Animarea componentelor React cu GreenSock
Publicat: 2022-03-10În primele zile ale World Wide Web, lucrurile erau destul de statice și plictisitoare. Paginile web s-au bazat în mare parte pe design grafic și machete din lumea tipăririi până când au fost introduse animațiile. Animația poate capta și reține atenția oamenilor mai mult decât o pagină web statică și comunică o idee sau un concept mai clar și mai eficient.
Cu toate acestea, atunci când nu sunt făcute corect, animațiile pot împiedica interacțiunile utilizatorului cu produsul dvs. și pot avea un impact negativ asupra tracțiunii. GreenSock Animation Platform AKA (GSAP) este o bibliotecă JavaScript puternică care permite dezvoltatorilor, animatorilor și designerilor front-end să creeze animații performante bazate pe cronologie. Le permite iubitorilor de animație să preia controlul precis asupra secvențelor lor de animație, mai degrabă decât asupra proprietăților animation și a keyframe , uneori restrictive, pe care le oferă CSS.
În acest articol, vă voi prezenta câteva caracteristici ale GSAP, cum ar fi scrollTriggers , Timelines , Easing etc., la sfârșit, vom construi o interfață de utilizator intuitivă prin animarea unei aplicații React cu aceste caracteristici. Consultați proiectul finalizat pe codesandbox.
Acest articol vă va fi util dacă:
- Ați creat animații pe aplicații web cu HTML, CSS și JavaScript.
- Construiți deja pagini web animate într-o aplicație React cu pachete precum animate.css, React-motion, Framer-motion și React-Spring, plus că doriți să verificați alternative.
- Sunteți un pasionat de React și doriți să creați animații complexe pe aplicații web bazate pe React.
Vom analiza cum să construim o varietate de animații dintr-un proiect web existent. Să ajungem la asta!
Notă : Acest articol presupune că sunteți confortabil cu HTML, CSS, JavaScript și React.js.
Ce este GSAP?
GreenSock Animation Platform, cunoscută și sub numele de GSAP, este o animație de înaltă performanță, de calitate profesională, pentru web-ul modern, care permite dezvoltatorilor să-și anime aplicațiile într-un mod modular, declarativ și reutilizabil. Este independent de cadru și poate fi folosit în orice proiect bazat pe JavaScript, are o dimensiune foarte minimă a pachetului și nu vă va umfla aplicația.
GSAP poate realiza animații canvas, folosite pentru a crea experiențe WebGL și pentru a crea animații SVG dinamice și ca suport excelent pentru browser.
De ce să folosiți GSAP?
Poate că nu ești încă pregătit să trădezi alte cadre, sau nu ai fost convins să îmbrățișezi bunătățile care vin cu GSAP. Permiteți-mi să vă ofer câteva motive pentru care ați dori să luați în considerare GSAP.
Puteți crea animații complexe
Biblioteca GSAP JavaScript face posibil ca dezvoltatorii să creeze animații bazate pe fizică simple până la foarte complexe, cum ar fi în cazul acestor site-uri, le permite dezvoltatorilor și designerilor să ordoneze mișcarea și să controleze animația în mod dinamic. Are o mulțime de plugin-uri, cum ar fi DrawSVGPlugin, MorphSVGPlugin și multe altele, ceea ce face ca crearea de animații bazate pe SVG și animații 2D/3D să devină realitate. Pe lângă integrarea GSAP pe elementele DOM, le puteți utiliza în animațiile bazate pe context WebGL/Canvas/ Three.js.
În plus, capacitatea de relaxare a GSAP este destul de sofisticată, făcând astfel posibilă crearea de efecte avansate cu mai multe bezieri în comparație cu animația CSS obișnuită.
Performanţă
GSAP are o performanță ridicată impresionantă în diferite browsere.
Potrivit echipei GSAP, pe site-ul lor, „GSAP este de 20 de ori mai rapid decât jQuery, plus GSAP este cel mai rapid instrument de animație cu scripturi complete de pe planetă. Este chiar mai rapid decât animațiile și tranzițiile CSS3 în multe cazuri.” Confirmați comparația de viteză pentru dvs.
