21 Meniuri de navigare frumoase și creative
Publicat: 2017-11-17Designul de navigare pe site intră în categoria interfeței site-ului web. Este esențial să fie ușor de utilizat și de găsit pentru client. Acest lucru nu înseamnă însă că trebuie să fie simplu. M-am uitat la câteva site-uri web uimitoare, care au integrat câteva designuri creative de meniuri de navigare în site-ul lor. Au fost originale cu designul lor și l-au făcut ușor de utilizat și frumos în același timp.
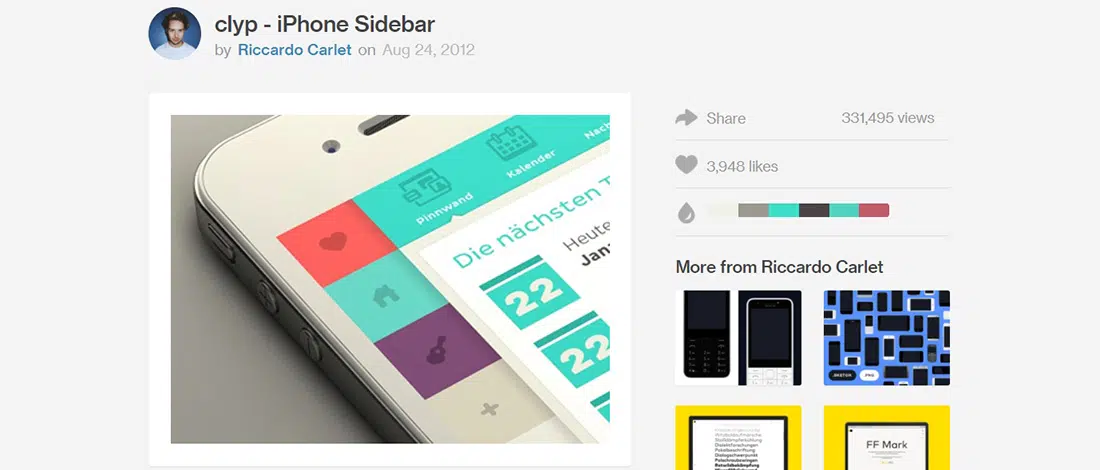
clyp – Bara laterală pentru iPhone
Acesta este un concept de design de navigare pentru bara laterală pentru iPhone. Acest exemplu are o bară din stânga care apare numai când glisați degetul în partea dreaptă. Acest exemplu folosește un design plat colorat care face ca interfața să arate plăcută și prietenoasă. Aceasta este o lucrare în curs, deoarece designerul încă testează diferite pictograme. Una peste alta, acest exemplu are totul bine organizat, ceea ce îl face o sursă excelentă de inspirație pentru proiectele viitoare.
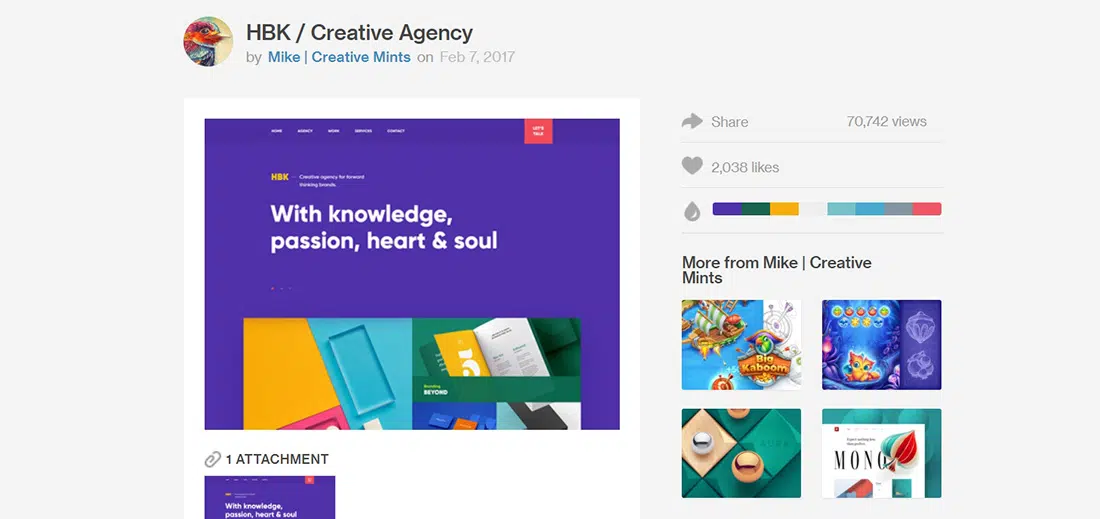
HBK / Agenție de creație
Acest exemplu vine cu un design foarte frumos de interfață cu utilizatorul. Puteți vedea că bara de navigare este bine integrată în ea. Totul este colorat și arată cu adevărat prietenos. Acest designer a încercat ceva nou prin acest proiect, mai ales după ce mulți i-au spus că design-urile lui depind de umbre, medii și efecte vintage.
