10 tendințe de design pentru pagina de pornire pe care designerii ar trebui să le urmeze
Publicat: 2021-07-29Există peste 1,8 miliarde de site-uri web pe internet în acest moment. Orice site web pe care îl proiectați sau îl dezvoltați va fi unul dintre acest ocean imens de site-uri web. Prin urmare, este important să vă proiectați site-ul în așa fel încât să iasă în evidență.
Vizitatorul ar trebui să-și amintească site-ul dvs. după ce pleacă. Ca utilizator de internet, de obicei continuați să navigați pe diferite site-uri web, iar majoritatea dintre ele arată foarte asemănător. Îți vei aminti doar de cele care ies în evidență pe cont propriu.
Întrebarea este cum îți faci site-ul să iasă în evidență față de celelalte. O modalitate bună de a face acest lucru este să urmăriți tendințele de design. La fel ca și alte aplicații de proiectare, chiar și site-urile web au propriile tendințe de design care vin și pleacă. În calitate de designer, trebuie să păstrați o filă asupra lor și să fiți la curent cu ele. În funcție de proiectul la îndemână, puteți aplica unele dintre aceste tendințe pentru a face site-ul dvs. unic. Pagina principală este cea mai importantă pagină a site-ului. Oferă prima impresie a site-ului dvs. și, după cum se spune, prima impresie este ultima impresie. Prin urmare, trebuie să depuneți un efort suplimentar pentru a vă asigura că pagina dvs. de pornire este suficient de impresionantă pentru ca utilizatorii să continue să navigheze pe site-ul dvs. Pentru a vă ajuta în acest sens, vă împărtășim o listă compilată cu 10 tendințe de design pentru paginile de pornire ale anului:
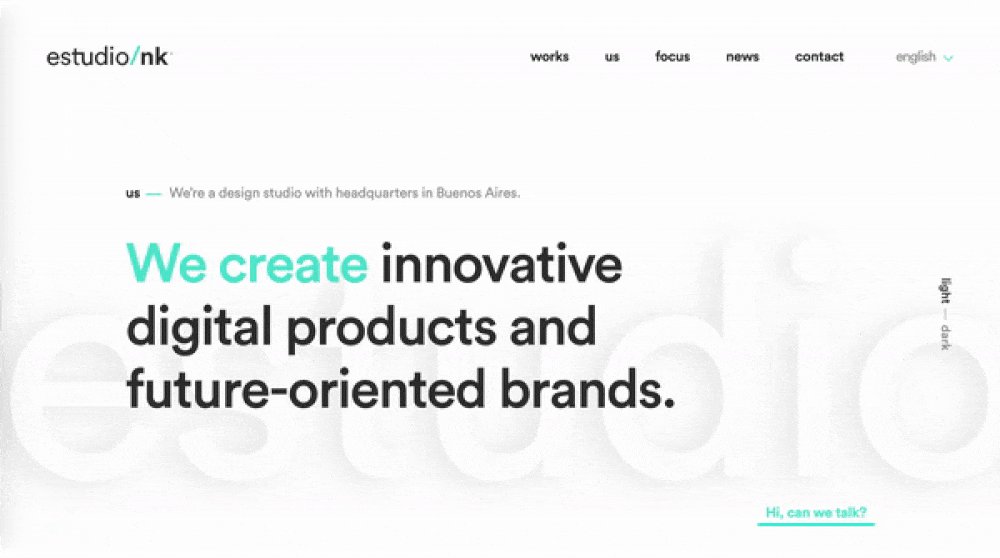
1. Minimalismul modern:
Cea mai recentă tendință de design minimalist a prins și pe paginile de pornire ale site-urilor web. Mai puțin înseamnă mai mult. Utilizatorilor le place când li se prezintă o pagină de pornire dezordonată pentru a găsi cu ușurință ceea ce caută. Acesta este un impuls uriaș pentru interfața cu utilizatorul și chiar experiența utilizatorului, deoarece utilizatorii pot naviga rapid pe site. Fonturile simple sunt folosite în combinație cu două sau trei culori. Acestea sunt, în general, culorile mărcii scoase din logo-ul lor. Se acordă multă importanță spațiilor albe, făcând ca designul să arate elegant, îngrijit și curat. Spre deosebire de credința populară, proiectarea paginilor de pornire minime nu este, de asemenea, ușoară. Ai fi mereu tentat să arăți multe lucruri pe pagina de pornire, dar asta ar face ca designul să arate rău. Așadar, designerii trebuie să se provoace să prezinte maximum de informații folosind elemente de design minime.
