Cele 100 de biblioteci, cadre și instrumente CSS preferate din 2018
Publicat: 2019-01-24Cu toate schimbările și progresele rapide prin care a trecut CSS în ultimii câțiva ani, nu ar trebui să fim surprinși de volumul mare de resurse și instrumente open-source care sunt lansate continuu.
Aceste biblioteci, cadre și instrumente CSS care economisesc timp au fost construite pentru a ne ușura puțin viața și oferă, de asemenea, o fereastră de învățare în acele domenii CSS pe care este posibil să nu le înțelegem pe deplin.
În această colecție veți găsi 100 dintre bibliotecile, cadrele, resursele și instrumentele noastre preferate CSS, care au fost toate lansate în acest an (2018). Fără îndoială, vei găsi ceva interesant!
Quick Jump: biblioteci CSS, utilitare CSS, efecte de imagine CSS, cadre de aspect CSS, cadre Flexbox, instrumente CSS bazate pe web, resurse de învățare CSS și fragmente CSS.
Biblioteci CSS noi
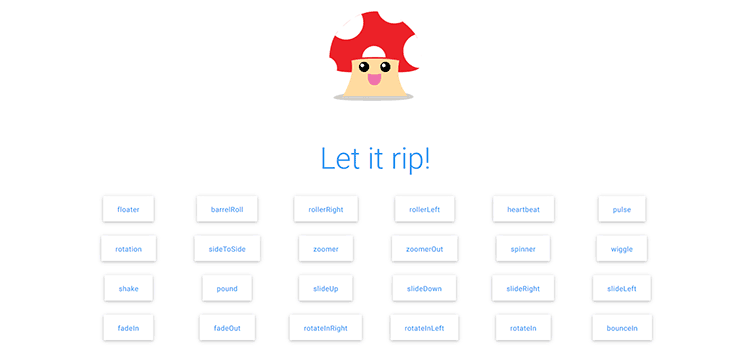
WickedCSS Animations – O bibliotecă de animații CSS pure. 
Motus – O bibliotecă de animație care imită cadre cheie CSS la derulare. 
ScrollOut – Detectează modificările defilării pentru efectele variabile de revelare, paralaxă și CSS. 
SimpleBar – Creați bare de defilare personalizate între browsere folosind CSS pur. 
Repaintless.css – O bibliotecă de animație CSS ușoară. 
Three Dots – O colecție de animații de încărcare – toate cu doar 3 puncte mici. 
Splitting – Bibliotecă pentru animarea textului și a grilelor cu variabile CSS. 
Epic Spinners – O colecție de pictograme rotative numai CSS cu integrare VueJS. 
Boilerform – Un boilerplate HTML și CSS pentru a elimina durerea din lucrul cu formulare. 
Micron.js – O bibliotecă de micro-interacțiune construită pe CSS și JS. 
AnimTrap – Un cadru CSS și JavaScript pentru animații. 
Pure HTML5 and CSS3 SVG Loaders – O colecție atractivă de imagini de încărcare pe care le puteți descărca gratuit. 
Utilitare CSS
basicScroll – Un instrument care vă permite să schimbați variabilele CSS în funcție de poziția derulării. 
CSS neutilizat – Un instrument care vă scanează site-ul web pentru orice selectoare CSS neutilizate. 
Purgecss – Un instrument care elimină CSS neutilizat de pe site-ul dvs. 
sanitize.css – Această bibliotecă CSS corectează stilurile rupte și lipsă. 
CSS Gridish – Creați un fișier Sketch și un cod CSS Grid din specificațiile proiectului dvs. 
OptiCSS – Un optimizator CSS compatibil cu șabloanele. 
Mort – Un instrument pentru detectarea CSS „mort”. 
