20 de meniuri de navigare gratuite CSS și fragmente de cod
Publicat: 2017-12-21Dacă sunteți în căutarea unui fragment de cod pentru a crea un meniu de navigare minunat pentru site-ul dvs., nu căutați mai departe! Iată 20 de fragmente de cod gratuite pentru navigare pe care le puteți folosi pentru a crea navigare fixă, cu ascundere automată, verticală, orizontală, receptivă, extensibilă, mega meniu de navigare și multe altele!
Veți găsi aproape orice tip de navigare pe site în această listă. Toate vin cu fragmente de cod gratuite, funcționalitate perfectă și implementare ușoară.
Lucrul grozav este că cele mai multe dintre acestea sunt, de asemenea, receptive, așa că vor arăta perfect în diferite dimensiuni de ecran.
Verifică-i!
Ascundere automată a navigației
Navigarea cu ascundere automată este un fragment simplu de cod de navigare care se ascunde automat când utilizatorul începe să deruleze în jos. Odată ce utilizatorul începe să deruleze înapoi, acesta devine vizibil. Navigațiile cu ascundere automată există de ceva timp, în special pe dispozitivele mobile. Acest model UX este simplu și eficient. Efectul de ascundere face totul mai ușor și creează mai mult spațiu pentru conținut.
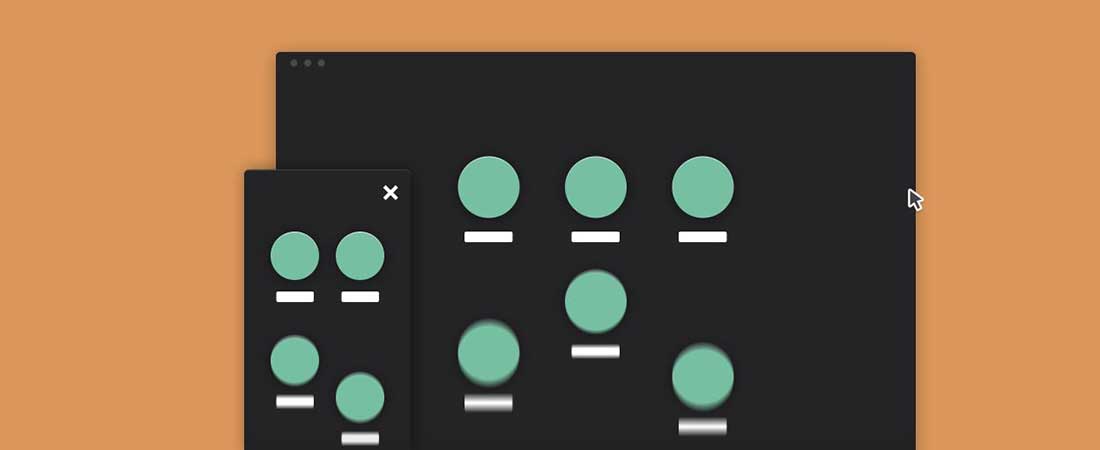
Navigare verticală fixă
Acest exemplu este un meniu de navigare vertical inteligent, care conține indicatori rotunji care se transformă în pictograme etichetate la interacțiune. Ideea din spatele acestui concept care pune la lucru indicatori rotunzi a fost de a oferi utilizatorilor un indiciu despre numărul de secțiuni pe care urmează să le deruleze. Fiecare indicator rotund este practic un capitol de conținut și are propriul său titlu dedesubt.
