17 cele mai bune pluginuri Sketch pentru designeri
Publicat: 2019-04-01Sketch este un instrument de proiectare versatil care poate fi folosit pentru a proiecta interfața de utilizare pentru multe dispozitive. Datorită simplității și interfeței ușor de utilizat, este uneori alegerea preferată printre designerii de UI. Există multe plugin-uri care pot ajuta la extinderea funcționalității Sketch. Aceste suplimente vă pot ajuta să vă faceți schița și sunt deosebit de utile dacă doriți să vă îmbunătățiți fluxul de lucru.
Odată ce aceste plugin-uri au fost instalate, sketch le gestionează destul de eficient. Aceste suplimente sunt actualizate automat, iar cele învechite sunt de obicei dezactivate. Pluginurile și suplimentele pot schimba drastic modul în care folosim interfețele Sketch și design. În acest articol, vă vom ajuta să descoperiți unele dintre cele mai bune pluginuri de schiță care nu numai că vă pot ajuta să proiectați interfețe frumoase, ci și să vă îmbunătățiți fluxul de lucru.
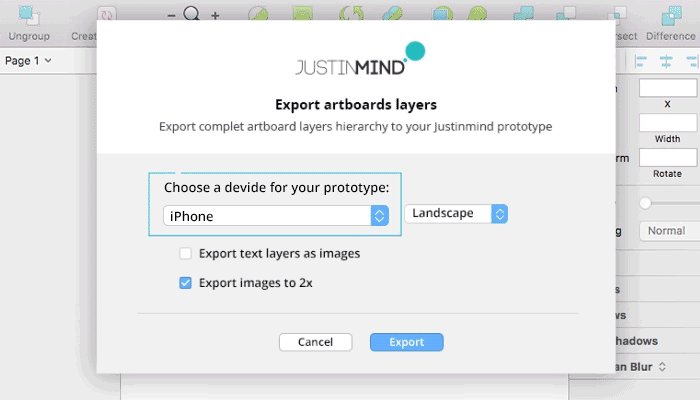
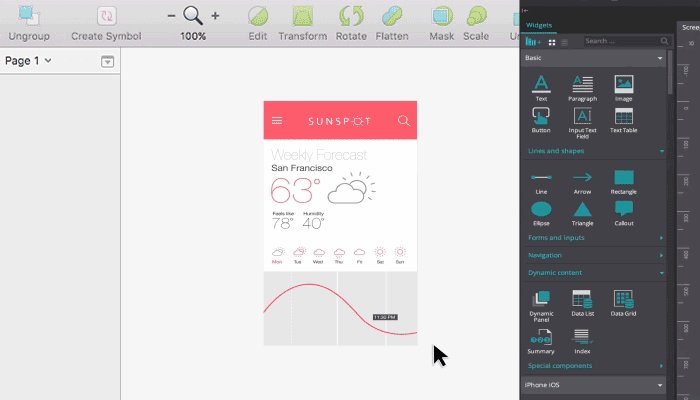
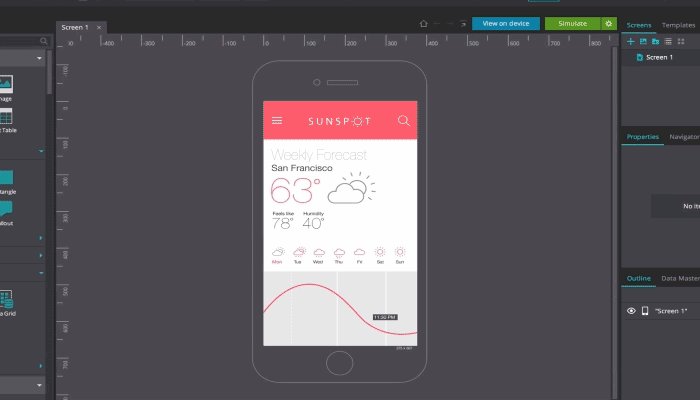
1. Justinmind Schiță
Acesta este un instrument grozav care vă ajută să adăugați animații la desenele dvs. După ce ați creat un fișier stratificat în Sketch, trebuie doar să apăsați pe export pentru a le transfera într-un instrument interactiv de prototipare. Adăugarea de animații interactive vă poate ajuta să vă prezentați munca într-un mod mai realist și vă poate ajuta să vă îmbunătățiți drastic design-urile.
2. Găsiți și înlocuiți
De câte ori ați fost nevoit să înlocuiți un cuvânt într-un document de schiță? Este posibil să fi scris greșit un nume de marcă sau un cuvânt atunci când creați documentul. Acest plugin este o modalitate genială de a rezolva această problemă. Scanează întregul document pentru a găsi cuvinte similare și vă ajută să le înlocuiți cu cuvântul dorit. Puteți scana o panou de grafică sau puteți limita căutarea la un singur strat.
3. Schiță Măsură
Măsurarea schiței face o punte între proiectant și dezvoltator. Exportă cu precizie specificațiile dvs. în coduri HTML/CSS valide care pot fi folosite pentru a implementa un design.
4. Oglinda Magică
Acest plugin vă permite să creați machete de perspectivă în Sketch fără a fi nevoie să utilizați Photoshop. Acest lucru se poate face prin remodelarea planurilor de artă în forme pentru a crea modele perfecte cu pixeli, care uneori ar dura ore pentru a crea în Photoshop.
5. Lorem Ipsum
Acest instrument simplu generator de lorem ipsum a generat și adaugă text la desenele dvs. Acest lucru poate fi incredibil de util atunci când creați modele pentru a vă prezenta munca.
