10 moduri de a îmbunătăți elementele vitale ale site-ului dvs. web
Publicat: 2021-09-17Îmbunătățirea scorului SEO este un proces continuu. Odată cu dinamica în continuă schimbare a site-urilor web, Google și alte motoare de căutare continuă să-și schimbe algoritmii de clasare a paginilor. Până acum, nimeni nu a putut decoda complet modul în care Google clasifică paginile. Deși au existat mulți parametri confirmați pe care Google îi folosește pentru a calcula scorul SEO, întregul proces este extrem de complicat. De fiecare dată când comunitatea SEO se apropie de spargerea codului, Google vine cu o actualizare care elimină orice hack-uri sau comenzi rapide pentru a îmbunătăți clasarea paginii.
SEO tradițional a fost mai mult despre utilizarea a cât mai multe cuvinte cheie posibil din punct de vedere organic în conținut. Imaginile au fost optimizate pentru dimensiune și li s-a adăugat Alt Text. H1, Meta Tags, Meta descrierile au fost ținute actualizate. De-a lungul timpului, importanța backlink-urilor a crescut și ea. Oamenii au început să recurgă la black hat SEO, în care ar arunca multe backlink-uri pe surse nesigure. Pentru a atenua acest lucru, Google a început să acorde prioritate calității backlink-urilor mai degrabă decât cantității. Ceva similar s-a întâmplat și cu conținutul. A fost o perioadă în care oamenii obișnuiau să scrie articole de 2000-3000 de cuvinte cu ideea că cu cât conținutul era mai mare, cu atât SEO era mai bun. Pentru a atenua acest lucru, Google a început să acorde prioritate calității și autorității conținutului.
Dar cu un număr tot mai mare de site-uri web și un număr și mai mare de agenții SEO, Google și-a dat seama că trebuie să rămână cu doi pași înainte pentru a oferi cele mai bune rezultate. În cea mai recentă actualizare, Google a adăugat Page Experience ca unul dintre criteriile de top pentru clasamente. Acest lucru se face pentru a oferi utilizatorilor cele mai bune pagini web disponibile pe internet ca rezultate de căutare. Cu cât este mai bună calitatea rezultatelor paginii, cu atât oamenii vor aprecia mai mult Google și vor continua să depindă de el.
