30 Termeni de tipografie pe care toți designerii trebuie să înțeleagă
Publicat: 2021-08-03Tipografia este un limbaj complet diferit în design, care este util pentru o mai bună înțelegere și comunicare a textului. Dacă sunteți un începător în design sau un profesionist cu experiență în design grafic, este esențial să cunoașteți vocabularul universal al diferitelor elemente de design.
Tipografia are o corelație directă cu designul și obiectivele; prin urmare, este cunoscut ca un subiect complex distinct și nu doar un instrument pentru designeri. În plus, are o terminologie profund înrădăcinată care explică diverse aspecte tehnice ale tipografiei. Dacă doriți să înțelegeți acest subiect sau să luați o privire rapidă pentru a vă reîmprospăta cunoștințele, această postare este perfectă.
Suntem aici discutând 30 de termeni de tipografie pe care toți designerii trebuie să înțeleagă. Acești termeni sunt explicați în detaliu pentru a vă ajuta să înțelegeți semnificația și scopul lor în proiectare. Cu aceasta, vă puteți îmbunătăți cunoștințele și puteți lua decizii înțelepte legate de tipografie. Deci, să trecem prin fiecare termen în detaliu.
1. Personaj:
Trebuie să fi auzit acest termen sau poate că l-ai folosit în viața de zi cu zi de o sută de ori. Caracter înseamnă simbolul unic care creează întregul set de caractere în timp ce se combină cu multe alte persoane din același stil. Orice literă, număr sau semn de punctuație poate fi numit un caracter al stilului de tipografie respectat. De exemplu, a, 9, ? sunt personaje în stil Arial.
2. Font:
Fontul și tipul de literă erau termeni diferiți în vremurile mai vechi. Termenul de tipare a fost folosit pentru designul general al fonturilor, iar fontul a însemnat o dimensiune și un stil anume din acel tip de font. În zilele noastre, ambele sunt destul de asemănătoare între ele. Totuși, pentru a vă oferi mai multă claritate, font înseamnă fișierul digital pe care îl descărcați și îl adăugați pe computer pentru a accesa acea familie de fonturi din designul dvs.
3. Font:
După cum sa discutat, fontul și fontul au devenit termeni interschimbabili. Dar, conform utilizării generale, fontul este un termen pentru designul și stilul complet al familiei de fonturi. Include un stil similar de fonturi, numere și semne de punctuație.
4. Alternative / Glife:
Trebuie să fi citit acest termen pe diverse piețe sau platforme online. Sensul simplu al lui alternativ sau glif este o variație diferită a aceluiași stil de font. Alternativele stilului fontului sunt opțiuni de design oferite de designer care se încadrează în aceeași temă de font. Nu este un design complet diferit, ci unele variații de design, așa că nu vă confundați cu asta.