6. Generator de conținut
Acest plugin funcționează exact ca generatorul lorem ipsum. Acesta generează o mare varietate de date - locație, nume de avatar, profesii pentru a numi câteva.
7. Anima
Acest plugin vă permite să creați machete cu răspuns rapid și să le transformați în fișiere HTML/CSS. Acest lucru se face atunci când pluginurile Autolayout și Launchpad sunt combinate și utilizate cu software-ul Sketch. Este plin cu instrumente incredibil de utile pentru a seta marginile, spația, setarea opțiunilor de aspect, astfel încât tabloul de desen să arate și să reacționeze la fel când este redimensionat. Odată ce aveți un design finalizat, le puteți exporta cu ușurință în fișiere de cod valid și le puteți preda unui dezvoltator.

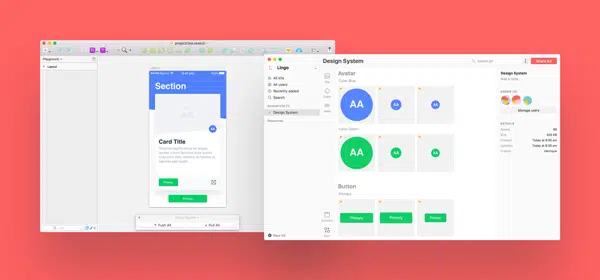
8. Lingo
Acest plugin versatil vă permite să configurați, să creați și să gestionați un sistem de proiectare. Puteți asigura coerența mărcii de la început până la sfârșit atunci când lucrați la design și puteți partaja o bibliotecă de active consistentă cu întreaga echipă. Acest lucru elimină necesitatea de a gestiona biblioteci separate de UI.
9. Slinky
Acest plugin convertește fișierele de design într-un șablon de e-mail HTML. Acesta este un instrument util pentru designerii grafici care doresc să-și schimbe design-urile în șabloane HTML fără a scrie o singură linie de cod.
10. Fluxuri de utilizatori
Doriți să creați fără efort diagrame de flux pentru utilizatori pe schiță? Fluxul de utilizatori vă permite să creați legături, să adăugați o logică condiționată, să afișați sau să ascundeți cu ușurință conexiunile. Acesta este un plugin grozav de utilizat atunci când construiți o aplicație mobilă sau web.
11. Sortează-mă
A trebui să parcurgeți fiecare strat și pagină dintr-un document de schiță poate fi un coșmar pentru designeri. Pluginurile Sort me vă ajută să organizați și să denumiți fișierele cu ușurință. Acest lucru vă poate economisi mult timp și vă poate îmbunătăți fluxul general de lucru.
12. Inventarul stilului de schiță
Designerii trec printr-o serie de iterații pentru a se reduce la stilul pe care doresc să-l folosească. Inventarul schițelor combină explorările și experimentele dvs. și îmbină stilurile unor grupuri similare într-unul singur. Acesta este un instrument foarte util dacă lucrați la un design de la zero.
13. Prismă
Pluginul Prism vă permite să colectați culorile din documentul dvs. într-o paletă de culori specifică. Tot ce trebuie să faceți este să adăugați un nou eșantion de culoare într-un document existent și să apăsați control +comandă + C pentru a crea o paletă de culori din tabloul de desen.
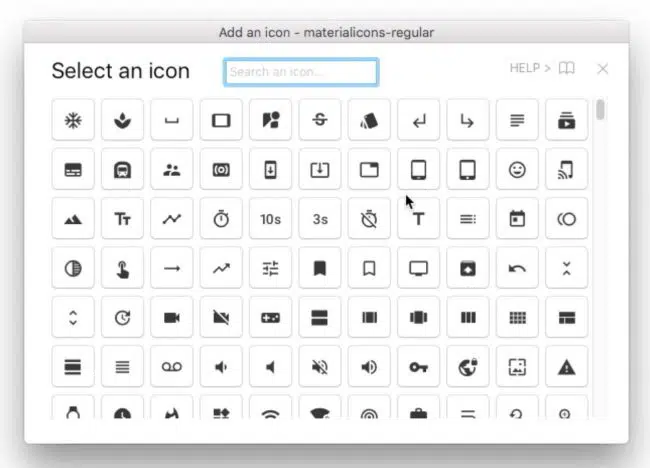
14. IconFont
Este ușor să găsiți și să conectați pictograme folosind acest plugin. În loc să trebuiască să importați elemente de imagine, găsiți și utilizați eficient pictogramele pe design-urile dvs. web. După instalare, descărcați acest pachet de fonturi și importați toate fișierele SVG în documentul de schiță.
15. Looper
Looper duplică straturi și grupuri pentru a crea modele organice frumoase. Puteți controla rotația, scala și opacitatea acestuia după cum este necesar.
16. Pixel Perfector
Acest plugin vă ajută să creați modele și forme perfecte în pixeli. Tot ce trebuie să faceți faceți clic pe obiectul pe care doriți să-l schimbați și apăsați Shift+ Control+Option+Commd+P pentru a transforma elementul.
17. Proporții
Acest plugin vă ajută să vă verificați designul față de un sistem bazat pe grilă bazat pe raportul de aur. Pentru a o folosi corect, faceți clic pe strat și apoi pe opțiunea de proporție. Un contur bazat pe grilă va fi desenat în cadrul selecției pentru a vă verifica elementele în raport cu raportul standardizat.
Concluzie
Doriți să vă extindeți trusa de instrumente de proiectare? Oferă aceste pluginuri și încearcă și spune-ne care dintre ele funcționează cel mai bine pentru tine și de ce!