14 combinații și palete de culori minunate pentru site-ul web
Publicat: 2019-03-18Alegerea paletei de culori potrivite pentru site-ul dvs. este dificilă. Designul unui site web constă dintr-o varietate de elemente – text, butoane, link-uri, logo, imagini banner pentru a numi câteva. Peste 90% din evaluarea noastră inițială a unui site web se face numai pe culoare, așa că ar fi logic să alegeți cu atenție schemele de culori. Pentru a veni cu palete de culori interesante și atractive, designerii petrec mult timp studiind teoria culorilor și urmând scheme care tind să fie în tendințe mai mult decât altele.
Pentru a începe, am adunat unele dintre cele mai bune scheme de culori pentru site-uri din care vă puteți inspira. Am inclus coduri de culoare pentru fiecare design – astfel puteți să conectați codurile și să creați un site care evocă același aspect și simț ca site-ul original.
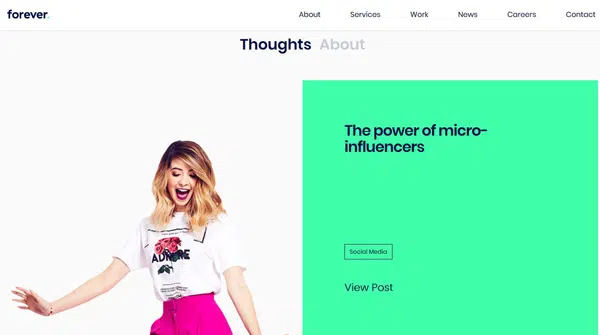
1. Forever Agency

Utilizarea culorilor îndrăznețe este evidentă pe acest site web. Verdele strălucitor rămâne culoarea principală, în timp ce accente de alte nuanțe mai strălucitoare sunt introduse în diferite alte părți ale ecranului. Această nuanță este o tendință extrem de populară printre designerii de site-uri web. Verdele văzut aici este ușor diferit de celelalte, deoarece este mult mai luminos și este văzut în locații precum subsolul, pictogramele, bara laterală și alte părți ale site-ului.
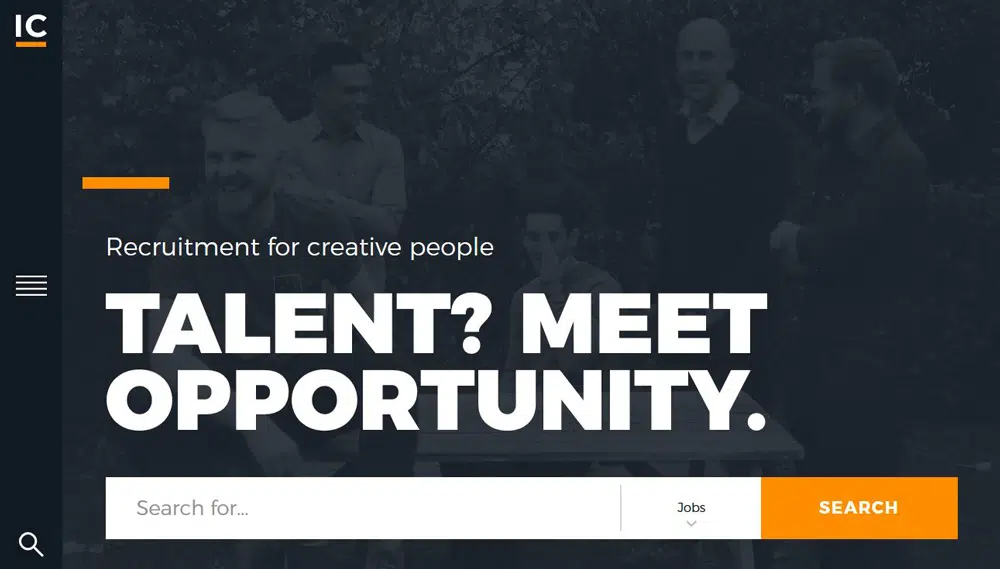
2. IC Creative

Suprapunerea de fundal și titlul supradimensionat în culori contrastante creează un impact uriaș asupra privitorului. Suprapunerile de culoare sunt o altă tendință majoră pe care am văzut-o mult în acest an. Cu galbenul strălucitor pe o suprapunere întunecată creează efectul dramatic care atrage privirea privitorului spre ecran.
