17 dicas, truques e hacks WordPress mais procurados
Publicados: 2017-09-13Há muitas pessoas que se perguntam quais dicas do WordPress, truques são usados em muitos sites populares do WordPress.
Neste post de convidado, falaremos sobre as 17 dicas, truques e hacks mais procurados do WordPress que definitivamente ajudarão você a se tornar um especialista em WordPress.
Aqui estão as 17 dicas, truques e hacks mais procurados do WordPress para torná-lo um especialista no desenvolvimento do WordPress:
Instalação do Google Analytics no WordPress
O Google Analytics é uma ferramenta importante para desenvolvedores de sites WordPress. Ele permite que eles vejam de onde seus usuários estão vindo e quanto tráfego seu site está gerando em um dia inteiro.
Além disso, a melhor solução para instalar o Google Analytics é usando o plugin MonsterInsights. Depois disso, você pode inserir o código do Google Analytics em seu arquivo de tema. Portanto, depois que o código for inserido, ele será excluído ou mudará seu tema.
Diretório de administração do WordPress para proteção por senha
O WordPress Admin Directory é usado para executar todas as tarefas administrativas no site. Isso já está protegido por senha porque os usuários aqui precisam digitar o nome de usuário e a senha antes de acessar o diretório admin.
Além disso, ao adicionar uma camada extra de segurança, dificulta o acesso de hackers ao seu site WordPress.
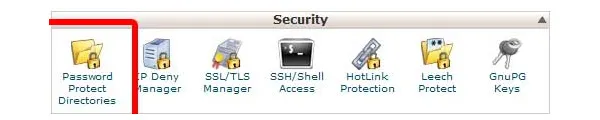
Para habilitar o login de proteção por senha no painel do cPanel em sua conta de hospedagem do WordPress. Depois disso, na seção de segurança, clique no ícone “Diretórios protegidos por senha”.

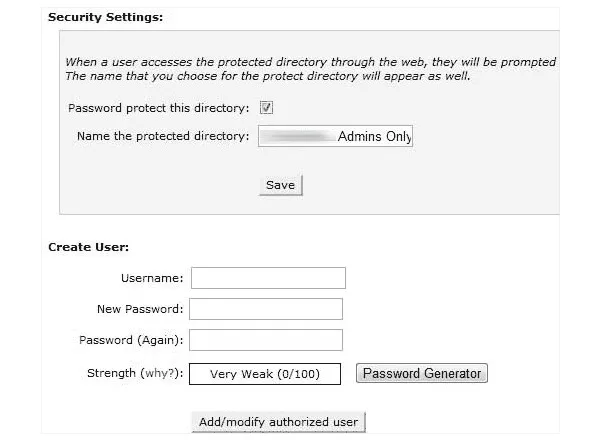
Agora, o usuário será solicitado a selecionar os diretórios que deseja proteger. Em seguida, selecione a pasta /wp-admin/ e crie o nome de usuário e a senha.

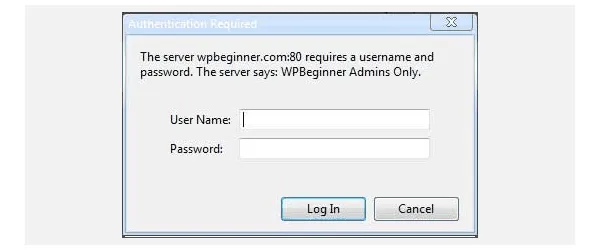
Agora, depois disso, se você quiser acessar o diretório wp-admin, precisará inserir seu nome de usuário e senha criados.

Mostrando imagens em linhas e colunas
Sempre que você estiver adicionando imagens na postagem do WordPress, por padrão, elas aparecerão uma ao lado da outra ou em cima uma da outra. Além disso, não parece ótimo porque os usuários terão que rolar para baixo para ver todas as imagens.
No entanto, isso pode ser resolvido mostrando as miniaturas das imagens em um formato de layout de grade. Assim, dá ao seu site uma ótima experiência de aparência.

Permite a assinatura do usuário para comentários
Em um cenário normal, quando um usuário deseja inserir alguns comentários em seu site. Para isso, os usuários precisam entrar em seu site e visitar o mesmo artigo novamente para ver quem respondeu aos seus comentários postados por você.
Seria melhor se os usuários começassem a receber notificações em e-mails sobre novos comentários em suas postagens. Para isso, eles precisam simplesmente instalar e ativar o plugin Subscribe to Comment Reload. Uma vez ativado, o usuário precisa ir para Configurações e, em seguida, Inscrever-se nos comentários para definir as configurações do plug-in.

