Cum să creați șabloane unghiulare mai bune cu Pug
Publicat: 2022-03-10În calitate de dezvoltator, apreciez modul în care sunt structurate aplicațiile Angular și numeroasele opțiuni pe care Angular CLI le pune la dispoziție pentru a le configura. Componentele oferă un mijloc uimitor de a structura vizualizările, de a facilita reutilizarea codului, interpolarea, legarea datelor și altă logică de afaceri pentru vizualizări.
Angular CLI acceptă mai multe opțiuni de preprocesor CSS încorporate pentru stilul componentelor, cum ar fi Sass/SCSS, LESS și Stylus. Cu toate acestea, când vine vorba de șabloane, sunt disponibile doar două opțiuni: HTML și SVG. Acest lucru se întâmplă în ciuda faptului că există multe opțiuni mai eficiente, cum ar fi Pug, Slim, HAML, printre altele.
În acest articol, voi vorbi despre modul în care dumneavoastră — în calitate de dezvoltator Angular — puteți utiliza Pug pentru a scrie șabloane mai bune mai eficient. Veți învăța cum să instalați Pug în aplicațiile dvs. Angular și să treceți la aplicațiile existente care folosesc HTML pentru a utiliza Pug.
Gestionarea punctelor de întrerupere a imaginii
O caracteristică Angular încorporată numită BreakPoint Observer ne oferă o interfață puternică pentru a trata imaginile receptive. Citiți mai multe despre un serviciu care ne permite să servim, să transformăm și să gestionăm imagini în cloud. Citiți un articol înrudit →
Pug (cunoscut anterior ca Jade) este un motor de șablon. Aceasta înseamnă că este un instrument care generează documente din șabloane care integrează anumite date specificate. În acest caz, Pug este folosit pentru a scrie șabloane care sunt compilate în funcții care preiau date și redă documente HTML.
Pe lângă faptul că oferă o modalitate mai eficientă de a scrie șabloane , oferă o serie de caracteristici valoroase care depășesc doar scrierea de șabloane, cum ar fi mixin-urile, care facilitează reutilizarea codului, permit încorporarea codului JavaScript, oferă iteratoare, condiționale și așa mai departe.
Deși HTML este folosit universal de mulți și funcționează adecvat în șabloane, nu este DRY și poate deveni destul de dificil de citit, scris și întreținut, în special cu șabloane de componente mai mari. Aici intervine Pug. Cu Pug, șabloanele dvs. devin mai ușor de scris și citit și puteți extinde funcționalitatea șablonului dvs. ca un bonus suplimentar . În restul acestui articol, vă voi explica cum să utilizați Pug în șabloanele de componente Angular.
De ce ar trebui să utilizați Pug
HTML este în mod fundamental repetitiv. Pentru majoritatea elementelor trebuie să aveți o etichetă de deschidere și de închidere care nu este USCATĂ. Nu numai că trebuie să scrii mai mult cu HTML, dar trebuie și să citești mai mult. Cu Pug, nu există paranteze unghiulare de deschidere și de închidere și nici etichete de închidere. Prin urmare, scrieți și citiți mult mai puțin cod.
De exemplu, iată un tabel HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>Iată cum arată același tabel în Pug:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound SterlingComparând cele două versiuni ale tabelului, Pug arată mult mai curat decât HTML și are o mai bună lizibilitate a codului. Deși neglijabil în acest mic exemplu, scrieți cu șapte rânduri mai puține în tabelul Pug decât în tabelul HTML. Pe măsură ce creați mai multe șabloane de-a lungul timpului pentru un proiect, ajungeți să scrieți mai puțin cod cu Pug .
Dincolo de funcționalitatea oferită de limbajul șablonului Angular, Pug extinde ceea ce puteți obține în șabloanele dvs. Cu funcții (cum ar fi mixin, text și interpolare de atribute, condiționale, iteratoare și așa mai departe), puteți folosi Pug pentru a rezolva probleme mai simplu, spre deosebire de scrierea de componente întregi separate sau de importarea dependențelor și de a configura directive pentru a îndeplini o cerință.
Câteva caracteristici ale Pug
Pug oferă o gamă largă de funcții, dar caracteristicile pe care le puteți utiliza depinde de modul în care îl integrați pe Pug în proiectul dvs. Iată câteva funcții pe care le puteți găsi utile.
- Adăugarea fișierelor externe Pug la un șablon folosind
include.
Să presupunem, de exemplu, că ați dori să aveți un șablon mai succint, dar nu simțiți nevoia să creați componente suplimentare. Puteți să scoateți secțiuni dintr-un șablon și să le puneți în șabloane parțiale, apoi să le includeți înapoi în șablonul original.
