Notificações do WordPress facilitadas
Publicados: 2022-03-10 O WordPress não oferece nenhum tipo de sistema de notificação. Tudo o que você pode usar é a função wp_mail() , mas todas as configurações precisam ser codificadas, ou então você precisa criar uma tela de configurações separada para permitir que o usuário ajuste as opções. Leva muitas horas para escrever um sistema que seja confiável, configurável e fácil de usar. Mas não mais. Mostrarei como criar seu próprio sistema de notificação em poucos minutos com o plug-in de notificação gratuito. Por notificação, quero dizer qualquer tipo de notificação . Na maioria das vezes, será por e-mail, mas com o plugin que usaremos, você também poderá enviar webhooks e outros tipos de notificações.
Ao criar um projeto para um dos meus clientes, encontrei este problema que descrevi. O requisito era ter vários alertas de e-mail personalizados com conteúdo configurável. Em vez de codificar cada alerta, decidi construir um sistema. Eu queria que fosse muito flexível, e o objetivo era poder codificar novos cenários o mais rápido possível.
O código que escrevi foi o início de uma grande jornada de desenvolvimento. Acontece que o sistema que criei era flexível o suficiente para funcionar como um pacote separado. Foi assim que nasceu o plugin Notification.
Suponha que você queira enviar um e-mail sobre um perfil de usuário que está sendo atualizado por um dos membros do seu site. O WordPress não oferece essa funcionalidade, mas com o plugin Notification, você pode criar um e-mail desse tipo em minutos. Ou suponha que você queira sincronizar seus produtos WooCommerce com software de terceiros enviando um webhook para um URL separado toda vez que um novo produto for publicado. Isso também é fácil de fazer com o plugin.
Lições aprendidas ao desenvolver plugins WordPress
Bom desenvolvimento e suporte de plugins levam a mais downloads. Mais downloads significam mais dinheiro e uma melhor reputação. Aprenda como você pode desenvolver produtos de boa qualidade com sete regras de ouro. Leia um artigo relacionado →
Neste artigo, você aprenderá como integrar o plug-in em seu próprio aplicativo e como criar um sistema avançado de notificação do WordPress com mais rapidez e facilidade do que nunca.
Neste artigo, abordaremos:
- como instalar o plugin,
- a ideia por trás do plugin e sua arquitetura,
- criando um cenário personalizado para notificações,
- criando a ação (passo 1 do processo),
- criando o gatilho (etapa 2 do processo),
- criando o tipo de notificação personalizado,
- como habilitar o modo white-label e agrupar o plugin em seu pacote.
Instalando o Plugin
Para criar seus próprios cenários, você precisará do plugin Notification. Basta instalá-lo do repositório WordPress.org em seu painel do WordPress ou baixá-lo do repositório GitHub.

Mais adiante no artigo, você aprenderá como ocultar este plugin de seus clientes e fazê-lo funcionar como parte integrada do seu plugin ou tema.
A ideia do plugin
Antes de entrar no seu editor de código, você precisa saber como é a arquitetura do plugin. O plugin contém vários componentes, mas seu núcleo é realmente algumas classes abstratas.
Os principais componentes são:
- A notificação
Pode ser um e-mail, webhook, notificação push ou SMS. - O gatilho
Isto é o que envia a notificação. É efetivamente a ação do WordPress. - A etiqueta de mesclagem
Esta é uma pequena parte do conteúdo dinâmico, como{post_title}.
Para você ter uma ideia melhor de como tudo funciona em conjunto, você pode assistir a este pequeno vídeo:
O núcleo do plugin Notification é realmente apenas uma API. Todos os gatilhos padrão, como Post publicado e Usuário registrado , são coisas construídas em cima dessa API.
Como o plugin foi criado para desenvolvedores, adicionar seus próprios gatilhos é muito fácil. Tudo o que é necessário é uma ação do WordPress, que é apenas uma única linha de código e uma declaração de classe.
Cenário personalizado
Vamos criar um cenário simples. Adicionaremos uma área de texto e um botão na parte inferior de cada postagem, permitindo que bugs no artigo sejam relatados. Em seguida, acionaremos a notificação após o envio do formulário.

