10 lucruri pe care nu trebuie să le faceți în timp ce creați un aspect de site
Publicat: 2020-09-25Unul dintre cele mai dificile lucruri de făcut atunci când vine vorba de site-ul web este crearea unui aspect al site-ului web. Multe companii se luptă să genereze un site web care atrage conversii enorme și venituri foarte mari. Site-ul dvs. ar trebui să fie atrăgător din punct de vedere vizual, dar își pierde sensul dacă nu reușește să câștige bani. Multe companii cred că ar trebui să se concentreze pe design pentru a-l face să arate bine. Dar nu reușesc să înțeleagă că designul ar trebui să fie astfel încât să vă ofere conversii maxime. Astfel de greșeli vă dăunează afacerii pe termen lung. Astfel de probleme tind să alunge vizitatorii site-ului și pot costa afacerea dvs. cu zeci sau sute de mii de venituri pierdute.
Pentru a vă crește numărul de vizitatori și veniturile, trebuie să nu mai faceți unele dintre cele mai frecvente greșeli făcute de proprietarii de afaceri astăzi. Este puțin dificil să găsiți erori și să le remediați, dar nu este o sarcină imposibilă. Dacă depuneți eforturi consistente, vă puteți crește generarea de clienți potențiali, traficul pe site și conversiile. Acest blog vă prezintă lucrurile pe care nu ar trebui să le faceți în timp ce proiectați un site web. Să aruncăm o privire.
1. Design care nu răspunde:
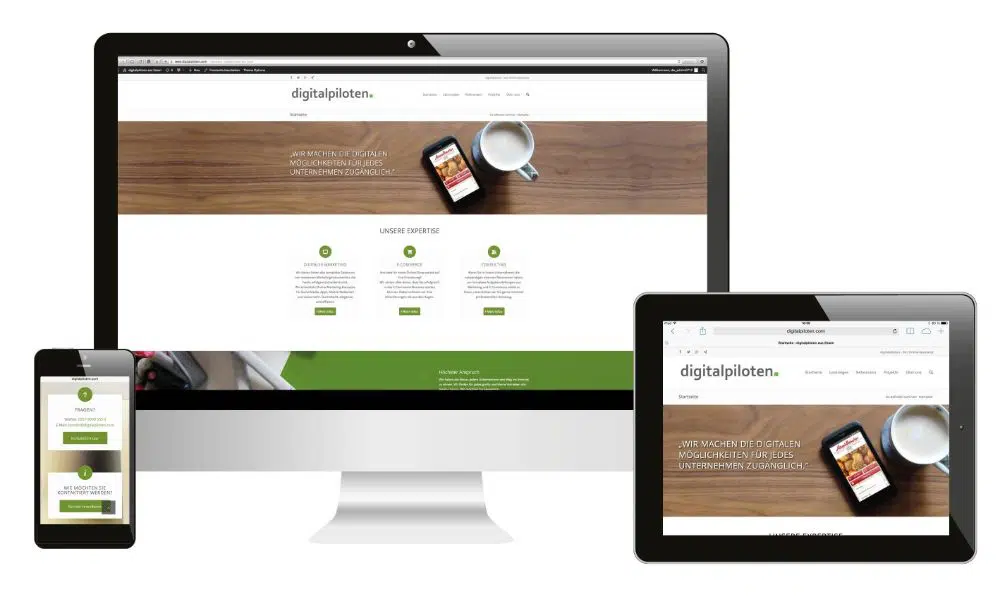
Una dintre cele mai importante trăsături pe care ar trebui să le aibă site-ul tău web este designul responsive. Designul responsiv este unul în care designul site-ului dvs. se ajustează în funcție de dispozitivul sau de ecranul pe care îl folosește utilizatorul. Și designul responsive este listat ca una dintre cele mai semnificative caracteristici ale aspectului site-ului. Designul receptiv al unui site web asigură că fiecare utilizator de pe planetă poate accesa site-ul dvs. web, indiferent de dispozitiv sau de locația utilizatorului.