De exemplu, în această componentă a paginii de pornire, secțiunile „Despre” și „Servicii” sunt în fișiere externe și sunt incluse în componenta paginii de pornire.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
Exemplu de randare HTML a șabloanelor parțiale incluse (previzualizare mare) - Reutilizarea blocurilor de cod folosind mixin-uri .
De exemplu, să presupunem că doriți să reutilizați un bloc de cod pentru a crea niște butoane. Ai reutiliza acel bloc de cod folosind un mixin.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
Exemplu de randare HTML a butoanelor de meniu mixing (previzualizare mare) - Condiționalele facilitează afișarea blocurilor de cod și a comentariilor în funcție de îndeplinirea sau nu o condiție.
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
Exemplu de randare HTML a condiționalelor (previzualizare mare) - Iteratoarele precum
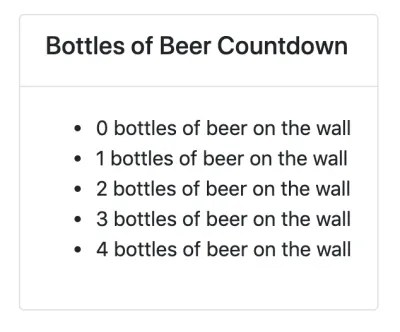
eachșiwhileoferă funcționalitate de iterație .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(Previzualizare mare) 
Exemplu de randări HTML ale iteratoarelor (previzualizare mare) - JavaScript inline poate fi scris în șabloanele Pug, așa cum este demonstrat în exemplele de mai sus.
- Interpolarea este posibilă și se extinde la etichete și atribute.
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
Exemplu de randare HTML a interpolării (previzualizare mare) - Filtrele permit utilizarea altor limbi în șabloanele Pug .
De exemplu, puteți utiliza Markdown în șabloanele dvs. Pug după instalarea unui modul JSTransformer Markdown.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
Exemplu de randare HTML a filtrului (previzualizare mare)
Acestea sunt doar câteva caracteristici oferite de Pug. Puteți găsi o listă mai extinsă de funcții în documentația Pug.

Cum să utilizați Pug într-o aplicație unghiulară
Atât pentru aplicațiile noi, cât și pentru cele preexistente care utilizează Angular CLI 6 și versiunile ulterioare, va trebui să instalați ng-cli-pug-loader . Este un încărcător Angular CLI pentru șabloanele Pug.
Pentru noi componente și proiecte
- Instalați
ng-cli-pug-loader.ng add ng-cli-pug-loader - Generați-vă componenta în funcție de preferințele dvs.
De exemplu, să presupunem că generăm o componentă a paginii de pornire:ng gc home --style css -m app - Schimbați extensia de fișier HTML,
.htmlîntr-o extensie Pug,.pug. Deoarece fișierul generat inițial conține HTML, puteți alege să ștergeți conținutul acestuia și să începeți din nou cu Pug. Cu toate acestea, HTML poate funcționa în continuare în șabloanele Pug, astfel încât să îl puteți lăsa așa cum este. - Schimbați extensia șablonului în
.pugîn decoratorul de componente.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
Pentru componente și proiecte existente
- Instalați
ng-cli-pug-loader.ng add ng-cli-pug-loader - Instalați instrumentul CLI html2pug. Acest instrument vă va ajuta să vă convertiți șabloanele HTML în Pug.
npm install -g html2pug - Pentru a converti un fișier HTML în Pug, rulați:
Deoarece lucrăm cu șabloane HTML și nu cu fișiere HTML complete, trebuie să transmitemhtml2pug -f -c < [HTML file path] > [Pug file path]-fpentru a indica luihtml2pugcă nu ar trebui să încapsuleze șabloanele pe care le generează în etichetehtmlșibody. Indicatorul-cîi permitehtml2pugsă știe că atributele elementelor trebuie separate prin virgule în timpul conversiei. Voi descrie mai jos de ce acest lucru este important. - Schimbați extensia șablonului în
.pugîn decoratorul de componente, așa cum este descris în secțiunea Pentru noi componente și proiecte . - Rulați serverul pentru a verifica dacă nu există probleme cu modul în care este redat șablonul Pug.
Dacă există probleme, utilizați șablonul HTML ca referință pentru a afla ce ar fi putut cauza problema. Aceasta poate fi uneori o problemă de indentare sau un atribut necotat, deși rar. Odată ce sunteți mulțumit de modul în care este redat șablonul Pug, ștergeți fișierul HTML.
Lucruri de luat în considerare la migrarea de la șabloane HTML la Pug
Nu veți putea folosi șabloane Pug inline cu ng-cli-pug-loader . Aceasta redă numai fișierele Pug și nu redă șabloanele inline definite în decoratorii componente. Deci, toate șabloanele existente trebuie să fie fișiere externe. Dacă aveți șabloane HTML inline, creați fișiere HTML externe pentru acestea și convertiți-le în Pug folosind html2pug .