2. Comutarea între modul întuneric și lumina:
De când giganții IT precum Twitter, Instagram și alții au început să ofere teme deschise și întunecate, utilizatorii se așteaptă acum la asta de la aproape toate aplicațiile web, inclusiv site-urile web. Ei au început să-și adune prejudecățile fie pentru modul de lumină, fie pentru modul întunecat și doresc ca site-urile web să fie prezentate în acel mod. Vestea bună este că există multe teme de site-uri web gata care oferă această opțiune. Există, de asemenea, un număr bun de plugin-uri care vă ajută să realizați acest lucru. Dar problema nu este comutarea între moduri; provocarea este de a proiecta perfect site-ul în două moduri diferite. Pentru modul de lumină, trebuie să introduceți o mulțime de culori albe și corespunzătoare. Pentru tema întunecată, trebuie să o faci îndrăzneață și atrăgătoare. Așa că designerul trebuie să depună efortul de a proiecta aproape două site-uri web diferite. Dar statisticile sugerează că merită, deoarece tot mai mulți utilizatori caută această opțiune de a comuta între moduri pentru a le mulțumi ochii.
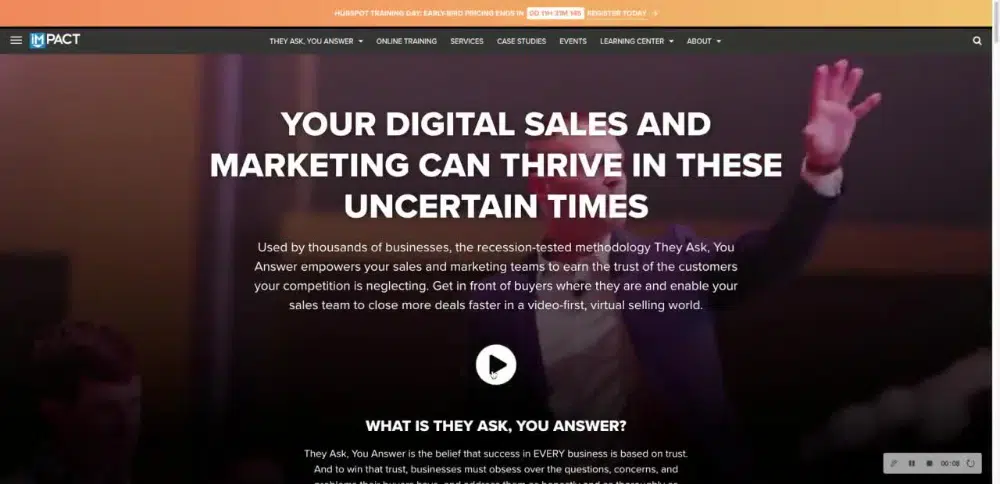
3. Încorporarea videoclipurilor captivante:
Videoclipurile sunt în prezent cea mai bună formă de generare și consum de conținut. Oamenii nu au timp să parcurgă toate detaliile site-ului tău web și brandului sau companiei tale. Prin urmare, dacă le puteți oferi un scurt videoclip drăguț care oferă aceste informații, ar fi bucuroși să îl vizioneze. Din acest motiv, o mulțime de site-uri web au început să încorporeze videoclipuri în anteturile site-urilor lor. Ei au înlocuit, într-un fel, glisoarele convenționale. Chiar și în ceea ce privește videoclipurile, mărcile experimentează pentru a vedea ce funcționează cel mai bine. Un videoclip captivant cu oameni care vorbesc despre ceva de valoare sau care arată ceva uluitor este tipul de videoclipuri care funcționează mai bine. Crearea videoclipurilor a devenit acum ușoară și, cu o viteză bună de internet disponibilă în cea mai mare parte a globului, videoclipurile se vor reda bine pe site-ul dvs. Este recomandabil să încorporați întotdeauna videoclipul și să nu îl încărcați pe server. Acest lucru poate crește timpul de încărcare a site-ului dvs. web cu multe secunde. În schimb, folosește platforme video precum YouTube sau Vimeo și apelează-ți videoclipurile de acolo.
