7 greșeli frecvente pe care designerii le fac cu compatibilitatea cu dispozitivele mobile
Publicat: 2021-04-13Adesea, designerii petrec numeroase ore creând pagina web sau aplicația perfectă care funcționează fenomenal pe un desktop. Dar când încerci să-l deschizi pe un telefon mobil, devine o sarcină frustrantă și plictisitoare să-l folosești.
Și în această lume cu ritm rapid, în care smartphone-urile pot procesa sarcini complexe rapid și eficient, este esențial să vă faceți pagina web/aplicația compatibilă cu o interfață mobilă.
Există o mulțime de dezavantaje în a avea un design prost care nu este compatibil cu mobilul. Nu numai că va descuraja oamenii să vă descarce aplicația sau să vă acceseze site-ul web, dar vă va costa și reputația și bunăvoința companiei dvs. Prin urmare, nu vă puteți permite să aveți o pagină web/aplicație care nu este compatibilă cu o interfață mobilă.
Pentru a vă ajuta să vă reevaluați designul și să îl faceți mai compatibil cu o interfață mobilă, am adunat câteva greșeli comune pe care le fac designerii, astfel încât să le puteți evita.
1. Setarea adrese URL separate pentru mobil
Deși s-ar putea părea că crearea unei adrese URL complet nouă pentru telefoanele mobile vă va face sarcina fără probleme, dar acest lucru nu este adevărat. Adăugarea de adrese URL separate pentru aplicațiile mobile va provoca doar mai mult rău decât bine.
Problema principală aici este capacitatea de redirecționare a browserului. Când rulați o adresă URL pe orice browser, scriptul încorporat în server încearcă să detecteze dacă navigați printr-un desktop sau un mobil. Când detectează că navigați printr-un telefon mobil, scriptul vă va redirecționa către o adresă URL separată, care este mai compatibilă cu dispozitivele mobile. Cu toate acestea, acest lucru poate afecta grav poziționarea în motorul dvs. de căutare.
Împreună cu asta, scenariul va dura, de asemenea, mai mult timp pentru a decide spre ce site ar trebui să vă direcționeze. Și asta vă va afecta și rezultatul final.
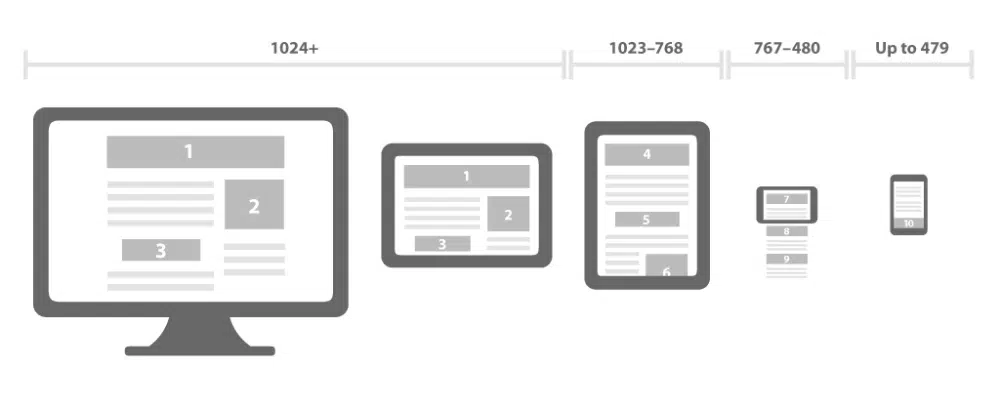
Prin urmare, este mai logic să folosiți o tehnică de design web receptiv. Îți construiește pagina web într-un mod care poate modifica aspectul paginii web folosind interogări media CSS3. Pentru a spune mai simplu, asta înseamnă că există un singur cod HTML pentru întreaga pagină indiferent de dispozitivul pe care este accesat și, cu ajutorul interogărilor media CSS, codul poate schimba prezentarea paginii web.
Există două avantaje fundamentale ale acestui lucru este că vă compilează conținutul desktop și mobil pe o singură adresă URL, ceea ce facilitează interacțiunea algoritmilor Google cu pagina web și poate atribui proprietăți de indexare conținutului dvs. Împreună cu asta, acest lucru ajută Google să vă descopere conținutul mai ușor și mai eficient.