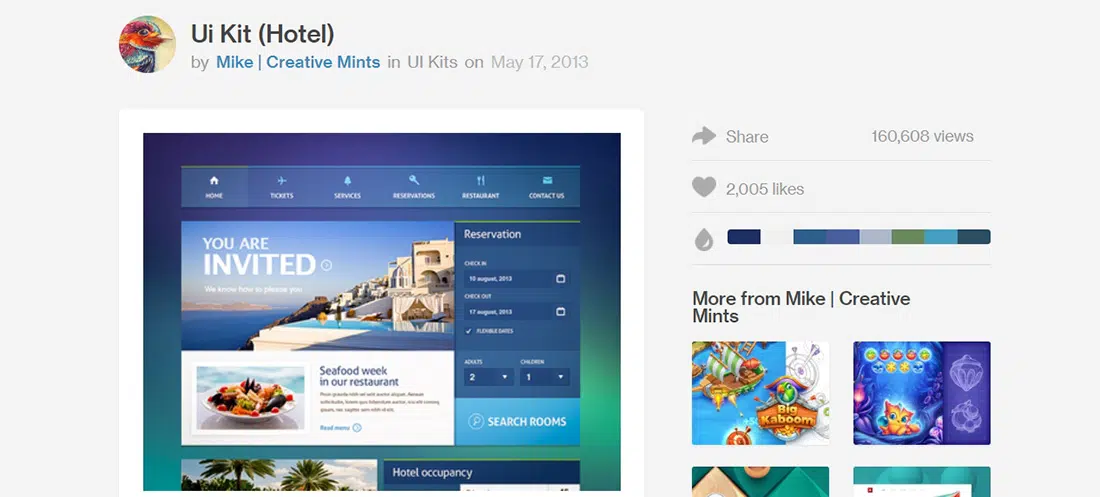
Kit UI (Hotel)
Acest designer nu face de obicei modele cu culori reci, dar acesta a ieșit foarte frumos. Site-ul folosește un fundal abstract gradient și începe cu o bară de meniu foarte frumoasă.
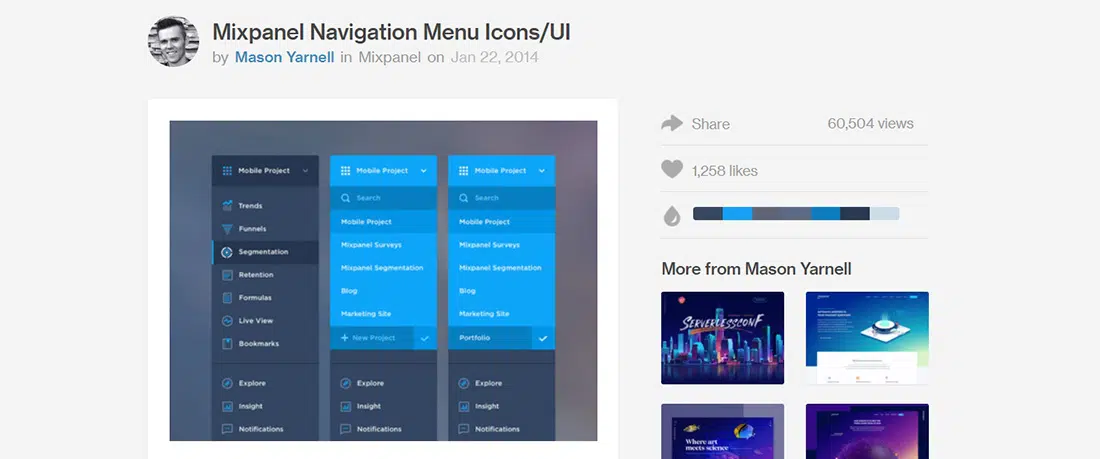
Pictograme/UI din meniul de navigare Mixpanel
Acesta este un concept de design al meniului de navigare Mixpanel. Este doar o prezentare a unui proiect la care a lucrat această echipă de design. Au actualizat culorile și au ales diferite pictograme pentru a oferi contrast cu conținutul principal. Pictogramele au o stare bicoloră care face ca designul interfeței să pară modern.
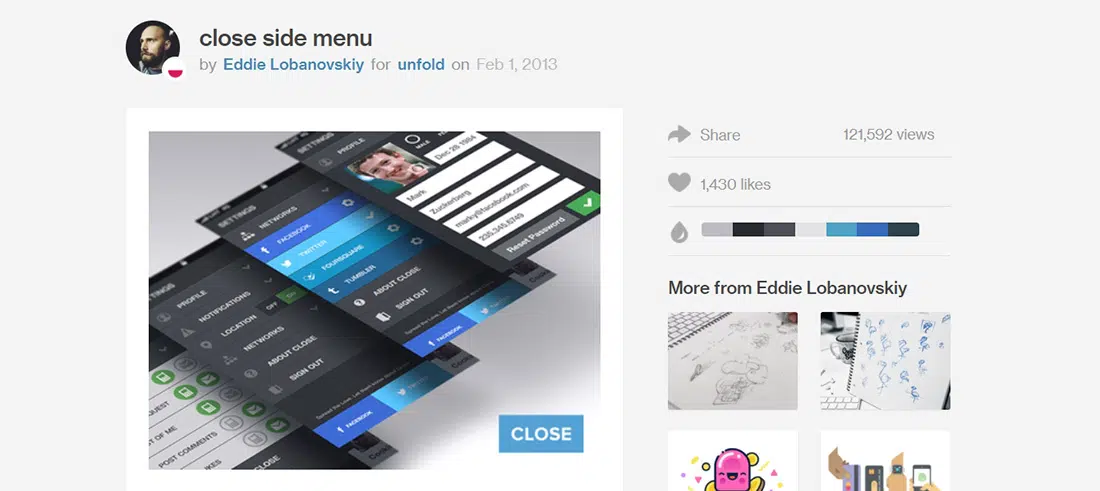
Închide meniul lateral
Acest designer a creat câteva ecrane de navigare pentru ÎNCHIS. Aceasta este o prezentare a meniului lateral, pixeli și câteva detalii. Rămâi aproape pentru că mai multe detalii vor veni în curând!
