8 reguli de proiectare a meniului site-ului pe care ar trebui să le urmați
Publicat: 2019-09-21Micile detalii fac o mare diferență. Unul dintre aceste detalii este meniul site-ului. Etichetele și structura meniului site-ului dvs. pot avea un impact semnificativ asupra rezultatelor. Una dintre cerințele principale ale unui utilizator pe un site web este ușurința în navigare. Din păcate, nu toate meniurile site-urilor web sunt concepute pentru a oferi utilizatorilor o experiență atât de bogată. Crearea unui sistem de navigație solid este unul dintre cele mai critice aspecte ale proiectării unui site. Structura de navigare poate ajuta la determinarea rangului site-ului dvs. și poate chiar afecta cât de mult trafic veți obține din căutare. Cu cât site-ul este mai ușor de utilizat, cu atât mai mulți vizitatori se vor converti în clienți și clienți potențiali. Navigarea prin meniu ar trebui să ajute utilizatorii să găsească conținut rapid. Iată opt reguli de proiectare a meniului site-ului web care vă vor ajuta să înțelegeți elementele de bază ale navigării, câteva stiluri populare și cum să vă corectați designul meniului.
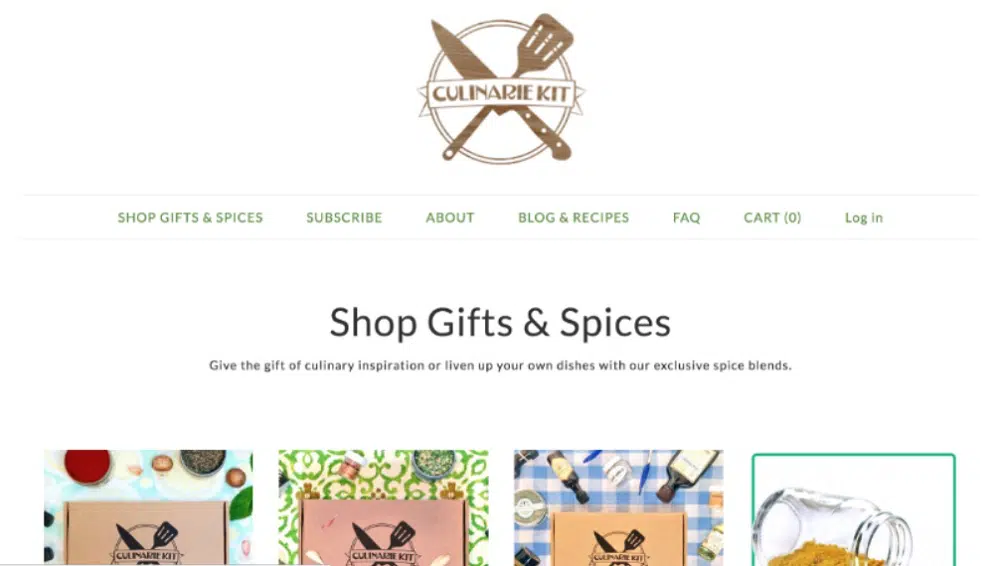
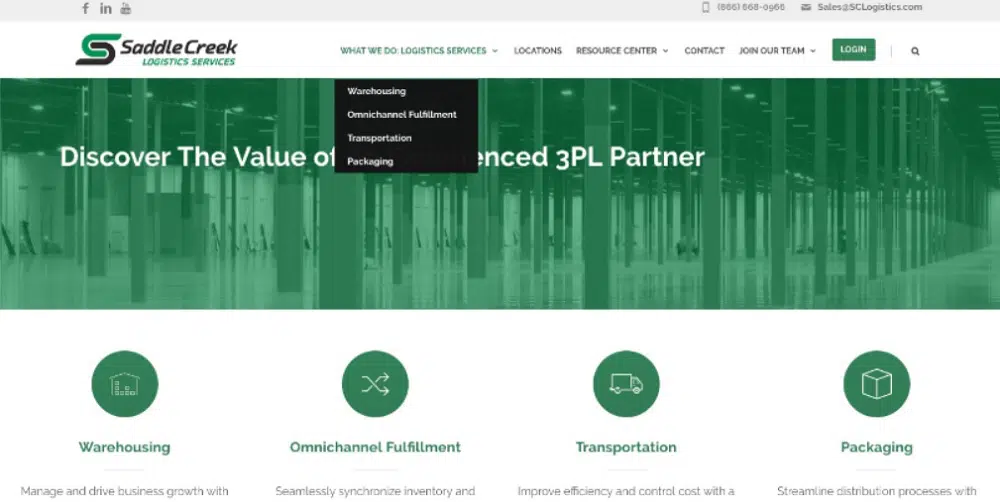
Furnizați descriere:
Scrierea „ce facem” nu spune exact despre serviciile dumneavoastră. Nici „soluții”, „servicii” sau „produse”. Deci, a avea o navigare descriptivă care utilizează cuvinte cheie este mai bine din două motive. În primul rând, etichetele descriptive