A tela de widgets do WordPress se junta à era Gutenberg
Publicados: 2021-06-28Usuários de longa data do WordPress viram muitas mudanças na interface do usuário ao longo dos anos. Tornou-se mais elegante, mais acessível e consistente. Você pode ver a diferença em praticamente todas as telas.
No entanto, uma área que viu surpreendentemente pouca mudança nos últimos anos é a tela Widgets. Isso não é necessariamente uma coisa ruim, pois sua funcionalidade de arrastar e soltar provavelmente estava à frente de seu tempo. E há algum conforto em saber o que esperar, mesmo que outros elementos da interface do usuário evoluam.
Bem, finalmente chegou a hora de uma mudança – e é uma grande mudança. A partir do WordPress 5.8, a tela Widgets terá a mesma aparência do editor de blocos do Gutenberg. Mas mesmo isso traz uma sensação de familiaridade para quem usa o editor moderno.
Aqui está uma rápida olhada no novo mundo de widgets baseados em blocos.
Desfocando a linha entre blocos e widgets
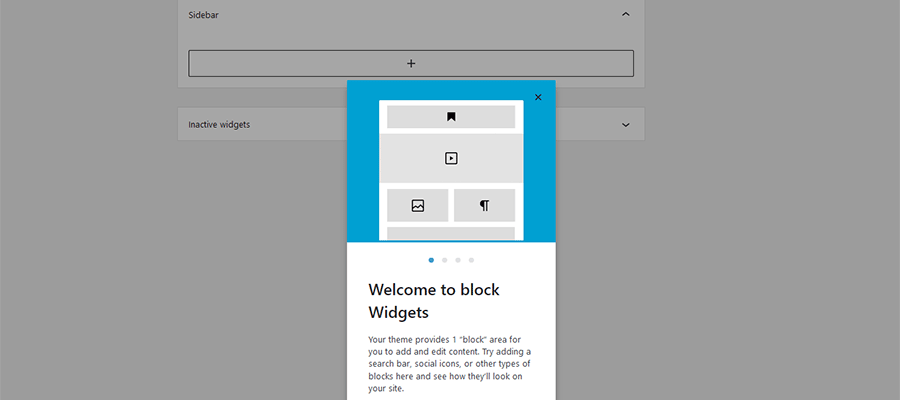
A primeira coisa que você encontrará na tela Widgets renovada é um pequeno carrossel de integração. Isso é muito semelhante ao usado para apresentar aos usuários o Gutenberg.

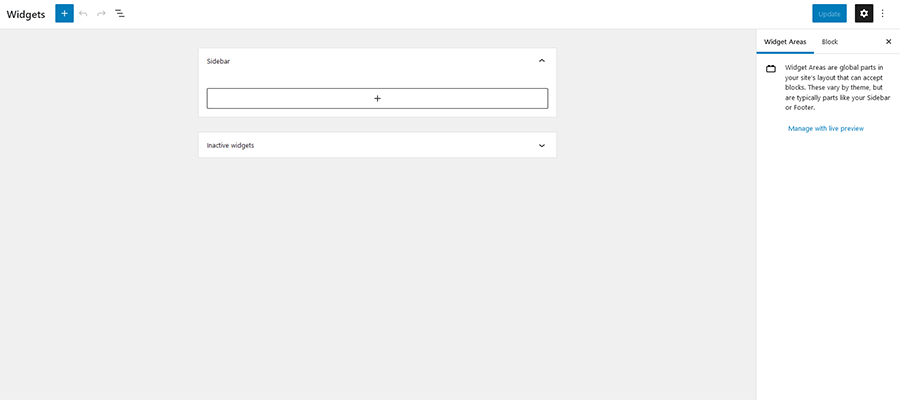
Depois de passar pelas introduções, você encontrará uma interface do usuário muito mínima. As áreas de widget definidas do seu tema (nosso exemplo tem apenas uma) ocupam o centro do palco, enquanto um grande ícone “mais” domina o canto superior esquerdo da tela.