Conform celei mai recente actualizări Google, se bazează în mare măsură pe următoarele valori vitale web pentru algoritmul său de rang de pagină:
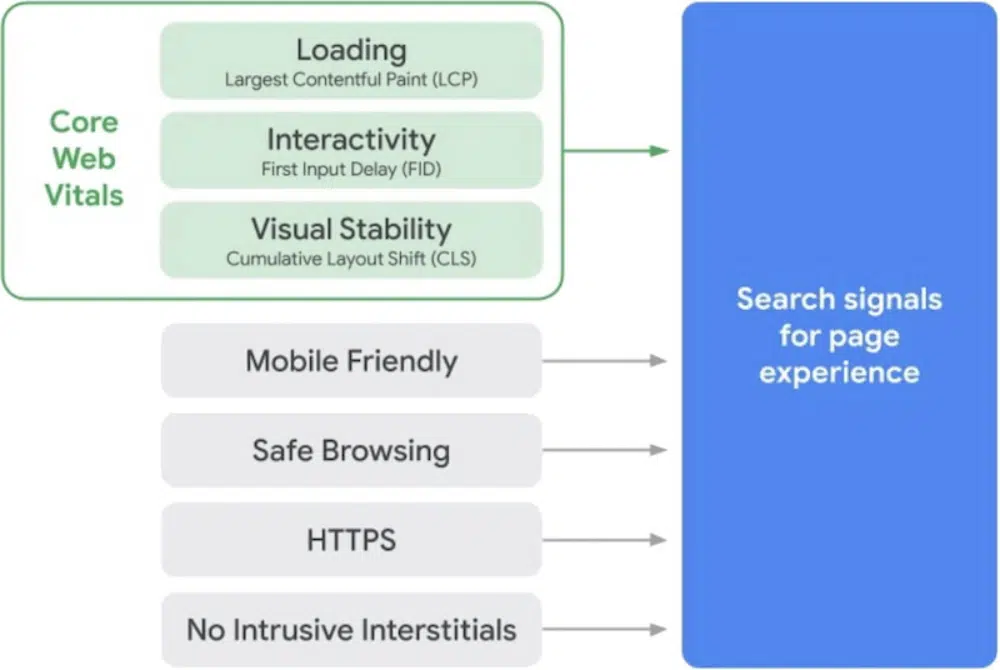
Vitale web de bază:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Vitale web non-core:
- Timp total de blocare (TBT)
- Prima vopsea satisfăcătoare (FCP)
- Indicele de viteză (SI)
- Time to Interactive (TTI)
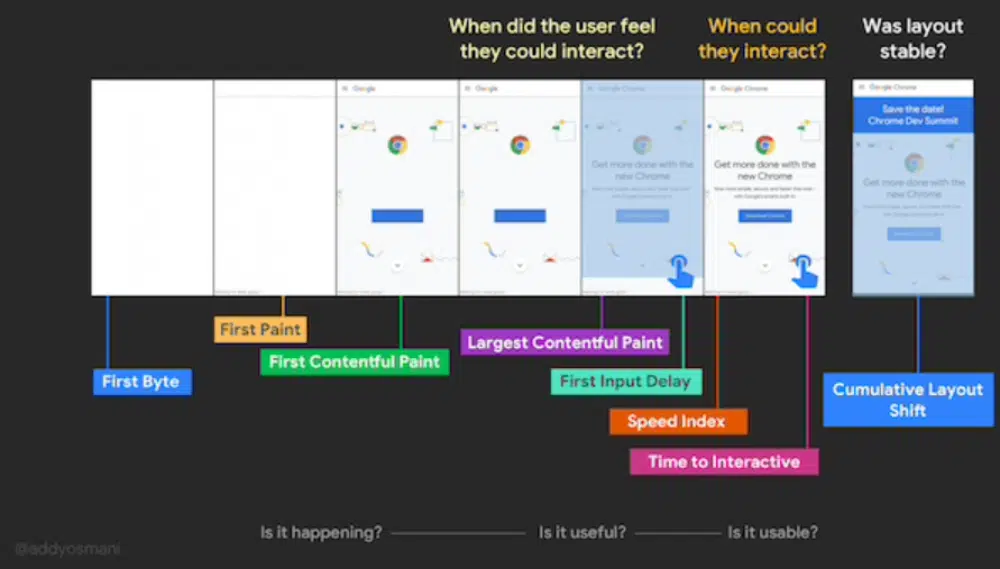
Decodificarea principalelor elemente vitale web:
Pentru a explica în termeni simpli, Core Web Vitals pot fi considerate acele valori ale utilizatorului care se referă la viteza, capacitatea de răspuns și stabilitatea vizuală a site-ului web. Aceste elemente vitale măsoară cât de bună o experiență pe care site-ul web le va oferi utilizatorilor.
Core Web Vitals sunt importante din următoarele motive:
- Vizitatorii iubesc site-urile care se încarcă rapid și sunt fluide.
- Vizitatorii doresc să ajungă rapid la partea care se potrivește cu rezultatul interogării lor de căutare.
- O bună parte din traficul site-ului vine de pe dispozitivele mobile, ceea ce crește importanța site-urilor responsive.
- Utilizatorii au devenit suficient de inteligenți pentru a înțelege că sunt păcăliți în cercuri și nu le place asta.
- Google a cheltuit o mulțime de resurse în configurarea algoritmului Core Web Vitals și, prin urmare, este aici pentru a rămâne și pentru a juca un rol major în SEO
- Nu mulți oameni înțeleg această nouă schimbare și, prin urmare, ar trebui să profitați de avantajul celui care mișcă primul și să vă îmbunătățiți clasarea prin optimizarea Core Web Vitals.