Efecte de imagine CSS
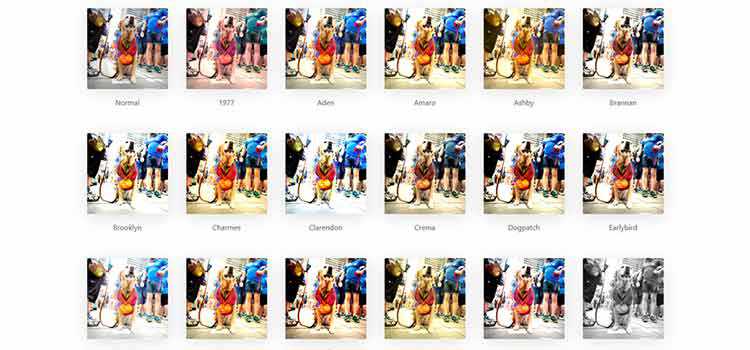
Instagram.css – Un set complet de filtre Instagram în CSS pur. 
Pure CSS Halftone Effect – Cum să creați un efect fascinant cu CSS. 
Efect de glitch CSS – Mary Lou împărtășește un efect de glitch experimental alimentat de animații CSS și proprietatea clip-path. 
Efecte Hover Conștiente de direcție – Efecte de hover CSS/JS ingenioase bazate pe direcția din care vine utilizatorul. 
Pentru mai multe efecte de imagine bazate pe CSS, aruncați o privire la această colecție de biblioteci.
Cadre de aspect CSS
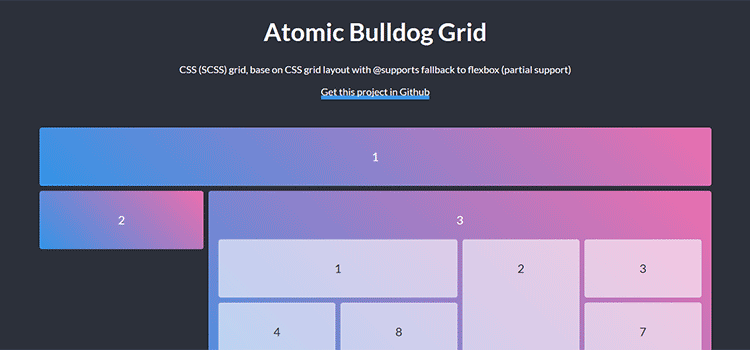
Atomic Bulldog Grid – Un aspect CSS Grid, cu alternativă parțială la Flexbox. 
BuddyCSS – Un cadru CSS simplu care își propune să ușureze dezvoltarea. 
60GS – Un kit de pornire CSS Grid cu 60 de coloane. 
CSS teutonic – Un cadru CSS modern care cântărește doar 12 KB. 
ModestaCSS – Un cadru CSS curat, care este atât întunecat, cât și receptiv. 
Flat Remix CSS Library – Un set de elemente prestabilite care asigură o dezvoltare mai rapidă. 
FICTOAN – Un cadru SCSS intuitiv care se afișează și sub formă de kit de interfață. 
Mustard UI – Prezentat ca un cadru CSS care „de fapt arată bine”. 
Material – Acest cadru combină Bootstrap 4 cu Material Design de la Google. 
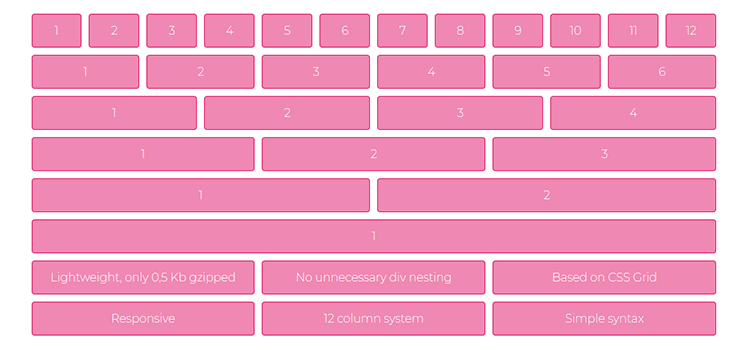
Smart CSS Grid – Un sistem CSS Grid minim și receptiv. 
Biomatic UI – Un cadru CSS flexibil concentrat pe atom. 

Tailwind CSS – Un cadru CSS de utilitate pentru dezvoltarea rapidă a UI. 
PaperCSS – Cadrul CSS mai puțin formal. 
Pentru mai multe cadre de aspect CSS, aruncați o privire la această colecție.