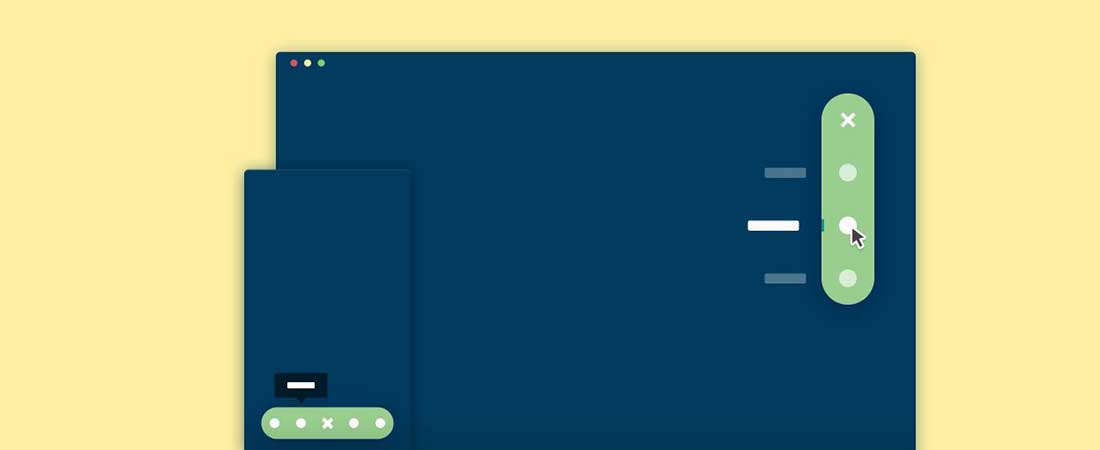
Navigare extensibilă
Navigarea extensibilă este un declanșator de navigare rotunjit care întinde și dezvăluie elemente. Această navigare a fost inspirată din conceptul listei de cumpărături de către Hila Peleg. Această echipă a aplicat o idee similară care extinde navigarea și creează 3 cazuri diferite în care fragmentul devine util: 1) navigare fixă, 2) butonul de adăugare a conținutului și 3) butonul de editare a conținutului.
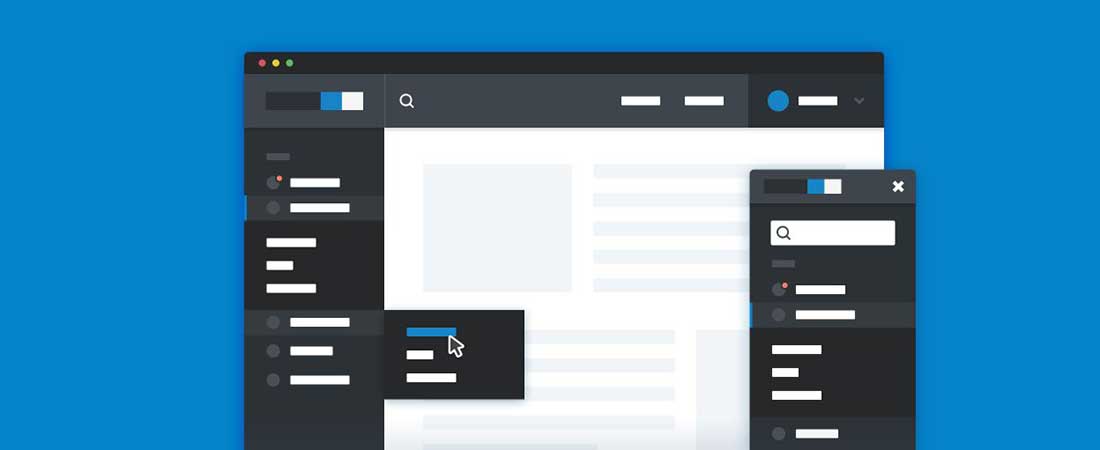
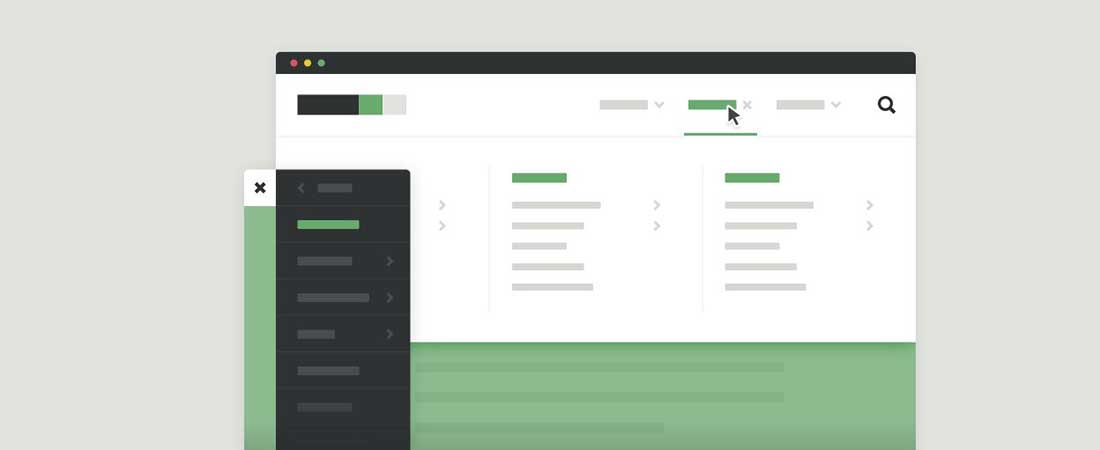
Navigare receptivă din bara laterală
Acesta este un meniu de navigare lateral, vertical, care este foarte ușor de integrat în designul dvs. Este, de