Tendências populares de web design do WordPress
Publicados: 2019-02-18Assim como os aplicativos tornam os iPhones extraordinários, os melhores módulos do WordPress, sem dúvida, transformarão um site WordPress comum em um site interessante.
De gigantes de SEO como Yoast, a módulos de quadro de contato, é impressionante como um processo básico de estabelecimento de dez segundos pode produzir resultados tão emocionais.
No entanto, nem todos os módulos são equivalentes. Alguns deles têm uma codificação terrível que perturba seu assunto. Outros são carregados de bugs, tornando-os relativamente inúteis em termos de utilidade. Essa é a razão pela qual precisamos apresentar os melhores módulos do WordPress com o objetivo de que seu site seja executado de forma consistente. Em vez disso, vamos nos concentrar em módulos obrigatórios, leves e muito utilitários que não recebem a tagarelice que merecem.
Para manter seu site na vanguarda do plano, você precisa compreender o que é bem conhecido no grupo de pessoas do WordPress. Ainda mais importante, você precisa entender por que alguns padrões acabam sendo bons enquanto outros não.
Independentemente de parecer ou não, o que é bem conhecido raramente é subjetivo. Ao entender quando e por qual motivo atualizar os componentes da estrutura regular, você estará melhor preparado para criar um site WordPress que seja maravilhoso, atual e utilitário.
Que tal começarmos investigando os 10 padrões mais intrigantes na composição de sites hoje. Nesse ponto, mostraremos como eles podem ser atualizados no site WordPress.
1. Webdesigners
De fato, mesmo com um grande número de temas acessíveis, tende a ser difícil fazer uma arquitetura web que seja genuinamente sua. De qualquer forma, essa visão de mundo está mudando gradativamente, à medida que a composição do site está ficando mais democratizada.
Para ficar atento aos seus rivais, o WordPress está se concentrando mais nesse tipo de utilidade. Existem alguns desenvolvedores mainstream feitos explicitamente para WordPress que já existem há algum tempo, por exemplo, Beaver Builder e Elementor .
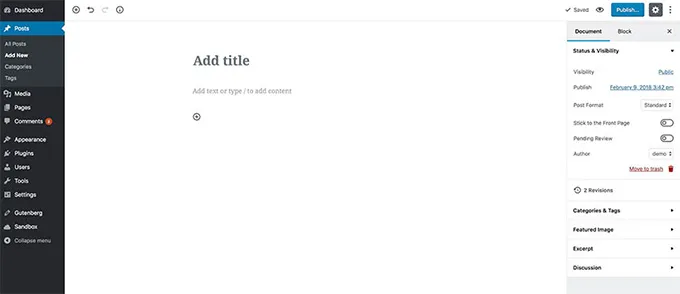
Gutenberg é outro editor que pretende suplantar o atual revisor baseado em TinyMCE dentro do WordPress. Animado por outros desenvolvedores, o Gutenberg inclui uma interface simplificada que permite que você refaça sem reservas uma postagem ou página. Não é inteiramente um desenvolvedor de páginas, mas não o capacitará a ajustar assuntos, por exemplo - no entanto, é afetado pela natureza dinâmica e fácil de entender das interfaces do construtor.

No momento, o Gutenberg deve ser lançado junto com o WordPress 5.0. No entanto, você pode baixar e experimentar o módulo beta no momento. Basta saber que ele deve ser usado em um site de organização, pois é uma descarga constante e pode causar problemas quando usado em um site ao vivo.
Essa mudança normalmente afetará o encontro com o WordPress, e o empreendimento foi questionável. Tudo considerado, parece certo que os fabricantes de páginas são o método para o futuro, e provavelmente vamos vê-los se desenvolver e se tornar consideravelmente mais nos próximos anos.
2. Moderação evoluída
Os designs planos são famosos há algum tempo e não parecem ir a lugar nenhum. Esse tipo de design minimalista utiliza tons de nível, clareza e muito espaço em branco.
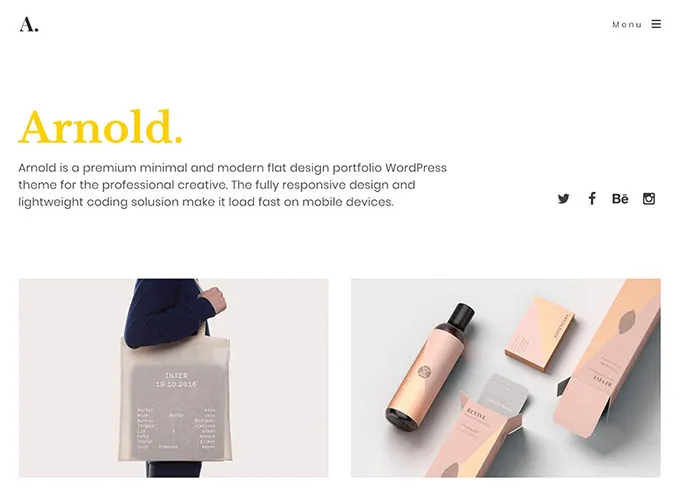
Além do fato de que isso coloca a atenção na exibição do seu conteúdo, garante que seu site seja empilhado rapidamente e tenha uma ótima aparência em todos os gadgets. Esse tipo de moderação pode ser encontrado no tema Arnold , que é voltado para criativos e faz uma utilização incrível do espaço em branco para deixar o conteúdo e as imagens brilharem.

