Accesibilitate în Chrome DevTools
Publicat: 2022-03-10Petrec mult timp în DevTools și, făcând acest lucru, am ajuns să învăț despre unele dintre funcțiile mai „ascunse” din DevTools și mi-ar plăcea să vă împărtășesc câteva dintre ele în acest articol – în special despre accesibilitate.
Acest articol folosește Google Chrome, deoarece este un browser pe care îl folosesc și cu care mă simt confortabil. Acestea fiind spuse, Firefox, Safari și Edge au făcut toate progrese mari în instrumentele lor de dezvoltare și cu siguranță au câteva caracteristici excelente legate de accesibilitate.
Poate că sunteți deja familiarizat cu DevTools, dar iată un memento rapid despre cum să inspectați un element pe o pagină web:
- Deschideți o pagină web pe care doriți să o inspectați, în Google Chrome
- Utilizați comanda rapidă Cmd + Shift + C ( Ctrl + Shift + C pe Windows)
- Indicatorul dvs. este în modul Inspectare element, mergeți mai departe și faceți clic pe un element de pe pagina web
La fel, ați deschis DevTools și ați început să inspectați elemente. Diferitele panouri corespund diferitelor caracteristici, de exemplu în jurul depanării JavaScript, performanței și așa mai departe.
Există funcții legate de accesibilitate împrăștiate, așa că haideți să explorăm ce fac, unde locuiesc și cum să le folosim.
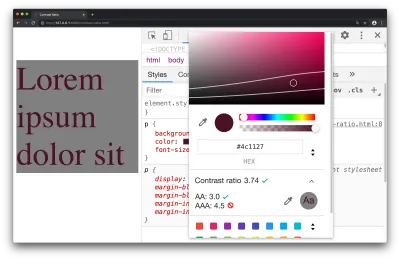
Raport de contrast
Aceasta este o caracteristică pentru a verifica dacă textul inspectat are un contrast de culoare satisfăcător față de culoarea de fundal.
De obicei, un nivel ridicat de contrast între culoarea textului și culoarea de fundal de bază înseamnă un text mai lizibil pentru utilizatorii cu abilități diferite. În plus, ajută utilizatorii să vă citească textul într-o varietate de condiții de mediu, luați în considerare aceste exemple care pot afecta modul în care un utilizator percepe lizibilitatea textului:
- Privind un ecran în timp ce afară, cu multă lumină solară
- Un dispozitiv mobil și-a redus luminozitatea ecranului până la capăt pentru a păstra durata de viață a bateriei
„Intenția este de a oferi suficient contrast între text și fundal, astfel încât să poată fi citit de persoanele cu vedere moderată.”
— Înțelegerea criteriului de succes 1.4.3: contrast (minimum)
Utilizarea instrumentului raportului de contrast ne poate oferi un răspuns imediat da/nu la întrebarea: îndeplinește acest text standardul minim de contrast. Folosirea acestui instrument poate ajuta la influențarea designului și a schemei de culori a site-ului dvs. web, ceea ce poate duce la un conținut mai lizibil pentru utilizatorii cu vedere slabă.

Disponibilă în instrumentul de selectare a culorilor, caracteristica raportului de contrast vă poate informa dacă a fost îndeplinită o cerință minimă de contrast. Pentru a accesa această funcție:
- Inspectați un element de text cu DevTools
- Găsiți proprietatea de culoare în panoul Stiluri și faceți clic pe pătratul colorat mic pentru a afișa instrumentul de selectare a culorilor
- Faceți clic pe textul care spune „Raport de contrast” care prezintă informații suplimentare despre acest subiect
Cele trei rapoarte reprezintă:
- Raportul dvs. de contrast actual
- Raportul minim de contrast (AA)
- Raportul de contrast îmbunătățit (AAA)
Ca un exercițiu pentru tine: trageți instrumentul de selectare a culorilor circulare de-a lungul spectrului de culori și observați punctele în care contrastul minim și raporturile de contrast îmbunătățite sunt satisfăcute.
Această caracteristică vă poate fi raportată și printr-un raport Lighthouse, acoperit în secțiunea Lighthouse a acestui articol.
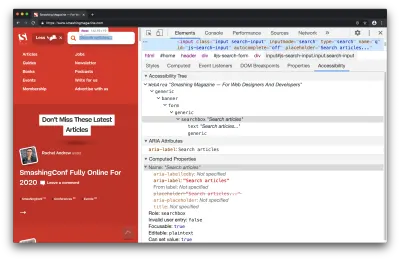
Inspector de accesibilitate
Aceasta se referă la un panou DevTools care vă permite să vizualizați diferite proprietăți de accesibilitate și informații ARIA pentru nodurile DOM.
ARIA se referă la o colecție de proprietăți, utilizate în mod obișnuit în HTML, care, la rândul său, face site-ul dvs. mai accesibil persoanelor cu abilități diferite. Merită absolut folosit pe site-urile dvs. web, dar necesită înțelegerea elementelor fundamentale ale accesibilității web pentru a vă asigura că îl utilizați într-un mod care să vă ajute utilizatorii.
De exemplu, luați în considerare următoarea bucată de HTML:
<p class="alert" role="alert"> That transaction was successful </p> Un dispozitiv de asistență, cum ar fi un cititor de ecran, poate folosi proprietatea role="alert" pentru a anunța astfel de informații utilizatorului. Panoul Accesibilitate din DevTools poate alege o astfel de proprietate ( role ) și ți-o poate prezenta, astfel încât să fie clar ce proprietăți legate de accesibilitate are un element.
Validarea informațiilor pe care le vedeți în acest panou poate ajuta la răspunsul la întrebarea: „Codez incorect accesibilitatea”, fie că este vorba despre sintactic sau structural, rețineți că aplicarea tehnicilor de accesibilitate cu sintaxa corectă și a avea un site web accesibil sunt două diferite lucruri!