asemenea, ideal pentru tablouri de bord și zone de administrare și are un design receptiv. Navigațiile responsive pentru site-uri mari nu sunt ușor de construit. Dacă lucrați la un panou de administrare, de exemplu, probabil că va trebui să dezvoltați un meniu vertical cu multe subcategorii. Acest fragment vă va scuti de toate aceste probleme.
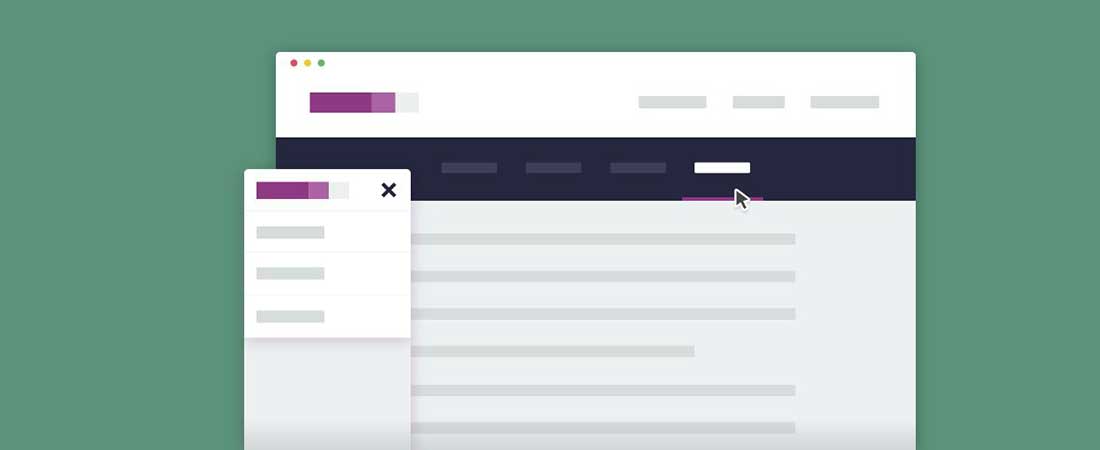
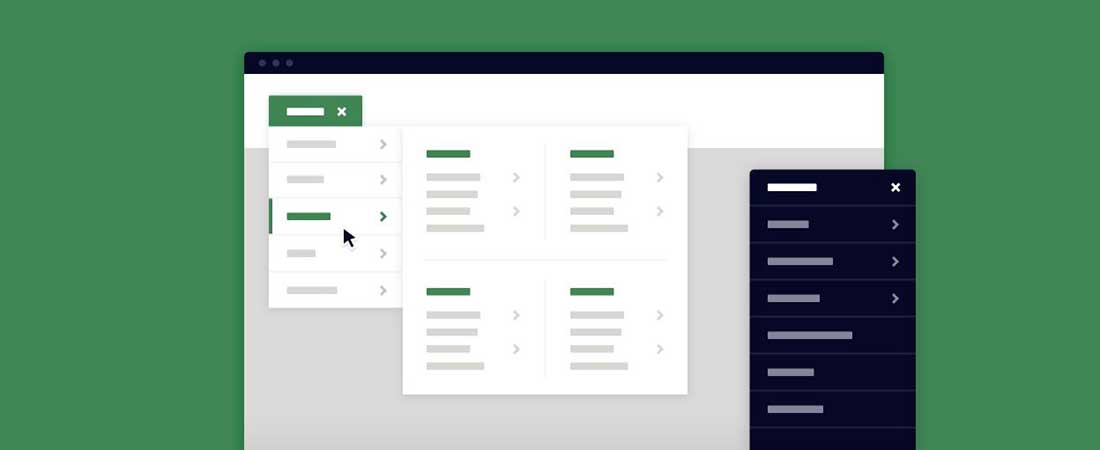
Mega dropdown
Aceasta este o componentă de meniu mega-dropdown receptivă și ușor de personalizat. Dacă lucrați la un proiect web și aveți prea mult conținut de folosit, atunci acest mega meniu derulant vă va salva. Facilitează navigarea utilizatorilor prin conținut.
