10 instrumente de proiectare a interfeței utilizator obligatorii
Publicat: 2017-11-21Fiecare designer dorește să ofere utilizatorilor experiențe valoroase și de înaltă calitate. dar proiectarea unei interfețe de utilizator bună este o sarcină foarte dificilă. Pentru a reuși, este necesar să aveți multe resurse de interfață cu utilizatorul web și blocuri de construcție. Multe resurse ale interfeței cu utilizatorul vă permit ca designer web să accesați și să creați o interfață de utilizator bună. În acest articol, veți găsi o listă de instrumente de proiectare a interfeței cu utilizatorul pe care le puteți utiliza.
Interfața de utilizare LivePipe
LivePipe UI este un set de instrumente foarte frumos pe care îl puteți folosi pentru a vă ușura procesul de lucru. Aceasta este o suită de widget-uri și controale de înaltă calitate pentru aplicații web 2.0, construite folosind Prototype JavaScript Framework. Totul este bine testat, foarte extensibil și complet documentat.
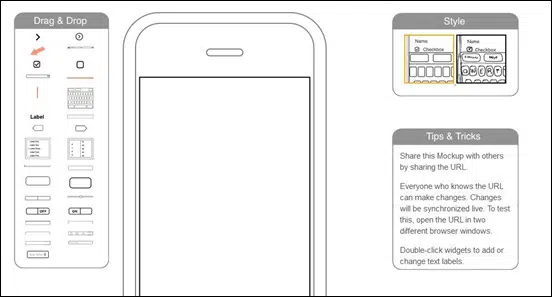
iPhone Mockup
iPhone Mockup vă permite să creați o interfață de utilizator pentru o aplicație iPhone într-un mod foarte ușor și interactiv. Acest set de instrumente va face procesul de proiectare a machetelor distractiv și creativ. Este foarte util pentru designerii de UI sau pentru designerii de aplicații.
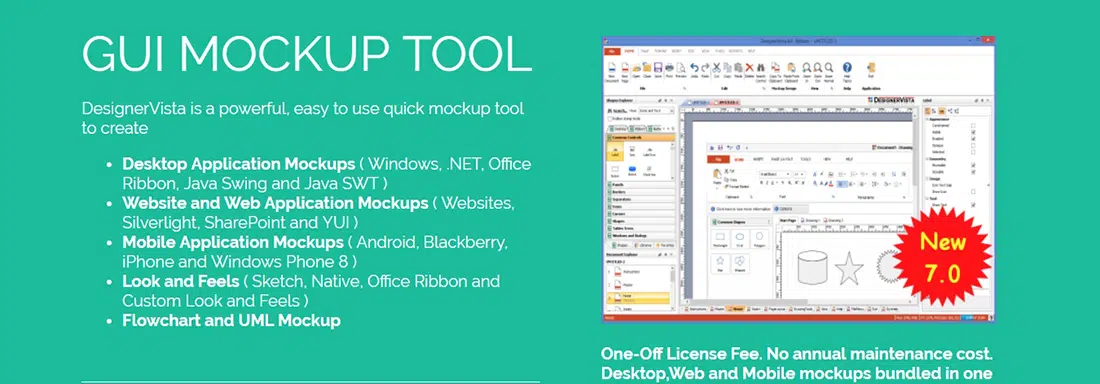
DesignerVista
DesignerVista este un instrument de proiectare a machetelor GUI puternic, ușor de utilizat pentru a proiecta rapid modele GUI pentru aplicații desktop, web și mobile. Acest set de instrumente vine cu multe caracteristici grozave, cum ar fi diagramă de flux și machetă UML, aspect și senzații (schiță, nativ, panglică de birou și aspect personalizat) și multe altele.