Cel mai bine ar fi dacă ați avea designul site-ului dvs. optimizat pentru diverse dispozitive. Aceste dispozitive pot varia de la un laptop, desktop, telefoane mobile până la dispozitive PS4. Și acesta este ceva pe care Google insistă să aibă, în ceea ce privește site-ul tău. Site-ul dvs. ar trebui să aibă tipul de optimizare în care este utilizată aceeași adresă URL, chiar dacă dispozitivele se schimbă. Și aspectul site-ului web variază în funcție de codul fișierului CSS.
2. Absența Favicon:
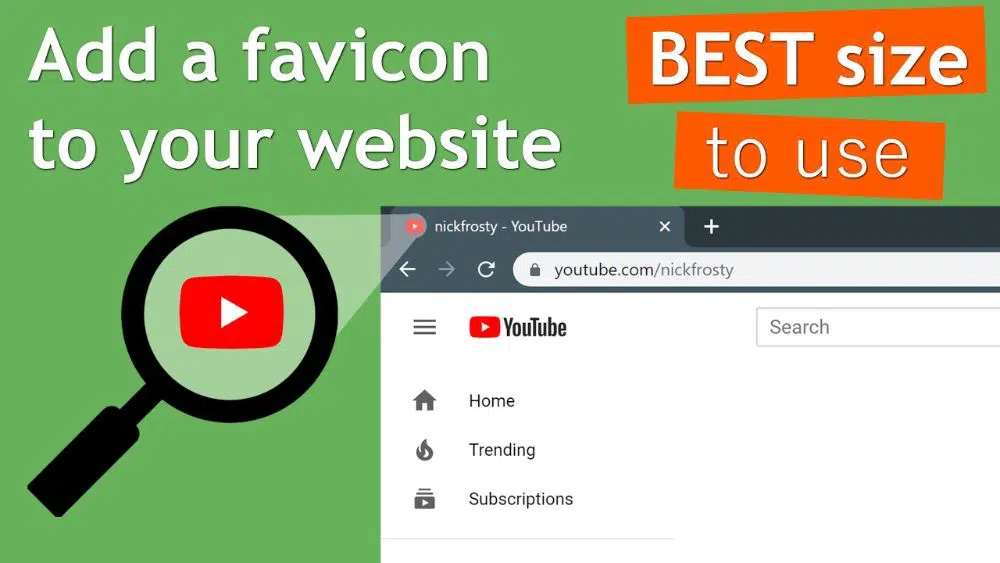
Favicon-urile sunt pictogramele din colțul din stânga sus al filei browser, care informează utilizatorul despre ce site este deschis în acea filă. Cel mai bine ar fi să utilizați favicon-uri în timp ce proiectați site-ul web, astfel încât să fie ușor de identificat site-ul, doar privind favicon-ul. Atât de mulți utilizatori preferă să aibă o mulțime de file deschise în browser în timp ce citesc ceva într-o altă filă. În astfel de cazuri, puteți arunca o privire la favicon și vedeți ce site web este accesibil în acea filă specifică. Aceste favicon-uri nu sunt utile numai atunci când navigați pe un site web, în timp ce mai multe site-uri web sunt disponibile în alte file. Când parcurgeți marcajele sau istoricul de navigare, favicon-urile vă ajută să vedeți ce site-uri web sunt acelea.
Este necesar să aveți un favicon din perspectiva SEO deoarece sugerează că site-ul este utilizabil și duce la un rang ridicat în pagina de rezultate a motorului de căutare. Acesta economisește mult timp utilizatorului în timp ce navighează și parcurge mai multe site-uri web. Prin urmare, dacă site-ul dvs. nu are favicon, există șanse ca utilizatorul să considere sau nu site-ul dvs. demn de vizitat.