Odată convertit, poate fi necesar să remediați șabloanele care folosesc directive de legare și atribute. ng-cli-pug-loader necesită ca numele atributelor legate în Angular să fie incluse între ghilimele simple sau duble sau separate prin virgule. Cea mai ușoară modalitate de a face acest lucru ar fi să folosiți steag-ul -c cu html2pug . Cu toate acestea, acest lucru rezolvă doar problemele cu elementele care au atribute multiple. Pentru elementele cu atribute unice, utilizați doar ghilimele.
O mare parte din configurația descrisă aici poate fi automatizată folosind un ruler de sarcini sau un script sau o schemă unghiulară personalizată pentru conversii la scară largă, dacă alegeți să creați una. Dacă aveți câteva șabloane și doriți să faceți o conversie incrementală, ar fi mai bine să convertiți un fișier la un moment dat.
Sintaxa limbajului șablonului unghiular în șabloanele Pug
În cea mai mare parte, sintaxa limbajului șablonului Angular rămâne neschimbată într-un șablon Pug, totuși, când vine vorba de legare și unele directive (așa cum este descris mai sus), trebuie să utilizați ghilimele și virgulele deoarece () , [] și [()] interferează cu compilarea șabloanelor Pug. Iată câteva exemple:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save Directivele de atribut precum ngClass , ngStyle și ngModel trebuie să fie puse între ghilimele. Directivele structurale precum *ngIf , *ngFor , *ngSwitchCase și *ngSwitchDefault trebuie, de asemenea, puse între ghilimele sau folosite cu virgule. Variabilele de referință ale șablonului (de exemplu, #var ) nu interferează cu compilarea șabloanelor Pug și, prin urmare, nu au nevoie de ghilimele sau virgule. Expresiile șablon înconjurate în {{ }} rămân neafectate.
Dezavantaje și compromisuri ale utilizării Pug în șabloane unghiulare
Chiar dacă Pug este convenabil și îmbunătățește fluxurile de lucru, există unele dezavantaje în utilizarea lui și unele compromisuri care trebuie luate în considerare atunci când utilizați ng-cli-pug-loader .
Fișierele nu pot fi incluse în șabloane folosind include decât dacă se termină în .partial.pug sau .include.pug sau sunt numite mixins.pug . În plus, moștenirea șablonului nu funcționează cu ng-cli-pug-loader și, prin urmare, utilizarea blocurilor, adăugarea și adăugarea codului Pug nu este posibilă, deși aceasta este o caracteristică Pug utilă.
Fișierele Pug trebuie create manual, deoarece Angular CLI generează doar componente cu șabloane HTML. Va trebui să ștergeți fișierul HTML generat și să creați un fișier Pug sau doar să schimbați extensia fișierului HTML, apoi să schimbați templateUrl în decoratorul de componente. Deși acest lucru poate fi automatizat folosind un script, o schemă sau un Task Runner, trebuie să implementați soluția.
În proiectele Angular preexistente mai mari, trecerea de la șabloanele HTML la cele Pug implică multă muncă și complexitate în unele cazuri. Efectuarea comutării va duce la o mulțime de coduri de rupere care trebuie remediate fișier cu fișier sau automat folosind un instrument personalizat. Legăturile și unele directive unghiulare din elemente trebuie citate sau separate prin virgule.
Dezvoltatorii care nu sunt familiarizați cu Pug trebuie să învețe mai întâi sintaxa înainte de a o încorpora într-un proiect. Pug nu este doar HTML fără paranteze unghiulare și etichete de închidere și implică o curbă de învățare.
Când scrieți Pug și folosiți caracteristicile sale în șabloanele Angular, ng-cli-pug-loader nu oferă șabloanelor Pug acces la proprietățile componentei. Ca urmare, aceste proprietăți nu pot fi utilizate ca variabile, în condiționale, în iteratoare și în cod inline. De asemenea, directivele unghiulare și expresiile șablon nu au acces la variabilele Pug. De exemplu, cu variabilele Pug:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}Iată un exemplu cu o proprietate a unei componente:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} În cele din urmă, index.html nu poate fi un șablon Pug. ng-cli-pug-loader nu acceptă acest lucru.
Concluzie
Pug poate fi o resursă uimitoare de utilizat în aplicațiile Angular, dar necesită unele investiții pentru a învăța și a se integra într-un proiect nou sau preexistent. Dacă sunteți pregătit să faceți față provocării, puteți arunca o privire la documentația Pug pentru a afla mai multe despre sintaxa acesteia și pentru a o adăuga la proiectele dvs. Deși ng-cli-pug-loader este un instrument excelent, poate lipsi în unele zone. Pentru a adapta modul în care Pug va funcționa în proiectul dvs., luați în considerare crearea unei scheme unghiulare care să îndeplinească cerințele proiectului dvs.