Navigare 3D Bold
Această navigare este îngroșată și glisează când este activă și înlocuiește conținutul curent într-un spațiu 3D. Aceasta este o resursă foarte frumoasă și o abordare bună pentru navigarea unui site web.
Navigare alunecare secundară
Acesta este un meniu secundar îndrăzneț, care glisează peste navigarea principală și poate fi o alternativă excelentă la meniul derulant obișnuit. Dacă sunteți în căutarea unei modalități de a sublinia sub-navigarea, acest fragment vă va fi foarte util.
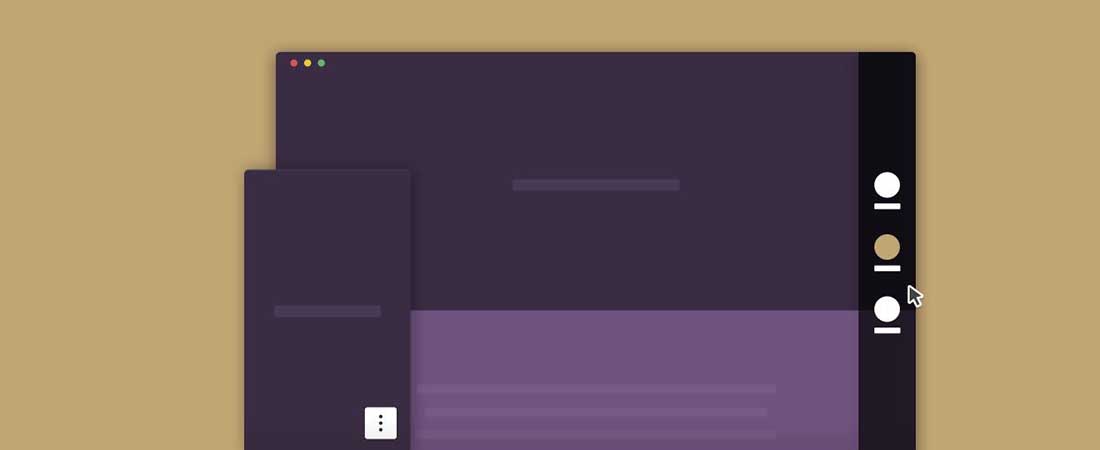
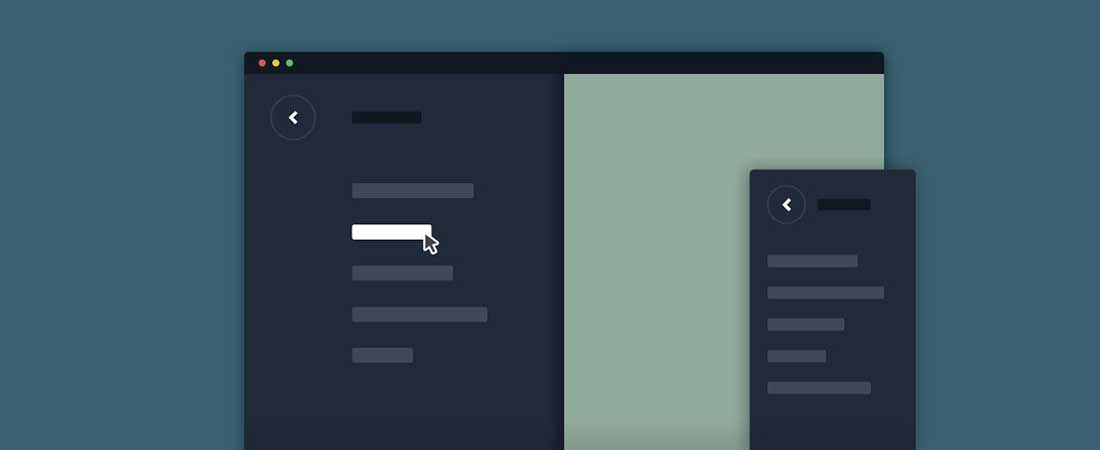
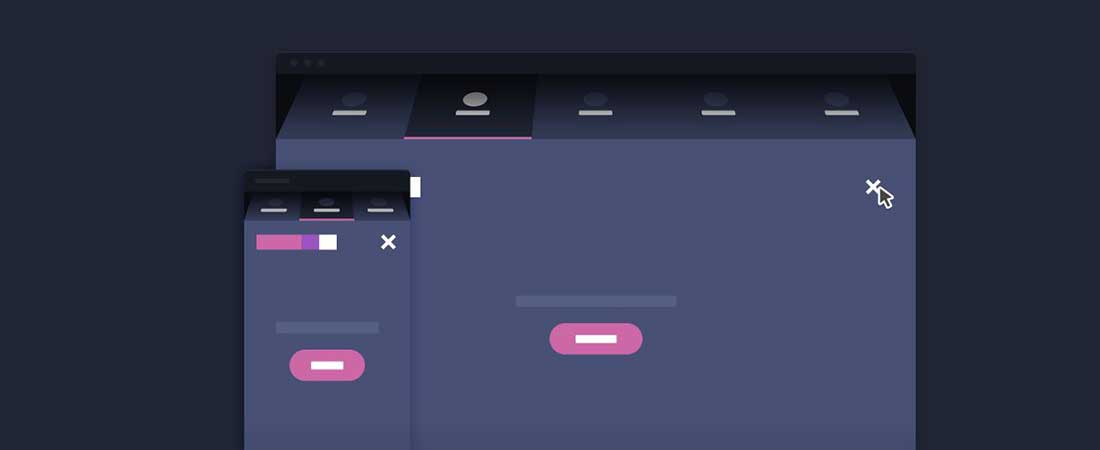
Navigare prin apăsare pe ecran complet
Această navigare prin împingere pe ecran complet înlocuiește conținutul actual prin împingerea acestuia de pe ecran. Aceasta a fost inspirată de frumoasa reproiectare Hello Monday, care a captat interesele acestei echipe prin navigarea la dimensiune completă.
Navigare bouncy
Aceasta este, de asemenea, o navigare pe ecran complet, de data aceasta cu elemente de meniu plutitoare. Acest exemplu este ideal pentru o aplicație web. În unele cazuri, este posibil să doriți să prezentați utilizatorilor o alegere, mai ales dacă aveți o listă mare de categorii, fără ca aceștia să-și piardă atenția asupra paginii web.

Navigație rotativă 3D
Aceasta este o navigație rotativă 3D care este perfectă pentru modele skeuomorfe. Puteți folosi acest fragment pentru a face navigarea site-ului dvs. îndrăzneață și pentru a atrage atenția oamenilor. Acest exemplu funcționează destul de bine pe agenții și pe site-urile web de portofoliu pentru a-și etala abilitățile.