3. Generic 404 pagini:
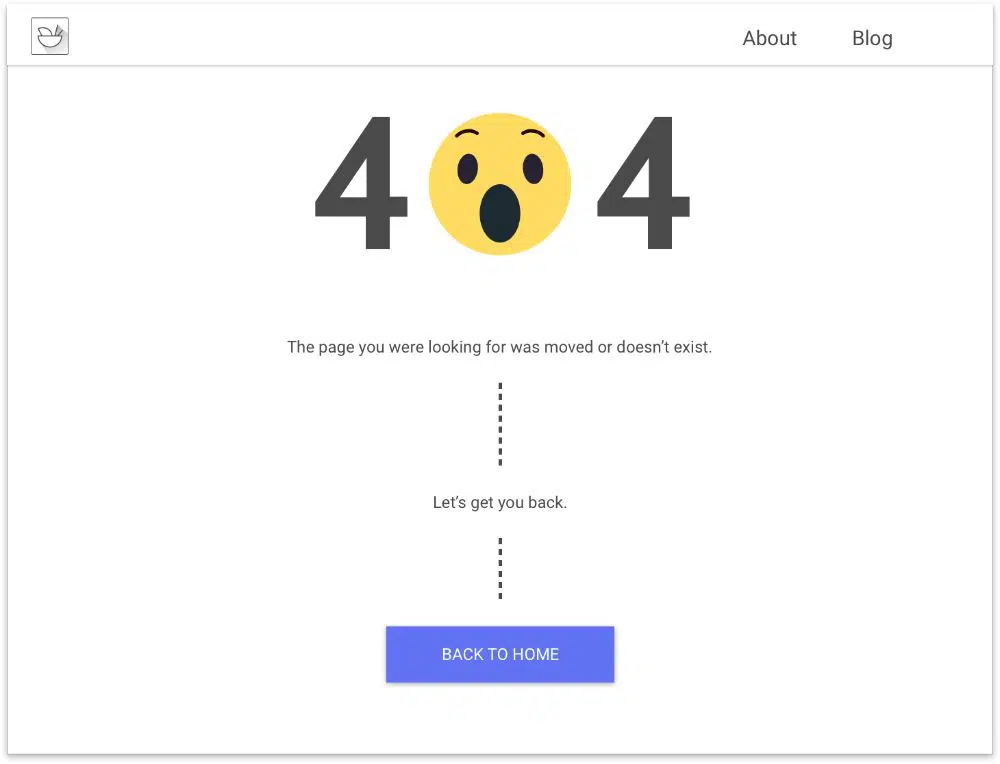
404 pagini sunt paginile de eroare pe care site-ul dvs. ar trebui să le afișeze atunci când există o eroare la găsirea paginii pe care o caută utilizatorul. Eroarea 404 este în general tradusă într-o pagină care nu se găsește în lumea designului și dezvoltării site-urilor web. 404 de pagini distrug în tăcere traficul site-ului dvs. Și utilizatorii care accesează această pagină aleg aproape întotdeauna să iasă pe site-ul dvs. Mai mult, acești utilizatori nu iau nicio inițiativă pentru a rezolva problema.
Prin urmare, dacă aveți 404 pagini pe site-ul dvs., ar trebui să oferiți o acțiune pe care un utilizator o poate face. De exemplu, puteți spune utilizatorului să raporteze linkul întrerupt sau să îl ducă pe utilizatorul la pagina de unde a ajuns pe această pagină. De asemenea, puteți alege ca utilizatorul să ajungă înapoi la pagina de pornire din cele 404 pagini. Dacă includeți 404 pagini pe site-ul dvs. web, asigurați-vă că includeți CTA adecvat pentru a direcționa utilizatorul.
