SVG-uri accesibile: incluziune dincolo de modele
Publicat: 2022-03-10Grafica vectorială scalabilă (SVGs) a devenit un standard deschis W3C în 1999 — când noua tehnologie tehnologică era telefonul Blackberry, Napster a invadat prima dată căminele universitare, iar bug-ul Y2K a stârnit teamă în noi toți. Avansați rapid către lumea noastră digitală modernă și veți observa că, în timp ce celelalte tendințe tehnologice s-au diminuat, SVG-urile sunt încă în prezent și înfloresc.
Acest lucru se datorează parțial faptului că SVG-urile au o amprentă mică pentru o fidelitate vizuală atât de înaltă, într-o lume în care lățimea de bandă și performanța contează mai mult ca niciodată – în special pe dispozitivele mobile și situațiile/locațiile în care datele sunt la un nivel superior. Dar și pentru că SVG-urile sunt atât de flexibile cu stilurile lor integrate, interactivitatea și opțiunile de animație. Ceea ce putem face astăzi cu SVG-urile depășește cu mult formele de bază de altădată.
Dacă ne concentrăm pe aspectul accesibilității SVG-urilor, am parcurs și un drum lung. Astăzi, avem multe modele și tehnici robuste care ne ajută să optimizăm incluziunea. Acest lucru este adevărat, indiferent dacă creați pictograme, imagini simple sau imagini mai complexe.
Deși modelul specific pe care decideți să îl utilizați poate varia în funcție de situația dvs. particulară și de nivelul de conformitate WCAG vizat - realitatea este că majoritatea oamenilor se opresc aici, concentrându-se pe conformitatea codului și nu pe utilizatorii finali reali și pe nevoile acestora. Dacă adevărata incluziune se află dincolo de tipare - ce alți factori ar trebui să luăm în considerare atunci când proiectăm și dezvoltăm SVG-uri accesibile?
Stilizarea și animarea SVG-urilor cu CSS
De ce este atât de important să vă optimizați SVG-urile? De asemenea, de ce să depuneți efortul pentru a le face accesibile? Sara Soueidan explică de ce și cum să stilați și să animați cu CSS. Citiți un articol înrudit →
Culoare și contrast SVG
Obiectivul principal al SVG-urilor accesibile este conformitatea cititorilor de ecran – care este doar o parte a problemei și o parte a soluției. La nivel global, persoanele cu vedere slabă și daltonism depășesc numărul oamenilor care sunt orbi 14:1. Vorbim de un total uluitor de 546 de milioane (246 de milioane de utilizatori cu vedere slabă plus 300 de milioane de utilizatori daltonişti) faţă de 39 de milioane de utilizatori orbi din punct de vedere legal. Mulți oameni cu vedere scăzută și daltonism nu se bazează pe cititoare de ecran, ci pot folosi instrumente precum redimensionarea browserului, foi de stil personalizate sau software de mărire pentru a le ajuta să vadă ce este pe ecran. Pentru acești 546 de milioane de oameni, rezultatul cititorului de ecran nu este probabil la fel de important pentru ei precum să se asigure că culoarea și contrastul sunt suficient de mari pentru a putea vedea SVG-ul pe ecran - dar cum facem să verificăm acest lucru?
Instrumente și verificări
Primul pas pe care ar trebui să-l faceți atunci când vă proiectați paleta de culori SVG este să revizuiți recomandările privind raportul de contrast al culorilor WCAG. În timp ce SVG-urile și alte pictograme au fost scutite de cerințele privind raportul de contrast al culorilor nu cu mult timp în urmă (când vizau conformitatea WCAG AA), recenta actualizare a ghidurilor WCAG 2.1 a făcut ca toate imaginile esențiale non-text să respecte un raport de contrast de la cel puțin 3:1 față de culorile adiacente. Prin esențial, înseamnă că dacă SVG-ul tău ar dispărea, ar schimba fundamental informațiile sau funcționalitatea conținutului? Dacă puteți răspunde „nu”, atunci probabil că sunteți scutit de acest ghid. Dacă puteți răspunde „da” sau „poate”, atunci trebuie să vă asigurați că rapoartele de contrast de culoare SVG sunt sub control.