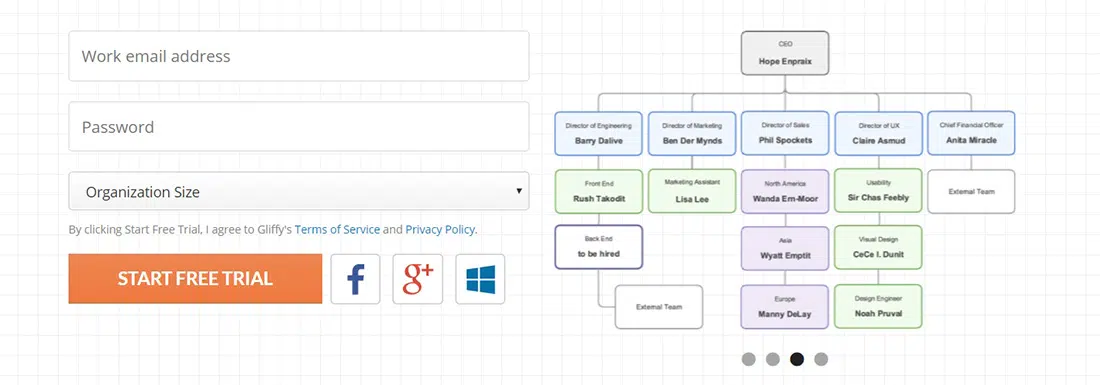
Gliffy
Iată un alt set de instrumente util. Acesta se numește Gliffy și este ușor de utilizat și nu necesită manuale de software complicate. Puteți pur și simplu să trageți și să plasați forme dintr-o bibliotecă extinsă și să indicați și să faceți clic pe modul de formatare. Cu Gliffy puteți lucra din orice loc și cu oricine, fără să vă faceți griji cu privire la compatibilitatea software-ului sau a browserului. Cu acest set de instrumente, veți obține rezultate consistente cu șabloane personalizate, logo-uri și biblioteci de forme pe care întreaga dvs. echipă le poate crea, edita și partaja. Gliffy se integrează cu Confluence, JIRA și Google Drive, astfel încât să puteți colabora cu ușurință pe platforma aleasă de companie.
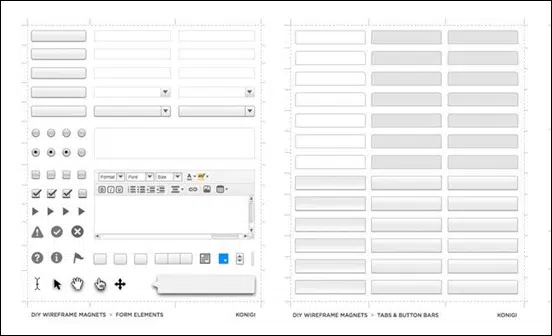
Magneți cu cadru de sârmă
În acest link, veți găsi un set de instrumente extrem de util, numit Wireframe Magnets sau DIY magnet template. Acest set de instrumente se bazează pe șabloanele Konigi wireframe și include 3 foi de elemente care vor fi cu siguranță utile în prototiparea tablei albe. Tot ce trebuie să faceți este să descărcați setul de instrumente, care este gratuit, și să imprimați PDF-urile pe foi magnetice. De asemenea, le puteți laminate, dar este opțional. Ultimul pas este tăierea lor.

Modelul
Folosind Patternry, veți găsi o modalitate eficientă de a construi, gestiona și partaja ghiduri de stil de viață și sisteme de proiectare. Aceasta este o resursă front-end minunată care conține modele de design, HTML și CSS, wireframes, imagini, link-uri și multe altele. Patternry facilitează proiectanților și dezvoltatorilor tăi să înceapă să-și partajeze munca și să creeze mai rapid aplicații web consistente. Cu el, puteți construi tot felul de lucruri, începând de la un simplu ghid de stil până la o bibliotecă completă de modele cu toate elementele de design și codul său.
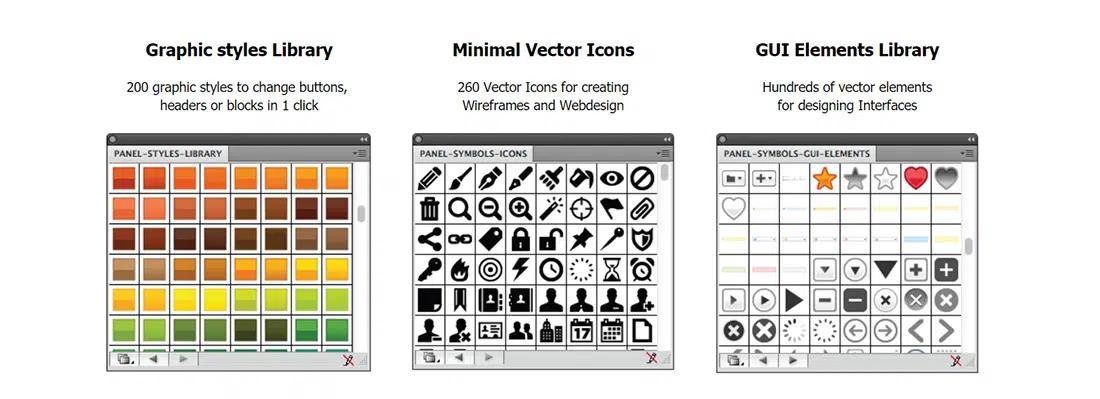
Cadrul de proiectare a interfeței cu utilizatorul
În acest link, veți găsi o aplicație minunată care vă ajută să proiectați mai rapid și mai ușor. Această aplicație a fost creată special pentru procesul de wireframing și poate fi utilizată pentru a crea rezultate mai bune de modele cu Illustrator și pentru a personaliza cu ușurință elementele GUI ale vectorilor în funcție de propriile nevoi. În acest exemplu, veți găsi 200 de stiluri grafice pentru butoane, anteturi și blocuri, 260 de pictograme vectoriale pentru crearea de wireframes și design web și sute de elemente vectoriale pentru proiectarea interfețelor.
