Cele mai bune 20 de fonturi Sans Serif pentru site-uri web
Publicat: 2020-02-04Când vine vorba de designul site-ului web, este necesar să folosiți fonturi minunate, dar simple. Fiecare font are personalitatea sa – o caracteristică care îi definește atât utilizarea, cât și impresia. Așa cum utilizarea adecvată a tipografiei poate îmbunătăți aspectul site-ului web, alegerea fontului potrivit devine o preocupare principală pentru a obține o tipografie excelentă. În acest articol, vom căuta unele dintre cele mai bune fonturi sans-serif pentru site-uri web. În timp ce sans-serif este un tip de font care nu are caracteristici extinse numite „serif” pe margini, acestea sunt folosite în mare parte pentru a transmite o imagine destul de simplă, modernă și minimală.
Tocmai când lumea a simțit o scădere în timp ce alegea fontul potrivit fără probleme de drepturi de autor, Google și-a intensificat jocul pentru a umple golul cu mai multe fonturi gratuite, atât pentru uz comercial, cât și pentru uz personal. Cu peste 600 de familii de fonturi disponibile din care să răsfoiți și să alegeți, Biblioteca de fonturi Google este o evadare rapidă în lumea fonturilor funcționale și estetice.
Iată cele mai bune 20 de fonturi sans-serif pentru site-uri web:
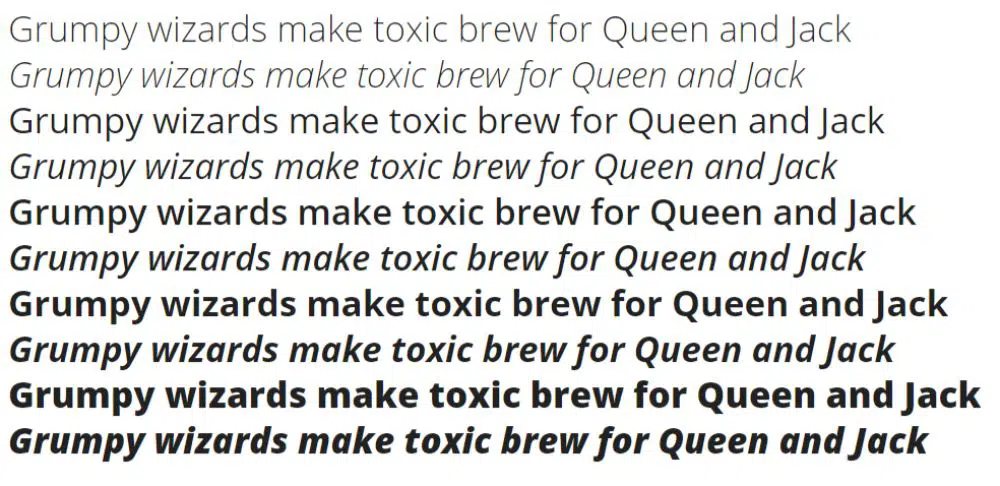
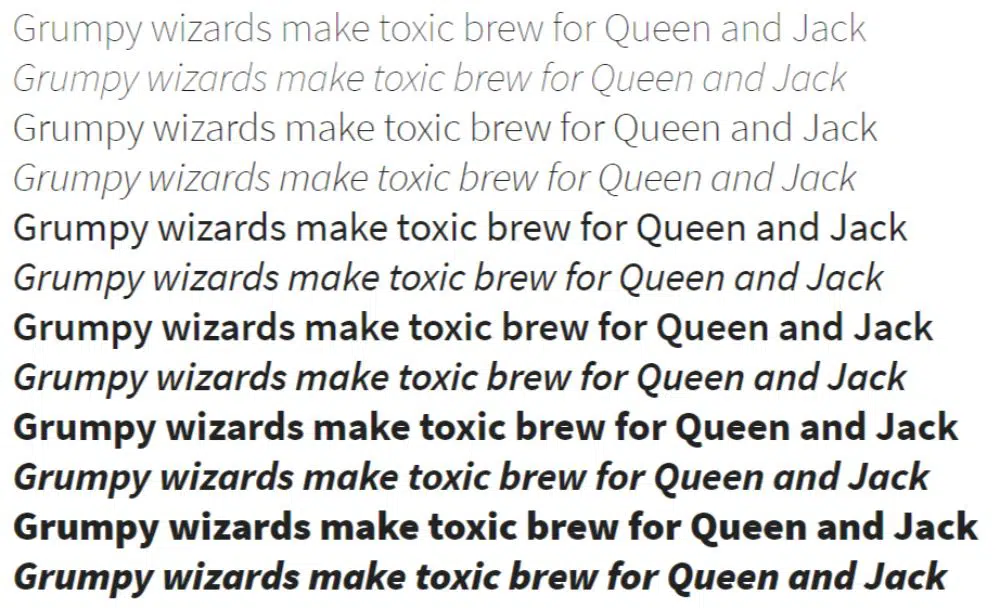
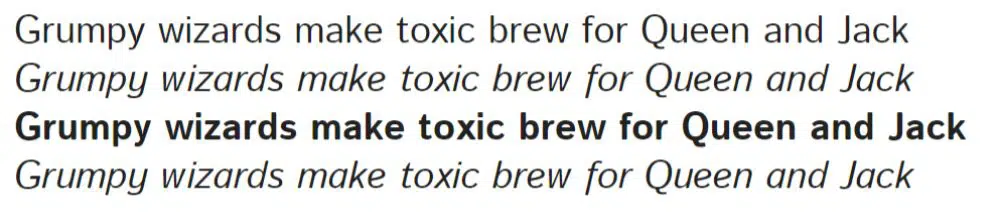
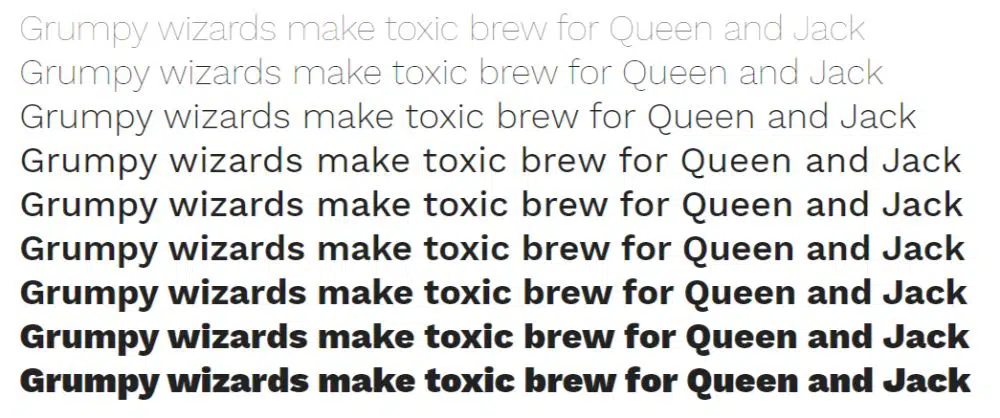
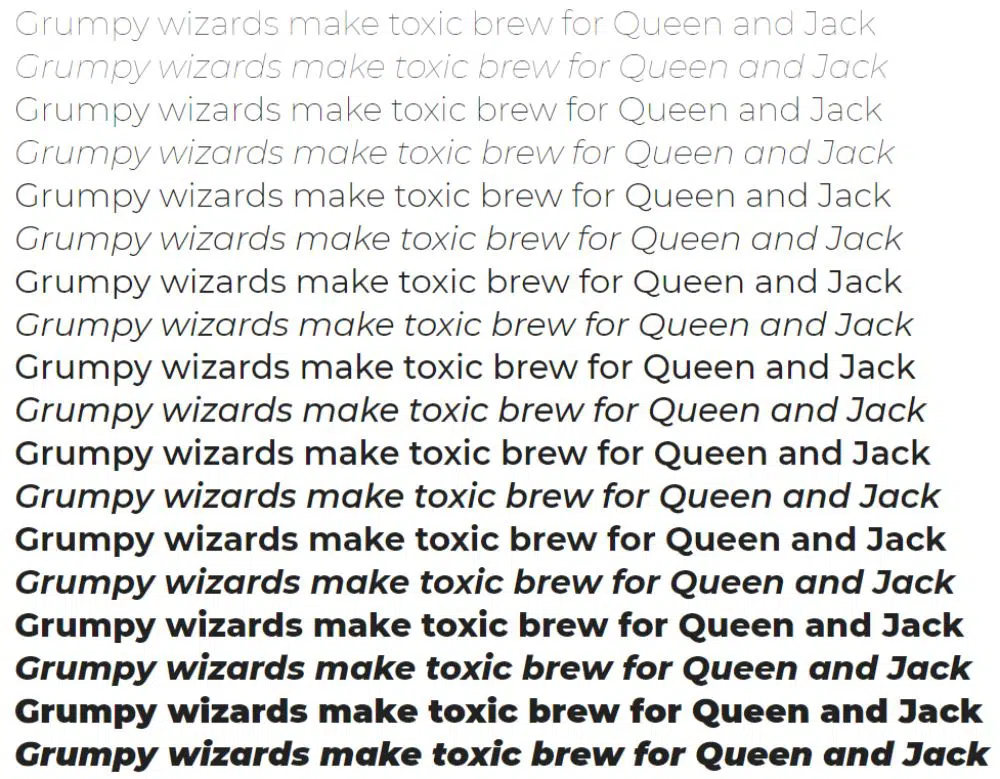
1. Deschideți Sans:
Acest font este conceput inițial de Steve Matteson, un designer de caractere cu sediul în Louisville, Colorado. Open Sans vine cu o extensie completă de 10 stiluri diferite, de la ușoare la foarte îndrăznețe. Este un font cool, profesional, dar simplu, cu o cantitate considerabilă de ciudatenie. În timp ce J coboară sub linia de bază este o caracteristică subtilă, caracterele cursive îndrăznețe sunt jucăușe și super experimentale în ceea ce privește tipografia.
Open Sans vine, de asemenea, cu o versiune condensată cu trei stiluri, dar s-ar putea să nu fie recomandabil să utilizați același lucru pentru text de dimensiune mai mică sau text de corp. Deși, în unele cazuri, ar putea fi totuși bine să mergeți cu un font condensat sans-serif pentru site-uri web.