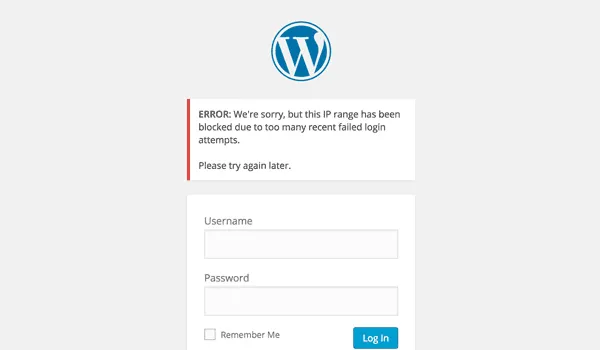
Limitar as tentativas de login
Os usuários do WordPress podem fazer um número ilimitado de tentativas de login em um site WordPress. Portanto, permite que qualquer pessoa adivinhe nomes de usuário e senhas até obter a correta.
Por outro lado, para controlar este usuário do WordPress precisa instalar e ativar o plugin Login LockDown. O que permite que você defina o limite de várias tentativas com falha que um usuário pode fazer para fazer login em um site.

Usando CSS personalizado para um tema WordPress
Como desenvolvedor do WordPress, às vezes você pode precisar adicionar CSS personalizado ao seu site. O CSS permite que os desenvolvedores do WordPress alterem a aparência e o estilo de seu site WordPress, como adicionar novas cores, novas fontes, margens etc.
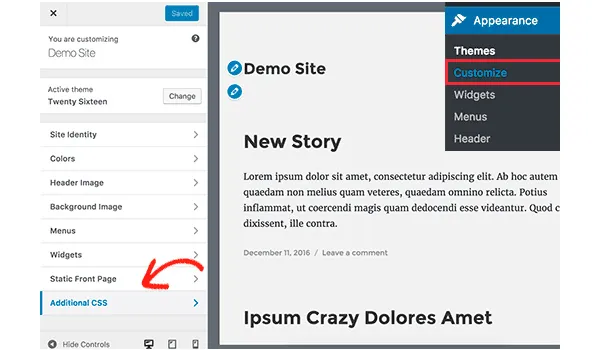
O método mais fácil de adicionar CSS personalizado a qualquer tema do WordPress é clicar em Aparências e, em seguida, clicar em Configurações no administrador do WordPress. Depois que o WordPress Theme Customizer for iniciado, você poderá ver a visualização do seu site no painel direito.
Depois disso, clique na opção CSS adicional no painel esquerdo para expandi-lo.

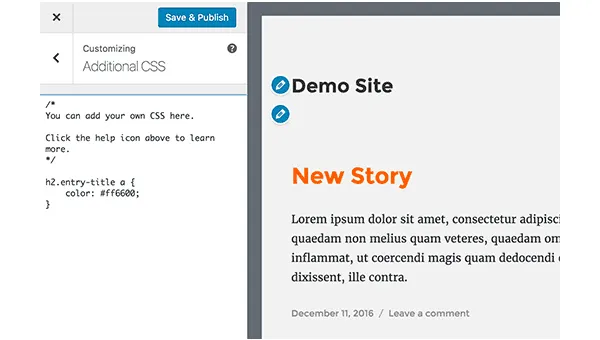
Depois disso, você verá uma caixa de texto simples onde poderá inserir seu CSS personalizado de sua escolha. Depois de inserir as regras de CSS, elas refletirão as alterações no site WordPress.

Além disso, não se esqueça de clicar no botão “Salvar e publicar” quando terminar.
Adicionar uma imagem de miniatura do Facebook
O Facebook escolhe automaticamente uma imagem dos artigos criados sempre que ela é compartilhada por você ou por qualquer outra pessoa. Geralmente, ele escolhe as imagens em destaque ou principais contidas no artigo. Além disso, às vezes ele escolhe imagens aleatórias de artigos que não são adequados.
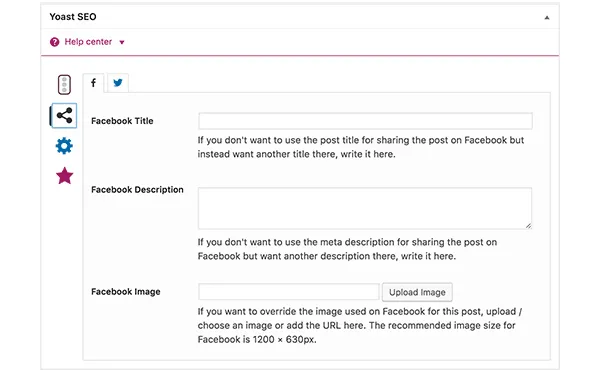
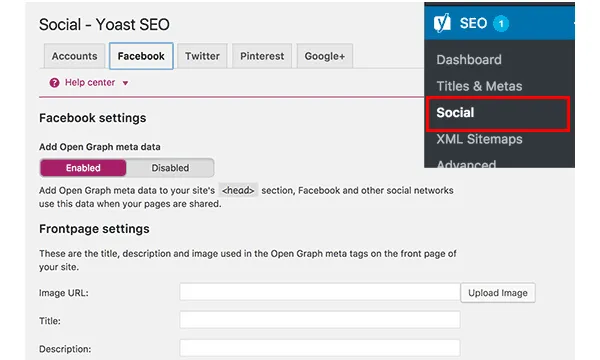
Caso você esteja usando o plug-in Yoast SEO, selecione uma imagem em miniatura do Facebook na caixa meta Yoast SEO na tela de edição de postagem, conforme indicado abaixo.

