4 exemple de butoane CTA atrăgătoare
Publicat: 2020-04-03Orice afacere care încearcă să ajungă în lumea de astăzi va trebui să acorde o atenție deosebită prezenței lor online. Un site web este echivalentul din secolul 21 al unei cărți de vizită, așa că veți dori să-l scoateți în evidență.
Atunci când compania dvs. se bazează pe vânzări online – fie că este vorba de produse sau servicii – trebuie să acordați o atenție deosebită butoanelor dvs. CTA. Având în vedere că rata medie de conversie în 2018 și 2019 fiind de aproximativ 3%, un apel la acțiune atrăgător poate face diferența între a dobândi un nou client sau a pierde în fața concurenței. Puteți investi o avere în strategii de marketing și, în continuare, nu vedeți nicio creștere a profitului dvs., deoarece chiar designul site-ului dvs. nu vă ajută să faceți conversii.
Din fericire, există o mulțime de sfaturi pe web cu privire la modul de a crea CTA-uri eficiente. Dar, dacă ceea ce cauți sunt exemple de companii care au făcut o treabă grozavă, iată o listă cu patru exemple de butoane CTA atrăgătoare.
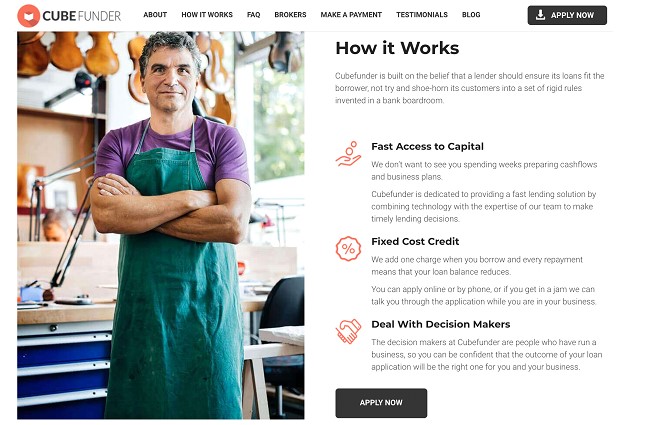
Design spot-on: Cubefunder
Există câteva reguli pe care ar trebui să le urmați când vine vorba de proiectarea unui buton CTA pentru site-ul dvs.:
- Ar trebui să iasă în evidență. Aceasta înseamnă că restul paginii nu ar trebui să fie prea ocupat cu conținut. De asemenea, ar trebui să fie înconjurat de o cantitate decentă de spațiu alb.
- Ar trebui să aibă o dimensiune adecvată, astfel încât să fie clar că trebuie luată o acțiune făcând clic pe el.
- Ar trebui să contrasteze cu fundalul. Amestecarea nu este ceea ce vrei aici.
- Ar trebui să fie plasat în zona potrivită. Plasarea centrală funcționează cel mai bine, dar rețineți că colțul din dreapta sus poate fi și un loc bun.
Ceea ce face Cubefunder deosebit de bine este că au un design curat al site-ului web, care constă din cele mai importante mesaje pe care doresc să le trimită clienților lor. Mai mult, fiecare secțiune a paginii lor de pornire conține același buton CTA, unde sunt descrise caracteristicile cheie și clienții potențiali sunt chemați să aplice. Acest lucru asigură că clienții pot derula în jos și se pot informa despre serviciile companiei, fără a fi nevoie să treacă prin niciun efort suplimentar (inutil) pentru a apela la aceste servicii.