Esse cenário foi abordado em outro artigo, “Enviando formulários sem recarregar a página: implementação de AJAX no WordPress”.
Para simplificar, vamos torná-lo um formulário estático, mas não há problema em colocar a ação em um manipulador AJAX, em vez de na função wp_mail() .
Vamos criar o formulário.
A forma
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Observe que muitos componentes estão faltando, como nonces do WordPress, tratamento de erros e exibição do resultado da ação, mas estes não são o assunto deste artigo. Para entender melhor como lidar com essas ações, leia o artigo mencionado acima.
Preparando a ação
Para acionar a notificação, precisaremos de apenas uma única ação. Isso não precisa ser uma ação personalizada como a abaixo. Você pode usar qualquer uma das ações já registradas no núcleo do WordPress ou outro plugin.
O manipulador de formulários e a ação
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Você pode ler mais sobre como usar o arquivo admin-post.php no WordPress Codex.
Isso é tudo o que precisamos para criar uma notificação personalizada e configurável. Vamos criar o gatilho.
Registrando o gatilho personalizado
O gatilho é apenas uma classe simples que estende o gatilho abstrato. A classe abstrata faz todo o trabalho para você. Ele coloca o gatilho na lista e lida com as notificações e as tags de mesclagem.
Vamos começar com a declaração do gatilho.
Definição de gatilho mínimo
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Tudo o que você precisa fazer é chamar o construtor pai e passar o slug do gatilho e o nome legal.
Então, podemos nos conectar à nossa ação personalizada. O método add_action é muito semelhante à função add_action() ; então, o segundo parâmetro é a prioridade e o último é o número de argumentos. Apenas o parâmetro de retorno de chamada está ausente porque a classe abstrata faz isso por nós.
Tendo a classe, podemos registrá-la como nossa nova trigger.
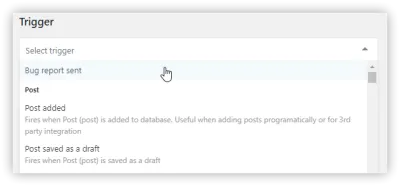
register_trigger( new ReportBug() );Este é agora um gatilho totalmente funcional. Você pode selecioná-lo na lista ao compor uma nova notificação.

Embora o gatilho esteja funcionando e já possamos enviar a notificação que queremos, não é muito útil. Não temos como mostrar ao destinatário qual postagem tem um bug e qual é a mensagem.
Esta seria a hora, então, de registrar algumas tags de mesclagem e configurar o contexto do gatilho com os parâmetros de ação que temos: o ID do post e a mensagem.
Para fazer isso, podemos adicionar outro método à classe de gatilho. Este é o retorno de chamada da ação, onde podemos capturar os argumentos da ação.
Lidando com argumentos de ação
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Observe o return false; declaração. Se você retornar false desse método, o gatilho será interrompido e nenhuma notificação será enviada. No nosso caso, não queremos que uma notificação seja enviada com uma mensagem vazia. No mundo real, você deseja validar isso antes que o formulário seja enviado.

Em seguida, apenas configuramos as propriedades da classe de gatilho, o objeto post completo e a mensagem. Agora, podemos usá-los para adicionar algumas tags de mesclagem ao nosso gatilho. Podemos apenas preencher o conteúdo do método merge_tags que declaramos anteriormente.
Definindo Tags de Mesclagem
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Isso adicionará quatro tags de mesclagem, todas prontas para uso enquanto uma notificação está sendo composta.
A marca de mesclagem é uma instância de uma classe especial. Você pode ver que existem muitos tipos dessas tags e as estamos usando dependendo do valor retornado do resolvedor. Você pode ver todas as tags de mesclagem no repositório do GitHub.
Todas as tags de mesclagem são adicionadas por meio do método add_merge_tag e exigem a matriz de configuração com três chaves:
- lesma
O valor estático que será usado na notificação (ou seja,{post_url}). - nome
O rótulo traduzido para a marca de mesclagem. - resolver
A função que substitui a tag de mesclagem pelo valor real.
O resolvedor não precisa ser o encerramento, como no nosso caso, mas é conveniente usá-lo. Você pode passar um nome de função como uma string ou um array se este for um método em outra classe.
Na função de resolução, apenas um argumento está disponível: a instância da classe de gatilho. Assim, podemos acessar as propriedades que acabamos de definir no método de action e retornar o valor que precisamos.
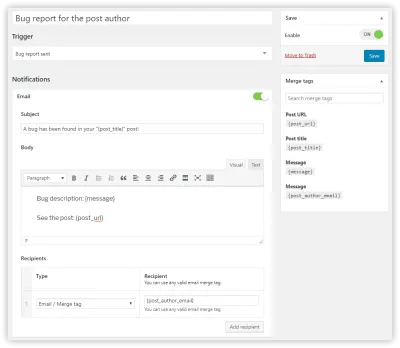
E isso é tudo! As tags de mesclagem não estão disponíveis para uso com nosso gatilho e podemos configurar quantas notificações do relatório de bug quisermos.