Pentru a începe să utilizați acest lucru, puteți deschide panoul Accesibilitate cu un element inspectat:
- Inspectați orice element de pe pagină, de exemplu un hyperlink sau o casetă de căutare
- Deschideți panoul Accesibilitate care se găsește în panoul Elemente
Sfat bonus : în loc să trebuiască să găsesc panoul (nu este deschis în mod implicit), caut „Afișare accesibilitate” în meniul de comandă ( Cmd + Shift + P ).
Veți găsi aici o mulțime de informații, cum ar fi:
- Un arbore de accesibilitate (un subset al arborelui DOM)
- atribute ARIA
- Proprietăți de accesibilitate calculate (de exemplu, este ceva focalizat, este editabil, trece validarea formularului)
În funcție de elementul inspectat, unele dintre aceste informații pot să nu fie aplicabile, de exemplu, poate un element în mod legitim nu are nevoie de atribute ARIA.
Ca și în cazul majorității funcțiilor din DevTools, ceea ce vedeți în acest panou este „în direct” — modificările pe care le faceți în Arborele DOM din panoul Elements sunt reflectate imediat înapoi în acest panou, ceea ce îl face util pentru corectarea unui atribut ARIA greșit, de exemplu.
Dacă aveți încredere în utilizarea accesibilității, posibil pentru că utilizați un instrument alternativ de testare automată, cum ar fi axe, atunci este posibil să nu utilizați acest panou foarte des și este în regulă.
Dacă sunteți interesat să aflați mai multe în timp ce vă uitați la site-uri web din lumea reală, am realizat un videoclip de 14 minute despre depanarea accesibilității cu Chrome DevTools.
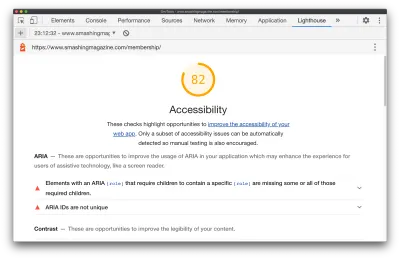
Far
Lighthouse este un verificator automat de site-uri web care poate scana pentru cele mai bune practici, accesibilitate, securitate și multe altele.
Dacă ați citit ceva despre teoria accesibilității și doriți să învățați cum să o aplicați eficient pe propriul dvs. site web, acesta este un instrument grozav de utilizat, deoarece este literalmente o interfață de tip point-and-click - nu necesită instalare. În plus, toate auditurile sale sunt foarte instructive, vă informează ce a eșuat și de ce a eșuat ceva.
Urmând sugestiile din acest instrument, aproape sigur, va ajuta la îmbunătățirea accesibilității site-ului dvs.

