Resurse și tutoriale Adobe Fireworks Wireframing
Publicat: 2015-11-07Adobe Fireworks este una dintre cele mai populare aplicații în rândul designerilor web pentru wireframing și prototipare. Există multe motive pentru crearea de prototipuri cu Fireworks față de orice alt editor grafic, dar nu vom intra în ele cu această postare (poate că ați putea încerca acesta: Un caz pentru Adobe Fireworks împotriva Photoshop și Illustrator).
Ceea ce va oferi această postare este un punct de plecare cuprinzător și o referință pentru orice designer care ar dori să facă primii pași în Fireworks și nu este foarte sigur de unde să înceapă.
Vă promitem că, odată ce începeți să utilizați Fireworks pentru wireframing, nu vă veți mai întoarce niciodată.
Fireworks Wireframing Tutoriale și resurse de la Adobe
Crearea de design-uri web conforme cu standardele cu Fireworks →
Acest articol arată cum să utilizați îmbunătățirile aduse caracteristicii CSS Export, astfel încât să puteți crea modele conforme cu standardele.
Configurarea unei machete de design web Fireworks pentru CSS și export de imagini →
Acest articol listează mai întâi instrumentele cheie care vă pot ajuta atunci când pregătiți o machetă de design web Fireworks pentru a accesa web. Apoi revizuiește fiecare instrument în detaliu și oferă câteva exemple. Acest articol continuă cu un exemplu simplu de proiectare a unui site web (este furnizat un fișier PNG). În cele din urmă, acest articol revizuiește și vă ajută să optimizați rapid codul CSS/HTML exportat.
Proiectarea unei aplicații de site web cu Fireworks CS4 →
Acest tutorial vă arată procesul de creare a unei aplicații pentru site-ul web în Adobe Fireworks – de la schițarea designului original al paginii până la dezvoltarea wireframes-ului, până la crearea designului final. Toate instrumentele și instrucțiunile esențiale vor fi acoperite în acest articol pentru a vă ajuta să începeți imediat să creați site-uri web și design în Fireworks.

Șabloane CSS preconstruite în Fireworks →
Acest articol explică modul în care puteți utiliza modelele de șabloane PNG furnizate pentru a vă asigura că profitați la maximum de funcția de export CSS din Fireworks.
Crearea de prototipuri interactive în Fireworks →
Un videoclip cu sfaturi și trucuri cu focuri de artificii. În acest episod, veți învăța cum să creați prototipuri interactive.
Tutoriale pentru fireworks
Fireworks: Prototipuri interactive în PDF

Acest tutorial explică cum să generați prototipuri interactive direct din Fireworks în format PDF. Acest tip de prototip poate fi foarte util pentru aprobarea machetelor cu clienții sau doar pentru a facilita comunicarea între echipa de dezvoltare a designului.
Creați un site web promoțional pentru aplicația iPhone în Fireworks

Acest tutorial acoperă procesul de proiectare al creării unui cadru fir pentru un site web de aplicații iPhone în Fireworks. Pentru cei care nu sunt familiarizați cu Fireworks, va fi un bun punct de plecare pentru a-l folosi pentru a vă încadra proiectele de web design. Acest tutorial este prima parte a unei serii cu mai multe părți.
Crearea unui cadru de bază folosind Fireworks

Acest tutorial vă învață cum să vă construiți propriul cadru fir folosind Fireworks. Acesta acoperă elementele fundamentale ale elementelor web necesare și a legăturii între pagini într-un cadru fir. Site-ul construit în acest tutorial nu este deloc luxos, dar simplitatea sa îi face pe utilizatori să se concentreze pe fotografia mea.
Tutoriale video pentru fireworks
Prototiparea în artificii (1 din 3)
În acest videoclip veți învăța cum să construiți o bară de navigare cu stări, meniuri și submeniuri în prototipul unui site web simplu.
Crearea de prototipuri în artificii (2 din 3)
În acest videoclip veți învăța cum să legați paginile atunci când creați un prototip al unui site web.
Prototiparea în artificii (3 din 3)
În acest videoclip, veți învăța cum să creați o imagine de schimb sau o rulare disjunctă și să adăugați interactivitate.
Fireworks Wireframing Resurse și șabloane
Comenzi portocalii