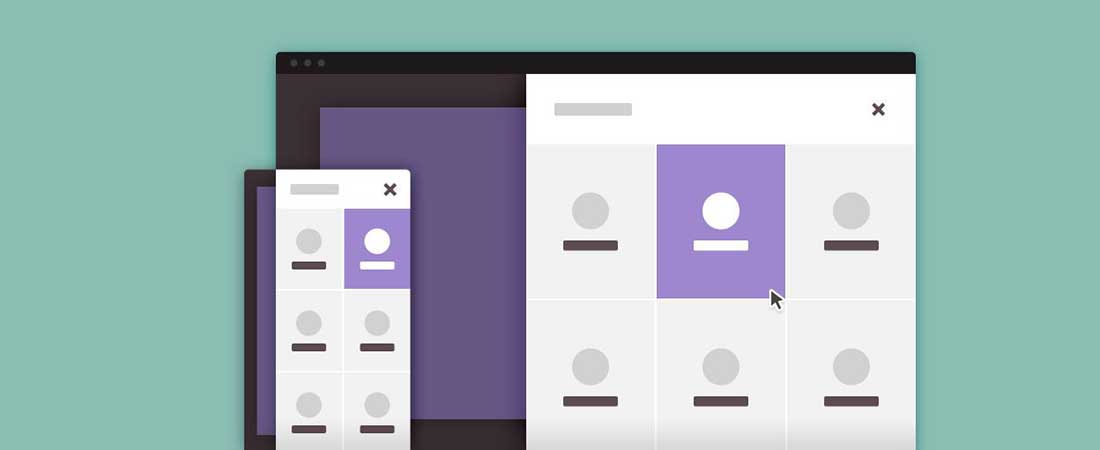
Navigare Mega-Site
Acesta este un mega meniu de navigare receptiv care este foarte ușor de personalizat și are animații CSS subtile incluse.
Navigare animată rotunjită
Aceasta este o navigare animată experimentală rotunjită, pe ecran complet, care utilizează CSS și jQuery și se extinde într-un cerc. Acest efect este util și este, de asemenea, destul de cool.
Navigație fixă secundară
Aceasta este o navigare secundară fixă care a fost creată special pentru utilizatorii care doresc o imagine de ansamblu rapidă a conținutului paginii. Acest fragment le facilitează trecerea de la o secțiune la alta. Utilizează un scroll alimentat de jQuery.
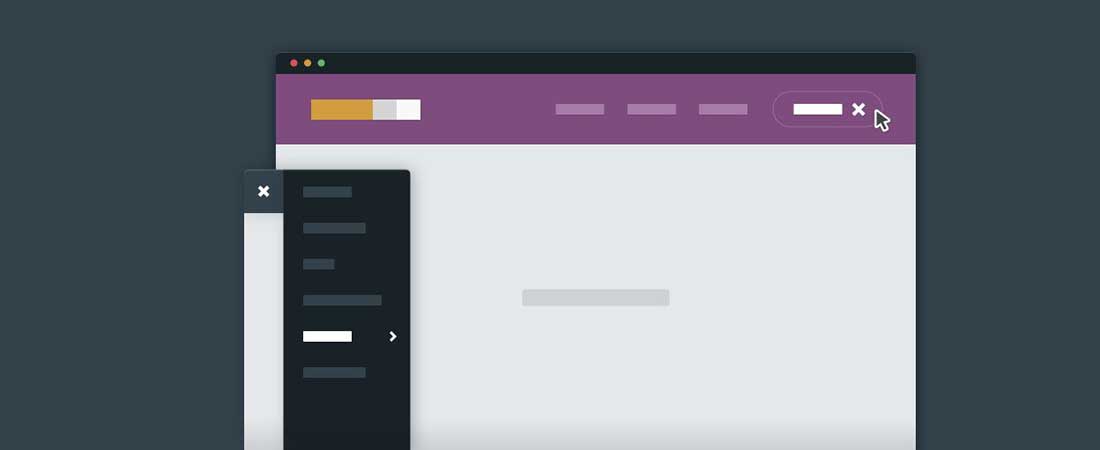
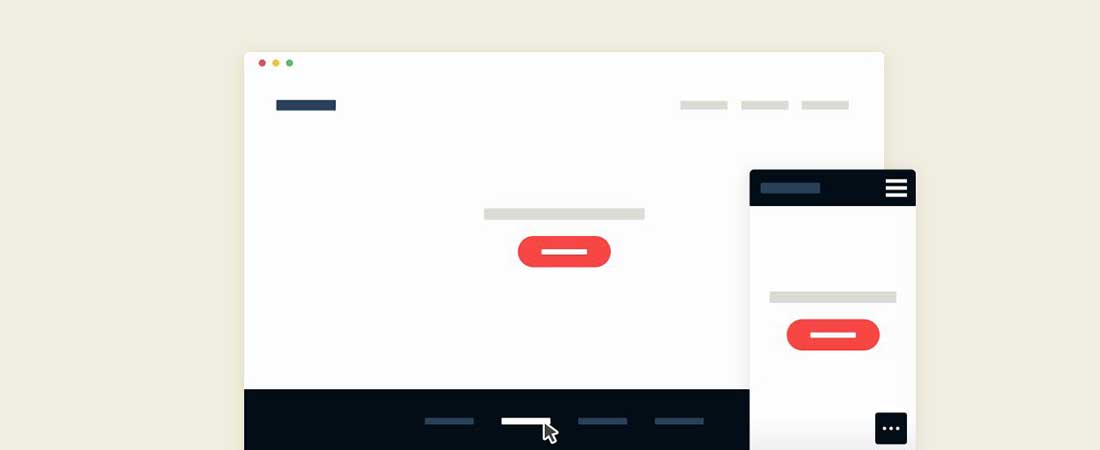
Navigare pop-out pe ecran complet
Acum puteți atrage cu ușurință atenția utilizatorilor prin câteva butoane de îndemn înainte de a le lăsa să exploreze navigarea pe ecran complet a site-ului. Aceasta a devenit recent o abordare comună pentru multe site-uri web. Ideea de a ascunde navigațiile ușurează lucrurile și creează mai mult spațiu pentru conținut.
Navigare verticală fixă