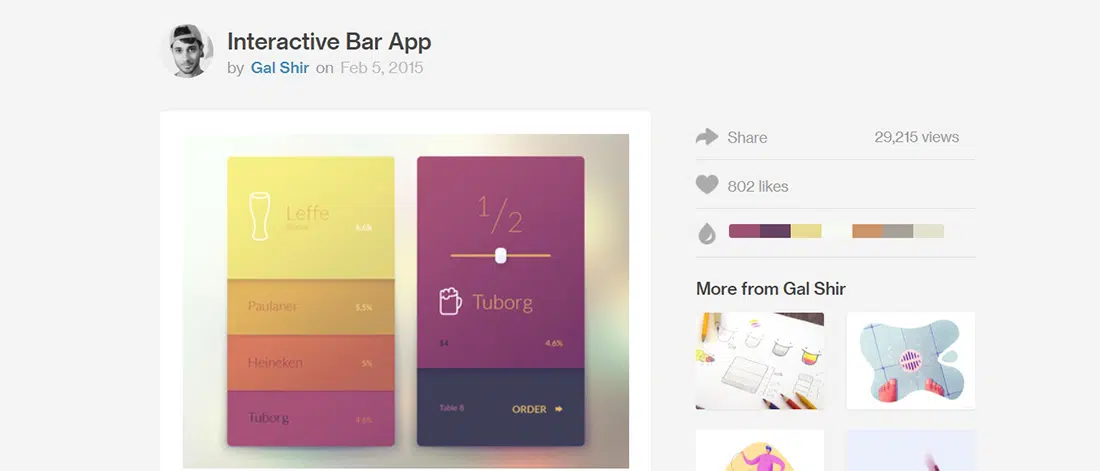
Aplicația Bar interactiv
Ați lucrat vreodată la o interfață interactivă și ați avut probleme la proiectarea acesteia? Acest exemplu poate fi o sursă excelentă de inspirație pentru proiecte similare. Acest design este o aplicație cu care poți comanda o bere printr-o interfață interactivă și un design de concept UX foarte drăguț pentru meniul barului.
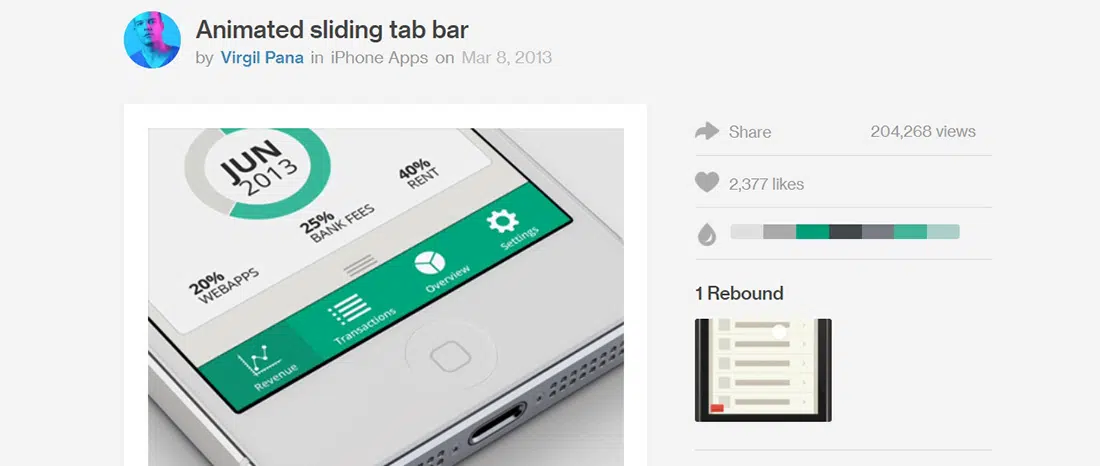
Bara de file glisantă animată
Acest exemplu este o bară de file glisantă. Acest exemplu are un design foarte frumos de interfață cu utilizatorul. Folosește designul plat la maxim pentru a crea o sursă de inspirație cu adevărat grozavă.