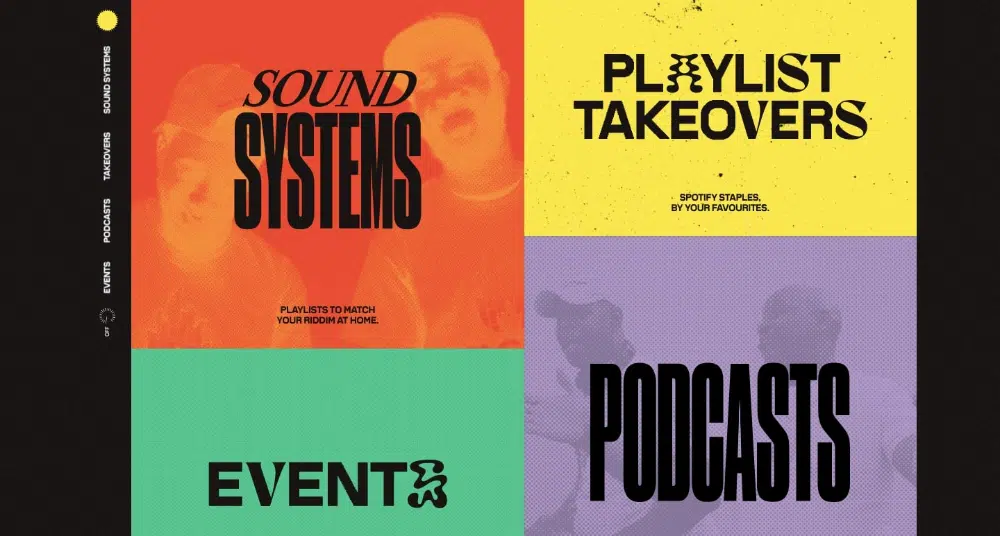
4. Utilizarea fonturilor retro:
În timp ce punctele de mai sus au fost legate mai mult de dezvoltare decât de design, această tendință a paginii de pornire se bazează exclusiv pe design. Fonturile retro sunt următorul lucru cool în industria designului. Designerii îl folosesc pe scară largă, fie că este vorba de postări pe rețelele sociale, postere, tricouri sau chiar logo-uri. Nu e de mirare că și-au găsit drumul și în designul site-urilor web. Avantajul utilizării unui stil de font retro pe un site web este că vă ajută textul să iasă în evidență în mod independent. Este o amalgamare fină de informații text și elemente de design. Nu aveți nevoie de proiectarea altor elemente pentru a completa textul. Designerii folosesc fonturi retro pentru antetele site-ului, deoarece sunt eficiente în a atrage atenția oamenilor. În afară de asta, designerii încearcă și o tipografie creativă folosind fonturi retro. Acest lucru oferă un avantaj suplimentar aspectului creativ al site-ului dvs., oferind o bună valoare de reamintire. Fonturile retro ar trebui folosite doar pentru anteturi și cu moderație pentru alt conținut. Nu exagerați cu designul folosind aceste fonturi, chiar și pentru textul standard. Mai degrabă potriviți-l cu un stil frumos de font serif sau cursiv pentru conținutul site-ului.