2. Setarea High-density ca implicită
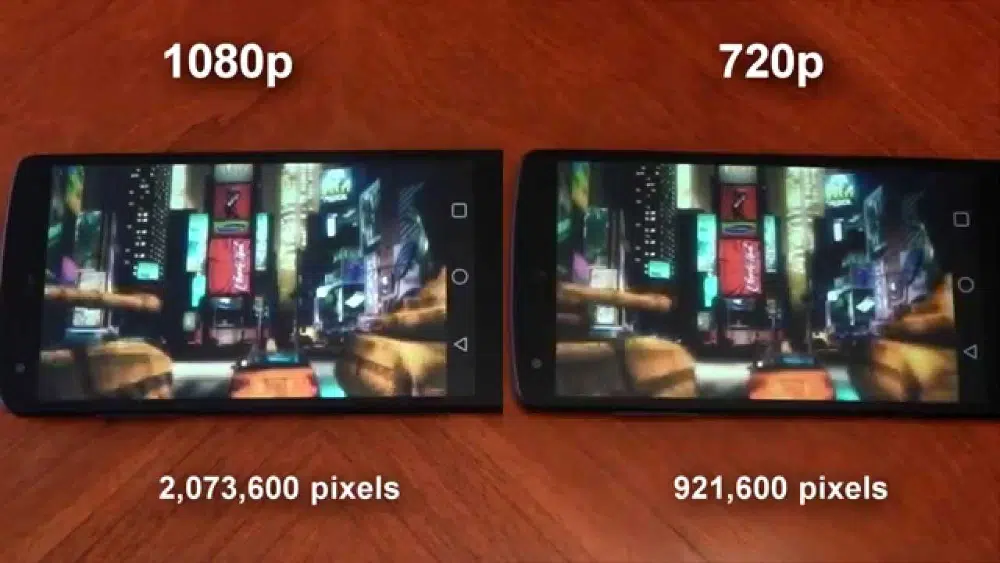
În timp ce ați dori să vă lăudați cu afișajul dvs. extraordinar de clar și să oferiți clienților performanțe de cea mai bună calitate. Cu toate acestea, alegerea calității înalte are propriile sale dezavantaje
- Consumă mai mult timp de încărcare: imaginile și graficele de înaltă densitate au o dimensiune mai mare a fișierului, ceea ce durează mai mult pentru încărcare. Chiar și cu plăci grafice înalte, laptopurile se blochează adesea în timp ce procesează astfel de imagini. Deci, ce s-ar întâmpla cu un telefon? O astfel de rezoluție ridicată poate împiedica funcționarea unui telefon și poate degrada experiența clientului.
- Utilizare mai intensă a datelor: chiar dacă planul dvs. de rețea spune că aveți date nelimitate, acestea nu sunt cu adevărat nelimitate. Există o anumită limită după care datele dvs. vor fi limitate sau reduse la o viteză mai mică. Dacă îi faci pe spectatori să consume atât de multe date, ei vor abandona site-ul tău.
- Consumul de date în roaming : Acum, cu toate scenariile, imaginați-vă ce se întâmplă dacă spectatorul dvs. este în afara țării și navighează pe site-ul dvs. pe date de roaming? Și cu tarifele de roaming uimitor de mari, ești obligat să-ți pierzi clienții din cauza asta.
Prin urmare, ar trebui să investiți ceva timp în a evalua dacă site-ul dvs. are nevoie de grafică de înaltă densitate sau doar o alternativă de rezoluție scăzută va fi suficientă. Un alt sfat util pentru această situație este să salvați o imagine în format vectorial oriunde puteți sau să utilizați unele tehnici de compresie ultra-înaltă care pot oferi compresie fără pierderi.