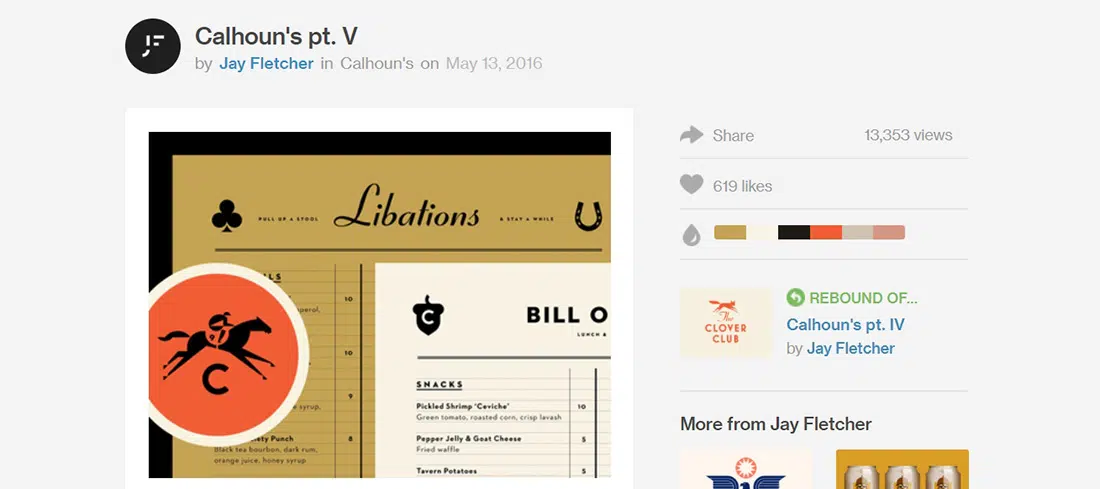
punctul lui Calhoun. V
Aceasta este, de asemenea, o sursă foarte bună de inspirație. Acest proiect are un concept de design creativ și oferă o navigare lină.
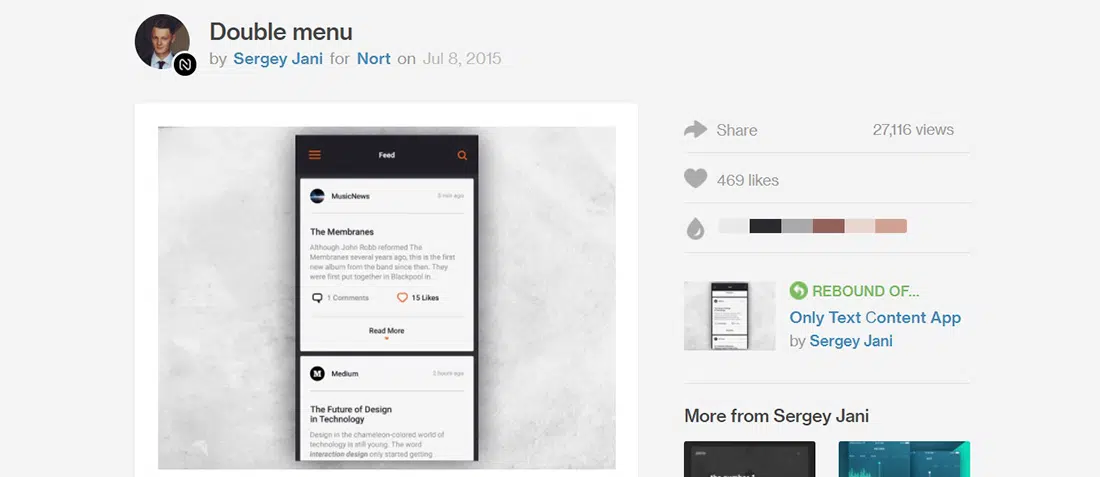
Meniu dublu
Aceasta este o altă imagine din proiectul de interfață a aplicației acestui designer. Acest exemplu propune o bară laterală cu două straturi din care utilizatorii pot alege cu ușurință sursa de care au nevoie. Primul strat al interfeței acestei aplicații permite utilizatorilor să aleagă un articol în funcție de momentul în care a fost postat și de popularitate, în timp ce al doilea strat conține o listă cu sursele preferate ale utilizatorului.

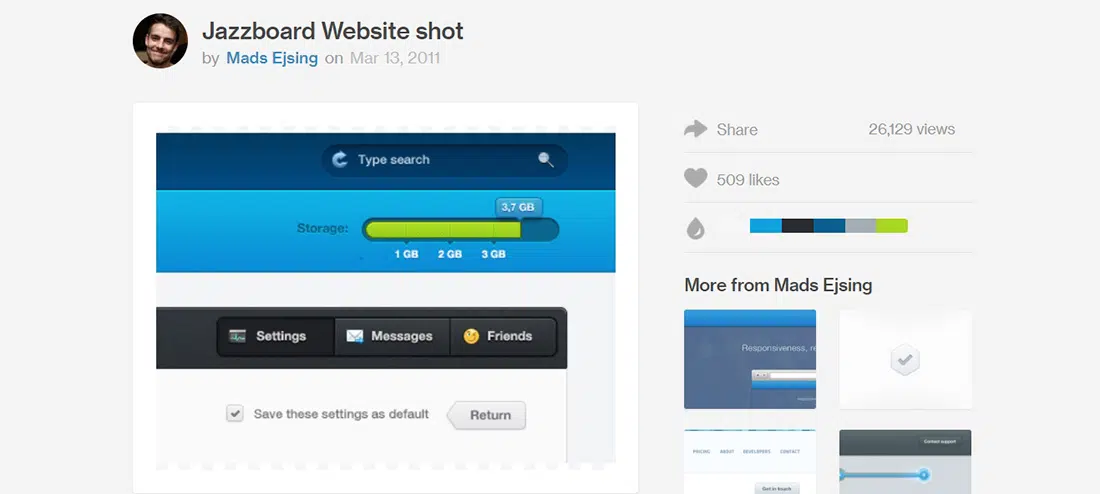
Fotografie pe site-ul Jazzboard
Aceasta este o fotografie din ultimul aspect al designerului, care arată grozav. De asemenea, puteți verifica versiunea finală în descriere.