Cadre CSS Flexbox
Frow CSS – Un cadru HTML și CSS open source care utilizează Flexbox. 
Cirrus – Un cadru CSS receptiv care utilizează Flexbox. 
Butter Cake – Un cadru CSS open source care se bazează pe Flexbox. 
Flexit – O grilă CSS Flexbox simplă și curată. 
Strawberry – Un cadru CSS Flexbox ușor. 
Katana.scss – Un sistem de aspect bazat pe CSS Flexbox. 
Flexible Grid – Un cadru care vă va ajuta să implementați CSS Flexbox. 
Pentru mai multe resurse flexbox, aruncați o privire la acest articol.
Instrumente și generatoare CSS bazate pe web
FlexBox Parent Attribute Visualizer – O modalitate interactivă de a vedea efectul diferitelor setări CSS Flexbox. 
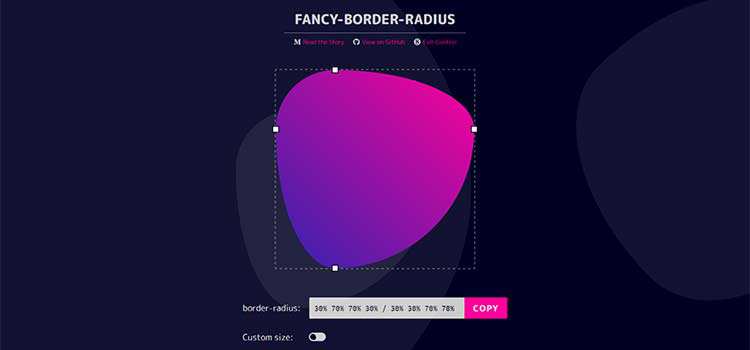
Fancy Border Radius Generator – Un instrument care depășește colțurile rotunjite de bază. 
TinyEditor – Editați HTML/CSS/JS cu această aplicație super ușoară. 
css-doodle – Un instrument bazat pe web pentru desenarea modelelor cu CSS. 
Fonty – Un instrument pentru testarea fonturilor web direct pe un site web live. 
CSS Duotone Generator – Creați o imagine duotonă minunată, personalizată, cu HTML și CSS. 
StyleURL – Un instrument care permite efectuarea de modificări la CSS în colaborare. 
Gradient Joy – Folosiți degradeuri ca imagini substituenți. 
Font Playground – Un loc pentru a te juca cu fonturi variabile. 
Keyframes.app – O aplicație web și o extensie Chrome pentru crearea de animații CSS. 
Creați vizual layout-uri receptive cu CSS Grid – Un instrument care vă ajută să construiți o grilă CSS receptivă. 
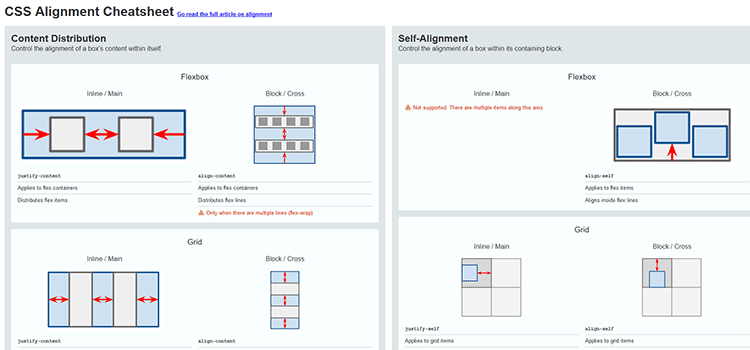
CSS Alignment Cheatsheet – Un ghid frumos ilustrat pentru alinierea tuturor lucrurilor. 
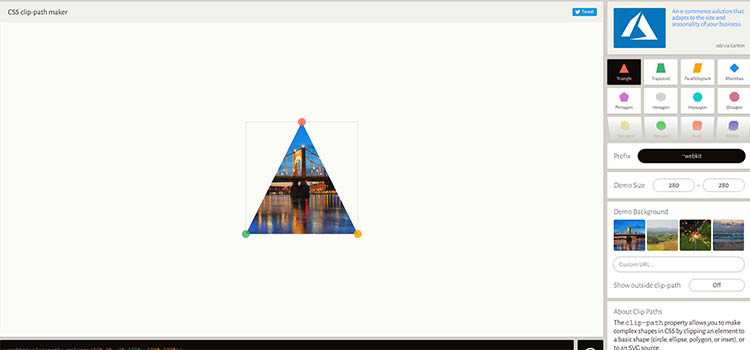
Clippy – Un instrument online pe care îl puteți folosi pentru a crea o clip-path CSS. 