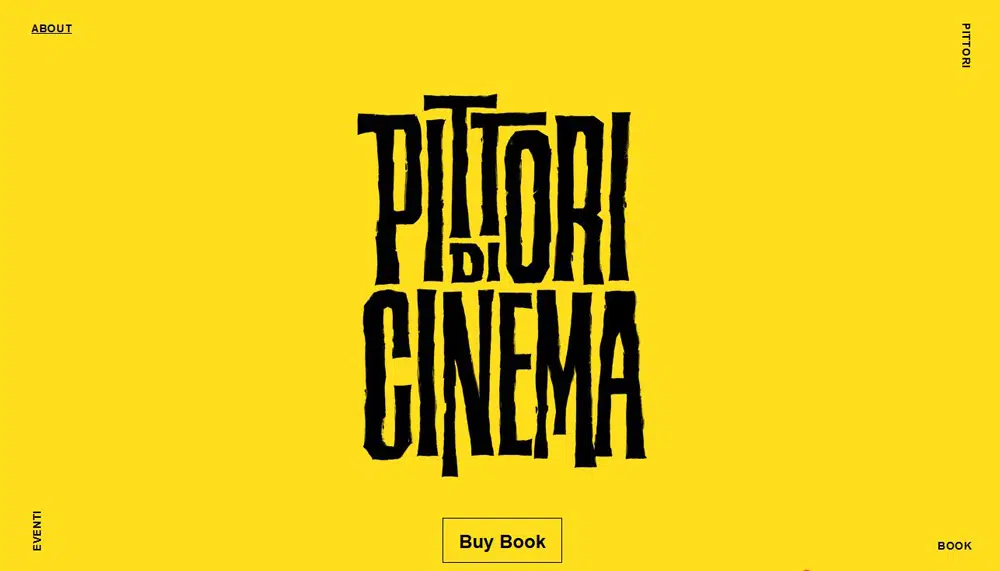
3. Pittori di Cinema

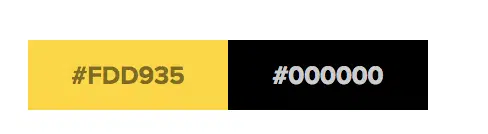
Acest site este un exemplu excelent pentru a prezenta efectele unui minimalism de culoare ridicat asupra unui spectator. Culoarea galben strălucitor cu negru este o schemă de culori folosită în mod obișnuit, este destul de populară printre designerii care lucrează la acest gen. Cu cât paleta este mai strălucitoare, cu atât impactul este mai mare.
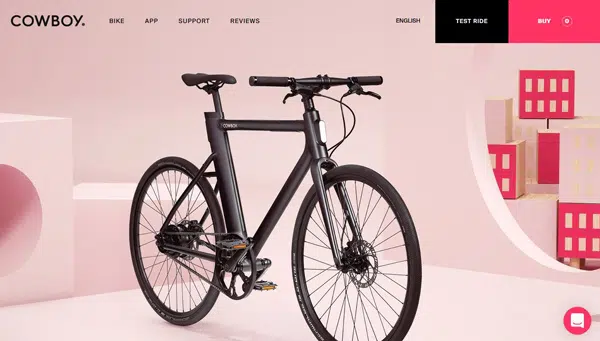
4. Bicicleta Cowboy
Schema de culori de pe acest site web atrage spectatorul la conținut. Culoarea neagră plasată pe o paletă luminoasă și monotonă ajută la împingerea conținutului principal la suprafață.