din bara de navigare sunt potrivite pentru motoarele de căutare, deoarece navigarea este locul principal pentru a arăta relevanța pentru motoarele de căutare. De asemenea, navigarea dvs. apare pe fiecare pagină, astfel încât etichetele descriptive îi spun Google că rămâneți cu adevărat la acel subiect. În al doilea rând, etichetele descriptive din bara de navigare sunt bune pentru un vizitator, deoarece panoul de navigare este vizibil vizibil și, prin urmare, comunică instantaneu. Când panoul de navigare listează principalele servicii și produse, acesta arată vizitatorului, dintr-o privire, ce face compania dvs. și astfel vor ști unde să găsească un serviciu specific pe site-ul dvs. Deci, navigarea descriptivă crește conversia și face site-ul dvs. prietenos cu SEO. Prin urmare, utilizați navigarea principală ca un loc pentru a spune motoarele de căutare și vizitatorilor dvs. despre ceea ce faceți. Ar trebui să folosiți expresii pe care oamenii le folosesc în timp ce caută ceva. Puteți utiliza Instrumentul pentru cuvinte cheie Google pentru a determina expresiile de căutare. De asemenea, în cazul în care aveți o pagină cu o listă a tuturor serviciilor, site-ul dvs. nu va avea niciodată un rang ridicat. Asta pentru că nu vă concentrați pe un singur subiect. Fiecare pagină de pe site-ul dvs. are șanse de clasare dacă sunt concentrate pe un subiect sau un cuvânt cheie.
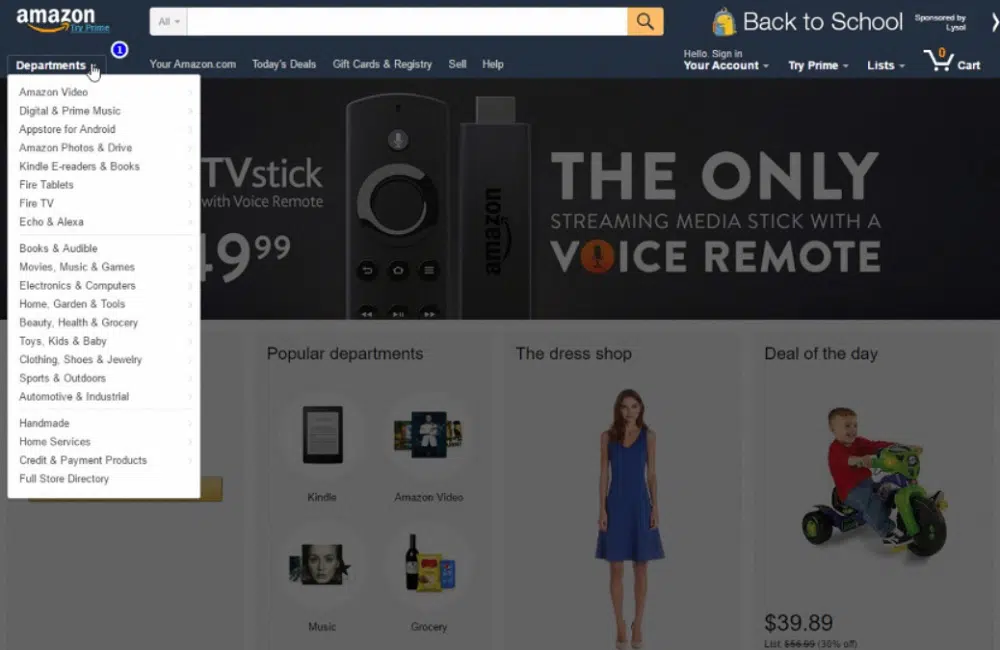
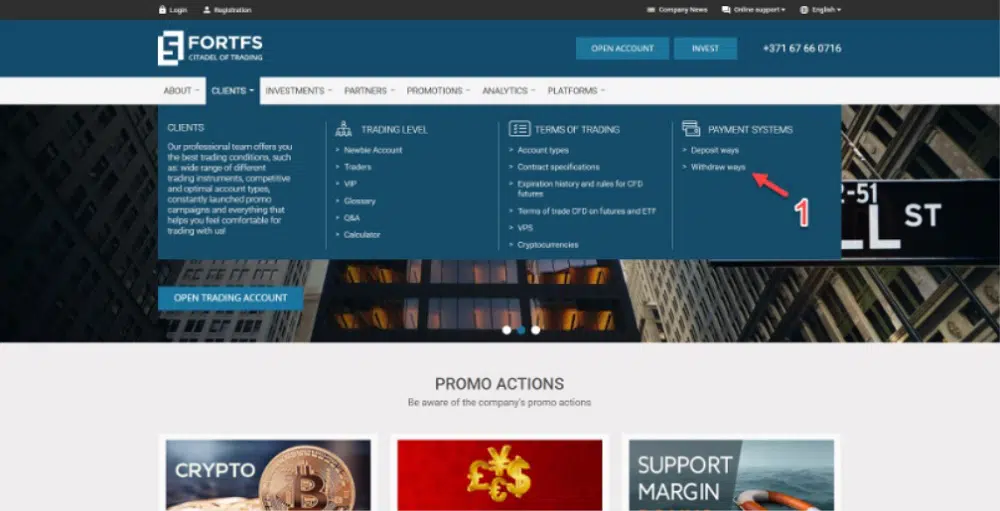
Nu utilizați meniurile drop-down:
