Adobe Experience Manager vs. WordPress: comparație cu experiența de creare
Publicat: 2022-03-10Mulțumesc, WordPress și Gutenberg, pentru că editarea bazată pe blocuri este standardul pentru crearea paginilor web. În acest articol, voi compara noua experiență de creație în WordPress cu experiența de la Adobe Experience Manager (AEM), un sistem de management al conținutului pentru întreprinderi care îmbrățișează și editarea bazată pe blocuri. Am implementat atât WordPress, cât și AEM pentru mai multe companii (cum ar fi Informatica și Twitter) și a trebuit să realizez că, în ciuda experienței de creație este critică pentru autorii non-tehnici, este adesea neglijată de dezvoltatori.
Notă : Cu termenul „experiență de creație” mă refer la experiența utilizatorului pentru acele persoane al căror scop este să creeze și să publice conținut pe un site web. Nu mă refer la persoanele care vor consuma conținutul publicat. Dacă nu v-ați gândit până acum la experiența de creație, iată un manual de Eileen Webb, care a fost prezentat și în Smashing Book 5.
Adobe Experience Manager este, în comparație cu WordPress, un sistem complex cu o curbă de învățare abruptă, în special pentru dezvoltatori. În același timp, AEM este mai ușor de utilizat decât soluțiile de gestionare a conținutului mai consacrate și mai costisitoare, plasând AEM undeva între soluțiile gratuite și cele foarte costisitoare.
Dintr-o perspectivă tehnică, AEM este un conglomerat de tehnologii open source cu mai multe atingeri de la Adobe, plasând AEM undeva între software-ul open-source și proprietarul. Sunt acele atingeri de la Adobe care fac sistemul strălucitor și utilizabil. De exemplu, un generator de pagini glisați și plasați vizual a fost modalitatea standard de creare a paginilor în AEM - cu mult înainte ca WordPress Gutenberg să se nască.
Să aruncăm o privire la unele dintre caracteristicile care ridică experiența de creație peste medie.
Componente (Blocuri)
Una dintre cele mai semnificative idei pentru site-uri web este conceptul de componentă (sau bloc în limbajul WordPress). O componentă reprezintă o bucată de conținut care urmează reguli specifice în loc să fie un blob de ceva. De exemplu, puteți avea o componentă video în care autorul poate lipi doar un link Youtube și poate controla setările specifice Youtube. Sau puteți avea o componentă de citare în care autorul adaugă un citat într-un câmp de text și numele persoanei citate într-un alt câmp de text. Puteți avea chiar și o componentă de aspect care conține alte componente și le afișează una sub alta pe un dispozitiv mobil, în timp ce pe un ecran mare, acele componente sunt răspândite pe trei coloane.