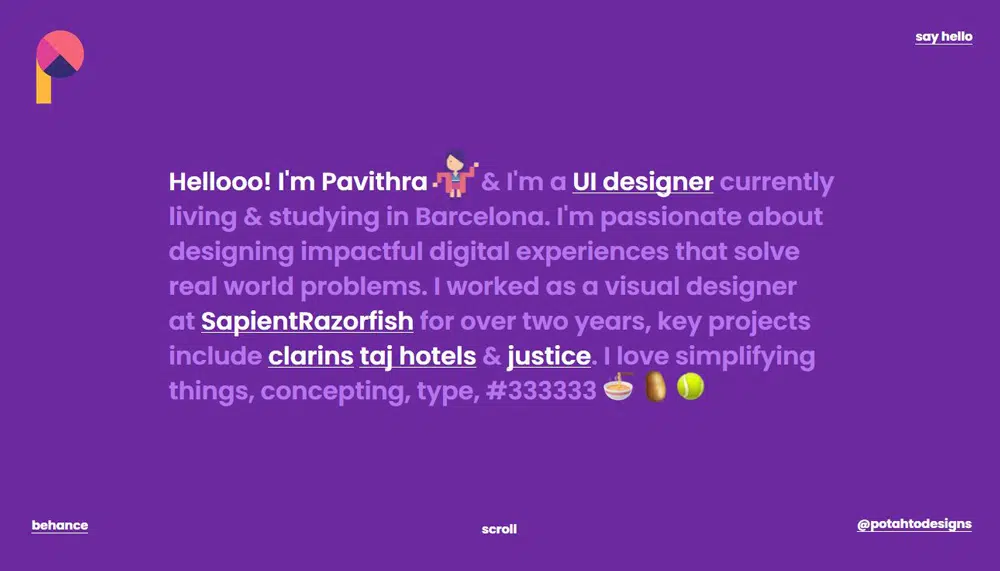
5. Portofoliul Pavithra

Acest site web viu colorat atrage spectatorul de la început. Utilizarea de către designeri a fundalurilor de culoare solidă pe fiecare ecran de defilare amintește de paleta de culori a designului materialului. Deși ar putea părea multă culoare la prima vedere, nuanțele reduse creează un efect ciudat de calmant.
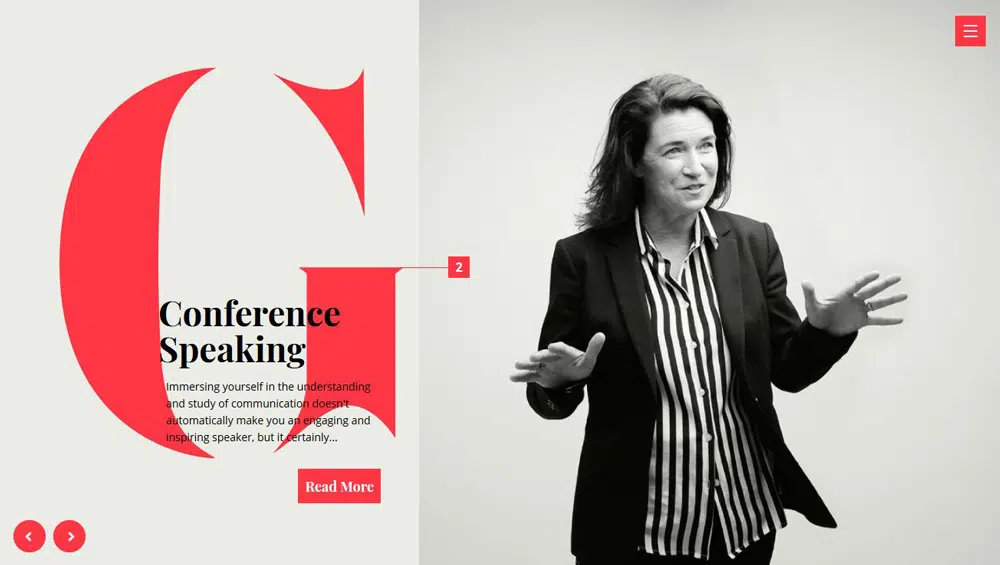
6. Gabrielle Dolan

Site-ul lui Gabrielle Dolan folosește o combinație de gri-alb și roșu. Lipsa gravă de culoare de pe acest site face ca culoarea roșie să sară de pe ecran. Litera G creează punctul focal perfect și cantitatea potrivită de contrast.