În plus, animațiile GSAP funcționează fără efort atât pe computere desktop, tablete și smartphone-uri. Nu este necesar să adăugați o listă lungă de prefixe, de toate acestea se ocupă sub capotă GSAP.
Puteți verifica mai multe beneficii pe GSAP sau puteți vedea ce spune Sarah Drasner despre asta aici.
Contra GSAP
Vrei să spui că ar trebui să folosesc întotdeauna GSAP pentru fiecare proiect? Desigur că nu! Simt că există un singur motiv pentru care s-ar putea să nu vrei să folosești GSAP. Să aflăm!
- GSAP este doar o bibliotecă de animație bazată pe JavaScript, prin urmare necesită anumite cunoștințe despre JavaScript și manipularea DOM pentru a-și utiliza eficient metodele și API-urile. Acest dezavantaj al curbei de învățare lasă și mai mult loc pentru complicații pentru un începător care începe cu JavaScript.
- GSAP nu furnizează animații bazate pe CSS, prin urmare, dacă sunteți în căutarea unei biblioteci pentru acestea, ați putea la fel de bine să utilizați
keyframesîn animația CSS.
Dacă aveți orice alt motiv, nu ezitați să îl împărtășiți în secțiunea de comentarii.
Bine, acum că îndoielile tale s-au înlăturat, haideți să trecem la niște chestiuni în GSAP.
Bazele GSAP
Înainte de a ne crea animația folosind React, să ne familiarizăm cu câteva metode și blocuri de bază ale GSAP.
Dacă cunoașteți deja elementele fundamentale ale GSAP, puteți sări peste această secțiune și să sari direct la secțiunea de proiect, unde vom face o pagină de destinație oblică în timpul derulării.
Tween
O interpolare este o singură mișcare într-o animație. În GSAP, o interpolare are următoarea sintaxă:
TweenMax.method(element, duration, vars)Să aruncăm o privire la ce reprezintă această sintaxă;
-
methodse referă la metoda GSAP cu care veți dori să vă combinați. -
elementeste elementul pe care doriți să îl animați. Dacă doriți să creați interpolari pentru mai multe elemente în același timp, puteți trece o matrice de elemente laelement. -
durationeste durata interoparii. Este un număr întreg în secunde (fără sufixuls!). -
varseste un obiect al proprietăților pe care doriți să le animați. Mai multe despre asta mai târziu.
metode GSAP
GSAP oferă numeroase metode de a crea animații. În acest articol, am menționa doar câteva, cum ar fi gsap.to , gsap.from , gsap.fromTo . Puteți consulta alte metode interesante în documentația lor. Metodele discutate în această secțiune vor fi utilizate în construirea proiectului nostru mai târziu în acest tutorial.
-
gsap.to()valorile la care un obiect ar trebui să fie animat, adică valorile proprietății finale ale unui obiect animat - după cum se arată mai jos:gsap.to('.ball', {x:250, duration: 5})
Pentru a demonstra metoda to , demonstrația codepen de mai jos arată că un element cu o clasă de bile de 250px se va deplasa pe x-axis în cinci secunde când componentele se montează. Dacă nu este dată o durată, se va folosi o valoare implicită de 500 de milisecunde.
Vezi stiloul [GSAP REACT DEMO1](https://codepen.io/smashingmag/pen/LYNrzMB) de Blessing Krofegha.
Notă : axa x și y-axis orizontală și respectiv axa verticală, de asemenea, în proprietățile transformării CSS, cum ar fi translateX și translateY , acestea sunt reprezentate ca x și y pentru transformările pixel-measured și xPercent și yPercent pentru transformările bazate pe procente.
Pentru a vedea fragmentul complet al codului, verificați locul de joacă Codepen.