Esse padrão pode ser uma espinha dorsal, no entanto, isso não significa que está se tornando obsoleto. Na verdade, as estruturas vêm avançando para unir ângulos, sombras e imagens em maior grau. Isso cria uma sensação de profundidade mais notável na página e pode gerar alguns designs atraentes.
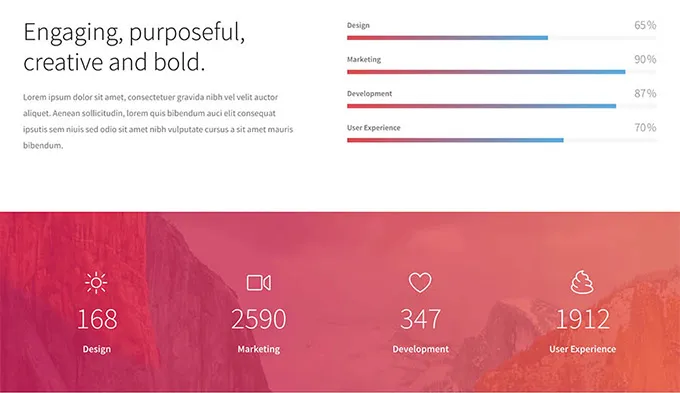
Um caso ideal desse impacto é Hue , que faz uso de grandes e claros estilos textuais e planos de sombreamento de inclinação para criar estilos notáveis.

Tópicos como Kalium exploram isso, acoplando um plano geral moderado com cabeçalhos de largura total. Ao utilizar isso, seria uma maneira ideal de lidar com o plano. Além disso, pode ajudar a melhorar as taxas de empilhamento do seu site e tornar mais simples para os hóspedes descobrirem os dados de que precisam.

3. Alta saturação e cores vibrantes
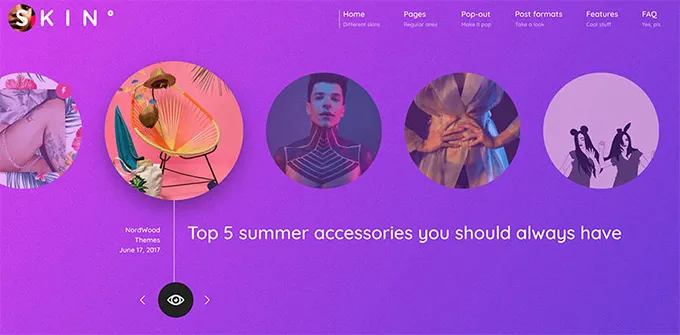
Hoje, matizes intensos e blends diferenciadores são comuns. Os indivíduos têm respostas excepcionalmente instintivas à cor, então a decisão do plano pode influenciar significativamente a forma como vemos uma marca ou site. Os planejadores do WordPress também não se basearam nesse padrão. Numerosos assuntos têm um interesse central baseado em cores.
Por exemplo, o tema Skin permite que você escolha dois tons, e isso fará uma inclinação conspirar para o seu site. Você também pode fazer seus próprios ângulos e incluir padrões e estruturas.