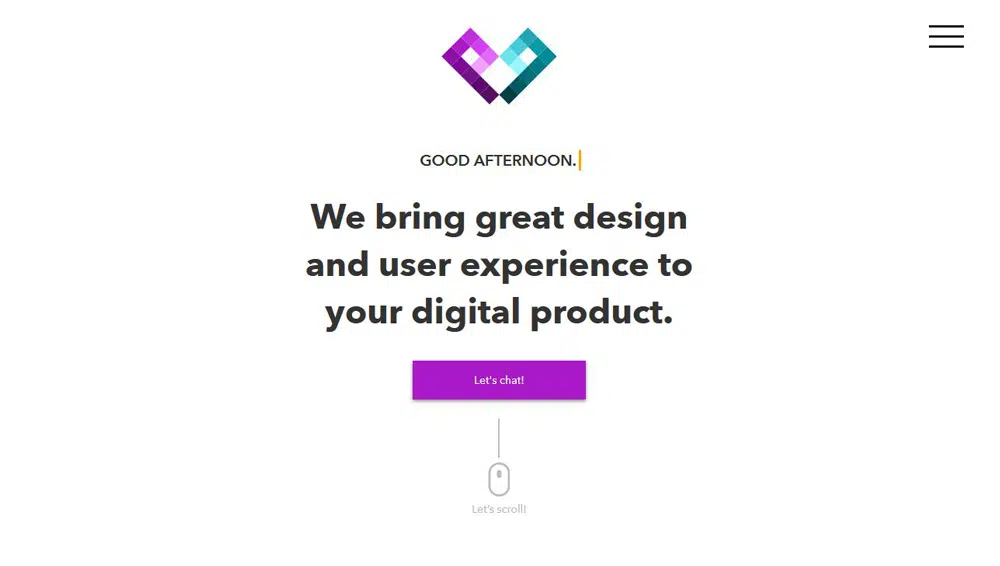
7. Cămară Pixel

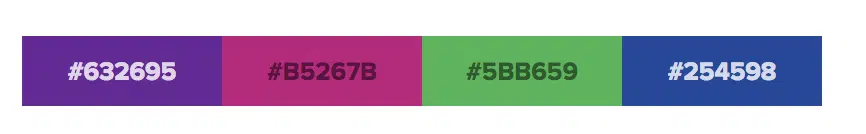
Cămară Pixel a folosit două culori distincte pentru a-și prezenta marca – mov și teal. Cu o combinație de diferite nuanțe, tonuri și nuanțe, pixel-perfect creează imagini perfect echilibrate, care atrag utilizatorul către conținutul principal. Variațiile acestei scheme de culori sunt văzute pe tot site-ul.
