5 alegeri de culoare pe care trebuie să le evitați atunci când proiectați pentru web
Publicat: 2016-07-06Web-ul devine din ce în ce mai vizual tot timpul. Conținutul bun rămâne rege, dar ar fi bine ca acel conținut să fie împachetat într-un pachet vizual atrăgător pentru a ieși în evidență.
Pentru profesioniștii în design, aceasta nu este o problemă atât de mare. Ei sunt bine cufundați în teoria culorilor și psihologia culorii.
Dar cum rămâne cu numărul tot mai mare de locuitori web care încearcă să-și mențină conținutul web la curent cu natura vizuală în creștere a web-ului? Chiar și acele articole web care rezumă teoria culorii și psihologia culorii, deși sunt excelente în împărtășirea elementelor de bază ale culorii în design, pot fi interpretate greșit de cei care nu au experiența pe care o fac profesioniștii în grafică, ceea ce duce la potențiale decizii dezastruoase.
Deci, ce alegeri de culoare trebuie să evitați absolut în paginile dvs. web?
Negru pur
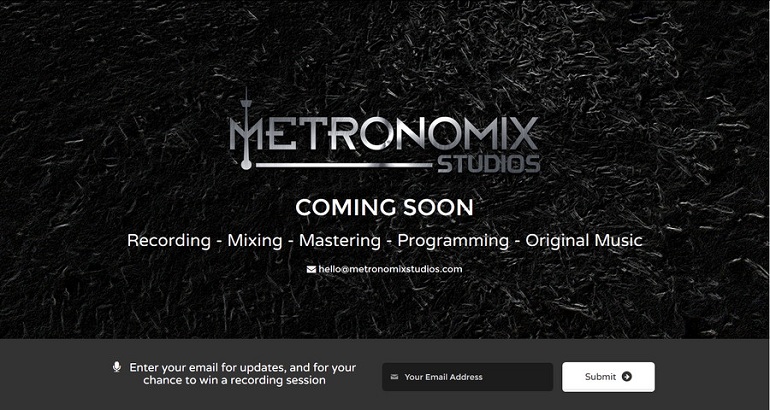
Să începem cu negru - negru pur - ceea ce este codificat ca #000000 în HTML.
Uimit? Negrul este peste tot, nu-i așa, ca în textul de pe majoritatea paginilor web, omniprezenta rochie neagră și cerul nopții?
Ei bine, negrul pur este mai puțin obișnuit decât crezi. Acel negru pur adevărat #000000 este de fapt o culoare nenaturală. Nu există în natură. Negrul pur necesită absorbția tuturor spectrurilor de lumină, iar acest lucru pur și simplu nu se întâmplă în natură. Culorile naturale sunt mai amestecate și mai discrete.
Negrul pur, așadar, nu este ceva pe care ochii noștri sunt obișnuiți să-l vadă. E dur. Iese în evidență (ceea ce face parte din ceea ce face acea rochie neagră atât de populară). Atunci de ce să nu-l folosești în design web? La urma urmei, articolele web care abordează psihologia culorilor subliniază legătura acesteia cu glamour, sofisticare, putere și autoritate. Sunt acele articole greșite când încurajează folosirea negrului?

Nu greșesc deloc. Negrul poate fi folosit pentru a provoca unele asocieri pozitive puternice în mintea oamenilor. Cheia este să folosiți un negru care nu este negru pur .
Deoarece negrul pur nu este o culoare naturală, este mai greu de procesat pentru creier. Creșteți-vă negrul de la #000000 la #111111 sau un gri foarte închis similar și veți beneficia în continuare de beneficiile atrăgătoare ale culorii negre, fără a pune la fel de multă presiune asupra creierului vizitatorilor.
Culori neon în elementele de interfață
De asemenea, culorile neon, deși atrăgătoare, au aceeași tendință de a copleși creierul. Ca culori care nu apar în natură, ele sunt necunoscute creierului și mai greu de procesat decât culorile mai decolorate, amestecate.
Salvați culorile neon uimitoare pentru evidențieri grafice, pentru a face conținutul dvs. vizual să apară în loc de elementele interfeței. Și asigurați-vă că le utilizați nu doar pentru a atrage atenția asupra graficului, ci și pentru a atrage atenția vizitatorului asupra părților paginii dvs. în care se află informațiile cheie.
Cu alte cuvinte, păstrați culorile neon în afara fundalurilor în care textul va fi suprapus, cum ar fi fundalurile pentru textul principal, barele laterale, benzile de navigare sau butoanele.