În timp ce verificați securitatea, cele mai bune practici generale web, performanța este utilă. Să ne concentrăm asupra modului de desfășurare a unui audit de accesibilitate în Lighthouse:

- Navigați la panoul Lighthouse din DevTools
- Debifați toate categoriile, dar mențineți bifată „Accesibilitate”.
- Faceți clic pe „Generează raport”
- În raportul rezultat, faceți clic pe diferitele sugestii pentru a afla mai multe despre ele

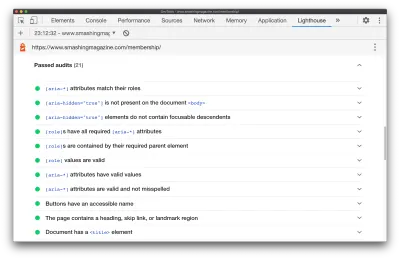
Dacă doriți să aflați mai multe despre Accesibilitate (cu siguranță o fac!), Făcând clic pe eșuat, dar chiar și auditurile trecute sunt o modalitate excelentă de a învăța, deoarece aproape fiecare audit se leagă la documentația dedicată dezvoltatorilor web despre auditul în sine și de ce este important.
În cea mai mare parte, paginile de documentație de audit sunt extrem de succinte și le recomand cu căldură. Să aruncăm o privire la documentația de audit pentru a ne asigura că este prezent un element <title> . Se specifica:
- Cum eșuează auditul titlului Lighthouse
- Cum se adaugă un titlu
- Sfaturi pentru a crea titluri grozave
- Exemplu de titlu care nu trebuie folosit, împreună cu un titlu care merită folosit
Și în cazul documentației titlului documentului, a fost nevoie de doar 300 de cuvinte pentru a explica acele 4 puncte de mai sus.
Un lucru interesant de remarcat, spre deosebire de panoul Accesibilitate, Auditurile Lighthouse sunt foarte instructive în mod implicit, făcând panoul Lighthouse un loc grozav de vizitat atunci când abia începi.

Pe măsură ce deveniți mai avansati în crearea de pagini accesibile, puteți să vă îndepărtați de auditurile predefinite și să petreceți mai mult timp în panoul de accesibilitate.
„
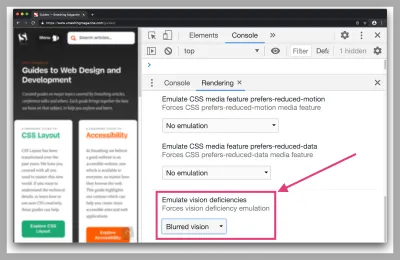
Emulați deficiențele de vedere
Aceasta este o caracteristică DevTools pentru a aplica deficiențe de vedere, cum ar fi vederea încețoșată, pe pagina curentă.
„La nivel global, aproximativ 1 din 12 bărbați (8%) și 1 din 200 de femei au deficiențe de vedere a culorilor.”
— Cerințe de accesibilitate pentru persoanele cu vedere scăzută
Veți dori să utilizați această funcție pentru a vă asigura că site-ul dvs. îndeplinește nevoile utilizatorilor dvs. Dacă site-ul dvs. web afișează o imagine importantă, este posibil să descoperiți că această imagine este greu de înțeles pentru cineva cu tritanopie (viziune albastră și galbenă afectată) sau chiar este dificil de înțeles pentru cineva cu vedere încețoșată.
„Unele acuitate vizuală scăzută pot fi corectate cu ochelari, lentile de contact sau intervenții chirurgicale – iar altele nu. Prin urmare, unii oameni vor avea vedere încețoșată (acuitate vizuală scăzută), indiferent de ce.”
— Cerințe de accesibilitate pentru persoanele cu vedere scăzută
De exemplu, în cazul unei imagini, este posibil să descoperiți că există o imagine cu rezoluție mai mare disponibilă pentru descărcare în timp ce emulați vederea încețoșată prin intermediul DevTools, mai degrabă decât un utilizator cu vedere încețoșată să poată utiliza și, la rândul său, să înțeleagă ceea ce arată imaginea. Acest lucru va necesita niște abilități de rezolvare a problemelor bazate pe design/UX - posibil de la dvs./colegii dvs. - dar poate fi diferența între satisfacerea nevoilor utilizatorilor dvs. sau nu satisfacerea nevoilor acestora.
️ Vă rugăm să rețineți : următoarea imagine este parțial neclară, pentru a demonstra funcția de emulare „Viziune încețoșată” a DevTools.

