Analiza anului 2020 de web design
Publicat: 2020-12-21Un an „ca nimeni altul” este pe cale să se încheie. 2020 a fost cu siguranță unic pentru toată lumea – inclusiv designerii web. Și ne-a provocat pe mai multe niveluri.
Activitatea noastră zilnică a fost complicată de opriri, copii care invadau biroul de acasă și clienți care aveau nevoie de ajutorul nostru pentru a-și schimba rapid modelele de afaceri. Chiar dacă mulți dintre noi am rămas blocați în casă, rareori a existat un moment plictisitor.
Lăsând toate astea deoparte, anul a cunoscut multe evoluții care nu au avut nimic de-a face cu pandemii sau alt haos. Au fost aduse pe piață noi instrumente, software-ul nostru preferat a primit actualizări importante, iar comunitatea a fost la fel de creativă și de utilă ca întotdeauna. Cu alte cuvinte: 2020 a avut o mulțime de aspecte pozitive de sărbătorit pentru designeri și dezvoltatori.
Să aruncăm o privire înapoi la câteva evoluții importante și interesante care i-au afectat pe designerii web anul trecut.
CSS modern prosperă
Deși nu au existat modificări revoluționare la CSS în 2020, asta nu înseamnă că nu a avut un an grozav. Dimpotrivă.
Limbajul a beneficiat de evoluția continuă și constantă a browserelor web. Pe măsură ce sunt lansate versiuni moderne de Chrome, Edge, Firefox și Safari, suportul pentru standardele și specificațiile CSS mai noi crește.
În practică, aceasta înseamnă că designerii web pot adopta noi tehnici cu încredere. Aspectele CSS Grid, de exemplu, sunt un pariu mult mai sigur decât erau acum câțiva ani. Și, deși alternativele nu sunt niciodată o idee rea, s-ar putea să nu fie la fel de drastice.
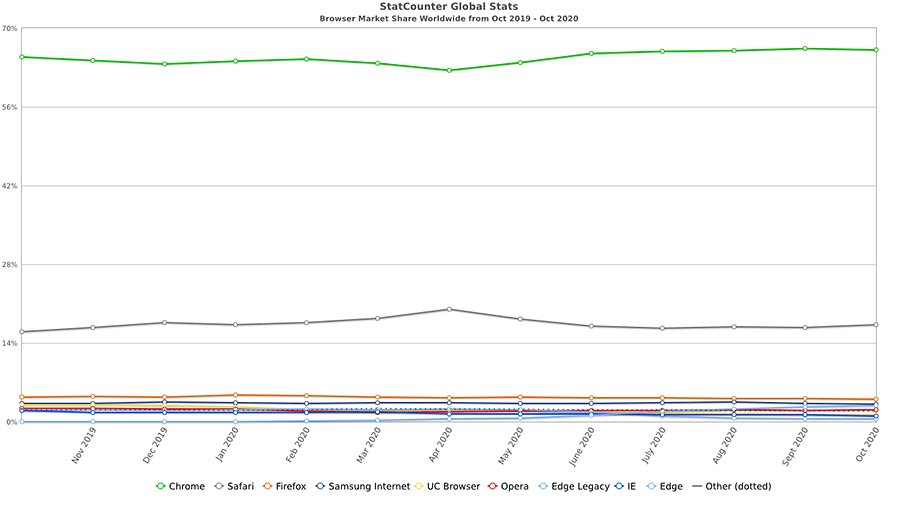
Acest lucru se datorează numărului în scădere de utilizatori pentru browserele vechi, cum ar fi Internet Explorer. Potrivit StatCounter Global Stats, utilizarea IE a scăzut la 1,05% din piață în octombrie 2020. Compară asta cu aproape 2% capturat cu un an mai devreme.

Grafic prin amabilitatea StatCounter Global Stats
Cu cât IE și alte browsere învechite se află în retrovizoare, cu atât va fi mai ușor să aduceți cele mai recente dezvoltări CSS pe site-urile web de producție. Acest lucru permite limbajului să își împlinească mai bine potențialul vast. 2020 a fost un mare pas în această direcție.
Cele mai bune articole CSS pentru 2020
- Evitarea CSS „risipitoare” în proiectele dvs
- Metodologia BEM în CSS: un ghid de pornire rapidă
- Crearea de ilustrații 3D cu CSS
- Cum funcționează perspectiva CSS
- Cum variabilele CSS pot îmbunătăți eficiența și consistența
- Culorile LCH în CSS: ce, de ce și cum?
- Aflați poziționarea CSS
- Poziționarea textului de-a lungul unei căi cu CSS
- Stilizarea ambalajelor de aspect în CSS
- Vizualizarea resetărilor CSS
CMS-ul Headless își dezvoltă nișa
Utilizarea sistemelor de management al conținutului „fără cap” sau „detașat” a continuat să câștige amploare. Această practică implică folosirea unui CMS (cum ar fi WordPress) pentru a alimenta conținutul unei aplicații externe.
Acest lucru duce la mai multe posibilități interesante. Puteți trimite conținut către o aplicație mobilă - permițând atât aplicației, cât și site-ului dvs. web să partajeze aceleași postări de blog. De asemenea, puteți utiliza un generator de site-uri web static, cum ar fi GatsbyJS sau 11ty, pentru a crea o experiență de utilizator super-rapidă - perfectă pentru site-urile cu trafic intens. Totul, păstrând o interfață de utilizare back-end familiară pentru creatorii dvs. de conținut.

