30 de exemple de amenajări minunate de site-uri web supradimensionate
Publicat: 2017-01-27Când vă așezați pentru a planifica un site web, probabil că veți lua în considerare o serie de factori. Acestea gravitează în jurul publicului țintă general și a ceea ce ar putea căuta. Pe măsură ce desktopurile devin mai mari, este mai multă nevoie de dimensiuni mai mari ale fonturilor. Tipografia supradimensionată și grafica paginii web vor aduna, în general, vizitatorii mai adânc în aspectul dvs.
Vreau să mă uit la doar câteva tendințe de design legate de construirea de layout-uri de site-uri web supradimensionate. Termenul „supradimensionat” implică faptul că poate designul este prea mare, cu toate acestea, cred că este mai corect să spunem că site-ul web pare mult mai mare decât un design tipic. Site-urile web ar folosi adesea fonturi mai mici pentru a economisi spațiu și pentru a părea mai profesionale, datând cu peste 10 ani în urmă. Dar nu este nimic neprofesional în a vă mări dimensiunea textului și a include mai mult spațiu între conținutul paginii dvs. într-un design mai modern.
Atrăgând Ochi deasupra pliului
Unul dintre cele mai mari avantaje pentru elementele site-ului web mai mari este captivația pe care o veți primi de la vizitatori. Aceasta înseamnă că atunci când configurați elemente mari ale paginii deasupra paginii, este mai probabil ca vizitatorii să deruleze în jos și să verifice restul conținutului dvs. Nu va fi cazul oricărui vizitator, dar este mult mai probabil să apară cu modele pline de farmec.

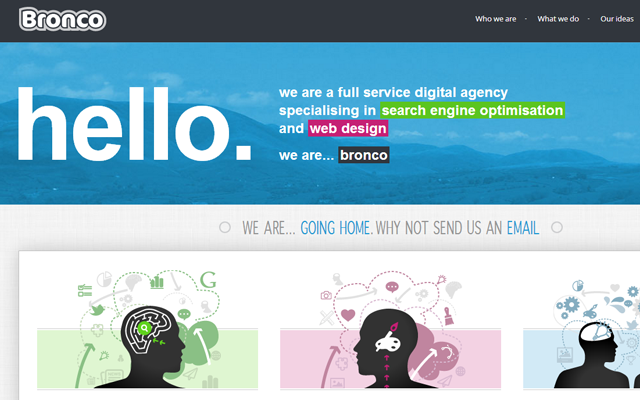
Aspectul agenției pentru Bronco are o combinație unică de elemente de pagină mai mici și mai mari. În partea de sus puteți vedea sigla lor și câteva link-uri conexe către paginile lor de servicii. Fiecare dintre diferitele culori și efecte de text vă va atrage în mod natural atenția imediat după ce pagina se termină de încărcat. Și din moment ce se pare că mai sunt multe de găsit mai jos în pagină, s-ar putea să vă simțiți curios să derulați în jos și să continuați să citiți.

