9 lucruri pe care să nu le faci când folosești animația pe site-ul tău web
Publicat: 2020-10-06Animația poate fi utilizată în diferite locuri ale unui site web din diverse motive, cum ar fi scopuri educaționale. Oamenii au înțeles importanța utilizării animației în site-urile lor web. Astfel de animații pot face oamenii să înțeleagă anumite caracteristici sau funcții ale unui produs. Dar, ar trebui să existe o limită în ceea ce privește cât de puțin sau de mult poți folosi animația pe site-urile tale. Animația a fost una dintre cele mai mari tendințe în designul web. Ca atare, există șansa ca vizitatorii site-ului dvs. să se aștepte să vadă un fel de animație atunci când vă vizitează site-ul.
Există modalități despre cum ar trebui să utilizați animația pe site-ul dvs. web. Folosirea prea multă animație sau, în unele cazuri, lipsa animației, poate afecta reputația site-ului dvs. web sau poate afecta ratele de conversie. Cel mai bine este să găsiți un echilibru între prea mult și prea puțin și să folosiți animația numai acolo unde este cazul. Să vedem câteva dintre lucrurile pe care nu ar trebui să le faceți când utilizați animația pe site-ul dvs. web.
1. Ignorând elementele de bază ale animației:
Trebuie să rețineți că animația vine în diferite forme și dimensiuni, pentru a se potrivi cerințelor dvs. Poate varia de la o animație minusculă pe un buton când faceți clic pe el sau o animație cu gamă completă în fundal. Puteți utiliza această animație completă în mediu și ca fundal pentru site-ul web. Puteți folosi animația pentru a le afișa ca reacție la comportamentul vizitatorilor site-ului dvs. web. De exemplu, puteți folosi animația pentru a dezvălui anumite obiecte atunci când vizitatorul site-ului dvs. derulează site-ul dvs.
Puteți alege să aplicați animație fie pe cel mai mic element al site-ului dvs. web, fie pe fundalul site-ului care ar ocupa întregul ecran. Este esențial să înțelegeți capacitatea animației, astfel încât să o puteți utiliza strategic pe site-ul dvs. web. Deci, devine foarte important să înțelegeți elementele de bază ale modului în care ar trebui să fie utilizată animația. Acest lucru se poate face numai atunci când cunoașteți elementele de bază ale animației. Dacă nu înțelegeți cum funcționează animația, nu ați putea folosi animația pe care o aveți la dispoziție, iar animația ar rămâne inutilă pe site.
2. Moderația este cheia:
Moderația este întotdeauna cheia pentru că excesul de tot este otravă. Nu este recomandabil să vă bombardați site-ul web cu animație în fiecare colț și colț al acestuia. Cel mai bine ar fi să vă controlați să nu folosiți animația pe fiecare pagină web a site-ului dvs. Dacă îl folosiți intens, utilizatorul îl poate considera enervant. Și site-ul dvs. poate deveni foarte încărcat, ceea ce poate să nu reda bine animația la lățime de bandă mică. Acest lucru poate afecta performanța site-ului web în atât de multe moduri. Mai mult, un site web foarte încărcat poate opri un utilizator și vă puteți pierde clienții valoroși și traficul de pe site-ul dvs.
Pe de altă parte, am fost pe site-uri web care folosesc zero animație și știm cât de plictisitor arată acel site web. Pentru site-urile web din anumite domenii, acestea nu necesită animație. În astfel de cazuri, puteți evita utilizarea animației. Dar când este vorba de a găsi un echilibru între cele două, este întotdeauna bine să folosești animația cu moderație. Animația ușoară ici și colo pe site nu dăunează performanței și nu distrage atenția utilizatorului. În plus, experiența de navigare a utilizatorului ar fi perfectă și fluidă, chiar dacă site-ul dvs. folosește animație. Acest lucru vă asigură că site-ul web nu este masiv și se redă bine chiar și în conexiunile cu lățime de bandă mică.
3. Nejustificarea scopului animației:
Este esențial să mențineți o înțelegere sănătoasă a motivului din spatele utilizării animației pe site-ul dvs. web. Ar trebui să puteți justifica utilizarea animației pe site-ul dvs. folosind motive temeinice. Animația ar trebui să aibă o sarcină specifică de îndeplinit pe site-ul dvs. De exemplu, puteți folosi animația pentru a ghida vizitatorii afișând când utilizatorul trebuie să facă clic sau să deruleze pe site. Animația poate fi folosită și pentru a include povestiri într-un mod foarte subtil sau o puteți folosi pentru a descoperi anumite lucruri de pe site-ul dvs. folosind animație.
Când utilizați animația fără un scop specific în spatele utilizării animației, nu știți cum să utilizați animația cu succes. Și orice fără un scop își pierde valoarea, sensul și importanța în sine. Cel mai bine ar fi să înțelegi de ce vrei să folosești animația pe site-ul tău. Dacă v-ați dat seama de motivul din spatele utilizării animației, este necesar să o implementați cu moderație. Cel mai bine ar fi să nu uitați niciodată importanța moderației.
