Como migrar do WordPress para um CMS sem cabeça
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos do Storyblok, um CMS headless amigável com um editor visual, componentes aninhados e blocos de conteúdo personalizáveis para sites e aplicativos. Obrigado!
WordPress é o construtor de sites mais usado no mundo; quase metade da web usou o WordPress para criar seu site. Faz sentido, porque permite criar sites rapidamente e possui um rico ecossistema de plugins para ajudá-lo a dimensionar seu site.
Mas a tecnologia está evoluindo e há cada vez mais opções que facilitam a criação de sites. Além disso, eles nos dão a possibilidade de melhorar o desempenho do site e ter mais controle e segurança sobre o aplicativo.
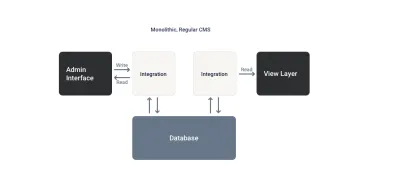
A arquitetura inicial do WordPress é monolítica , então a interface do usuário e o acesso aos dados são combinados na mesma plataforma.

Desde a introdução da API REST no WordPress, ela pode ser usada de forma descentralizada, permitindo que os desenvolvedores a usem como back-end e tendo o front-end em um projeto diferente.
Dessa forma desacoplada, os modelos e controladores são agrupados no lado do WordPress , manipulando a manipulação de dados e a interação com o banco de dados. Enquanto isso, o front-end só interage com a API REST por meio de um cliente HTTP.
Mas isso também tem algumas desvantagens, você ainda precisa configurar e atualizar o WordPress, torná-lo seguro e depender de sua tecnologia para o desenvolvimento de novas funcionalidades.
Leitura Relacionada no SmashingMag
Para aqueles que estão apenas começando no mundo sem cabeça, esses artigos ajudarão você a entender os meandros por trás disso e por que todos estão começando a migrar.
- “CMS Headless explicado em 5 minutos efetivos”
- “Repense sua estratégia de conteúdo para um CMS sem cabeça”
- “Como pensar em componentes pode aumentar sua produtividade”
- Uma lista com curadoria de artigos relacionados a “Headless” →
Mas por que migrar para um CMS sem cabeça?
Levando em conta que este artigo mostrará como migrar do WordPress para um CMS Headless, o WordPress provavelmente é sua configuração atual.
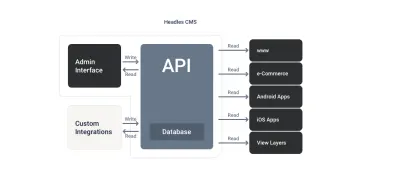
Um CMS Headless nos dará a liberdade de focar apenas no projeto front-end , podendo escolher a tecnologia com a qual estamos familiarizados e na estrutura de nossos dados. No final, ele cuida do gerenciamento de conteúdo e da entrega de conteúdo, para que possamos cuidar da parte de renderização.
“Um CMS Headless é um sistema que fornece os mesmos recursos de um Sistema de Gerenciamento de Conteúdo (CMS) e muito mais, todos expostos por meio de uma API.”

Esse tipo de configuração é especialmente útil para empresas que possuem vários sites e desejam reduzir custos ou simplificar processos. Uma arquitetura headless permite que essas empresas centralizem o gerenciamento de conteúdo em uma única interface de administração , fornecendo as APIs que serão consumidas pelas diferentes páginas web da empresa.
Outro uso comum de uma arquitetura headless é criar um projeto front-end que represente a marca da empresa. Dessa forma, todos os produtos que a empresa lançar terão a mesma aparência, mas cada um terá seu próprio conteúdo, gerenciado no mesmo painel de administração.
Nota : Este exemplo pode ser facilmente visto em sites de conferências como JSWorld Conference e VueJS Amsterdam que, sendo dos mesmos criadores, o projeto front-end é o mesmo, apenas o conteúdo muda.
Diferente de um CMS como o WordPress, em um CMS Headless você tem um painel de administração já configurado e mantido , e às vezes também hospedado, para você. Para começar a criar conteúdo, você só precisa criar uma conta, fazer login e poderá criar, editar, duplicar e excluir seu conteúdo, gerenciar usuários, traduzir conteúdo e trabalhar com fluxos de publicação, entre outras coisas.
Um CMS headless tornará mais fácil para as pessoas em sua equipe entender o fluxo de trabalho, sejam eles criadores de conteúdo ou profissionais de marketing, algo a ter em mente se você não for o único que editará o conteúdo.

