5 maneiras de Gutenberg tornar sua vida de blog mais fácil
Publicados: 2019-03-01A atualização do WordPress 5.0 está chegando e, até agora, o WordPress decidiu que o novo editor Gutenberg será um componente central da atualização.
Embora alguns tenham expressado sua decepção com o novo editor, também há muitos que apreciam o que Gutenberg tem a oferecer. O editor apresenta várias opções que podem ajudar suas postagens a ficarem do jeito que você deseja.
Para outros, isso envolve uma experiência mais personalizável que requer conhecimento mínimo de codificação. Em outras palavras, será mais fácil fazer o que você quer fazer.
Se você é um dos muitos que não está pronto para esta atualização de mudança de jogo, talvez seja hora de começar a chegar lá. Felizmente, Gutenberg também parece bastante direto em sua apresentação.
O sistema de blocos
O editor Gutenberg é mais notável por sua introdução de blocos no sistema de edição…
Curiosidade : o editor de Gutenberg recebeu o nome de Johannes Gutenberg – o homem que inventou a prensa de tipos móveis há mais de 500 anos. E esta tipografia móvel (grande surpresa) usava blocos móveis.
Basicamente, a ideia por trás deste novo editor brilhante é combinar um monte de pequenos blocos – de diferentes formas e tamanhos – para criar uma estrutura sólida e compreensível.
Não é surpresa que o WordPress veja o Gutenberg como o primeiro passo para um novo método de construção de páginas que inevitavelmente está chegando.
À primeira vista, pode parecer uma nova ferramenta complicada, mas olhando de perto, a impressionante constatação é: não realmente…

Esses novos blocos podem ser literalmente o que você quiser em seu artigo. E você também não precisa adicioná-los manualmente.
Você pode deixá-lo como um parágrafo normal de texto ou pode se transformar em uma mini-galeria onde você pode mostrar seu portfólio de imagens. Pode até ser um botão de CTA atraente ou um vídeo facilmente incorporado.
Abaixo está uma lista de todos os blogs do Gutenberg que um blogueiro típico pode usar:
- Blocos de parágrafo : Aqui é onde você digita o texto normal.
- Blocos de título : o local típico para as tags h1, h2, h3, h4, h5 e h6.
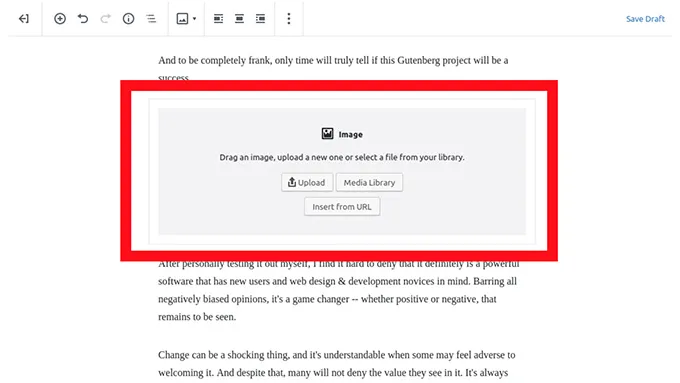
- Blocos de imagem : este é o lugar para adicionar sua mini galeria ou uma única foto que você pode personalizar de acordo com o conteúdo do seu coração (na qual falaremos mais tarde).
- Blocos de incorporação : A área onde todo o conteúdo multimídia incorporado irá (vídeos do YouTube, tweets, fotos, etc)
- Blocos de citações e pulôver : o lugar para colocar citações de pessoas famosas – e afins.
- Blocos de código : o bloco onde você pode adicionar códigos pré-formatados, códigos de acesso e HTML personalizado.
- Blocos de layout : Separadores, Espaçadores, Leia Mais, Colunas e Quebras de Página.
O bom disso é que ele faz a maior parte do trabalho quando se trata de transformar as coisas em blocos. Assim, você não terá que se desviar muito do ritmo usual. Basta escrever e blogar como faria normalmente.
Editando Texto Bloco por Bloco
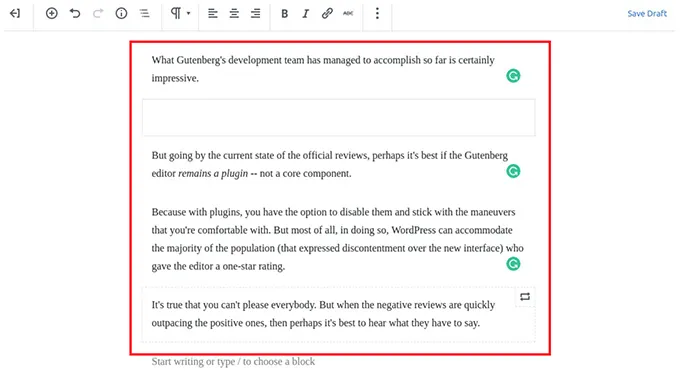
O sistema de blocos que o WordPress introduziu com seu novo editor deu a futuros novos usuários a opção de se concentrar na edição de um parágrafo de cada vez. Então, é claro, novas funções foram adicionadas e aprimoradas para dar aos usuários uma ideia de como o Gutenberg funcionaria.
Essas funções elegantes incluem:
Pesquisa e movimentação de parágrafos fáceis
A introdução de Gutenberg removeu a rolagem interminável por um longo artigo em uma tentativa de encontrar aquele título específico; destaque os pontos abaixo dele, use Ctrl + X, role novamente para encontrar o local apropriado antes de colar.