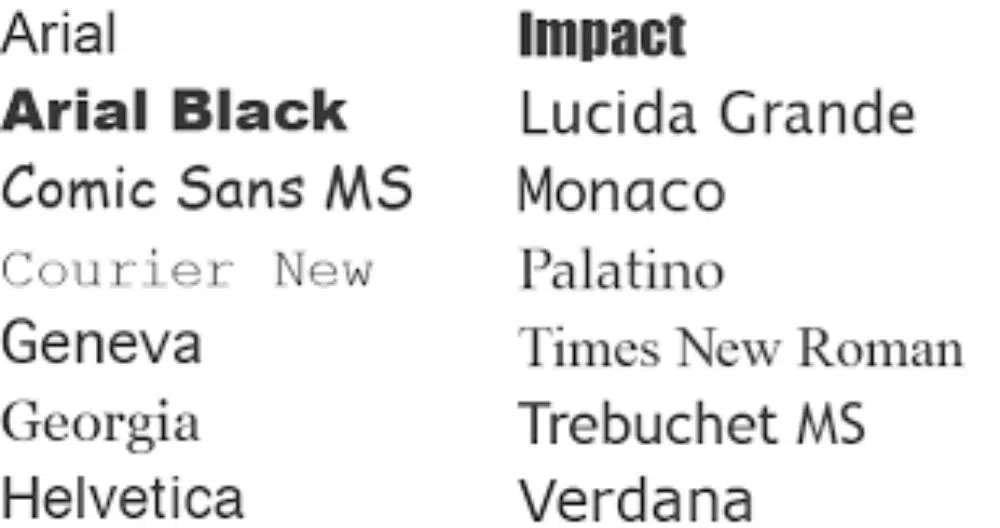
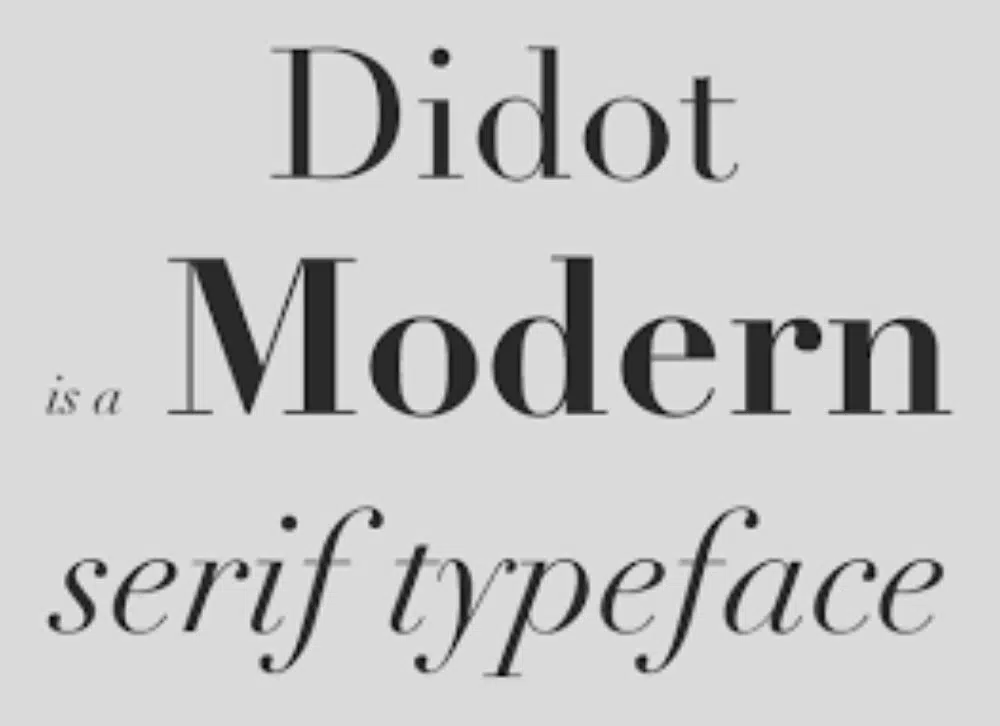
5. Serif:
Serif este considerat o caracteristică a stilurilor de font. Acele linii suplimentare atașate la sfârșitul fiecărei linii verticale și orizontale de litere sunt simboluri ale fonturilor serif. Deci, atunci când stilul fontului are cursă extinsă la capete, este cunoscut ca categoria serif de stil de font. Times New Roman și Georgia sunt câteva dintre exemplele comune de categorii de fonturi serif.
6. Sans-Serif:
Opusul complet al serifului este sans serif. Atunci când nu există nicio formă extinsă sub formă de litere, aceasta devine categoria sans serif a stilului de font. Deci, puteți spune că un font fără format serif este un stil de font sans serif. Câteva exemple celebre de categorie sans serif sunt Arial și Verdana.