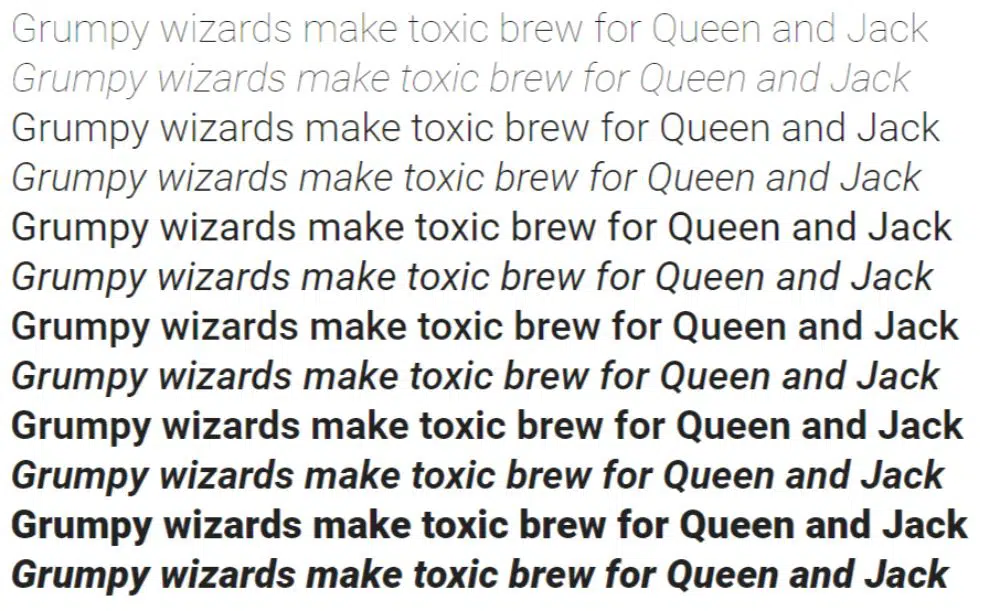
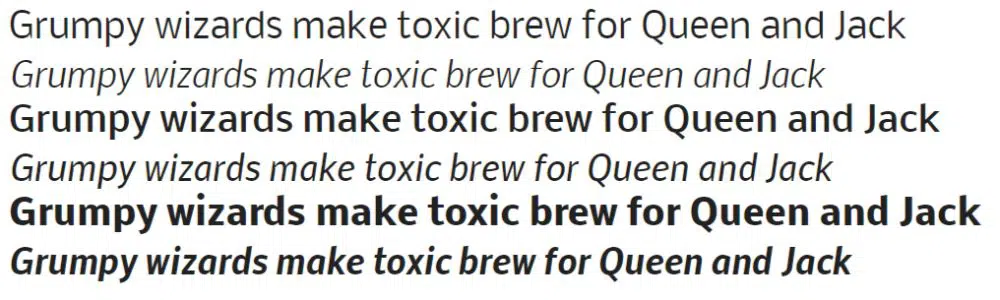
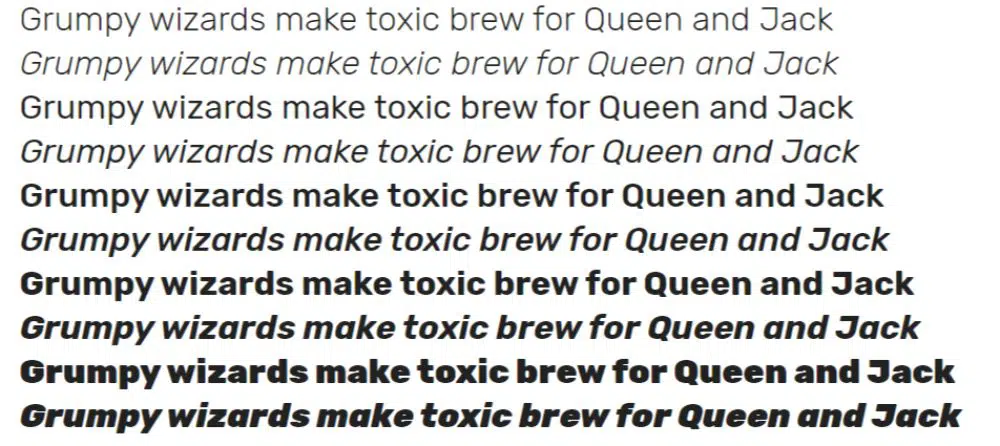
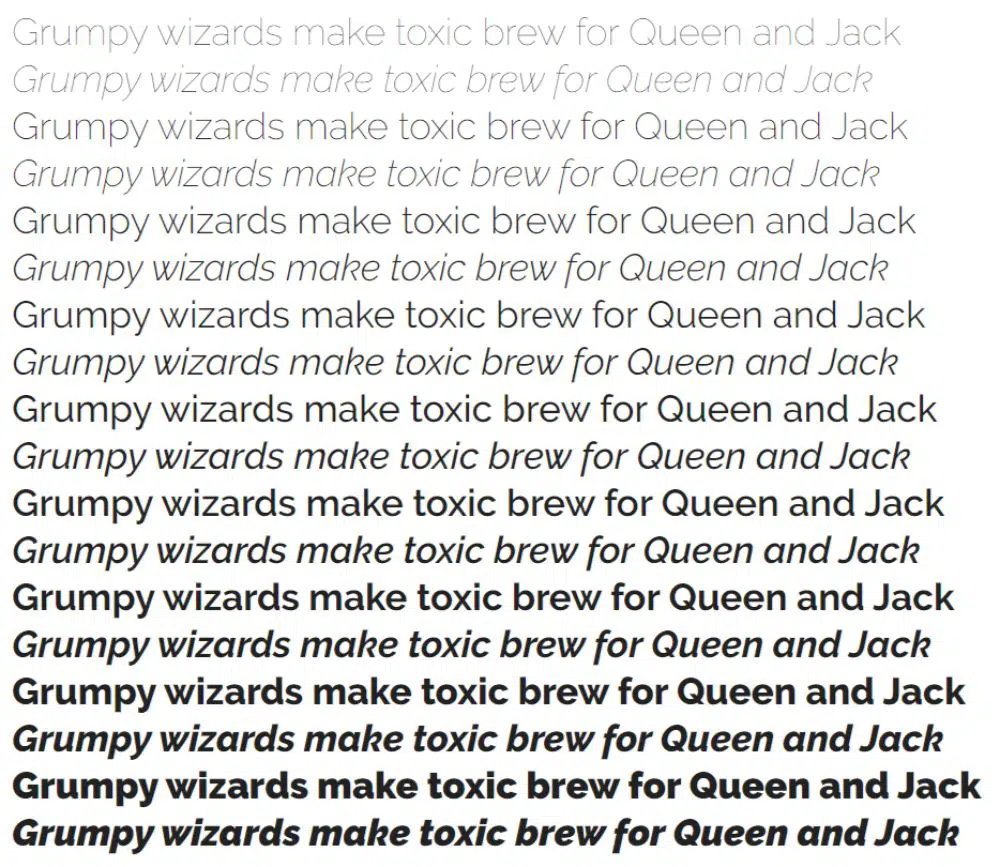
2. Roboto:
Roboto este familia oficială de fonturi pentru sistemul de operare Android. A fost proiectat de Christian Robertson și vine cu aproximativ 12 stiluri - o varietate de gamă de greutate, începând de la subțire la ultra-îndrăzneț. Este un font foarte modern care combină multe caracteristici ale fonturilor clasice precum Helvetica, Univers și Arial. Deoarece fontul este ușor condensat, permite mai multe caractere pe linie, ceea ce îl face un tip de liter ideal pentru corpul textului.
În afară de Roboto de bază, acest font sans-serif pentru site-uri web are și alte două variante - Roboto condensat (vine cu șase stiluri) și Roboto Slab (vine cu patru metode).
