10 plugin-uri și tutoriale Parallax pentru designeri
Publicat: 2018-04-04Defilarea Parallax este folosită pentru a crea o iluzie animată de profunzime și devine destul de populară în designul web.
Am vorbit mult despre site-urile web de defilare cu paralax, deoarece această tendință devine din ce în ce mai populară în fiecare zi. Parallax funcționează prin faptul că straturile de imagini din imaginile de fundal se mișcă într-un ritm mai lent decât cele din prim plan, rezultând efecte 3D frumoase.
Jocurile video folosesc adesea tehnica de defilare cu paralaxă pentru a crea profunzime prin mișcarea mai multor straturi de imagini la viteze diferite. Această tehnică este, de asemenea, aplicată în design web pentru a crea site-uri web uimitor de animate care vor atrage atenția vizitatorilor.
Vrei să știi cum poți obține același efect în design-urile tale? Pluginurile și tutorialele Parallax de mai jos vă vor ajuta cu siguranță să înțelegeți mai bine această tehnică. Verificați-le și învățați de la ei. Te vor ajuta foarte mult!
Pluginul jQuery Parallax
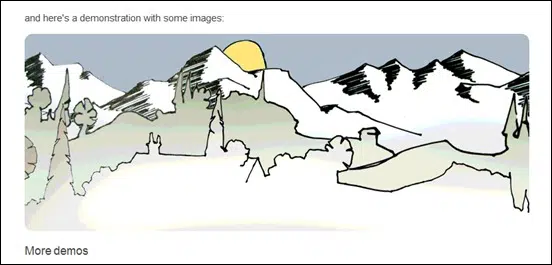
Acest jQuery Parallax este un script care vă ajută să creați un efect de paralaxă minunat. Pluginul jQuery Parallax transformă nodurile în straturi absolut poziționate care se mișcă ca răspuns la mouse, astfel încât vă oferă libertatea de a controla comportamentul unui strat. De asemenea, puteți verifica demonstrațiile pentru a obține niște referințe minunate pentru site-urile web care folosesc acest plugin și câteva efecte extraordinare care pot fi obținute folosindu-l. Cel mai simplu mod de a utiliza eficient jParallax este de a face straturile de diferite dimensiuni folosind CSS.
Imagine – Efecte de defilare Parallax și Animații Parallax
Imagine este un plugin foarte ușor și ușor, care este folosit pentru a crea efect de paralaxă. Are multe efecte prefabricate. De asemenea, puteți personaliza o mulțime de setări, cum ar fi viteza, direcția și ținta.
Slider Straturi
LayerSlider este un glisor excelent cu efect de paralaxă. Este foarte personalizabil și are o interfață de utilizator uimitoare de administrator. De asemenea, ea este cel mai avansat plugin WordPress Slider cu faimosul efect Parallax și sute de tranziții! Îl puteți folosi pentru o mulțime de scopuri și puteți crea, de asemenea, prezentări de diapozitive și galerii foto minunate. Cel mai bine este să utilizați acest plugin pentru pagini de destinație animate pentru a vă asigura că site-ul dvs. web va avea un impact mare asupra clienților dvs.! Puteți aplica Glisorul Straturi pentru orice site web.
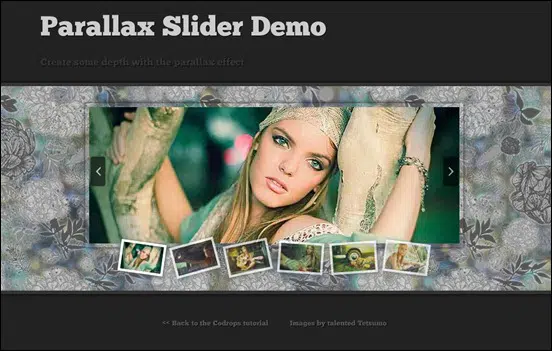
Parallax Slider cu tutorial jQuery
Principiul paralaxei de a muta fundaluri diferite atunci când glisăm la o imagine pentru a crea o perspectivă frumoasă. Acesta este un tutorial grozav pentru dezvoltatorii web care doresc să înțeleagă mai bine cum să creeze site-uri web cu efect de paralaxă. Înainte de a începe, puteți vizualiza demonstrația pentru a vă face o idee mai bună despre ce înseamnă paralaxa. Când este în mișcare, acest efect va oferi o mare profunzime glisorului site-ului dvs. web. Puteți obține rezultate minunate urmând tutorialul pas cu pas.