7. Italică:
Italic este un termen de format folosit pe baza direcției de înclinare a stilului fontului. Fonturile obișnuite sunt considerate stil roman, în timp ce italic înseamnă fonturi care sunt înclinate de la stânga la dreapta. Stilul italic oferă un aspect mai cursiv și este folosit pentru diferite modele decorative.
8. Linia de referință:
Linia de bază a stilului fontului înseamnă acea linie imaginară în care se află tot caracterul. Această linie face referire la designul multor alte caracteristici esențiale ale fontului. Și păstrează fonturile disciplinate și într-o structură adecvată. Toate fonturile trebuie să rămână în echilibru perfect cu linia de bază pentru a începe partea de proiectare.
9. Linia capacului:
La fel ca și linia de bază, și linia capacului este foarte importantă pentru a păstra echilibrul și disciplina în designul tipografiei. Este o linie imaginară care marchează limita superioară a fonturilor. Această limită este cel mai înalt capăt al liniilor, inclusiv litere mari și litere mici. Cu o linie maximă, fiecare personaj primește spațiul și limita corespunzătoare pentru a-și termina loviturile.
10. Linia mediană:
O linie mediană este o linie imaginară care se află între linia de bază și linia capacului. Această linie este acolo unde ajunge la partea superioară a corpului literelor mici. Înseamnă că corpul literelor mici nu ar trebui să depășească linia mediană imaginară pentru a face o execuție perfectă și cu linia de bază și linia maximă.
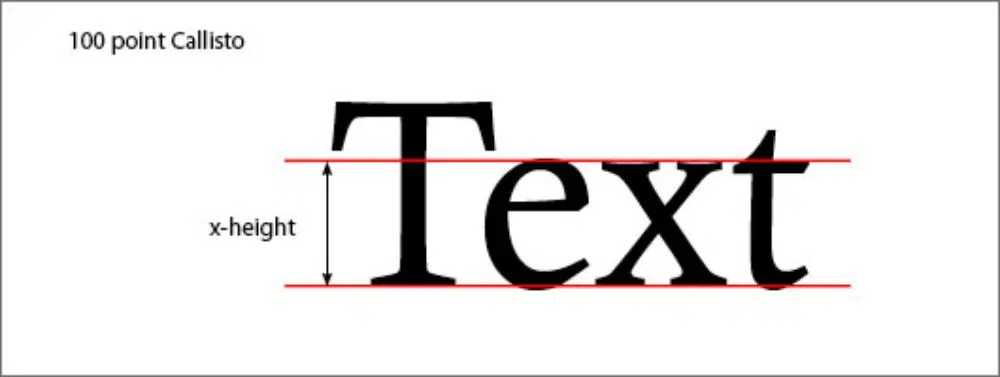
11. Înălțimea X:
Este înălțimea literelor tale mici, indiferent de ascendenți și descendenți. Prin urmare, puteți presupune un semn de înălțime între linia de bază și linia mediană. Încă un lucru de înțeles dintr-o perspectivă de proiectare, înălțimea X definește dimensiunea caracterului specific.
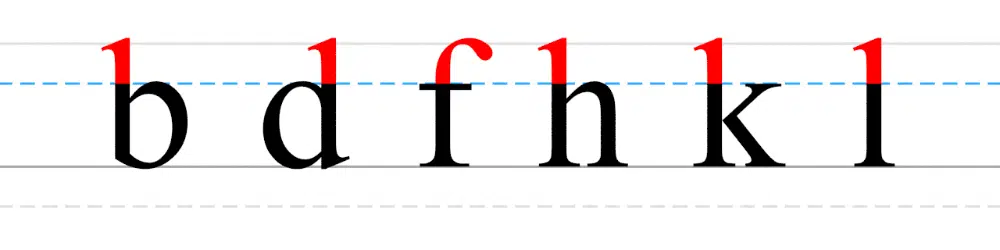
12. Ascendent:
Ascendenții sunt partea unei litere care se extinde deasupra înălțimii X. Pentru a ști mai precis, acea cursă lungă de litere mici care ajung la linia capacului în afară de partea corpului este cunoscută sub numele de ascendent. Deci linia extinsă a lui k, l, b, f, h este câteva exemple ale termenului ascendent.