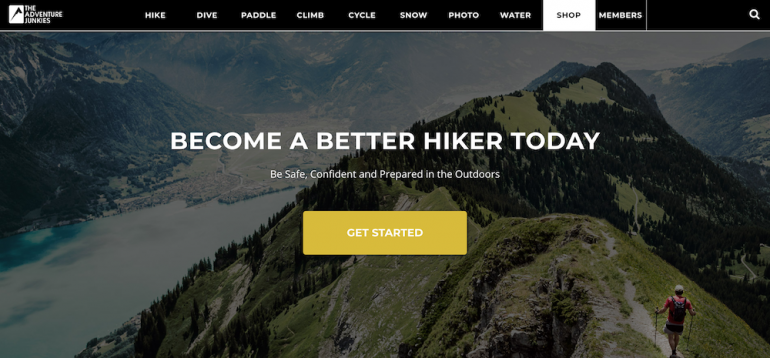
Utilizarea culorilor susținută de știință: The Adventure Junkies
Una dintre cele mai frecvente greșeli pe care oamenii le fac atunci când își creează propriul site web este să înnebunească cu culorile. Chiar și atunci când sunt suficient de deștepți pentru a menține lucrurile simple, nu fac întotdeauna cele mai bune alegeri bazate pe cercetare și semnificația culorii.
Când adăugați un buton CTA pe pagina dvs. de pornire, doriți să alegeți culoarea acestuia pe baza simbolismului și a capacității sale de a inspira acțiune. The Adventure Junkies, un site specializat în experiențe de călătorie interesante, a făcut exact asta. Ei au ales să folosească portocaliu pentru CTA-urile lor și au lovit unghiul pe cap.

Faptul despre culoarea portocalie este că este asociată în mod obișnuit cu sentimente și acțiuni pozitive. Reprezintă veselie, prietenie, aventură și entuziasm. De asemenea, este probabil să inspire spontaneitate și pozitivitate. Din perspectiva unui designer, se potrivește, de asemenea, bine cu majoritatea celorlalte culori utilizate în mod obișnuit pentru web design și nu va provoca oboseală ochilor, așa cum ar fi cazul roșului.
Alte alegeri grozave de culoare pentru butoanele CTA includ:
- Albastru – popular printre instituțiile financiare și de asigurări
- Verde – excelent pentru acțiunile ADAUGĂ ÎN COȘ
- Roșu – sugerând urgență
- Violet – plăcut în special de femei
- Negru – dă un sentiment de lux
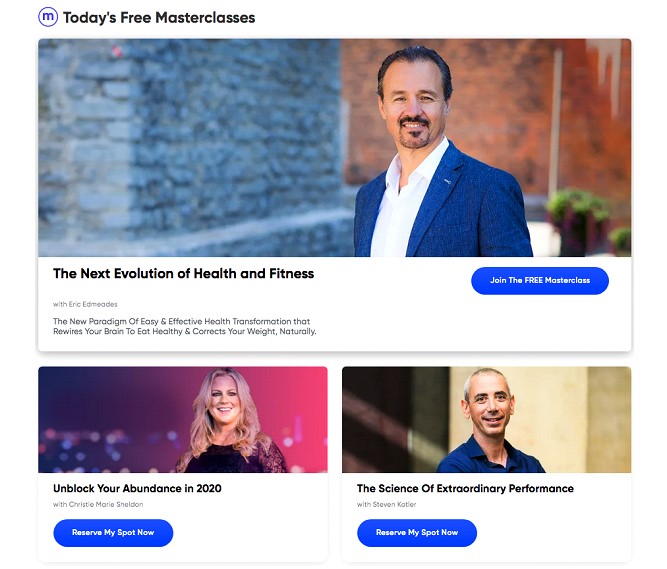
Crearea unui sentiment de urgență: Mindvalley
Nu există niciun secret în legătură cu faptul că, pentru a vinde un serviciu sau un produs, trebuie să-ți convingi clienții că au într-adevăr nevoie de el. Și nu doar nevoie, ci și că trebuie să pună mâna pe asta chiar în acest moment. Unele dintre cele mai de succes afaceri se bazează pe aceste tactici, creând un sentiment de urgență în rândul cumpărătorilor.