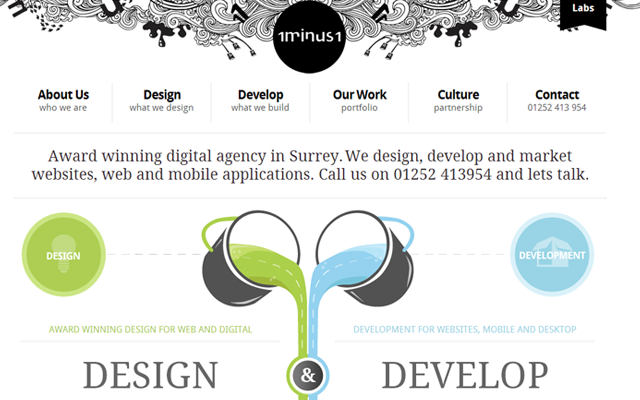
Pe site-ul web pentru 1minus1 simt că există o abordare similară, dar foarte concentrată pe grafică. Fiecare dintre linkurile de navigare de sus este suficient de mare pentru a citi clar unde merg. Și designul titlului este cu siguranță atrăgător, dar grafica paginii inferioare te face să spui inițial „wow!”. Acesta este un răspuns minunat pe care doriți să-l obțineți de la vizitatori în primele secunde după aterizarea pe pagina dvs. de pornire.
Imagini pe ecran mare
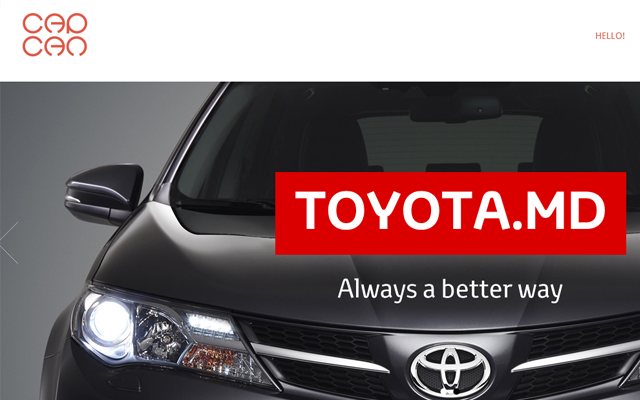
Îmi place să văd prezentări de fotografii și previzualizări video chiar pe pagina de pornire a oricărui site web nou. Aceasta este o conexiune extinsă care oferă o scurtă perspectivă asupra companiei lor, a ceea ce fac și a ceea ce au făcut în trecut. Cred în special că aceste elemente ale paginii funcționează bine în portofolii și agenții de design, cum ar fi site-ul web pentru Capcan.

Pe pagina lor de pornire veți găsi o prezentare mare de imagini pe ecran complet care face tranziția între o serie de lucrări diferite. Imi place si pe lor pagina de portofoliu care folosește o grilă de miniaturi pe tot ecranul pentru lista de afișare. Aceste grafice mai mari sunt mult mai ușor de văzut pentru utilizatori și, prin urmare, interacționează cu acestea.

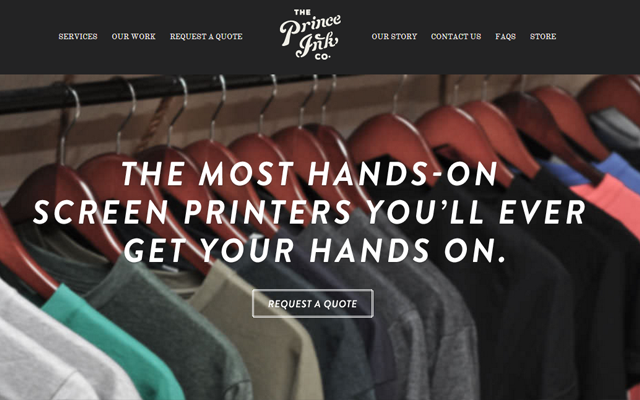
De asemenea, pe pagina de pornire pentru Price Ink veți observa o caracteristică de design similară. O imagine solidă a paginii de pornire împreună cu câteva coloane dedesubt. Fiecare articol va prezenta un design diferit de pictogramă ca porțiune de titlu. Este o caracteristică care funcționează bine pentru companiile profesionale și studiourile care doresc să-și împărtășească rapid domeniile de expertiză.
Copie Web care poate fi citită
Motivul meu personal favorit pentru utilizarea elementelor de pagină mai mari este lizibilitatea. Pe dispozitivele mobile și tablete puteți încă să parcurgeți rapid conținutul – mai ales folosind interogări media care ajustează automat dimensiunile fonturilor. Dar pentru cititorii de pe computere desktop oferă o metodă mai simplă de a parcurge și de a citi fiecare paragraf din conținutul tău.

Site-ul web de portofoliu pentru Mohammad Eshbeata prezintă un prim exemplu de copie web mai mare și mai lizibilă. Designul paginii de pornire este construit folosind derularea paralaxă care minimizează efortul vizitatorului. De asemenea, culorile fontului contrastează strălucit cu stilurile de fundal în schimbare.