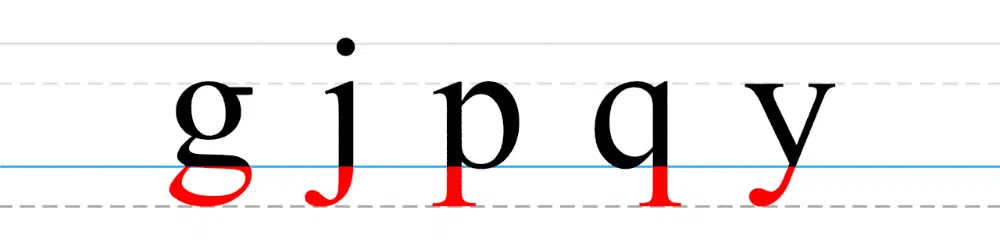
13. Descendent:
Termenul descendent înseamnă traseul unei litere care coboară sub linia de bază. În orice tip de design, cursa extinsă care este desenată sub linia de bază ca parte a proiectării sau a structurii de bază este cunoscută sub numele de descendent. Pentru referință, y, p, j și q sunt câteva dintre exemplele de litere cu descendenți.
14. Ligatura:
Ligatura înseamnă că orice două sau mai multe litere sunt combinate într-un singur glif. Este folosit în mod proeminent în modelele de caractere decorative și fanteziste. Ligatura poate oferi câteva simboluri sau obiecte unice și valoroase, așa că poate fi un element esențial dacă vă place să proiectați fonturi creative.

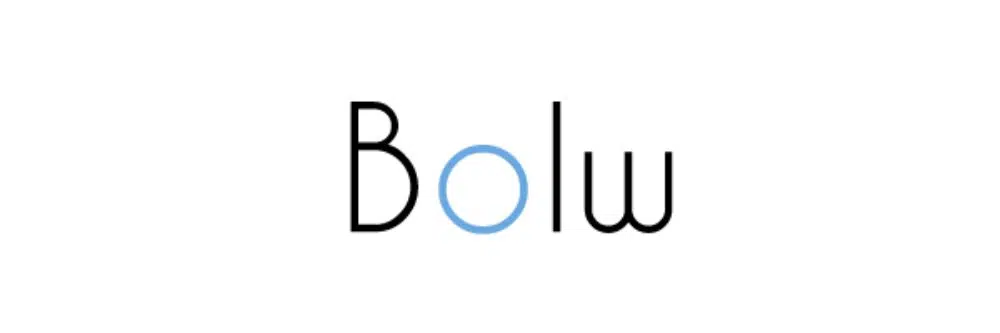
15. Bol:
Bolul în tipografie înseamnă orice parte curbată și închisă a literei. Pentru o mai bună înțelegere, partea închisă rotunjită pe care o vedeți în unele litere precum o, p, d și b este cunoscută ca un castron conform terminologiei tipografice.