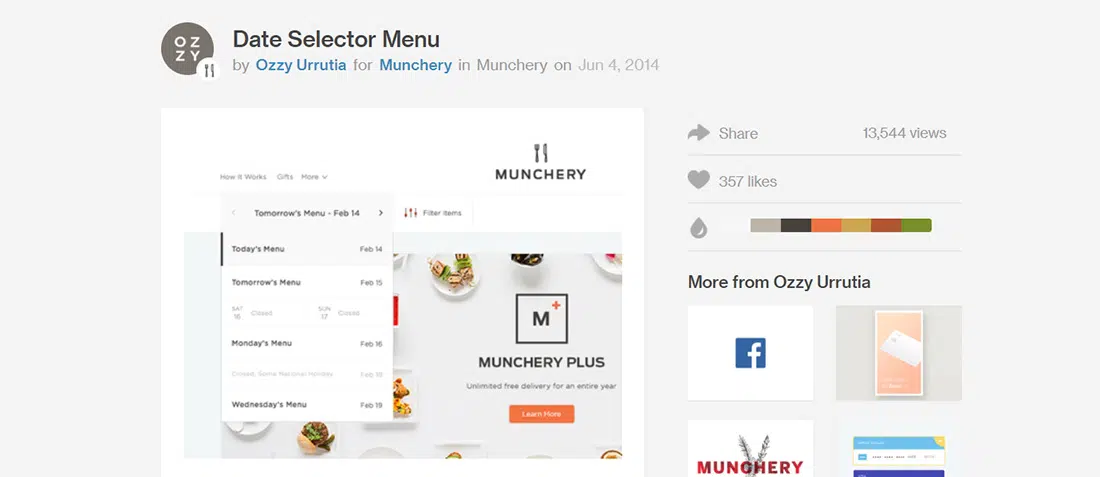
Meniul de selectare a datei
Acest designer s-a distrat curățând și reproiectând comutatorul de zi. Rezultatul este foarte frumos și poate fi o sursă excelentă de inspirație, mai ales datorită designului frumos al interfeței cu utilizatorul.
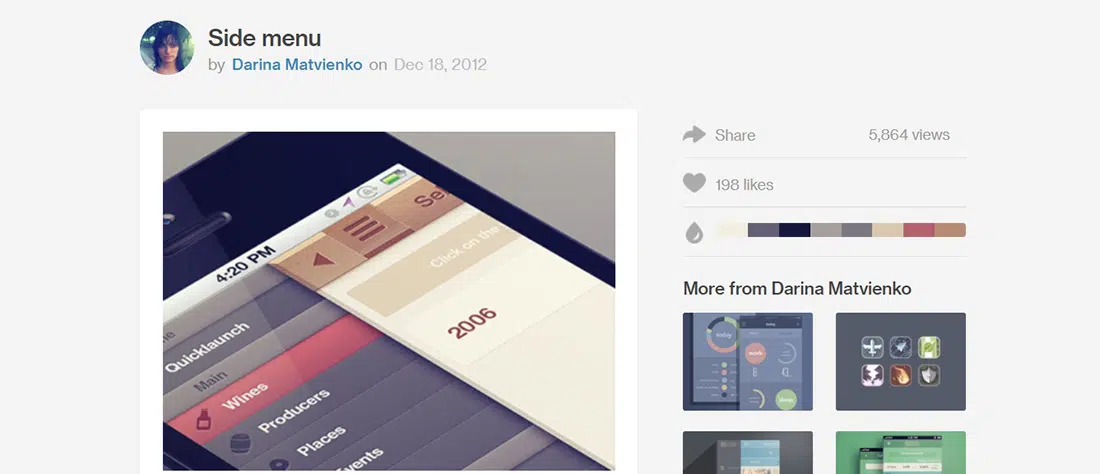
Meniu lateral
Acest meniu lateral arată grozav. Folosește culori pământii pentru a crea un design minunat de interfață.