Depois disso, você pode selecionar a imagem em miniatura do Facebook na página inicial clicando em SEO e depois ir para uma página Social.

Adicionar miniatura de postagem ou imagens em destaque ao feed RSS
O feed RSS no WordPress mostra a lista de seus artigos mais recentes. Além disso, se você estiver exibindo o artigo completo no feed, ele mostrará todas as imagens contidas nesse artigo. Mas, imagens em destaque ou miniaturas de postagens não estão incluídas no artigo.
Para corrigir esse problema, você pode adicionar o seguinte código fornecido abaixo ao tema functions.php ou a algum plugin específico do site.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Mostrando trechos no feed RSS
O WordPress mostra seu artigo completo no feed RSS por padrão. Além disso, permite que os raspadores de conteúdo roubem e busquem seus artigos completos. Além disso, impede que seus assinantes de RSS visitem seu site.

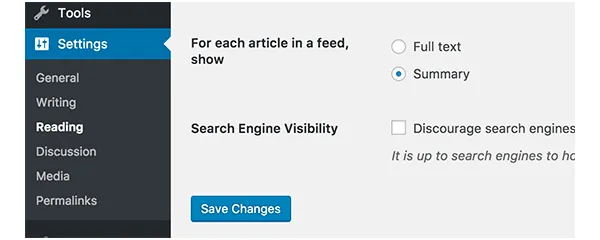
Para corrigi-lo, vá para Configurações e selecione uma página de leitura e role para baixo para cada artigo em um feed usando a opção Mostrar. Depois disso, selecione resumo e clique no botão Salvar alterações.

Usando códigos de acesso em widgets de texto
Os códigos de acesso permitem que alguém adicione facilmente pequenas funcionalidades em postagens e artigos do WordPress. Mas não funciona com um widget de texto.
Para executar códigos de acesso no widget de texto da barra lateral, você precisa adicionar o código mencionado abaixo ao arquivo function.php do seu tema ou ao plugin específico do site.
add_filter('widget_text', 'do_shortcode');
Além disso, você também pode usar o plug-in Shortcode Widget, que adiciona widgets de texto habilitados para shortcode a qualquer site WordPress.
Adicionar imagens à barra lateral do WordPress
O WordPress não é uma maneira fácil de fazer upload e exibir imagens na barra lateral. No momento, se você quiser adicionar imagens à barra lateral, precisará adicionar o código HTML para o mesmo.
Primeiro, você deve enviar uma imagem para o seu site WordPress com a ajuda do carregador de mídia e copiar seu URL.
Depois disso, clique na opção Aparências e selecione a página Widgets e adicione um widget à sua barra lateral. Agora, dentro do widget, você deve adicionar o seguinte código HTML mencionado abaixo:
<img src="Paste image URL here" alt="Alternate text" />
Portanto, você pode salvar as configurações do seu widget e visualizá-lo em seu site.
Adicionando conteúdo a artigos em feeds RSS
Se você deseja manipular seus feeds RSS do WordPress adicionando conteúdo ao seu artigo. Em seguida, adicione o seguinte mencionado abaixo ao arquivo functions.php do seu tema ou a um plugin específico do site.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
O código a seguir mostra o texto “Esta postagem foi escrita por John Doe” antes de qualquer artigo e, em seguida, mostra “Confira JohnDoeBlog” após o artigo.
Atrasando postagens em feeds RSS
Há momentos em que os usuários publicam acidentalmente artigos antes que o artigo não estivesse pronto para ser publicado.
Além disso, leitores e assinantes de feeds RSS podem receber um e-mail em sua caixa de entrada. Para isso, existe uma solução fácil para atrasar a exibição de postagens em feeds RSS. Aqui está mencionado o código abaixo para o mesmo que deve ser adicionado ao arquivo function.php do seu tema ou plugin específico do site.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Depois que esse código for escrito, ele atrasará a exibição de suas postagens publicadas em seu feed RSS por 10 minutos.
Exibindo imagens de cabeçalho aleatórias no WordPress
Se você deseja exibir imagens de cabeçalho aleatórias em seu site WordPress. Em seguida, muitos temas do WordPress são integrados com suporte integrado para exibir imagens de cabeçalho em todo o site. Mas você pode fazer upload de várias imagens de cabeçalho e permitir que seu tema exiba aleatoriamente todas as imagens de cabeçalho.
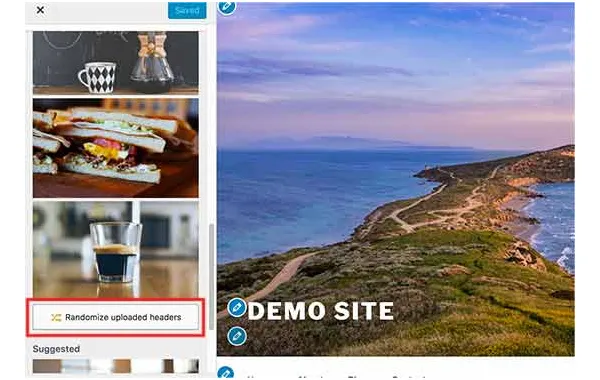
Para fazer isso, selecione a opção Aparência e, em seguida, selecione Personalizar página. Depois disso, clique na seção Cabeçalho para expandi-lo. Portanto, agora adicione ou carregue todas as imagens de cabeçalho que você deseja usar e clique no botão “Randomize Header Images”.