Acestea pot fi unul dintre cele mai populare modele pentru meniuri. Cu toate acestea, are propriile sale dezavantaje. Principalul motiv pentru a evita meniul drop-down este că sunt dificil de identificat pentru motoarele de căutare. În funcție de modul în care sunt programate meniurile drop-down, acestea pot duce la unele probleme în clasarea site-ului dvs. Potrivit unui studiu, un meniu drop-down cauzează probleme de utilizare pentru vizitatori. Acest lucru se datorează faptului că vizitatorii trebuie să își miște ochii mai repede decât mișcând mouse-ul pentru a ține pasul cu ritmul listei de defilare. Odată cu aceasta, șansele de a face clic pe o opțiune greșită sunt mult mai mari în meniurile drop-down. Prin urmare, ei vă pot enerva vizitatorii și îi pot îndepărta de site-ul dvs. web. Cel mai important, acest tip de meniuri încurajează vizitatorii să sară peste pagini semnificative de pe site-ul dvs. Dacă utilizați în prezent meniuri derulante, puteți observa aceste probleme în analizele dvs. Cu toate acestea, cercetările au descoperit că un singur tip de meniu derulant funcționează bine în testele de utilizare: mega dropdown. Acest tip de meniu derulant oferă o mulțime de opțiuni, ceea ce face ca momentul de frecare să merite. Deci, într-un site mare cu un set diferit de produse și servicii și o mulțime de pagini, un mega meniu poate funcționa bine pentru site-ul tău, chiar dacă crește drastic numărul de link-uri de pe pagina ta de pornire.