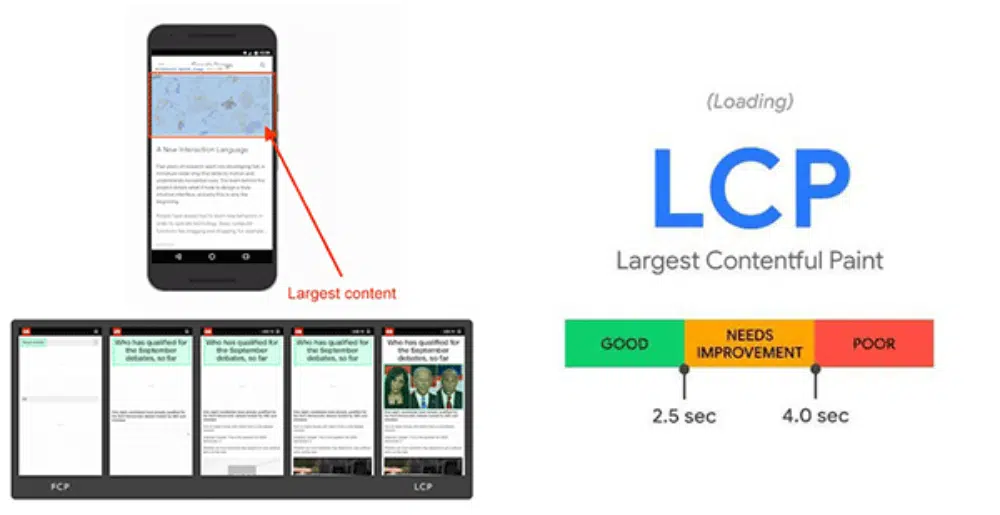
Cea mai mare vopsea cu conținut maxim (LCP):
Prima măsură a Core Web Vitals este o indicație a cât de repede se încarcă site-ul. Pentru aceasta, Google determină cea mai mare parte de conținut a site-ului. Poate fi imaginea eroului tău, textul antetului sau un bloc video. Apoi măsoară cât timp îi ia pagina web pentru a afișa pe ecran această bucată de conținut cea mai mare. LCP ideal pentru un site web ar trebui să fie mai mic de 2,5 secunde.
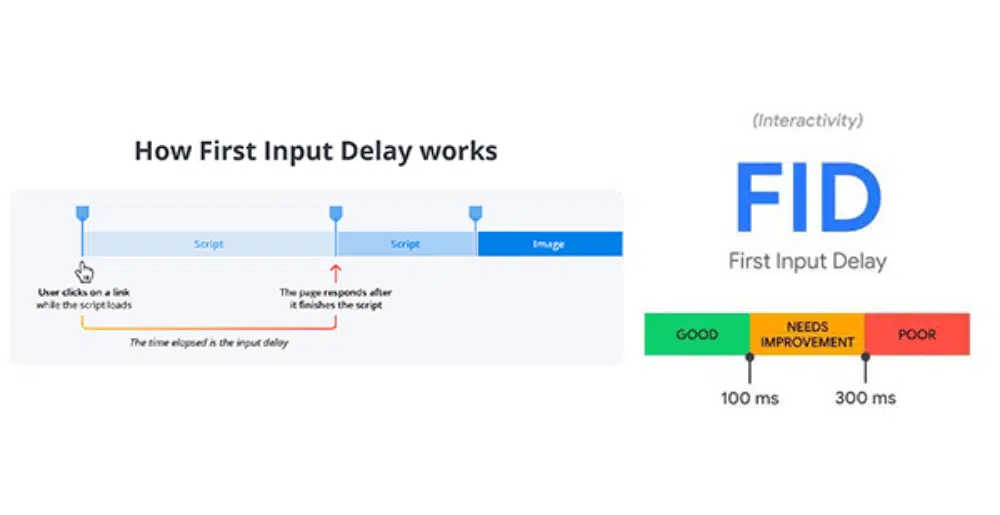
Întârziere la prima intrare (FID):
A doua măsurătoare a Core Web Vitals măsoară capacitatea de răspuns a site-ului web și ușurința de utilizare. Acesta notează timpul necesar site-ului web pentru a răspunde la interacțiunea unui utilizator. De exemplu, dacă utilizatorul face clic pe butonul „Cumpără acum”, atunci FID va măsura timpul necesar site-ului web pentru a răspunde la această acțiune a utilizatorului. Google dorește ca scorul FID al site-ului dvs. să fie mai mic de 100 de milisecunde.