4. Utilizarea caruselelor pe pagina dvs. de pornire:
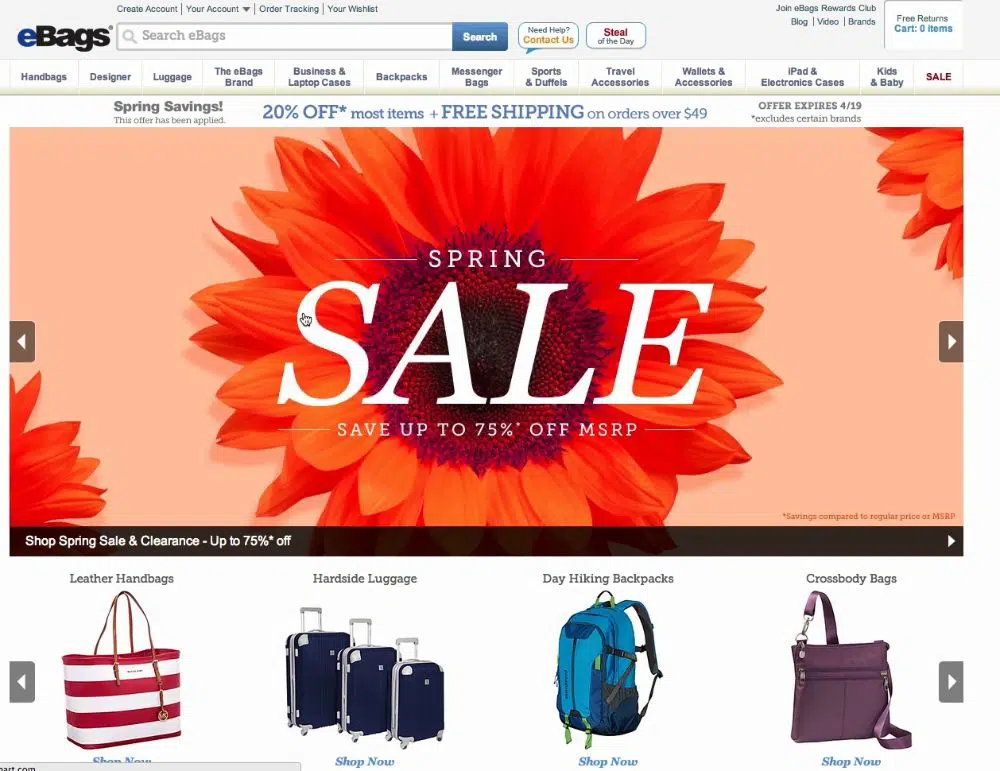
Un cursor rotativ se numește carusel, pe care un site web îl folosește pentru a-și afișa produsele cele mai vândute sau portofoliul profesional. Puteți alege să utilizați un carusel pe site-ul dvs. web, dar este necesar să afișați informații relevante în carusel. Când parcurgeți lucrurile dintr-un carusel, puteți alege să rotiți carusel atunci când doriți să vedeți ceva de cealaltă parte a caruselului. În măsura în care poți muta articolele din carusel, lucrurile arată bine.
Dar necazul începe când caruselul începe să se miște automat. Acest lucru nu oferă utilizatorului dvs. șansa de a vedea corect produsele sau articolele. Mai mult, în zilele noastre reclamele seamănă mult cu caruselele care se învârt. Acest lucru cauzează orbirea bannerului, iar utilizatorul poate crede că caruselul este o reclamă. Prin urmare, cel mai important lucru pe care un utilizator ar trebui să-l observe, trece adesea neobservat. Se știe că un carusel distrage atenția sau enervează utilizatorul, iar acest lucru poate duce la ca un client să nu efectueze conversii pe site-ul dvs. Prin urmare, ar trebui să utilizați caruselul numai dacă este necesar.
5. Un site web lent:

Nimic nu oprește un utilizator decât un site web care durează mult timp pentru a încărca paginile web și elementele paginii web. În internetul cu ritm rapid, dacă un site web durează mai mult de 4 secunde pentru a se încărca, este considerat lent. Într-un studiu, Google a descoperit că un maxim de site-uri web a durat șapte sau mai multe secunde pentru a se încărca. Ce faci când întâlnești un site web lent? Părăsești site-ul și mergi pe un alt site care pare relativ mai rapid.
Dacă doriți să păstrați vizitatorul pe site-ul dvs., ar trebui să dezvoltați un site care durează maxim 3 până la 4 secunde pentru a încărca tot ceea ce aveți. Dacă nu deserviți utilizatorul în această fereastră, utilizatorul poate considera site-ul dvs. lent. El poate alege să părăsească site-ul dvs. Aceasta se numește rata de respingere. Așa cum crește rata de respingere a site-ului dvs., traficul site-ului dvs. scade. În plus, dacă site-ul tău are o rată de respingere mare, îți poate afecta clasarea pe motorul de căutare. Cu o rată de respingere crescută, motorul de căutare consideră că site-ul dvs. este prea lent și poate clasa site-ul dvs. mai jos decât ar trebui să fie.