Utilizați un număr limitat de articole din meniu:
Unele site-uri web au o mulțime de link-uri pe pagina lor de pornire. Aceasta nu este o idee bună, deoarece motoarele de căutare nu recunosc cu ușurință astfel de site-uri. Pagina dvs. de pornire are cele mai mari șanse de a fi identificată de motorul de căutare deoarece mai multe site-uri leagă la o pagină de pornire decât la oricare dintre paginile interioare. Deci pagina de start are autoritatea supremă în site-ul dvs., iar dacă o încărcați cu un număr mai mare de link-uri, autoritatea va fi diluată și transferată către alte pagini. Acest lucru va reduce șansele site-ului dvs. de a se clasa pe motoarele de căutare. Puteți folosi „Link Juice calculator” pentru a număra numărul de link-uri de pe orice pagină. Deci, creați o bară de navigare concisă cu un număr mai mic de link-uri. De asemenea, conform unei lucrări celebre de psihologie, o persoană poate ține în memorie doar șapte articole odată. Deci, dacă există mai multe elemente în navigarea dvs., va fi dificil pentru vizitatori să-și amintească și să proceseze informațiile de pe site-ul dvs. De asemenea, prea multe articole pot încuraja vizitatorii să scaneze dincolo de toate elementele importante. Dacă există mai mult de șapte articole importante, puteți lua în considerare împărțirea lor în 5 sau 7 șapte grupuri pentru a face site-ul web să arate curat și organizat. De fiecare dată când eliminați un element de meniu de pe pagina dvs. de pornire, celelalte tind să devină mai proeminente vizual. Deci, acest lucru vă va ajuta să distrageți atenția vizitatorilor dvs. către elementele importante.
Luați în considerare ordinea navigării pe site-ul dvs. web:
Împreună cu numărul de articole, ar trebui să luați în considerare și ordinea acelor articole. În navigarea pe site, elementele de sus și de jos sunt cele mai eficiente, deoarece aici este locul în care retenția și atenția sunt cele mai mari. Se numește efect de poziție în serie și se îmbină cu prejudecățile cognitive. Primul este efectul principal prin care elementele din partea de sus a listei sunt mai ușor de reținut. Iar al doilea este efectul recent în care elementele din partea de jos a listei sunt mai ușor de reținut. Din acest motiv, orice puneți în partea de sus sau de jos a navigației dvs. devine mai proeminent. Deci, ar trebui să puneți articole importante în aceste locuri pentru clienții și vizitatorii dvs. O altă modalitate de a evidenția un element important este să folosiți spațiul alb cu tact. Acest lucru aliniază principiul de bază al marketingului de conținut și al designului web, adică „Mai întâi oferă vizitatorilor ceea ce își doresc, apoi s-ar putea să vă ofere ceea ce doriți.” Prin urmare, ar trebui să luați în considerare rearanjarea elementelor din listă, astfel încât să puteți obține conversii maxime din meniul de navigare. Dacă nu vă puteți decide ce este important, puteți utiliza instrumente de analiză pentru a determina care dintre ele primesc mai multă atenție și sunt mai utile.