Această navigare verticală laterală fixă permite utilizatorilor să navigheze cu ușurință prin pagină. Ei pot selecta cu ușurință care dintre secțiunile site-ului doresc să vadă mai întâi. Acest exemplu este foarte util mai ales dacă utilizatorii trebuie să defileze printr-o mulțime de conținut. Le va fi mai ușor să găsească ceea ce caută. Această navigare verticală oferă o imagine de ansamblu completă a paginii și reduce timpul de navigare.
Navigare fixă inteligentă
Aceasta este o navigare fixă inteligentă care permite utilizatorilor să acceseze bara de meniu în orice moment. La fel ca exemplul anterior, acesta este proiectat și pentru site-uri web care au mult conținut de afișat cititorilor lor. Navigarea inteligentă fixă oferă o modalitate rapidă de a reveni în partea de sus. Acesta este motivul pentru care acest fragment are un buton de sus. De ce ar derula utilizatorii înapoi în partea de sus când pot face pur și simplu clic pe un buton.
Navigare secundară extensibilă
Aceasta este o navigare secundară extensibilă simplă și receptivă, care face meniul accesibil. Navigațiile ar trebui să fie accesibile oricăror utilizatori și, în unele cazuri, este posibil să nu aveți suficient spațiu în antet pentru a afișa toate elementele de meniu. Acolo este util acest fragment. Puteți utiliza navigarea secundară extensibilă pentru a afișa toate elementele de meniu care nu se potriveau în cea principală.