Vale ressaltar que alguns CMS Headless, não se concentram apenas em oferecer a você os serviços já oferecidos por um CMS como o WordPress. Ele também fornece serviços como CDNs de imagem para redimensionar ou reformatar suas imagens em tempo real ou segurança adicional por meio de backups do S3.
Ter essa configuração não só lhe dará liberdade, segurança e conforto, mas também melhorará o desempenho do seu aplicativo sem serviços de terceiros. Apenas conectando seu projeto front-end por meio de um cliente HTTP e obtendo os componentes e dados, você estará pronto e funcionando.
Os benefícios de ficar sem cabeça e quando faz sentido
A arquitetura do WordPress muitas vezes não oferece as possibilidades que às vezes precisamos ao trabalhar em um site, especialmente quando se trata de otimizar o desempenho , um dos pontos mais importantes ao classificar nosso site em um mecanismo de pesquisa como o Google e principalmente agora que o Web Vitals está no ar e correndo.
Mas é claro que, se tivermos um site pessoal no qual somente nós trabalhamos, não será necessário migrá-lo para uma configuração sem cabeça. No entanto, se mais pessoas estiverem envolvidas nesse projeto (não apenas desenvolvedores, mas criadores de conteúdo ou equipes de marketing), devemos considerar a adoção do Headless CMS.
Como um CMS Headless pode nos ajudar a melhorar o desempenho do nosso site e a qualidade do nosso projeto front-end?
Ao permitir que você desenvolva o front-end de uma forma completamente independente da plataforma onde você edita seu conteúdo.
A tecnologia que você escolher é sua própria escolha , se você quisesse atualizar seu projeto para a estrutura de front-end mais recente, não seria dependente de um back-end e poderia fazê-lo sem ter que repensar as migrações.
Permitindo criar projetos multiplataforma sem depender de diferentes painéis de administração.
No final, se para um aplicativo você precisa de uma descrição mais curta do que o site principal, você sempre pode usar um novo campo “short_description” e apenas representá-lo no front-end desse aplicativo específico.
Destina-se a facilitar o desenvolvimento e simplificar o processo de criação de um site, bem como dimensioná-lo.
Com o front-end completamente isolado, podemos alterar a aparência visual de todo o nosso aplicativo sem modificar a estrutura do nosso conteúdo.
Oferecendo sempre serviços que nos permitirão otimizar os nossos ativos e a rapidez de resposta com que nos são servidos. Em última análise, todos os nossos dados serão entregues através de redes CDN.
Uma rede de entrega de conteúdo (CDN) é uma rede distribuída geograficamente de servidores proxy e seus data centers. O objetivo é fornecer alta disponibilidade e desempenho distribuindo o serviço espacialmente em relação aos usuários finais.
“
E se estivermos preocupados sobre como isso funcionará com a estrutura de nossa marca ou empresa?
Além de oferecer suporte a aplicativos multiplataforma, também nos permite manter a consistência da marca .
Ter o front-end como projeto base e ter vários espaços em um CMS Headless, permite que você tenha consistência entre seus produtos e facilita a escalabilidade porque temos menos código para manter.
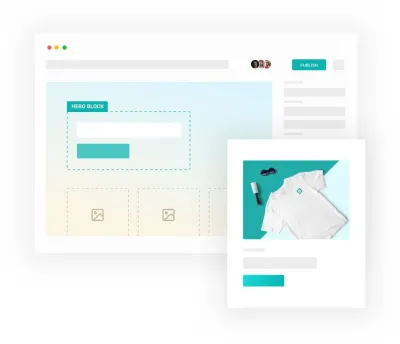
Embora nem todos os CMS headless tenham esse benefício, o CMS headless para o qual estamos migrando, o Storyblok, possui um Editor Visual, que permite criar independência entre as equipes . Os editores ou criadores de conteúdo podem acessar o painel para editar o conteúdo existente ou criar um novo conteúdo, podendo ver uma prévia de como ficará antes da publicação. Assim, eles não precisarão envolver a equipe de desenvolvimento nesse processo e poderão fazer seu trabalho com mais eficiência.
