Analizând meniul Hamburger în Web Design
Publicat: 2021-01-19Probabil că ați văzut „meniul hamburger” în colțul de sus al multor site-uri mobile de astăzi. Sunt trei linii stivuite împreună pentru a forma aproximativ forma unui hamburger. A fost creat ca o caracteristică de proiectare a site-ului web pentru a încorpora un meniu de site fără a ocupa prea mult spațiu.
În timp ce meniul de hamburger își servește scopul de a condensa informațiile, de a obține o estetică minimalistă și de a menține un site neaglomerat, poate avea dezavantaje semnificative.
Indiferent dacă îl numiți meniu lateral, sertar de navigare sau meniu hamburger, poate fi timpul să îl înlocuiți cu ceva care este mai bun pentru implicarea utilizatorului. Mulți oameni dezbat avantajele folosirii unui meniu de hamburger în designul web, folosind adagioul „din vedere, din minte” pentru a susține că ascunderea caracteristicilor site-ului dvs. scade implicarea utilizatorilor în site-ul dvs. și nu este de bun augur pentru ratele de conversie.
Ideea unui meniu care îndeplinește scopul de a păstra spațiul prețios al interfeței s-a răspândit ca un incendiu pe tot parcursul designului web și a fost adoptată rapid de aproape fiecare site web și aplicație la nivel general. Poate că este prea târziu pentru o schimbare acum, dar merită menționat dezavantajele meniului de hamburger, deoarece utilizatorii încep să caute o schimbare.
Meniul de hamburger nu are eficiență
Una dintre cele mai de bază capcane ale meniului de hamburger este locația sa proeminentă în aplicațiile mobile – colțul din stânga sus. Acesta este cel mai greu loc de accesat pe un dispozitiv mobil pentru un utilizator dreptaci și nu încurajează tocmai implicarea.
De asemenea, utilizatorul trebuie să atingă meniul o dată înainte de a putea vedea care sunt opțiunile sale, apoi să atingă din nou când a găsit opțiunea potrivită. De asemenea, trebuie să gliseze sau să „înapoi” prin mai multe ecrane pentru a reveni la meniul hamburger înainte de a continua navigarea pe site.
Poate că nu pare mult, dar acest lucru dublează timpul necesar unui utilizator pentru a accesa pagina corectă. Utilizatorii sunt din ce în ce mai pricepuți la acest fapt și se plâng de eficiența meniului de hamburger mereu prezent.
Pe piața ultra-competitivă de astăzi, ceea ce face site-ul tău să iasă în evidență față de alții trebuie să fie în centrul atenției pentru a atrage utilizatorii imediat după sosire. Când site-ul dvs. înghesuie tot conținutul într-un meniu de hamburger, riscați ca utilizatorii să nu vadă niciodată ce face marca dvs. specială. Acest lucru afectează gradul general de cunoaștere a mărcii și ratele de conversie și nu face nimic pentru a vă promova produsul.

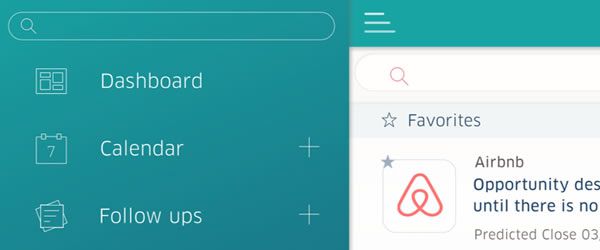
Sursa imagine: Meniu Hamburger de Christina Beard.
Oamenii ar putea prefera hotdogs
În timp ce designerii web s-au grăbit să îmbrățișeze meniul hamburger ca o modalitate revoluționară de a minimiza designul site-ului într-un mod proaspăt, plăcut din punct de vedere estetic, nevoile utilizatorilor au fost ignorate complet. Mulți utilizatori nu știu ce are de oferit meniul de hamburger și nu se deranjează să-l dea clic. În schimb, ei se plimbă pe site-ul dvs. căutând fără rezultat informațiile de care au nevoie.

Între timp, site-urile care au rămas cu alte meniuri funcționale oferă utilizatorilor acces ușor la toate informațiile de pe site-ul lor la prima vedere. Utilizatorii nu trebuie să vâneze opțiuni ascunse și nu există riscul ca aceștia să le lipsească complet informații. Multe companii au optat pentru ruta mai puțin la modă și au revenit la tipurile anterioare de meniuri – cum ar fi meniurile care aliniază partea de sus a paginii pe orizontală – și se bucură de rezultate mai bune pentru utilizatori.
Meniurile de tip hamburger fac conținutul mai puțin descoperit, iar într-o eră în care utilizatorii obișnuiți decid dacă vor rămâne sau vor pleca în primele 10 secunde de la vizualizarea paginii, descoperirea rapidă este esențială. În timp ce designul hamburgerului poate părea mai atrăgător, nivelul său real de atractivitate pentru utilizatori lipsește.
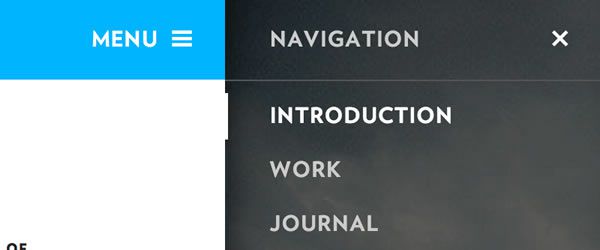
Utilizatorilor le este adesea dificil să înțeleagă un meniu de hamburger, în timp ce meniurile tradiționale nu pot să nu fie imediat înțelese. Când s-au auzit mormăieli despre meniul hamburger, site-urile web au încercat să atenueze nemulțumirile utilizatorilor modificând meniul pentru a include un buton înapoi sau alte opțiuni, cum ar fi punerea cuvântului „Meniu” deasupra pictogramei hamburger pentru a-l face mai ușor de utilizat.

