O lecție de istorie a designului web: 20 de ani în design web
Publicat: 2015-12-23Pare aproape o nebunie. Mi-am început călătoria ca designer web în 1996 , lucrând pentru ziarul meu local. Dacă matematica mea este corectă, atunci sunt pe cale să intru în al douăzecilea an. Mai mult de jumătate din viața mea a fost petrecută lucrând pe web.
Ca atare, m-am gândit că ar putea fi interesant să arunc o privire înapoi asupra modului în care a funcționat (sau nu) web-ul atunci și să-l compar cu unele dintre provocările cu care ne confruntăm astăzi. Întrebarea pe care o am este: istoria se repetă pe web?
Instrumentele de comerț
În 1996, designul web era la început, cel puțin în sens comercial. Pe atunci am codificat manual HTML (și am spus cu amabilitate) în Notepad-ul Windows 95.
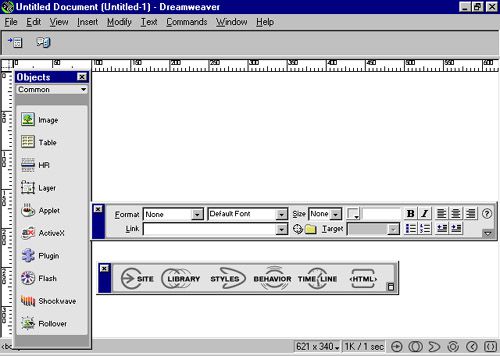
Au existat niște editori web rudimentari, cum ar fi Coffee Cup. Dar WYSIWYG nici măcar nu era aproape de realitate. Cel mai adesea am descoperit că orice editor HTML de acolo a scris cod neglijent (la fel ca și mine). Acest lucru nu a început să se îmbunătățească până în 1997, când Macromedia a lansat prima versiune a Dreamweaver (cumpărată mai târziu de Adobe).

Macromedia a lansat Dreamweaver în 1997
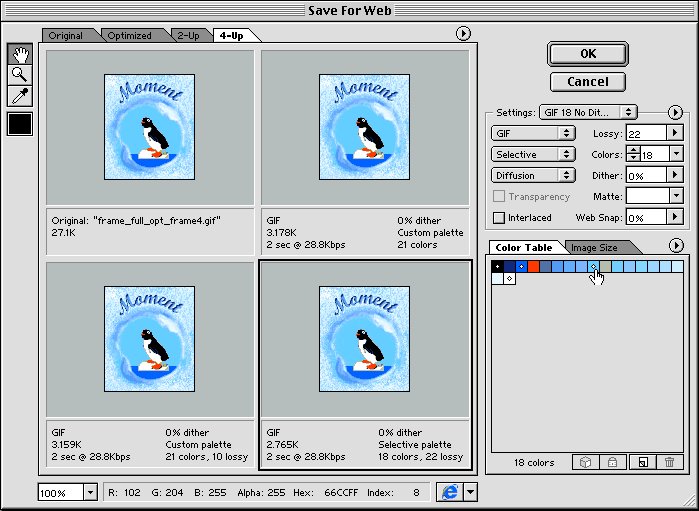
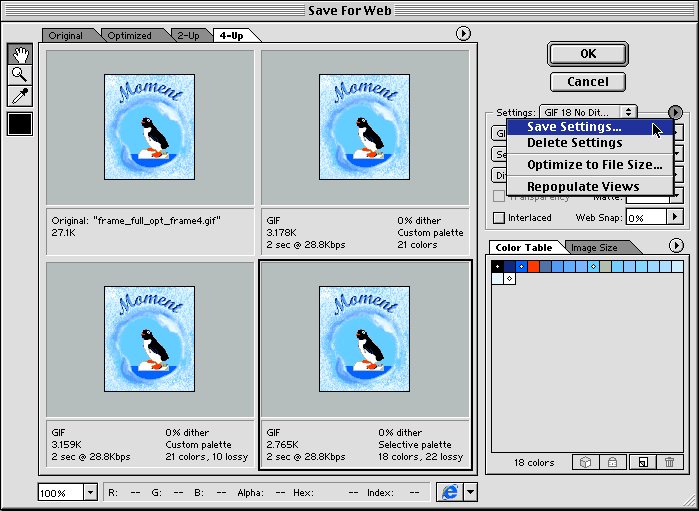
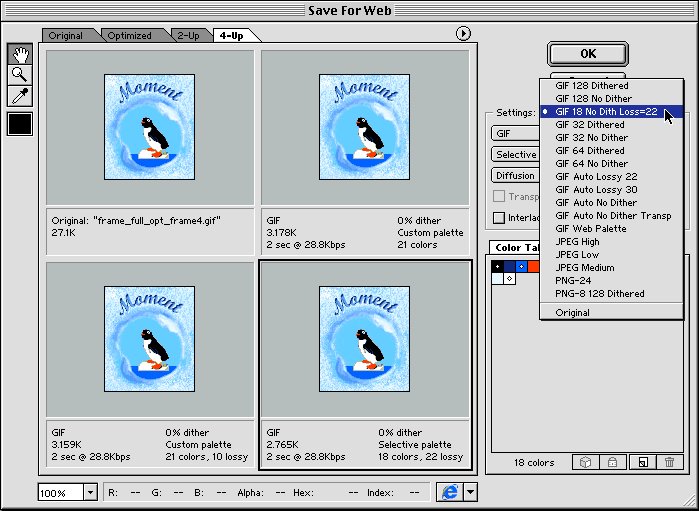
Vorbind despre Adobe, venerabilul său Photoshop nu a fost deloc aplicația prietenoasă cu designul web care este astăzi. De ce, uitându-ne peste istoricul versiunilor, este uimitor să ne gândim că opțiunea mereu prezentă „Salvare pentru Web...” nu a apărut în Photoshop până la versiunea 5.5, lansată în 1999.