Ele também simplifica o gerenciamento de conteúdo, permitindo que você configure seu próprio fluxo de trabalho de conteúdo . Você pode definir as etapas pelas quais um conteúdo deve passar antes de ser publicado e, somente quando ele passar pelo processo com sucesso, ele será publicado.
Como um CMS sem cabeça pode economizar tempo em comparação com um CMS tradicional?
- Cuidar de manter a segurança da plataforma e atualizá-la em seu nome. Sempre que houver um bug ou os usuários precisarem de um novo recurso, a equipe por trás do Headless CMS o desenvolverá para você, você só precisa começar a usá-lo!
- Melhorar constantemente a experiência do usuário (UX) e o design (UI) para você, para que os criadores e desenvolvedores de conteúdo se sintam à vontade para criar novos campos, componentes ou páginas. Mas não apenas no aspecto visual, mas também procurarão melhorar o desempenho do banco de dados, para que você receba seu conteúdo instantaneamente e esqueça todo o trabalho que está envolvido.
Monolítico vs Sem Cabeça
| Funcionalidade | Monolítico | Sem cabeça |
|---|---|---|
| Arquitetura | Acoplado: front-end de back-end vinculado | Desacoplado: projeto front-end independente |
| Tecnologia | Você terá que usar aquele em que o projeto é desenvolvido | Liberdade para escolher sua tecnologia de front-end |
| Multiplataforma | Limitado a um front-end por vez | Conecta-se a qualquer projeto front-end |
| Fluxo de trabalho de conteúdo | Restritivo | Personalizado |
| Segurança e atualizações | Você toma cuidado | Ele cuida de você |
Tendo visto as vantagens que uma configuração headless pode trazer ao nosso projeto e às pessoas que trabalham nele, acho que é hora de analisar as etapas necessárias para migrar nosso projeto.
O que você precisa ter em mente ao ficar sem cabeça
Como já mencionamos, o Headless CMS permite uma separação clara de preocupações entre criadores e desenvolvedores de conteúdo. Dessa forma (em um CMS Headless), o desenvolvedor se concentra na criação da estrutura de conteúdo, que será representada no projeto front-end, e o editor ficará encarregado de utilizar os componentes e preenchê-los com conteúdo no painel de administração .
Tipo de conteúdo que podemos criar em um CMS sem cabeça
1. Tipos de entrada ou modelo
Semelhante aos tipos de postagem personalizados no WordPress, mas com mais liberdade e extensibilidade quando se trata de tipos de dados e editores.
Quando você cria uma nova entrada de conteúdo em seu painel, espera poder escolher que tipo depende da situação. Por exemplo, se você tem um site com um blog você vai querer ter vários tipos de templates, um para páginas com listagens ou conteúdo dinâmico chamado “ page ” e outro para cada entrada de blog “ post ”.
Dependendo do CMS headless que você escolheu, o nome pode variar, mas o conceito é o mesmo. No Storyblok, esses tipos de entidades são chamados de Tipo de Conteúdo . “Tipos de conteúdo” definem o tipo de entrada de conteúdo e podem conter os campos básicos para suas entradas de conteúdo. Por padrão, temos um tipo de conteúdo “Página”.
2. Componentes reutilizáveis
Em um CMS Headless, você pode criar, além dos tipos de conteúdo, componentes aninhados e reutilizá-los entre os tipos de conteúdo e outros componentes. No Storyblok, esse tipo de componente — como você deve ter notado pelo nome — é chamado de Blok .
Para usá-los em um tipo de conteúdo como uma página, você precisará criar um campo no esquema de blocos de tipo. Este campo permite adicionar componentes aninhados à sua página enquanto adiciona conteúdo.
Mas, em princípio, não precisaremos desses componentes durante a migração. Ele simplesmente oferece a flexibilidade de criar aplicativos robustos e dinâmicos sem precisar envolver o desenvolvedor.
Por exemplo, quando um membro da equipe de marketing deseja adicionar um novo Herói à página Sobre nós, se o componente Herói foi criado como aninhado e a página tinha um campo Blocos, a pessoa de marketing poderia adicionar o Herói sem ter que envolver o desenvolvedor.