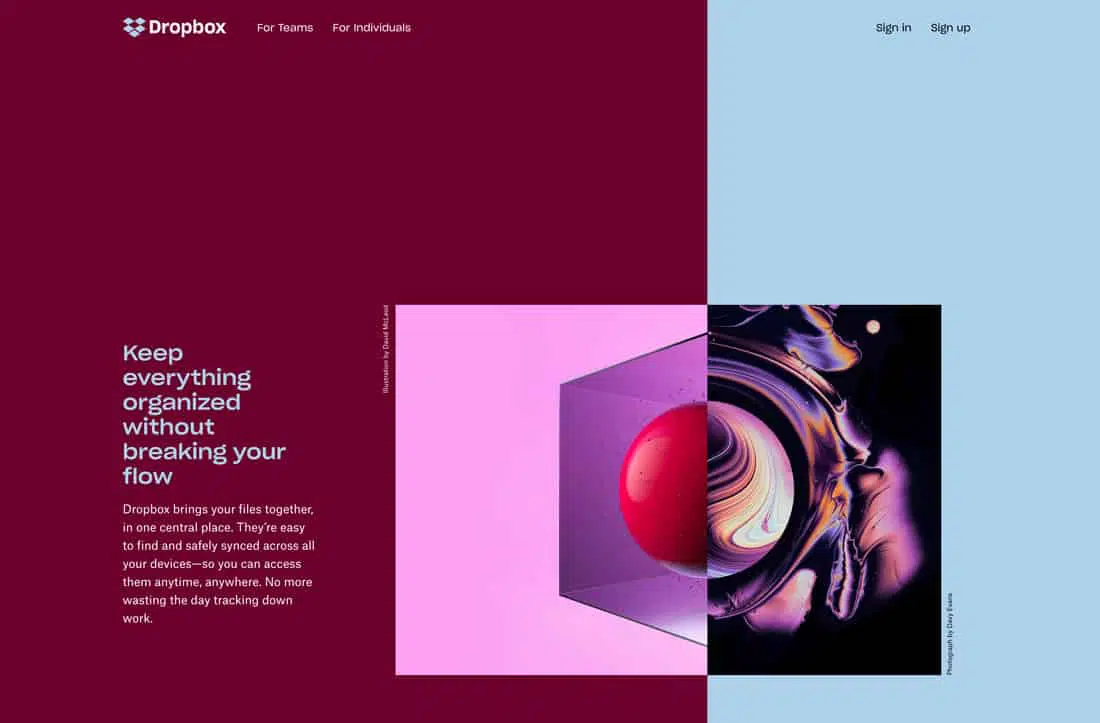
8. Dropbox


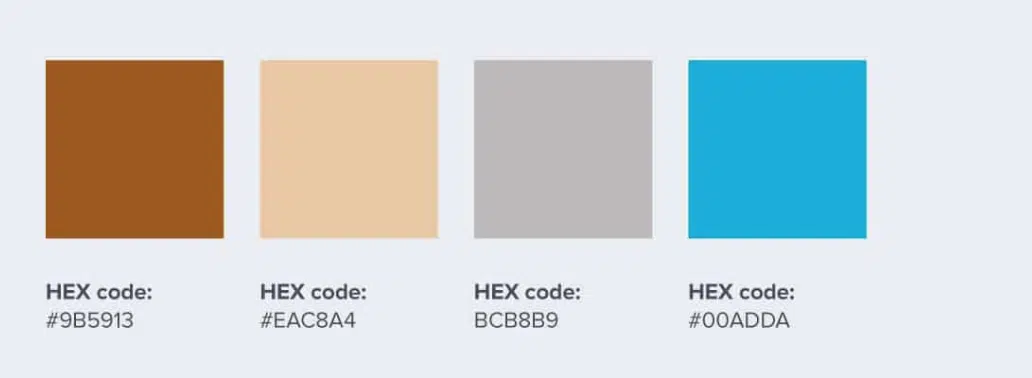
Dropbox folosește două culori care de obicei nu sunt împerecheate. Contrastul dintre maroul intens și albastrul bebeluș creează o mișcare interesantă. Utilizarea schemelor de culori opuse pentru text echilibrează schema generală de culori și designul. Uneori trebuie să încercați perechi interesante pentru a vedea dacă funcționează.
