Doar dezvoltați-l: Procesul de proiectare a aplicației în detaliu
Publicat: 2019-03-15Aplicațiile mobile populare și utile pe care le folosim zilnic arată în mare parte foarte simplu și intuitiv. Potrivit cercetărilor Statista, este, de asemenea, cel mai solicitat domeniu de dezvoltare de software, cu peste 280 de miliarde de descărcări în 2018.
Newzoo spune că este egal cu peste 92 de miliarde de dolari. Pornirea aplicației mobile necesită cunoștințe, precizie, timp și bani. Cu toate acestea, niciuna dintre acestea nu ar funcționa fără o abordare sistematizată puternică.
Pregătește-te pentru un antrenament digital lung cu acest ghid cuprinzător pentru procesul de proiectare a aplicației mobile. Cu cât ai mai puțină durere de cap, cu atât vei atinge mai multe obiective!
Definiția procesului de proiectare a aplicației
Acest lucru este destul de evident, dar totuși foarte important de știut. Există o diferență uriașă între faza pregătitoare a designului, care este despre strategie și procesul de proiectare în sine. A doua fază include etape care necesită ca bază rezultatele planificării strategice. Faceți tot posibilul pentru a stabili obiectivele corecte. Pentru un proces bun, începeți să puneți întrebări la produsul dvs. viitor. Este destul de similar cu ceea ce facem noi pentru a afla valoarea unei aplicații.

Care este publicul tău țintă? Pentru a vedea bine, imaginați-vă un mesager. Este unul dintre cele mai comune tipuri de aplicații. Orice grup de vârstă îl folosește în fiecare zi, dar de ce Snapchat este asociat mai mult cu tinerii, în timp ce Facebook este popular la toată lumea? Acesta este rezultatul unei direcționări adecvate. Este corect să spunem că Zuckerberg a fost pionier pe piață, dar dezvoltatorii Snapchat au venit cu o idee care este mai atractivă pentru un anumit public. Este clar că adolescenții nu au nevoie de funcții pentru comunicarea în afaceri.
Ce sarcini poate face față aplicației dvs.? Răspunsul la această întrebare ar trebui să fie simplu și încrezător. Caracteristicile trebuie să se potrivească cu nevoile potențiale ale publicului țintă și să fie vizualizate într-un cadru brut, dar clar. Orice designer de aplicații nu ar putea începe să lucreze fără acest caz. Ultimul și cel mai important punct al fazei de strategie este bugetul. Dacă aveți toate acestea, citiți mai departe.
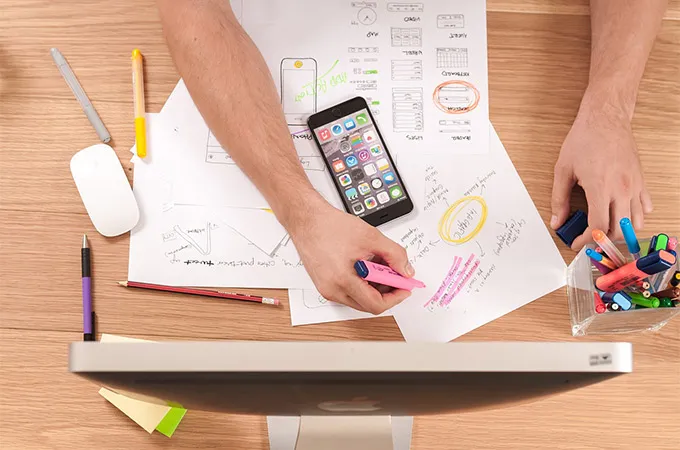
Hartii, va rog!
Principalul canal de percepție al utilizatorilor medii de smartphone este vizual. S-ar putea să fii foarte creativ și să vii cu ceva extraordinar, dar trebuie să te ții de reguli pentru a le încălca. Platformele Android și iOS au propria lor natură pe care nu o puteți neglija. Utilizatorii sunt obișnuiți în principal cu modelele care sunt forțate de aplicațiile native ale deținătorilor de platforme. Studiați-le pentru a înțelege elementele esențiale. Orice aplicație nativă necesită un efort uriaș, tone de bani și cercetare pentru a oferi o experiență de utilizator (UX) de cea mai bună calitate. De aceea le puteți folosi pentru a economisi resurse.