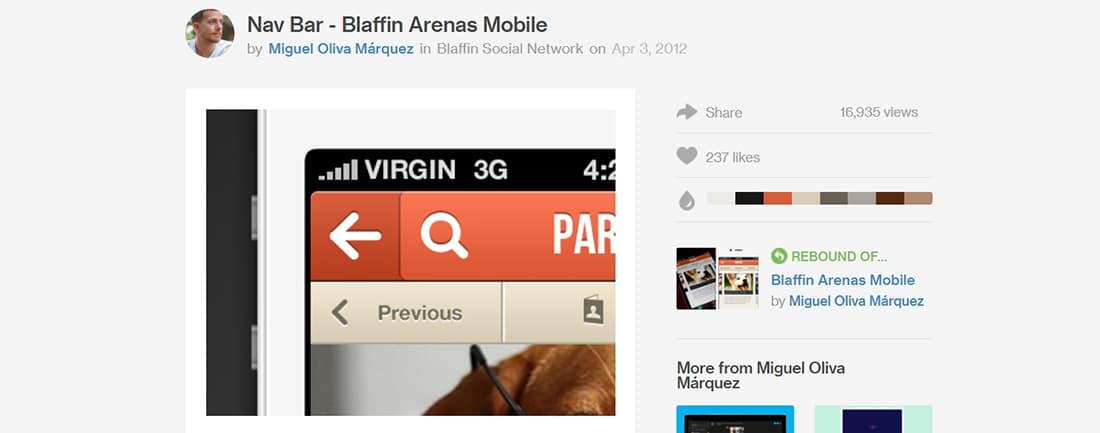
Nav Bar – Blaffin Arenas Mobile
Acest concept de design al barei de navigare este un detaliu pentru Blaffin Arenas Mobile. Acesta este un exemplu foarte frumos care ne arată cum să includem câteva butoane de navigare într-un antet care are deja câteva butoane de acțiune.
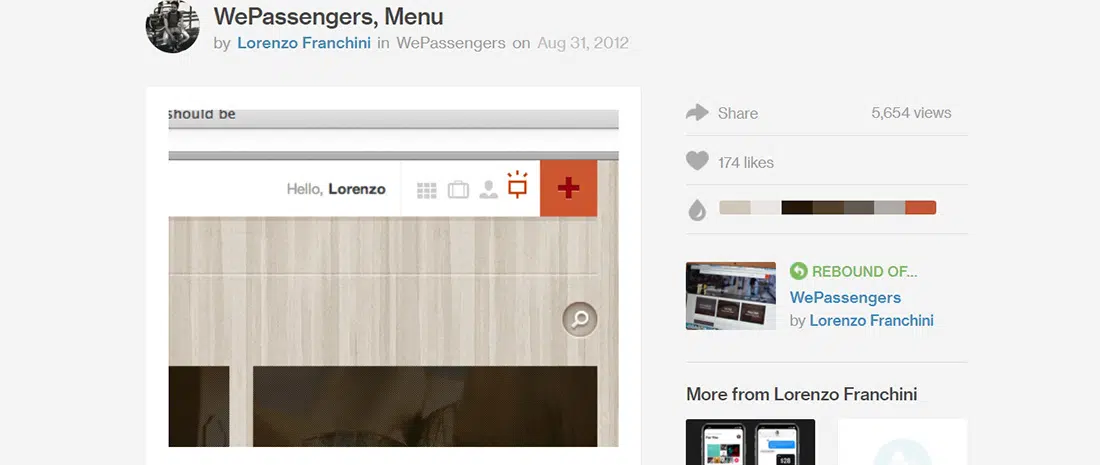
WePassengers, Meniu
Acest designer caută de obicei lumini și umbre pentru a obține rezultate realiste, dar de data aceasta a încercat ceva diferit. Acest exemplu folosește un stil minimalist și foarte îngrijit și simplu pentru bara de meniu și pictogramele sale.
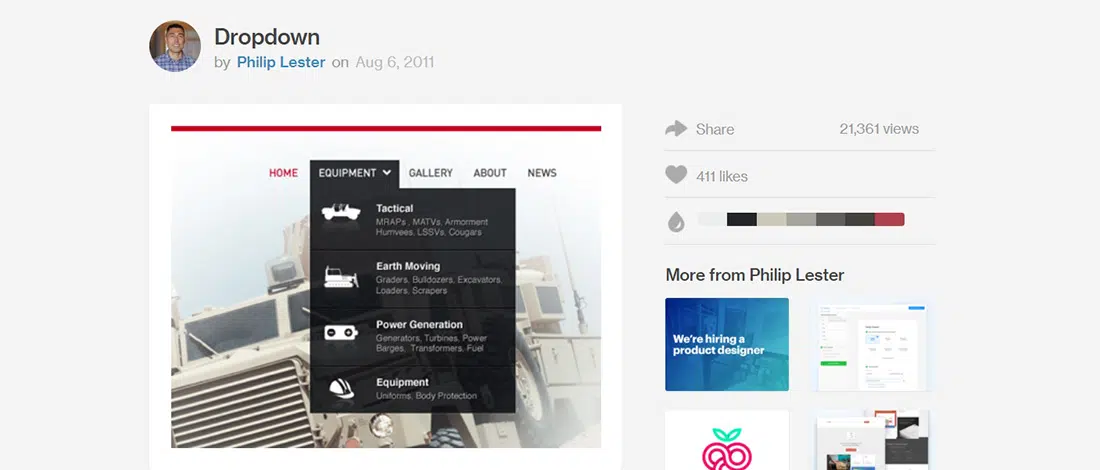
Scapă jos
Acest exemplu este un meniu derulant creativ care poate fi o sursă excelentă de inspirație. Interfața arată grozav, iar meniul derulant cu aspect întunecat se îmbină perfect. De asemenea, folosește pictograme mai mari pentru fiecare subcategorie.