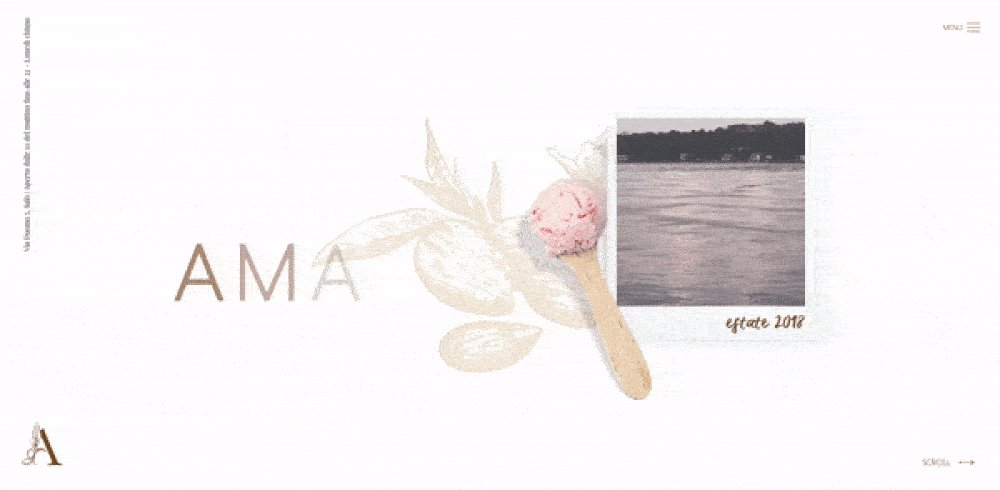
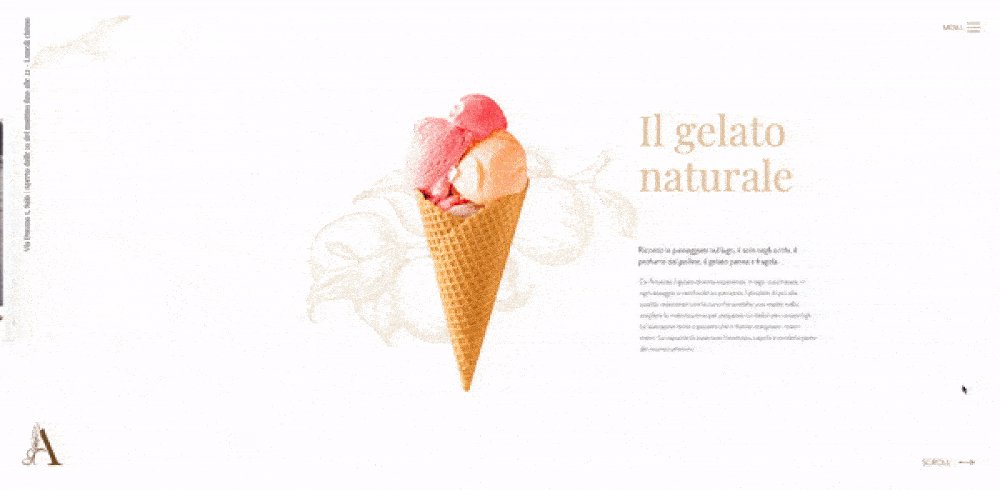
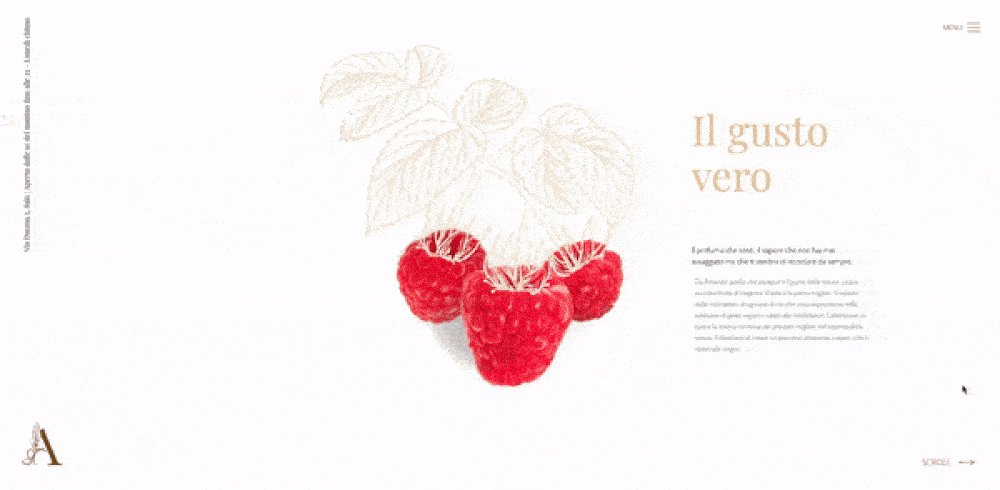
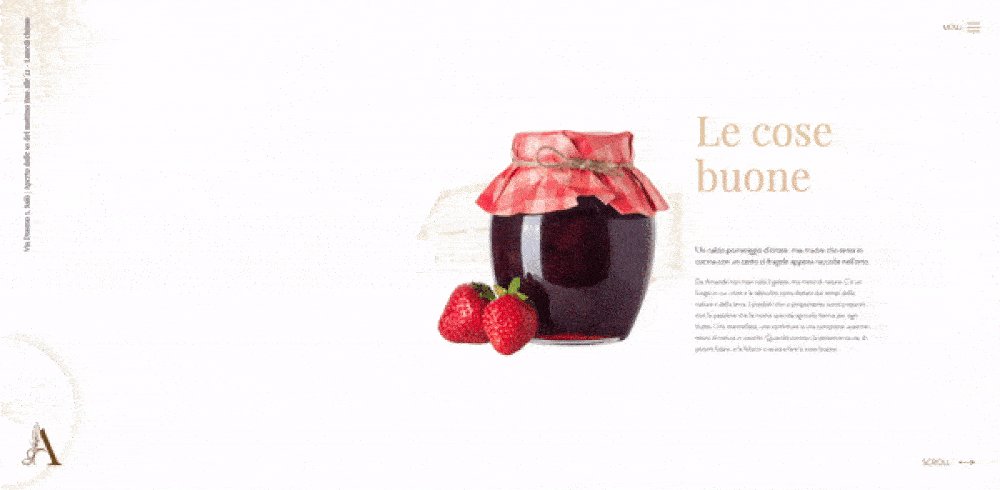
5. Efect de defilare neconvențional:
Suntem atât de obișnuiți cu formatul standard de derulare, încât orice lucru dincolo de acesta pare ceva foarte străin și uluitor. Acesta este motivul pentru care designerii își încearcă mâna pe derularea înclinată orizontală și verticală, făcând site-ul lor să arate diferit. Această tendință de design atinge o mulțime de agenții creative. Dar doar modelele ciudate de defilare nu vă vor tăia. De asemenea, va trebui să-l asortați cu imagini elegante, animații de text, tipografie și alte astfel de elemente de design pentru a oferi în continuare o experiență unică a site-ului web, care începe de la efectul de defilare. Defilarea orizontală este un exemplu bun al modului în care vă puteți modifica site-ul web și îl puteți face să arate diferit. Chiar și defilarea verticală standard poate fi ajustată pentru a face să arate cool. Puteți încerca derularea diapozitivelor, care oferă paginare site-ului. Site-ul dvs. este împărțit în mai multe slide-uri, care apar unul după altul pe baza derulării. Acesta poate fi folosit frumos pentru a spune povestea mărcii dvs. sau pentru a vă prezenta produsele sau serviciile cheie.