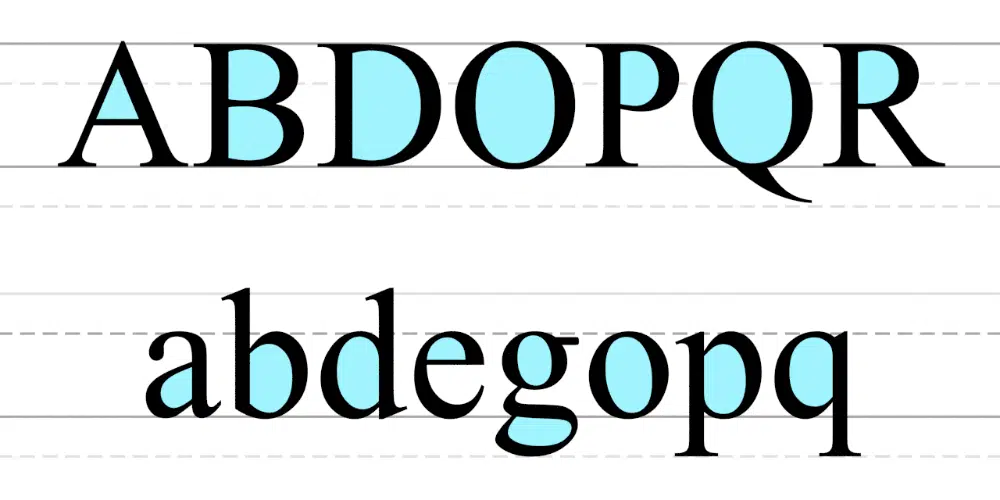
16. Contor:
Contorul este o zonă închisă sau parțial închisă în font. Poate părea foarte asemănător cu bol, dar ambii sunt termeni diferiți. Contorul reprezintă spațierea negativă în formele de litere, în timp ce vasul se referă strict la partea închisă și curbată a literei. De exemplu, D are un contor complet închis, iar C are un contor parțial închis. De asemenea, litera „a” are atât contoare închise, cât și contoare parțial închise, iar această condiție este cunoscută și ca o poveste dublă. Verificați imaginea și încercați să faceți acest lucru clar în minte pentru a evita orice confuzie.
17. Terminal:
După cum sugerează și numele, terminalul este sfârșitul unei litere, dar fără serif. Spre deosebire de serif și sans serif, terminalul nu este un termen de categorie generală. În schimb, sugerează câteva sfârșituri unice în tipografie. Terminalul are două tipuri, terminal cu bile și terminale. Terminalele cu bile sunt capete rotunjite, iar terminalele sunt cele conice. Cu unele terminale creative, puteți oferi caracteristici interesante stilului de font din categoria sans serif.
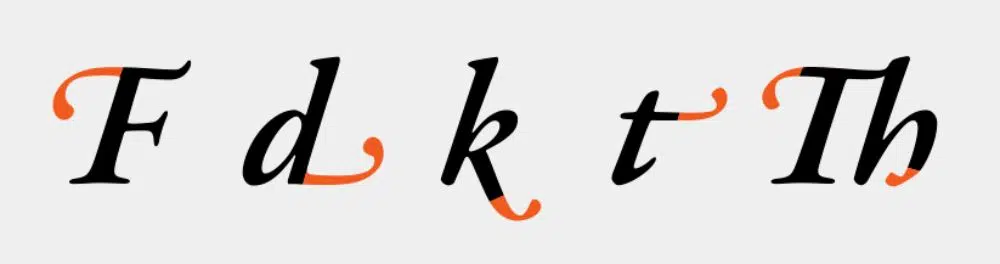
18. Swash:
Swash este un termen special pentru designeri. Nu precizează nicio caracteristică tehnică a textelor. Dar descrie liniile suplimentare date în litere pentru a face fontul mai atractiv și mai interesant. Multe stiluri de fonturi decorative vin cu o alternativă în swash-uri frumoase sau unele sunt proiectate implicit cu swash-uri. Swash-urile nu descriu serif-uri sau terminale și acesta este singurul lucru despre care ar trebui să fii clar.