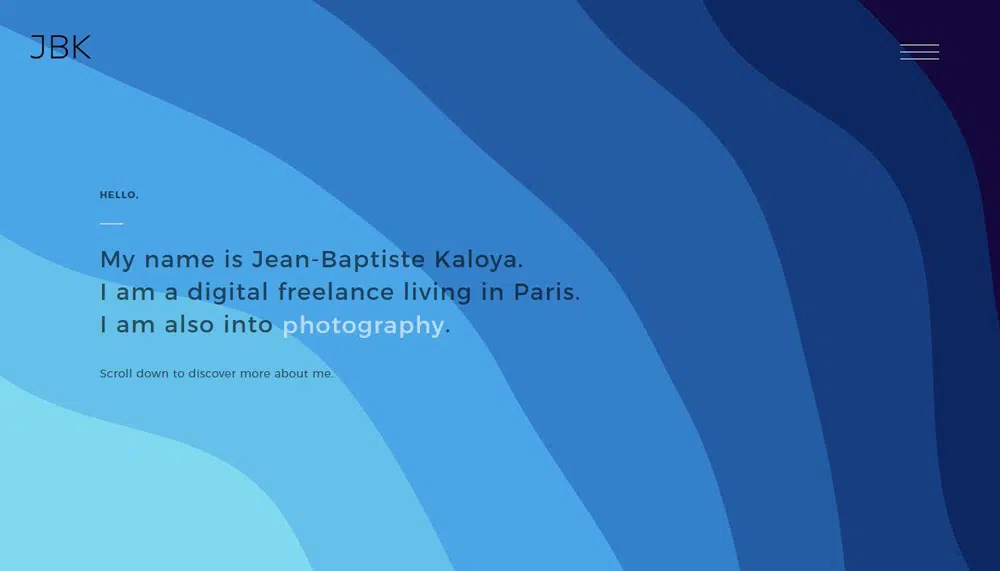
9. Portofoliul Jean-Baptiste Kaloya
Jean Baptiste Kaloya se joacă cu diferite nuanțe de albastru în acest site de portofoliu. Veți vedea această paletă de culori afișată în diferite forme pe măsură ce vă navigați prin site.
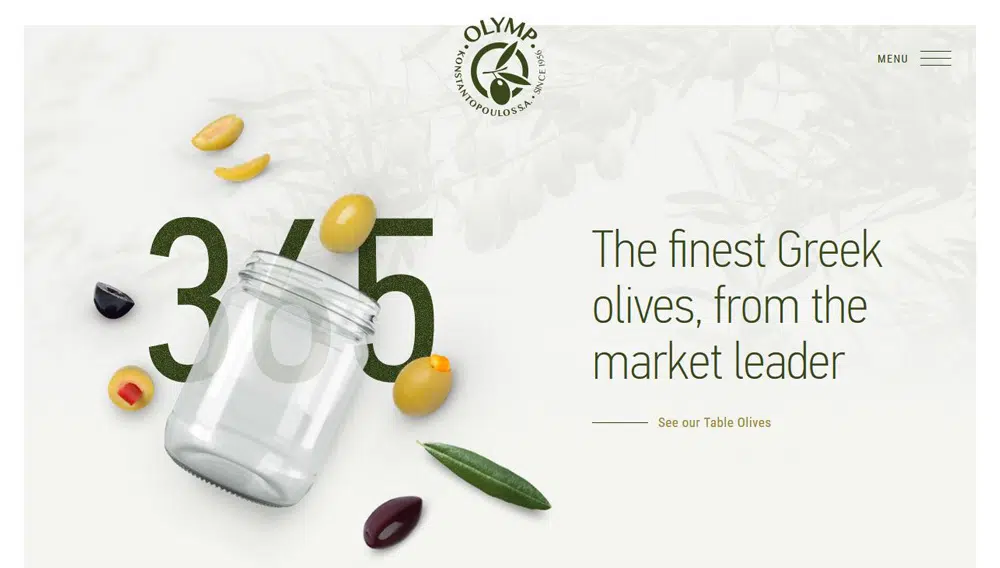
10. Konstantopoulos/Olymp

Acest site prezintă un fundal verde deschis cu un logo verde închis care adună totul. Utilizarea galbenului deschis cu diferite grade de verde creează o combinație interesantă care subliniază elementele principale ale designului.