Începeți cu un model de UI (Interfață utilizator) pe hârtie. Încercați să creați aspectul aplicației dvs. într-un mod cât mai minimalist. Nu contează cât de complicate sunt sarcinile sale. Cunoștințele publicului țintă vor fi adesea suficiente pentru a afla ce să facă, dar nu se vor deranja dacă găsesc un software mai puțin solicitant. Imaginează-ți un ciocan. Acum câteva săptămâni, am analizat aplicațiile pentru salvarea datelor mobile. Au existat trei aplicații grozave, dar consider că Datally de la Google este cea mai de succes, în ciuda faptului că are opțiuni minore. Interfața sa de utilizare este similară cu orice aplicație nativă Android și se descurcă cu salvarea datelor aproape la același nivel cu rivalii săi masivi. Va câștiga cu numărul de descărcări, deoarece utilizatorii literari nu trebuie să se gândească cum să-l folosească.
Înseamnă că puteți pre-optimiza UX aplicației scăpând de orice ar putea fi identificat ca dezordine. O astfel de abordare ar ușura toate operațiunile ulterioare. În această fază, sunteți, de asemenea, obligat să alegeți culoarea principală, care este probabil să fie una și singura. După aceea, desenați toate filele și butoanele de meniu pentru a defini profunzimea și rezultatele oricăror acțiuni.
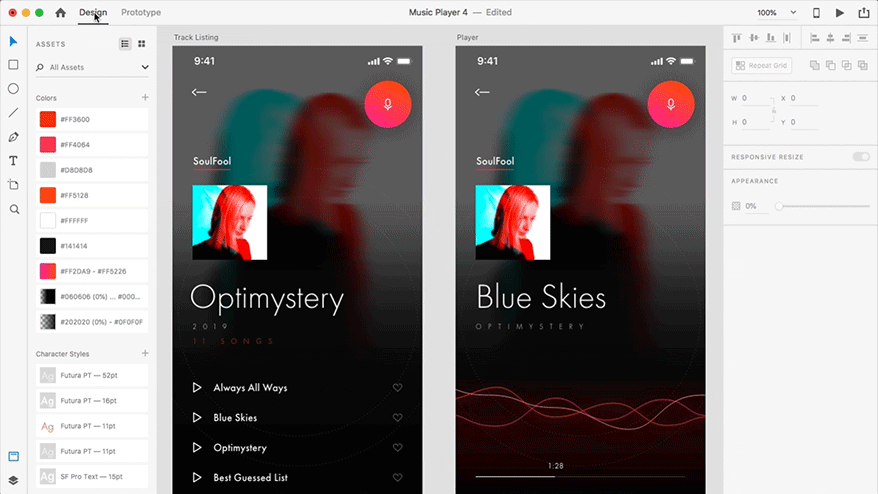
Prototip
Prototipul este o aplicație care vă oferă multe beneficii. Nu vei cheltui mulți bani pe asta, așa că lucrează la faza anterioară pentru a o face să se încarneze mai repede. Prototipul gata poate avea mai multe erori și imperfecțiuni, dar este mult mai confortabil să fie arătat investitorilor, testerilor și producătorilor.

Un web designer mi-a prezentat cu amabilitate Adobe XD, care este perfect potrivit pentru crearea de prototipuri. Luați-vă toate bazele și implementați-o rapid în versiunea pentru ecran. Acest software costă mult mai ieftin decât al programatorilor și este foarte ușor să îl pilotați cu abilități destul de de bază.
Un alt beneficiu al utilizării unui astfel de „Powerpoint pentru dezvoltatori” este securitatea. Chiar și un prototip trebuie să fie ferit de atacuri și furt. Salvați proiecte în Adobe CC și asigurați-vă că petreceți mai puțin timp măsurilor de securitate.