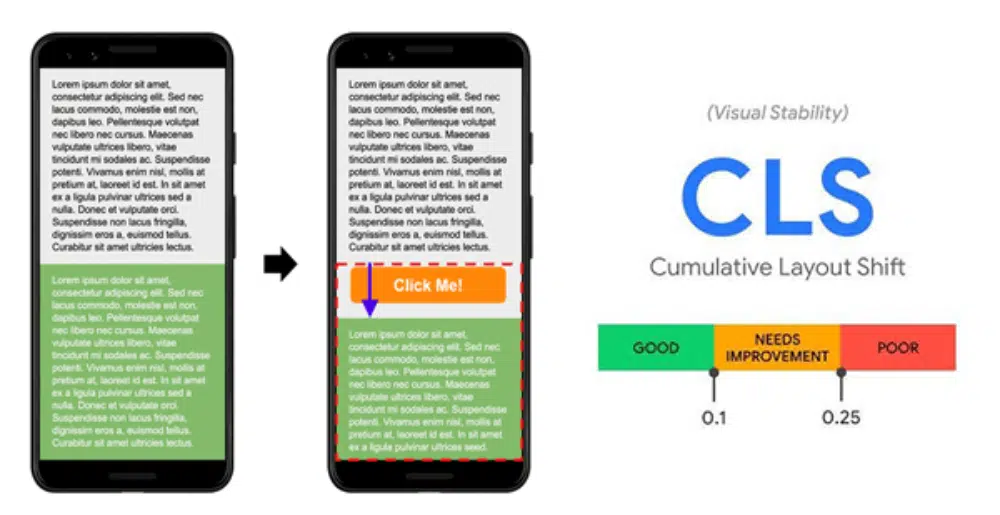
Schimbare cumulativă a aspectului (CLS):
A treia măsură a Core Web Vitals judecă stabilitatea vizuală generală a paginii web. Deoarece site-ul se încarcă în părți, există momente în care un conținut greu, cum ar fi o imagine sau un videoclip, necesită mai mult timp pentru a se încărca, iar când se încarcă, împinge celălalt conținut în jos, ceea ce duce la o experiență proastă pentru utilizator. CLS nu este o valoare legată de timp; în schimb, se calculează pe baza numărului de elemente care se deplasează între două cadre. Google insistă să reduceți astfel de elemente instabile de pe site și să mențineți scorul CLS sub 0,1.
Cum se măsoară valorile principale ale site-ului web:
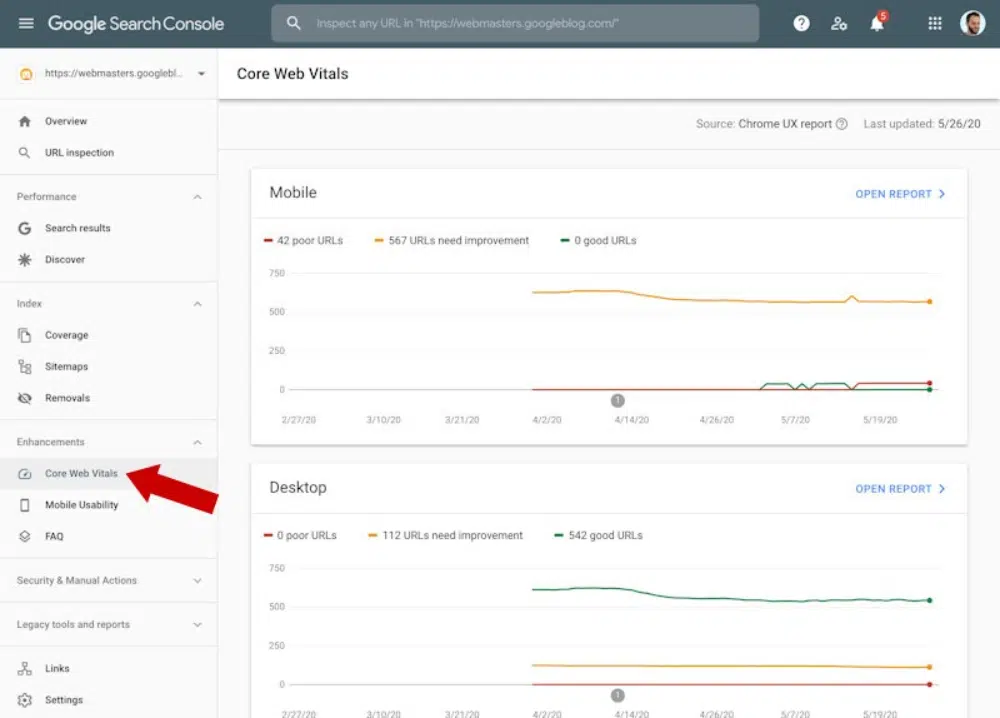
Cea mai bună modalitate de a verifica valorile principale ale site-ului dvs. web este prin Google Search Console. Mai întâi, trebuie să accesați consola de căutare a site-ului dvs., iar în bara de meniu din stânga de sub secțiunea Îmbunătățiri, veți vedea o filă pentru Core Web Vitals.