6. Timp de răspuns scăzut al serverului:
Un server este un loc în care browserul solicită sau apelează o pagină web a cărei utilizator i-a cerut adresa URL. Timpul necesar pentru redarea paginii web a browserului atunci când utilizatorul solicită pagina web este timpul de răspuns al serverului. Pe măsură ce timpul de răspuns al serverului crește, site-ul web generează încet. Un timp de răspuns lent al serverului indică o problemă de bază legată de performanță.
În mod ideal, timpul de răspuns ar trebui să fie de 200 ms sau mai mic atunci când site-ul este solicitat de la server. Există una sau mai multe probleme care pot duce la lent timp de răspuns al serverului:
- Logica aplicației mai lentă funcționează în spatele site-ului web
- Interogările la baza de date sunt mai lente.
- Probleme cu cadrele și bibliotecile.
- Probleme legate de lipsa resurselor CPU.
- Probleme în care memoria moare.
Timpul de răspuns mai rapid este cheia pentru a crește viteza site-ului și a îmbunătăți performanța site-ului. Cel mai bine ar fi să te uiți mereu la problemele de mai sus înainte de a găzdui site-ul tău pe server. Dacă aceste probleme sunt ignorate, site-ul dvs. poate pierde trafic și, la rândul său, este posibil să pierdeți conversia.
7. Folosind prea multe fonturi diferite:
Selectarea fonturilor este esențială atunci când vine vorba de introducerea conținutului textual pe site-ul dvs. Fonturile trebuie să fie astfel încât textul să fie lizibil. Acestea nu trebuie să fie nici prea mici, nici prea mari pentru preferințele de citire ale utilizatorului. Este de bun simț să folosiți fonturi similare în scopuri similare. De exemplu, toate anteturile ar trebui să fie scrise cu fonturi Times New Roman. Dar subanteturile pot fi în fonturi Arial. Conținutul textual de pe site ar trebui să fie limitat la câteva variații de font.
Utilizarea multor variații ale fonturilor poate deruta utilizatorul atunci când se află pe site-ul dvs. pentru a citi conținutul. Dacă utilizați o mulțime de fonturi, utilizatorul poate fi distras și poate pierde înțelegerea ierarhiei conținutului. Mai mult, reduce sau slăbește fluența cognitivă a utilizatorului. Utilizarea diferitelor fonturi poate distruge concentrarea utilizatorului în timp ce citește conținutul site-ului web. Prin urmare, evitați să utilizați prea multe tipuri diferite de fonturi pe site-ul dvs.
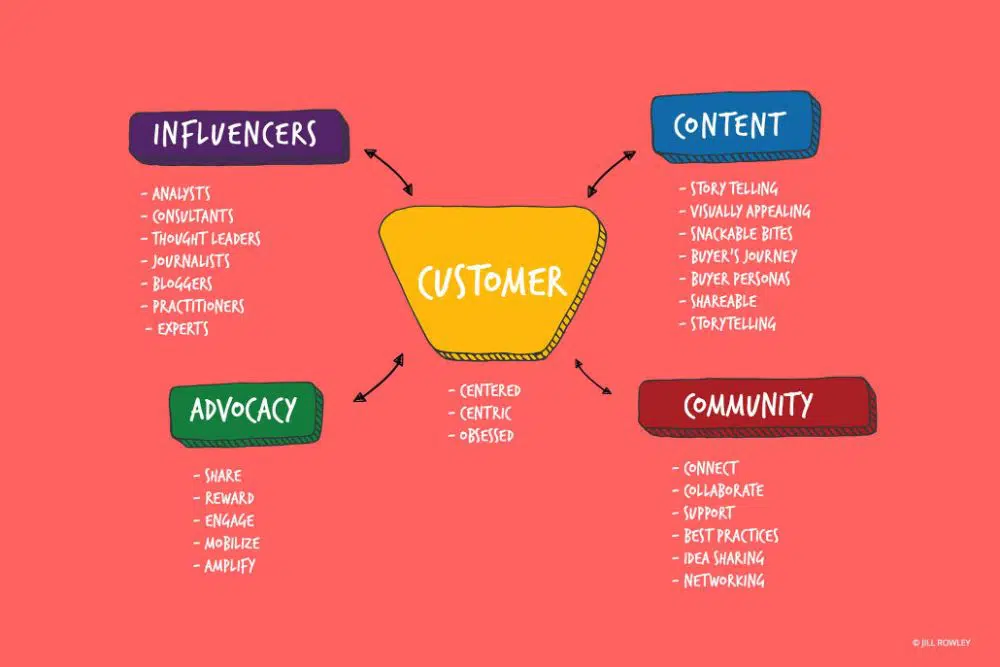
8. Conținutul nu este axat pe vizitator:
Conținutul este inima site-ului. Cititorii preferă să citească conținutul textual de pe site, decât să se concentreze pe imaginile de pe paginile web. O bucată de conținut este mica parte a textului care explică utilizatorul despre site-ul web. De exemplu, dacă site-ul dvs. web se ocupă de produse de cafea, este imperativ să scrieți despre tipurile de cafea pe care afacerea dvs. le poate oferi clientului.