De fapt, sunteți liber să amestecați fazele de dezvoltare în acest program. Culorile, fonturile, imaginile, animațiile și butoanele sunt mai bine văzute într-o versiune digitală. Petreceți ceva timp testându-le. Cereți-i oamenilor pe care îi cunoașteți să arunce o privire și să fie atenți la comportamentul și comentariile lor. Unele dintre ele îți pot perfecționa viziunea sau chiar pot schimba direcția dezvoltării UI. Să trecem la detalii vizuale.
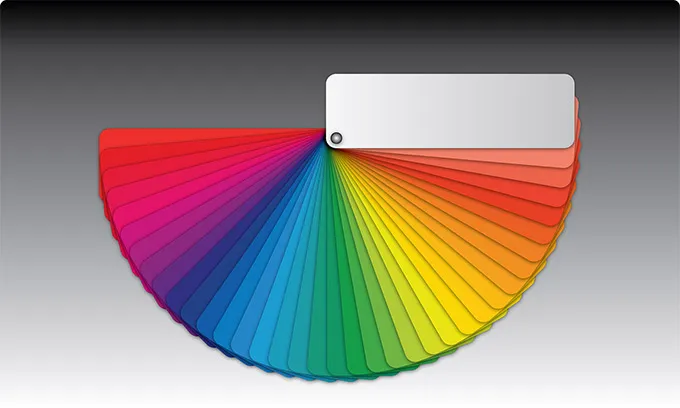
Culori
Studiile psihologice demonstrează că culoarea este unul dintre cele mai puternice aspecte ale oricărui design. Potrivit cercetării Kissmetrics, 92% dintre respondenți sunt conștienți că majoritatea deciziilor lor de cumpărare se bazează pe preferința de culoare.

Fiți conștienți de semnificația culorilor. Cea mai comună alegere este albastrul, deoarece este potrivit pentru ambele sexe. Americanii și europenii îl asociază cu fiabilitatea și siguranța. Culoarea galbenă mai puțin obișnuită este mai eficientă cu tinerii și copiii. Snapchat este un exemplu bun de utilizare corectă.
Păstrați pictograma aplicației, ecranul de pornire și filele într-o singură culoare pentru a o face semnificativă și holistică. Această regulă este de bază, dar nu 100% strictă, așa că comparați-o cu funcțiile aplicației. Pentru a fi clar, imaginați-vă o aplicație pentru cameră cu panouri roz sau roșii. Realizarea fotografiilor ar deveni o afacere grea cu o astfel de interfață.

Animații
Minimalismul este un principiu de bază și aici. Animațiile trebuie să completeze acțiunile și să rămână în afara atenției dacă nu sunt argumentate. Evitați orice întârziere în mișcare, luarea de timp și funcțiile avansate grafic pentru a echilibra între utilizare și aspect.
Gesturi
Gesturile sunt comenzi de navigare ascunse. De aceea nu sunt evidente pentru toți utilizatorii. Orice aplicație în format de bază nu ar trebui să fie bazată doar pe gesturi. Alegeți acele mișcări pe care le vedeți în fiecare aplicație populară. Utilizatorii s-ar bucura de absența necesității de a învăța. Imaginați-vă o curbă de învățare care crește cu fiecare caracteristică nefamiliară sau neintuitivă. Cu cât această curbă crește, cu atât mai puțini utilizatori rămân.
Fonturi și elemente
Cele mai multe cazuri necesită utilizarea strictă a fonturilor de bază și a elementelor funcționale ale sistemului mobil. Motivul este din nou în vamă. Unele modele creative pot să nu fie bine primite dacă nu se potrivesc cu conceptele sistemului-mamă. Jocurile sunt binevenite să fie unice, dar nu ar fi o decizie bună să faci un mesager bazat pe benzi desenate.

Pictogramele și elementele funcționale sunt mai bine percepute dacă sunt familiare. Unificați-le cu animații netede sau o ușoară stilizare, dar nu exagerați. Orice interfață de utilizare trebuie să fie rapidă și intuitivă în primul rând.
Cut The Clutter
Orice fereastră a aplicației dvs. ar trebui să ofere un mesaj cuprinzător dintr-o privire. Toate titlurile trebuie să fie fără silabe pentru a economisi timpul utilizatorilor. Cu cât propozițiile sunt mai scurte, cu atât mai bine. Verificați eficiența textului cu orice utilizator nefamiliar cu aplicația dvs. Uită-te doar la comportamentul lui sau ei. Dacă par relaxați și dezorientați, ai ideea potrivită. Asigurați-vă că informațiile importante se potrivesc chiar și pe cel mai mic ecran pentru a evita derularea excesivă. Aplicațiile mobile nu pot folosi comenzile rapide ale tastelor, așa că toate meniurile și elementele generale ar trebui să fie accesibile în cel mai mic număr de atingeri.
Vă rugăm să rețineți că este imposibil să restrângeți spațiile fără conținut real. Caracteristicile construiesc baza, dar nu puteți vedea designul complet fără o formulare strictă.
Face The Cut
Pe măsură ce toate pregătirile sunt făcute, este timpul să codificați o aplicație funcțională pentru testare. Codarea este destul de costisitoare, așa că este mai bine să faceți și să testați aplicația pe o singură platformă pentru a evita daune financiare grave.
Unii experți susțin că testarea ar trebui să se desfășoare într-o manieră închisă și sigură, în timp ce alții recomandă testarea beta. Prima variantă este suficient de bună în cazul disponibilității unui grup mare de testare. Clienții s-ar bucura de o aplicație care funcționează fără probleme și nu are erori vizibile de la început. Această metodă este foarte costisitoare deoarece necesită măsuri de securitate puternice. Oricare dintre modelele și codurile dvs. trebuie să fie ferite de spioni. Și gândiți-vă la taxele testerilor.

