Inclusiv animație în sistemul dvs. de proiectare
Publicat: 2022-03-10(Acest articol este sponsorizat de Adobe.) Sistemele de design vin în toate formele și dimensiunile, dar, după cum a remarcat sondajul Sparkbox privind sistemele de proiectare, nu toate includ linii directoare pentru animație. Sigur, este posibil ca unele echipe să fi decis că mișcarea nu era ceva pentru care produsul lor avea nevoie de îndrumare, dar bănuiesc că în unele cazuri mișcarea a fost omisă, deoarece nu erau siguri ce să includă.
În ultimii câțiva ani, am vorbit cu multe echipe și designeri care admit că cred că mișcarea este ceva ce ar trebui să se adreseze, dar pur și simplu nu sunt siguri cum. Dacă ești în barca aceea, ai noroc. Acest articol este despre ce să includeți într-un set de linii directoare de mișcare pentru sistemul dvs. de proiectare și despre cum să-l realizați.
De ce animație?
Animația este un instrument de design important atât pentru UX, cât și pentru mesajele de brand. La fel ca tipografia și culoarea, animația pe care o folosești spune ceva despre produsul tău și despre personalitatea acestuia. Deci, atunci când nu este abordat într-un sistem de proiectare, acel sistem lasă în esență acea zonă a instrumentelor de proiectare a UI nesocotită. Apoi, oamenii care urmează sistemul de proiectare fie fac ce vor cu animația – ceea ce poate duce la un amestec ciudat de execuție a animației de-a lungul experienței – sau pur și simplu nu folosesc animația deloc pentru că nu au timp să își dea seama. dezvăluie toate detaliile în sine. Niciunul dintre cazuri nu este ideal.
A avea o poziție clară asupra modului în care animația este utilizată (sau nu este utilizată) în sistemul dvs. de design vă poate ajuta să vă asigurați că marca dvs. folosește animația în mod consecvent și eficient, ajutând, de asemenea, echipa să lucreze mai rapid. Să încercăm să începem cu un set de linii directoare de mișcare pentru sistemul dvs. de proiectare.
Fundamentul: definirea a ceea ce trebuie să acoperiți
În primul rând, vorbește cu oamenii
După cum spune Jina Anne, „sistemele de design sunt pentru oameni”. Am auzit adesea sfatul conform căruia vorbirea cu oamenii care vor folosi sistemul de design pe care îl creați este cheia pentru a crea un sistem de design pe care oamenii îl vor folosi efectiv. Acest lucru este valabil și pentru liniile directoare pe care le creați în jurul animației. Cel mai mare lucru pe care îl poți câștiga din asta este să afli de ce au nevoie și pe ce să se concentreze. Acest lucru vă ajută să setați un domeniu adecvat pentru ceea ce trebuie să acoperiți în ghidurile dvs. Nimeni nu vrea să petreacă ore întregi cu linii directoare extinse care se adresează mai mult decât va avea nevoie echipa ta. Nu ar fi deloc distractiv (sau folositor).
Este posibil ca echipa dvs. să nu vă spună despre punctele dure ale animației, dar asta nu înseamnă că nu au niciunul.
„
Configurați niște interviuri cu utilizatorii (utilizatorii sistemului dvs. de design) și întrebați-i despre unde se blochează cu animația. Întrebați-i cum/dacă folosesc animația și unde se încadrează animația în procesul lor de proiectare. Întrebați-i despre ce și-ar dori să aibă pentru a ajuta cu punctele dureroase pe care le întâlnesc. Cel mai important, ascultați cum vorbesc despre utilizarea animației în munca lor și ce merge bine sau nu atât de bine.
Deși fiecare echipă este diferită, preocupările și întrebările pe care le-am auzit cel mai des atunci când fac această cercetare sunt lucruri precum: „De unde știu că o animație este bună sau se potrivește cu marca noastră?”, „Cum pot transmite detaliile animației. pentru inginerii noștri în mod eficient?”, sau „Dezvoltatorii noștri spun întotdeauna că nu avem timp să implementăm animațiile pe care le proiectăm.”
Probabil că ați ghicit unde merg cu asta, dar toate aceste preocupări sunt lucruri la care puteți ajuta să oferiți răspunsuri în liniile directoare ale mișcării. Și puteți folosi întrebările și punctele dureroase care apar cel mai des pentru a vă ghida și concentra eforturile de orientare a mișcării.
