Peste 20 de hack-uri WordPress pentru dezvoltatori
Publicat: 2017-08-17Unul dintre lucrurile pe care WordPress este foarte popular astăzi este oportunitatea de a-l extinde într-un milion de moduri. De exemplu, funcționalitatea poate fi îmbunătățită cu pluginuri, în timp ce temele sunt grozave pentru schimbarea aspectului. Ca rezultat, site-ul este modificat pentru a satisface diverse nevoi de blogging, comerț electronic și altele.
Dar ce zici de dezlănțuirea unei adevărate puteri a WordPress cu ajustări? Să facem personalizarea cu un pas mai departe cu aceste hack-uri ucigașe.
#1. Flux RSS cu imagini prezentate

V-ați întrebat vreodată de ce WordPress nu permite afișarea implicită a imaginilor prezentate în fluxurile RSS? Aceasta este în mod clar o mișcare mai bună dacă ești blogger sau vrei doar să încurajezi un pic mai mult oamenii să se aboneze.
Iată cum se procedează (adăugați acest lucru în fișierul functions.php al temei):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Adăugați un buton „Trimite pe Facebook”.

Bloggerii văd Facebook ca pe o bază de date uriașă de clienți potențiali și vizitatori. Este corect, cu mai mult de un miliard de utilizatori poate crește cu adevărat volumul de trafic. Deci, cum se creează un buton „trimite pe Facebook” pentru a adăuga la un blog și a crește traficul?
Se face prin deschiderea fișierului single.php în tema curentă și lipirea acestui cod în buclă:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
Terminat!
#3. Eliminați compresia imaginii

Știm cu toții că WordPress nu oferă imagini de calitate 100%, deoarece le comprimă la 90%. Deși acest lucru poate să nu sune ca ceva care trebuie schimbat pentru mulți oameni, noi dezvoltatorii știm că putem face mai bine.
De exemplu, putem forța platforma să afișeze imagini 100% originale pentru a asigura o calitate perfectă. Următoarele trebuie adăugate la fișierul functions.php al temei curente:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Faceți referire la un site cu adresa URL

Folosind WordPress, se poate adăuga o comandă rapidă la un site ca referință. Ca rezultat, nu este nevoie să tastați adresa URL de fiecare dată. Iată cum se face:
<?php bloginfo('url'); ?>
Funcția este apoi utilizată astfel:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Îmbunătățiți securitatea eliminând versiunea WordPress afișată public

Pentru hackeri, cunoașterea unei versiuni WordPress este suficientă pentru a încerca să exploateze unele găuri de securitate (mai ales în versiunile mai vechi: încălcarea Panama Papers este pusă pe seama instalărilor vechi!). Pentru a ascunde aceste informații de oricine, puteți folosi următorul hack:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Restricționați numărul de persoane care se pot înregistra
Dacă ați observat că mulți utilizatori WordPress noi au vizitat pagina de utilizator, înseamnă că probabil că ați permis oricui să se înregistreze. Când verificați setarea, veți descoperi că utilizatorii se abonează prin RSS-ul dvs.
Dacă nu doriți prea mulți utilizatori înregistrați, accesați Setări și debifați caseta care permite tuturor să se înregistreze folosind opțiunea de membru. Asta e!
#7. Preveniți spamul dezactivând HTML în comentarii

Spamul este o problemă reală pentru mulți oameni care folosesc WordPress. De exemplu, bloggerii descoperă adesea link-uri către site-uri suspecte în secțiunea de comentarii. Postările cu spam nu sunt o modalitate bună de a fi observat, așa că problema trebuie eliminată cât mai curând posibil.
Pentru a dezactiva HTML și a preveni ca spammerii să includă linkuri și alte metode, acest cod trebuie adăugat în fișierul functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Utilizați e-mailul ca logare
Acest hack incredibil de simplu poate fi de mare ajutor în ceea ce privește creșterea securității. Pentru hackeri, va fi mult mai greu să prezică un e-mail decât un nume de utilizator, deci este o metodă mai sigură.
#9. Afișează postările recente pe pagina de pornire

Acesta este un truc grozav pentru bloggeri, care permite afișarea celor mai recente articole de blog pe pagina de pornire. Nu este nevoie să faceți din blog o pagină de pornire! Trebuie folosit doar următorul cod:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
#10. Schimbați sigla administratorului