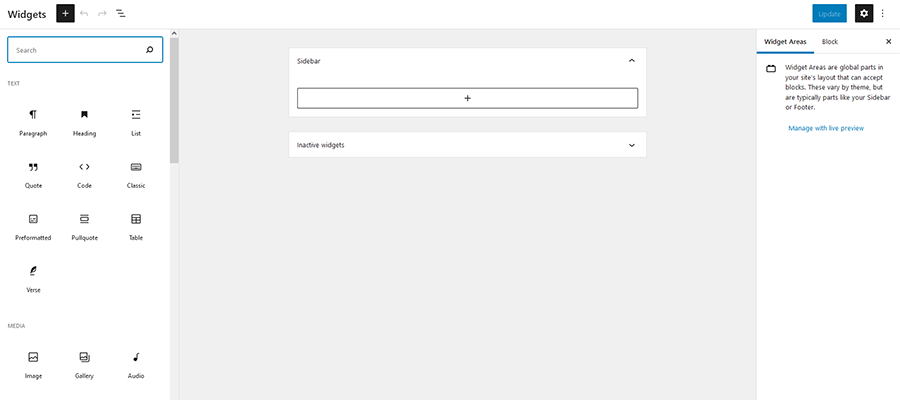
Assim como no editor de blocos, clicar no ícone abre uma lista de todos os blocos instalados em seu site. Você encontrará o básico, como imagens e títulos, além da capacidade de incorporar mídia de fontes externas, como o YouTube. Na prática, qualquer coisa que você possa adicionar a uma página também pode ser adicionada como um widget.

Isso traz muita flexibilidade para a barra lateral tradicional. No passado, os tipos de conteúdo que podiam ser adicionados por meio de widgets eram um pouco limitados – pelo menos sem a ajuda de plugins de widgets. Agora, praticamente tudo é jogo justo.
Novos blocos para aprimorar sua barra lateral e muito mais
Olhando além da interface do usuário renovada da tela Widgets, também há alguns novos blocos para experimentar. Eles combinam a funcionalidade que você espera de um widget com a conveniência de um bloco.

Entre as novas seleções, você encontrará:
Ciclo de consulta
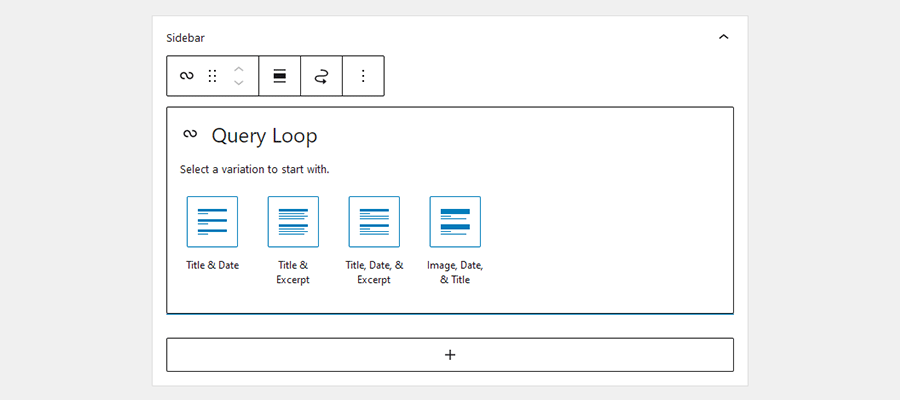
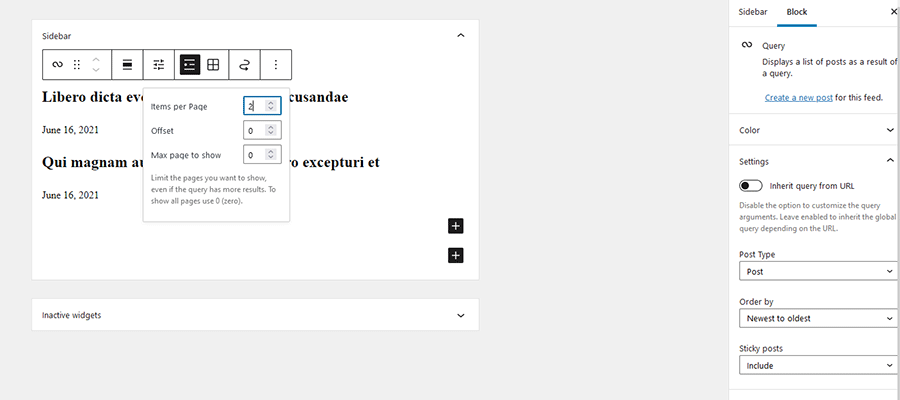
O bloco Query Loop permite que você crie uma listagem de postagem personalizada. Escolha seu layout preferido e filtre os resultados para atender às suas necessidades. As configurações podem ser ajustadas em alguns lugares: no painel Configurações à direita da tela e clicando no botão Configurações de exibição logo acima do próprio bloco.
Observe que este bloco também se destina a funcionar com o novo Editor de modelo, parte do recurso Edição completa do site (FSE).