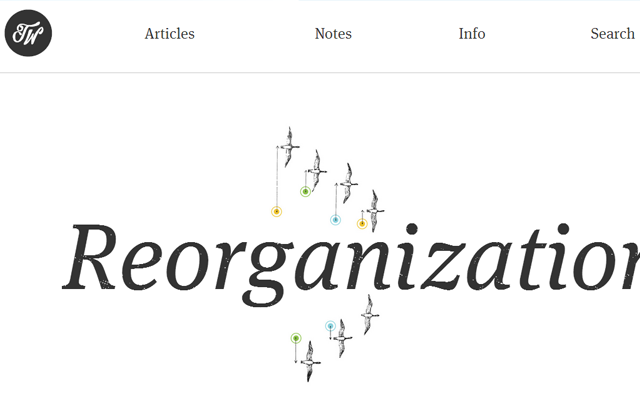
Trent Walton folosește o abordare și mai minimalistă în designul său web. Aceasta este alegerea finală pentru contrast, deoarece textul dvs. va fi mare, clar și ușor de scanat de la distanță. Cea mai mare problemă este că nu toată lumea va avea un site web care să-l folosească pentru calitatea designului. Admir foarte mult site-ul lui Trent din cauza diferitelor opțiuni de font și a modului în care totul pare foarte natural în aspect.

Fundaluri pe ecran complet
Cum am putea vorbi despre site-uri web supradimensionate fără să ne adâncim în imagini de fundal pe ecran complet? Există o mulțime de pluginuri open source gratuite, cum ar fi Backstretch, care vă permit să creați fundaluri pe ecran complet foarte rapid.

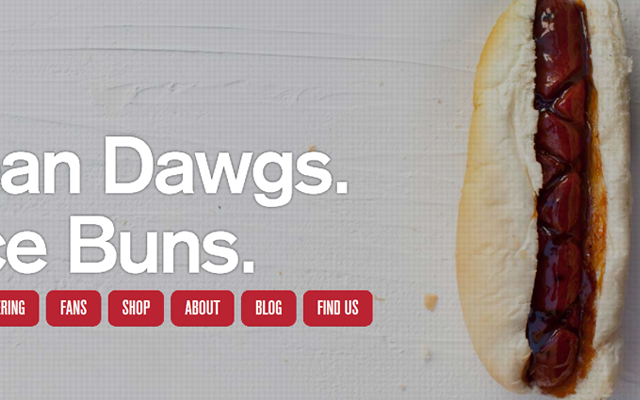
Exemplul de la J Dawgs include și niște animații de text foarte frumoase. Cred că toate aceste estetice cuplate cu imaginea de fundal oferă utilizatorului o experiență unică. Cu toate acestea, aceste site-uri web sunt utilizate de obicei pentru consumul de conținut static și o imagine mare de fundal poate împiedica alegerea fontului.

Încercați să utilizați segmente ale paginii dvs. pentru a le împărți în elemente de conținut bloc-line. Acest lucru facilitează mult proiectarea fonturilor și graficelor mari, deoarece puteți împărți diapozitivele orizontale pe măsură ce utilizatorul derulează vertical în jos pe pagină. Dar din nou, această caracteristică este în mare parte avantajoasă atunci când puteți folosi bine designul paginii dvs. de pornire. Nu orice site web va avea nevoie de o imagine de fundal pe ecran complet, cu excepția cazului în care este direct relevantă pentru copia web.
Efecte de paralaxă
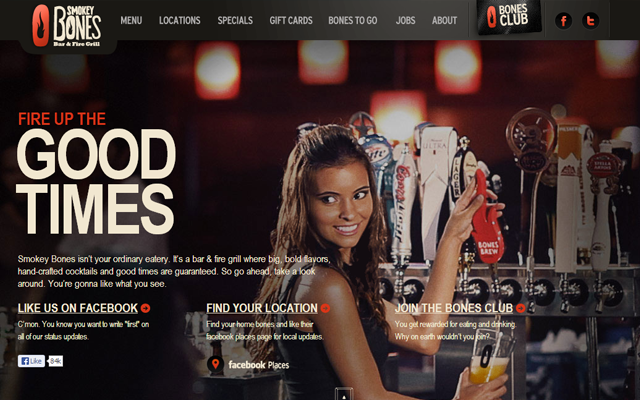
Site-urile web care utilizează o funcție de defilare paralaxă au adesea o bară de navigare care permite vizitatorilor să sară între secțiunile paginii. Această bară de instrumente va fi în general fixată în partea de sus a paginii pentru acces facil. Mulți designeri au ajuns să detestă această tehnică, dar încă îmi place foarte mult accesibilitatea. Cea mai recentă reproiectare a lui Smokey Bones prezintă elemente excepțional de mari, cu o bară de navigare cu derulare fixă.