-
gsap.from()— Definește valorile din care ar trebui să fie animat un obiect, adică valorile de început ale unei animații:gsap.from('.square', {duration:3, scale: 4})
Demo-ul codepen arată cum un element cu o clasă de square este redimensionat de la o scară de 4 în 3seconds când componentele se montează. Verificați fragmentul de cod complet pe acest pix.
Vedeți Pen [GSAP REACT DEMO2](https://codepen.io/smashingmag/pen/bGpKoPV) de Blessing Krofegha.
-
gsap.fromTo()— vă permite să definiți valorile de început și de sfârșit pentru o animație. Este o combinație a metodeifrom()șito().
Iată cum arată;
gsap.fromTo('.ball',{opacity:0 }, {opacity: 1 , x: 200 , duration: 3 }); gsap.fromTo('.square', {opacity:0, x:200}, { opacity:1, x: 1 , duration: 3 }); Acest cod ar anima elementul cu o clasă de ball de la o opacitate de la 0 la o opacitate de 1 pe x-axis în 3 seconds , iar clasa square este animată de la o opacitate de la 0 la 1 în 3 seconds pe x-axis numai când se montează componenta. Pentru a vedea cum funcționează metoda fromTo și fragmentul de cod complet, verificați demo-ul de pe CodePen de mai jos.
Vedeți Pen [Demo React GSAP FromTo](https://codepen.io/smashingmag/pen/WNwyXex) de Blessing Krofegha.
Notă : ori de câte ori animam proprietăți poziționale, cum ar fi left și top , trebuie să ne asigurăm că elementele în cauză trebuie să aibă o proprietate CSS de poziție relative , absolute sau fixed .
uşurarea
Documentația oficială GSAP a definit relaxarea ca fiind modalitatea principală de a schimba sincronizarea Tweens-ului. Determină modul în care un obiect își schimbă poziția în diferite puncte. Ease controlează rata de modificare a animației în GSAP și este folosit pentru a seta stilul animației unui obiect.
GSAP oferă diferite tipuri de facilități și opțiuni pentru a vă oferi mai mult control asupra modului în care ar trebui să se comporte animația dvs. De asemenea, oferă un Ease Visualizer pentru a vă ajuta să alegeți setările de ușurință preferate.
Există trei tipuri de facilități și variază în operațiunile lor.
-
in()— Mișcarea începe încet, apoi crește ritmul spre sfârșitul animației. -
out()— Animația începe rapid, apoi încetinește la sfârșitul animației. -
inOut()— Animația începe încet, crește ritmul la jumătate și se termină încet.
Vedeți Pen [Demo React GSAP Easing](https://codepen.io/smashingmag/pen/abNKLaE) de Blessing Krofegha.
În aceste exemple de simplificare, am înlănțuit tween-urile care au afișat cele trei tipuri de bounce.in , bounce.out și bounce.inOut și am stabilit o întârziere a numărului de secunde necesare pentru a finaliza animația înainte de a începe următoarea doar când componenta se monteaza. Acest model este repetitiv, în următoarea secțiune următoare vom vedea cum am putea folosi o cronologie pentru a face acest lucru mai bine.
Cronologie
O cronologie acționează ca un container pentru mai multe interpolari. Animă interpolații în ordine secvențială și nu depinde de durata interpolarii anterioare. Cronologia simplifică controlul interpolarilor ca întreg și gestionarea precisă a timpului acestora.
Cronologia poate fi scrisă prin crearea unei instanțe a unei cronologie astfel:
gsap.timeline();De asemenea, puteți înlănțui mai multe tweens la o cronologie în două moduri diferite, în codul de mai jos:
##Method 1 const tl = gsap.timeline(); // create an instance and assign it a variable tl.add(); // add tween to timeline tl.to('element', {}); tl.from('element', {}); ##Method 2 gsap.timeline() .add() // add tween to timeline .to('element', {}) .from('element', {})Să recreăm exemplul anterior cu o cronologie:
const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));
În interiorul unui cârlig useEffect , am creat o variabilă (tl) care deține o instanță a unei linii temporale, apoi am folosit variabila tl pentru a anima interpolarea noastră în secvențial fără a depinde de interpolarea anterioară pentru a anima, trecând aceleași proprietăți ca și în exemplul anterior. Pentru fragmentul de cod complet al acestei demonstrații, verificați locul de joacă Codepen de mai jos.