Și, deși această tehnologie este încă relativ tânără, puteți vedea că începe să se impună. GatsbyJS, unul, a parcurs un drum lung în ultimul an. GraphQL, limbajul său de interogare însoțitor, se maturizează în mod constant. Își propune să fie atât eficient, cât și performant.
În plus, sunt construite o serie de instrumente pentru a simplifica procesul de creare a unei configurații fără cap. Acest lucru este vital, deoarece în prezent nu este o sarcină prietenoasă pentru începători. Cu cât totul devine mai ușor, cu atât utilizarea sa va fi mai răspândită și mai creativă.
Deocamdată, configurațiile CMS fără cap sunt implementate din ce în ce mai mult. Totuși, cu excepția cazului în care ești un expert, a te scufunda cu capul întâi și a adopta această tehnologie pentru proiectele clienților poate să nu fie înțelept.
Prin urmare, probabil cel mai bine este să începeți cu puțin și să experimentați. Odată ce vă aflați pe teren solid, să mergeți fără cap ar putea fi o soluție excelentă.
Cele mai bune articole CMS Headless pentru 2020
- O recenzie sinceră despre Gatsby
- Construirea unui site web WordPress fără cap cu GatsbyJS
- Crearea de aplicații front-end fără server utilizând Google Cloud Platform
- Nu construiți un site web Frankenstein!
- Accesați Jamstack cu React, Serverless și Airtable
- CMS fără cap: ce și de ce
- Cum să-ți începi călătoria dezvoltând site-uri WordPress fără cap
- Cum să creezi un site WordPress fără cap pe JAMstack
- Alimentarea aplicațiilor React Native cu ButterCMS Headless Engine
- Când are sens utilizarea Headless WordPress?
Instrumentele de prototipare se îmbunătățesc și evoluează
Modul în care construim site-uri web și prototipuri de aplicații mobile continuă să se schimbe. Mulți designeri evită instrumentele tradiționale precum Photoshop în favoarea aplicațiilor de nișă precum Adobe XD, Figma și Sketch.
Fiecare dintre aceste instrumente a fost construit având în vedere aplicațiile web și mobile. Prin urmare, designerii nu trebuie să se mulțumească cu transmiterea de imagini statice modele clienților. Mai degrabă, pot crea ceva complet interactiv care reprezintă mai bine ceea ce va face produsul final.

Desigur, instrumentele în sine nu sunt noi – sunt pe piață de câțiva ani. Dar în 2020 argumentul pentru utilizarea oricăreia dintre aceste aplicații a devenit mai convingător.