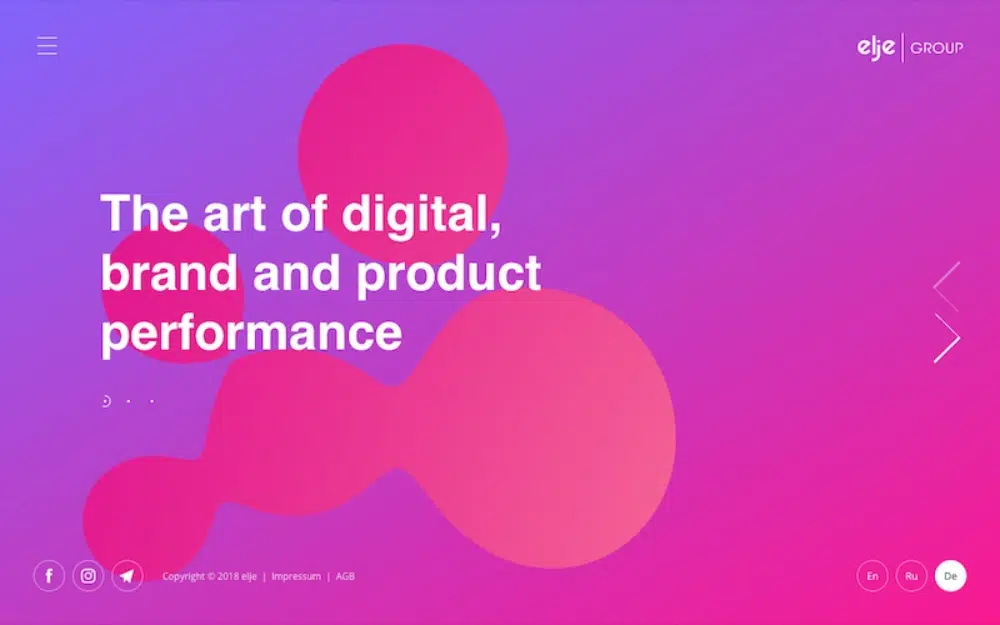
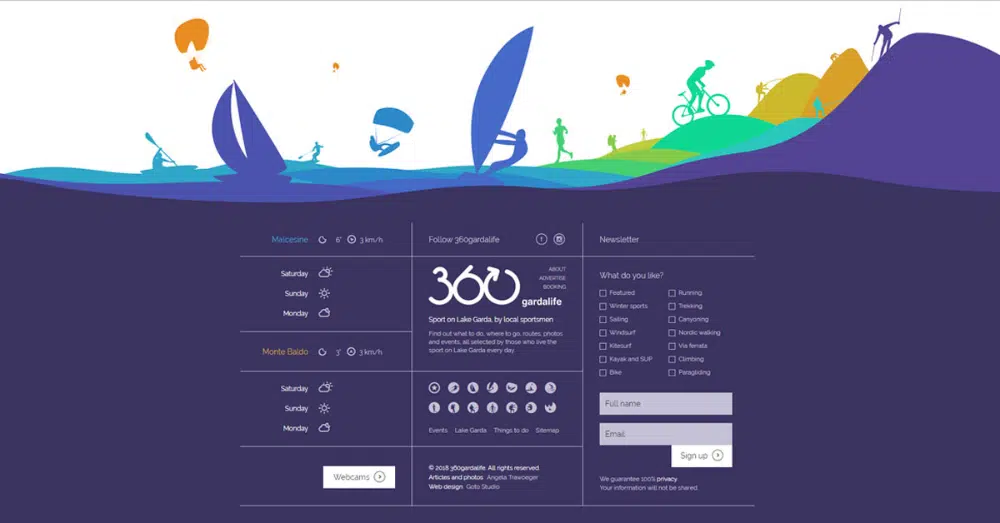
6. Forme abstracte și gradiente curgătoare:
Există două tendințe bune de design în acest punct: forme abstracte și degrade curgătoare. În timp ce mulți designeri folosesc o combinație plăcută a acestora, le puteți folosi și individual pentru a vă accentua designul site-ului. Utilizarea formelor abstracte își derivă creativitatea din mișcarea de artă abstractă. Puteți utiliza diverse forme, cum ar fi forme geometrice sau chiar petice aleatorii împreună cu textul dvs. de pe site. Cu toate acestea, te vei juca cu focul în această tendință pentru că, dacă nu o înțelegi bine, întregul design va arăta ponosit și nesincronizat cu brandul. Prin urmare, trebuie să fii cu adevărat inteligent și, de asemenea, în concordanță cu designul tău atunci când folosești forme abstracte. Pe de altă parte, gradienții care curg sunt o lucrare de frumusețe. Dacă obțineți culorile corect, aceste degradeuri vă pot duce designul la un alt nivel. Sunt extrem de liniștitoare și creează un fundal perfect pentru a vă plasa textul și alte elemente de design. Puteți combina forme abstracte peste astfel de degrade vibrante. Puțini designeri o duc la nivelul următor adăugând animație formelor și gradienților. Dacă reușiți să faceți acest lucru, atunci site-ul dvs. va arăta cu adevărat frumos și va merita marcat.
