Táticas de design atômico fascinantes que melhoram seu fluxo de trabalho
Publicados: 2020-01-17O design do site continua a evoluir a cada dia!
Para criar designs da web inovadores, atraentes e atraentes como parte da evolução, os web designers implementam várias abordagens, técnicas e filosofias. Cada designer tem suas próprias preferências, alguns desejam trabalhar de cima para baixo, começando pelos elementos mais básicos. Esta é a abordagem mais comum, que leva ao design de qualidade.
Pelo contrário, alguns designers preferem trabalhar a partir da técnica de baixo para cima. Eles seguem uma abordagem simples a complexa, começando com os menores elementos e, em seguida, criando um design geral.
Recuo para a Química da Velha Escola Secundária
Você deve estar se lembrando daquelas aulas típicas de química nos tempos de escola!
O design atômico é bastante semelhante a isso!
Se você estava atento naquele momento, deve estar ciente das reações químicas em que os elementos atômicos se combinam para se tornarem moléculas, que se combinam ainda mais para se tornarem compostos complexos.
Deixe-me contar uma reação química básica:
Hidrogênio + Oxigênio = Água (H2 + O2 = H2O)
Atomic Designing segue o mesmo!
Vamos nos aprofundar no design atômico
É uma metodologia bottom-up, influenciada pela química e carimbada por Brad Frost . Toda matéria é composta de átomos que se amalgamam para se moldarem em moléculas, que por sua vez se homogeneizam em organismos mais complexos. Da mesma forma, o design atômico é baseado no conceito de criar elementos e depois combiná-los para criar um design melhor para o usuário.
É uma maneira eficiente de criar sites avançados e envolventes. Existem muitas vantagens dos designs atômicos sobre outros meios de criação de sites. No design atômico, as interfaces são compostas de componentes menores, o que implica dividir toda a interface em blocos básicos e, em seguida, criar designs atraentes.
Analogia do Design Atômico

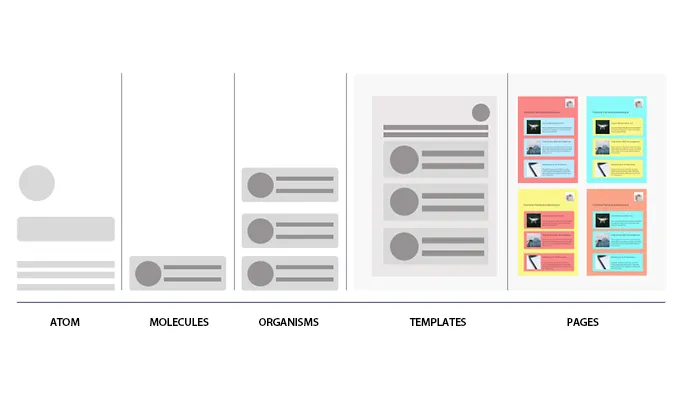
Um design atômico inclui 5 estágios proeminentes que são usados para gerar sistemas de design de interface. Cada estágio é diferente e desempenha um papel importante na criação de um sistema de design de interface dinâmico. Prestar atenção a esses estágios ajudará a prometer uma experiência de usuário de qualidade.
Já estudamos na química do ensino médio que os átomos são os blocos de construção fundamentais da matéria. Cada átomo ou elemento tem propriedades distintas que não podem ser mais detalhadas.
Vamos correlacionar isso ao nosso sistema de design, onde os átomos são o ativo mais básico de qualquer design. Esses são os elementos básicos da interface do usuário que consistem em todas as nossas interfaces de usuário, como rótulos, tipo, espaçamento e cores.
Os átomos se combinam e formam moléculas, para adquirir novas propriedades ou para realizar uma função. Da mesma forma, em sistemas de design, as moléculas são consideradas como um grupo de átomos combinados para criar um elemento funcional.
Um grupo de moléculas ou componentes complexos da interface do usuário compostos de grupos de moléculas unidas para formar seções distintas de uma interface, formam organismos. No sistema de design, átomos e moléculas são as formas funcionais básicas que podem ser reutilizadas em qualquer design. No entanto, os organismos são um pouco mais complexos e criam pedaços maiores do nosso design.
