grid Builder produce CSS curat și markup accesibil. Poate nu atât de curat pe cât scrii tu, dar destul de aproape, iar echipa mică care a dezvoltat-o plănuiește să o facă și mai bună. HTML-ul meu scris de mână arată astfel:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>Elementul CSS Grid Builder <picture> vine învelit într-o diviziune suplimentară, cu alte câteva elemente introduse pentru o bună măsură:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>După cum am spus, suficient de aproape și, dacă nu mă credeți, descărcați un set de fișiere exportate din exemplul meu Hardboiled . Poate asta te va convinge.
Instrumentele de dezvoltare ale browserelor sunt din ce în ce mai bune la inspectarea grilelor, dar CSS Grid Builder vă ajută să le construiți. Evident. În esență, CSS Grid Builder este un browser bazat pe Chromium, învelit într-o interfață de utilizator și rulează pe macOS și Windows. Asta înseamnă că, dacă browserul îl poate reda, instrumentele UI îl pot scrie, cu una sau două excepții notabile, inclusiv Forme CSS.
De fapt, CSS Grid Builder construiește mai mult decât grile și îl puteți folosi pentru a crea stiluri pentru fundaluri - inclusiv degrade , care este foarte util - chenare și tipografie . Se ocupă chiar și de aspectele Flexbox și cu mai multe coloane , dar sunteți aici pentru că doriți să aflați despre CSS Grid.
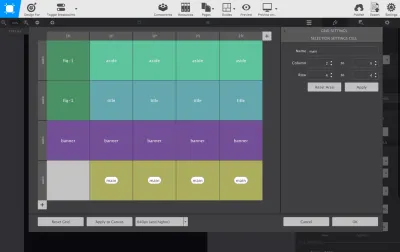
Privind în jurul interfeței
Interfața din CSS Grid Builder este cam așa cum v-ați aștepta, cu o zonă largă pentru designul pe care îl faceți în stânga și controale în partea dreaptă. Aceste controale includ elemente comune; text, imagini, butoane interactive și controale de formular și containere de aspect. Dacă aveți nevoie de unul dintre aceste elemente, trageți-l și plasați-l în zona de lucru.

Apăsați pentru a dezvălui fila Stiluri și veți găsi comenzi pentru denumirea atributelor de clasă și ID, aplicând stiluri la anumite puncte de întrerupere și în anumite stări. Toate foarte utile, dar secțiunea de aspect - oarecum incomod ascunsă în partea de jos a panoului - este cea mai interesantă.

În această secțiune puteți proiecta o grilă. Configurarea coloanelor și a rândurilor pentru a forma un aspect fără reprezentare vizuală poate fi una dintre cele mai dificile părți ale învățării cum funcționează „grila”. Capacitatea aplicației de a defini vizual structura grilei este o caracteristică utilă, mai ales atunci când sunteți nou la CSS Grid. Aceasta este secțiunea pe care o voi explica.

Folosind CSS Grid Builder am adăugat o divizie de containere. Când îl selectez în zona de lucru, am acces la Editorul Grid. Activați-l și toate instrumentele necesare pentru a construi vizual o grilă sunt acolo:
- Adăugați coloane și rânduri
- Aliniați și justificați conținutul și elementele din cadrul fiecărui modul
- Dimensiune coloanele și rândurile folosind fiecare tip de unitate, inclusiv fr și minmax
- Specificați golurile
- Denumiți zonele-șablon-grilă
- Specificați punctele de întrerupere
Când sunt mulțumit de acele setări, „OK” modificările și sunt aplicate designului din zona de lucru. Acolo, utilizați glisoare pentru a previzualiza rezultatele la diferite puncte de întrerupere, iar dacă sunteți unul dintre acei oameni care sunt îngrijorați de procentul în scădere a persoanelor care folosesc browsere incapabile, CSS Grid Builder oferă, de asemenea, setări în care puteți găsi alternative. Apoi doar copiați și inserați stilurile CSS în altă parte din proiectul dvs. sau exportați întregul kit și caboodle.

CSS Grid Builder este în prezent gratuit în timp ce CoffeeCup îl dezvoltă și, dacă vă place ceea ce fac, puteți arunca câțiva dolari pentru a ajuta la finanțarea dezvoltării acestuia.
A curăța
Îmi este greu să-mi stăpânesc entuziasmul față de CSS Grid. Da, știu că ar trebui să ies mai mult, dar chiar cred că ne oferă cea mai bună șansă de până acum de a învăța lecții de la alte media pentru a face site-urile web pe care le creăm mai bine în comunicarea ceea ce ne propunem să transmitem publicului nostru. Fie că realizăm site-uri web pentru companii care doresc să vândă mai mult, organizații caritabile care trebuie să strângă mai mulți bani prin donații pentru cauze bune sau instituții de știri care doresc să spună povești mai eficient, CSS Grid plus conținutul atent, orientat spre artă face totul posibil.
Acum asta e Hardboiled .
Sper că v-a plăcut acest articol, acum vizualizați fișierele de proiect pe CodePen sau descărcați fișierele exemplu.
 „Art Direction for the Web” de Andy Clarke, primul „filmat” de Web Design Hardboiled. Fotografiile sunt o serie de cărți scurte despre „Directia artistică pentru web”, „Proiectare cu un browser” și „Vânzarea de idei creative” care urmează să fie publicate pe parcursul anului 2018.
„Art Direction for the Web” de Andy Clarke, primul „filmat” de Web Design Hardboiled. Fotografiile sunt o serie de cărți scurte despre „Directia artistică pentru web”, „Proiectare cu un browser” și „Vânzarea de idei creative” care urmează să fie publicate pe parcursul anului 2018.