Renderizando os dados provenientes do CMS sem cabeça
Como estamos definindo a estrutura do nosso conteúdo no painel Headless CMS, temos que considerar com qual framework queremos criar nosso projeto front-end e qual cliente HTTP usaremos.
Ao escolher um framework temos que levar em consideração vários fatores:
Minha equipe e eu estamos familiarizados com essa tecnologia?
Isso me permite renderizar meu conteúdo no tipo de renderização que meu projeto precisa?
Possui plugins ou módulos que facilitam a integração com o Headless CMS que estou usando?
Na maioria dos casos, um site estático será suficiente e sempre será a resposta mais econômica e de alto desempenho. Portanto, você só precisa procurar um gerador de site estático para a tecnologia com a qual está familiarizado, por exemplo, Nuxt para Vue ou Next para a biblioteca React.
Conectando essas duas coisas, um CMS Headless e um construtor de site estático são considerados como um conjunto de práticas recomendadas de desenvolvimento da Web focadas em fornecer o mais alto desempenho, segurança e menor custo. Essa arquitetura também é conhecida como Jamstack. É uma arquitetura projetada para tornar a Web mais rápida, mais segura e mais fácil de dimensionar. Ele se baseia em muitas das ferramentas e fluxos de trabalho que os desenvolvedores adoram e que trazem o máximo de produtividade.
Ao fazer uso dos frameworks da moda, você terá a garantia de um guia de integração com o Headless CMS com o qual vai trabalhar, e a maioria deles já possui um módulo ou pacote que permite obter informações da API e em muitos casos estendê-lo.
A única coisa que resta a você fazer é definir a estrutura de seus componentes sobre como você estruturou os dados em seu Headless CMS e automatizar o processo de publicação de conteúdo. Por exemplo, usando os Webhooks que o Headless CMS fornece, você poderá iniciar um processo de compilação em sua hospedagem favorita por seus ganchos de compilação assim que o conteúdo for publicado.
Quantidade de tempo que você vai precisar
Como em qualquer migração, o tempo necessário sempre dependerá proporcionalmente da complexidade do seu projeto. Se estivermos falando de um site WordPress comum, você só precisará migrar os tipos de Post que você definiu ou que vem por padrão nele, como Páginas, Posts e Categorias, e seu conteúdo.
Se, por outro lado, você personalizou seu projeto com vários plugins, terá que desenvolvê-los através do projeto front-end ou usando os fornecidos pelo seu CMS Headless. Por exemplo, se tivermos consciência de SEO e, portanto, fizermos uso do Yoast SEO no WordPress, teremos o plugin Field-Type SEO no Storyblok para nos ajudar na transição, mas ainda teremos que desenvolver nosso sitemap no front-end com um guia para nos ajudar.
No final, todo o ônus do desenvolvimento recairá sobre o projeto front-end, pois a configuração do Headless CMS não levará muito tempo.
Mas vamos parar de falar e vamos dar uma olhada nisso!
Etapas para migrar nosso conteúdo do WordPress para o Storyblok
A migração consistirá em quatro etapas, desde a criação de um espaço em nosso novo Headless CMS Storyblok até a representação do conteúdo migrado em nosso projeto front-end, que veremos em detalhes abaixo e no qual deixarei recursos para facilitar a migração para você.
Vamos começar!
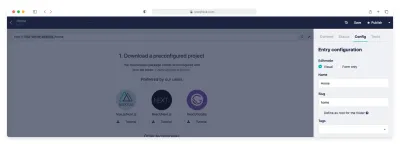
1. Criando um espaço no Storyblok
Para criar um espaço no Storyblok, primeiro você precisa ter uma conta. Para fazer isso, você precisará selecionar o plano que melhor lhe convier.
Acesse a página Preços e comece com o plano que melhor atende às suas necessidades ou experimente o plano gratuito para teste.
Crie sua conta e você poderá acessar o painel.