GradPad – O aplicație online pentru crearea de gradiente de culoare CSS. 
Trianglify.io – Generați modele personalizate low poly în format PNG sau SVG. 
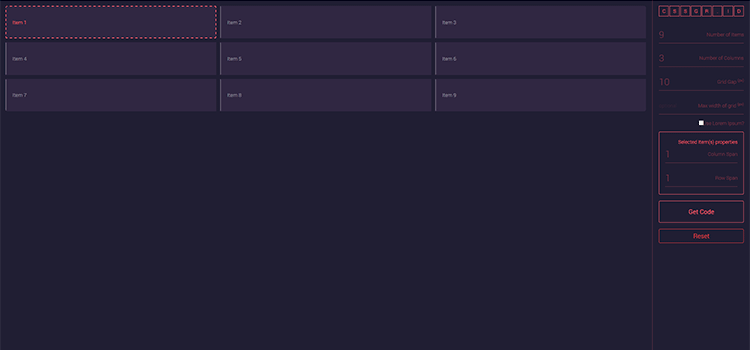
cssgr.id – Un generator interactiv de grilă CSS. 
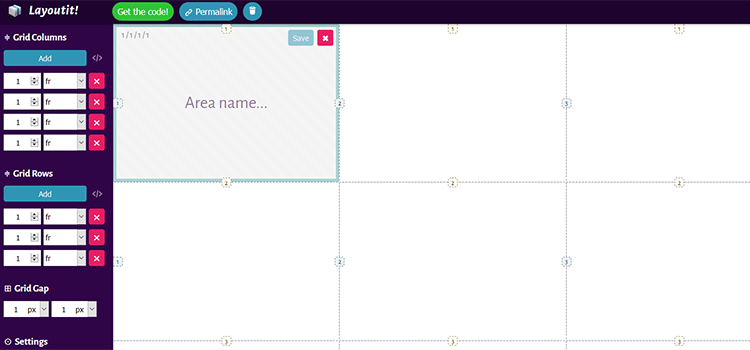
Aspect! – Un instrument interactiv de creare a grilei CSS. 
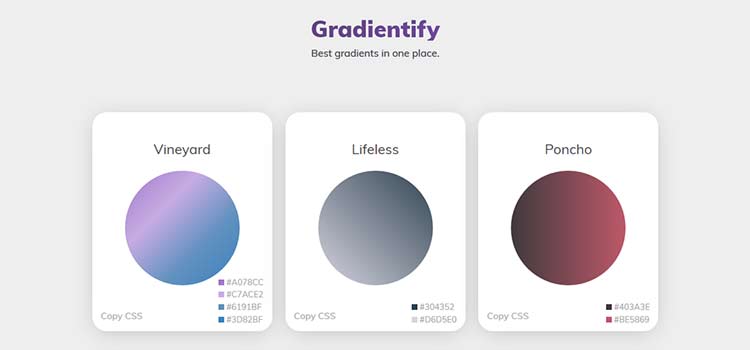
Gradientify – O colecție de degrade de top cu copiere și inserare cod CSS. 
Consultați acest articol pentru o colecție imensă de instrumente și generatoare CSS gratuite bazate pe web.