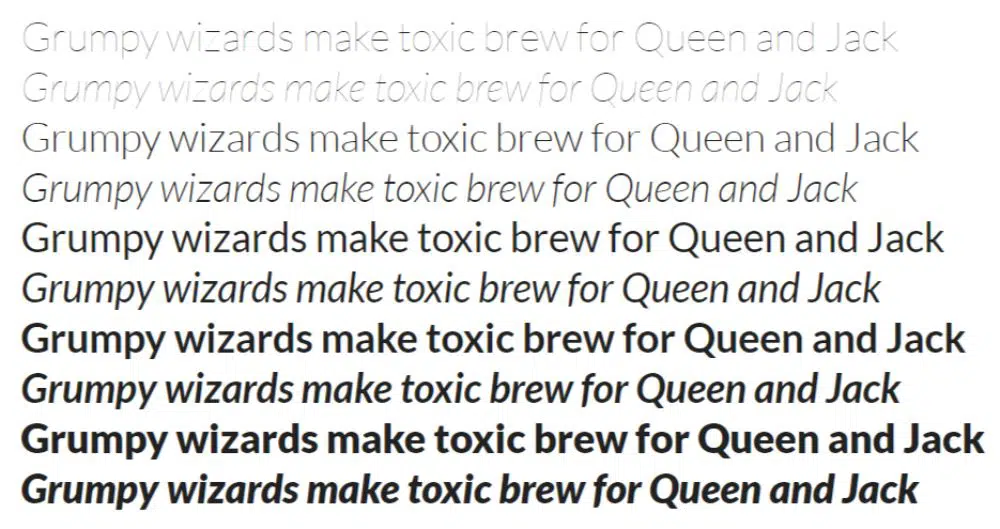
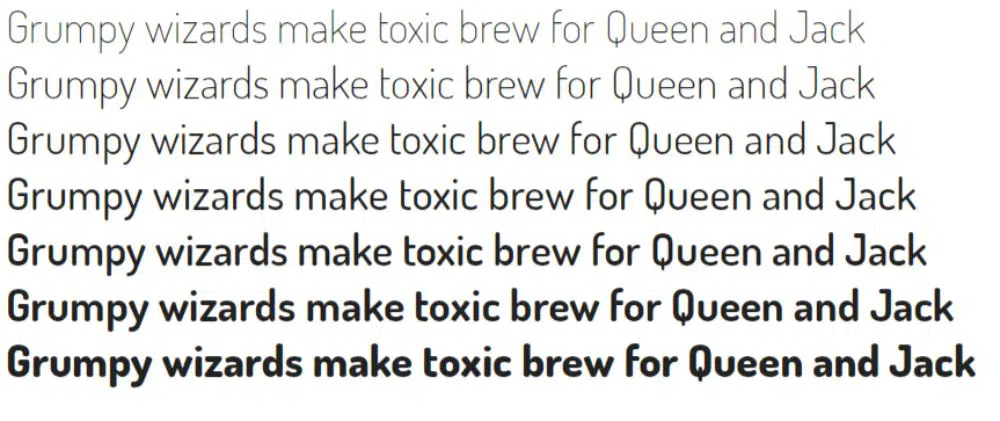
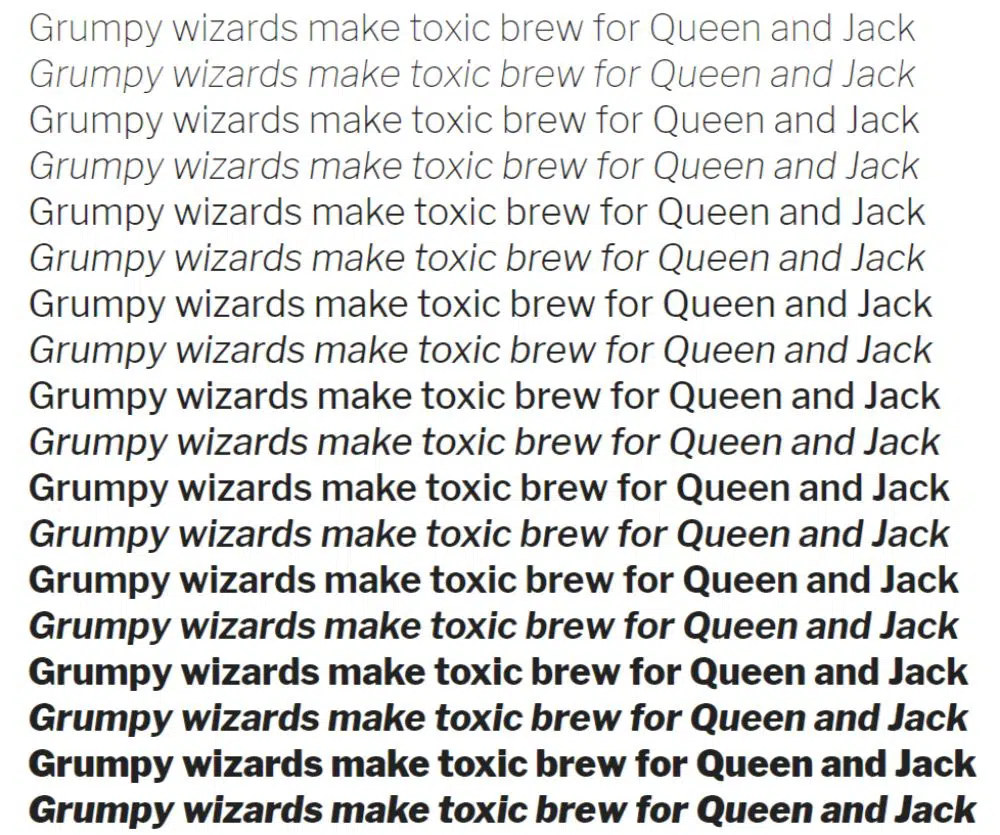
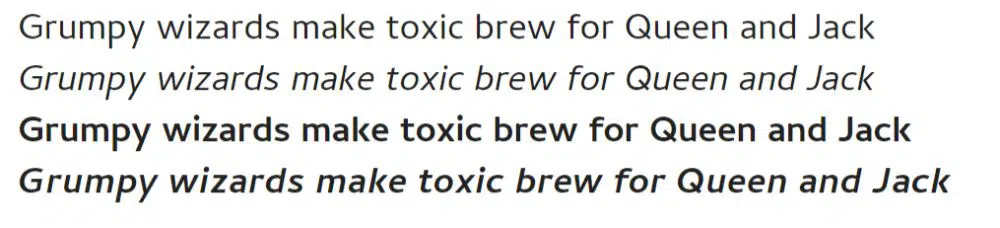
3. Lato:
Lato este în esență unul dintre cele mai ciudate fonturi de pe listă. A fost proiectat de ?ukasz Dziedzic și a inclus aproximativ zece stiluri diferite – de la un subțire la unul ultra-îndrăzneț. În timp ce Lato este plin de detalii și curbe minuscule, devine mai sensibil să-l folosești pentru litere de dimensiuni medii până la titluri, mai degrabă decât pentru textul corpului, deoarece majoritatea caracteristicilor se pierd dacă fontul este dimensionat la o versiune mică.