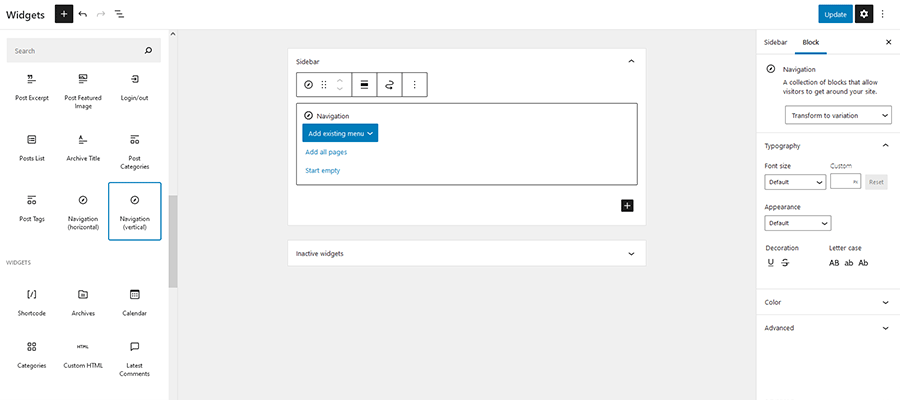
Navegação (vertical)
Adicionar um menu é muito fácil com o bloco de Navegação (vertical). Isso é ótimo para situações em que você deseja exibir um menu primário ou secundário em uma barra lateral. Os menus podem ser levemente estilizados e até mesmo definidos para serem responsivos.

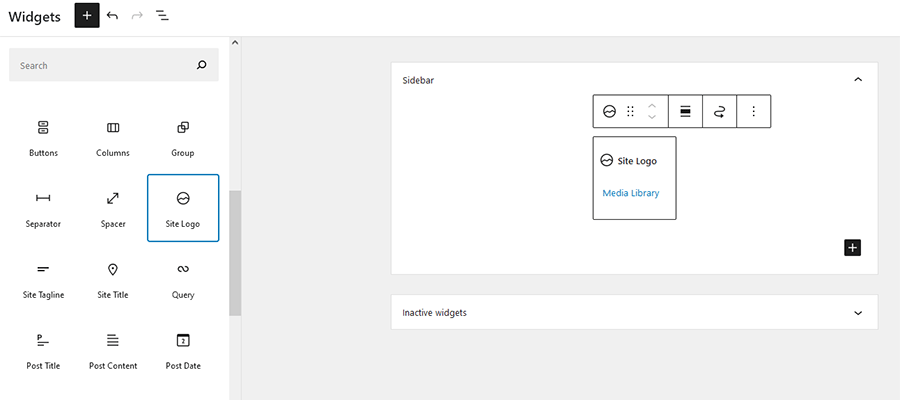
Logotipo do site
Embora básico na premissa, o bloco de logotipo do site permite definir e colocar um logotipo em qualquer lugar. Isso é especialmente útil para temas que suportam FSE. Mas pode beneficiar qualquer pessoa que queira usar seu logotipo em vários locais sem precisar procurá-lo na Biblioteca de mídia a cada vez.

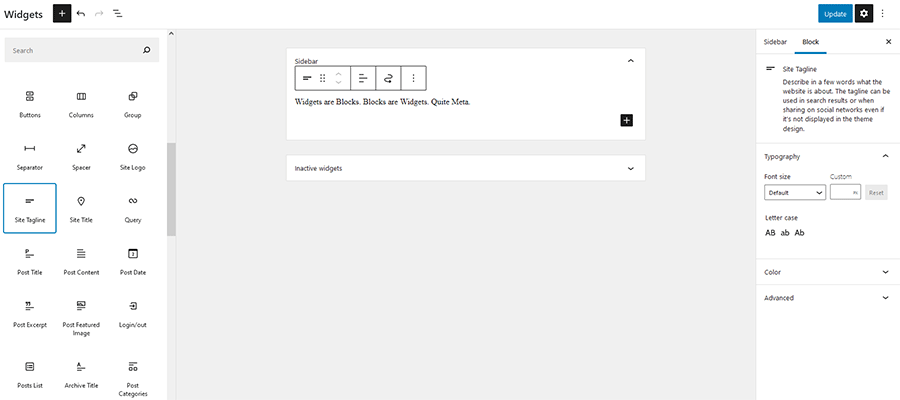
Título do Site / Slogan do Site
Assim como o bloco de logotipo do site, essas novas seleções permitem que você reutilize dados predefinidos em vários locais. Se, por exemplo, você quiser colocar o slogan do seu site (definido em Configurações > Geral ) na barra lateral, basta colocar o bloco no local desejado. Além disso, você também pode estilizar esses itens para corresponder ao seu site.