Resurse de învățare CSS
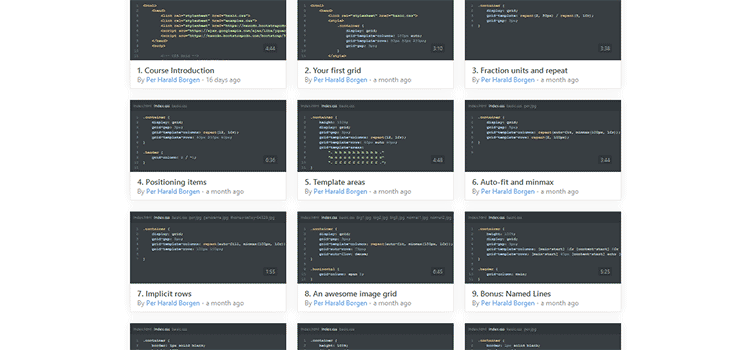
Învață gratuit CSS Grid – Un set de 14 screencast-uri interactive pentru a te duce de la începător la avansat. 
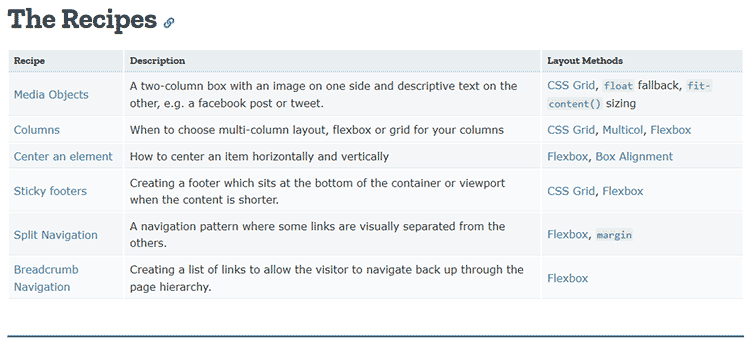
Cartea de bucate CSS Layout – Accesați „rețete” pentru construirea de machete comune. 
Ghid pentru Web Design Brutalist – Implementarea designului brutalist în mod corect. 
Accesibilitate Cheatsheet – O listă de verificare la îndemână pentru a vă asigura că desenele dumneavoastră sunt accesibile tuturor. 
MODALZ MODALZ MODALZ – Un ghid pentru când să folosiți modale (și când să nu folosiți). 
GRID – O fișă vizuală pentru CSS Grid. 
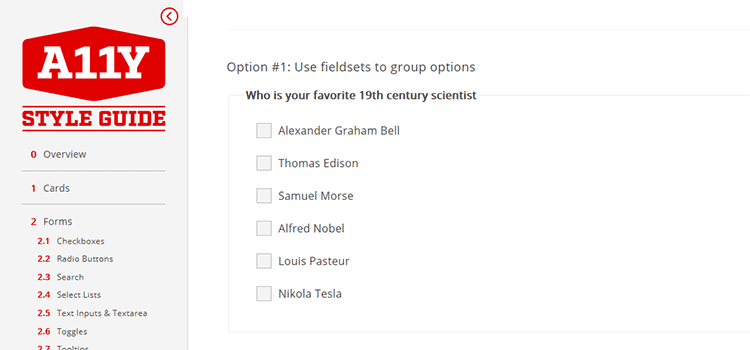
Ghid de stil A11Y – O bibliotecă de modele vii cu un ochi către accesibilitate. 
Lista de verificare pentru încărcarea fonturilor – O listă care vă ajută să maximizați performanța și experiența utilizatorului. 
Ce este modular CSS? – Un ghid detaliat care scrie CSS la scară. 
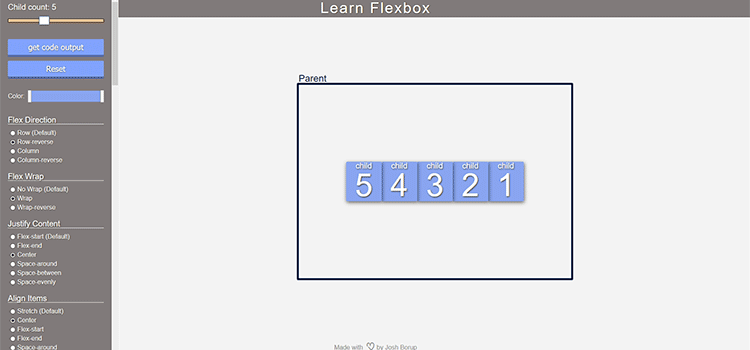
Learn Flexbox – Instrument online care demonstrează diferitele proprietăți ale CSS Flexbox. 