Raportul produce rezultatele pentru site-ul web ca întreg și nu pentru paginile web. Dar vă oferă diverse detalii despre toate elementele vitale ale Core Web. Vă puteți juca cu diferitele file, iar tabloul de bord vă va oferi rezultate legate de dispozitive, de unde site-ul web lipsește și ce trebuie făcut pentru a îmbunătăți scorul. De asemenea, puteți verifica scorul Core Web Vitals la următoarele resurse:
- Far
- Raportul statistici PageSpeed
- Instrumente de dezvoltare Chrome
- web.dev Măsura
- Extensia Web Vitals a Chrome
- Chrome UX Report API
Cum să îmbunătățiți elementele vitale ale site-ului dvs. web:
1. Eradicați timpul de răspuns lent al serverului:
Dacă serverul dvs. nu este suficient de bun pentru a suporta sarcina site-ului dvs., veți eșua lamentabil în măsurarea LCP. Cu cât serverul are nevoie de mai mult timp pentru a furniza informațiile despre cod, cu atât pagina web va dura mai mult pentru a se afișa pe ecran. Trebuie să urmăriți îndeaproape Time To First Byte al serverului dvs. pentru a-l optimiza prin următoarele moduri:
- Optimizați-vă serverul asigurând cadrul web potrivit
- Dirijați utilizatorii către o rețea de livrare de conținut (CDN) din apropiere
- Memorați în cache activele pe partea serverului pentru a nu recrea pagini
- Serviți mai întâi paginile HTML în cache, deoarece acestea sunt mai ușor și mai rapid de încărcat
- Reduceți conexiunile terțelor părți și stabiliți-le din timp
- Utilizați schimburi semnate pentru un scor Google mai bun
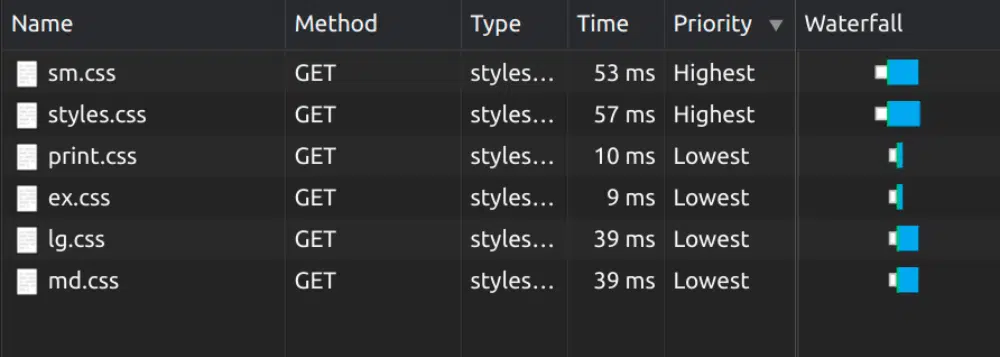
2. Reduceți timpul de blocare CSS:

Mulți dezvoltatori adoră să-și controleze aspectul site-ului prin CSS, dar acest lucru poate fi dăunător, mai ales dacă CSS blochează redarea paginii web și crește timpul de încărcare. Ar trebui să scanați fișierele dvs. CSS și să le optimizați cu următorii pași:
- Minimizează CSS folosind pluginuri pentru a elimina caracterele inutile din cod
- Găsiți și eliminați orice elemente CSS neutilizate din foaia de stil
- Mutați scriptul CSS critic direct în cod, astfel încât să dureze mai puțin timp pentru încărcare