Consultați alte sisteme
Nu orice sistem de design trebuie să fie public, dar este grozav că atât de multe dintre ele sunt. Ele reprezintă o resursă utilă atunci când vă planificați sistemul de proiectare și pot fi utile de cercetare și pentru liniile directoare de mișcare ale sistemului dvs. de proiectare. (De fapt, vom face referire la câteva dintre ele chiar în acest articol.)
Utilizarea altor secțiuni de mișcare ca referință pentru propriul sistem de proiectare este foarte utilă, dar nu recomand să adoptați ghidurile de mișcare ale altui brand în loc de ale dvs. Nu, nici chiar dacă este vorba de liniile directoare de mișcare ale Material Design.
Secțiunea de mișcare a Material Design este orientarea Google privind mișcarea. Unul bun, da, dar scopul său este să vă arate cum să animați modul Google. Este perfect dacă faci ceva pentru ecosistemul Google (sau vrei intenționat să pari cum ești). Dar nu se potrivește când acesta nu este scopul tău. Nu ați folosi culorile sau tipul de literă ale unei alte mărci pe produsul dvs., așa că nu respectați nici instrucțiunile de mișcare ale altei mărci.
Cele mai eficiente sisteme de design conțin un punct de vedere al mărcii unic pentru ei - lucruri care fac sistemul lor de design mai specific pentru produsul pentru care sunt, împreună cu cele mai bune practici comune de proiectare. Petreceți puțin timp cercetând și citind regulile de mișcare ale altor sisteme și începeți să vă dați o idee despre care piese sunt cele mai bune practici și care piese sunt personalizate în funcție de punctul de vedere al mărcii sau produsului respectiv. Apoi, puteți decide ce bune practici ați dori, de asemenea, să includeți în regulile dvs., precum și unde să personalizați regulile pentru produsul dvs.
De exemplu, folosirea ease-in-urilor pentru ieșiri și ease-out-urilor pentru intrări este o bună practică comună pentru animația UI. Dar curba exactă de intrare sau ieșire ușoară este de obicei personalizată în funcție de mesajul și personalitatea dorită a mărcii.
Ca să-l citez pe Dan Mall:
„Acesta este genul de lucru pentru care un sistem de design ar trebui să aibă linii directoare: perspectivă, punct de vedere, extinderea direcției creative către oricine decide să construiască ceva cu sistemul de design. Chestia aia ar trebui să fie coaptă.”
Sunt total de acord.
Cele două secțiuni principale ale ghidurilor de mișcare ale unui sistem de proiectare
Nu există nicio regulă specifică care să precizeze că trebuie să aveți aceste două secțiuni, dar am considerat că această defalcare este o modalitate eficientă de a aborda orientările privind mișcarea la care am lucrat. Și am observat, de asemenea, că majoritatea sistemelor de proiectare care se adresează mișcării au și aceste două categorii, așa că pare a fi o abordare care funcționează și pentru alții.
Cele două secțiuni principale sunt:
- Principiile mișcării
Principiile sunt de obicei declarații de nivel înalt care explică modul în care acea marcă folosește mișcarea. Ele sunt punctul de vedere general sau intenția de design din spatele motivului pentru care brandul folosește animația și perspectiva lor asupra acesteia. - Implementarea
Această secțiune se concentrează asupra modului de implementare practic a acestor principii în design și/sau cod. Acesta servește ca elemente de bază ale animației pentru sistemul de design, iar cantitatea de detalii pe care o acoperă variază în funcție de nevoile mărcii.
Principiile mișcării
Secțiunea de principii este locul în care să enunți valorile mărcii tale în jurul animației. Acestea sunt principiile de nivel înalt pentru a măsura deciziile de proiectare și un loc pentru a prezenta anumite definiții sau valori specifice în jurul animației. Principiile tind adesea să se concentreze pe „de ce” utilizării animației într-un anumit sistem de design și pe scopul bazat pe UX pe care îl servesc. În multe cazuri, sistemele de proiectare le listează sub titlul Principii din secțiunea lor de mișcare. Cu toate acestea, puteți vedea conceptul de principii prezent în cele care nu includ o secțiune specifică și pentru acestea.