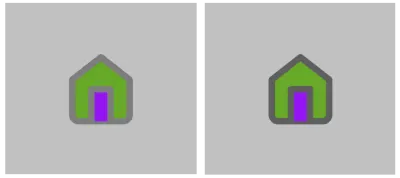
Un exemplu de imagine esențială non-text este o pictogramă SVG folosită ca buton CTA sau link - așa cum vedem în acest buton de pornire. În acest SVG, vedem un desen al unei case fără text vizual. Când ne uităm în cod, vedem textul „Acasă” într-un interval cu o clasă numită „sr-only” (doar cititor de ecran) pe el. Această clasă, împreună cu CSS-ul aferent, ascunde textul span de la utilizatorii văzători, dar nu de la utilizatorii AT (acesta este doar un exemplu de imagine/model grafic accesibil) .
Acesta este un prim pas bun, dar alegerea modelului SVG corect este o piesă a puzzle-ului - o altă piesă este contrastul de culoare dintre pictogramă și fundalul acesteia. Revenind la exemplu, la prima vedere se pare că ambele SVG-uri ar putea fi accesibile. Cu toate acestea, când folosiți un instrument de contrast de culoare și testăm pictograma casei pe fundal, vedem că primul SVG nu respectă un raport de contrast de culoare de 2:1 între contur ( #8f8f8f ) și fundal ( #cccccc ), în timp ce al doilea SVG trece cu un raport de contrast de culoare de 3:1 între contur ( #717171 ) și fundal ( #cccccc ). Folosind același model accesibil, dar făcând un pas suplimentar și schimbând culoarea conturului în ceva mai întunecat, am făcut SVG-ul nostru mai incluziv pentru o gamă mai largă de abilități.
Pentru a verifica rapoartele de contrast de culoare accesibile, există multe instrumente disponibile pentru utilizare. Pentru o verificare rapidă a contrastului de culoare, puteți utiliza Verificatorul de contrast din Chrome DevTools. Pentru a verifica contrastul culorilor pe modele necodate, consultați instrumentul Color Contrast Analyzer. Și pentru o revizuire completă a paletei de culori, A11y Color Palette este o modalitate excelentă de a vă ajuta să vedeți ce combinații de culori sunt cele mai accesibile. Desigur, asigurați-vă că încercați câteva dintre instrumente și alegeți ceea ce funcționează cel mai bine pentru dvs. și pentru echipa dvs. - cel mai bun instrument este cel pe care îl utilizați de fapt.
Mod lumină/întuneric
Dincolo de verificarea rapoartelor de contrast de culoare, ar trebui să luați în considerare și interogarea media din ce în ce mai populară și acceptată, numită @prefers-color-scheme care permite unui utilizator să aleagă o versiune tematică deschisă sau întunecată a site-ului sau a aplicației pe care o vizitează. Deși această interogare media nu înlocuiește verificarea raporturilor de contrast de culoare, poate oferi utilizatorilor mai multe opțiuni atunci când vine vorba de experiența generală a site-ului sau a aplicației dvs.
A permite utilizatorilor să-și aleagă experiența este întotdeauna mai bine decât să presupunem că știți ce vor.
„
Ca și în cazul altor interogări media, pentru a vedea modificările temei deschise/întunecate, site-ul web sau dezvoltatorul aplicației trebuie să adauge cod suplimentar care vizează interogarea. Revenind la exemplul pictogramei casei de mai devreme, puteți vedea în codul următor că culorile cursei, umplerii și fundalului SVG-ului sunt controlate de CSS. Deoarece aceste elemente de stil sunt controlate extern și nu sunt codificate greu în marcajul SVG, putem adăuga câteva linii suplimentare de CSS pentru a face ca SVG-ul să funcționeze într-o temă întunecată.
Mod lumină/implicit:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Modul întunecat:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Vedeți modul Pen Light/Dark cu SVG-uri de Carie Fisher.