4. Animarea totul:
Este evident că animarea unor aspecte ale site-ului funcționează bine și oferă un impact bun. Dar, componentele individuale nu dau bine efectele animației. Prin urmare, cel mai bine ar fi să vă concentrați întotdeauna atenția asupra elementelor care se comportă bine cu animația. Animația ar trebui să fie utilizată cu componentele site-ului web care declanșează un anumit comportament. De exemplu, puteți folosi animația pe butonul de navigare, CTA și multe altele.
Alte elemente care explică direcția către utilizatorul site-ului web pot avea și animație. De exemplu, puteți alege să animați derularea în fundal sau săgețile care arată cum și unde ar trebui să facă clic pe următorul utilizator. Cu toții am văzut barele de progres animate în diverse lucruri, cum ar fi o caricatură sau un procent din bara de progres. Puteți veni cu mai multe idei pentru a introduce animația în bara de progres. Animarea casetelor pop-up și a pictogramelor de mesaj este, de asemenea, o modalitate excelentă de a introduce animația de bază pe site-ul dvs.
Cel mai bine ar fi să nu folosiți animația pentru a afecta funcționalitatea elementului sau pentru a-l dăuna într-un fel. De exemplu, nu puteți alege să adăugați animație la conținutul textual al site-ului web, ceea ce ar face lectura dificilă pentru utilizator. Mai mult decât atât, cel mai bine ar fi să vă asigurați întotdeauna că nu adăugați animație în care ar trebui să obțineți informații de la utilizator. Pentru că folosirea animației într-un astfel de loc ar distrage atenția utilizatorului.

5. Complicarea conținutului:
Una dintre cele mai bune modalități de a introduce animația pe site-ul dvs. este prin simplificarea conținutului site-ului. De exemplu, dacă aveți un site web care arată cum este fabricat un produs în fabrică, de obicei ați folosi conținut textual pentru o explicație. Acest conținut textual poate conține puncte cu marcatori, tabele sau paragrafe, care ar ajuta utilizatorul să înțeleagă întregul proces. Dar uneori, acest mod creează un fel de formă monotonă a conținutului.
Dacă utilizați animație pentru a afișa aceleași informații, ar trebui să o afișați folosind diferite moduri de a face acest lucru. Puteți anima unele elemente ale interfeței de utilizare și puteți pune informațiile în ea. Crearea unei animații în care aceste elemente se întorc la rând, afișarea informațiilor relevante în loc de conținut textual blând este o idee bună. Această formă de animație este denumită onboarding. Este o metodă de proiectare care combină elementele de animație și text. Acest lucru creează un proces intuitiv care încurajează implicarea.
6. Ignorând publicul țintă:
Indiferent de ceea ce alegeți să puneți pe site-ul dvs. web, este întotdeauna esențial să înțelegeți cine îl va citi sau îl va vizita. Acești oameni sunt formați din publicul țintă. Este necesar să puneți animație pe site-ul dvs. web, dar este mai important să vedeți cum este afectat publicul țintă de aceasta. Mai mult decât atât, ar trebui să înțelegeți cum animația vă poate ajuta sau beneficia publicul țintă. Cel mai bine ar fi să analizați întotdeauna motivele pentru care utilizatorii vă vizitează site-ul și înțelegerea lor asupra aspectelor tehnice ale site-ului dvs.
Este întotdeauna cel mai bun lucru să analizezi ce versiune de browser sau ce lățime de bandă folosesc utilizatorii tăi, deoarece poți vedea dacă animația este eficientă. Cu o versiune inferioară de browser, animația devine inutilă, deoarece nu se va reda eficient. Mai mult, dacă animația nu servește scopului, ar fi inutilă și pe site.
7. Vizând doar un singur dispozitiv:
Există atât de multe dispozitive pe care utilizatorii le folosesc acum pentru a vă naviga pe site. Și puteți schimba modul în care animați elementele în funcție de dispozitivul pe care îl alege utilizatorul pentru a vă naviga pe site. De exemplu, puteți introduce animație în acțiunea de trecere cu mouse-ul dacă utilizatorul folosește un computer desktop. Și puteți anima aspectul ecranului mobil dacă utilizatorul navighează pe site-ul mobil. Acest lucru creează un mare impact asupra minții utilizatorului și dă impresia că ați acordat multă atenție diferitelor dispozitive.
Mai mult, în timp ce vă configurați site-ul web în funcție de schimbarea dispozitivelor, puteți înțelege configurațiile diferitelor dispozitive. Acest lucru vă permite să vedeți ce dispozitive sunt compatibile cu tipul de animație pe care o veți utiliza. Prin urmare, cunoașterea configurațiilor vă permite să vedeți dacă animația funcționează bine pe acel dispozitiv. De asemenea, vă permite să gestionați erorile care apar atunci când utilizați animații pe diferite dispozitive. Deci, cel mai bine este să includeți toate celelalte dispozitive prin care utilizatorii dvs. navighează pe site-ul dvs. web.