Mais uma interpretação desse padrão e que está se tornando mais popular recentemente é a utilização de contratos nítidos. A utilização de tons diferenciados dá ao seu site uma vibração divertida e criativa e também pode ajudar na disponibilidade.
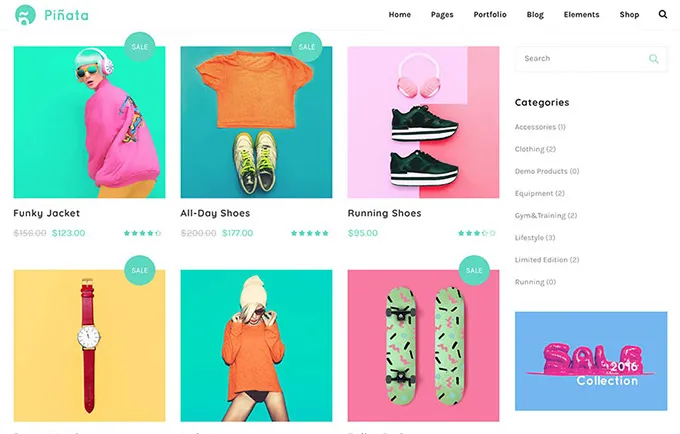
Um assunto que faz isso bem é Pinata , com seus planos de cores energéticos que são completamente ajustáveis.

É impressionante o que alguma utilização inventiva da cor pode fazer para geralmente fazer um plano básico saltar da página. Deve ser óbvio com o tema Pinata manter um plano de cores confiável em seu site, incorporando em suas fotos e transformando-o em algo que muda a vida.
4. Layouts assimétricos e quebrados
O minimalismo e os designs planos são finos e elegantes, mas às vezes você precisa do inverso de uma aparência impecável e perfeita. Os designers estão começando a ultrapassar os limites criando redes propositadamente quebradas e designs assimétricos.
Um tema que alcança isso bem é Albert . Ele utiliza imagens deslizantes, componentes de cobertura e uma aparência propositadamente contorcida que chama sua atenção e permite que você se concentre.

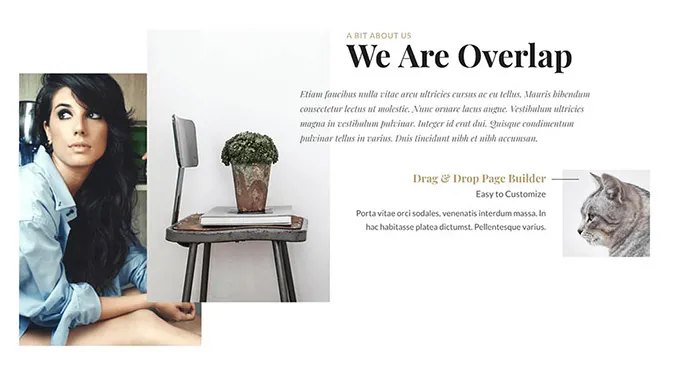
Outra pequena variação desse padrão vem como o tema Overlap , que utiliza componentes de cobertura e uma configuração de treliça quebrada para criar uma aparência única.

Esse tipo de configuração é difícil de realizar. Ele espera que você faça uma pequena diferença entre capturar externamente e manter seu site utilizável e organizado. Apesar do fato de que a substância está espalhada pela página de maneiras não convencionais, tudo ainda deve ser perceptível e concebível para ler.
Considerando tudo, você preferiria não acabar com um site estiloso que ninguém sabe como utilizar.
5. Grades CSS
Para simplificar, é um tipo de grade responsivo que muda dinamicamente dependendo de onde é mostrado. Você provavelmente atropelou esse tipo de plano com frequência em telefones celulares. Os componentes da página irão recuar e reorganizar dependendo da extensão da janela. O equivalente é possível em programas padrão, onde a configuração da página se move continuamente conforme você altera o tamanho da janela.

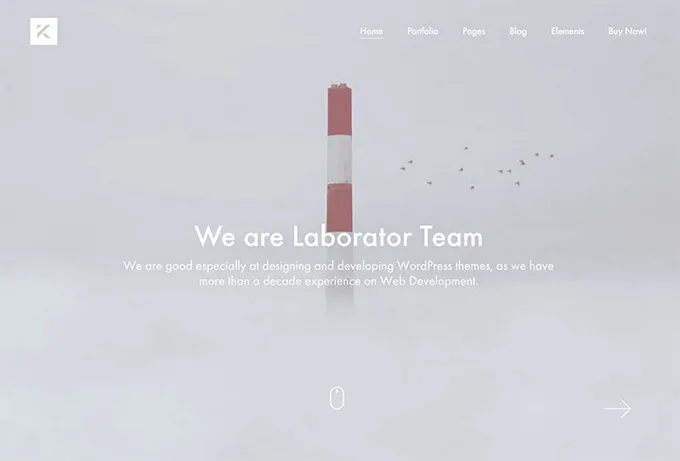
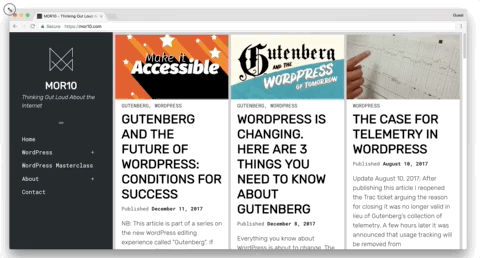
É uma aposta razoável que os planos de matriz CSS continuarão a ser mais conhecidos. Algumas tendências do WordPress estão fazendo uso delas, incluindo o tema Kuhn , que você pode encontrar em ação abaixo. Observe como as imagens, o conteúdo e os segmentos se ajustam progressivamente à medida que a janela se desenvolve e recua? Este é um longo caminho desde os designs estáticos e inspirados na impressão.