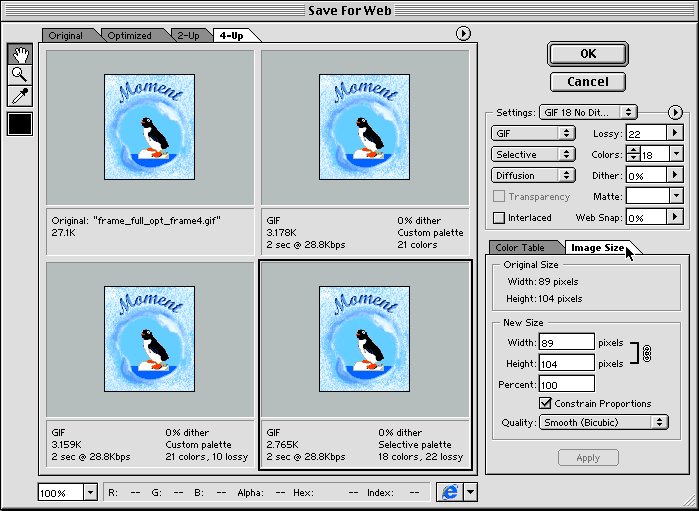
Dialogul Salvare pentru Web din Photoshop 5.5. (Sursa imagine)
Înainte de zilele tuturor bunătății CSS3 de care ne bucurăm acum, Photoshop era aproape singura ta opțiune pentru umbre, colțuri rotunjite și degrade. Comprimarea imaginilor pentru utilizarea web nu era nici măcar un gând în mintea Adobe pe atunci.
Dincolo de editarea grafică și a codului, principalul instrument de alegere pentru un designer a fost un client FTP vechi și bun. Încărcările de fișiere pe web de peste 56.000 de modemuri nu erau o opțiune.
Se repetă istoria?
Cu siguranta nu. Dreamweaver și Photoshop sunt încă destul de populare și funcționează bine. Ca să nu mai vorbim de sute, dacă nu mii, de alte instrumente pentru a face proiectarea și dezvoltarea mult mai ușoare. Oricare ar fi gusturile și cerințele tale, cel mai probabil există un instrument care să ți se potrivească perfect.
Browsere
Îți amintește cineva mozaicul NCSA? Co-dezvoltat de Marc Andreessen, care mai târziu a dezvoltat Netscape, Mosaic a fost la pachet cu o mulțime de kituri de pornire pentru furnizorii de servicii de internet (ISP). Atât Netscape 2.0, cât și Internet Explorer 3.0 au fost lansate în 1996.

Browserul web Mosaic 1.0
Browserele erau cu erori și instabile. Nu era neobișnuit ca un anumit site web (în special unul care rula Shockwave/Flash) să blocheze în mod repetat sesiunea de browser - ceea ce înseamnă că nu veți putea niciodată să verificați site-ul.
Una dintre cele mai rele tendințe ale acestei perioade de timp a fost site-urile care prezentau cod proprietar, care ar funcționa doar în Internet Explorer (mulțumesc, Microsoft). Acest lucru a dus, de asemenea, la site-uri în mare parte inutilizabile în timp ce utilizați browsere non-IE.
Se repetă istoria?
Din fericire, nu. Deși încă mai avem de a face cu unele dezastre mai vechi, mă refer la versiuni de IE, lucrurile acum sunt în mod clar mai bune decât erau în anii '90. În timp ce mărcile Mosaic și Netscape s-au transformat de mult în praf, IE a dispărut și el și a fost înlocuit cu Edge. Chrome, Firefox, Safari și Opera sunt toate opțiuni solide. Curiositățile bazate pe browser există încă, dar nu sunt atât de răspândite ca înainte.
Metode de proiectare și limitări
Mijlocul anilor 90 a fost, fără îndoială, „vestul sălbatic” pentru design. Motto-ul pe atunci era „Doar pune-l să lucreze”. După cum am menționat mai sus, browserele web erau destul de groaznice. Uneori părea că trebuie să-i păcăliți să coopereze cu orice aspect sau caracteristică pe care doriți să o creați.