După cum arată acest exemplu, configurarea design-urilor pentru a utiliza CSS pentru a controla elementele de stil înseamnă că crearea unei versiuni cu tema întunecată a SVG-ului dvs. poate fi relativ simplă. Dimpotrivă, dacă aveți stiluri hard-coded în marcajul SVG, poate fi necesar să vă reimaginați SVG-ul într-un mod care să permită CSS să aibă mai mult control asupra designului. Sau poate doriți să luați în considerare crearea unei versiuni întunecate complet nouă a SVG-ului dvs. și să schimbați versiunea ușoară atunci când preferințele temei se schimbă. Nu uitați, dacă intenționați să afișați/ascundeți diferite imagini în funcție de modul utilizator, trebuie să ascundeți SVG-ul nevizibil de utilizatorii AT!
Notă: în acest exemplu special, tema implicită era deja ușoară, așa că era logic să facem și această experiență implicită și să construim o temă întunecată pentru o experiență alternativă. Altfel, dacă am începe cu o temă întunecată, am fi putut face invers, făcând tema întunecată experiența implicită și folosind @media (prefers-color-scheme: light) pentru a crea o temă deschisă.
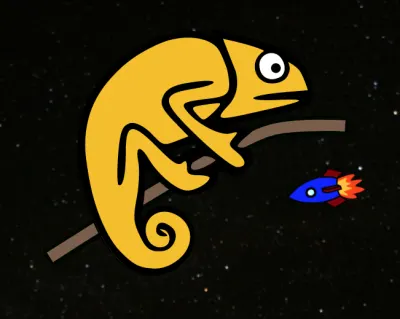
În exemplul următor, ne uităm la un SVG mai complex, cu versiuni atât în mod deschis, cât și în întuneric, prin interogarea media @prefers-color-scheme . Prietenul nostru Karma Chameleon (în formă SVG) are atât o temă întunecată, cât și o temă deschisă/implicit. Schimbând setările preferințelor pentru lumină/întuneric (Mac OS + Win OS setările modului întunecat) și navigând la un browser care acceptă interogare media @prefers-color-scheme , puteți vedea schimbarea mediului. În modul light/default, Karma Chameleon stă pe o creangă într-o pădure verde înconjurată de un fluture roșu care flutură. În modul întunecat, ea stă pe o creangă în spațiu, cu o rachetă albastră care trece pe lângă. În ambele medii, culorile ei se schimbă automat, iar ochii ei se mișcă.
Vezi stiloul [Mod Light/Dark + mișcare redusă cu SVG-uri (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) de Carie Fisher.


Accesibilitate la culoare și contrast
În timp ce exemplele de mai sus sunt modalități distractive de a arăta ce poți face cu culoarea și contrastul și interogarea media @prefers-color-scheme , există câteva motive foarte bune în lumea reală pentru a lua în considerare adăugarea unei teme întunecate, inclusiv:

- Temele întunecate sunt utile persoanelor cu fotofobie sau sensibilitate la lumină. Persoanele cu fotofobie pot declanșa dureri de cap și migrene atunci când văd un site web sau o aplicație prea luminos.
- Unii oameni consideră că textul de pe un site web sau o aplicație este mai ușor de citit în modul întunecat, în timp ce alții ar putea găsi că temele mai ușoare sunt mai ușor de citit - în esență, se rezumă la a oferi utilizatorului o alegere și a le permite să își stabilească preferințele.
- Spre deosebire de alte interogări media bazate pe culoare sau contrast, cum ar fi
@inverted-colors(în prezent acceptate doar de Safari) și@forced-colors(dezvoltate de inginerii Edge/IE cu suport Chromium în curând), suportul pentru browser este destul de universal pentru@prefers-color-scheme- așa că această interogare media este utilă astăzi și ar trebui să rămână o vreme. În plus, cu modificările recente aduse MS Edge folosind Chromium sub capotă, există și mai mult suport pentru această interogare media în viitor (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme . (Previzualizare mare)Animație SVG
Împreună cu culoarea și contrastul, modul în care SVG-ul dvs. se mișcă pe ecran este un alt aspect de luat în considerare atunci când proiectați și dezvoltați având în vedere incluziunea. Orientările privind mișcarea WCAG sunt clare: informațiile neesențiale privind mișcarea, clipirea sau derularea, care pornesc automat, durează mai mult de cinci secunde și fac parte din alte elemente ale paginii, trebuie să permită utilizatorului să o întrerupă, să oprească sau să le ascundă. Dar de ce avem nevoie de această regulă?