Motivul pentru care această strategie funcționează atât de bine pentru butoanele CTA este că joacă cu teama inerentă a tuturor de a pierde (FOMO pe scurt). FOMO creează în noi necesitatea de a fi la curent cu cele mai noi evoluții, de a fi încercat un anumit produs, de a participa la un eveniment sau de a citi ultimele știri.
Modalitățile ușoare de a crea urgență cu CTA includ:
- adăugând cuvinte precum ACUM, GRATIS sau ÎNAINTE DE SĂ DISPERE
- inclusiv o numărătoare inversă pentru efectuarea anumitor acțiuni
- adăugarea de statistici despre numărul de utilizatori care au cumpărat deja produsele dvs
- folosind cliffhangers care impun oamenilor să ia măsuri pentru a obține informațiile pe care le caută
Cu toate acestea, când vine vorba de crearea urgenței, rețineți că există o linie fină între design eficient și mersul prea departe. Dacă mesajul tău este prea copleșitor, riști ca utilizatorii potențiali să te vadă ca fiind nesigur sau spam. Deci cel mai bine este să abordați această strategie cu un ochi critic.
Pentru un exemplu de companie care a reușit să folosească exact cantitatea potrivită de urgență, uitați-vă la Mindvalley, o platformă de învățare online. Pagina lor de pornire conține nu mai mult de trei cursuri evidențiate, fiecare cu o descriere de câteva cuvinte și un buton CTA pe care scrie „Rezervați-mi locul acum”. Aici, mesajul este clar. Utilizatorul este încurajat să ia măsuri cât mai curând posibil, dar fără a utiliza un limbaj prea agresiv.

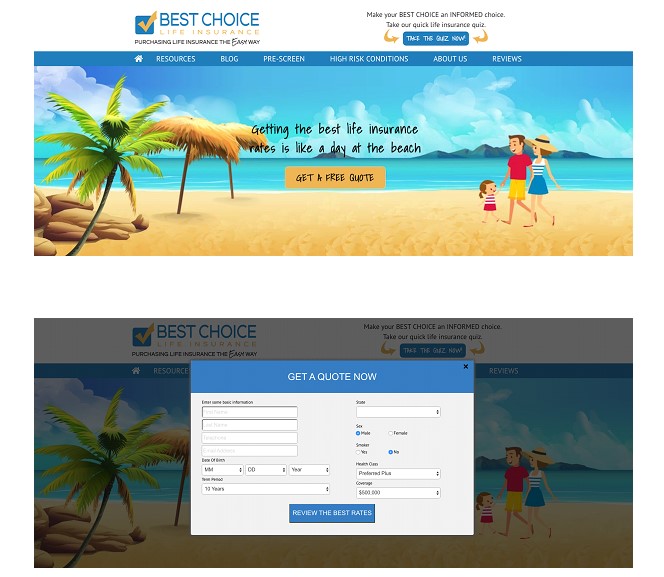
Butoane interactive CTA: Best Choice Life Insurance
Pentru oamenii care pot face mai mult sau pur și simplu doresc să iasă în evidență față de concurență, conținutul interactiv este cu siguranță calea de urmat. Un exemplu neașteptat de a face exact asta vine de la Best Choice Life Insurance, o companie care ajută utilizatorii să găsească cele mai bune rate de asigurare de viață.
Pagina de pornire a acestei companii are un buton CTA care permite clienților să obțină răspunsuri imediate prin introducerea datelor relevante. Odată ce utilizatorii și-au scris numele, data nașterii, perioada, statul, sexul, clasa de sănătate și acoperirea, aceștia sunt direcționați către o prezentare generală a politicilor disponibile, unde pot face o alegere informată. În plus, pagina web invită pe oricine are întrebări să stabilească un apel telefonic în timpul căruia se va răspunde la toate acestea.

Lucrul grozav despre butoanele CTA interactive este că, cu puțin efort, le poți transforma în absolut orice ai nevoie. Sunt folosite cu succes de organizații nonprofit, site-uri de întâlniri și companii cu energie curată. Cu toate acestea, singurul lor dezavantaj potențial este că pot fi destul de scumpe și vă va cere să angajați un dezvoltator web cu experiență.
Punerea în funcțiune a butoanelor CTA
După ce ați analizat aceste exemple de butoane CTA atrăgătoare și ați găsit strategiile care vor funcționa cel mai bine pentru pagina dvs. de pornire, va trebui să faceți pași suplimentari, astfel încât eforturile dvs. să aibă efectul dorit.
Cel mai bun mod de a face acest lucru este să testați, precum și să urmăriți îndeaproape analizele. Rețineți că formularea, designul și plasarea vor avea toate un impact semnificativ asupra ratelor de conversie. Așa că nu vă fie teamă să experimentați sau să schimbați lucrurile care nu dau rezultate. În cele din urmă, site-ul dvs. va trebui să deservească publicul țintă și singura modalitate de a face acest lucru este să aveți o idee clară despre ce funcționează și ce nu.