Adicionando sobreposição de pesquisa em tela cheia no WordPress
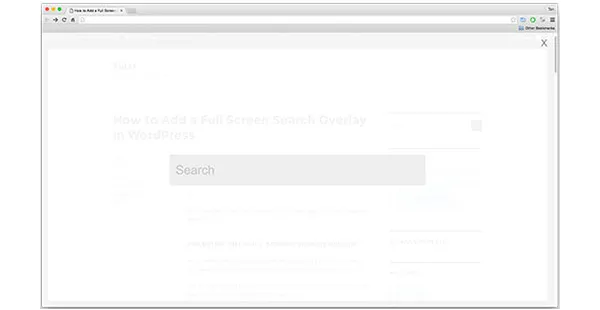
Se você clicar no ícone de pesquisa no canto superior direito de qualquer página da Web no WPBeginner , os usuários perceberão que uma sobreposição de pesquisa em tela cheia é exibida. Além disso, melhora o mecanismo de pesquisa e torna qualquer página da web mais atraente.
Os usuários podem facilmente adicionar essa funcionalidade aos seus sites WordPress instalando e ativando o plugin WordPress Full-Screen Search Overlay .
Este plugin funciona fora da caixa e não há tais configurações necessárias para configurá-lo. Uma vez ativado, ele transformará qualquer campo de formulário padrão do WordPress em uma sobreposição de pesquisa em tela cheia.

Adicionando Menu de Navegação Flutuante Fixo
O menu de navegação flutuante fixo permanece na parte superior da tela quando o usuário rola para baixo. Alguns temas do WordPress fornecem esse recurso como uma opção em suas configurações. Se o seu tema personalizado não tiver essa opção, tente este método.
Para isso, você precisa primeiro instalar e ativar o plugin Sticky Menu on Scroll.
Uma vez ativado, vá para a página de configurações do plug-in no local Configurações e clique no Menu Fixo. Agora adicione a classe CSS para o menu de navegação e salve as alterações.
Adicionando vários autores ao WordPress Post
Há cenários em que você pode querer adicionar vários autores ao seu artigo no site.
O WordPress atribui apenas um autor para o artigo por padrão. Mas se você quiser adicionar vários autores, existe um método fácil de fazer isso.
Para isso, primeiro você precisa instalar e ativar o plugin Co-Authors.
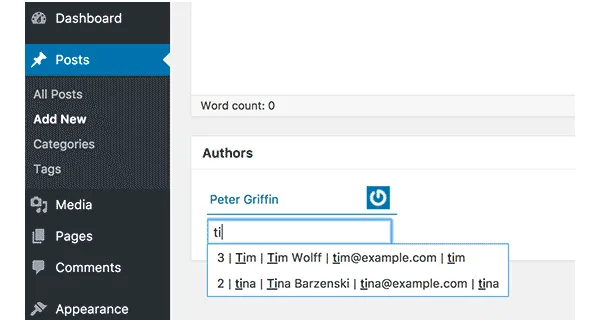
Portanto, agora edite ou crie as postagens onde deseja adicionar vários autores. Para isso, vá para a tela de edição de posts e você notará a caixa de novos autores que fica logo abaixo do editor de posts onde um usuário pode adicionar vários autores.

Empacotando
Esperamos que este blog convidado tenha ajudado você a encontrar novas dicas, truques e hacks do WordPress que você não conhecia antes. Então, continue praticando e implementando em seus sites WordPress.