Vedeți demonstrația Pen [React GSAP (Easing with Timeline)] (https://codepen.io/smashingmag/pen/zYqaEmE) de Blessing Krofegha.

Acum că ne-am înțeles câteva elemente de bază ale GSAP, să vedem cum am putea construi o animație completă într-o aplicație tipică React în secțiunea următoare. Să începem zborul!
Crearea unei pagini de destinație animată cu React și GSAP
Să începem să animem o aplicație React. Asigurați-vă că clonați repo-ul înainte de a începe și a rula npm install pentru a instala dependențele.
Ce Construim?
În prezent, pagina noastră de destinație conține câteva texte pe fundal alb, un meniu care nu se derulează, fără animație. Următoarele sunt ceea ce vom adăuga la pagina de destinație;
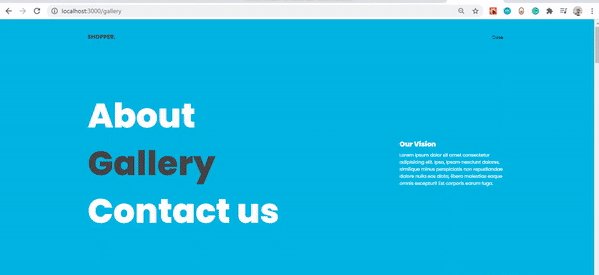
- Animați textul și logo-ul de pe pagina de pornire, astfel încât să se ușureze atunci când componenta este montată.
- Animați meniul, astfel încât acesta să fie drop-down când se face clic pe meniu.
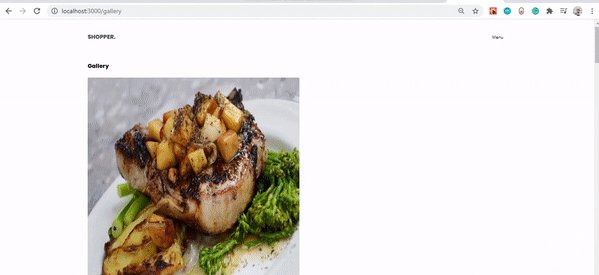
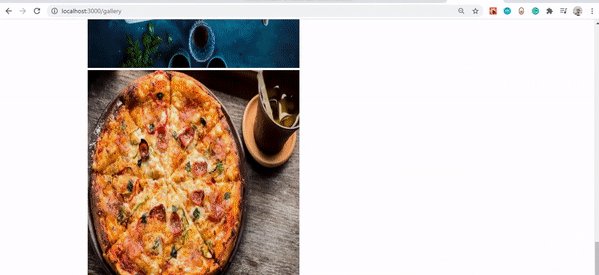
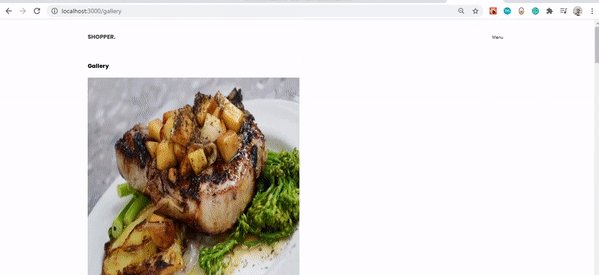
- Faceți ca imaginile din pagina galeriei să se
20degcu 20 de grade atunci când pagina se derulează.

Consultați demonstrația pe codesandbox.