3. Încărcarea PNG-urilor necomprimate
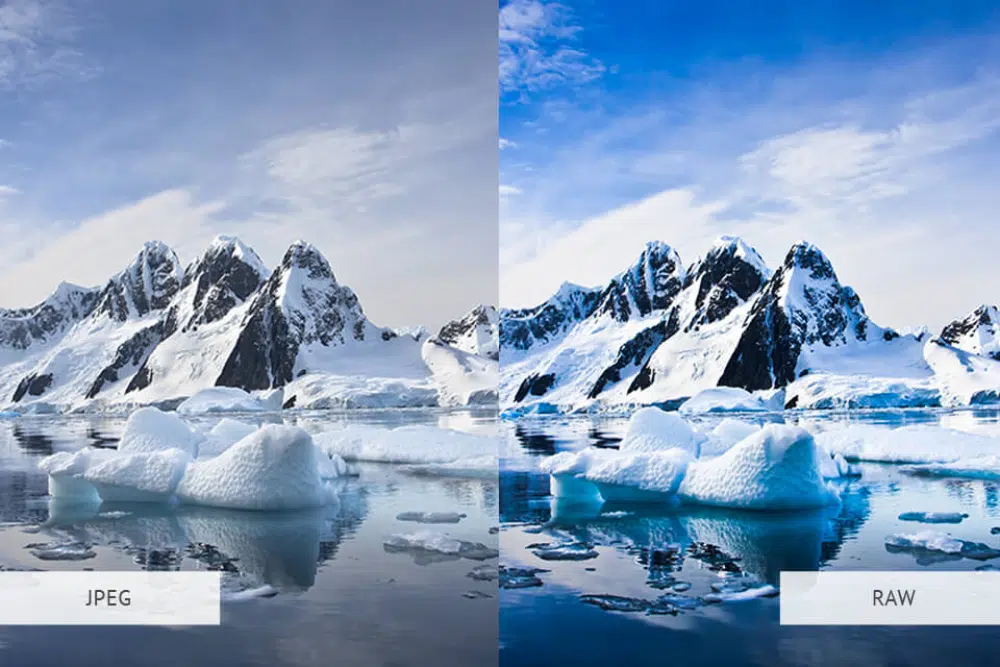
Adăugând la problema creării de grafice de înaltă densitate, mulți designeri uită adesea să-și comprima fișierele PNG în timp ce încarcă o imagine sau o imagine. Se simt atât de confortabil să încarce direct un fișier din Photoshop fără a le optimiza, care sunt de obicei în format PNG-24.
O imagine care este redată din Photoshop este foarte densă și consumă mult spațiu digital. Imaginile în format PNG-24 au detalii incredibil de clare și definiție ultra-fină, care ar putea să nu fie necesare pentru pagina web/aplicația dvs.
Pentru ca imaginile dvs. editate cu Photoshop să fie utilizabile, trebuie să rulați aceste imagini printr-un flux de optimizare PNG. În primul rând, trebuie să luați imaginea printr-o aplicație numită ImageAlpha care va reduce dimensiunea imaginii la jumătate fără a lăsa calitatea să scadă.
Apoi, îl treceți prin ImageOptim care folosește o mulțime de tehnici și alte aplicații pe imagine. Acest lucru vă va ajuta să reduceți drastic dimensiunea imaginii.
Făcând acest lucru, veți avea în continuare o calitate a imaginii de înaltă rezoluție pe pagina web/aplicația dvs., fără a îngreuna fișierul. Face pagina web mai ușor de procesat și vă îmbunătățește experiența utilizatorului. Ține minte că spectatorul tău este aici pentru a-și îndeplini sarcina și nu pentru a admira grafica. Chiar și o imagine de calitate scăzută va funcționa în cea mai mare parte.
4. Interfețe complexe și confuze

În cursul apariției celei mai bune și mai atractive interfețe, designerii ajung adesea să facă pagina lor web prea complexă și confuză pentru utilizator.
Când proiectați o pagină web mobilă, trebuie să înțelegeți că aceasta va fi folosită de toate clasele și grupele de vârstă și trebuie să vă asigurați că pagina web este compatibilă cu toate acestea. În timp ce unii utilizatori mai tineri și mai avansați ar putea să vă înțeleagă interfața, există o mare posibilitate ca vârstnicii să se adapteze cu dificultate la o interfață complexă.