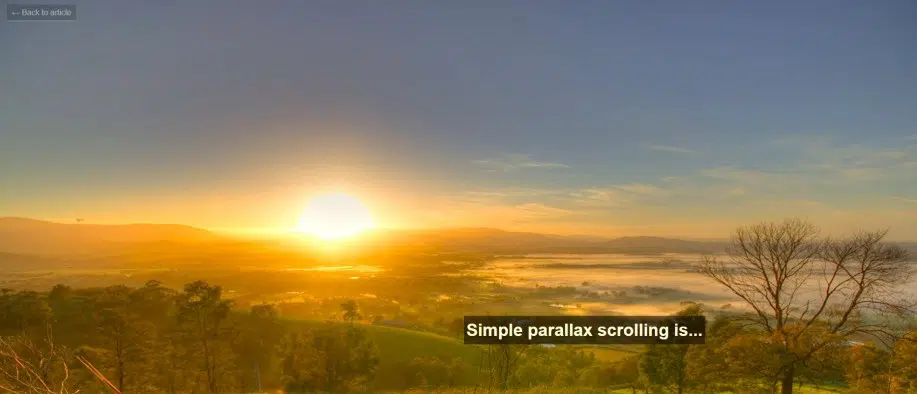
Tutorial simplu de defilare Parallax

În acest tutorial, veți învăța cum să creați un efect simplu de defilare a paralaxei. Acest tutorial este dedicat în principal dezvoltatorilor începători și mijlocii, așa că nu aveți nevoie de multe abilități de codare pentru a obține acest rezultat! Există multe modalități care vă pot ajuta să obțineți acest efect, dar în acest tutorial veți învăța cum să configurați-vă HTML pentru un site web paralax, cum să animați fundalurile la viteze diferite și cum să determinați cu precizie durata și sincronizarea animațiilor. Chiar dacă poate părea complicat, acest tutorial face totul foarte ușor.
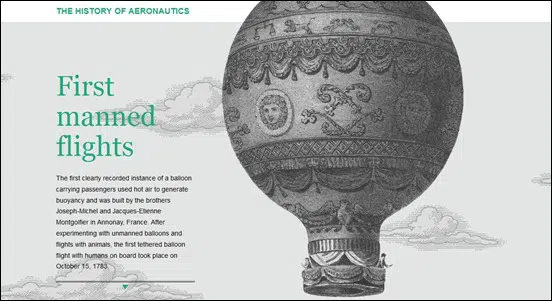
Construiți o interfață pentru site-ul web cu derulare Parallax cu jQuery și CSS
Interfețele site-ului web de defilare Parallax au apărut recent peste tot și în acest articol, veți vedea o demonstrație de defilare Parallax creată folosind jQuery și CSS. Puteți obține acest efect extraordinar de defilare animată 2d paralaxă prin alocarea anumitor poziții articolelor și fundalurilor dvs. Această interfață este foarte ușor de realizat, trebuie doar să inserați câteva rânduri de cod pe care le veți găsi în acest tutorial simplu și curat.
Fundal antet animat
În acest tutorial, veți învăța cum să vă creați propriul efect de fundal paralax folosind jQuery pentru a gestiona aspectele de animație ale bannerului pe care le puteți utiliza pentru fundalul antetului. Dacă este folosit corect, efectul de paralaxă poate face site-ul dvs. special și îi poate oferi un efect WOW pentru toți cei care îl vizitează. Acest tutorial simplu vă oferă și câteva opțiuni de site-uri web de unde puteți obține imagini de fundal vectoriale gratuite. Trebuie doar să obțineți pluginul, să adăugați imaginile, codul și atât!
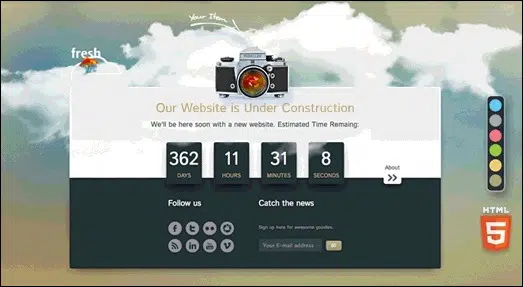
Numărătoare inversă Parallax în construcție
Aceasta este o nouă numărătoare inversă Parallax în construcție, care vă îmbunătățește pagina „În curând” cu un cer înnorat 3D dinamic, cu logo-ul sau elementul ales în centrul atenției. Acest efect de paralaxă funcționează în fiecare browser (Chrome, Firefox, Safari, Opera, IE). Trebuie doar să urmați acest tutorial și să citiți documentația și apoi veți putea obține rezultatele finale foarte rapid și fără efort. De asemenea, puteți alege între 6 culori diferite pentru a crea un design unic. Acest tutorial este excelent pentru site-urile web care sunt în construcție, dar care doresc și să ajungă la lume!