Principiile dvs. de mișcare pot fi modelate după principiile de design globale existente pe care le-ar putea avea marca dvs., extrapolate din lucruri precum liniile directoare privind vocea și tonul sau chiar pot fi deduse din analizarea animațiilor UI existente ale produsului dvs. într-un audit de mișcare.
Să ne uităm la câteva exemple pentru a ne face o idee mai bună despre cum se desfășoară acestea. Sistemul de design Fluent de la Microsoft enumeră principiile de mișcare ca fiind fizice, funcționale, continue și contextuale. Acestea includ o scurtă descriere și o ilustrare a fiecăruia pentru a explica cum se aplică animației UI.

Audi nu are o secțiune separată de principii, dar își încep secțiunea de animație cu o declarație a motivului pentru care utilizează animația, ceea ce pregătește scena pentru ce fel de mișcare va fi utilizat în sistemul de proiectare, la fel cum ar face un principiu. . Ei afirmă:
„Suntem pentru mobilitate premium dinamică. Ca atare, mișcările în aspectul Audi au un caracter tipic dinamic.”
În timpul dezvoltării secțiunii de mișcare pentru Spectrum, sistemul de design Adobe, am optat pentru o secțiune de principii care să se potrivească cu modelul utilizat în alte secțiuni ale sistemului. În Spectrum, animația își propune să fie intenționată, intuitivă și fără întreruperi.
Notă : Spectrum nu are un site disponibil public la momentul scrierii.

Indiferent de modul în care decideți să le prezentați, principiile de animație ale sistemului dvs. de proiectare pot fi utilizate atât pentru a stabili așteptările sistemului în ceea ce privește animația, cât și pentru a evalua potențiala animație viitoare UI pentru produsul (produsele) la care este aplicat sistemul de design. De exemplu, dacă un designer care urmărește sistemul de proiectare Fluent a dorit să introducă o animație mare de sărituri într-o componentă, ar putea exista o discuție cu privire la dacă aceasta îndeplinește principiile mișcării. (Se potrivește principiilor funcționalului și continuui?) Atunci s-ar putea lua o decizie dacă acea animație anume justifica sau nu o rupere de la principiile enunțate sau dacă animația ar trebui reproiectată pentru a se potrivi cu principiile.
Acest lucru ajută la menținerea discuțiilor despre design departe de „îți place?” sau tărâmul opiniei personale și oferă o structură pentru evaluarea animației într-un mod mai pragmatic orientat spre design. Acesta este avantajul meu preferat de a fi declarat principiile mișcării; fac ca discutarea despre animație să fie mult mai ușoară, chiar și pentru persoanele care nu au multă experiență în animație.
Sfat rapid : Pentru mai multe referințe la principiile de mișcare, consultați principiile de mișcare ale Photon, principiile de mișcare ale Designului materialului și principiile de mișcare ale lui Carbon. Există și altele acolo, dar acestea sunt un început bun.
Implementarea
Principiile de mișcare sunt grozave pentru îndrumări de nivel înalt, dar fără câteva detalii despre cum să le implementați exact, veți pierde cele mai mari beneficii de economisire de timp ale includerii animației în sistemul dvs. de proiectare. Secțiunea de implementare (deși rareori intitulată ca atare) ajută să răspundă la multe dintre întrebările „cum” și „ce” pe care le are echipa ta în legătură cu animația. Obiectivul este de a oferi valori implicite inteligente pentru oricine urmează sistemul de proiectare. Astfel, în loc să-și petreacă vârstele jucându-se cu duratele și ușurând fiecare animație, ei pot folosi setările implicite inteligente pe care le-ați furnizat în ghid și pot fi pe drum. Este o economie de timp uriașă, ceea ce face, de asemenea, animația dvs. UI mult mai consistentă la nivel general.
Orientările de implementare sunt acolo unde multe sisteme de proiectare diferă în abordarea și acoperirea lor. Cantitatea de detalii pe care le includeți și subiectele pe care le acoperiți în aceste ghiduri vor depinde de cât de mare joacă animația în eforturile dvs. de proiectare și de ce are nevoie echipa dvs. De exemplu, secțiunea de implementare a lui Photon include doar o durată și o curbă de relaxare, în timp ce Material Design include secțiuni individuale despre durată și relaxare, precum și pagini suplimentare pline cu detalii de implementare.