Orange Commands este o colecție imensă de comenzi pentru Fireworks care face viața unui designer web mai ușoară și fluxul de lucru mai rapid. Orange Commands este gratuit și open source.
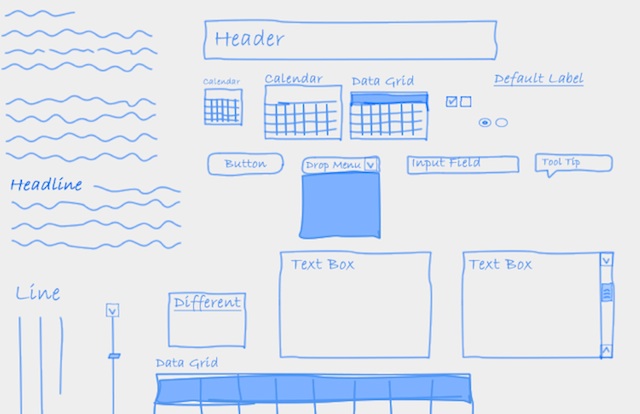
Mini kit de wireframing web Fireworks

Setul de mini-wireframing web Fireworks vă oferă doar formele esențiale pentru wireframing web. Pentru orice altceva, puteți folosi Fireworks în mod nativ, deoarece Fireworks în sine este un instrument excelent pentru prototipare și wireframing. Fișierul este în format PNG, care este nativ pentru Fireworks și înseamnă că puteți edita și redimensiona toate formele din Fireworks.
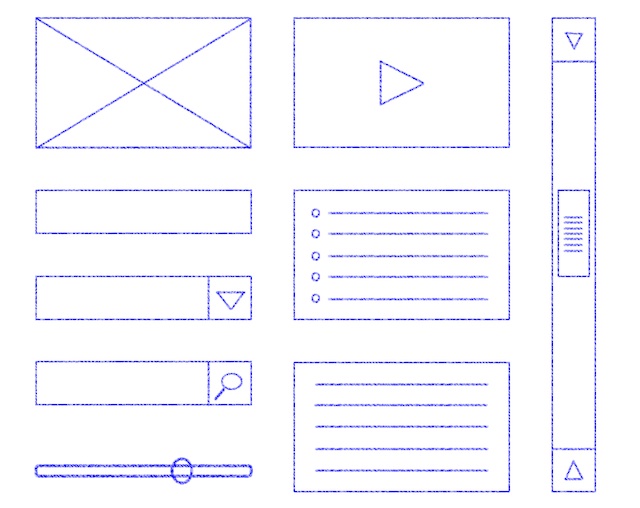
Simboluri ale bibliotecii wireframe

Acesta este un set de simboluri bogate (adică au elemente pe care le puteți modifica în proprietățile simbolului). Acest set ar trebui să arate ca articole cu cadru sârmă desenate manual. Schema de culori este menită să arate ca cerneală pentru desen.
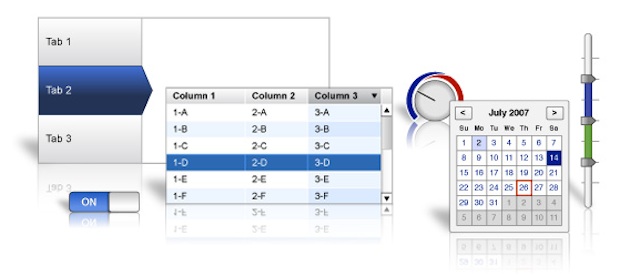
Fireworks Common Library Stencils