Escolha 'Criar um novo espaço' e vamos começar!

O espaço é um repositório de conteúdo. Pense nisso como um lugar para manter todo o conteúdo relacionado a um projeto. Cada espaço tem seus próprios componentes, fontes de dados, ativos, ambientes, domínios, colaboradores e permissões.
Reserve algum tempo para explorar as seções na barra lateral esquerda. Comece navegando o seguinte:
- Conteúdo , esta será a pasta onde o conteúdo será armazenado, onde a equipe de marketing passará a maior parte do tempo.
- Ativos , onde todas as imagens serão armazenadas, que você pode obter através do serviço CDN, otimizadas e de qualquer tamanho.
- Componentes , onde você criará os tipos de conteúdo e os componentes aninhados .
- Configurações , a seção onde você poderá configurar os dados do seu espaço assim como os idiomas do seu aplicativo, os fluxos de trabalho que deseja que seu conteúdo siga antes de ser publicado, permissões de usuário, etc. Digamos que esta área será o um relacionado à equipe de TI do projeto.

Se você ainda quiser explorar todas as opções no painel antes de mergulhar na migração, recomendo dar uma olhada em Understanding the UI by Storyblok.
Agora que você conhece um pouco sobre o ecossistema Storyblok, é hora de definir como será o conteúdo do nosso aplicativo.
2. Definindo Modelos
Para migrar o conteúdo do WordPress para o Storyblok, a próxima etapa é criar os esquemas que definem a estrutura de dados do WP criando Post Types no espaço do Storyblok.

Vamos começar com páginas e postagens (os principais tipos de postagem em qualquer site WP), que chamaremos de page e post no Storyblok.
O esquema de páginas no WP contém os campos: title , slug , feature image , date e content .
Nota : Para ver todos os campos contidos em um tipo de postagem, acesse o esquema em referências de esquema da WP REST API.
O que você precisa saber é que, por padrão, qualquer Tipo de Conteúdo no Storyblok terá alguns campos já definidos para você, como Nome , Slug , Tags , Data da primeira publicação e assim por diante.

Esses campos podem ser usados para migrar o conteúdo do WP. Você só precisará estendê-lo adicionando feature_image e content no tipo de conteúdo da página.
Vá para a seção Componentes em seu espaço, clique na page criada por padrão, remova o campo body e adicione feature_image como tipo Assets > Images and content as Rich-text .

Assim que o esquema da page estiver pronto, vamos para o post . Para o Post Content Type, é necessário incluir mais informações, como feature_image , excerto , conteúdo e relacionamentos com outros tipos , como Autores ou Categorias .

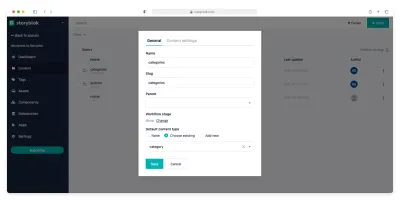
Como Autores e Categorias também terão seu próprio conteúdo, vá para a seção Conteúdo na barra lateral e crie algumas pastas chamadas autores e categorias .
Cada uma das pastas deve ter um Tipo de Conteúdo padrão associado. Para fazer isso, na seção Componentes , crie Autor e Categoria como novos Tipos de Conteúdo e, em seguida, associe o Tipo de Conteúdo relativo a cada pasta clicando nos três pontos à direita da pasta e selecionando Configurações.

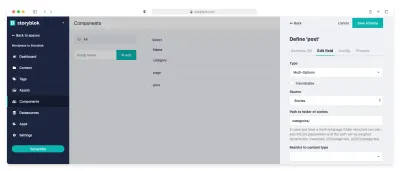
Dessa forma, no Post Content Type você pode adicionar um campo Single-Option ou Multi-Options com Stories de origem e apontar para a pasta criada para cada campo:
- Autores
Isso especifica a pasta onde estão localizados osauthors/. - Categorias
Isso especifica a pasta onde estão localizadas ascategories/.