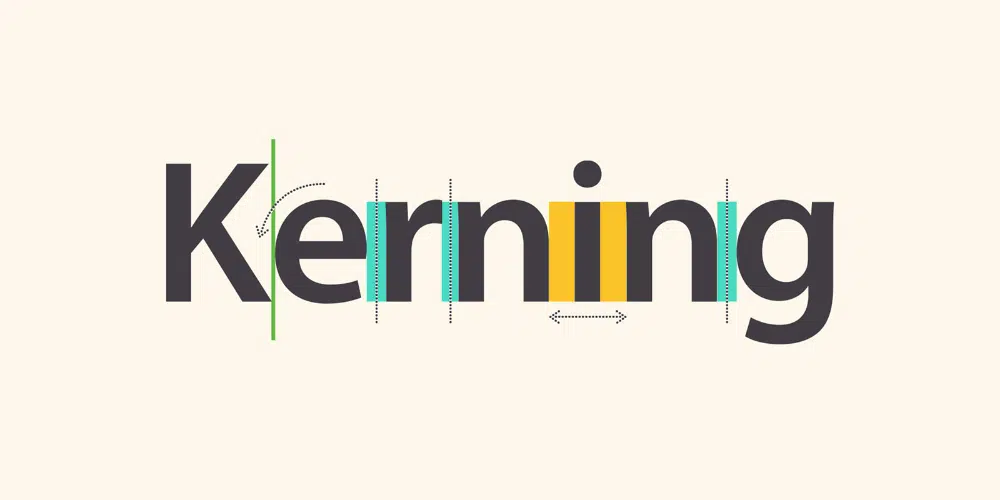
19. Crepare:
Kerning este un termen folosit pentru a explica spațierea dintre fiecare literă plasată consecutiv în stilul fontului. Distanța orizontală dintre fiecare caracter este foarte importantă din perspectiva proiectării. Poate fi puțin complicat, dar fără o kerning adecvată, fontul poate părea disproporționat. În plus, kerningul poate varia în funcție de combinația de litere și teme de design. Prin urmare, nu este necesar ca literele să aibă un kerning egal pentru ca designul să fie perfect echilibrat. Cu toate acestea, diferențele uriașe de kerning pot deteriora orice design de font.
20. Urmărire:
Urmărirea este un termen de setare pentru tipografie. Înseamnă distanța uniformă dintre fiecare caracter dintr-un set complet de texte. Schimbând urmărirea, veți schimba uniform distanța dintre caractere. Se referă direct la schimbările generale ale spațiului în stilul fontului, ceea ce îi ajută pe designeri să reducă sau să mărească cantitatea de spațiu stabilită în font printr-o singură acțiune.
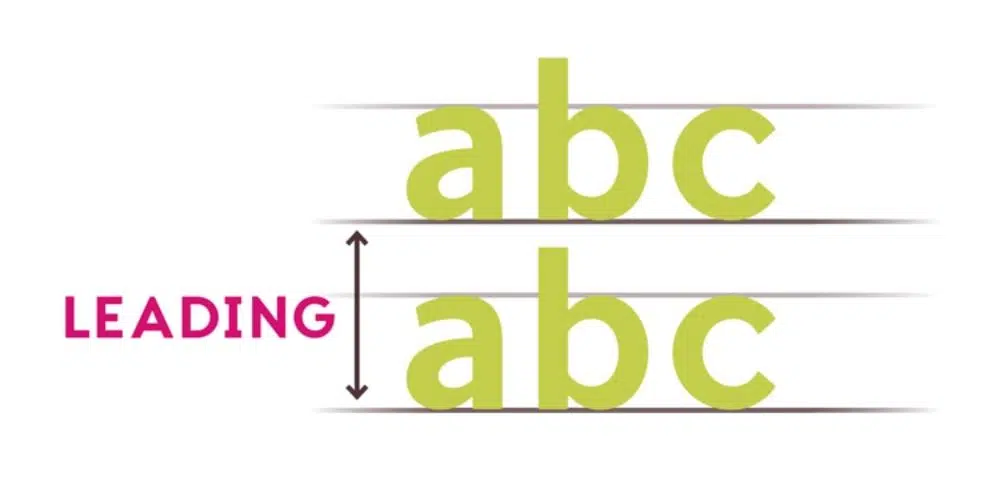
21. Conducere:
Conducerea este distanța verticală dintre două rânduri de texte. Cu alte cuvinte, puteți spune că distanța dintre o linie de bază de caractere și cealaltă linie de bază a unui alt set de caractere se numește lider. Prin schimbarea principalului, un set de propoziții obține o lizibilitate adecvată pentru spectatori.