Prin urmare, conținutul textual ar trebui să fie centrat pe vizitator, unde aveți grijă de ceea ce vizitatorul trebuie să înțeleagă despre produs. Dacă vizitatorul înțelege perfect ceea ce ai de oferit, îi oferă ocazia de a se converti. Prin gura în gură, poți avea posibilitatea de a avea mai mult trafic pe site-ul tău. Ar trebui să aveți întotdeauna tipul de conținut care explică modul în care site-ul dvs. poate beneficia utilizatorului.
9. Folosind prost spațiul alb:
Spațiul alb este spațiul dintre diferitele părți de conținut și imaginile de pe orice pagină web. Permite utilizatorului să se concentreze asupra conținutului textual datorită existenței spațiilor albe. Spațiul alb mărește lizibilitatea, înțelegerea textului, îmbunătățește atenția utilizatorului și mărește claritatea. Cu spațiul alb, oferiți o separare între diferitele tipuri de conținut.
Dacă site-ul tău web nu are suficient spațiu alb, înseamnă că conținutul tău ocupă prea mult spațiu pe pagina web. Cu o lipsă de spațiu alb suficient, pagina dvs. web poate părea aglomerată. Și nimănui nu-i place să se uite la lucruri care au fost prost organizate. Ar trebui să acordați atenție gestionării cu înțelepciune a conținutului. Mai mult, dacă sardinezi pagina cu prea multe elemente pe pagină, este posibil ca utilizatorul să nu poată găsi piesa pe care o caută. Prin urmare, cu o cantitate bună de spațiu alb, există atât de multe beneficii pentru utilizatorul site-ului dvs.
10. Gramatică slabă:
Cea mai importantă parte a oricărui text este gramatica. Dacă textul dvs. conține erori gramaticale, un utilizator oprește instantaneu. Și nimic nu poate reînvia impresia greșită odată ce este creată. Gramatica slabă distruge imaginea afacerii tale imediat ce este făcută. În plus, o bună engleză este întotdeauna necesară atunci când vizați sectorul de afaceri global.
Este imperativ să aveți conținutul textual într-o engleză bună, care să aibă ortografie corectă, fără erori gramaticale. Prin urmare, ar trebui să vă asigurați întotdeauna că conținutul pe care îl scrieți pe site-ul dvs. web nu are probleme de gramatică.
Concluzie:
Designul site-ului web este la fel de important ca și back-end-ul pe care îl utilizați pentru a prelua informațiile din baza de date. Un site web este o extensie a afacerii tale și te ajută să creezi o amprentă digitală. Puteți extinde sau mări imprimarea digitală cu modul în care vă proiectați și dezvoltați site-ul web. Un site web are succes doar dacă este realizat folosind standarde specifice în timpul creării sale. Ca web designer, trebuie să înțelegeți designul site-ului web din punctul de vedere al utilizatorului. Și proiectarea după înțelegerea modelului mental al utilizatorului vă ajută să creați un site web care rezonează cu utilizatorul. Acest lucru vă poate aduce beneficii afacerii în principal pe termen lung și vă poate aduce o mulțime de conversii.