7. Povestire interactivă:
Scopul de bază al site-ului dvs. este de a spune o poveste vizitatorilor. Această poveste ar putea fi despre marca dvs., compania dvs. sau produsele dvs.. Site-ul web este doar un mijloc pentru a comunica povestea. Inspirați de acest gând, designerii au început să adauge formate interactive de povestire pe site-urile lor web. Cu toate acestea, crearea unor astfel de experiențe pe un site web necesită timp, resurse grele și necesită multe abilități de vizualizare. Acesta este motivul pentru care ajungem să vedem doar câteva site-uri web bune care implementează acest lucru. Dar dacă este făcut corect, acest lucru poate deveni un potențial uriaș de marketing pentru site-ul web. De exemplu, puteți spune cronologia organizației dvs. făcându-i pe utilizatori să dea clic în punctele potrivite. Cea mai mare utilizare a acestei caracteristici este în explicarea produselor sau serviciilor dvs., mai ales atunci când sunt implicați mai mulți pași în aceasta. Puteți proiecta un proces interactiv pas cu pas în care utilizatorul face clic pe zonele potrivite, iar noi informații continuă să apară. Acest lucru va ajuta utilizatorul să-l înțeleagă mai bine și vă va oferi o cale de a vă vinde produsul sau serviciile într-un mod mai creativ și convingător. Un dezavantaj cu care se confruntă aceste modele este compatibilitatea cu dispozitivele mobile, deoarece este posibil să nu puteți executa povestea pe dispozitive mai mici.
8. Subsol detaliat:
Subsolurile au fost unul dintre cele mai neglijate aspecte ale proiectării site-urilor web. Mulți designeri iau subsolurile de la sine și presără conținutul sau linkurile mai puțin importante pe subsol. Cu toate acestea, această tendință se schimbă, deoarece atât designerii, cât și utilizatorii au început să ia mai în serios subsolurile. Apare o nouă tendință de subsoluri grele și lungi. Oferă dezvoltatorilor spațiul necesar pentru a introduce tot conținutul asociat pe care doresc. Aceasta include o hartă a site-ului bine concepută pentru a afla ce informații sunt disponibile pe site și cum să le accesați rapid. Acest lucru este foarte avantajos din punctul de vedere al UI. De asemenea, utilizatorul a devenit inteligent și, în general, derulează în jos până la subsol pentru a obține link-urile rapide. Adăugând link-uri suplimentare în subsol, puteți, de asemenea, să eliminați încărcarea din meniul principal și să îl proiectați într-un mod mult mai bun și atrăgător din punct de vedere vizual. De asemenea, puteți adăuga formulare de contact și alte îndemnuri în subsol pentru a vă îmbunătăți experiența utilizatorului.
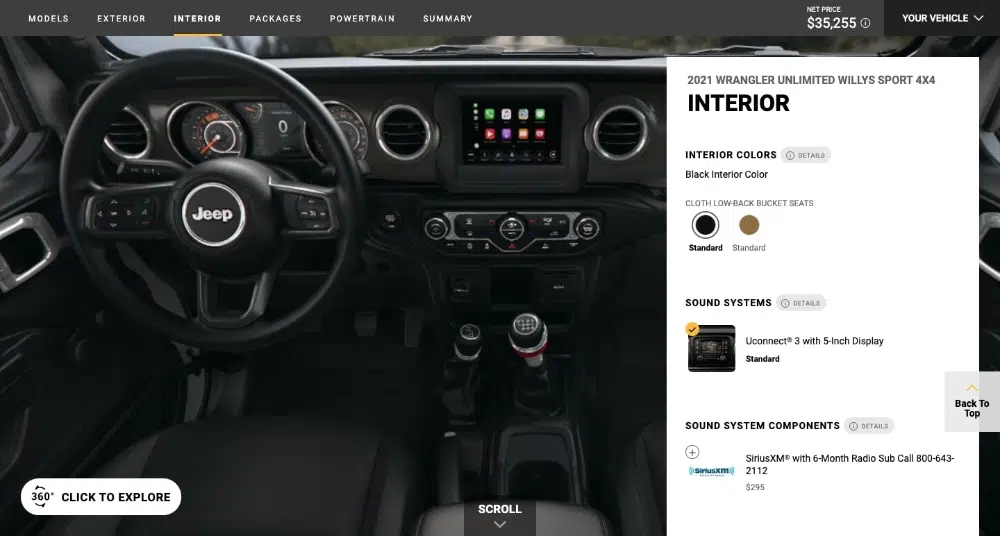
9. Realitatea virtuală și augmentată:
Cele mai mari două tendințe care au luat de furtună toate aspectele tehnologice sunt realitatea virtuală și realitatea augmentată. Imaginați-vă potențialul de a le folosi pe site pentru a oferi utilizatorilor o experiență extrem de unică și personalizată. Ambele sunt două mari tendințe pentru site-uri în sine. În general, acestea sunt utilizate în principal pe pagina produselor pentru a oferi mai multe informații despre produse sau servicii. Dar le puteți implementa și chiar pe pagina de pornire pentru a economisi timpul și energia utilizatorilor și pentru a-i scufunda direct în ceva foarte diferit. Acest lucru funcționează cel mai bine atunci când aveți produse B2C care se bazează foarte mult pe senzația vizuală. De exemplu, puteți cere utilizatorului să fotografieze peretele pe care vrea să-l picteze sau camera pe care dorește să o decoreze și apoi să ofere produsele din care să aleagă și opțiuni avansate de personalizare. Aceste tendințe funcționează cel mai bine vor mărci bine stabilite care au resursele să investească în tehnologii atât de grele.