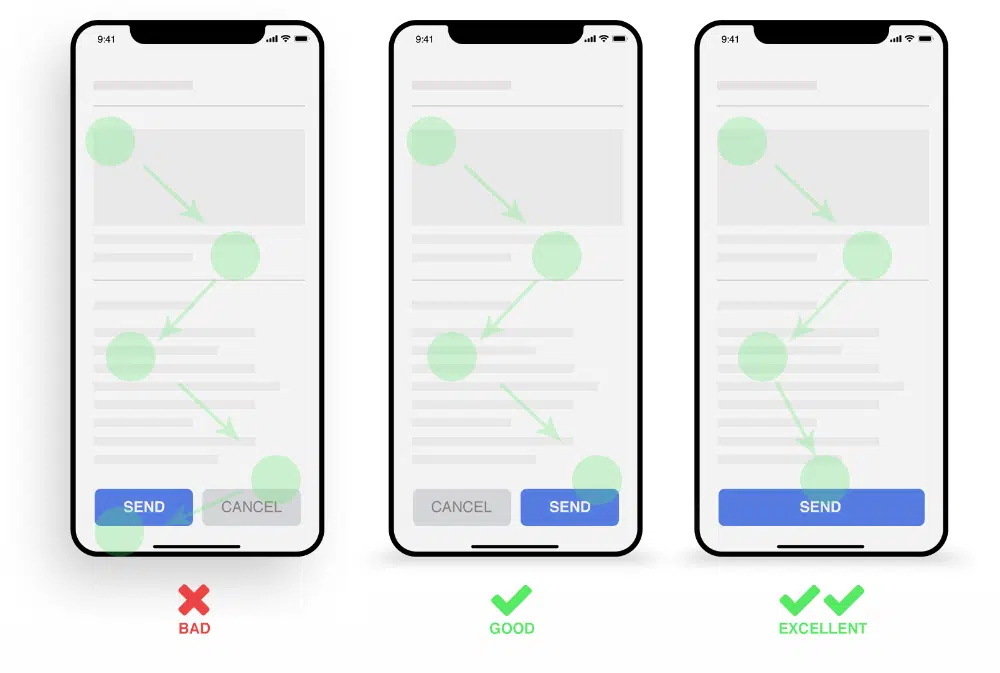
Pentru a evita acest lucru, este recomandat să încorporați o interfață familiară, cu pictograme și simboluri ușor de înțeles. De exemplu, un buton verde ar conota fie „da”, „înainte” sau „acceptat”, în timp ce roșul înseamnă „nu”, „oprire” sau „refuzat”.
Încercați să evitați încorporarea simbolurilor care sunt ambigue și care nu pot fi înțelese la prima vedere.
De asemenea, asigurați-vă că nu vă aglomerați pagina cu multe culori și fonturi. Ar trebui să existe consecvență în designul dvs., ceea ce va ajuta utilizatorii să se obișnuiască cu interfața.
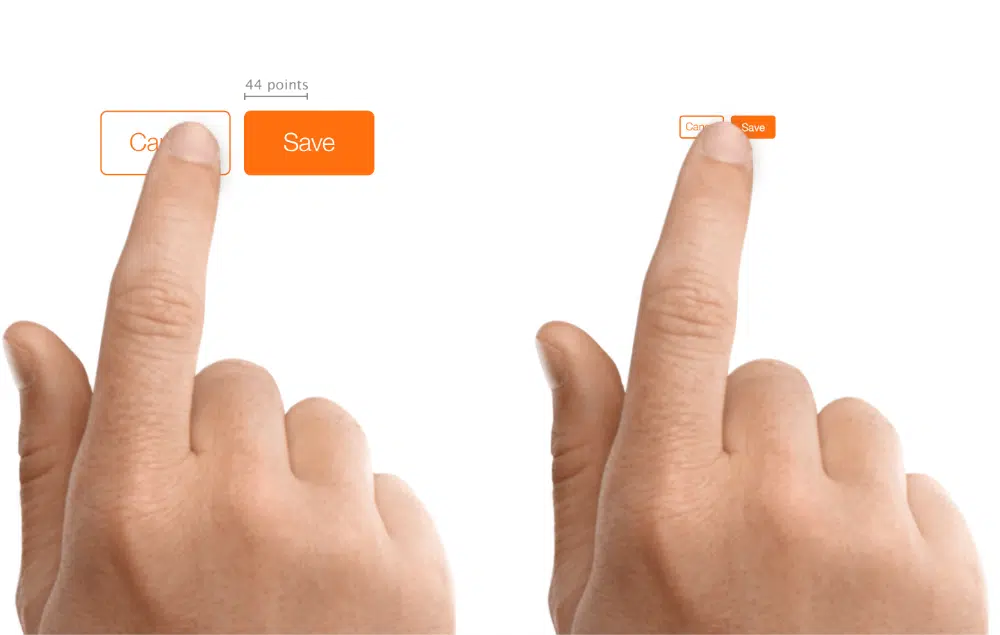
5. Țintele tactile mici și de neînțeles
Ceea ce utilizatorii de dispozitive mobile găsesc adesea iritant sunt țintele tactile mici și de neînțeles de pe site-uri web. În timp ce un cursor al mouse-ului poate fi manevrat cu ușurință, iar capătul ascuțit al acestuia ajută la precizie, degetele sunt mai mari și mai late decât cursoarele mobile.
Această problemă apare deoarece majoritatea designerilor construiesc ținte pe număr de pixeli și nu iau în considerare densitatea ecranului. În timp ce se află la nivelul inferior, majoritatea smartphone-urilor pot avea o rezoluție de 150 dpi, în timp ce unele smartphone-uri cu performanțe înalte pot depăși marcajul de 400 dpi.