Am fost întotdeauna un fan al acestui restaurant și îmi place să verific site-ul lor frecvent. A fost o surpriză să găsim un nou design și să fiu martor cât de grozav arată întreaga interfață. Fiecare dintre panourile orizontale folosește un anumit tip de textură sau imagine de fundal, iar conținutul este încă destul de clar lizibil. Păstrând toate acestea pe o singură pagină, economisiți utilizatorul de mai multe solicitări HTTP și îi economisește timp la răsfoirea informațiilor.

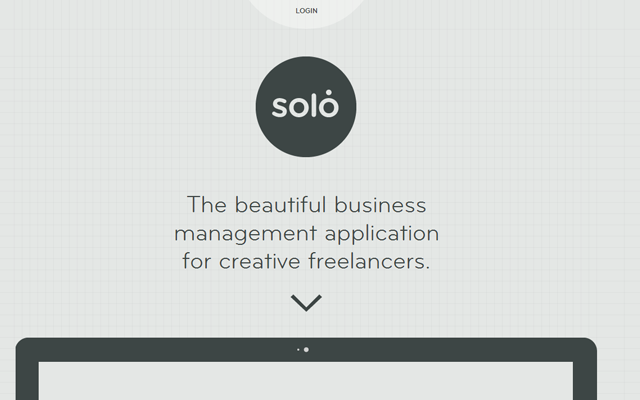
Designul Parallax este un subiect mult mai complicat, dar cred că se potrivește bine cu conținutul supradimensionat. Graficele, videoclipurile, textul și orice altceva puteți plasa pe site-ul dvs. web vor fi ușor de accesat și ușor de înțeles. Designul paginii de pornire pentru Thrive Solo folosește o mulțime de cercuri și pictograme pentru a conține secțiuni de conținut alternative. Poate fi o tehnică excelentă pentru a reduce decalajul pentru a explica scopul site-ului dvs., păstrând, de asemenea, vizitatorii curioși la distanță.
Galeria de vitrine
Împreună cu aceste tendințe generale de design vreau să includ și o mică galerie inspirațională de design de site-uri web. Această colecție se concentrează pe site-uri web care folosesc grafică mare, logo-uri mari, fundaluri supradimensionate și tipografie mare. Site-urile web mai mari nu sunt întotdeauna mai bune, dar pot atrage multă atenție într-un timp scurt. Vedeți dacă puteți găsi teme de design familiare în această vitrină sau chiar identificați tendințele mai noi cu propria dvs. cercetare.
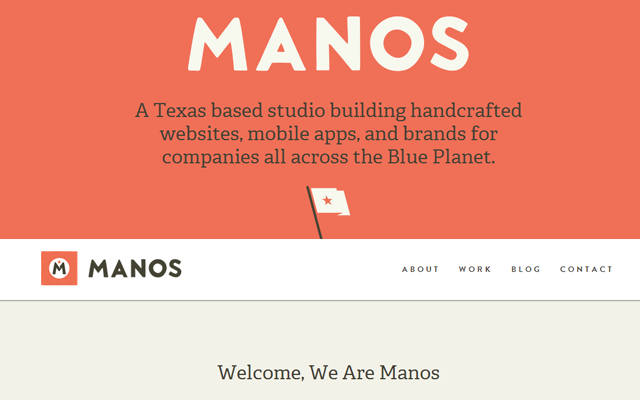
Manos