6. Designs otimizados para dispositivos móveis
Discutindo designs responsivos, devemos discutir telefones celulares. Em 2016, o número de clientes web em celulares superou de repente a quantidade de clientes da área de trabalho. Este foi um momento decisivo de utilização da web e esclareceu que fazer sites que são responsivos em telefones celulares é mais importante do que nunca.
Uma maneira de fazer isso é baixando o plug- in WPtouch , que tornará um tema móvel versátil dependente da sua página da Web que você pode refazer da maneira que achar melhor. Este plugin é prescrito pelo Google e garante que seu tema passe pelas diretrizes do pesquisador da internet. Você também pode utilizar o plug-in Jetpack para criar rapidamente um tema móvel para o seu site.

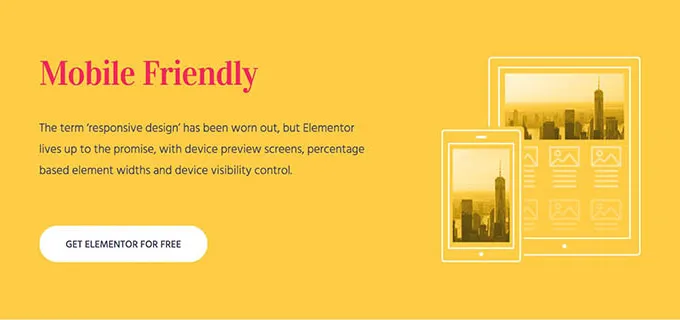
Outro módulo que coloca uma medida considerável de significância na similaridade entre gadgets é o Elementor. Este instrumento multiuso permite que você defina larguras exclusivas e organize componentes de página singulares com base no gadget de apresentação.
Este construtor de páginas pode ser utilizado com qualquer tema. Ele permite que você veja seu site copiado em telefones, tablets e áreas de trabalho para que você possa garantir que ele ficará incrível, prestando pouca atenção em como ele é visto.
7. Microinterações
As tendências crescentes de micro-interações centram-se nesses pequenos pontos de interesse e tornaram-se progressivamente predominantes ao longo dos últimos anos. Como o nome indica, essa ideia alude à forma como os componentes do site reagem a pequenas cooperações de maneiras diferentes.
Um caso dessa ideia na vida real é o ponto em que uma curta animação é reproduzida no caso de você clicar ou flutuar sobre um símbolo. Você provavelmente já passou por isso, por exemplo, com os emoticons de resposta do Facebook:

As microinterações dão ao seu site uma sensação viva e material. Eles fazem parecer que você está realmente colaborando com a página, em vez de simplesmente olhar para uma massa estática de dados.
Você pode adicionar um impacto comparativo ao seu próprio site com o Animate It! plug-in . Este módulo oferece a chance de adicionar vivacidade a qualquer tópico, incluindo imagens e conteúdo. Você também pode decidir quando a atividade será acionada, com que frequência será refeita e definir um ponto de início e de saída.
Investigue o modelo que acompanha, onde a imagem está configurada para reproduzir uma atividade “pop” quando o cursor flutua sobre ela.

Microinterações não são apenas para movimentos e imagens, seja como for. Este sistema também pode capacitá-lo a utilizar a mensagem de maneiras fascinantes.
Por exemplo, algumas páginas oferecem a alternativa de apresentar conteúdo e depois compartilhá-lo por meio de mídia de rede baseada na web. Você pode adicionar este componente ao seu próprio site com o plugin Highlight and Share , que suporta sistemas famosos, por exemplo, Facebook, Pinterest e LinkedIn.