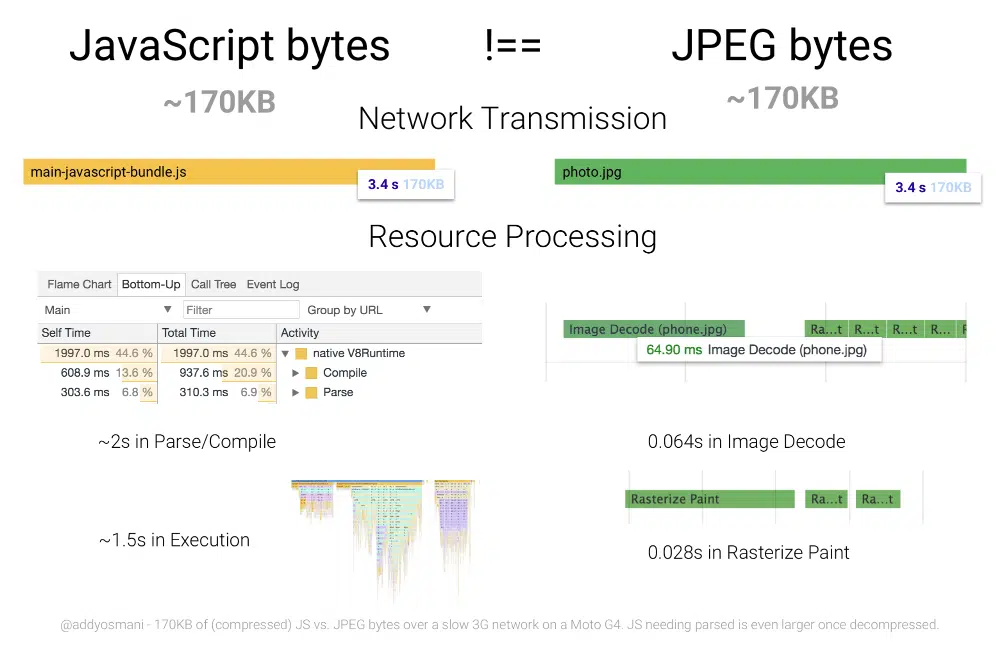
3. Reduceți timpul de blocare JavaScript:
La fel ca CSS, chiar și Javascript-urile pot fi un factor de descurajare pentru încărcarea rapidă a site-ului. Există momente în care dezvoltatorii folosesc javascript terță parte pentru unele funcții de pe site-ul lor web și, prin urmare, nu sunt capabili să înțeleagă complet codul sursă. Vă va ajuta dacă optimizați timpul de încărcare JavaScript în următorul mod:
- Reduceți și comprimați toate fișierele JavaScript
- Verificați tot Javascriptul din cod și eliminați scripturile sau codurile inutile
- Încercați să evitați Javascript-urile care necesită mult timp de încărcare sau care au un impact major asupra conținutului site-ului
4. Optimizați și comprimați imaginile:
Cel mai mare element din majoritatea site-urilor web sunt de obicei imaginile. Este important să optimizați aceste imagini, fie că este vorba de imaginea eroului sau de o imagine de antet, sau chiar de imagini de fundal ale paralaxei. În timp ce regulile de bază SEO sugerează că ar trebui să reduceți dimensiunea imaginii cât mai mult posibil și, de asemenea, să utilizați imaginile în dimensiunea necesară a paginii web. Alte modalități de optimizare a imaginilor sunt:
- Folosiți imagini numai dacă este absolut necesar. Încercați să-l înlocuiți cu conținut text, dacă este posibil.
- Utilizați instrumente terțe pentru a comprima cât mai mult posibil imaginea
- Luați în considerare formatul de imagine potrivit și alegeți formatele moderne (JPEG 2000, JPEG XR sau WebP)
- Înțelegeți cum funcționează imaginile receptive și folosiți-le cât mai mult posibil
5. Comprimați fișierele text:
La fel ca și alte resurse, chiar și fișierele text sunt transferate de la server la server în timpul încărcării site-ului web. Deși au o dimensiune foarte mică, ar ajuta totuși să comprimați fișierele text. Există multe instrumente bune de la terți disponibile pentru aceasta. Pentru orice site web standard, se observă că comprimarea fișierelor text poate economisi până la 0,8 până la 0,9 secunde.