Vom împărți procesul paginii noastre de destinație în componente, astfel încât să fie ușor de înțeles. Iată procesul;
- Definiți metodele de animație,
- Animați text și logo,
- Comutați meniul,
- Faceți imaginile înclinate cu 20 de
20degpe derularea paginii.
componente
-
Animate.js— A definit toate metodele de animație, -
Image.js— importă imagini de găzdură, -
Menu.js— Conține funcționalitatea de comutare a meniului, -
Header.js— Conține linkuri de navigare.
Definiți metode de animație
Creați un folder de component în directorul src și creați un fișier animate.js . Copiați și inserați următorul cod în el.
import gsap from "gsap" import { ScrollTrigger } from "gsap/ScrollTrigger"; //Animate text export const textIntro = elem => { gsap.from(elem, { xPercent: -20, opacity: 0, stagger: 0.2, duration: 2, scale: -1, ease: "back", }); }; Aici, am importat gsap . Am scris o funcție săgeată exportată care animă textul pe pagina de destinație. Amintiți-vă că metoda gsap.from() definește valorile din care ar trebui să fie animat un obiect. Funcția are un parametru elem care reprezintă clasa care trebuie animată. Este nevoie de câteva proprietăți și atribuie valori precum xPercent: -20 (transformă obiectul cu -20%), nu oferă obiectului nicio opacitate, face ca obiectul să fie scale cu -1 , face obiectul să se ease înapoi în 2sec .
Pentru a vedea dacă funcționează, mergeți la App.js și includeți următorul cod.
... //import textIntro import {textIntro} from "./components/Animate" ... //using useRef hook to access the textIntro DOM let intro = useRef(null) useEffect(() => { textIntro(intro) }, []) function Home() { return ( <div className='container'> <div className='wrapper'> <h5 className="intro" ref={(el) => (intro = el)}></h5> The <b>SHOPPER</b>, is a worldclass, innovative, global online ecommerce platform, that meets your everyday daily needs. </h5> </div> </div> ); } Aici, importăm metoda textIntro din componenta Aminate . Pentru a accesa DOM, am folosit useRef Hook. Am creat o intro variabilă a cărei valoare este setată la null . Apoi, în interiorul cârligului useEffect , am numit metoda textIntro și variabila intro . În interiorul componentei noastre de acasă, în eticheta h5 , am definit ref prop și am trecut în variabila intro .

În continuare, avem un meniu, dar nu se derulează când se face clic pe el. Să o facem să funcționeze! În Componenta Header.js , adăugați codul de mai jos.
import React, { useState, useEffect, useRef } from "react"; import { withRouter, Link, useHistory } from "react-router-dom"; import Menu from "./Menu"; const Header = () => { const history = useHistory() let logo = useRef(null); //State of our Menu const [state, setState] = useState({ initial: false, clicked: null, menuName: "Menu", }); // State of our button const [disabled, setDisabled] = useState(false); //When the component mounts useEffect(() => { textIntro(logo); //Listening for page changes. history.listen(() => { setState({ clicked: false, menuName: "Menu" }); }); }, [history]); //toggle menu const toggleMenu = () => { disableMenu(); if (state.initial === false) { setState({ initial: null, clicked: true, menuName: "Close", }); } else if (state.clicked === true) { setState({ clicked: !state.clicked, menuName: "Menu", }); } else if (state.clicked === false) { setState({ clicked: !state.clicked, menuName: "Close", }); } }; // check if out button is disabled const disableMenu = () => { setDisabled(!disabled); setTimeout(() => { setDisabled(false); }, 1200); }; return ( <header> <div className="container"> <div className="wrapper"> <div className="inner-header"> <div className="logo" ref={(el) => (logo = el)}> <Link to="/">SHOPPER.</Link> </div> <div className="menu"> <button disabled={disabled} onClick={toggleMenu}> {state.menuName} </button> </div> </div> </div> </div> <Menu state={state} /> </header> ); }; export default withRouter(Header); În această componentă, ne-am definit starea meniului și a butonului, în interiorul cârligului useEffect , am ascultat modificările paginii folosind cârligul useHistory , dacă pagina se modifică, setăm valorile stării clicked și menuName la false și respectiv Menu .