Optimizați navigarea site-ului dvs.:
Evaluarea regulată a navigării pe site vă poate ajuta să îmbunătățiți performanța și atractivitatea vizuală a site-ului dvs. Vor exista două rapoarte care vă vor arăta elementele de navigare pe care clienții dvs. le preferă cel mai mult. Prima este vizualizarea „în pagină” sau „rezumatul navigației”, iar altele sunt raportul Fluxul utilizatorului/Fluxul comportamentului. Analiza în pagină vă permite să evaluați procentul de vizitatori care trec printr-o anumită pagină de pe site-ul dvs. Aceste rapoarte vă vor permite să selectați elementele de navigare pe care vizitatorii dvs. le preferă și, prin urmare, ușurează procesul de optimizare. Pentru a optimiza navigarea site-ului dvs., ar trebui să eliminați elementele pe care se face clic rar. Cu toate acestea, dacă acestea sunt unul dintre cele mai importante elemente de pe site-ul dvs., ar trebui să luați în considerare redenumirea sau reetichetarea lor în timp ce utilizați cuvinte cheie. De asemenea, ar trebui să mutați în sus articolele care sunt o alegere populară a vizitatorilor dvs., astfel încât aceștia să le poată găsi cu ușurință. Cu toate acestea, rețineți că pagina dvs. de pornire ar putea să nu fie singurul punct de intrare pentru mulți utilizatori. Un site web optimizat pentru căutare are numeroase puncte de intrare și este posibil ca atât de mulți vizitatori să nu vă vadă pagina de pornire. Prin urmare, ar trebui să vă gândiți să proiectați alte pagini web așa cum vă proiectați pagina de pornire. Ar trebui să investiți suficient timp în crearea unei pagini web (alta decât pagina de pornire) care să trimită mesajul companiei dvs. în mod corespunzător.
Faceți navigarea pe site-ul dvs. receptivă:
Capacitatea de reacție este acum o necesitate pentru orice site web, având în vedere creșterea navigării pe mobil. Un stil de meniu de navigare compact, cunoscut și sub numele de meniul Hamburger, este utilizat pentru a face meniul receptiv pe site-uri web. De multe ori, când vizualizați un site web pe mobil, veți întâlni trei linii orizontale cu o ușoară separare între ele. Se deschide un meniu când apăsați această pictogramă. Aceasta este una dintre cele mai bune modalități de a crea un meniu pe mobil fără a ocupa mult spațiu. Designul și structura acestui meniu variază în funcție de site. În timp ce faceți site-ul dvs. receptiv, structurați meniurile astfel încât să fie mai ușor pentru utilizator să navigheze pe site-ul dvs. Această problemă apare doar pe ecrane mici, cum ar fi mobil sau tabletă. Puteți utiliza săgeți similare cu butoanele care ajută utilizatorul să navigheze prin meniu. Puteți folosi chiar și culori și tipografie pentru a distinge între nivelurile de navigare. A face site-ul dvs. receptiv este foarte important, deoarece vă va ajuta să faceți site-ul compatibil cu diferite dispozitive, dar și să creșteți traficul de pe site-ul dvs., deoarece majoritatea utilizatorilor de astăzi provin de pe dispozitive mobile.
Utilizați un limbaj ușor de utilizat:
Atunci când proiectați meniul site-ului, este important să luați în considerare limba și etichetarea. Cu atâta concurență pe web, toată lumea vrea să iasă în evidență devenind creativă cu copywriting și alte elemente de design. Cu toate acestea, uneori, acest lucru vă poate costa claritatea site-ului dvs. Site-ul dvs. poate fi proiectat în funcție de industria dvs., dar este important să luați în considerare utilizatorul și modul în care acesta înțelege sau interpretează ceea ce scrieți. De exemplu, dacă etichetați un magazin drept „Piață”, utilizatorii nu sunt familiarizați cu acest termen și, prin urmare, ar lăsa o deschidere pentru interpretare. Orice link, frază sau element de pe site-ul dvs. web care durează mai mult de o secundă pentru a înțelege nu va face decât să reducă traficul. Utilizatorii ar trebui să fie dornici să descopere ce aveți de oferit în ceea ce privește experiența utilizatorului. Așadar, dacă doriți să obțineți performanțe mai bune la navigația principală, puteți utiliza testarea A/B. Mai des, cel mai bine este să păstrați meniul de navigare simplu și ușor de înțeles. Cu toate acestea, dacă tot doriți să vă personalizați site-ul web, încercați-l cu ferestre pop-up și notificări. Acest lucru se va asigura că elementele principale de pe site-ul dvs. sunt ușor de utilizat și astfel utilizatorii vor reveni pe site-ul dvs. pentru a explora mai multe.