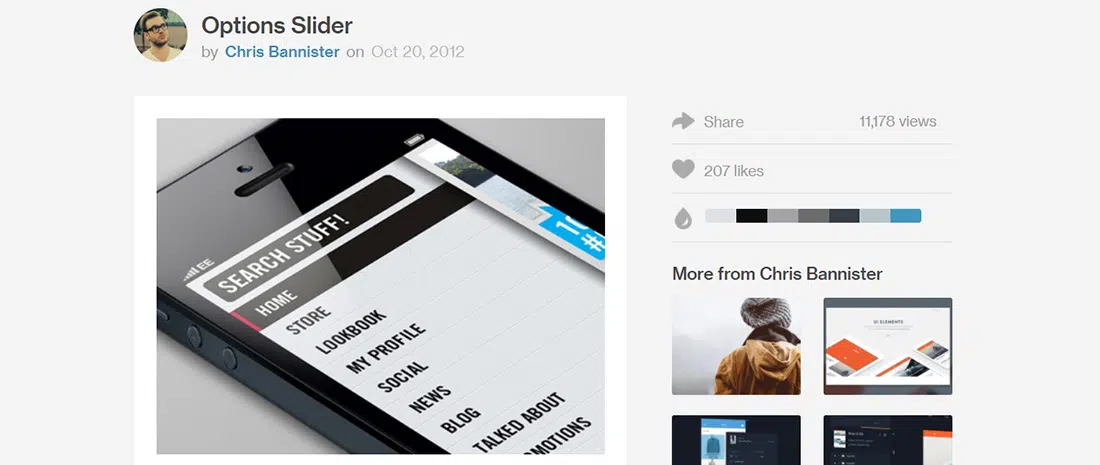
Glisor de opțiuni
Ce zici de un design cu glisor cu opțiuni cu adevărat frumos pe care cu siguranță îl vei adora. Aceasta este a doua prezentare a acestei aplicații.
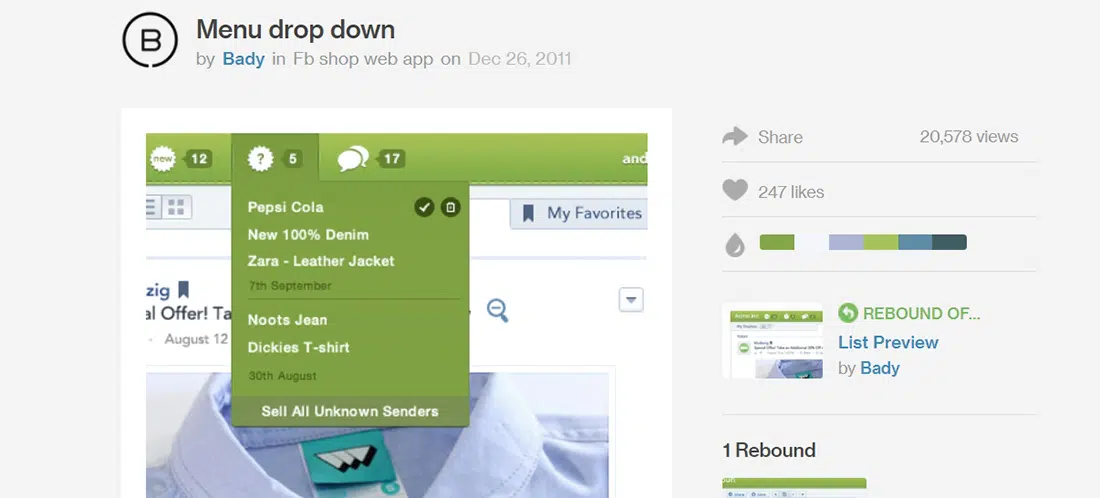
Meniu derulant
Acesta este conceptul de design al barei de navigare care folosește verde ca culoare principală. Starea drop-down folosește o nuanță de verde puțin mai închisă.