Acest font sans-serif pentru site-uri web a fost conceput astfel încât marginile mai moi, semi-rotunjite să semnifice o senzație caldă, în timp ce structura fermă i-a oferit o privire mai severă și mai stabilă. Pentru a profita la maximum de font, este mai bine să îl utilizați pentru evidențieri și texte remarcabile.
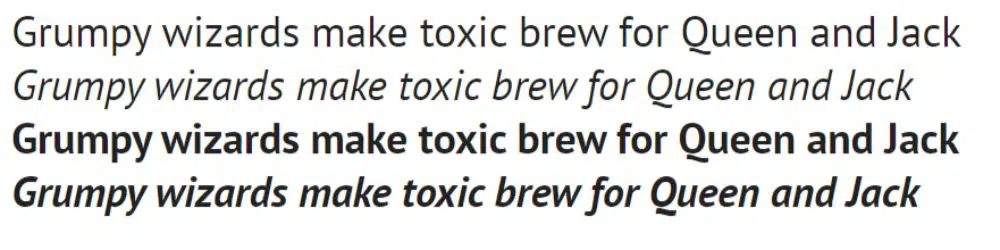
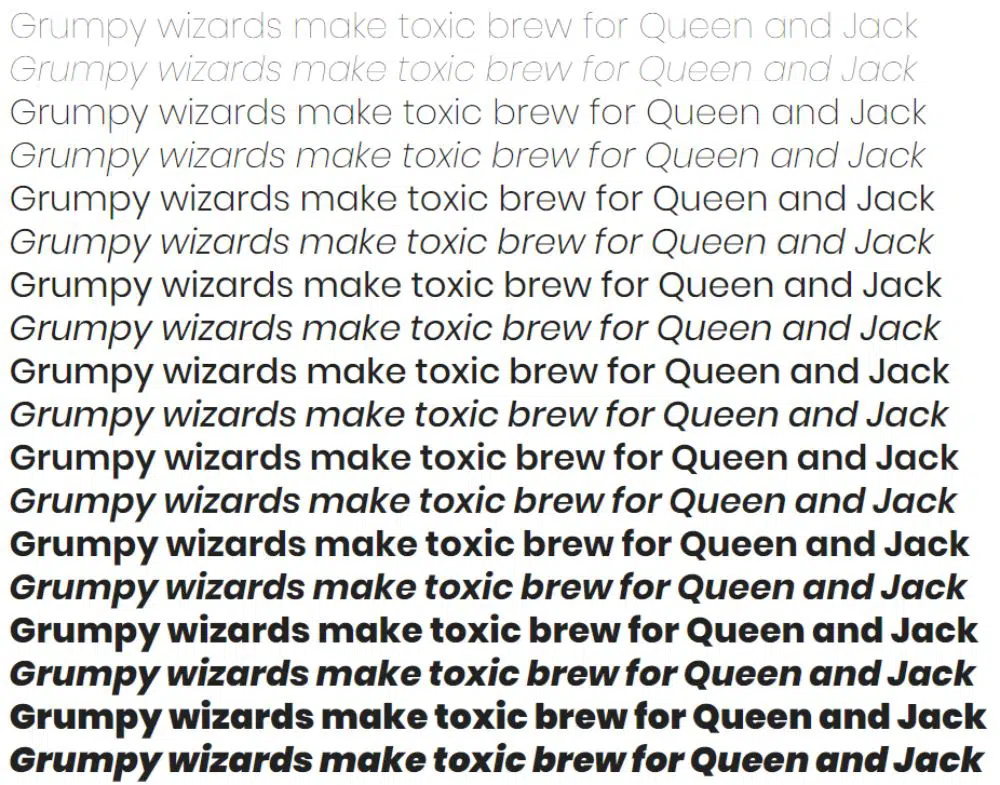
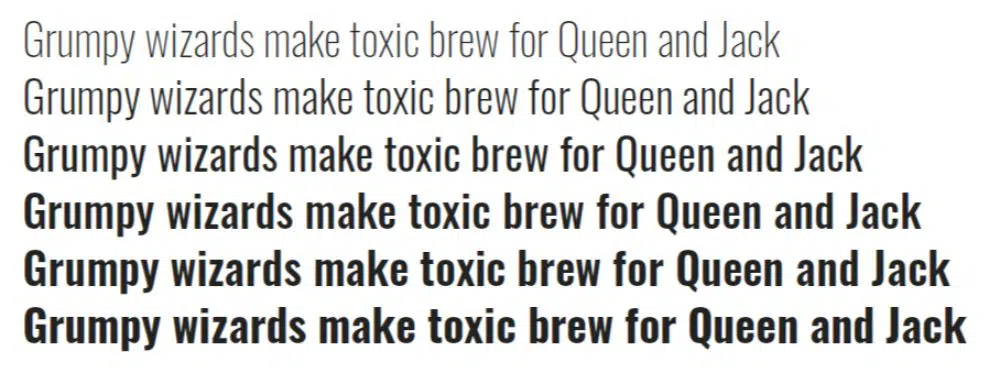
4. PT Sans:
PT Sans a fost dezvoltat de ParaType și a venit cu doar patru tipuri - unul normal, unul îndrăzneț și italic pentru fiecare. Deși este un gând demn de încântare de doar patru tipuri și greutăți, este posibil să proiectați un site web doar din aceste multe fonturi - În aceste privințe, Helvetica Neue a fost o călătorie cu așteptări mari pentru noi toți.