Nu există lungime perfectă pentru o secțiune de mișcare; este mai mult despre acoperirea detaliilor de care echipa ta are nevoie decât să atingi un anumit număr de pagini sau reguli. Unele dintre elementele de bază ale animației pe care trebuie să le luați în considerare în ghidurile dvs. de mișcare sunt:

- Durate de animație
- Valorile de relaxare utilizate
- Efecte numite
Primele trei din listă sunt principalele moduri prin care personalizăm sau stilăm animația. Variațiile proprietăților, duratelor și ușurărilor utilizate pentru animație pot afecta drastic modul în care apar animațiile. (Și ultimul este un mod de a le împacheta pe primele trei.)
Să cercetăm fiecare în detaliu, iar pentru fiecare dintre acestea voi indica câteva dintre cele mai bune practici comune și unde există loc pentru propria dvs. interpretare personalizată.
Durate, intervale și ritm
Durata are de-a face cu cât de lungi ar trebui să fie animațiile, iar când vorbim despre animația UI, aceste valori tind să fie foarte scurte. Este uimitor cât de multe informații putem transmite în fracțiuni de secundă! Acesta este un aspect cheie al animației, așa că fiecare sistem de design cu ghiduri de mișcare îl acoperă, dar o fac într-o varietate de moduri.
Unele dintre cele mai bune practici privind durata pe care le veți vedea abordate în majoritatea ghidurilor de mișcare includ:
- Durate mai scurte ar trebui folosite pentru efecte mai simple și animații de dimensiuni relativ mici (cum ar fi decolorări sau schimbări de culoare);
- Ar trebui folosite durate mai lungi pentru efecte și animații mai complexe de o scară relativă mai mare (cum ar fi tranzițiile de pagină sau mutarea obiectelor pe și în afara ecranului);
- Momentul optim se poate schimba în funcție de dimensiunea ferestrei de vizualizare. În timp ce specificul fiecărui set de ghiduri variază – uneori chiar foarte mult – veți vedea aceste bune practici comune în aproape toate. Sistemele diferite au definiții diferite ale exact ce sunt duratele „scurte” sau „lungi” și intră în cantități variate de detalii cu privire la diferența dintre cele două. De asemenea, deși este mai mult un sistem de proiectare decât o bună practică de animație, furnizarea de jetoane de proiectare pentru valorile de durată specificate este un lucru util de luat în considerare și aici.
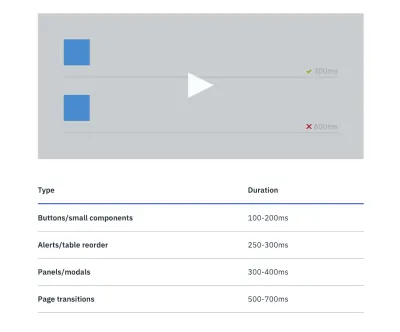
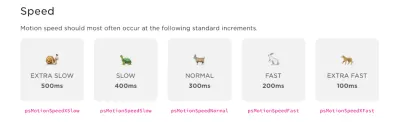
Carbon oferă un tabel scurt cu intervalele de valori ale duratei bazate pe tipul de animație în cauză. În timp ce Material Design defalcă recomandările privind viteza de durată pe categorii în funcție de complexitatea animației, precum și de zona relativă acoperită de animație. Pluralsight adoptă o abordare diferită și oferă un set de cuvinte cheie pentru durate diferite, asociate cu animale drăguțe.


Ușurarea Valorilor
Sfatul meu numărul unu pentru ușurarea liniilor directoare este să vă creați propriile curbe personalizate și să nu utilizați doar valorile implicite CSS. Acesta este cel mai eficient mod de a construi o asociere consistentă de mișcare pentru marca dvs. și, așa cum spune Sarah Drasner: construiți „echitate în mișcare”. Veți fi pe un teren solid, cu doar trei curbe: un eas-out personalizat, ease-in și ease-in-out. Și există întotdeauna opțiunea de a adăuga mai multe dacă este necesar.
Sfat rapid : Dacă sunteți complet nedumerit de unde să începeți cu curbele de relaxare, consultați ecuațiile Penner Easing pe easings.net. Acestea sunt concepute pentru a vă oferi o mișcare plăcută și sunt grupate în trei pentru o utilizare ușoară. Sunt mult mai expresive și flexibile decât valorile implicite CSS. Utilizarea unui set dintre acestea în ghidurile dvs. de mișcare poate fi un loc grozav de început.