Pentru a gestiona meniul nostru, am verificat dacă valoarea stării noastre inițiale este falsă, dacă este adevărată, schimbăm valoarea initial , clicked și menuName la null , true și Close . În caz contrar, verificăm dacă butonul este apăsat, dacă este adevărat, am schimba menuName în Menu . În continuare, avem o funcție disabledMenu care dezactivează butonul nostru timp de 1sec când este apăsat.
În sfârșit, în button nostru, am atribuit disabled la disabled , care este o valoare booleană care va dezactiva butonul atunci când valoarea sa este true . Și handlerul onClick al butonului este legat de funcția toggleMenu . Tot ce am făcut aici a fost să comutăm textul menu și să trecem starea unei componente de Menu , pe care o vom crea cel mai curând. Să scriem metodele care vor face meniul nostru derulant înainte de a crea componenta Menu propriu-zisă. Mergeți la Animate.js și inserați acest cod în el.
.... //Open menu export const menuShow = (elem1, elem2) => { gsap.from([elem1, elem2], { duration: 0.7, height: 0, transformOrigin: "right top", skewY: 2, ease: "power4.inOut", stagger: { amount: 0.2, }, }); }; //Close menu export const menuHide = (elem1, elem2) => { gsap.to([elem1, elem2], { duration: 0.8, height: 0, ease: "power4.inOut", stagger: { amount: 0.07, }, }); }; Aici, avem o funcție numită menuShow , care obligă meniul pe orizontală cu 2 2degrees , ușurează meniul, decalează animația folosind proprietatea stagger și transformă meniul de la right to top în 0.7sec , aceleași proprietăți sunt valabile pentru funcția menuHide . Pentru a utiliza aceste funcții, creați fișierul Menu.js în interiorul components și inserați acest cod în el.
import React, {useEffect, useRef} from 'react' import { gsap } from "gsap" import { Link } from "react-router-dom" import { menuShow, menuHide, textIntro, } from './Animate' const Menu = ({ state }) => { //create refs for our DOM elements let menuWrapper = useRef(null) let show1 = useRef(null) let show2 = useRef(null) let info = useRef(null) useEffect(() => { // If the menu is open and we click the menu button to close it. if (state.clicked === false) { // If menu is closed and we want to open it. menuHide(show2, show1); // Set menu to display none gsap.to(menuWrapper, { duration: 1, css: { display: "none" } }); } else if ( state.clicked === true || (state.clicked === true && state.initial === null) ) { // Set menu to display block gsap.to(menuWrapper, { duration: 0, css: { display: "block" } }); //Allow menu to have height of 100% gsap.to([show1, show2], { duration: 0, opacity: 1, height: "100%" }); menuShow(show1, show2); textIntro(info); } }, [state]) return ( <div ref={(el) => (menuWrapper = el)} className="hamburger-menu"> <div ref={(el) => (show1 = el)} className="menu-secondary-background-color" ></div> <div ref={(el) => (show2 = el)} className="menu-layer"> <div className="container"> <div className="wrapper"> <div className="menu-links"> <nav> <ul> <li> <Link ref={(el) => (line1 = el)} to="/about-us" > About </Link> </li> <li> <Link ref={(el) => (line2 = el)} to="/gallery" > Gallery </Link> </li> <li> <Link ref={(el) => (line3 = el)} to="/contact-us" > Contact us </Link> </li> </ul> </nav> <div ref={(el) => (info = el)} className="info"> <h3>Our Vision</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit.... </p> </div> </div> </div> </div> </div> </div> ); } export default Menu Ceea ce am făcut în componenta Menu a fost să importam funcțiile animate, care sunt menuShow , menuHide și textIntro . Apoi, am atribuit variabile pentru fiecare useRef creată pentru elementele noastre DOM folosind cârligul refs și am transmis null ca valori. În interiorul cârligului useEffect , verificăm starea menu , dacă dați clicked pe false , apelăm funcția menuHide , în caz contrar, dacă starea pe care ați clicked este adevărată, numim funcția menuShow . În cele din urmă, ne-am asigurat că elementele DOM în cauză primesc menuWrapper refs show1 , show2 . Cu asta, ne-am animat meniul.