Pentru unii utilizatori, mutarea, clipirea sau derularea conținutului poate distra atenția. Persoanele cu ADHD și alte tulburări de deficit de atenție ar putea fi atât de distrase de SVG-urile tale animate încât uită de ce au accesat site-ul/aplicația ta în primul rând. În timp ce pentru alți oameni, mișcarea poate declanșa reacții fizice. De exemplu, persoanele cu probleme vestibulare pot deveni greață și amețită când văd mișcare. În timp ce alții pot fi declanșați să aibă o criză atunci când vizionează conținut care clipește sau este luminos - o situație pe care, evident, doriți să o evitați.
Deși tuturor ne place să fim „încântați” de funcțiile interesante ale site-ului și ale aplicației – trebuie să găsim un echilibru între a fi creativ și a distrage atenția (sau a dăuna) utilizatorilor noștri în timpul interacțiunii lor cu conținutul în mișcare.
„
Oprire manuală/automată
Deoarece animațiile SVG, ca și alte conținuturi în mișcare, nu trebuie să fie redate automat mai mult de cinci secunde, trebuie să creați o modalitate prin care utilizatorii să întrerupă sau să oprească animația. O modalitate de a face acest lucru este să creați un buton de comutare JS pentru a reda/întrerupe animația.
Dacă SVG-ul dvs. este mare sau este caracteristica principală a site-ului dvs. (de exemplu, animații care apar și ies în timp ce derulați în jos pe o pagină), un buton de pauză/redare din partea de sus a ecranului ar putea fi o opțiune realistă pentru a controla întreaga experiență de pagina. Dacă SVG-urile dvs. sunt mai mici la scară sau au legătură cu introducerea utilizatorului (de exemplu, o animație are loc atunci când un utilizator trimite un formular), un buton de pauză/redare ar putea să nu fie realist pentru fiecare imagine în parte, așa că o opțiune alternativă este să codificați animația pentru a opri. la cinci secunde față de jocul într-o buclă infinită. ### Mișcare redusă
Pe lângă utilizarea unei opțiuni de pauză/redare sau crearea unei bucle de animație finite, puteți lua în considerare și adăugarea unei interogări media @prefers-reduced-motion pentru a aborda animația din SVG-urile dvs. Similar cu exemplul temei de lumină/întuneric, interogarea media @prefers-reduced-motion verifică setările utilizatorului pentru restricții de mișcare și apoi implementează o experiență vizuală bazată pe preferințele acestuia. În cazul @prefers-reduced-motion , un utilizator poate alege să minimizeze cantitatea de animație sau mișcare pe care o vede.
În exemplul următor, SVG-ul animat „scrie” un cuvânt pe măsură ce pagina se încarcă - aceasta este animația sa implicită. În versiunea cu mișcare redusă, SVG-ul este staționar și cuvântul se încarcă fără animație. În funcție de complexitatea animației dvs. SVG și de modul în care doriți să arate experiența cu mișcare redusă, cantitatea de cod suplimentar implicată poate varia.
Vedeți Pen [Mișcare redusă cu SVG](https://codepen.io/smashingmag/pen/dyodvqm) de Carie Fisher.
Mișcare implicită:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Mișcare redusă:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Rețineți că introducerea codului @prefers-reduced-motion este un pas pentru a vă face SVG-urile mai accesibile, dar trebuie să luați în considerare și modul în care este redusă mișcarea. De exemplu, să presupunem că creați o versiune încetinită a animației dvs. SVG folosind @prefers-reduced-motion . Cu toate acestea, versiunea mai lentă este într-o buclă infinită, așa că animația durează mai mult de cinci secunde, ceea ce încalcă o parte a regulilor WCAG privind mișcarea. Dacă, în schimb, creați o versiune cu mișcare redusă a SVG-ului animat care oprește animația la cinci secunde, atunci va trece acea parte a regulii. Această modificare subtilă a codului echivalează cu două experiențe de utilizator complet diferite.