8. Inclinações e Diagonais
Fazer com que seu site pareça desequilibrado provavelmente não parecerá a melhor ideia, mas é realmente um dos padrões de plano de desenvolvimento mais rápidos. Linhas inclinadas e quebras diagonais não apenas dão ao seu site uma sensação de vanguarda, mas também ajudam a direcionar o olhar para a página.
Isso funciona especialmente bem em planos de uma página, isolando cada área de uma maneira externamente satisfatória. Além disso, existem alguns temas do WordPress que permitem que você atualize uma aparência inclinada em seu site.
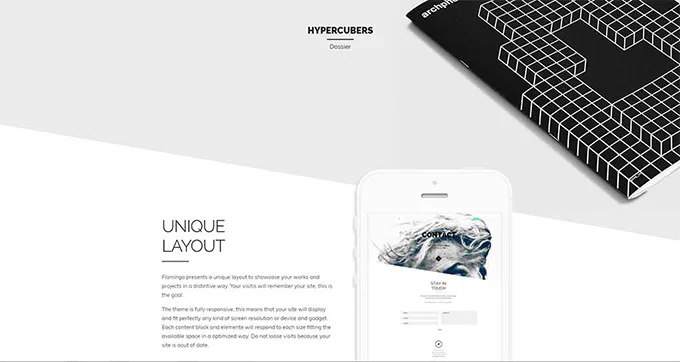
Para um precedente, você pode investigar o tema Flamingo , que permite que você crie uma estrutura única com separadores de canto a canto. Os resultados são obviamente atraentes, e a adaptabilidade do tema permite que você seja inovador com o último plano.

Outra interpretação do desenho inclinado tem origem no tema Ascendente . Esta escolha usa uma estrutura mais convencional, baseada em estrutura, no entanto, atualiza linhas inclinadas para uma aparência estranha e ágil. Também é completamente adaptável, com muitas opções.

Como deve ser óbvio, utilizar uma estrutura incomum pode tornar seu site extremamente expressivo. Além disso, é uma ótima maneira de isolar o conteúdo de forma inequívoca e orientar a consideração de seus visitantes sobre os componentes mais importantes.
9. Fontes enormes e em negrito
A tipografia é o ofício de preparar e imprimir tipos. No final das contas, é uma abordagem para transformar palavras em pedaços de artesanato. Ao utilizar estilos de estilo textuais substanciais, você pode definir rapidamente o tom do seu site com um belo cabeçalho. Além disso, conteúdo substancial garantirá que a mensagem seja transmitida mesmo em uma tela pequena.
Um tema que demonstra isso bem é o Wedding Planner .

Este tema também esboça outro padrão atual: variedade de estilo textual. Em vez de aderir a algumas decisões comparativas, a utilização de estilos de texto com serifa e sem serifa juntos pode gerar um resultado especial.
O uso inventivo de estilos textuais também não é apenas para cabeçalhos. O tema Retro Portfolio indica como você pode utilizar alguns estilos de texto distintos para criar uma aparência retro-motivada na própria página.

A coisa vital a lembrar é que a clareza ainda é um problema. Independentemente do período de tempo em que seu conteúdo ainda é analisável, você não deve hesitar em explorar diferentes caminhos em relação a estilos, tamanhos e posições de estilos de texto distintos.
10. Ilustrações alteradas
Normalmente, a maioria dos sites aderiu ao uso de fotografia e animação por sua substância de conteúdo. Isso está evoluindo rapidamente, seja como for. Muitos designers estão entendendo que as representações de cobrança os capacita a criar uma personalidade única e oferece muito mais oportunidades em relação à sua marca visual.
Utilizar delineamentos na estrutura do seu site é um método incrível para torná-lo mais próximo de casa e contar uma história apenas com fotos. A contratação de um artista capaz também pode ser muito mais barata do que nomear um grupo de fotógrafos em qualquer ponto em que seu site precise de uma revitalização.
Não como a maior parte dos padrões que analisamos nesta peça, não há um arranjo simples para download aqui. O ponto chave é que você deve descobrir um artista cujo estilo coordene seu site. Também é importante que você tente pagá-los por seu trabalho. Habilidade custa dinheiro, e ninguém realmente precisa trabalhar para “a introdução”.
O tema que vale a pena olhar é TheGem , que possui uma estrutura responsiva de largura total que é perfeitamente adequada para imagens vastas. Este tema é excepcionalmente flexível, com formatos apropriados para lojas, portfólios e negócios.

Concluir…
Presumindo: 2019 será um ano energizante para os clientes do WordPress, e você terá que trabalhar um pouco para ficar ciente dos avanços mais recentes. Os criadores nunca descansam e estão sempre buscando melhores abordagens para ajudar o WordPress a ter melhor aparência e capacidade.