După cum sa spus mai sus, una dintre cele mai mari funcții ale WordPress este personalizarea. Această secțiune se încadrează în această categorie. Următorul hack vă permite să prezentați sigla unui client în loc de sigla implicită de administrator. Nu aveți nevoie de un plugin sau nimic pentru a face asta, trebuie doar să introduceți următorul cod în functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
#11. Ștergeți notificarea de eroare de pe pagina de conectare
Acesta este un alt hack de securitate care elimină mesajul de eroare din pagina de autentificare, prevenind astfel hackerii să alerteze despre autentificare sau parolă incorectă. Introdu acest cod:
add_filter('login_errors',create_function('$a', "return null;"));
#12. Setați editorul HTML implicit

Următorul hack de pe lista noastră le permite utilizatorilor WordPress să decidă dacă vor folosi Editorul vizual sau editorul HTML. Dacă preferați unul anume, utilizați acest cod (inserați-le în functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
#13. Schimbați textul subsolului pe liniuță
Acest hack ar putea fi util pentru dezvoltatorii care doresc să-și facă clienții să surprindă plăcut, având un text în subsolul liniuței. Doar introduceți următoarele în fișierul functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
#14. Adăugați un cod scurt la widget

Puteți învăța WordPress să folosească coduri scurte utile adăugând următorul cod în functions.php:
add_filter('widget_text', 'do_shortcode');
#15. Personalizați sigla liniuței
Încă o dată hack pentru dezvoltatori pentru a personaliza site-urile web pentru clienții lor. Pentru a personaliza instalarea, puteți adăuga un logo la liniuță folosind următoarele:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. Listează postările viitoare
Acest hack este pentru bloggerii care doresc ca postările lor viitoare să fie programate într-o listă vizibilă pentru vizitatori. Copiați și inserați următorul cod oriunde în tema dvs.:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URL-uri adecvate
Este important ca adresa site-ului dvs. să fie corectă. Funcția esc_url() permite menținerea acesteia fără erori:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
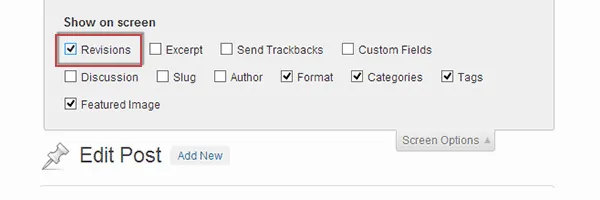
#18: Reduceți revizuirile post

WordPress nu vine cu nicio limită implicită de revizuiri post stocate în baza de date. Cu timpul, numărul lor poate crește dramatic (ceea ce nu va aduce niciun folos site-ului). Adăugați următorul cod în fișierul wp-config.php pentru a seta limita:
define( 'WP_POST_REVISIONS', 3 );
Exemplul stabilește limita la 3.
#19: Dezactivează stocarea revizuirilor

Acesta continuă subiectul revizuirilor post. Dacă doriți să le dezactivați, utilizați acest cod:
define( 'WP_POST_REVISIONS', -1 );
#20. Schimbați lungimea fragmentelor
În unele cazuri, este posibil ca fragmentele standard să nu fie cele mai potrivite pentru aspect. Schimbarea lor este foarte ușoară. Deschide functions.php și inserează („20” este valoarea lungimii):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
#21. Adăugați date în stilul Twitter „cu timp în urmă”.

Unii dezvoltatori nu știu că WordPress poate afișa data folosind formatul „Timp în urmă”. Acest lucru se poate face prin lipirea următorului cod oriunde în buclă:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
E timpul să piratezi!
Ești gata să eliberezi puterea WordPress cu aceste hack-uri simple, dar la îndemână? Încercându-le, puteți descoperi noi capabilități ale site-ului dvs. și puteți extinde funcționalitatea acestuia pentru a-l face un mediu mai funcțional.
Odată ce ați văzut beneficiile acestor hack-uri, vă puteți face efortul de gestionare a conținutului mai eficient. De asemenea, unele dintre ele pot îmbunătăți cu adevărat securitatea site-ului dvs., ceea ce este deosebit de important.
Toate acestea – fără a fi nevoie să instalați un singur plugin! Având în vedere că site-urile WordPress se bazează pe multe plugin-uri instalate, aceste progrese ar putea fi foarte utile pentru a menține o viteză de încărcare rapidă.
Sper că acest articol vă va fi de ajutor pentru a găsi câteva hack-uri WordPress noi și pentru a vă îmbunătăți site-ul.