Funcții esențiale de relaxare
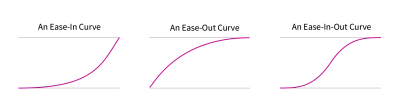
Vă recomand să definiți cele trei curbe de relaxare de bază, deoarece acestea vor acoperi toate nevoile dvs. principale de relaxare pentru diverse animații.
- Ușurință
Această curbă este cea care accelerează pe măsură ce începe orice mișcare care citește bine pentru a muta un obiect din vedere. - Eliberați-vă
Această curbă face obiectele să decelereze înainte de a se opri, ceea ce face ca obiectele să fie vizibile într-un mod mai natural. - Ușurință-in-out
După cum sugerează și numele, această curbă combină caracteristicile primelor două și este cea mai bună pentru mutarea elementelor de la un punct la altul.
Cu aceste trei curbe personalizate, veți avea aproape toate nevoile dvs. de animație acoperite.

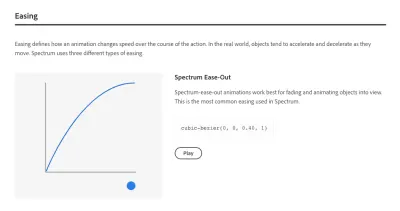
Pentru Spectrum, am făcut exact asta și am creat trei curbe personalizate de relaxare, împreună cu recomandări pentru ce tipuri de animație să folosim fiecare. (Am venit cu aceste curbe analizând animația existentă și experimentând unele studii de mișcare.)
Carbon și Pluralsight adoptă o abordare similară, desemnând trei curbe cu utilizări sugerate, precum și desemnând una ca curbă implicită de utilizat în caz de îndoială. În unele cazuri, este posibil să simțiți nevoia de a avea o singură curbă de relaxare personalizată (cum face Photon) care să definească o curbă pentru a fi utilizată în toate animațiile.

Împreună cu curbele de relaxare, este util să furnizați câteva informații de susținere, cum ar fi jetoanele de design asociate, codul specific limbii (pentru CSS, JS, iOS și/sau Android) sau vitezele cadrelor cheie After Effects, în funcție de instrumentele pe care le folosește echipa ta. Acest lucru se adaugă la ușurința de utilizare și ajută la ca urmărirea setărilor implicite inteligente din liniile directoare de mișcare să fie calea cu cea mai mică rezistență.
O ilustrare vizuală a curbei și exemplele interactive ale curbei sunt, de asemenea, un mare plus pentru a demonstra rapid cum funcționează curbele de relaxare și cum arată. Nu subestima niciodată puterea de a arăta în loc de a spune. (Sau arătarea împreună cu povestirea!)
Ușurarea Ierarhiei
Includerea unei ierarhii de relaxare este o modalitate prin care puteți duce lucrurile puțin mai departe decât cele trei curbe personalizate de bază. Acest lucru poate fi util în special pentru mărcile care folosesc mișcarea ca metodă de bază de transmitere a mesajului lor de design. La fel ca în cazul textului, poate doriți o modalitate de a face anumite animații să iasă în evidență mai mult decât altele. Animațiile care ies mai puternic în evidență pot fi folosite pentru a sublinia un anumit punct sau interacțiune. În aceste cazuri, structurarea curbelor tale de relaxare, astfel încât să ai una care să fie mai dramatică pentru a ieși în evidență de celelalte poate fi o tehnică utilă.
Cu un început bun
În acest moment, înarmat cu principii plus durate și secțiuni de relaxare, aveți un set solid de linii directoare de mișcare. Acesta ar putea fi tot ce aveți nevoie pentru o versiune a ghidului dvs. de mișcare sau pentru o marcă care nu se bazează foarte mult pe mișcare în designul său. Dacă ești presat de timp, stabilirea setărilor implicite inteligente pentru durate și ușurarea va ajunge suficient de departe pentru a vedea beneficiile stabilirii liniilor directoare de mișcare și a economisi timpul echipei.
Efecte numite
Furnizarea unei liste de efecte denumite sau a unei biblioteci de animații de utilizat poate fi un lucru util pe care trebuie să îl aveți în ghidurile de mișcare. Nu toate ghidurile de mișcare ale sistemului de proiectare au acestea, unele optează să integreze ghidurile de animație în componentele lor (sau la fel), iar unele pur și simplu nu au nevoie de acest nivel de detaliu.