În primul rând, fiecare are comunități robuste de dezvoltatori care lansează bunătăți utile, cum ar fi pluginuri și kituri de UI. Ele ajută designerii să extindă funcționalitatea și să crească eficiența. Și aplicațiile în sine au lansat câteva caracteristici interesante, împreună cu netezirea marginilor aspre.
Cu toate acestea, o altă caracteristică a aplicațiilor de prototipare a devenit, de asemenea, foarte importantă: instrumentele lor de colaborare încorporate. Ele facilitează feedback de la distanță atât de la clienți, cât și de la membrii echipei. Cu atât de mulți dintre noi lucrând de acasă în acest an, orice face procesul de revizuire mai ușor este un bonus masiv.
Top articole din instrumentele de prototipare pentru 2020
- 10 tutoriale care vă vor ajuta să stăpâniți Adobe XD
- 20 de kituri Adobe XD UI gratuite pentru designeri de aplicații web și mobile
- 20 de seturi gratuite de interfață mobilă și wireframe pentru aplicația Sketch
- 35 de șabloane gratuite de interfață web și mobilă pentru Figma
- Adobe XD are un aspect nou
- Design To Engineering Handoff
- Unghiuri de gradient în CSS, Figma și Sketch
- Cum să vă turboalimentați componentele cu variante Figma
- O parte din lumea ta: de ce suntem mândri să construim o aplicație pentru Mac cu adevărat nativă (schiță)
- Sketch vs. Figma vs. Adobe XD: care instrument de design este cel mai bun pentru începători?
Editorul de blocuri Gutenberg WordPress devine mai șlefuit
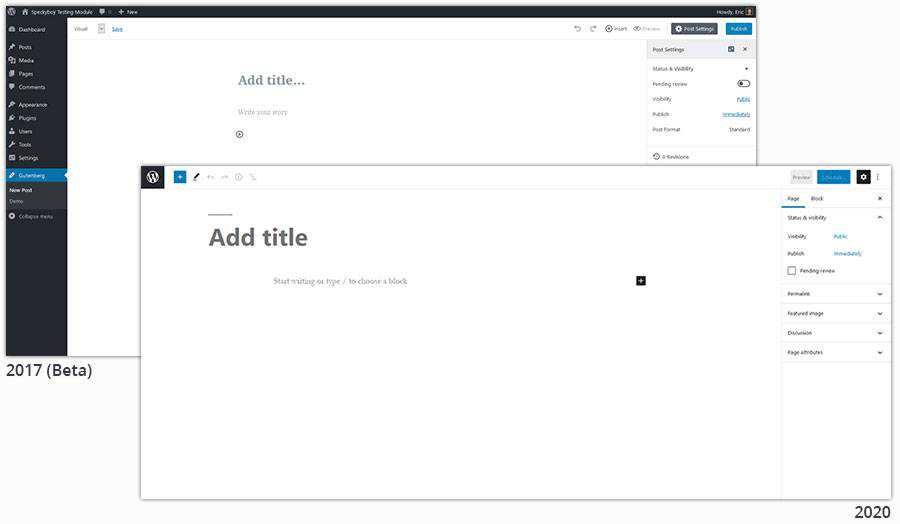
Decembrie 2020 a marcat a doua zi de naștere a editorului de blocuri Gutenberg. Dar, spre deosebire de majoritatea copiilor de 2 ani, se pare că crizele și crizele de furie sunt (în cea mai mare parte) un lucru din trecut. Gutenberg devine destul de matur pentru vârsta sa.
Privind la interfața de utilizare a editorului, este cu ani lumină înainte de locul unde era la început. A fost nevoie de mult timp de dezvoltare pentru a face interfața mai intuitivă. Deplasarea este mult mai ușoară, la fel și găsirea și selectarea blocurilor individuale.
Accesibilitatea a fost, de asemenea, un accent mare. Acest subiect este important în toate domeniile dezvoltării web, dar a fost și o critică majoră a versiunilor anterioare ale lui Gutenberg. Așadar, îmbunătățirea atât a interfeței de utilizare, cât și a face mai accesibilă sunt câștiguri mari pentru 2020.

Anul a fost, de asemenea, introdusă și modele de blocuri personalizate, care facilitează utilizarea și reutilizarea unui anumit aspect. Capacitatea de a implementa un aspect personalizat oriunde este nevoie este o realizare nu mică. Aceasta a fost una dintre caracteristicile lipsă care a făcut din editorul de blocuri o vânzare dificilă pentru unele cazuri de utilizare.
Și, deși nu este încă pregătit pentru prime time, editarea completă a site-ului (FSE) alimentată de Gutenberg este în lucru. Acest lucru va permite utilizatorilor cu o temă compatibilă să editeze toate aspectele site-ului lor prin intermediul editorului de blocuri. Prima astfel de temă, Q, a fost disponibilă pentru descărcare la începutul acestui an.
În total, WordPress are acum o experiență de editare implicită care poate fi luată în considerare în mod serios pentru aproape orice proiect. Există încă câteva avantaje pentru constructorii de pagini – ca să nu mai vorbim de vechiul Editor clasic. Dar blocurile prind.
Top articole WordPress Gutenberg Block Editor pentru 2020
- Pluginul de navigare bloc oferă o schiță bazată pe context lipsă pentru editorul WordPress
- Creați o paletă de culori personalizată pentru Editorul Gutenberg WordPress
- Obținerea editorului de blocuri WordPress să arate ca designul front-end
- Cum să convertiți în bloc blocurile clasice în Gutenberg în WordPress
- Cum să creați un model simplu de bloc Gutenberg în WordPress
- Cum să utilizați WordPress Gutenberg Cover Block
- Matt Mullenweg și Matias Ventura Demo Noi instrumente de editare a imaginilor vin la Gutenberg
- Stilarea blocurilor Gutenberg late și complete în WordPress
- Sfaturi pentru conversia unui site web WordPress existent pentru a utiliza Editorul de blocuri Gutenberg
- Ce este editarea completă a site-ului și cum modelează un nou WordPress?
În 2020, accentul a fost pus pe imaginea de ansamblu
Un lucru pe care îl puteți observa despre elementele de mai sus este că toate implică schimbări evolutive. Nimic de aici nu părea a fi un moment decisiv pentru designerii web. De fapt, prezentarea acestui subiect pe Twitter nu a dus la nicio recomandare zguduitoare.
Poate că asta face titluri mai puțin convingătoare. Totuși, înseamnă, de asemenea, că, într-un an haotic, a existat o consistență reconfortantă pentru industria de web design. Instrumentele și tehnologiile pe care le folosim deja au devenit mai bune. Nimic de reproșat acolo.
Când ne uităm în urmă cu ani de acum înainte, o mulțime de evenimente istorice vor ieși în evidență din 2020. Dar designerii web ar putea să-l vadă ca un moment care a pus masa pentru lucruri mai mari care vor urma.
