Como otimizar imagens para WordPress
Publicados: 2020-11-06Se você tem um site ou blog, precisa adicionar imagens a ele. Adicionar imagens ao seu site é vital se você quiser tornar seu conteúdo mais atraente para os usuários; ninguém gosta de ler uma parede de texto, então as imagens ajudam a dividir seu conteúdo escrito e torná-lo visualmente mais atraente para os usuários.
Adicionar imagens ao seu site também pode ajudá-lo a melhorar a otimização do mecanismo de pesquisa, aumentar as vendas de seu produto ou serviço, atrair mais tráfego para seu site e muito mais.
Mas, adicionar uma tonelada de imagens ao seu site pode deixá-lo mais lento.
A maioria dos usuários do WordPress simplesmente carrega suas fotos em seu site sem otimizá-las primeiro para a web. Isso resulta em arquivos de imagem grandes que tornam seu site mais lento.
De acordo com as estatísticas, apenas um atraso de 2 segundos no tempo de carregamento da página pode aumentar as taxas de rejeição em até 103%, o que não é bom para o seu negócio.
Então, você precisa otimizar suas imagens para a web para acelerar seu site. E você precisa fazer isso sem sacrificar a qualidade de suas imagens.
Veja como otimizar imagens para WordPress.
O que é otimização de imagem?
Simplificando, a otimização de imagens é o ato de tornar as imagens menores e mais acessíveis em seu site. Este processo envolve a manipulação do tamanho da imagem sem reduzir a qualidade.

Você não quer que as pessoas visitem seu site, apenas para ver imagens esticadas e distorcidas. Da mesma forma, você não deseja deixar as imagens adicionadas em tamanho real, pois isso pode afetar drasticamente seus tempos de carregamento.
A melhor maneira de otimizar sem sacrificar a qualidade é usando ferramentas que permitem compactar arquivos de maneira rápida e fácil em partes menores e mais gerenciáveis.
Agora, vamos ver os fatores que você deve levar em consideração antes de começar.
Fatores de imagem a serem considerados
Há vários fatores nos quais você deve pensar durante o processo de otimização. Cada peça do quebra-cabeça desempenha um papel essencial na criação de imagens nítidas, limpas e de alta qualidade.
As três partes principais são:
- Formatos de arquivo de imagem
- Tamanho
- Compressão
Vale a pena notar que todos os três elementos trabalham juntos para criar uma boa imagem. Se o tamanho estiver certo, mas o formato estiver errado, você pode acabar com visuais desarticulados e quebrados.
Vejamos os fatores de otimização que mencionamos acima para que você possa ver como cada um desempenha um papel na criação de uma imagem de site de alto nível.
Formatos de arquivo de imagem
A primeira parte que discutiremos são os formatos de arquivo de imagem. Na maioria dos casos, existem três formatos de arquivo que você usará em seu site. Estão incluídos os formatos PNG, JPEG e GIF. Cada um tem prós e contras que você deve ter em mente ao otimizar para suas necessidades individuais.

Os arquivos PNG não são compactados, o que significa que você pode esperar uma imagem de alta qualidade. No entanto, o tamanho do arquivo geralmente é muito maior do que JPEGs. Você descobrirá que esse formato é útil se quiser postar fotos simples ou usar uma imagem com transparência.
JPEGs são compactados e, portanto, menores que arquivos PNG. Se você deseja uma imagem com muita cor, os JPEGs são uma excelente opção. Mas você deve saber que o tamanho reduzido pode resultar em perda de qualidade, dependendo de como você dimensiona o gráfico.
Os GIFs também são úteis para sites que desejam adicionar um toque de animação ao site. Essas imagens usam um esquema de cores limitado com 256 opções disponíveis. A compactação sem perdas significa que você pode fazer upload de um GIF e esperar qualidade consistente por toda parte.
Tamanho da imagem
O tamanho da imagem desempenha um papel significativo no processo de otimização. Se você estiver enviando fotos do seu telefone ou câmera digital, verá que essas imagens são enormes. Eles normalmente têm dimensões que são ótimas para imprimir e enquadrar fotos, mas terríveis para o design do site.
Não é incomum ver imagens com altura e largura de 4000×1600 se você estiver adicionando suas próprias fotos. Você não quer colocar essas fotos diretamente em seu site porque o tempo de carregamento e a qualidade serão prejudicados.