O faci cu tabele, desigur :
Aproape fiecare site major a folosit un aspect bazat pe tabel, deoarece CSS1 tocmai era pregătit pentru lansare. Dacă nu ați creat niciodată un aspect bazat pe tabel, ați ratat ceva distracție.


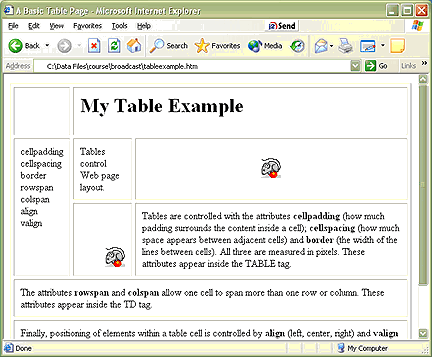
O pagină web formată din tabele. (Sursa imagine)
Deși a fost destul de ușor să creezi un aspect care avea mai multe coloane, alte aspecte au necesitat un nivel ridicat de creativitate. Adesea, soluția a fost pur și simplu să așezați o masă în alta, iar și iar. Codul a fost extrem de umflat și taxat pentru conexiuni lente.
Curse cu melci :
Vitezele de conectare au fost una dintre cele mai mari obstacole în crearea unui site. Modemurile de 56k erau lente, dar Dumnezeule, păreau a fi de bandă largă în comparație cu modelele 14.4 și 28.8. În general, ați vrut ca pagina dvs. de pornire (cod și imagini) să aibă un spațiu total mai mic de 50 kb.
Desigur, acum vedem site-uri cu glisoare de lățime completă care sunt de peste 1 MB. Conexiunile lente la internet au reprezentat o provocare dificilă de care trebuia să fii conștient în mod constant.
Rezoluții/Dispozitive :
Știi acel smartphone în mână? Ei bine, cel mai probabil are o rezoluție mai mare decât majoritatea computerelor desktop din 1996. Packard Bell meu, predispus la accidente, rula un ecran tentant de 640×480. Vezi, noi am fost mai întâi pe mobil!
Dar, serios, era un ecran mic. Unii utilizatori rulau la 800×600 sau chiar ocazional 1024×768 (dacă rulați un sistem cu adevărat high-end), dar era greu să obțineți acces la rezoluții mai mari dacă nu rulați deja pe una. Acest lucru a condus la proiectarea multor site-uri pentru ecrane mici – doar pentru a se sparge pe ecrane mai mari.
Dispozitivele mobile care puteau naviga pe web erau aproape un vis în acele vremuri. Și, deși nu am avut niciodată chef la acel moment, lucrurile erau de fapt mai simple în ceea ce privește tipurile de ecrane pentru care proiectați. Acum, avem machete receptive care vor funcționa practic pe fiecare ecran.
Managementul site-ului :
Deci da, nu exista nimic asemănător WordPress pe vremea aceea. Dacă ați vrut să editați conținutul site-ului dvs. sau, mai rău, să adăugați o nouă secțiune de navigare, ați piratat potențialele sute de fișiere dintr-un site HTML static.
În timp ce includerile de pe server au fost folosite de unii oameni pricepuți (nu eu), alții (eu) au fost relegați să schimbe fiecare fișier de pe site. Căutarea globală și înlocuirea a fost de mare ajutor.
Orice sisteme de gestionare a conținutului de la mijlocul până la sfârșitul anilor 90 au fost de obicei construite la comandă pentru o corporație și au costat o sumă destul de mare de bani. Totuși, nu au funcționat atât de bine. Limitările browserului și ale scripturilor ar face aceste sisteme o mare risipă de bani în multe cazuri. Este, de asemenea, un motiv pentru care IE 6 a rămas cu mult peste durata de viață utilă.
Se repetă istoria?
Aș spune că singurul lucru care s-a repetat (și s-a multiplicat) sunt rezoluțiile ecranului și numărul mare de dispozitive pentru care trebuie să ne proiectăm. Apariția designului responsive a făcut, cu siguranță, această provocare mult mai ușor de abordat, totuși.
După cum am menționat mai devreme, acele browsere „clasice” au luat adesea același cod și l-au redat în moduri foarte diferite. Deși această problemă va apărea din când în când, nu este aproape dezastrul de proiectare care a fost cândva. Acesta este un alt pas uriaș pentru a ne permite să creăm modele care funcționează pe toate ecranele.
Aici și acum
La fel ca electronicele și automobile, designul web a parcurs un drum lung într-un timp relativ scurt. Este uimitor să văd ce creează designeri și dezvoltatori talentați, fără să fi visat niciodată la astfel de lucruri când am început.
Din fericire, progresele hardware și software ne-au făcut munca mai ușoară și au democratizat publicarea online. Nu mai trebuie să angajăm firme mari pentru a ne construi un CMS. Există multe altele grozave disponibile gratuit. Instalările cu un singur clic de la furnizorii de găzduire le permit celor care nici măcar nu sunt profesioniști să înceapă pe web. Asta a creat mai multe oportunități pentru noi toți.
Când a început călătoria ta ca web designer? Care sunt unele dintre cele mai vizibile diferențe de atunci și acum?