Iată testarea beta online benefică! Este destul de solicitant, dar costă mai puțin. Folosiți platforme precum Erli Bird și Betalist sau postați anunțuri în Reddit, Quora sau Twitter. Pentru a atrage cei mai potriviți testeri, ar trebui să le definiți personalitatea în detaliu și cerințele cele mai stricte. Spune-le că ai erori de remediat pentru a-i determina să caute greșeli de cod. Chiar și după această măsură, unii dintre 100-300 de testere pe care le-ați găsit vă vor corespunde cu un raport simplu.
Și nu uitați de restricțiile de timp. Oferiți testerilor un plan cu perioade de timp dedicate diferitelor sarcini. Este destul de dificil să ții oamenii implicați, așa că termenii trebuie să fie limitati. Apropo, gândiți-vă la măsuri de încurajare. Codurile pentru permisiuni nelimitate sunt suficient de bune.
Rapoartele sunt cea mai importantă etapă, deoarece ar trebui să separați grâul de pleava. Fiecare feedback este valoros, deoarece este capabil să vă îmbunătățească produsul înainte de a începe vânzările efective. Numărați cu opinii și reparați părți dacă vi se pare logic. Faza de testare beta închisă poate fi repetitivă, așa că nu vă faceți griji. Orice ocazie de a o face mai bună merită timp și bani.

Mint Prima Impresie
Amintiți-vă că utilizatorii reali vă vor judeca aplicația la prima impresie. Localytics spune că 24% dintre utilizatori nu se întorc niciodată la o nouă aplicație după prima vedere. Pentru a menține acest număr cât mai scăzut posibil, evitați orice ecrane de configurare obligatorii. Multe date despre utilizatori pot fi preluate dintr-un sistem, așa că cereți permisiunea pentru asta și vă rugăm să vă rogi utilizatorilor cu goluri pre-umplute.
Nu copleși oamenii cu instrucțiuni. Dacă sunt necesare, este mai bine să le furnizați numai în acele locuri în care utilizatorii ar putea avea nevoie de ele. Plasați întotdeauna un buton „refuz” pentru a ajuta utilizatorii avansați să sară peste orice introducere și instrucțiuni de înscriere.
Aceeași poveste se întâmplă și cu înregistrarea. Multe aplicații necesită conturi personale pentru a deschide funcții de bază, dar cele mai prietenoase stau departe de semn într-un afișaj cât mai mult posibil. Este un punct psihologic care seamănă cu orice altă afacere de vânzare de produse. Nu poți vinde nimic strigând „Cumpără!”. Doar o argumentare bună ți-ar vinde aplicația.
Argumentele importante sunt interfața de utilizare calitativă, acțiunile ușor de realizat, solicitările minore de acțiuni obligatorii, caracterul descriptiv fără instrucțiuni și absența erorilor, cu siguranță. Orice UX modern este așteptat să fie rapid, așa că paginile ar trebui să răspundă în mai puțin de 2 secunde. Ecranele de încărcare ar trebui să se lupte să păstreze atenția utilizatorilor cu imagini fine, informații importante sau chiar glume.
Concluzia
Una peste alta, procesul de proiectare a aplicației este destul de clar în fazele sale, dar încă complicat când vine vorba de implementare. Fii atent la orice se întâmplă cu produsul tău și concentrează-te pe rezultatul vizual al fiecărei caracteristici. Posesorii de smartphone-uri iubesc cu ochii și cu degetele libere, așa că faceți tot posibilul pentru a minimiza eforturile utilizatorilor pentru a-i ajuta să atingă o eficiență maximă și lăudați dezvoltatorul cu 5 stele.