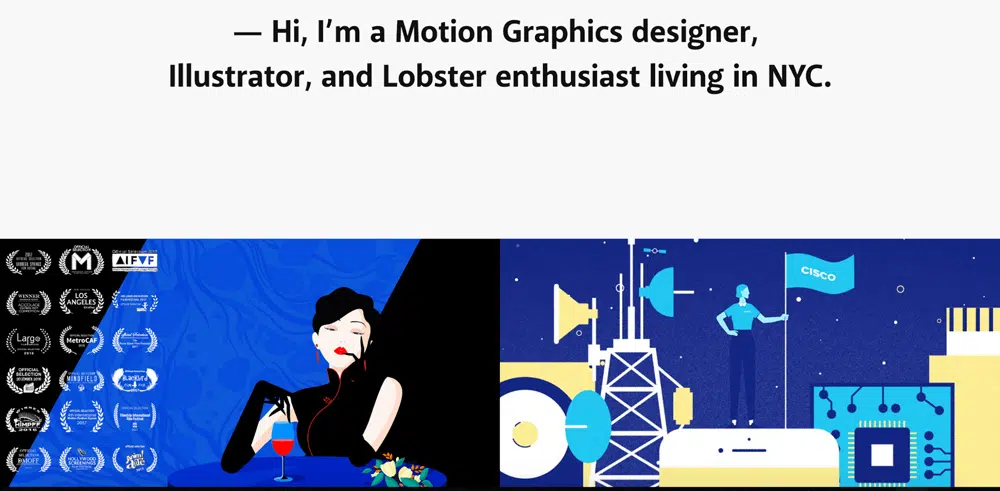
11. Amber Xu
Amber Xu este un designer de grafică în mișcare și un ilustrator cu sediul în New York. Ea folosește o combinație de fundal negru și solid în munca sa. Veți vedea că culorile primare roșu și albastru sunt culorile principale din paleta ei.
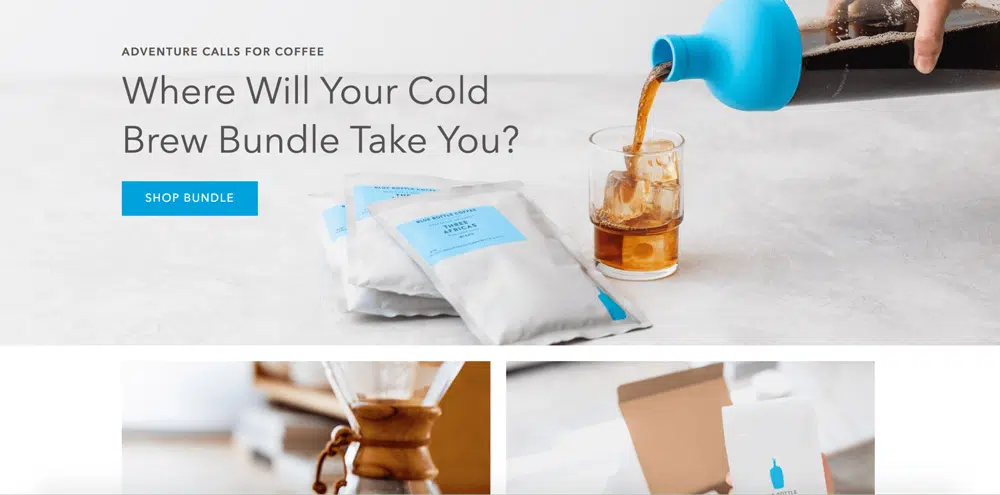
12. Sticlă albastră
Bluebottle este un lanț de cafea popular. Schema de culori a site-ului web prezintă cel mai important aspect al mărcii – faptul că servesc cafea, iar culoarea principală este albastrul. Celelalte nuanțe sunt folosite ca culoare de accent pe tot site-ul.