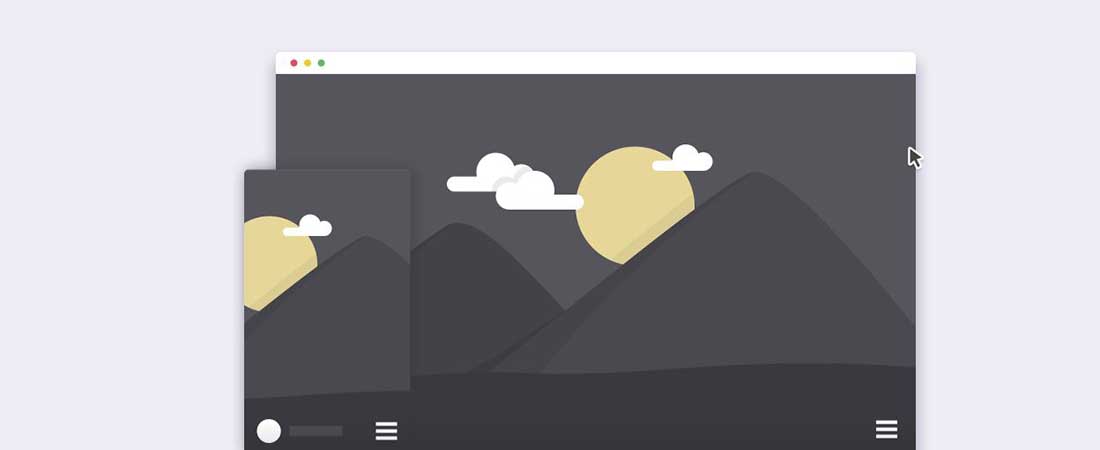
Pagina completă Introducere și navigare
În acest link, veți găsi o pagină de introducere foarte frumoasă, care se concentrează pe o imagine de fundal cu lățime completă și un meniu extraordinar de animat. Acest exemplu are un efect neclar în spatele navigației, care este similar cu efectul iOS. Veți impresiona cu ușurință utilizatorii cu acest fragment. De exemplu, puteți combina imagini de fundal de înaltă rezoluție cu o tipografie foarte frumoasă.
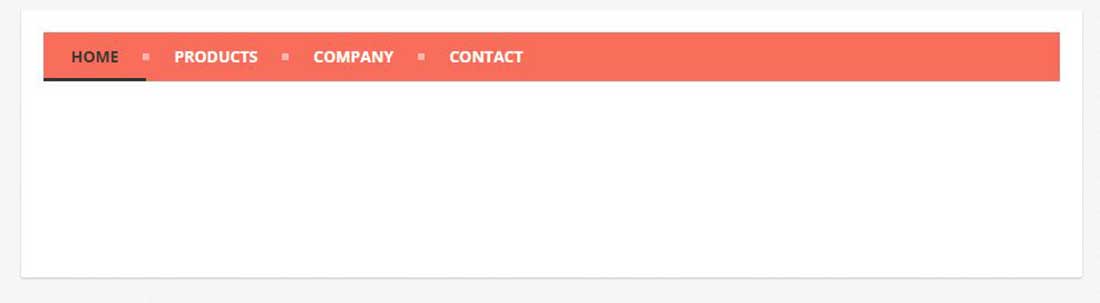
Navigare HTML receptivă simplă
Acesta este un meniu orizontal minimalist și ușor, care are un design receptiv, care va arăta grozav pe toate browserele și dispozitivele. A fost construit cu CSS pur.
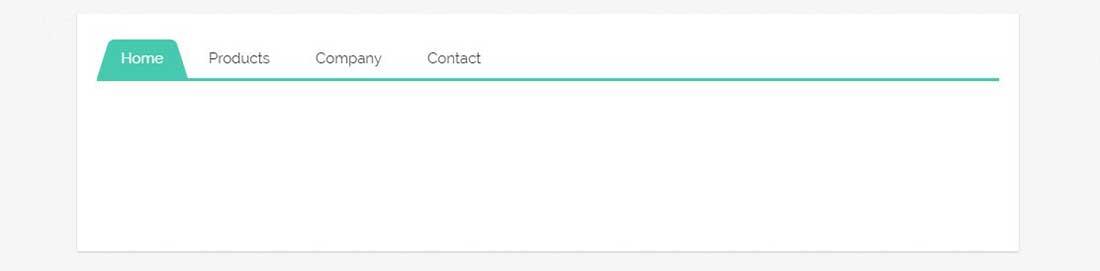
Meniu cu file plat
Acesta este un fragment de cod de meniu cu file plate care vă va fi cu siguranță util și vă va economisi mult timp. Acest meniu este, de asemenea, receptiv și arată grozav pe toate dimensiunile de ecran.