8. Forțarea animației asupra utilizatorilor:
Nu există nicio modalitate ca site-ul tău să aibă succes dacă forțezi ceva asupra vizitatorilor săi. Cel mai bine ar fi să nu forțați anumite lucruri asupra vizitatorilor site-ului dvs. și este la fel de aplicabil și animației. Este posibil să fi decorat pagina de pornire a site-ului dvs. cu derulare paralaxă. Dar dacă utilizatorul dvs. are probleme cu răul de mișcare, atunci defilarea paralaxă ar putea să nu fie opțiunea corectă pentru site-ul dvs. Mai mult, atunci când aveți animație pe site-ul dvs. web, ar trebui să oferiți întotdeauna o oportunitate, utilizatorului, de a dezactiva animația. În acest fel, utilizatorul înțelege că ați luat în considerare nevoia lor de a nu se uita la animație. Și, prin urmare, animația nu pare forțată.
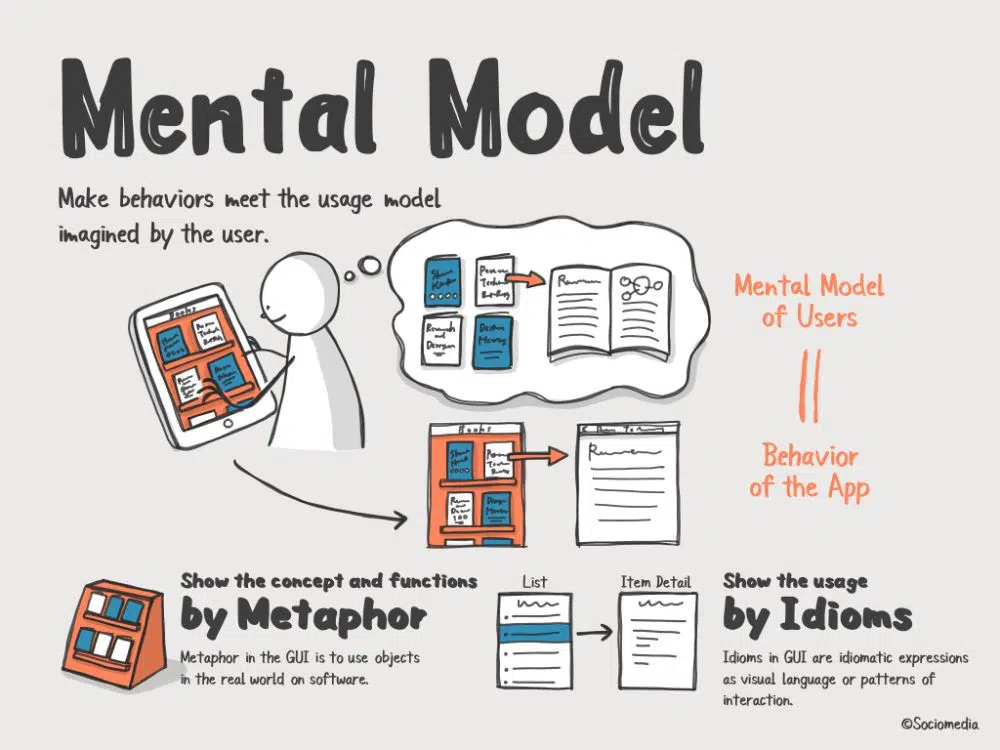
9. Ignorarea modelelor mentale existente:
Există atât de multe modele mentale existente în diferite domenii. Și utilizatorii se așteaptă la un anumit tip de modele mentale atunci când se uită la ceva. Deci, în ceea ce privește utilizatorii, aceștia se așteaptă la un anumit tip de comportament în animație. De exemplu, mișcările rapide sunt suficiente pentru a atrage atenția utilizatorului. Dar o mișcare lentă trece în general neobservată.
Pentru a înțelege modelele mentale din punct de vedere al animației, ar trebui să studiați sau să treceți peste cele 12 principii ale animației. Ar trebui să faci întotdeauna un punct de a combina animația cu modelul mental pentru a crea o animație de succes. Când includeți animație pe un site web, este imperativ să aliniați animația cu scopul site-ului. Altfel, animația rămâne fără un scop și ar părea inutilă, care nu rezonează cu scopul site-ului, precum și cu utilizatorul. Mai mult, dacă animația rezonează cu utilizatorul, atunci are șansa de a avea o implicare sporită a utilizatorului.
Concluzie:
Animația are importanță doar dacă este creată cu moderație și atinge un echilibru între animație și informațiile pe care le transmite site-ul tău. Acest blog oferă o înțelegere a lucrurilor pe care ar trebui să le evitați atunci când utilizați animație pe site-ul dvs. web. Utilizarea animației este bună, dar ar trebui să găsiți un punct bine reglat între utilizarea prea mult și prea puțin din animație. Mai mult, animația nu ar trebui să fie un lucru forțat pentru utilizatori și, prin urmare, site-ul dvs. ar trebui să permită utilizatorului să dezactiveze animația. În afară de asta, cel mai bine ar fi să folosești animația în mod constructiv, de exemplu, pentru a oferi informațiile, utilizatorilor, într-un mod incitant. Acest lucru ar crește implicarea utilizatorilor și ar crește traficul pozitiv pe site-ul dvs.