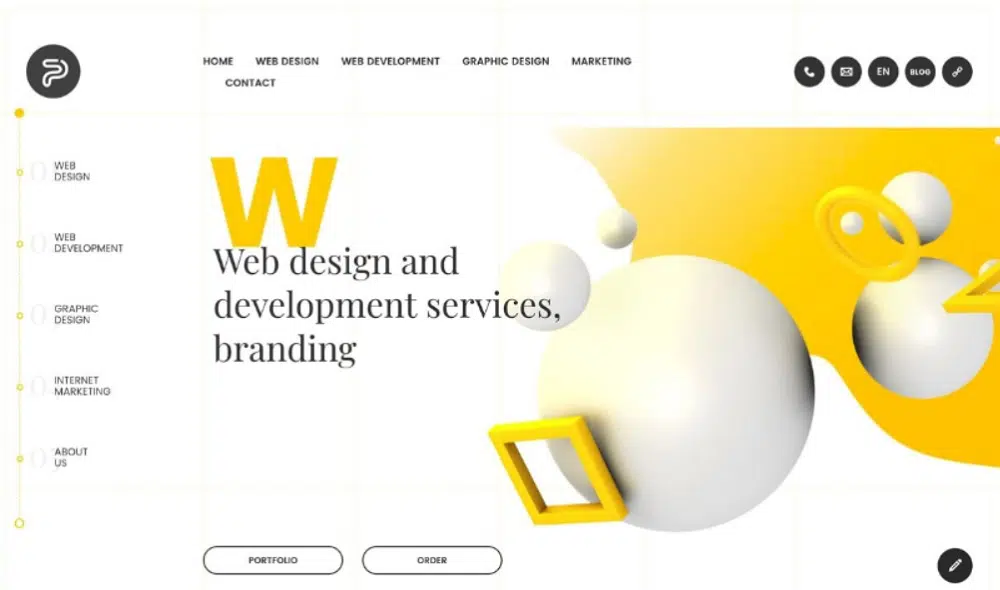
Creați o navigare principală excepțională:
Ar trebui să vă proiectați navigarea principală în așa fel încât să iasă în evidență și să rămână consecventă pe tot site-ul. De obicei, meniul principal va rămâne în partea de sus a paginii aliniat la stânga sau la dreapta sau în centrul paginii. Îl poți scoate în evidență folosind o culoare care contrastează fundalul și este bine evidențiat. Dacă utilizați imagini îndrăznețe și vibrante ca imagine de bun venit, puteți opta pentru o culoare albă simplă pentru navigare, ajutând-o să atragă privirea utilizatorilor. Unele site-uri folosesc, de asemenea, în partea stângă a paginii o bară de navigare, astfel încât site-ul să arate unic. Cea mai frapantă parte a designului meniului din stânga este alocarea dimensiunii generale și capacitatea de a folosi fonturi personalizate. Puteți folosi linii îndrăznețe și tipografie pentru a atrage atenția utilizatorilor. De exemplu, Cadbury este legat de culoarea violet, astfel încât să puteți observa că au folosit bine culoarea violet închis în bara de navigare, în contrast cu nuanțele de violet deschis în fundal pentru a o scoate în evidență. Utilizarea diferitelor combinații poate face sau distruge atractivitatea vizuală a site-ului dvs., așa că aveți grijă când încercați să fiți creativ cu designul meniului site-ului.
Un meniu pentru site-ul web este o parte integrantă a proiectării site-ului web și, prin urmare, este esențial să creați un design ușor de utilizat, atrăgător din punct de vedere vizual. Ar trebui să încercați să oferiți utilizatorilor suficiente informații necesare pentru a naviga prin site-ul dvs. în meniu. Acest lucru îi va ajuta să găsească diferite subiecte și să descopere elemente noi pe site-ul dvs.