Criando o tipo de notificação personalizada
O plug-in de notificação oferece não apenas gatilhos personalizados, mas também tipos de notificação personalizados. O plugin vem com dois tipos, email e webhook, mas possui uma API simples para registrar suas próprias notificações.
Ele funciona de maneira muito semelhante ao gatilho personalizado: você também precisa de uma classe e uma chamada para uma função simples para registrá-lo.
Estou mostrando apenas um exemplo; a implementação irá variar de acordo com o sistema que você deseja integrar. Você pode precisar incluir uma biblioteca de terceiros e chamar sua API ou operar no sistema de arquivos do WordPress, mas o guia abaixo irá configurá-lo com o processo básico.
Vamos começar com uma declaração de classe:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }No construtor, você deve chamar o construtor de classe do pai e passar o slug e o nome legal da notificação.
O método form_fields é usado para criar um formulário de configuração para notificações. (Por exemplo, a notificação por e-mail teria um assunto, corpo etc.)
O método de send é chamado pelo gatilho e é onde você pode chamar a API de terceiros com a qual deseja se integrar.
Em seguida, você deve registrá-lo com a função register_notification .
register_trigger( new CustomNotification() );O formulário de notificação
Pode haver um caso em que você tenha uma notificação sem campos de configuração. Tudo bem, mas provavelmente você desejará fornecer ao administrador do WordPress uma maneira de configurar o conteúdo da notificação com as tags de mesclagem.
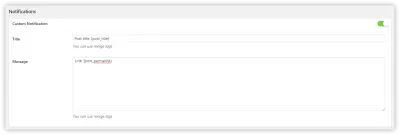
Por isso vamos registrar dois campos, o título e a mensagem, no método form_fields . Se parece com isso:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Como você pode ver, cada campo é um objeto e é registrado com o método add_form_field . Para obter a lista de todos os tipos de campo disponíveis, visite o repositório do GitHub.
Cada campo tem o rótulo traduzível, o nome exclusivo e um conjunto de outras propriedades. Você pode definir se o campo deve ser resolvido com as tags de mesclagem com a chave resolvable . Isso significa que quando alguém usa a tag de mesclagem {post_title} neste campo, ela será alterada com o título real da postagem. Você também pode fornecer o campo de description para uma melhor experiência do usuário.
Neste ponto, seu tipo de notificação personalizado pode ser usado na interface do plug-in com qualquer tipo de gatilho disponível.

Enviando a notificação personalizada
Para que isso realmente funcione, temos que usar o método send em nossa declaração de classe de notificação. Este é o lugar onde você pode escrever uma chamada de API ou usar o sistema de arquivos do WordPress ou qualquer API do WordPress e fazer o que quiser com os dados de notificação.
É assim que você pode acessá-lo:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }Neste ponto, todos os campos são resolvidos com as tags de mesclagem, o que significa que as variáveis estão prontas para serem enviadas.
Isso oferece infinitas possibilidades de integrar o WordPress com qualquer serviço, seja seu provedor de SMS local, outra instalação do WordPress ou qualquer API externa com a qual você deseja se comunicar.
Marcação branca e empacotamento do plug-in
Não é ideal criar uma dependência de um plugin que possa ser facilmente desativado e desinstalado. Se você estiver construindo um sistema que realmente requer que o plug-in de notificação esteja sempre disponível, você pode agrupar o plug-in em seu próprio código.
Se você já usou o plug-in Advanced Custom Fields antes, provavelmente está familiarizado com o procedimento de agrupamento. Basta copiar os arquivos do plug-in para o seu plug-in ou tema e invocá-lo manualmente.
O plug-in de notificação funciona de maneira muito semelhante, mas invocar o plug-in é muito mais simples do que com os campos personalizados avançados.
Basta copiar os arquivos do plug-in e exigir um arquivo para fazê-lo funcionar.
require_once( 'path/to/plugin/notification/load.php' );O plug-in descobrirá sua localização e os URLs.
Mas agrupar o plugin pode não ser suficiente. Talvez você precise ocultar completamente que está usando essa solução de terceiros. É por isso que o plug-in de notificação vem com um modo de etiqueta branca, que você pode ativar a qualquer momento.
Ele também é habilitado como uma única chamada para uma função:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );Por padrão, chamar essa função ocultará todos os gatilhos padrão.
O uso de ambas as técnicas, white label e empacotamento, ocultará completamente qualquer referência à origem do plug-in, e a solução se comportará como uma parte totalmente integrada do seu sistema.
Conclusão
O plug-in de notificação é uma solução completa para qualquer sistema de notificação personalizado do WordPress. É extremamente fácil de configurar e funciona imediatamente. Todos os gatilhos registrados funcionarão com qualquer tipo de notificação e, se você tiver algum requisito avançado, poderá economizar algum tempo usando uma extensão existente.
Se quiser saber mais detalhes e técnicas avançadas, acesse o site de documentação.
Estou sempre aberto a novas ideias, então, se você tiver alguma, pode entrar em contato comigo aqui nos comentários, através das questões do GitHub ou no Twitter.
Baixe o plugin do repositório e experimente!