Cu toate acestea, un cuvânt de precauție: mai mult nu este întotdeauna mai bun . Ar putea părea grozav să ai o bibliotecă uriașă de animații ca parte a sistemului tău de design, dar cu cât enumerați mai multe efecte, cu atât va fi nevoie de mai mult timp și efort pentru a menține aceste efecte. Pentru a evita crearea unui canal uriaș de timp pentru tine și echipa ta, aș sugera să faci orice colecție de efecte numite cât mai mică posibil.
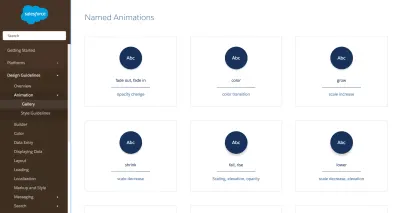
Tind să existe două abordări pentru a oferi o bibliotecă de linii directoare de efecte în mișcare. O abordare este modul în care sistemul de proiectare Lightning o face, oferind o bibliotecă de mici efecte de animație (molecule de animație, dacă doriți) care pot fi utilizate individual sau compuse împreună pentru a construi animații mai complexe.

Cealaltă abordare este de a oferi efecte mai cuprinzătoare și specifice scopului, așa cum face Audi pentru efectele sale de afișare și ascunde, transformare, deplasare și suprapunere și Fluent pentru efectele de tranziție a paginii. Pentru oricare dintre abordări, este utilă furnizarea rațiunii de proiectare și a implementărilor de cod specifice pentru fiecare.
Sfat rapid : dacă sunteți în căutarea unor orientări suplimentare privind mișcarea pentru cercetare, Adele este o colecție de sisteme de design care vă permite să filtrați după subiecte precum mișcare, iar styleguides.io este întotdeauna o resursă excelentă pentru a găsi și sisteme publice de design.
Alte locuri ar putea apărea mișcarea în sistemul dvs. de proiectare
Sistemele de design vin în toate formele și dimensiunile. Și, în multe cazuri, aceste linii directoare de animație sunt, de asemenea, incluse în ADN-ul sau componentele sistemelor dvs. de proiectare. Explorarea modului de a face acest lucru depășește domeniul de aplicare a ceea ce acoperim aici, dar vreau să remarc că poate fi util și pentru a include informații de animație pe paginile specifice componentei în loc de într-o secțiune de efecte numită. Totul depinde de ceea ce funcționează cel mai bine pentru echipa ta și sistemul tău de proiectare .
În plus, ar putea fi util să menționați considerentele de performanță și accesibilitate pentru animație fie în acele secțiuni ale sistemului dvs. de proiectare, în liniile directoare pentru componente sau în secțiunea de mișcare în sine. Obiectivele de performanță și accesibilitate afectează toate aspectele muncii noastre de proiectare, iar animația nu face excepție.
Câteva gânduri de despărțire
Sper că acest articol a ajutat să arate că includerea ghidurilor de mișcare în sistemul dvs. de proiectare poate fi incredibil de utilă și a ajutat la demistificarea procesului de creare a unuia. Abordarea animației în sistemul dvs. de design poate fi benefică pentru coerența designului produsului dvs. și nu trebuie să fie un efort care necesită prea mult timp.
Pe măsură ce lucrați la regulile de mișcare, vă încurajez să lucrați în etape în loc să așteptați ca regulile de mișcare să fie perfecte . Livrarea unei versiuni cu intenția de a o adăuga și de a o actualiza este mult mai ușoară pentru dvs., persoana sau persoanele care au creat ghidul și vă poate ajuta să vă asigurați că creați ghiduri utile.
Oricât de greu poate fi să împărtășiți ceva despre care știți că îi lipsește unele detalii, poate fi extrem de util să trimiteți o versiune a uneia a ghidurilor dvs. de mișcare, apoi să discutați din nou cu echipa pentru a vedea cum i-a ajutat prima versiune a ghidului și care puncte dureroase sunt încă un factor. Această abordare iterativă poate merge departe pentru a face ghidurile dvs. să acopere cele mai relevante subiecte și vă permite să le adaptați la nevoile echipei dvs. Ambele sunt bune pentru a avea un sistem care este util și pentru a evita efortul suplimentar inutil.