Sfaturi fierbinți CSS – O selecție curată de fragmente CSS pentru a vă îmbunătăți proiectele. 
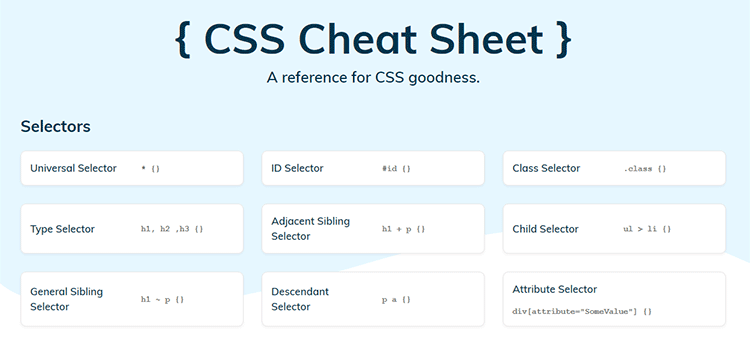
CSS Cheat Sheet – O referință bine pusă la punct a proprietăților CSS. 
Lista de verificare a designului front-end – O listă exhaustivă de elemente care vă ajută să asigurați calitatea designului. 
Grid to Flex – CSS Flexbox alternative pentru proiectele care utilizează CSS Grid. 
Sistem de proiectare bazat pe componente cu tahioni – Introducere într-un cadru funcțional CSS / sistem de proiectare. 
30 de secunde de CSS – O colecție organizată de fragmente CSS utile pe care le puteți înțelege în 30 de secunde sau mai puțin. 
100 Days CSS Challenge – Creează ceva unic și perfecționează-ți abilitățile. 
Cum funcționează CSS: Înțelegerea cascadei – Aflați unul dintre adevăratele fundamente ale CSS pentru un cod mai eficient. 
Sisteme utilitare gestionabile cu variabile CSS – O privire asupra diferenței dintre variabilele Sass și noile variabile CSS. 
Creații cool CSS
Tastatură cu pian – Datorită acestui site CSS/JS, puteți cânta la pian pe tastatură sau mouse. 
CSS Snake & Ladders – Un joc multiplayer dezvoltat cu HTML și CSS. 
Solar System Explorer în CSS – Vizualizați această simulare, construită fără un singur bit de JavaScript. 
Pure CSS Francine – O redare HTML/CSS a unei picturi în ulei din secolul al XVIII-lea. 
Air Bomb – Un joc distractiv scris cu CSS pur (nu este necesar JS). 
Colecțiile noastre de fragmente CSS (2018)
- 10 fragmente animate CSS cu efecte de text subliniat
- 10 fragmente avansate de efecte de trecere cu mouse-ul imaginii
- 8 Fragmente CSS de comutare cu comutare de vârf
- 10 modele de caractere create în întregime cu HTML și CSS
- 10 exemple incredibile de design de logo CSS, JS și SVG
- 10 exemple de forme neortodoxe create cu CSS
- 9 plugin-uri JavaScript gratuite pentru bara de progres pentru web designeri
- 8 fragmente de cod care demonstrează puterea rețelei CSS
- 10 Fragmente de casetă de selectare CSS și JavaScript gratuite
- 8 moduri de a face câmpul de căutare sexy cu CSS
- 9 Fragmente de câmp personalizate pentru încărcarea fișierelor open source
- 10 Efecte interesante de tranziție a paginilor CSS și JavaScript
- 8 uimitoare fragmente de cod CSS și JavaScript pentru îmbunătățirea ilustrației
- 10 fragmente pentru crearea de aranjamente pe ecran împărțit
- 10 fragmente uimitoare de animație text CSS și JavaScript
- 10 biblioteci și colecții uimitoare de butoane CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Mai multe resurse CSS
De asemenea, v-ar putea dori să aruncați o privire la colecțiile noastre CSS anterioare: 2017, 2016, 2015, 2014 sau 2013.
Și dacă căutați și mai multe cadre CSS, instrumente, fragmente sau șabloane, ar trebui să răsfoiți arhivele noastre CSS extinse și actualizate continuu.