Utilizați culori mai naturale, ușor amestecate, care sunt mai ușor pentru ochi ca fundal pentru conținutul dvs. textual. Culorile neon ca text sau în fundal text tind să obosească ochii. Acest lucru poate lăsa o impresie negativă subconștientă a site-ului și a ceea ce oferă acesta, care este ultimul lucru pe care îl doriți. Vrei să-i lași vizitatorului cu un sentiment pozitiv despre afacerea ta.
O regulă generală pentru a acoperi primele două opțiuni de culoare care trebuie evitate este să evitați culorile care în codarea HTML prezintă extremele pe spectrurile de culori - zerourile și Fs, în special în text și fundaluri de text. Îndepărtează-le ușor de culorile nenaturale absolut pure și vor fi mai ușor de procesat pentru minte și vor lăsa o impresie mai favorabilă vizitatorilor tăi.
Combinații cu contrast prea mare
Pe langa evitarea culorilor prea pure, ai grija la anumite combinatii de culori.
Deși un element de bază al sezonului de Crăciun, roșul și verdele ridică o serie de probleme în designul site-ului - atât de mult încât un mic poem printre designeri spune: „Roșul și verdele nu ar trebui să fie văzute niciodată, fără o culoare între ele”.
Asta din cauza modului în care creierul procesează acele două culori. Roșul se înregistrează ca fiind cea mai caldă culoare și stimulează activitatea creierului. Este culoarea care ne atrage cel mai repede atenția. Roșul agită creierul.

Verdele, pe de altă parte, se înregistrează ca o culoare rece. Calmează creierul. Punerea celor două împreună pune creierul în poziția incomodă de a procesa un vizual care încearcă simultan să îl agite și să îl calmeze. Lasă creierul în conflict. Asta nu este bun pentru a crea o impresie favorabilă.
Ca și în cazul utilizării menționate mai sus a culorilor neon în text sau în fundalul textului, utilizarea roșu și verde împreună poate lăsa vizitatorul dumneavoastră cu o impresie subconștientă negativă a ceea ce oferiți, care nu are nimic de-a face cu oferta în sine. În schimb, acea impresie negativă vine din disconfortul intern al procesării culorilor care se ciocnesc.

Roșul și verdele au și o a doua problemă. Din punct de vedere cultural, în lumea occidentală, oamenii sunt obișnuiți să asocieze roșu cu stop sau nu și verde cu go sau da. Din nou, forțează creierul să se ocupe de un set contradictoriu de intrări care face creierul inconfortabil. Și atunci când creierul este inconfortabil, va transfera acel sentiment de neliniște asupra ofertei tale - deloc ceea ce îți dorești.
Deși nu la fel de extrem de contrast, același principiu se aplică combinației de roșu și albastru și, într-o măsură mai mică încă, oricărei combinații a ceea ce se numesc culori secundare, și anume violet, verde sau portocaliu.
Roșul și albastrul creează o ciocnire între o culoare foarte caldă și o culoare foarte rece. Culorile secundare, care sunt amestecuri de culori primare (violet este un amestec de roșu și albastru, verde un amestec de albastru și galben, portocaliu un amestec de galben și roșu) pur și simplu nu se amestecă bine. Oricare dintre aceste combinații este pur și simplu un contrast prea puternic pentru ca creierul să poată procesa confortabil.
Din nou, străduiți-vă pentru culori mai naturale, amestecate, care să evite combinațiile care epuizează creierul care provin din utilizarea culorilor care sunt direct opuse una cu cealaltă pe roata culorilor sau care sunt opuse în termeni de căldură și răcoare.
Combinații cu contrast prea scăzut
Asta nu înseamnă, totuși, că ar trebui să utilizați numai culori care sunt aproape identice ca nuanță (culoare) și valoare (întuneric relativ). Puteți merge prea departe și în această direcție, creând un alt tip de problemă pentru vizitatori.
Plasarea textului deschis pe un fundal alb, cum ar fi roz sau galben sau albastru deschis sau lavandă pe alb, poate îngreuna vizitatorilor să înțeleagă ce spune textul. Același lucru este valabil și pentru textul întunecat pe un fundal întunecat, cum ar fi roșu sau albastru regal sau magenta pe negru.