În exemplul următor, Karma Chameleon a revenit cu o interogare media @prefers-reduced-motion și un cod asociat. Schimbându-vă setările de mișcare (setările Mac, Win, Android și iOS) și folosind un browser care acceptă interogare media @prefers-reduced-motion , puteți vedea modificarea animației. În modul de lumină cu mișcare redusă, Karma Chameleon într-o pădure cu un fluture roșu staționar. În modul întunecat cu mișcare redusă, ea se află în spațiu cu o rachetă albastră staționară în fundal. În ambele medii, culorile și ochii ei sunt, de asemenea, staționari, deoarece animația SVG originală este complet eliminată.
Vezi stiloul [Mod Light/Dark + mișcare redusă cu SVG-uri (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) de Carie Fisher.


Accesibilitatea animației
Din punct de vedere al accesibilității, există câteva motive excelente pentru a lua în considerare limitarea mișcării pe ecran sau furnizarea de animații alternative în SVG-urile dvs., inclusiv:
- Mai puțin înseamnă mai mult! Menținerea simplă a animațiilor SVG pentru persoanele cu tulburări cognitive și de atenție poate ajuta la experiența dvs. generală de utilizator. Acest lucru este valabil mai ales pentru SVG-urile critice pentru conținutul sau funcționalitatea site-ului sau a aplicației dvs. - cum ar fi navigarea, butoanele, linkurile sau orice animație declanșată de intrarea utilizatorului.
- Nu îmbolnăvi oamenii! Unele persoane cu convulsii, tulburări vestibulare și de vedere pot declanșa o reacție fizică prin mișcare în SVG-urile dvs., așa că vă rugăm să fiți responsabili cu design-urile și codul dvs. Notă: ar trebui să verificați din nou orice SVG-uri animate care ar putea fi problematice în zona intermitent/clipitor, utilizând Instrumentul gratuit de analiză a epilepsiei fotosensibile (PEAT) pentru a vă asigura că nu declanșați convulsii cu conținutul dvs.
- Majoritatea browserelor majore acceptă acum
@prefers-reduced-motion media queryatât pe desktop, cât și pe dispozitive mobile, ceea ce înseamnă că mai mulți oameni își pot limita expunerea la mișcări nedorite pe ecranele lor. Spre deosebire de interogarea media@prefers-color-schemecare are o mulțime de concurenți, în prezent nu există nicio altă interogare media de reducere a mișcării disponibilă.

@media: prefers-reduced-motion (previzualizare mare)Încheierea
Culoarea, contrastul și animația se află în centrul fiecărui SVG. Studiile arată că aceste elemente vizuale au o semnificație intrinsecă, contribuie la recunoașterea mărcii și sunt legate de valoarea percepută a unei companii - făcând SVG-urile un domeniu foarte mare în care designerii și dezvoltatorii pot avea un impact direct și imediat asupra utilizatorilor noștri.
Dar este, de asemenea, important să nu ne gândim la accesibilitatea SVG doar ca la ceva care să-i ajute pe „alți oameni” – pentru că cine nu s-a trezit într-o situație în care trebuie să lupte cu strălucirea pe ecranul unui dispozitiv? Sau aveți o migrenă și SVG-urile continuă să plutească pe și în afara ecranului, făcându-vă rău în loc să fiți „încântat”. Sau poate vizitați un site web într-o setare de lumină scăzută și textul este greu de citit din cauza schemei de culori gri pe gri?
Prin utilizarea instrumentelor de accesibilitate, a liniilor directoare WCAG și a adăugării și sprijinirii continue a noilor interogări media CSS pentru a permite mai multe opțiuni, putem afecta toți oamenii într-un mod mai responsabil și mai incluziv.
Pentru o adevărată incluziune digitală înseamnă înțelegerea faptului că fiecare dintre noi poate beneficia de modele și coduri mai accesibile.
„