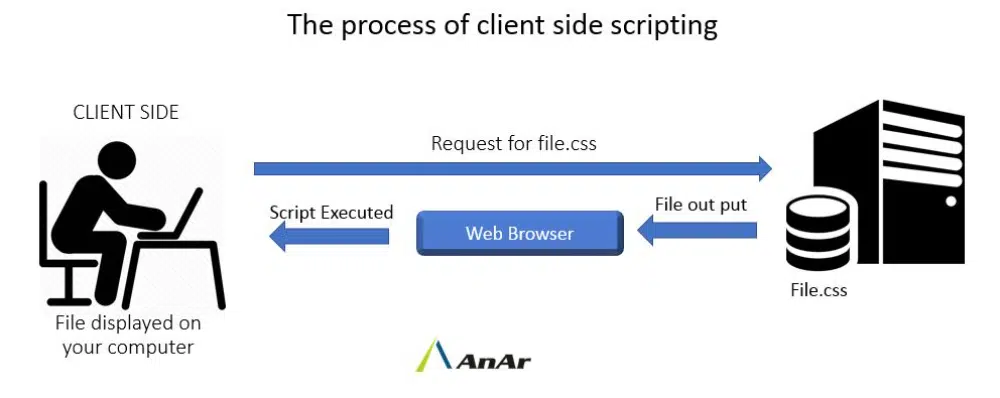
6. Redare pe partea clientului:
Îmbunătățirile majore pe care le puteți face sunt întotdeauna în partea serverului site-ului web, fie că este vorba despre comprimarea codului și media sau optimizarea scripturilor. Deși nu puteți controla prea mult în partea de randare pe partea clientului, este totuși util să executați următorii pași:
- Minimizați pachetele JavaScript critice
- Optimizați redarea și stocarea în cache pe partea de server
- Utilizați instrumente de pre-rendare
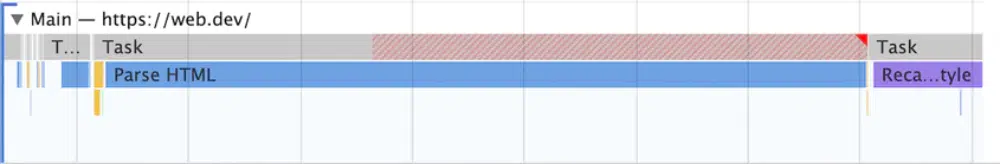
7. Despărțiți sarcinile lungi și stabiliți priorități:
Acest lucru poate suna ca un sfat de management al afacerii, dar funcționează bine și în contextul încărcării paginii web. Întotdeauna ajută la descompunerea codului de lungă durată în sarcini minore și asincrone. Orice cod de site web care durează mai mult de 50 de milisecunde pentru a fi executat poate fi numit o sarcină lungă și are ca rezultat creșterea FID. Trebuie să examinați astfel de sarcini și fie să le optimizați astfel încât să ia mai puțin timp, fie să le descompuneți în bucăți mai mici.
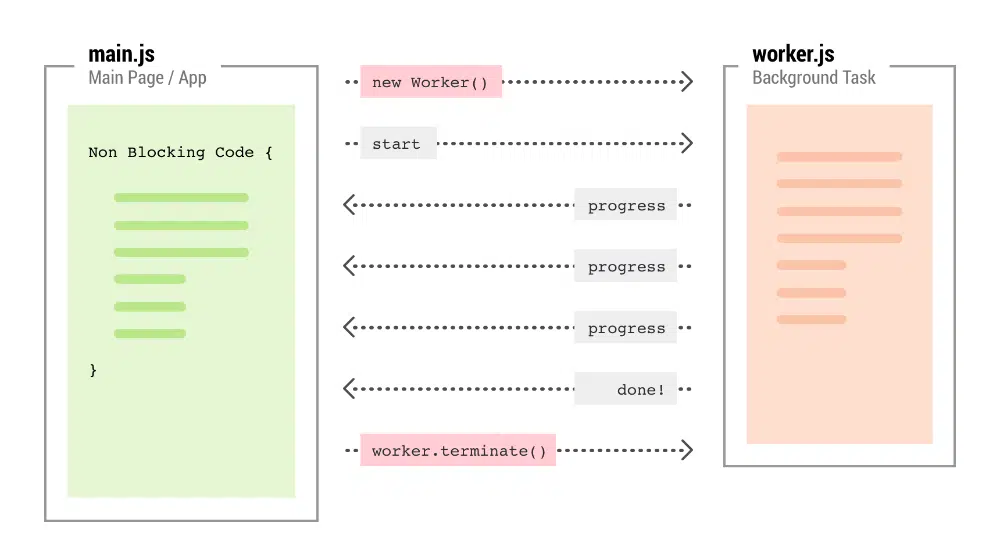
8. Utilizați un lucrător web:
Una dintre principalele cauze ale întârzierii introducerii și scorului FID slab este un fir principal blocat. De cele mai multe ori, codul Javascript greu este responsabil pentru acest lucru. Pentru a atenua acest lucru, puteți folosi lucrători web care rulează aceste JavaScript pe un fir separat de fundal și nu înfunda firul principal. De asemenea, este recomandat să mutați operațiunile de interfață non-utilizator într-un alt fir, deoarece acest lucru va elibera și firul principal și, prin urmare, îl va încărca mai rapid și va îmbunătăți indexul FID. Puteți lua în considerare utilizarea Web Workers precum Comlink , Workway și Workerize .