Por exemplo: onde os átomos se combinam e criam uma molécula para estruturar um recurso de pesquisa, a molécula pode se combinar com outra para criar a navegação de página, o que significa navegação de página completa com um recurso de pesquisa.
Este é o estágio mais importante do projeto atômico. À medida que resumimos a estrutura básica do sistema de design, incluindo blocos básicos de construção – átomos, um grupo de átomos – moléculas e pedaços de moléculas – organismos, é mais fácil assimilá-los juntos e criar um design intuitivo e consistente, como um todo.
Os modelos são um grupo de organismos que atuam juntos para colocar componentes no layout do site, criar objetos no nível da página que articulam a estrutura de um design. Você pode usar organismos complexos para criar diferentes modelos de layouts maiores carregados com vários recursos.
Essas são instâncias para os modelos, que exibem a interface do usuário. O papel das páginas é aplicar conteúdo real aos modelos e testar a resiliência do sistema de design. As páginas são importantes para testar a eficácia do sistema de design básico. As páginas oferecem um lugar para variações inteligíveis em modelos, que são essenciais para estabelecer sistemas de design robustos e bons.
Projete melhor e mais rápido
Na era atual de rápido crescimento, onde todos os setores estão florescendo, os sistemas de design estão desempenhando um papel crucial. O que exatamente é um Design System?
Em linguagem simples, um sistema de design é a coleção de componentes básicos reutilizáveis que são combinados para criar uma série de aplicativos. O design atômico desempenha um papel vital na criação de sistemas de design eficazes.
O design atômico fornece uma metodologia para os criadores estimularem uma forte experiência do usuário (UX). É um método para descrever e praticar sistemas de design. O sistema de design ajuda designers e desenvolvedores na criação dos designs, melhor e mais rápido.
Um design atômico exige que designers ou desenvolvedores trabalhem desde o início, o que torna a interface de design proposital. Economiza tempo e esforço para o desenvolvedor e designer. Com o design atômico, um designer pode facilmente confiar na criatividade sem entrar em conflito com o desenvolvedor. O design atômico oferece garantia de qualidade.
Em vez de construir componentes idênticos constantemente do zero, os sistemas de design permitem que designers e desenvolvedores reutilizem os componentes básicos e, portanto, aumentem a eficiência. Além disso, os sistemas de projeto introduzem um guia de padrões claros para manter a consistência nos componentes de construção.
Por que precisa de um design atômico?


Um design atômico fornece a capacidade de alternar entre abstrato e concreto instantaneamente. Inicialmente, as interfaces se dividem em elementos atômicos e depois se integram para formar grandes experiências. Um design atômico ajuda a gerar sistemas de design de interface de usuário mais eficazes e flexíveis. Requer muito planejamento com pensamentos criativos!
Criar um sistema de componentes
À medida que você divide os componentes em suas partes mais básicas, como átomos, é mais fácil identificar quais partes de um site podem ser reutilizadas e como você pode combiná-las para criar mais moléculas, organismos complexos e modelos. Com a ajuda desses 5 elementos básicos, você pode criar uma série de páginas que exibem a interface do usuário.
Vamos considerar um site que não tenha mais de cinco átomos, incluindo uma imagem pequena, um parágrafo, uma imagem grande, um item de lista e um link. Ao entender essa categorização, você pode criar uma página da Web muito interativa e utilizável, integrando esses átomos fundamentais em moléculas, organismos complexos e modelos atraentes.
Layout simples e claro
No design atômico da web, as interfaces são mais fáceis de codificar. É mais fácil entender o código de um site projetado atomicamente do que um site criado de maneira tradicional, pois é bom no momento do design, mas depois se torna complicado quando você volta para pequenos ajustes.