Acum, dacă construiți o țintă de 44 de pixeli pătrați, aceasta ar ieși ca un pătrat de 7,4 mm pe ecranul cu DPI scăzut. Cu toate acestea, același număr de pixeli ar genera o casetă de 2,5 mm pe ecranul cu densitate mai mare.
Prin urmare, ar trebui să utilizați dimensiunile fizice pentru a vă măsura și a construi obiectivele. Lățimea unui deget de adult variază între 12 mm și 20 mm, iar tastele de pe tastatura telefonului dvs. au o lățime de aproximativ 5 mm. Deși aceasta este dimensiunea minimă pe care ar trebui să o vizați, cele mai mici rate de eroare pot fi atinse atunci când scara tastelor este de 9 mm. Distanța ideală dintre două chei ar trebui să fie de 2 mm, altfel puneți utilizatorii în pericol de a declanșa accidental ținta greșită.
Deci, calculați pe acele baze și dispozitiv dimensiunile corecte ale cheilor dvs. țintă.
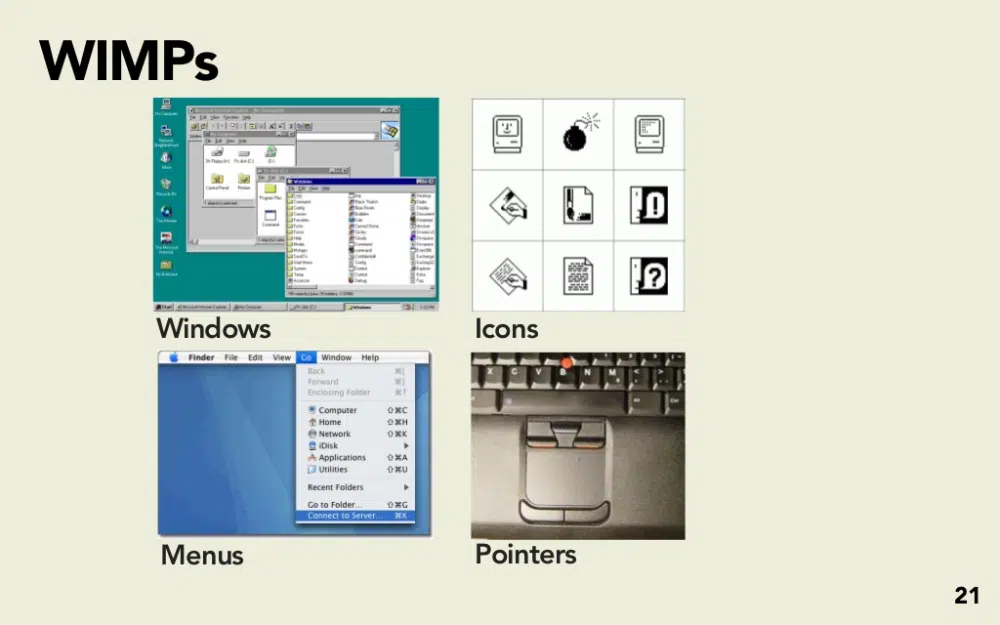
6. Respectarea convențiilor WIMP
Era noilor tehnologii necesită o interfață avansată și redezvoltată. WIMP (Windows, Pictograme, Meniuri, Pointere) era regula generală pentru interfața cu utilizatorul în zilele anterioare. Dar, odată cu apariția smartphone-urilor și a ecranelor tactile, această paradigmă a devenit învechită.
Pentru a vă adapta la tehnologia nouă și îmbunătățită, trebuie să iertați aceste metode tradiționale și să creați noi interfețe care pot valorifica avantajele tehnologiei avansate.
În timp ce formatul de furnizare a mai multor ferestre este extrem de benefic pentru desktop-uri, metoda este foarte plictisitoare când vine vorba de telefoane mobile. În schimb, dezvoltatorii încorporează funcția de file pe telefoanele mobile, ceea ce ajută la menținerea paginilor organizate și sortate.
Când utilizați un dispozitiv cu ecran tactil, degetele preiau rolul de indicatori. În timp ce indicatorii au fost necesare pentru a ghida utilizatorul prin intermediul site-ului web, ecranele tactile au eliminat această nevoie. Puteți doar să faceți clic direct pe ceea ce doriți. Chiar și cu funcțiile unui mouse, un clic normal pe mouse a fost înlocuit cu o dublă atingere pe ecran.