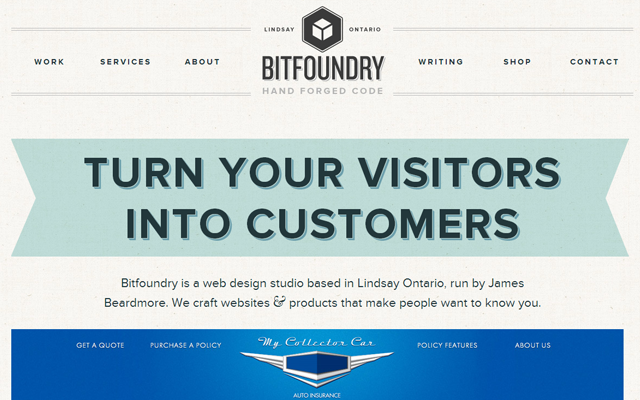
Bitfoundry

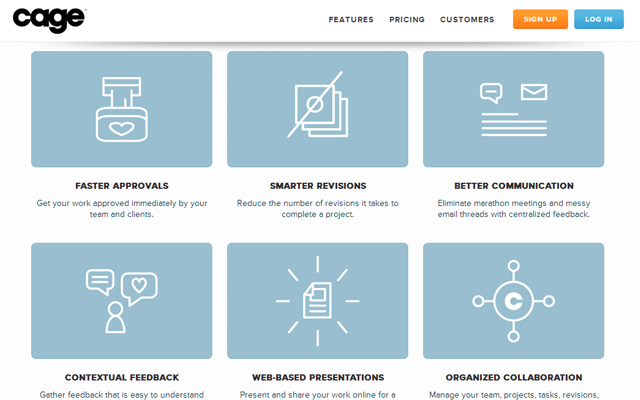
Cuşcă

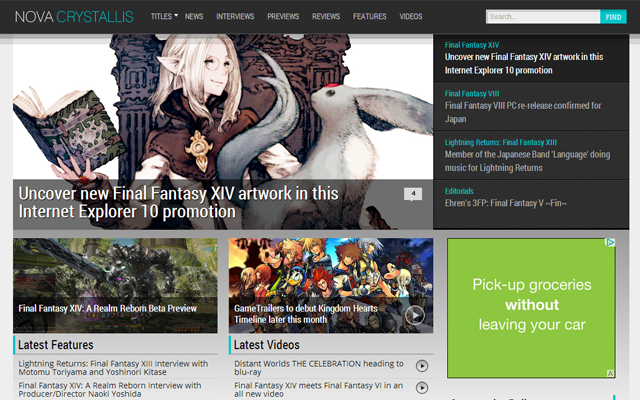
Nova Crystallis

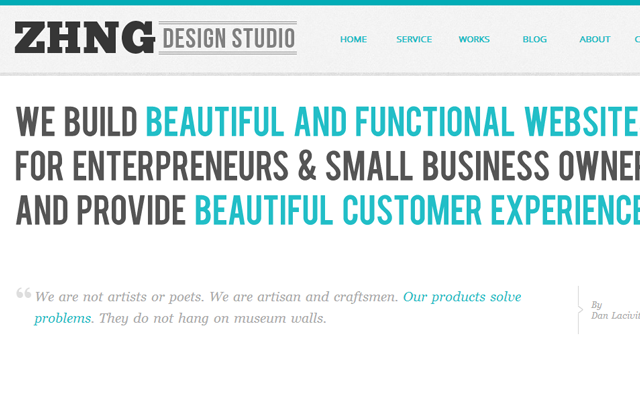
Studio ZHNG

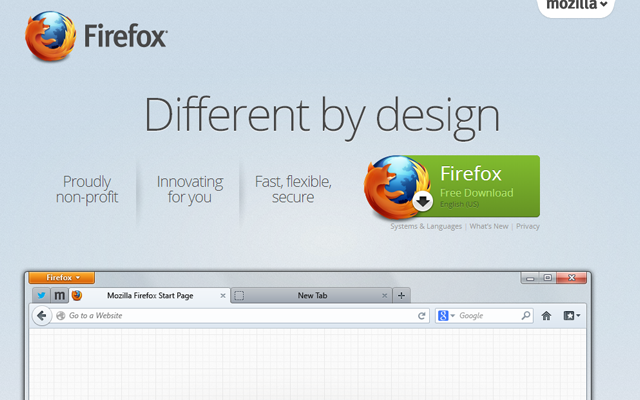
Mozilla Firefox