Mesmo para novos designers e desenvolvedores, entender a base de código é bastante fácil para criar belos designs rapidamente. Um design atômico reduz o risco de escrever códigos duplicados. Como você está usando o termo “átomos” para criar o layout inicial, é fácil para desenvolvedores ou designers verem onde outros componentes de um site são usados. Se você precisar fazer uma cópia do código existente em qualquer lugar do site, é mais fácil encontrar onde ele está armazenado.
Criar seu manual de estilo é simples
Projetar um site de acordo com o conceito de design atômico desde o início permite que você assimile todos os átomos e moléculas em seu manual de estilo. Mesmo para o site que não é projetado atomicamente, não é difícil incluir os componentes fundamentais e amalgamá-los para construir páginas web mais interativas.
Mas, é sempre melhor projetar um site atomicamente desde o início, em vez de tentar extrapolar o padrão de design atômico para outro site no final. Um site com design atômico ajuda você a criar designs atraentes e atraentes.
Prototipagem mais rápida
No design atômico, você já tem uma lista de átomos antes de criar um site, o que significa que é mais fácil e rápido criar páginas de maquete e protótipos do seu site. Você só precisa amalgamar seus átomos ou elementos fundamentais necessários para projetar uma página da Web e depois refinar e personalizar de acordo, para chegar ao estágio final.
Mais fácil de reformar uma página da Web
É mais fácil fazer alterações em uma página da Web projetada atomicamente. Como o design é categorizado em componentes básicos, como um átomo, molécula ou organismo, é mais compreensível e fácil para designers ou desenvolvedores fazerem atualizações em um componente no site. Da mesma forma, componentes indesejados podem ser removidos facilmente seguindo a abordagem de design atômico.
O código é mais consistente
Com um design atômico, os designers utilizam blocos de construção básicos predefinidos chamados átomos para criar o layout do site. Isso facilita a determinação de quais componentes estão sendo usados na criação de diferentes partes do site. Isso minimiza a possibilidade de criação de código duplicado.
Vamos considerar um exemplo, se você tem um site e deseja localizar um botão azul, você precisa percorrer toda a base de código para encontrar esse único botão. No entanto, com o design atômico você não precisa passar por todo o código, você pode passar pela lista de átomos e encontrar aquele botão azul, bem ali!
Estrutura de arquivos mais modular
Um design atômico é bastante comum, quando se trata de linguagem de marcação de hipertexto (HTML). Essa abordagem também pode ser usada para JavaScript, CSS ou mais linguagens que designers ou desenvolvedores utilizam para construir um site para tornar o código completo reutilizável e modular.
Não há necessidade de designs recorrentes
Como mencionado acima, o design atômico envolve o uso de blocos de construção básicos chamados átomos para criar um site. Em vez de criar átomos individuais para coisas idênticas, os web designers preferem percorrer a lista de átomos existentes, selecionar os melhores com base em seus requisitos, ajustá-los e reutilizá-los no design de páginas da web. É como se você estivesse criando um site e precisasse adicionar um título ou o cabeçalho principal no site, então se você tem um site projetado atomicamente não há necessidade de criá-los novamente. Você pode personalizá-los conforme sua escolha.
Menos componentes, mais benefícios
Se um criador tiver uma lista clara de blocos de construção básicos, moléculas e organismos antes do início da criação do site, é mais fácil reutilizá-los em vez de criar novos componentes para pequenas variações. Isso economiza tempo e mantém todo o projeto o mais consistente possível.
Em Casca de Noz!
Sem dúvida, o design atômico é uma ideia radical para criar um site atraente! No entanto, requer muito trabalho braçal, mas é eficiente em termos de tempo para os criadores. Esse processo é bem estruturado e permite que o criador se concentre em detalhes menores, certificando-se de manter o quadro geral em mente, o que ajuda a produzir um design de qualidade do projeto. Ele ajuda você a criar um sistema de design que acelera o fluxo de trabalho de sua equipe. O uso dos padrões de design atômico permite que designers e desenvolvedores permaneçam na mesma página, o que leva a um melhor design e maior satisfação do cliente.
Se você estiver iniciando um novo projeto ou interface em breve, será benéfico considerar a aplicação dos padrões de design atômico. Você pode simplesmente adorar!