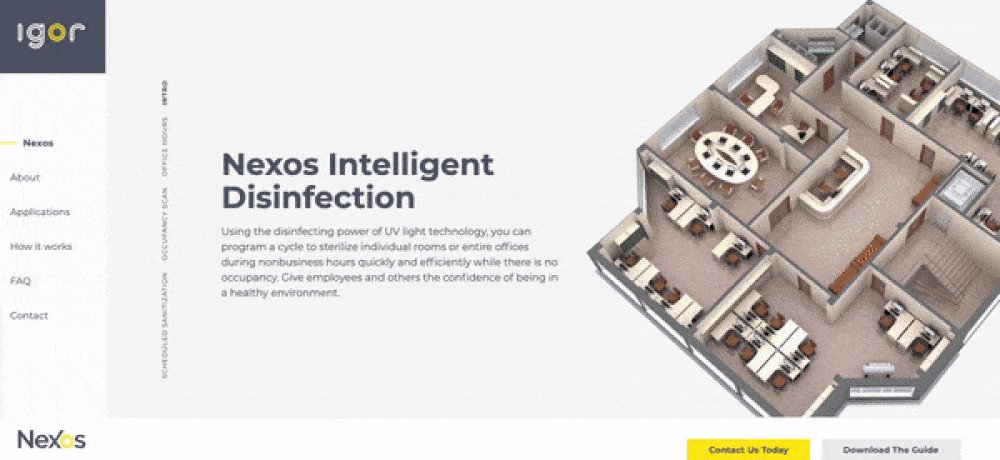
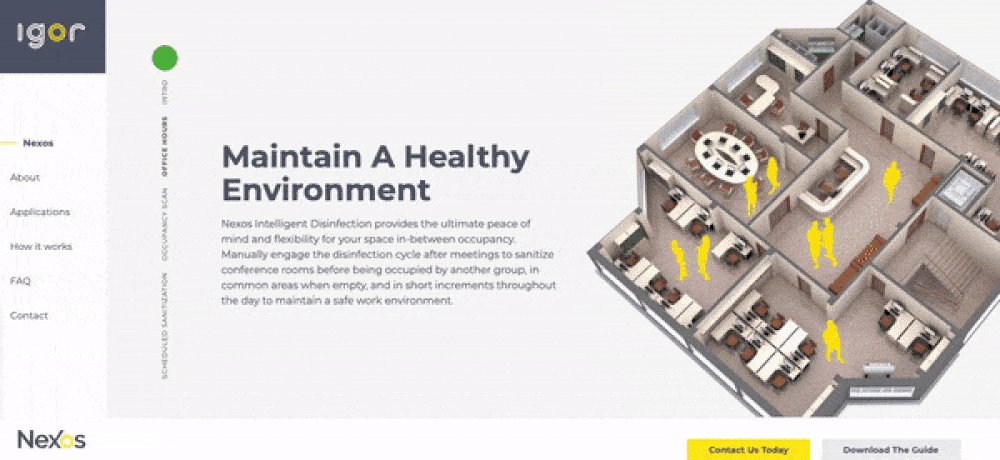
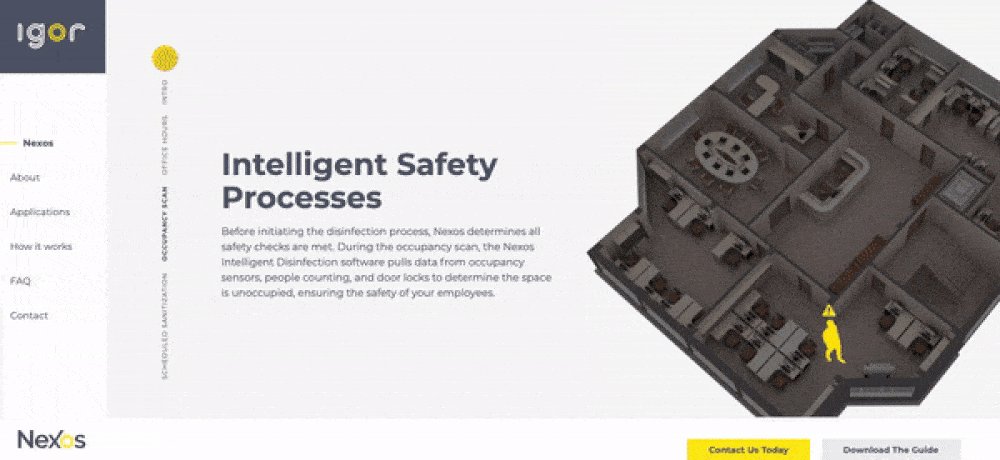
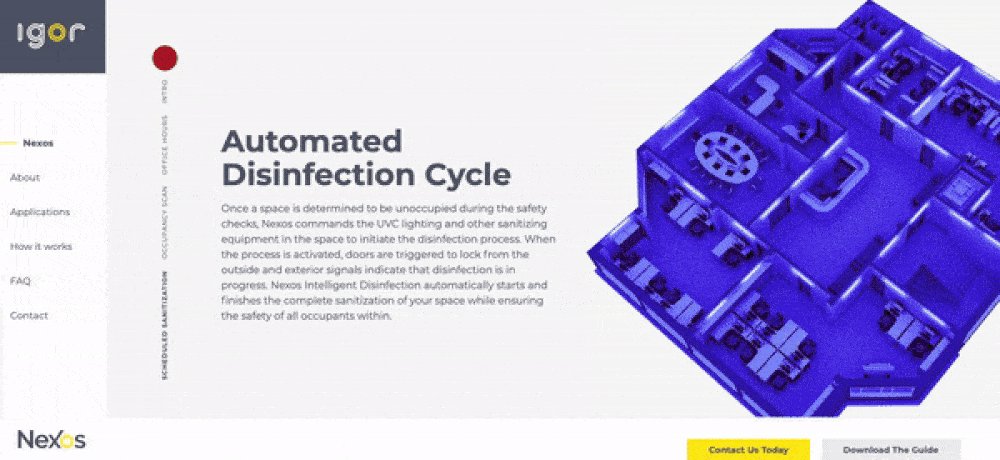
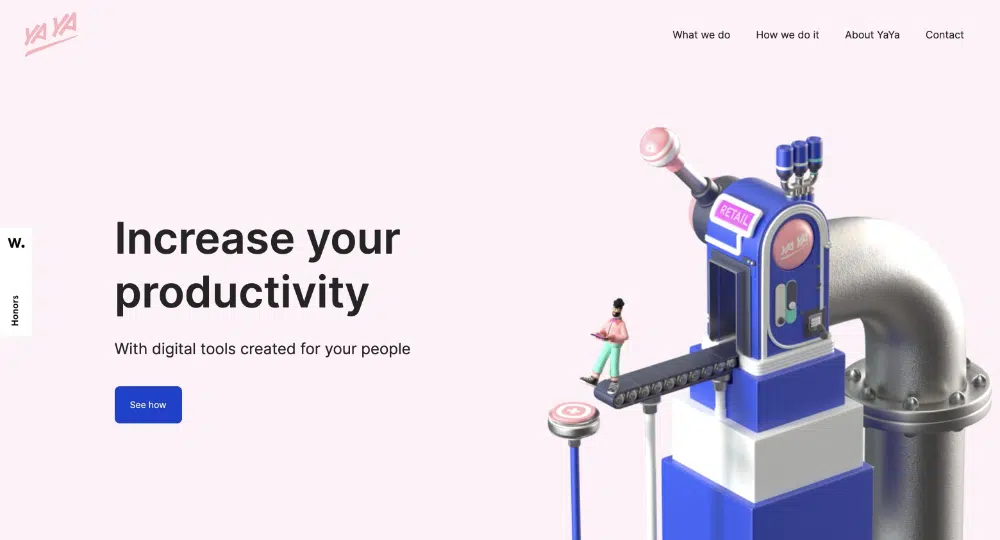
10. Vectori și ilustrații 3D:
Utilizarea elementelor de design 3D este una dintre tendințele în creștere în designul paginii de pornire a site-ului web. Această tendință de design este ușor de executat și are mult potențial de a vă îmbunătăți design-urile. În calitate de designer, există două moduri de a aborda acest lucru. Puteți opta fie pentru elemente de design 3D gata de utilizat, care sunt ușor disponibile pe site-uri web precum Freepik. Ar trebui să le modificați pentru a le face compatibile cu tema mărcii dvs. Cealaltă abordare este crearea de ilustrații 3D de la zero pentru site-ul web. Această rută necesită timp și necesită resurse grele. Dar vă va permite libertatea creativă de a crea ilustrații concise care adaugă valoare site-ului dvs. și explică USP-urile, procesele sau serviciile. De asemenea, puteți crea o mascota de marcă care să rămână pe tot site-ul web și să vă ajute la furnizarea informațiilor potrivite.
Partea bună despre urmărirea tendințelor de design este că rămâneți relevant pentru lumea actuală a designului și, de asemenea, utilizatorii obțin o experiență bună. Când vine vorba de proiectarea paginilor de pornire a site-urilor web, tendințele de design vă pot ajuta să oferiți o impresie unică și de durată. Fără îndoială, paginile de pornire bine concepute, atrăgătoare din punct de vedere vizual au o rată de conversie mai bună și o rată de respingere mai mică. Puteți, de asemenea, să utilizați tendințele de design ale paginii de pornire de mai sus și să creați pagini de pornire foarte îmbogățitoare.