Não esqueça os blocos existentes
Existem muitos blocos existentes que se encaixam perfeitamente na sua barra lateral. Entre eles estão a Imagem , Lista de Posts , Categorias de Post , Tags de Post e Blocos de Login/Out . Cada um imita ou expande os widgets legados incluídos no núcleo do WordPress.
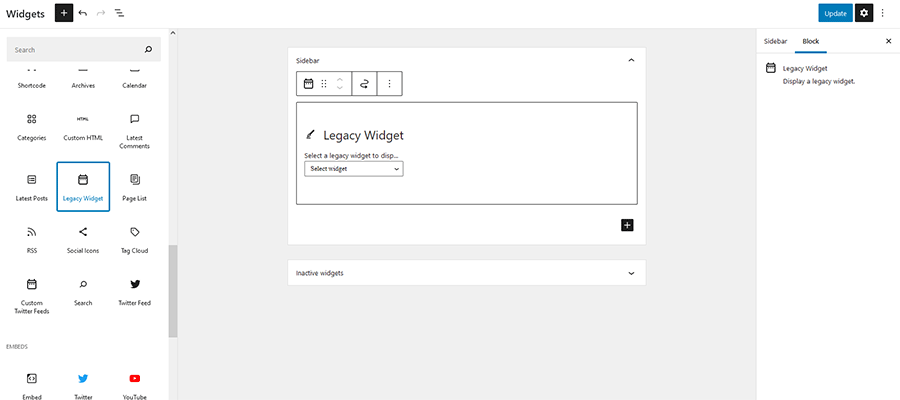
Você ainda pode usar seus widgets antigos
Também é importante ressaltar que quaisquer widgets personalizados existentes que você instalou ainda funcionarão. O bloco Legacy Widgets permite que você coloque um widget que não seja nativo da nova configuração baseada em bloco. Adicione o bloco à sua barra lateral e selecione o widget desejado no menu suspenso.

Responder à pergunta de quanto tempo esses widgets antigos serão suportados não é tão claro. Muito parecido com o destino dos Shortcodes do WordPress, seu destino está no ar.
O software está claramente avançando a partir desses itens. No entanto, o WordPress tende a favorecer a compatibilidade com versões anteriores. Portanto, é provável que os widgets legados continuem funcionando enquanto as pessoas continuarem a utilizá-los – não há necessidade de entrar em pânico ainda.
Voltar para a tela de widgets clássicos
Nós entendemos – essa nova tela de Widgets não é para todos. Particularmente aqueles que evitam Gutenberg em favor do Editor Clássico.
Felizmente, a equipe principal do WordPress forneceu uma alternativa. Se você gosta das coisas do jeito que eram, instale e ative o plugin Classic Widgets. Você terá imediatamente a querida interface de usuário de volta ao seu site.
Redefinindo a barra lateral do WordPress
À medida que o editor de blocos Gutenberg continua a se infiltrar em outras áreas do back-end do WordPress, estamos vendo o fim de uma era. Muitos dos recursos que consideramos garantidos estão se tornando muito diferentes.
Por um lado, é compreensível por que os usuários podem lamentar a perda. A tela Widgets é apenas um exemplo de um fluxo de trabalho confortável. Era algo com que você não precisava se preocupar – simplesmente funcionava.
Mas há muitos aspectos positivos nessa mudança. Por um lado, uma interface de usuário unificada tornará o WordPress muito mais fácil para os novos usuários navegarem. Ter interfaces separadas e aparafusadas para telas diferentes era mais uma questão de necessidade do que um design sólido.
E a funcionalidade expandida dos blocos significa que as barras laterais não são mais restritas a alguns tipos de conteúdo. Ele nos permite expressar nossa criatividade e atender aos usuários sem muito trabalho personalizado.
O resultado é que adicionar widgets será uma experiência mais simplificada e personalizável. Isso é um grande passo na direção certa.