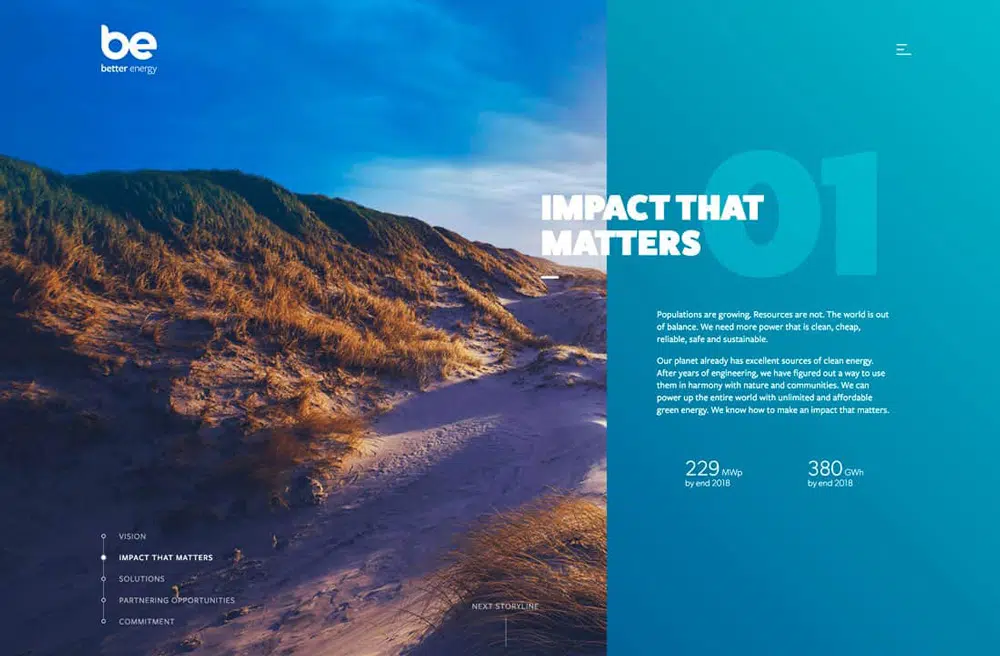
13. Energie mai bună

O energie mai bună a folosit culori mai strălucitoare și imagini asociate cu natura. Ei sunt capabili să folosească combinații interesante de culori și imagini împreună cu perechi de text pentru a spune o poveste care îl ține pe utilizator distractiv.
14. Mândră și sfâșiată

Acest site web prezintă o combinație de tonuri de bijuterie de culoare dezactivată. Această paletă limitată ajută la accentuarea imaginilor incolore și aduce la suprafață grafica și alte elemente.
Concluzie:
Este important să alegeți culoarea cu înțelepciune atunci când vă construiți site-ul, deoarece are puterea de a vă crea sau de a sparge design-urile. Având o idee despre emoțiile pe care doriți să le transmiteți, vă va ajuta în procesul de selecție a culorii. Studierea tendințelor vă poate ajuta, de asemenea, să construiți un site web care poate capta interesul utilizatorului. Știați că culoarea este legată de psihologie? Culorile diferite au semnificații diferite și pot ajuta la invocarea unui sentiment care este complet diferit de altul. De exemplu, culoarea roșie înseamnă încredere, galben pentru distracție și verde pentru pace. Utilizați aceste culori în mod eficient pentru a da tonul site-ului dvs. Dacă utilizați aceste ghiduri și coduri de culoare în mod corect, veți putea construi un site care nu numai că arată bine, ci și convertește bine.