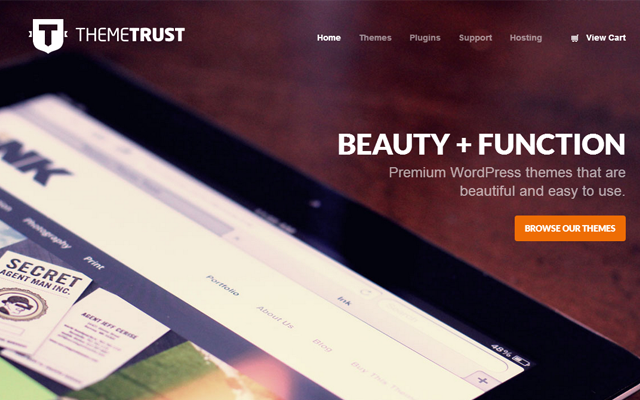
Încrederea temei

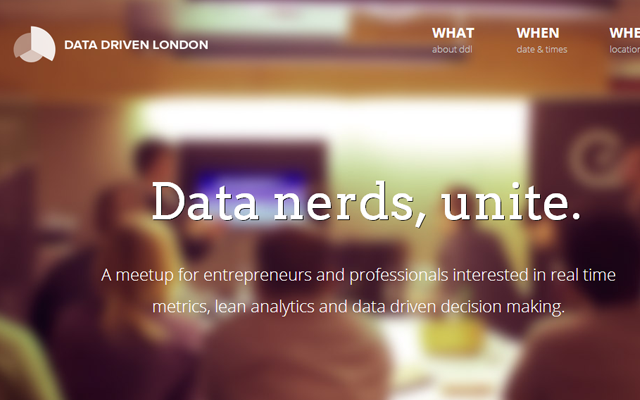
Londra bazată pe date

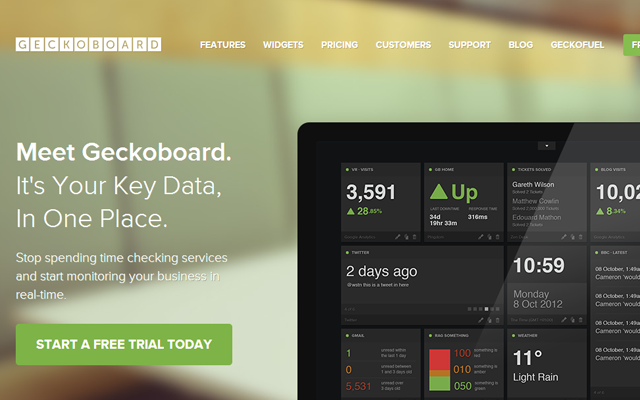
Geckoboard

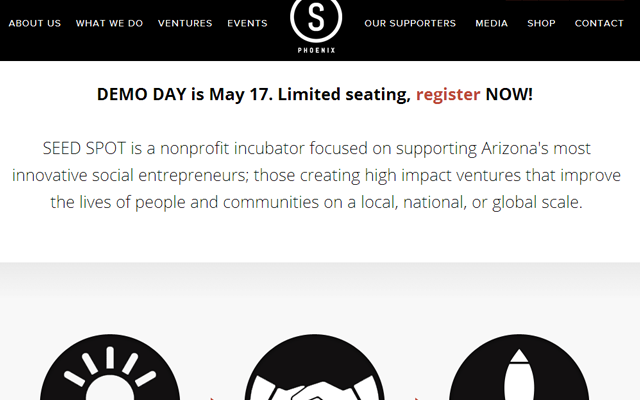
Punct de semințe

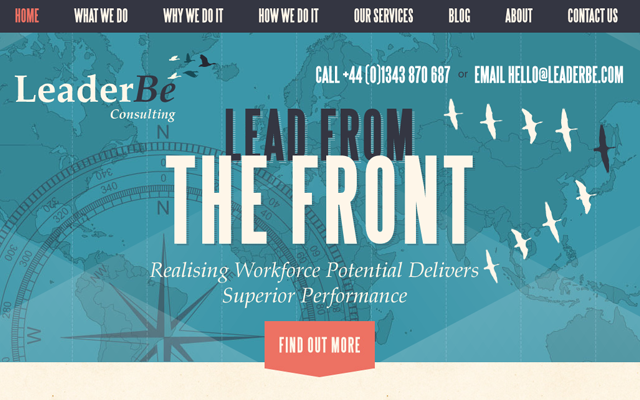
Leaderbe