Puteți încerca această funcție urmând următorii pași:
- Deschideți meniul de comandă ( Cmd + Shift + P sau Ctrl + Shift + P pe Windows)
- Căutați și selectați „Afișați redarea”
- Selectați o deficiență de vedere, cum ar fi „Viziune încețoșată” din secțiunea Emulați deficiențe de vedere din panoul de randare.
Iată câteva exemple de deficiențe de vedere pe care le puteți aplica prin DevTools:
- Vedere încețoșată
Acolo unde vederea este mai puțin precisă - Protanopia
Daltonismul rezultat din insensibilitatea la lumina roșie - Tritanopia
Vedere albastră și galbenă afectată
Caracteristicile de emulare ca aceasta nu vor explica pe deplin diferențele subtile în modul în care astfel de deficiențe se manifestă la indivizi, cu atât mai puțin gama largă de deficiențe de vedere. Acestea fiind spuse, această caracteristică ne poate ajuta în continuare, ca dezvoltatori web, să înțelegem și să îmbunătățim accesibilitatea paginilor noastre.
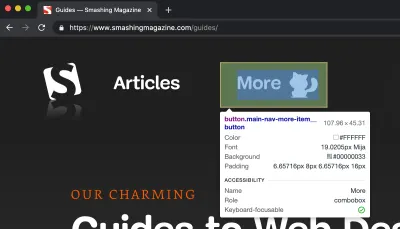
Inspectați Element Tooltip
Această caracteristică se referă la un tooltip îmbunătățit, care prezintă acum informații legate de accesibilitate atunci când utilizați funcția „Inspectați elementul”. Este o caracteristică subtilă, dar totuși foarte importantă, deoarece vă poate informa despre cât de accesibile sunt elementele, dintr-o privire rapidă.
Spun că este important pentru că în cazul celorlalte patru caracteristici menționate în acest articol, ele necesită o acțiune intenționată din partea noastră (faceți clic pe butonul Generare raport, navigați la panoul Accesibilitate, deschideți instrumentul de selectare a culorilor și așa mai departe). Cu toate acestea, pentru această caracteristică, apare într-una dintre cele mai comune acțiuni ale DevTools în timpul inspectării unui element.
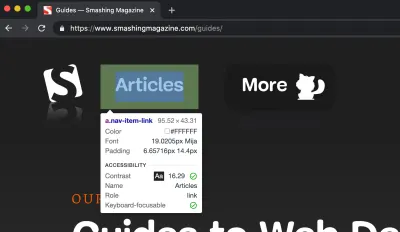
Ca o scurtă provocare pentru dvs., aruncați o privire la următoarele două capturi de ecran. Acestea demonstrează instrumentul îmbunătățit DevTools Inspect Element, care are acum o secțiune de accesibilitate acolo. Puteți identifica ce reprezintă proprietățile din acea secțiune?


Este posibil să observați că acestea sunt exact aceleași informații pe care le-am văzut mai devreme - ca parte a secțiunii Raportul de contrast și a Inspectorului de accesibilitate. Sunt aceleași proprietăți, dar au apărut într-un mod (sperăm) mai simplu.
Notă: există, de asemenea, o proprietate „focalabilă pe tastatură” în acel sfat explicativ (ultimul articol). Aceasta indică dacă elementul este sau nu accesibil de la tastatură. Dacă este adevărat, acest lucru va sugera, de obicei, că elementul în cauză poate fi focalizat prin tabularea acestuia.
Felul în care văd eu: Inspect Element este un caz de utilizare extrem de frecvent în cadrul browserului DevTools, astfel încât alegerea proprietăților utile legate de accesibilitate pentru sfatul instrument Inspect Element poate servi ca un memento util și ne poate îndemna, în calitate de dezvoltatori web, să investigăm în continuare și să ne asigurăm ceea ce construim este accesibil.
Concluzie
Instrumentele pentru dezvoltatori web pentru îmbunătățirea accesibilității s-au îmbunătățit rapid de-a lungul anilor, dar uneori aceste instrumente sunt ascunse sau pur și simplu nedocumentate. În acest articol, am explorat câteva dintre acele caracteristici care, sperăm, ne pot ajuta atunci când aplicăm cele mai bune practici de accesibilitate pe site-urile web pe care le construim.
Iată un memento despre ceea ce am acoperit:
- Raport de contrast
Verificați dacă elementul de text inspectat are un raport de contrast satisfăcător. - Inspector de accesibilitate
Vizualizați diverse proprietăți de accesibilitate și informații ARIA. - Far
Un verificator de site-uri web care acoperă cele mai bune practici, accesibilitate și multe altele. - Emulați deficiențele de vedere
Un instrument pentru aplicarea deficiențelor de vedere (cum ar fi vederea încețoșată) pe pagină. - Inspectați Element Tooltip
Un sfat instrument îmbunătățit, care prezintă informații legate de accesibilitate.
Fac lista de corespondență Dev Tips dacă doriți să fiți la curent cu peste 200 de sfaturi de dezvoltare web! De asemenea, postez o mulțime de resurse de dezvoltare web bonus pe Twitter.
Atât deocamdată! Vă mulțumesc pentru citit.