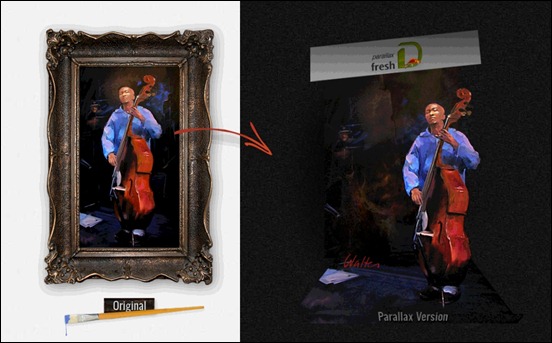
Plugin 3D Parallax jQuery cu Editor
Acest plugin jQuery 3D Parallax îți animă magic obiectele într-o lume 3D creată dinamic. Acest plugin nu numai că se mișcă lateral, dar are și adâncime reală. Puteți încerca previzualizarea live pentru a vedea ce înseamnă cu adevărat efectul de paralaxă 3D. Trebuie doar să deschideți pluginul în browser, să îl personalizați și apoi să copiați și să lipiți rezultatul pe site-ul dvs. HTML. Este simplu și eficient și vă permite să introduceți cantități nelimitate de obiecte 3D.
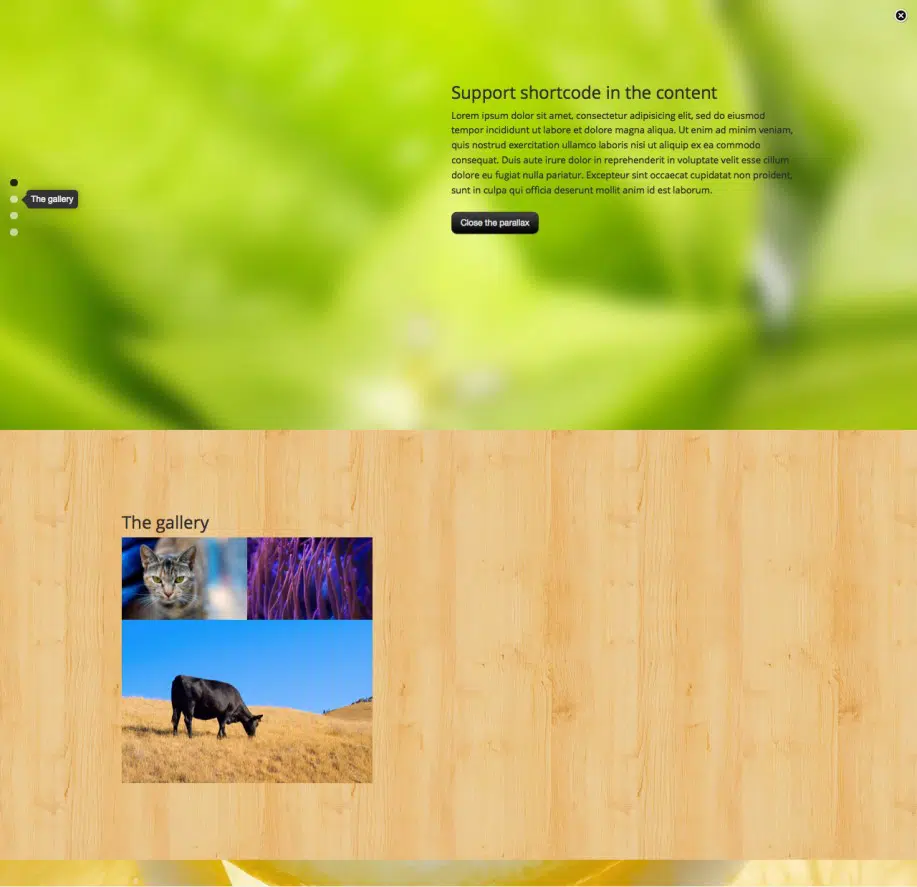
Pluginul WordPress Parallax pe ecran complet
Acest plugin de paralax este excelent pentru a adăuga paralaxă pe ecran complet pe site-ul dvs. WordPress. Puteți alege dacă doriți să îl afișați la nivel global sau pe o anumită pagină și să alegeți culorile preferate cu ajutorul selectorului de culori încorporat. Acest plugin este compatibil cu cel mai recent jQuery și cel mai recent WordPress. Cel mai bun dintre toate: puteți previzualiza în direct efectele pe care le creați în backend!