Cujo

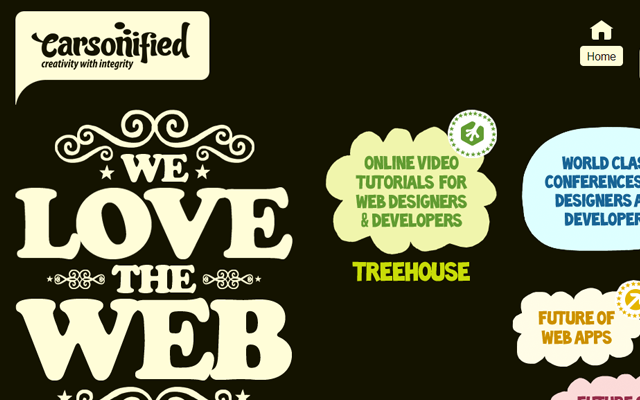
Carsonificat

KK Designs

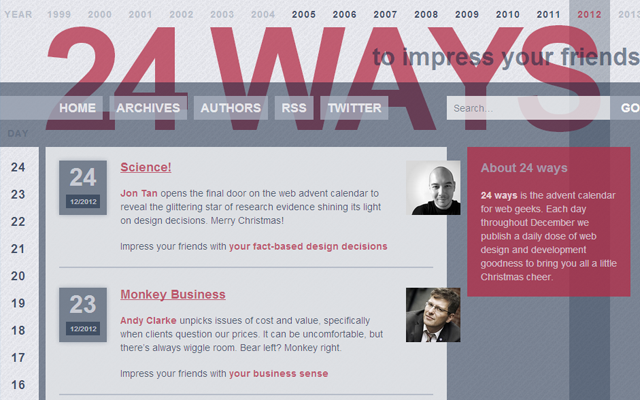
24 de moduri

Pictograme înclinate

Paradox Labs

Px fundal

domnule Henry

Simplu ca laptele

Ce mai faci

Premiile Web Visionary

Snowden Industries