Deși, pentru a compensa în ceea ce privește cantitatea, acest font vine cu caractere ciudate, precum coada lui Q iese în afară pentru a-i oferi un aspect mai grafic și mai dinamic. Acest font sans-serif pentru site-uri web poate fi un catalizator potrivit pentru un joc de tipografie.
5. Sursa Sans Pro:
Source Sans Pro este un font sans-serif pentru site-uri web conceput de Paul D. Hunt, care s-a dovedit, de asemenea, a fi primul font de familie cu fonturi de tip open source de la Adobe. Este un font foarte profesional care se potrivește tuturor tipurilor de aplicații UI/UX, împreună cu documentația formală, de asemenea. S-ar putea să nu fie unul dintre cele mai interesante fonturi, dar vine cu 12 fețe diferite, de la extra-subțire la una super ultra-îndrăzneață, ceea ce îl face mult mai versatil și mai profesionist.
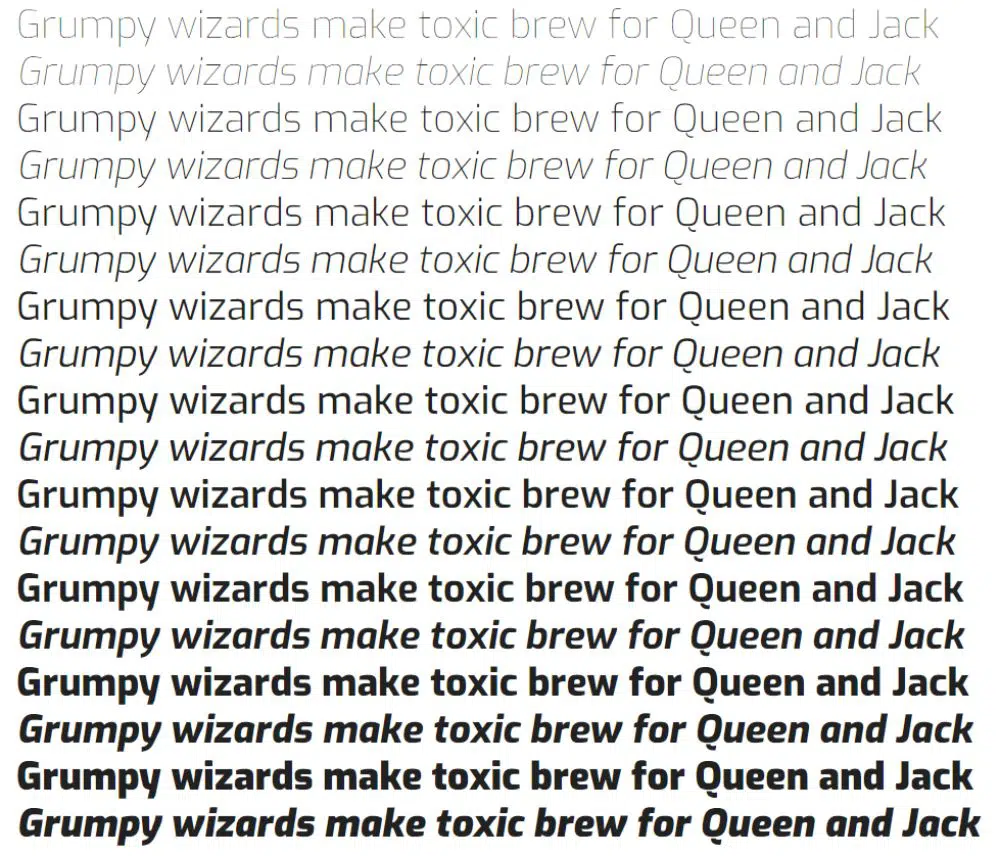
6. Exo:
Exo este un font sans-serif contemporan pentru site-uri web cu sensibilități geometrice, care a fost dezvoltat de designerul Natanael Gama. Fontul este o comoară de greutăți și tipuri - are aproximativ nouă greutăți diferite, cu cursive pentru fiecare - ceea ce înseamnă că nu ați rămâne niciodată fără idei pentru acesta! Este versatil și funcționează perfect potrivit pentru o față de afișaj, fără probleme și cu dimensionarea. Formele și curbele din formele de litere se adaugă la caracteristicile fontului, care adaugă o margine față de alte fonturi sans-serif.