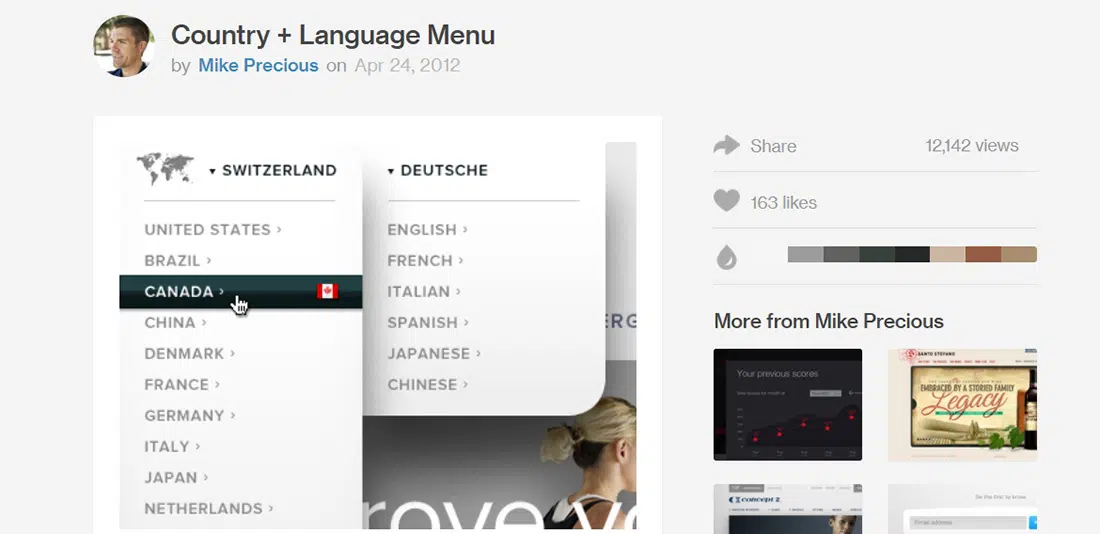
Meniu Țară + Limbă
Acest exemplu este un meniu derulant pentru un proiect al unui client legat de fitness. Are un design îngrijit, folosește tonuri și nuanțe de gri.
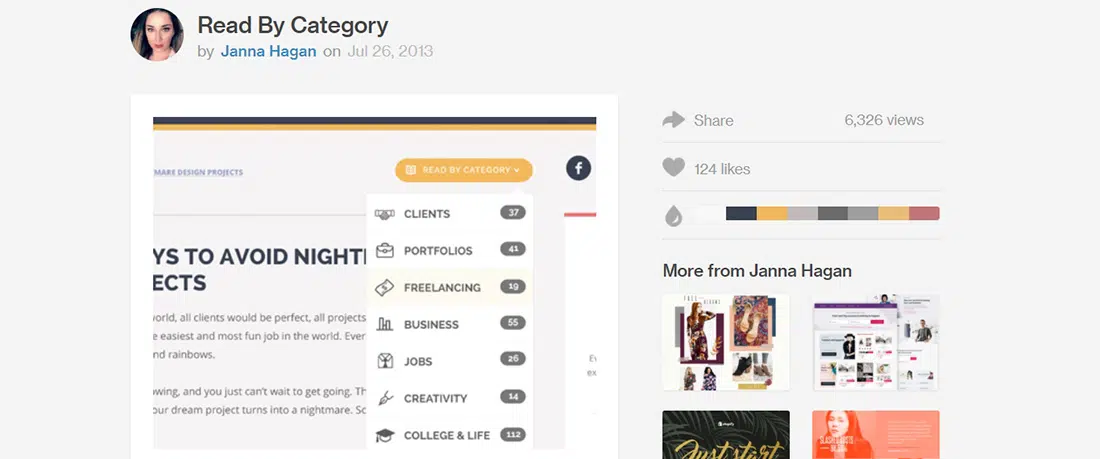
Citiți după categorie
Acesta este încă un alt concept de design fantastic la care designerul încă lucrează la aliniere.
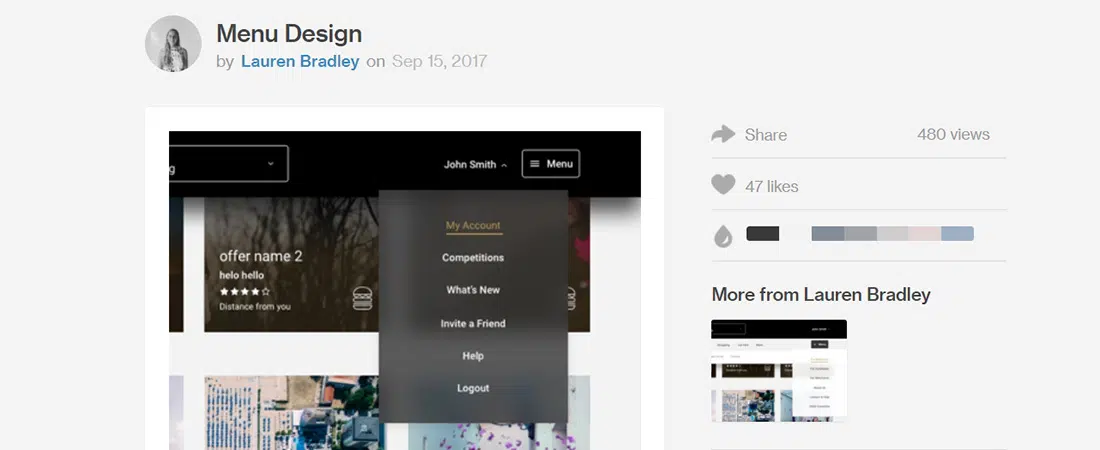
Design meniu
În acest proiect, Lauren Bradley s-a jucat cu concepte pentru un meniu complex cu vizualizări Anon vs înregistrate și 3 niveluri. Rezultatul este cu adevărat elegant.
Meniu derulant
Aceasta este prima încercare a unui meniu derulant pentru acest designer și se pare că a fost destul de distractiv să-l proiectăm.