Un autor știe exact la ce să se aștepte de la o anumită componentă și o poate umple cu ușurință cu conținutul adecvat. La fel de importante sunt beneficiile pe termen lung și noile oportunități care nu ar fi fezabile pentru abordarea de școală veche „un câmp de text se potrivește tuturor conținutului”, care a fost răspândită în ultimele decenii:
- Dacă o componentă necesită o introducere a datei, dialogul de creare a componentei poate afișa un selector de dată în loc de un câmp de text simplu, făcându-i mai ușor pentru autor să aleagă o dată cu formatul potrivit.
- Dacă un designer dorește ca numele unei persoane citate să fie afișat deasupra citatului în loc de sub citat, dezvoltatorul poate rearanja cu ușurință codul, deoarece citatul și numele sunt stocate separat. Dacă citatul și numele ar fi stocate în mod demodat, dezvoltatorul ar trebui să extragă manual numele din blob de text și să-l mute în fața citatului.
- Dacă o ofertă trebuie tradusă din engleză în germană, oferta poate fi trimisă unui serviciu de traduceri. Dacă serviciul de traducere a tradus deja acest citat înainte, poate returna traducerea salvată. Dacă citatul ar face parte dintr-un paragraf mai lung în loc să fie de sine stătător, traducerea ar fi mult mai grea și ar necesita probabil un traducător uman.
- Dacă unui videoclip îi lipsește o transcriere și, prin urmare, împiedică utilizatorii surzi să-l consume, componenta poate fi completată cu un text rezumat care face videoclipul mai accesibil pentru utilizatorii surzi.
Editarea bazată pe componente a fost deja acceptată de utilizatorii AEM de ceva vreme și, datorită sosirii lui Gutenberg în WordPress 5.0, editorii bazați pe componente sunt acum standardul de facto pentru crearea paginilor web.
Notă : Leonardo Losoviz se scufundă mai adânc în implicațiile blocurilor în contextul WordPress.
Fragmente
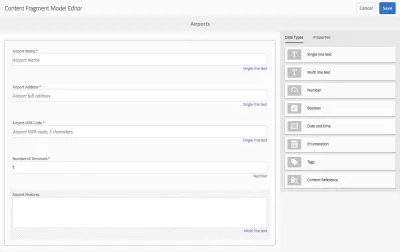
Fragmentele de conținut și fragmentele de experiență sunt termeni noi care au dominat scena AEM în ultimul an. Voi rezuma aceste două concepte pur și simplu ca fragmente . În esență, fragmentele permit autorilor să creeze conținut neutru care poate fi utilizat pe web, pe mobil, pe rețelele sociale și pe alte canale.
Fragmentele sunt create în afara unui editor de pagini și sunt, în comparație cu o componentă, mai puțin părtași cu privire la modul în care vor fi utilizate datele lor. Să ne imaginăm un fragment numit „Citatul zilei” pe care autorii îl actualizează o dată pe zi cu un nou citat. Acum, textul citat al acestui fragment poate fi folosit într-o varietate de locuri:
- Un widget de subsol afișează citatul zilei în partea de jos a fiecărei pagini. De îndată ce un autor actualizează fragmentul, subsolul se actualizează și el. Fragmentul determină ce va fi afișat, în timp ce widgetul de subsol determină modul în care va fi afișat citatul.
- O componentă de citare permite autorilor să importe un citat din „Citatele zilei” anterioare și să îl adauge la postarea de blog.
- Un plugin adaugă un buton „Partajați citatul zilei” pe pagina de pornire. Ori de câte ori cineva face clic pe acel buton, pluginul preia citatul zilei și îl formatează pentru a respecta cele mai bune practici de partajare prin Facebook, Twitter și e-mail.

În WordPress, widget-urile și meniurile seamănă cu fragmente: autorii creează elemente de meniu într-o interfață neutră, apoi dezvoltatorii afișează acele elemente ca parte a temei într-un mod care are sens pentru temă. Dacă tema este înlocuită cu o temă nouă, acele elemente de meniu persistă și pot fi afișate și în noua temă, chiar dacă noua temă ar putea arăta foarte diferită de cea anterioară.
Mă aștept ca fragmentele să devină mai utilizate pe scară largă, chiar dacă conceptul are denumiri diferite în sisteme diferite. Într-adevăr, Matt Mullenweg a anunțat deja că echipa sa se concentrează în prezent pe „extinderea interfeței de bloc la alte aspecte ale managementului conținutului [inclusiv crearea] unui bloc de meniu de navigare [și] portarea tuturor widgeturilor în blocuri”.
Șabloane de pagină
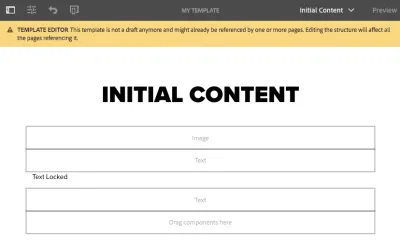
Șabloanele de pagini pot fi descrise ca componente de nivel superior, deoarece includ câteva alte componente. În AEM, autorii pot crea șabloane care blochează componente, cum ar fi o componentă antet, într-o poziție fixă, definind, de asemenea, zone flexibile în care componentele pot fi adăugate pe pagină.