Em vez disso, você deseja reduzir suas imagens para cerca de 650 × 300, o que é significativamente menor que a imagem padrão. É possível reduzir o tamanho de algumas imagens em quase 90%, o que lhe dá mais liberdade na hora de adicionar fotos ao seu site.
Compressão de imagem
A maneira como você compacta sua imagem pode ter um impacto na qualidade geral do seu trabalho. Existem vários níveis de compactação, mas o objetivo é sempre o mesmo – reduzir o espaço que as imagens usam em seu servidor sem afetar a qualidade.
Dependendo dos plugins que você usa, a compactação de imagem ocorre automaticamente quando você carrega um novo gráfico no seu site WordPress. Existem também programas disponíveis que permitem compactar imagens antes de enviá-las para o seu site.
Melhores ferramentas para otimizar suas imagens
Existe uma grande variedade de plugins e programas disponíveis que você pode usar para otimizar suas imagens. Veremos várias ferramentas que você pode usar para melhorar a qualidade e o tamanho de suas imagens antes de adicioná-las ao seu site.
1. Adobe Photoshop
O Adobe Photoshop é uma das formas mais populares de otimizar imagens que você ainda não adicionou ao seu site. Esta ferramenta premium vem com muitos recursos que facilitam a edição, criação e otimização de fotos.
Depois de abrir uma imagem no Adobe, você pode clicar em Arquivo >> Salvar na Web para escolher o formato e o tamanho que deseja usar. Certifique-se de salvar as alterações como um novo arquivo para que você tenha um backup se a otimização não for conforme o planejado.
No geral, essa ferramenta oferecerá o maior valor pelo seu dinheiro, mas existem alternativas disponíveis para proprietários de empresas e profissionais de marketing com orçamento limitado.
2. PNG minúsculo + JPEG minúsculo
Tiny PNG e Tiny JPEG são duas excelentes ferramentas que você pode usar para compactar suas imagens. Ambos os sites são gratuitos e podem ajudá-lo a reduzir suas fotos a um tamanho mais gerenciável antes de adicioná-las ao seu site.

Nossa parte favorita sobre essas ferramentas é que elas são super fáceis de usar. Tiny PNG e Tiny JPEG apresentam interfaces de arrastar e soltar, o que economiza tempo e energia.
Basta arrastar e soltar a imagem que deseja compactar e aguardar o link de download aparecer. Salve o novo download e você terá uma nova imagem compactada brilhante para adicionar ao seu site WordPress.
3. GIMP
O GIMP é uma alternativa gratuita que você pode usar em vez do Adobe Photoshop. O problema aqui é que este é um software de código aberto, o que significa que as mudanças podem acontecer esporadicamente.
Além disso, o layout não é tão amigável quanto o Adobe. No entanto, se você está procurando uma alternativa gratuita para otimização de fotos, não há como errar com o GIMP.
Se você deseja otimizar imagens com o GIMP, abra sua foto com a ferramenta. Em seguida, clique em Arquivo >> Exportar como e escolha o tipo de arquivo que deseja usar. Depois de fazer sua seleção, você pode ajustar a compactação e o tamanho por meio das opções na tela.
Como otimizar imagens que já estão em seu site
Se você já tem um site com uma tonelada de imagens, seria muito demorado remover as imagens, otimizá-las e reenviá-las,
Felizmente, existem algumas ferramentas que você pode usar para otimizar suas imagens depois que elas já foram carregadas no WordPress.
1. Optimole
Optimole é um plugin WordPress extremamente popular que otimiza imagens que você já adicionou ao seu site. O pessoal por trás dessa ferramenta também é responsável pelo ThemeIsle, um plugin de template e tema de primeira linha.
Os destaques incluem:
- Totalmente baseado em nuvem, o que significa tempos de carregamento mais rápidos
- Instalação + configuração ultrarrápidas
- Redimensiona automaticamente as imagens para caber em todas as telas de dispositivos móveis e desktops.
- Acompanhe e monitore as estatísticas de otimização
- Funciona com construtores de páginas populares, incluindo Elementor, Beaver Builder e o construtor de blocos introduzido no WordPress 5.0
2. Imagine
Imagify é um plugin de otimização de imagem da equipe por trás do WP Rocket. Esta ferramenta é perfeita para pessoas que carregaram uma tonelada de imagens em seu site, mas não as otimizaram corretamente primeiro.