Ecranele tactile au revoluționat și metoda prin care navigăm printr-o pagină web. Modelul de selectare a meniului este o metodă populară care micșorează opțiunile multiple dintr-un meniu și îl încadrează într-un spațiu compact.
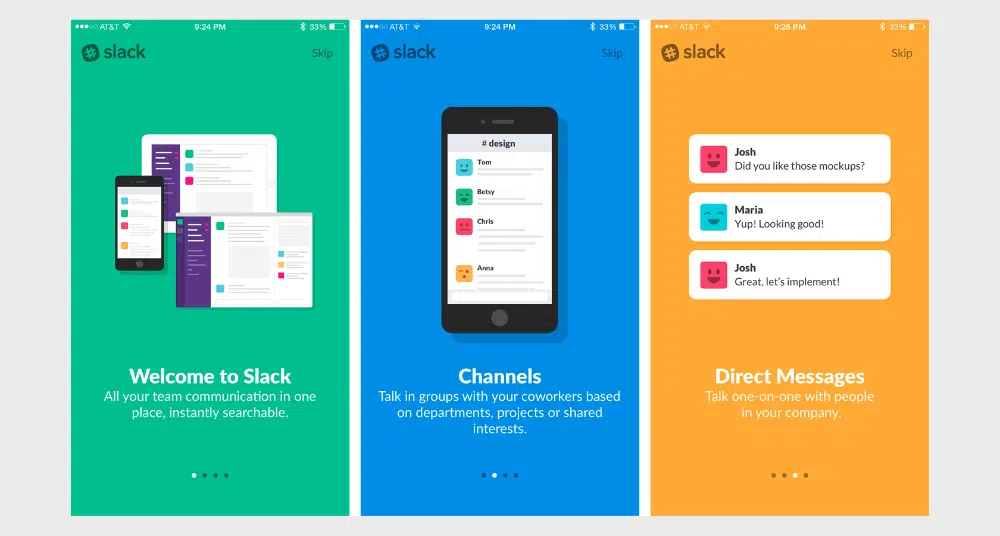
7. Experiență proastă de integrare
Onboarding se referă la interacțiunea inițială a aplicației sau a paginii web cu utilizatorul. Aceasta este faza în care utilizatorul este prezentat în aplicație/site-ul web și înțelege indicii relevante despre cum funcționează interfața acesteia. Și după cum se spune, prima impresie este ultima impresie.
În acest scenariu, dacă utilizatorul are o experiență proastă de onboarding, atunci poate deveni declinul site-ului dvs. În timpul fazei de onboarding, utilizatorul creează o anumită impresie asupra site-ului web și își dă o opinie dacă îl va folosi în viitor sau nu.
Iată anumiți factori care ar putea duce la o experiență proastă de integrare:
- Sfaturi instrumente prost concepute și invazive care pot deruta spectatorul
- Proces de înscriere dificil și lung
- Nu oferă o opțiune de conectare directă la contul dvs. Google
- Botul a generat e-mailuri de bun venit care pot face spectatorul puțin îngrijorat
- Nu creează o cale clară înainte după introducerea inițială
Mulți dezvoltatori de aplicații mobile uită de aceste aspecte și ajung să creeze o interfață de onboarding proastă. Nu lasă indicii sau instrucțiuni despre cum să meargă pe pagina web, ceea ce le face să nu le placă.
Prin urmare, trebuie să construiți o experiență bună de integrare dacă doriți ca utilizatorul să continue cu site-ul/aplicația dvs. Experiența ta de îmbarcare ar trebui să fie ca un ușacător care te ghidează confortabil până la sfârșit și te pregătește pentru o experiență grozavă care urmează.
Este natura umană să greșească și nimeni nu este scutit de aceasta. Dar, pentru a reuși, trebuie să corectăm acele greșeli și, mai mult, să învățăm din cele făcute de alții.
Dacă doriți să construiți o interfață bună și compatibilă, rulați designul prin numeroase procese de screening. Testați-le prin diferite grupuri de eșantion și evaluați cum se comportă cu toate categoriile demografice.
Dacă nu investiți suficient timp și efort în crearea unei experiențe bune de utilizator, clienții dvs. nu vor fi interesați de pagina/aplicația dvs. web. Singura modalitate de a vă face designul compatibil cu toată lumea este să lucrați meticulos și să acordați atenție fiecărui detaliu al aplicației. De la experiența de integrare până la densitatea dimensiunii fișierului, trebuie să vă optimizați designul pe toate fronturile pentru a-l face atrăgător.