Observação : Se você quiser saber mais sobre essa relação, dê uma olhada no artigo Relação entre autores e artigos.
Agora que você viu como criar alguns Content Types e como criar relacionamentos entre eles, você terá que definir o restante dos modelos seguindo as mesmas etapas.
Adicionando um tipo de conteúdo: global
E você se pergunta, e o conteúdo que todas as minhas páginas vão compartilhar? Como o menu de navegação, rodapé e outros elementos comuns?
Não se preocupe, Storyblok já pensou nisso e nos oferece um guia simples para definir dinamicamente nossos elementos globais. Ele nos mostra como criar um Content Type global e como usá-lo na seção Content .
3. Migrando o conteúdo
Agora é hora de começar a migrar o conteúdo que você armazenou. Para acessar o conteúdo do WP, você precisa acessar a API REST JSON. Acesse o caminho /wp-json , se o projeto estiver implantado, ou ?rest_route=/ se for local.
Caso nenhuma das duas rotas funcione, inspecione o HTML da sua página para um link no cabeçalho com rel="https://api.w.org/" , conforme indicado no guia de descoberta do WP, e obtenha o correto .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">Para nos ajudar durante a migração, os desenvolvedores do Storyblok nos forneceram um plugin que nos poupará muito trabalho. Este plugin chama-se wordpress-importer, nele é possível definir o Content Type equivalente no Storyblok para o tipo WP Post a ser migrado, e ele irá empurrá-lo para o nosso espaço e migrar as imagens para nossa seção Assets para nós.
Nota : Usar este script requer o nó ≥14.0.0 porque está usando encadeamento opcional.
Criando o script de migração
A primeira coisa a fazer é clonar o repositório. Em seguida, instale os pacotes NPM, usando npm install ou yarn , e crie um arquivo na raiz do projeto como migrateWPtoStoryblok.js . Para executar o script, você precisa de um script em package.json para executá-lo, adicione:
"migrate": "node ./migrateWPtoStoryblok.js" Com tudo pronto, é hora de começar a definir o script seguindo as especificações README. E, como você pode ver, a próxima coisa que será necessária é encontrar o Space_id e o token OAuth para se conectar ao espaço Storyblok.
- O
Space_idestá na seção Configurações da barra lateral, assim que você clicar nele, você o verá no lado direito. - Para gerar o token
OAuth, você precisa ir até a parte superior da barra lateral, clicar na pequena seta ao lado do logotipo do Storyblok e acessar Minha conta . Se rolarmos para baixo, veremos a seção Tokens de acesso pessoal , gerar um e copiá-lo.
Quando você obtiver os dois segredos, poderá adicioná-los ao início do script junto com a URL da API JSON do seu projeto:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })Conforme descrito nas seções anteriores, o Tipo de conteúdo da página no Storyblok é equivalente ao Tipo de postagem nas páginas WP. No bloco de código abaixo, você verá onde precisará especificar cada um.
E, uma vez definidos o Post Type e o Content Type, é hora de especificar o nome dos campos usados neste tipo de entidade no WP e o nome equivalente no Storyblok, na opção schema_mapping .
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })Nota : Para que a migração funcione corretamente, certifique-se de que os permalinks estejam selecionados pelo nome da entrada e não tão simples. Caso contrário, o script não criará o relacionamento pai-filho entre as páginas.
Dentro do schema_mapping você pode definir vários tipos de campos, estes podem ser:
- Um campo simples , como
title. - Uma subpropriedade de um campo, como neste caso o URL da imagem de feição.
Nota : O próprio plugin se encarrega de migrar as imagens para o espaço Storyblok através da URL associada emlinks.wp:featuredmedia.0. Um campo migrado para um bloco aninhado no Storyblok.
Imagine que você deseja criar um componente no Storyblok para definir o rich text do seu site para que todos os tipos de postagem que o utilizam tenham o mesmo estilo e opções.
Para isso, você pode usar o formato do objeto e especificar o nome do campo no modelo Storyblok na propriedade field , o nome do componente que deseja armazenar dentro desse campo e o nome do campo dentro do componente onde o conteúdo será migrado.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()Página de tipo de entrada
Agora que você sabe como definir os tipos de campo, para o esquema de página, ele se parecerá com o bloco de código abaixo.
O plug-in cuidará do relacionamento pai-filho entre as páginas criando uma pasta no Storyblok sob o slug do pai e associando o pai como o início dessa pasta.
Além disso, se o campo de conteúdo contiver imagens , o plugin também o migrará para você!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }Postagem do tipo de entrada
Os posts possuem um esquema parecido com as páginas mas, neste caso, para armazená-los em uma pasta você deve definir o nome da pasta abaixo do tipo de entrada:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }Categoria do tipo de entrada
E uma vez definido o esquema para postagens, faz sentido definir o esquema para as categorias para que possam ser associadas conforme descrito na seção anterior.
Para definir a pasta que os contém como categorias e não como categoria, seu nome padrão, você deve acessar a opção Permalinks no admin do WordPress e alterar a opção Base de categorias para categories . Então o campo multi-opção das entradas do Post será aquele que tem relação com as categorias correspondentes.
Nota : Estas etapas são as mesmas que devem ser seguidas para migrar autores e vinculá-los a artigos.
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }Roteiro Final Completo
O código abaixo será o script de migração resultante de um projeto WP com os tipos básicos para o espaço Storyblok que criamos.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. Crie um projeto de front-end
Agora que o conteúdo já está armazenado no painel do Storyblok, é hora de conectar o projeto Front-end ao Storyblok.
Seja qual for o seu framework ou biblioteca JS, o Storyblok fornece o cliente JavaScript que o ajudará na integração. Além disso, caso você esteja usando um framework específico, você encontrará outros pacotes que facilitarão o caminho, como no Nuxt o módulo storyblok-nuxt .
Essa API JavaScript também incluirá uma ponte entre o Storyblok e seu aplicativo Front-end. A ponte é responsável por se comunicar via iframe com o Storyblok para informar à interface de edição qual componente abrir quando o usuário clicar nele.
Aqui está uma lista de tutoriais que você pode encontrar no Storyblok para conectar seu projeto Front-end.
Nota : Se você não encontrar sua tecnologia entre eles, não se preocupe, há muitos outros tutoriais no site Storyblok, procure o seu no mecanismo de busca, e se você não encontrar um, recomendo que entre em contato com eles, e você vai ajudar muito mais pessoas!
- Próximo
- Gatsby
- Vue
- Nuxt
- Angular
- Esbelto
- Brasa
- AMP
5. Hospede seu projeto front-end e automatize a implantação
Assim que seu projeto estiver pronto para entrar em produção, você escolhe um provedor de hospedagem e vincula seu repositório para facilitar a implantação, então você se pergunta:
Como reimplantar meu site estático se eu publicar uma entrada no Storyblok?
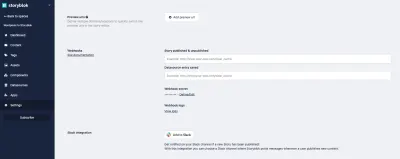
A resposta é muito simples: usando os webhooks oferecidos pelo Storyblok e os build hooks da sua hospedagem.
Para dar um exemplo real, você pode criar URLs de ganchos de compilação no Netlify na seção de implantação; a URL criada para o Storyblok nos ganchos de construção irá para o campo Configurações → Webhooks → História publicada e não publicada no espaço do Storyblok.