22. Greutate:
Greutatea fontului înseamnă grosimea totală a caracterelor. De obicei, se numește litere aldine sau subțiri. Designul fontului poate avea litere grele, aldine sau majuscule, precum și o linie subțire, subțire sau litere foarte subțiri.
23. Font de afișare:
Trebuie să fi auzit mult acest termen în cariera ta de proiectant. Fontul de afișare este un tip de font care este conceput în mod ideal pentru a fi citit la o dimensiune mai mare. Când trebuie să utilizați un stil de font pentru titluri și subtitluri, este întotdeauna mai bine să alegeți orice stil de font afișat. Unele stiluri comune includ inline, umbrite și gravate.
24. Articulație:
Este un termen simplu cu un sens simplu. Articulația este locul în care toate cursele se conectează la tulpină. Deci, fiecare punct de conjuncție al cursei și tulpinii este cunoscut sub numele de articulație.
25. Vârful:
Vârful este un punct de legătură format din două linii în partea de jos a oricărui caracter. Nu este prezent în fiecare scrisoare, dar în unele, este. Ca v și w sunt cele mai proeminente exemple de vârf.
26. Apex:
Apex este centrul de îmbinare a două linii dintr-o literă care apare în partea de sus a literelor. Pentru a explica mai clar, termenul apex este termenul opus vârfului. De exemplu, centrul a două linii din literele A și M este cunoscut ca vârf. Poate fi rotunjit, ascuțit sau tocit.
27. Crotch:
Crotch înseamnă unghiul interior care apare într-un glif atunci când două lovituri se întâlnesc. Este o formă unghiulară interioară în litere care sunt create prin conectarea a două curse. De exemplu, partea interioară a vârfului din literele Y și W este cunoscută sub numele de crotch.
28. Bar:
Bară înseamnă contur orizontal dintr-o literă care este inclusă cu alte linii. Pentru a fi mai precis, cursa orizontală închisă în literele A și H este ceea ce înseamnă termenul bară.
29. Bară transversală:
O bară transversală poate fi numită un tip de bară. Este o lovitură orizontală care trece printr-o literă. Deci linia orizontală care traversează tulpina cu literele t și f este cunoscută sub numele de bară transversală.
30. Umăr:
Un umăr este o lovitură care face o formă curbată în jos în litere. Este o lovitură arcuită care coboară din tulpină conform definiției sale. Pentru a înțelege mai bine, vedeți cursa curbată cu literele m, h, n care încep de la tulpină și se îmbină cu o altă cursă verticală cunoscută sub numele de umăr.
Când vine vorba de proiectarea unui stil de font, este nevoie de o înțelegere profundă a termenilor enumerați mai sus. Dacă nu știți sau nu sunteți clar despre terminologiile tipografiei, atunci designul dvs. poate pierde semnul profesionalismului. Și această posibilitate este ceea ce orice designer vrea să evite.
Fiecare designer calificat poate spune ce tipografie va funcționa în funcție de experiența și preferințele sale. Cu toate acestea, cu aspecte tehnice ale tipografiei, ajungi să înțelegi ce anume nu va funcționa în designul tău. Astfel, obții o concluzie mai precisă și mai clară pentru deciziile tale. De aceea, designerilor entuziaști le place să fie conștienți de fiecare mică cunoștințe tehnice pe care le pot obține.
În plus, acesta este un vocabular foarte simplu și ușor de adaptat. Toți termenii au o semnificație simplă și am explicat și cu exemple potrivite, astfel încât să puteți înțelege mai bine acest lucru. Așadar, beneficiați-vă și includeți termenii esențiali de tipografie enumerați mai sus în baza dvs. de cunoștințe despre proiectare.