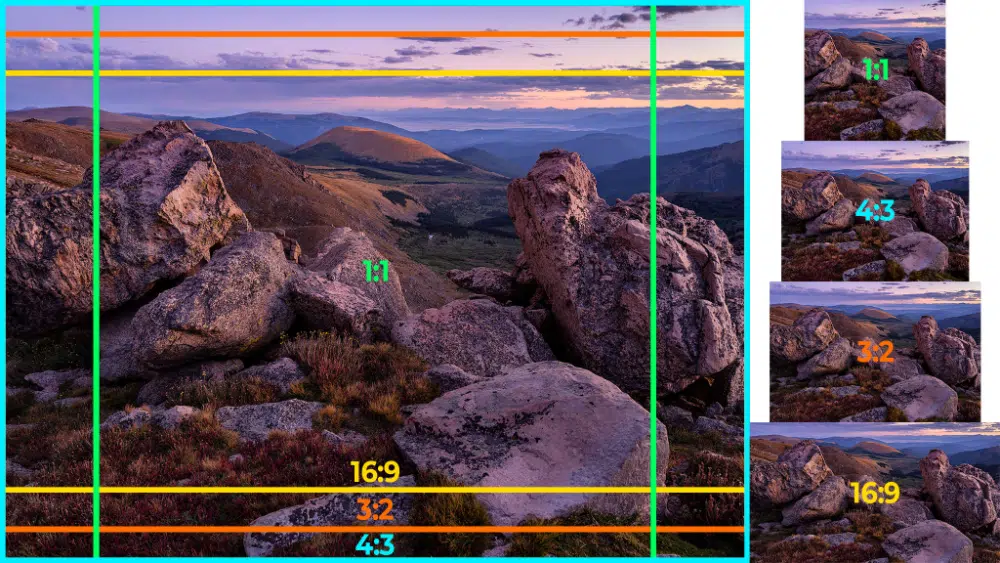
9. Utilizați raportul de aspect în imagini:
Dezvoltatorii web inițial nu au acordat prea multă atenție fișierelor media cu care se ocupă, în special modului de a gestiona imaginile. Acum au devenit foarte vigilenți cu privire la utilizarea dimensiunii potrivite a imaginilor și în formatul potrivit. Dar ceea ce mai trebuie îmbunătățit este adăugarea dimensiunilor potrivite. Mulți dezvoltatori încă folosesc etichetele de dimensiune înălțime și lățime pentru a defini dimensiunea imaginii. Ulterior, acesta a fost înlocuit cu definiția % a dimensiunii imaginii, ceea ce a ajutat la receptivitatea site-ului. Dar dacă doriți să vă îmbunătățiți scorul CLS, atunci începeți să utilizați raportul de aspect pentru setarea imaginilor. Aceste informații vor oferi browserului informațiile corecte și vor aloca spațiul setat pentru imagine în timpul încărcării.
10. Încorporarea elementelor terțe:
Când creăm un site web, suntem obligați să încorporam anumite elemente terțe în site. Aceasta poate fi sub formă de videoclipuri YouTube sau Google Ads. Problema aici este că aceste elemente încorporate au un impact major asupra indexului Cumulative Layout Shift al site-ului web. Prin urmare, trebuie să urmați aceste bune practici pentru a vă asigura că nu afectează negativ CLS:
- Rezervați static cel mai mare spațiu posibil pentru anunț/video pe pagina web
- Evitați sau aveți grijă suplimentară când plasați reclame nelipicioase lângă antetul site-ului
- Nu restrângeți containerul de anunțuri dacă nu sunt afișate anunțuri; mai degrabă, lăsați-l ca spațiu alb
- Finalizați aspectul iFrame și setați o dimensiune a containerului pentru acesta prin cod static
- Încercați să evitați derularea infinită în loc să încărcați conținutul offline și să furnizați un buton Citiți mai multe
Înțelegerea Core Web Vitals și impactul lor asupra clasamentului SEO este încă în evoluție. Cu toate acestea, următoarele puncte par să aibă cel mai mare impact asupra PageRank. Este recomandat să executați mai întâi operațiunile de rutină de optimizare a site-ului dvs. Apoi, folosind unele dintre instrumentele de urmărire Core Web Vitals menționate mai sus, puteți verifica scorul pentru fiecare index. Pe baza acestor intrări, puteți lucra la optimizarea în continuare a site-ului web și la asigurarea unui scor mai bun. De asemenea, la fel ca SEO, rezultatele nu vor fi instantanee și, prin urmare, va trebui să continuați să lucrați cu răbdare pentru a vă îmbunătăți Core Web Vitals.