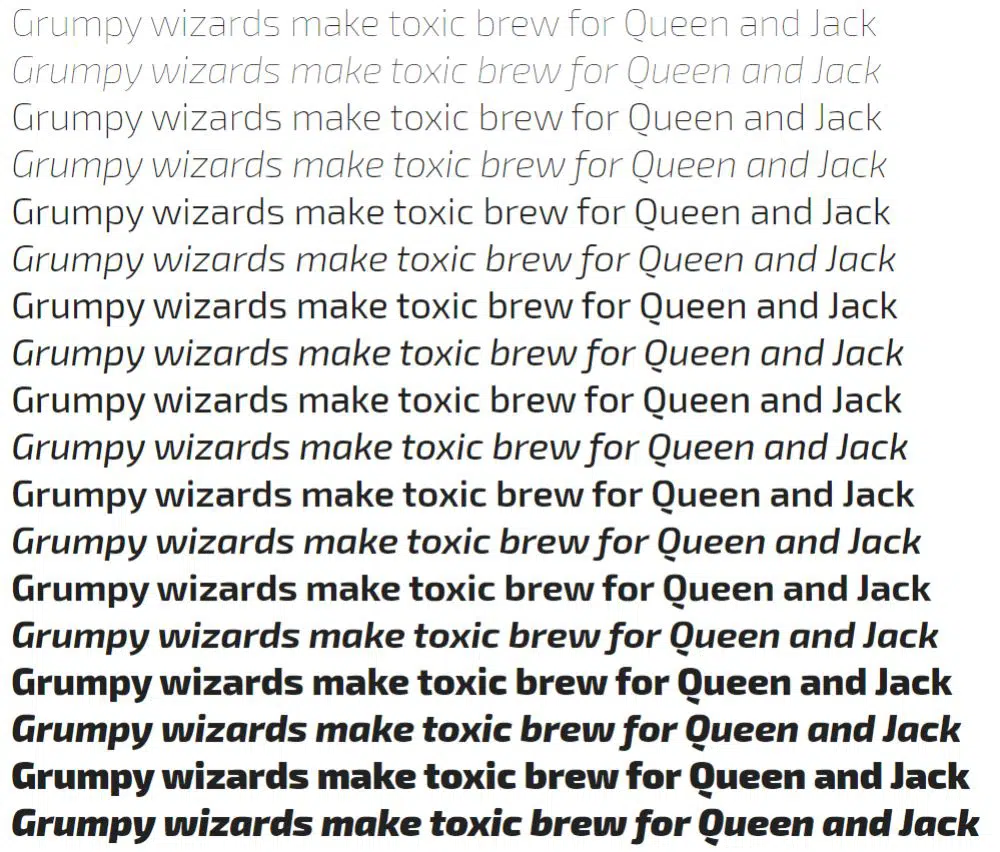
7. Exo-2:
După cum sugerează și numele, Exo-2 este următoarea versiune a lui Exo. A fost conceput ținând cont de o abordare oarecum futuristă/tehnologică. Această versiune este mult mai avansată și organică, într-un sens, funcționează mai bine pentru dimensiuni de text mai mici decât Exo original. Elimină o mulțime de mici curbe și forme din Exo original, ceea ce îl face mult mai lizibil și mai convenabil pentru utilizarea web.
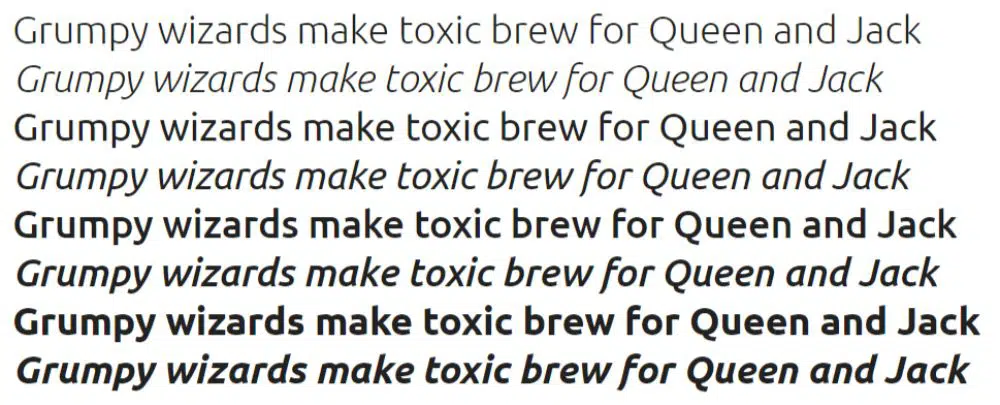
8. Ubuntu:
Proiectat de Dalton Maag – și de către compania internațională de fonturi – Ubuntu a fost destinat în primul rând utilizării în sistemele de operare Ubuntu. Așadar, este un font sans-serif în stil umanist pentru site-uri web cu colțuri rotunjite, care îi conferă un element de ciudat. Marginile rotunjite se întâlnesc direct cu tulpina, ceea ce elimină necesitatea unui serif sau a unei urechi.
Acest font vine cu opt stiluri și greutăți ușoare până la îndrăznețe. Ubuntu vine și cu un font monospace – Ubuntu Mono și o versiune condensată – Ubuntu Condensed.
9. Istok:
Istok Web a fost proiectat de Andrey V. Panov și a inclus doar stiluri normale până la îndrăznețe, cu caractere cursive ale fiecăruia. Deși acest font poate avea un număr minim de stiluri, funcționează fantastic pentru documentația profesională cu un ton sever. Este lizibil în orice dimensiune și își păstrează lizibilitatea chiar și așa. Așadar, este un font sans-serif foarte versatil pentru site-uri web, dacă este folosit cu înțelepciune.

10. Nobile:
Nobile a fost proiectat de Vernon Adams și este unul dintre fonturile sans-serif pentru site-urile web care au doar trei greutăți - normal, mediu și aldine. Are o valoare x înaltă care îl face mai confortabil de utilizat pentru texte mici. Acest font a fost conceput ținând cont de un ecran digital, fără a pierde aspectul distinctiv care se găsește în fonturile de imprimare. Ideea de bază a fost de a păstra fontul lizibil și simplu, astfel încât să poată fi accesibil cu ochii dacă avea cea mai mică dimensiune a fontului.
11. Doza:
Proiectat de Impallari Type, Dosis este un font sans-serif foarte subtil pentru site-uri web. Vine cu un set de greutăți care sunt incredibil de ciudate și, în același timp, destul de subtile pentru ochi. Stilul extra-subțire poate fi folosit doar la o dimensiune a fontului de 36 px sau mai mare, datorită greutății sale. În caz contrar, fontul este ușor condensat și este unul dintre cele mai emblematice familii de fonturi sans-serif rotunjite. Este cel mai potrivit pentru a fi folosit în design artistic, publicitate, filme și site-uri creative care lasă spațiu pentru o notă artistică, mai degrabă decât doar teme corporative.