Há também muitos grandes benefícios para as pessoas que planejam adicionar consistentemente novos recursos visuais ao seu site.
Características notáveis incluem:
- Defina um tamanho de compactação para todas as imagens futuras, você adiciona para otimização rápida e automática
- Otimize imagens previamente adicionadas ao seu site com um clique
- A interface fácil de usar torna esta ferramenta perfeita para iniciantes e veteranos do WordPress
- Opção para redimensionar imagens em tempo real
3. Otimizador de Imagem EWWW
O EWWW Image Optimizer é um plugin WordPress de otimização acessível. Você pode usar essa ferramenta para corrigir imagens existentes, otimizar novas fotos e muito mais. Gostamos dessa ferramenta porque é fácil de usar e você pode melhorar rapidamente os tempos de carregamento do site enquanto reduz o valioso espaço de armazenamento.
Os planos variam entre $ 5 e $ 15 por mês, dependendo de suas necessidades. O plano de $ 5 vem com recursos suficientes para tornar este plugin uma opção viável para proprietários de pequenas empresas. O otimizador de imagens EWWW vem com muitos dos recursos que você espera, como a capacidade de otimizar imagens já carregadas no seu site WordPress.
Otimizando suas imagens para SEO
O tópico final que discutiremos é otimizar suas imagens para SEO. Você provavelmente está ciente dos benefícios que vêm com as estratégias de marketing orientadas para SEO. As empresas que se concentram em SEO veem mais engajamento, vendas e tráfego em seu site.
Seus uploads visuais são tão cruciais para sua classificação de SEO quanto seu conteúdo escrito. O Google analisa mais de 200 fatores ao classificar sites, mas queremos nos concentrar em alguns que são importantes para otimizar o SEO de imagem.
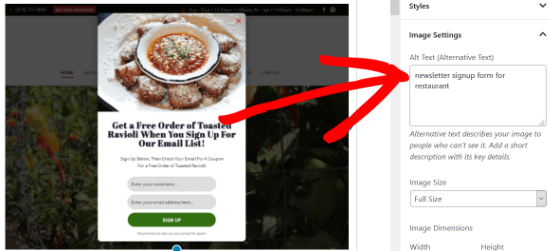
Primeiro, certifique-se de incluir texto alternativo ao adicionar novas imagens ao seu site. Depois de adicionar uma imagem, você verá uma tela semelhante à abaixo.

Legendas e texto alternativo têm a mesma função para seus usuários, mas muito diferentes quando se trata de SEO. O texto alternativo fornece aos rastreadores do Google um contexto adicional sobre as imagens que você adiciona ao seu site. Portanto, se você estiver escrevendo um artigo sobre coleiras para cães, incluir texto alternativo em suas imagens ajuda o Google a entender que seu site, ou pelo menos essa página, é sobre cães.
Quanto mais contexto o Google tiver sobre o seu site, mais chances você terá de chegar à primeira página para as palavras-chave escolhidas.
Outras práticas recomendadas de SEO incluem muitas das dicas que mencionamos acima. Escolher o tipo de arquivo certo, a compactação e a qualidade desempenham um papel importante na forma como o Google percebe seu site.
Os rastreadores também tomam decisões com base em como os usuários interagem com sua marca. Por exemplo, se você não estiver compactando imagens, o tempo de carregamento aumentará e mais consumidores sairão da sua página. Uma alta taxa de rejeição envia sinais negativos ao Google, o que pode diminuir sua classificação de SEO.
Se seu objetivo é realmente otimizar suas imagens para SEO, talvez seja necessário voltar atrás e incluir texto alternativo em imagens antigas que você adicionou ao seu site ao longo dos anos. Se você tem um blog cheio de conteúdo, concentre-se primeiro nas páginas de alto tráfego.
Pensamentos finais
Como você pode ver, você deve considerar muitos fatores ao otimizar imagens para o WordPress. Concentrar-se em imagens envolventes e de alta qualidade deixará seu público e o Google felizes. O resultado é um site WordPress com tempos de carregamento impressionantes, imagens lindamente renderizadas e conteúdo altamente envolvente.