Sursa imaginii: Design de meniu din bara laterală de Andy Stone.
Cu toate acestea, aceste modificări au reușit doar să crească confuzia utilizatorilor în jurul meniului. Acum există multe tipuri de meniuri de hamburger, iar utilizatorii trebuie să-și dea seama ce hamburger folosește site-ul dvs. înainte de a putea naviga corect. În loc să presupunem că meniul de hamburger este sfârșitul și complet al navigării pe site, ar trebui să luați în considerare alte opțiuni.
Cum să spargi mucegaiul
În multe situații, puteți optimiza meniul hamburger pentru o mai mare utilizare sau puteți înlocui cu o altă opțiune de navigare. Uneori, pur și simplu mutarea meniului de hamburger în partea dreaptă a ecranului este suficientă pentru a vă face site-ul unic și pentru a crește implicarea utilizatorilor, deoarece partea dreaptă este mai ușor de atins pentru utilizatorii dreptaci.
În meniul dvs. de hamburger, puteți, de asemenea, să optimizați modul în care sunt așezate opțiunile odată ce ați făcut clic pe acesta. Într-un meniu de sus, utilizatorii își concentrează atenția asupra primului și ultimului element – aici ar trebui să se găsească cele mai importante informații. Dacă meniul dvs. se desfășoară într-o bară laterală, trebuie să aranjați elementele de la cel mai important la cel mai puțin important, deoarece utilizatorul scanează opțiunile pe verticală.
De asemenea, puteți reveni la zilele dinainte de hamburger cu meniuri de top ușor de utilizat sau puteți crea propria dvs. întorsătură pe un clasic, cum ar fi acest exemplu:

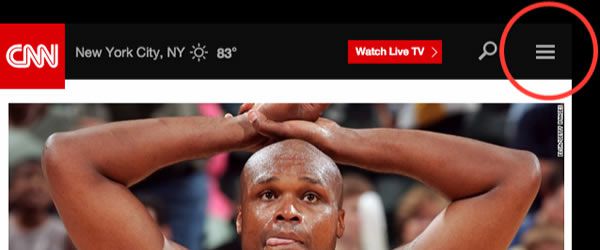
Sursa imagine: Meniul Hamburger nu funcționează.
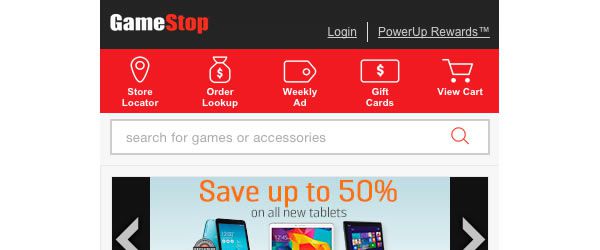
GameStop folosește pictograme animate pentru a îmbunătăți gradul de utilizare evitând în același timp meniul de hamburger. Au prioritizat ceea ce utilizatorii lor au nevoie cel mai mult de la aplicația lor și le-au inclus doar în meniul lor de sus. Site-ul încă obține un aspect curat, proaspăt, fără a fi nevoie de ascunderea informațiilor într-un sertar lateral.

Această pictogramă și structura textului vă permit să condensați textul, păstrând totuși butonul suficient de mare pentru a promova apăsarea – în ciuda degetelor mari. Cu toate acestea, dacă nu puteți restrânge navigarea site-ului dvs. la câteva opțiuni, puteți lua în considerare un meniu doar text sau puteți proiecta site-ul astfel încât să nu fie nevoie de un meniu. Oricum, abordați tehnica de navigare având în vedere utilizatorul.
Meniul dvs. ar trebui să poată fi vizualizat pentru utilizatorii care doresc să minimizeze timpul pierdut, fiind în același timp ușor de înțeles. Acesta poate fi un compromis dificil de realizat, dar este o combinație necesară dacă doriți o implicare maximă a utilizatorului. Dacă întâmpinați probleme la prioritizarea opțiunilor de meniu, gândiți-vă din perspectiva utilizatorilor dvs. De exemplu, vă puteți mândri cu blogul dvs., dar dacă utilizatorii vă vizitează site-ul în primul rând pentru a vă răsfoi produsele, blogul nu ar trebui să fie prioritar.
Urmează-ți intuiția
Dacă meniul de hamburger sau o variantă a acestuia a funcționat pentru dvs., nu vă simțiți presați să îl schimbați de către cei care caută o nouă opțiune de meniu. Încă există utilizatori care garantează utilitatea și atractivitatea meniului de hamburger, mai ales când vine vorba de dezvoltarea unui site web pentru uz mobil, unde spațiul este limitat.
Chiar dacă meniul hamburger este în centrul controverselor actuale, dacă site-ul dvs. este cel mai bine navigat printr-un meniu hamburger, păstrați-l așa - asigurați-vă doar că componentele din meniul dvs. sunt la egalitate și concepute pentru o implicare optimă a utilizatorilor. Cu toate acestea, dacă ați optat pentru meniul de hamburger din lene, poate doriți să vă regândiți alegerea.
Începeți să vă gândiți la meniul dvs. ca ceva mai mult decât ceva care trebuie ascuns din vedere, ci mai degrabă ceva care are puterea de a crește ratele de conversie - dacă este executat corect. Utilizatorii se bazează pe meniul dvs. pentru a vă naviga pe site și, dacă nevoile lor nu sunt îndeplinite, vor sări. Indiferent dacă alegeți hamburgerul sau o altă opțiune de meniu, amintiți-vă că scopul final este același - îmbunătățirea experienței utilizatorului.