Alte combinații proaste specifice sunt galben pe verde sau verde pe galben și fundalurile roșii cu negru, albastru sau magenta. Nu numai că riscați ca un vizitator daltonist să nu vadă deloc text, dar îi veți irita pe vizitatorii non daltonişti, făcându-i să se încordeze să citească ceea ce ați scris. Și nu vorbim aici despre impresii subconștiente. Vorbim despre ei că sunt iritați în mod conștient de tine pentru că a făcut site-ul tău atât de greu de citit pentru ei.
Această eroare este răspândită în special atunci când suprapuneți text peste imagini, cum ar fi într-o imagine de antet mare din partea de sus a paginii. Asigurați-vă întotdeauna că TOT textul dvs. se citește clar pe imaginile de antet, nu doar cea mai mare parte a acestuia.
Fundaluri multicolore
Site-urile web care oferă un fundal texturat gratuit pentru web designeri abundă și este posibil să simțiți că acestea vor face site-ul dvs. în evidență. Dar ai grijă dacă ai ales să folosești unul. Fundalurile texturate riscă să fie ocupate și astfel să distragă atenția vizitatorilor de la conținutul dvs. Și vă confruntați cu același pericol ca textul să se piardă în fundaluri texturate ca și cu suprapunerea textului peste imagini.
Fiți atenți la alegerea unui fundal texturat. Evitați fundalurile care înjunghie ochiul, care se ciocnesc de culori, populare în primele zile ale internetului. Acele fundaluri erau adesea alcătuite din mici modele care se repetă, cu culori strălucitoare, conflictuale, în care textul se pierdea cu ușurință.
Tendința de astăzi este pentru un aspect subtil, natural, care oferă fundalului tău o senzație de profunzime, fără a distrage atenția. Iar regula generală pentru paletele de culori pentru site-uri web este să nu folosiți mai mult de trei culori, cu siguranță nu mai mult de patru.

Același avertisment pentru a fi precaut în utilizarea texturilor se aplică și în cazul utilizării degradelor (un element grafic în care culoarea sau întunericul unui fundal se schimbă treptat de la o parte a fundalului la alta). Evitați să le folosiți pentru mai multe blocuri de text pe o pagină. Și evitați să utilizați un gradient care să includă culoarea textului, astfel încât textul să nu se piardă în gradient. Plasați întotdeauna textul în casete sau într-o zonă clară a fundalului, cu suficient spațiu față de alt element vizual, astfel încât textul să iasă în evidență clar.
Concluzie
Alegerea culorilor pentru un site web implică în mod clar mai mult decât alegerea culorilor preferate sau a unui set de culori care ți-au plăcut pe alt site. Implică mai mult decât să luați o recomandare izolată dintr-un articol online, deoarece tot ce trebuie să știți despre alegerea culorilor fără a afla mai multe.
Culoarea este un instrument foarte puternic de persuasiune. Folosit cu atenție, poate ajuta vizitatorii să se orienteze către o acțiune pe care doriți să o întreprindă. Folosit cu neglijență, poate lăsa vizitatorii cu un vag sentiment de neliniște în legătură cu afacerea dvs. sau chiar îi poate lăsa iritați în mod conștient de dificultatea de utilizare a site-ului dvs.
Concentrați-vă alegerile de culoare asupra celor care sunt ușor pentru creier și continuați să învățați cum să alegeți culorile care funcționează bine împreună și veți fi pe cale de a proiecta un site în care culorile dvs. funcționează împreună cu toate celelalte elemente ale dvs. site pentru a-ți îndeplini obiectivele.