Guias e ferramentas que usamos durante a migração
Vamos recapitular os links que ajudaram na migração do conteúdo e aqueles que ajudaram a entender o funcionamento da API REST e do CMS headless para o qual você está migrando.
Documentação da API REST do WP necessária
API REST
- Referência de endpoint do desenvolvedor da API REST
- Usando a API REST
- Descobrindo a API e sua rota
Esquemas
- Referência de esquema de página
- Referência de esquema de postagem
- Referência de esquema de categorias
Migrando para o Storyblok
Informações gerais
- O site oficial do Storyblok
- Preços e planos do Storyblok
Documentação
- Entendendo a IU
- Estruturas de Conteúdo
- Configurando a estrutura de conteúdo do blog no Storyblok
Componentes Globais
- Como construir uma navegação de menu de cabeçalho de site com Storyblok
- A ponte Storyblok V2
Relacionado a SEO
- Como gerar um Sitemap a445r com um CMS headless?
- https://www.storyblok.com/apps/seo
Webhooks e ganchos de construção
- Tudo sobre Webhooks
- Como usar os webhooks do Storyblok
- Hospedando ganchos de compilação - exemplo Netlify
Scripts e pacotes
- Universal JavaScript SDK para API do Storyblok: https://github.com/storyblok/storyblok-js-client
- Migração WP para ajudante do Storyblok: https://github.com/storyblok/wordpress-importer
Jamstack
- O site do Jamstack
- Uma lista de geradores de sites estáticos para sites Jamstack
Conclusão
Depois de ler este artigo, você terá o que precisa para entender por que uma configuração headless melhorará seu projeto, como migrar do seu projeto WordPress para um CMS headless como o Storyblok e como continuar melhorando e estendendo seu projeto.
Como você viu, as possibilidades de uma configuração sem cabeça são infinitas . After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