Să vedem cum arată.

Ultima animație pe care am implementat-o este să ne skew imaginile din galeria când se derulează. Să vedem acum starea galeriei noastre.

Pentru a implementa animația oblică în galeria noastră, să mergem la Animate.js și să îi adăugăm câteva coduri.
.... //Skew gallery Images export const skewGallery = elem1 => { //register ScrollTrigger gsap.registerPlugin(ScrollTrigger); // make the right edge "stick" to the scroll bar. force3D: true improves performance gsap.set(elem1, { transformOrigin: "right center", force3D: true }); let clamp = gsap.utils.clamp(-20, 20) // don't let the skew go beyond 20 degrees. ScrollTrigger.create({ trigger: elem1, onUpdate: (self) => { const velocity = clamp(Math.round(self.getVelocity() / 300)); gsap.to(elem1, { skew: 0, skewY: velocity, ease: "power3", duration: 0.8, }); }, }); } Am creat o funcție numită skewGallery , am trecut elem1 ca parametru și am înregistrat ScrollTrigger .
ScrollTrigger este un plugin în GSAP care ne permite să declanșăm animații bazate pe defilare, cum ar fi în acest caz de deformare a imaginilor în timp ce pagina derulează.
Pentru ca marginea dreaptă să se lipească de bara de defilare, am trecut valoarea right center proprietății transformOrigin , am setat și proprietatea force3D la true în alt pentru a îmbunătăți performanța.
Am declarat o variabilă de clamp care calculează înclinarea noastră și se asigură că nu depășește 20degs . În interiorul obiectului ScrollTrigger , am atribuit proprietatea de trigger parametrului elem1 , care ar fi elementul care trebuie declanșat atunci când apelăm această funcție. Avem o funcție de apel invers onUpdate , în interiorul acesteia se află o variabilă de velocity care calculează viteza curentă și o împarte la 300 .
În cele din urmă, animăm elementul din valorile lor curente setând alte valori. Am stabilit skew să fie inițial la 0 și skewY să fie variabila velocity la 0.8 .
Apoi, trebuie să apelăm această funcție în fișierul nostru App.js
.... import { skewGallery } from "./components/Animate" function Gallery() { let skewImage = useRef(null); useEffect(() => { skewGallery(skewImage) }, []); return ( <div ref={(el) => (skewImage = el)}> <Image/> </div> ) } .... Aici, am importat skewGalley din ./components/Animate , am creat un ref skewImage care vizează elementul imagine. În interiorul cârligului useEffect , am numit funcția skewGallery și am trecut ref-ul skewImage ca parametru. În cele din urmă, am transmis skewImage la ref la atribut.
Ai fi de acord cu mine că a fost o călătorie atât de grozavă până acum. Iată previzualizarea pe CodeSanbox
Repo de sprijin pentru acest articol este disponibil pe Github.
Concluzie
Am explorat potența GSAP într-un proiect React, am zgâriat doar suprafața în acest articol, nu există limită la ceea ce puteți face cu GSAP în ceea ce privește animația. Site-ul oficial al GSAP oferă sfaturi suplimentare pentru a vă ajuta să obțineți o înțelegere aprofundată a metodelor și pluginurilor. Există o mulțime de demo-uri care îți vor uimi mintea cu ceea ce oamenii au făcut cu GSAP. Mi-ar plăcea să aud experiența ta cu GSAP în secțiunea de comentarii.
Resurse
- Documentație GSAP, GreenSock
- „Ghidul pentru începători pentru platforma de animație GreenSock”, Nicholas Kramer, freeCodeCamp
- „O introducere în animații cu Greensock Animation API (GSAP)”, Zell Liew