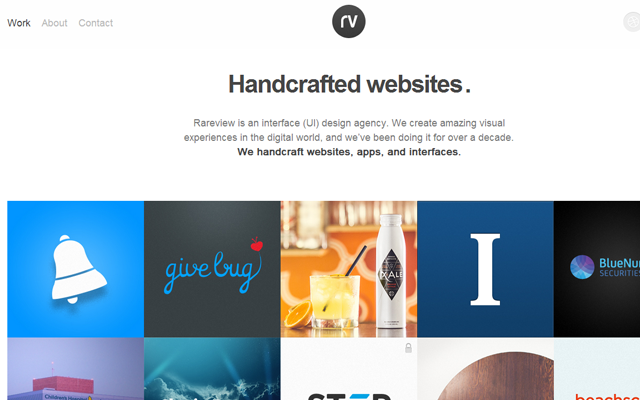
Rareview

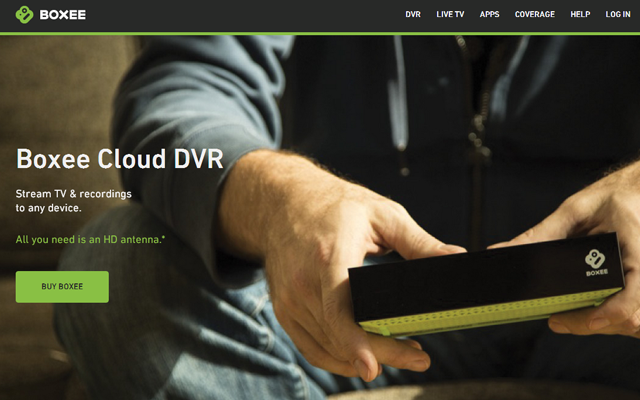
Boxee

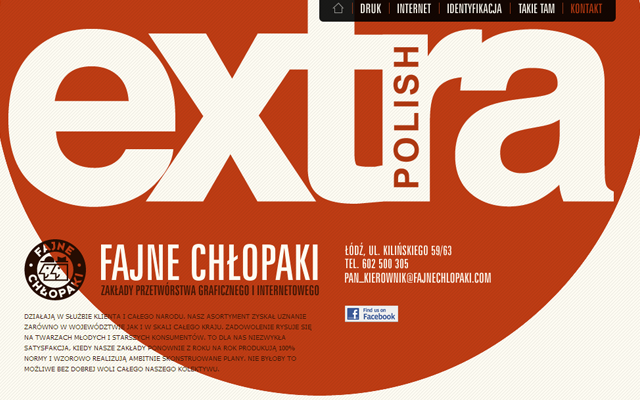
Fajne Chlopaki

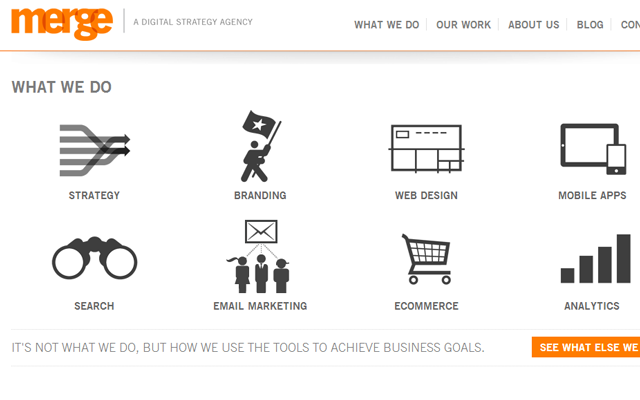
Agenția de fuzionare

Chris Boddy

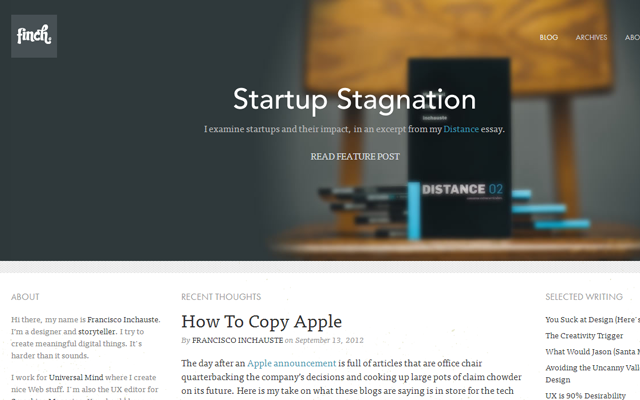
Francisco Inchauste