Un aspect important al acestui lucru este că o zonă atât de flexibilă poate limita componentele care pot intra în ea. Astfel, puteți crea șabloane de pagină pentru diferite scopuri:
- Șablonul #1: șablon de pagină articol
Antetul, titlul, zona de conținut și subsolul sunt fixe. Autorul poate actualiza componenta titlului, dar nu o poate elimina. Autorul poate introduce text, imagine și componente video în zona de conținut. - Șablonul #2: șablon de pagină de destinație
Doar un logo și o componentă de titlu din partea de sus a paginii sunt fixate. Autorul poate alege dintr-un set de componente specifice paginii de destinație care sunt optimizate pentru a converti vizitatorii în clienți.
Permisiuni și fluxuri de lucru
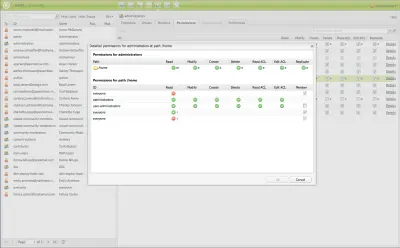
Este puțin probabil ca fiecare autor dintr-o echipă mare să poată modifica șabloanele critice, cum ar fi șablonul de pagină articol. Pentru a preveni ca oamenii să poată sparge accidental și irevocabil site-ul, este important să definiți cine poate modifica ce parte a site-ului. Bun venit la conceptul de permisiuni și fluxuri de lucru. Acest concept nu este nici nou, nici special, dar este important pentru echipele mari.


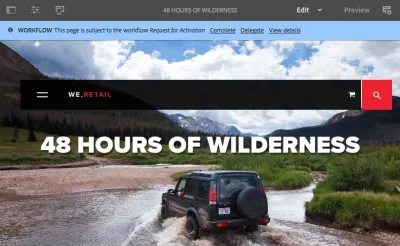
Un site AEM obișnuit include site-ul web de producție propriu-zis și cel puțin un site asemănător producției, numit punere în scenă . Autorii pot publica conținut pe un site privat de montaj înainte de a-l publica pe site-ul public de producție. Procesul de publicare a conținutului până la punere în scenă urmat de publicarea conținutului până la producție poate fi numit flux de lucru. Un alt tip comun de flux de lucru este că conținutul trebuie să treacă printr-un proces de aprobare înainte de a putea fi publicat pe site-ul de producție și doar anumite persoane pot apăsa butonul „publicare în producție”.

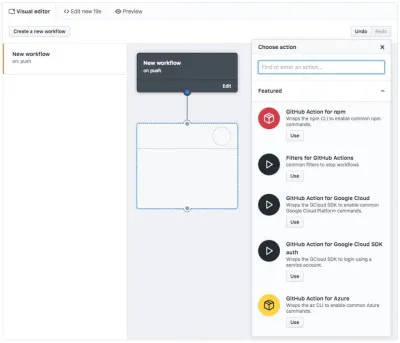
Permisiunile și fluxurile de lucru sunt caracteristici neglijabile pentru echipele mici. Cu toate acestea, pe măsură ce o echipă crește, acele caracteristici devin critice pentru productivitatea și succesul echipei. În ciuda faptului că AEM vine cu elementele de bază pentru crearea fluxurilor de lucru și dezvoltatorii pot face AEM să funcționeze pentru orice nevoie specifică, necesită destul de multe modificări de cod și nu este implementat cu o apăsare de deget. Acest lucru este și mai adevărat pentru WordPress. Ar fi bine să aveți un instrument prietenos pentru creație pentru a crea fluxuri de lucru personalizate.

Moduri de editare
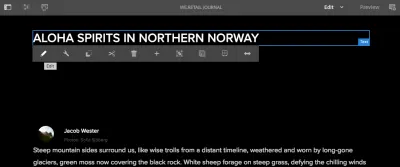
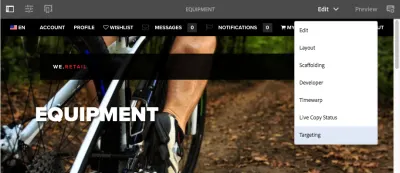
În AEM, autorii pot edita și vizualiza rapid fiecare pagină în moduri diferite. Autorul comută între moduri în funcție de ce lucrare trebuie făcută:
- Pentru a aranja componentele și a edita conținutul acestora, alegeți modul Editare .
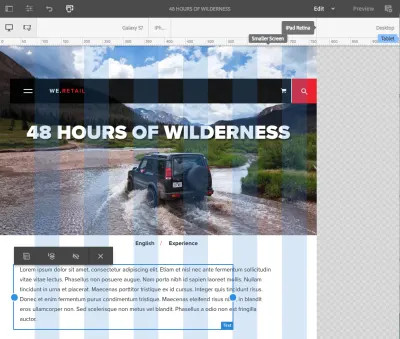
- Pentru a schimba modul în care componentele ar trebui să fie aranjate pe un iPad, alegeți modul Layout .
- Pentru a privi conținutul ca și cum ați fi un vizitator, alegeți modul Previzualizare .