Minunat
În acest link, veți găsi o colecție masivă de pictograme vectoriale scalabile pe care le puteți personaliza cu ușurință folosind CSS. Font Awesome este un limbaj pictografic de acțiuni legate de web, care va fi foarte util. Acest set de instrumente nici măcar nu necesită JavaScript. Fiecare element grafic este complet scalabil, ceea ce înseamnă că va arăta grozav la orice dimensiune. Setul de instrumente este, de asemenea, gratuit pentru a fi utilizat atât în proiecte personale, cât și în cele comerciale. Descărcați acest set de instrumente cât mai curând posibil și aflați toate beneficiile utilizării lui în proiectele dvs.
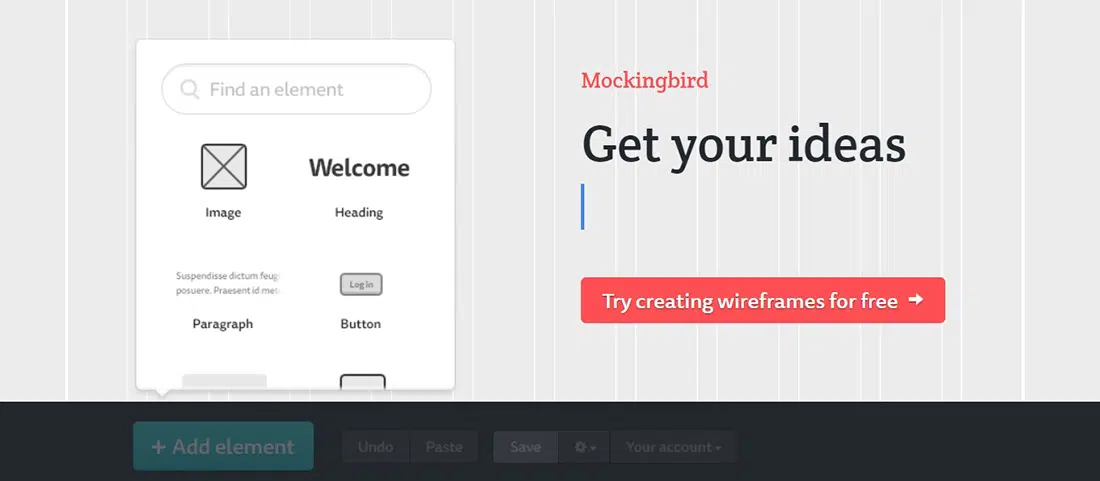
mierloi
Mockingbird este un instrument online care vă facilitează crearea, conectarea, previzualizarea și partajarea machetelor site-ului sau aplicației dvs. Scoateți-vă ideile din cap și direct în proiectul dvs. web, care acum este mai ușor de realizat. Cu acest set de instrumente, veți putea să glisați și să plasați cu ușurință elementele UI pe pagină, să le rearanjați și să le redimensionați și multe altele. Această caracteristică vă permite să treceți de la o idee simplă la o machetă în câteva minute. O altă caracteristică grozavă vă va permite să legați mai multe machete împreună și să le previzualizați interactiv. În acest fel, veți obține un indiciu despre senzația și fluxul aplicației dvs. Există o mulțime de lucruri pe care le puteți face cu acest set de instrumente, toate acestea vă vor ajuta procesul creativ. Puteți partaja link-uri către clienții și colegii dvs. de echipă și aceștia pot edita wireframes cu dvs. în timp real.
Dojo
Setul de instrumente Dojo este un API de grafică vectorială 2D pentru browsere încrucișate, care va ușura lucrurile pentru dvs. și proiectul dvs. Setul de instrumente permite dezvoltarea de aplicații web cu grafică bogată atât pe desktop, cât și pe dispozitive mobile. Nu va mai avea de-a face cu tehnologiile grafice native ale browserelor. Setul de instrumente este, de asemenea, foarte bine documentat. În acest link, veți găsi documentație și exemple pentru fiecare parte a acestuia. Aveți chiar și ghiduri pas cu pas și tutoriale foarte detaliate care se concentrează pe utilizarea Dojo pentru a dezvolta aplicații web. Una peste alta, acest set de instrumente ar arăta minunat în biblioteca dvs. de resurse. Vă va economisi timp și vă oferă tot ce aveți nevoie pentru a construi o aplicație web. Acest set de instrumente aduce utilități, componente UI și multe altele într-un singur loc!