Un kit de șabloane descărcabil pentru Fireworks. Setul este în formatul Common Library.
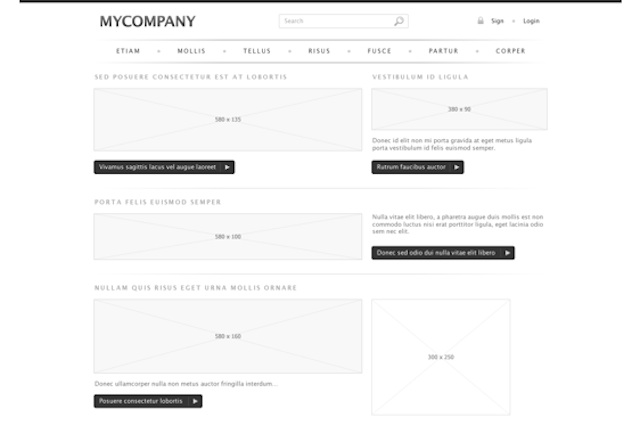
Șablon de site web al companiei alb-negru

Un șablon wireframe conceput pentru a fi utilizat cu site-ul web al companiei. Designul este unul simplu alb-negru.
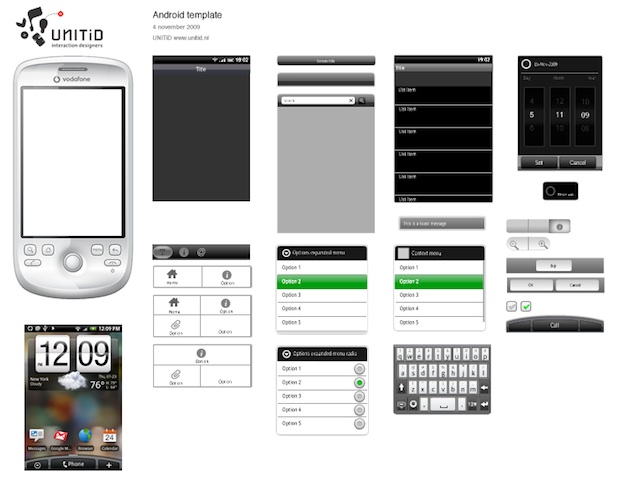
Șablon de artificii pentru Android

Un șablon Fireworks pentru Android. Elementele interfeței cu utilizatorul Android au fost redesenate ca imagini vectoriale. În foldere, elementele au fost în mare parte etichetate conform vocabularului Android.
Șablon BlackBerry Mockup pentru Fireworks

Un șablon Fireworks pentru BlackBerry. Șablonul este realizat pentru dispozitivele BlackBerry cu o rezoluție de 640×480, dar deoarece toate elementele UI sunt imagini vectoriale, acestea pot fi redimensionate cu ușurință.
Biblioteca de gesturi pentru Fireworks

Ghidul de referință pentru gesturi tactile este un set unic de resurse pentru designerii și dezvoltatorii de software care lucrează pe interfețe de utilizator bazate pe atingere. Setul de gesturi este recreat aici pentru Fireworks ca simboluri bogate.
Resurse utile de artificii
Webportio →
Webportio este o resursă grafică pentru Fireworks. Toate fișierele grafice au o structură bună, astfel încât este ușor de navigat. Lucrările de artă sunt bazate pe vectori și pot fi personalizate cu ușurință în funcție de nevoile dumneavoastră. Și toate fișierele sunt disponibile gratuit și pot fi folosite atât pentru utilizări non-comerciale, cât și comerciale.
Zona de artificii →
Fireworks Zone este o resursă pentru pasionații de Fireworks cu tutoriale, articole, linkbase, comenzi, stiluri, texturi, modele, forme automate. Potrivit site-ului, este unul dintre cele mai mari și mai actualizate site-uri Fireworks de pe web.
Lectură suplimentară
Wireframing: sfaturi, instrumente și tehnici →
O pereche de articole care analizează unele dintre instrumentele, tehnicile și sfaturile relevante disponibile pentru wireframing. Acest prim din două articole oferă o privire de ansamblu asupra instrumentelor, în timp ce articolul următor acoperă câteva sfaturi și tehnici pentru a vă ușura procesul de wireframing.
Faceți cadru fir cu artificii?
La tine: faci wireframing cu Fireworks? Dacă da, nu ezitați să împărtășiți tutorialele, resursele și/sau șabloanele preferate în secțiunea de comentarii de mai jos.