Mai sunt câteva moduri care apar în funcție de modul în care este configurat site-ul. Un scenariu ideal este ca testarea și personalizarea A/B să fie configurate prin integrarea AEM cu Adobe Target. Folosind modul de direcționare , autorii pot defini când să afișeze anumite componente în funcție de locația unui vizitator, vârsta, pagina de recomandare, ora din zi etc.
Integrările în AEM sunt comparabile cu pluginurile din WordPress, dar cu diferența că integrările AEM sunt mai complexe și, de obicei, personalizate. În special, integrarea AEM Target poate fi mai dureroasă decât o spun oamenii de vânzări.


Lăsând deoparte complexitatea dezvoltării și banii, consecința unui astfel de efort poate duce la o experiență de creație superbă. Conceptul de moduri de editare demonstrează modul în care un simplu meniu vertical creează o oportunitate pentru autori de a realiza o serie de lucrări în timp ce rămân pe o singură pagină.
Editor vizual de o singură pagină
Privind capturile de ecran din acest articol, trebuie să fi realizat că editorul de pagini al AEM nu este doar bazat pe componente, ci și vizual: dacă o componentă este actualizată, modificarea devine imediat vizibilă și autorul nu trebuie să deschidă o previzualizare într-un fereastră nouă. Destul de caracteristică. Chiar dacă creatorii de pagini sunt omniprezenti în ecosistemul WordPress, echipa din spatele WordPress încă nu a definit cea mai bună practică pentru editarea vizuală. Permiteți-mi să fac acest pas mai departe și să vă întreb: Ce se întâmplă dacă vă căsătoriți cu editorii vizuali cu aplicații cu o singură pagină (SPA)?
SPA-urile sunt site-uri web în care navigarea de la o pagină la alta se simte fără probleme, deoarece browserul nu trebuie să reîncarce întreaga pagină. Unele site-uri web populare, cum ar fi Gmail și Facebook, sunt SPA-uri, dar majoritatea site-urilor de pe internet nu sunt. Un motiv pentru adoptarea destul de scăzută este că crearea de SPA-uri este dificilă, iar menținerea SPA-urilor cu mii de pagini este și mai grea. În prezent, există două moduri majore de gestionare a conținutului în SPA-uri:
- Conținutul unui site este actualizat prin actualizarea codului. Acest lucru nu este, evident, prietenos cu autorul.
- Conținutul este gestionat într-un CMS care este decuplat de partea vizitatoare a site-ului web. Conținutul din CMS este consumat printr-un API, de exemplu de o aplicație React. Interfața de creație arată diferit de site-ul asamblat pe care îl va vedea vizitatorul.
Implementarea unui editor vizual și a unui SPA fiecare în sine este deja o provocare tehnică grea. A avea un editor vizual care funcționează cu un SPA este aproape neauzit. Echipa Adobe lucrează la sprijinirea SPA-urilor în AEM, încercând în același timp să nu compromită niciun beneficiu al sistemului lor existent. Chiar dacă primele versiuni promițătoare au fost lansate comunității AEM în 2018, mai este mult de făcut.

rezumat
Adobe Experience Manager vine cu mai multe funcții utile care s-au făcut deja sau se vor îndrepta către proiecte open-source populare. AEM nu a inventat neapărat conceptele evidențiate în acest articol, dar cu siguranță se comercializează bine ca unul dintre cele mai prietenoase sisteme de pe piață.
Conceptul de componente a devenit mainstream odată cu introducerea blocurilor în WordPress. Conceptul de fragmente, șabloane de pagină, permisiuni și fluxuri de lucru sunt cel puțin parțial implementate în WordPress și sunt importante pentru echipele cu mulți autori care deservesc conținut pe mai multe canale.
Experiența de creație poate fi îmbunătățită și mai mult folosind un editor vizual cu moduri de editare și suport pentru aplicații cu o singură pagină. Un astfel de editor este dificil de implementat, dar, după cum indică eforturile Adobe, experiența îmbunătățită ar putea merita efortul și, în cele din urmă, ajunge și în WordPress.
Lectură suplimentară
- „Construirea unei experiențe de autor mai bune”, Eileen Webb
- „Crearea: mediul și instrumentele”, Centrul de ajutor Adobe
- „Proiectarea unui sistem de management al conținutului web ușor de utilizat”, Christopher Hallahan
- „Experiență de autor”, Rick Yagodich