12. Poppins:
Poppins este un font geometric sans-serif pentru site-urile web concepute de Indian Type Foundry, care au făcut o treabă remarcabilă cu acest font special. Deși vine într-un set uimitor de 9 greutăți și cursive din fiecare, este nu numai versatil, ci și o încântare vizuală. Vine și cu un font Devnagari. Fiecare formă de literă este monoliniară, cu corecții optice la îmbinările curselor, pentru a o face mai lizibilă și colorată în mod egal în întreaga formă de literă. Acesta este fontul perfect pentru imprimare, precum și pentru mediile digitale.
13. Work Sans:
Fiind unul dintre cele mai structurate fonturi sans-serif pentru site-uri web, Work Sans a fost proiectat de Wei Huang. Ținând cont atât de mediile digitale, cât și de tipărite, este utilizat pe scară largă pentru text de dimensiune medie (14px-42px). Este mai optimizat pentru utilizarea pe ecran, mai degrabă decât pentru imprimare, făcându-l mai lizibil pentru ochi. Poate fi folosit atât pentru documente formale, cât și pentru crearea de bannere și asemenea. Versiunile subțiri și extrem de ușoare nu pot fi folosite pentru dimensiuni mici de text (sub 10px). Deoarece textul poate fi distorsionat și își poate pierde lizibilitatea.
14. Rubik:
Rubik este un font sans-serif pentru site-uri web cu colțuri ușor rotunjite. A fost proiectat de Philip Hubert și Sebastian Fischer de la Hubert and Fischer, iar mai târziu, reproiectat de Meir Sadan. Este o familie de cinci greutăți, cu caractere cursive pentru fiecare greutate. Acest font este perfect pentru cele mai mici dimensiuni, deși ultra-îndrăznețul poate fi o modalitate excelentă de a experimenta tipografie și titluri creative ale site-urilor web.
15. Libre Franklin:
Turnatoria de fonturi Impallari Type a dezvoltat libre Franklin. Este un amalgam de 8 seturi de greutăți cu caractere cursive ale fiecăruia. În timp ce Libre Franklin este un font sans-serif mai structurat pentru site-uri web, forma ultra-îndrăzneață face accentul și evidențierea perfectă în punctele unde este necesar, pentru a facilita estetica vizuală. Un întreg site poate fi construit doar cu această familie de fonturi, având în vedere varietatea de greutăți și stiluri!
16. Oswald:
Fonturile Oswald, sans-serif pentru site-uri web sunt concepute de Vernon Adams. Acest font este un proiect de reluare a familiei de fonturi sans-serif în stil gotic clasic. Fiind un font super versatil, Oswald este subțire, condensat și în întregime grafic în aspect. Poate fi folosit pentru diverse seturi de documente, cum ar fi PPT-uri și documente Word, printuri, precum și spații digitale, pentru a ridica o pată plictisitoare de text și a-l face să arate interesant și grafic.
17. Montserrat:
Montserrat este un font sans-serif pentru site-uri web care au fost concepute de Julieta Ulanovsky, inspirându-se din primul și cel mai vechi cartier din Buenos Aires, care poartă același nume. Cu un set versatil de 9 seturi de greutăți și cursive ale fiecărui stil, Montserrat mai are două familii - Alternates și Subrayada. Alternates are unele forme distinctive de litere inspirate din cartierul Montserrat, în timp ce Subrayada (însemnând „subliniat” în spaniolă) este un font cu forme de litere subliniate.
Acest font este super șic, ușor jucăuș și, în același timp, poate fi folosit în scopuri profesionale. Versiunea îndrăzneață este autoritară și face o declarație.
18. Calea ferată:
Un font sans-serif pentru site-uri web, Raleway a fost proiectat de mai mulți designeri. Cu toate acestea, în afară de asta, are o gamă versatilă de greutăți și stiluri. Această familie de fonturi sans serif este destinată titlurilor și articolelor text de dimensiuni mari. Inițial, acest font a fost conceput ca o greutate subțire, de Matt McInerney. Cu toate acestea, apoi a fost extins și transformat într-o familie de nouă greutate de către Rodrigo Fuenzalida și Pablo Impallari în 2012. În lumea de astăzi, Raleway a fost prezentat în aproximativ 5 milioane de site-uri web.
19. Fjalla:

Fjalla One este un font sans-serif pentru site-uri web concepute de Sorkin Type font Foundry. Este un font de afișare sans serif cu contrast mediu. Fontul este manipulat cu atenție pentru a se potrivi cu restricțiile ecranului. În ciuda faptului că are caracteristici de afișare, Fjalla poate fi folosit pentru o gamă largă de dimensiuni pentru a avea un impact. Are un singur stil de afișare. În plus, poate fi jucat cu ușurință pentru a explora o nouă tipografie dinamică, precum și anteturile site-urilor web.
20. Cambay:
Cambay este un font sans-serif pentru site-uri web concepute de Pooja Saxena și este un font gratuit pentru familia de fonturi Devnagari. Inițial a fost destinat să se potrivească cu Cantarellul latin. Fontul are două greutăți, Regular, precum și Bold, cu cursive pentru fiecare. O caracteristică proeminentă a fontului este că italicele sunt înclinate doar cu elementele optice necesare. Este conceput pentru a se potrivi tuturor dimensiunilor de font - chiar de la anteturi la textele de corp, atât pentru mediile digitale, cât și pentru cele tipărite.
Acestea sunt cele mai bune fonturi sans-serif pentru site-uri web. Acestea pot fi folosite pentru a realiza cele mai bune machete și grafice pentru paginile web. În timpul proiectării unei pagini web, este necesar să selectați tipul potrivit de familie de fonturi. Acest lucru asigură că pagina este în sinergie cu restul site-ului. Mai mult, pentru a spori estetica vizuală a paginii și a lăsa un semn în mintea privitorului.
Cu aceste liste de fonturi, este clar că fonturile sans-serif pot fi folosite pentru a oferi un aspect profesional minimal, structural și totuși simplist. Dacă doriți să faceți o declarație cu pagina dvs., devine vital să alegeți un font serif, deoarece „serifurile” suplimentare tind să arate mai robuste și mai asamblate. Totuși, depinde absolut de dvs. dacă doriți să combinați mai mult de un serif sau să le amestecați cu sans - Ceea ce contează este că designul trebuie să lase un semn!