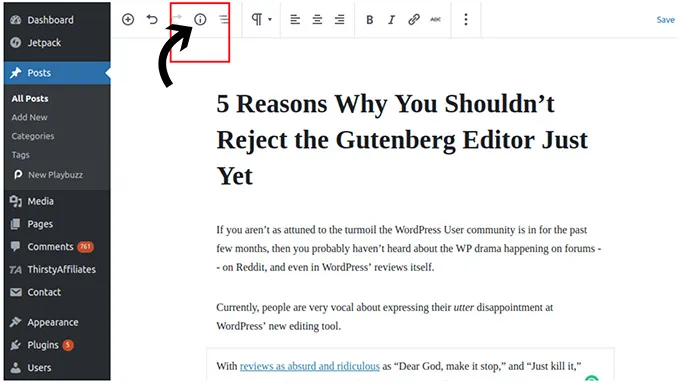
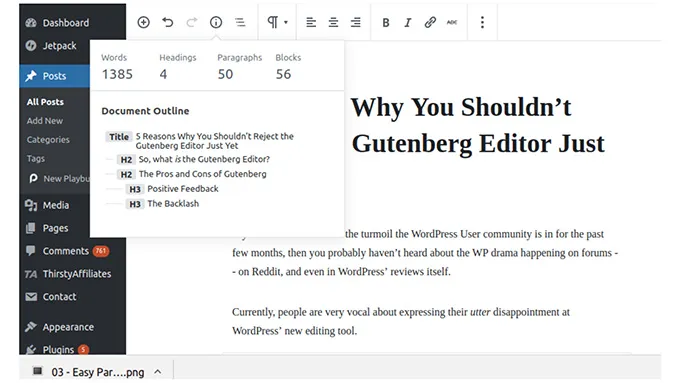
O ícone de informações acima do seu artigo garante que você nunca mais precisará fazer isso. O fato de esse tipo de esboço de documento existir é muito útil para blogueiros e autores que escreveram um artigo muito longo.

É tão fácil quanto clicar em um título específico e pular diretamente para essa parte da cópia.
Além disso, quando os escritores editam um texto, haverá casos em que uma pesquisa de parágrafo para fazer alterações ou movê-lo para outra parte do artigo é inevitável.
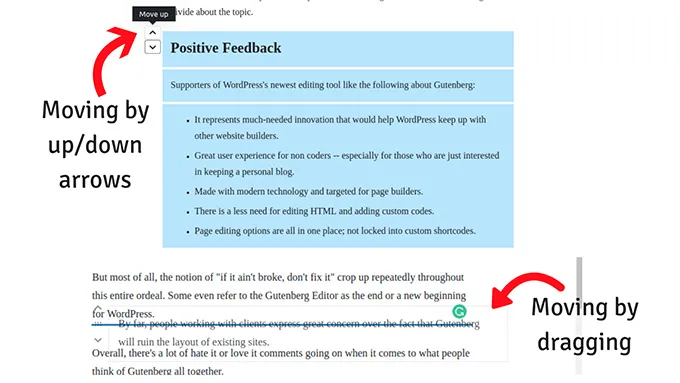
Em casos como esse, o editor Gutenberg permite que os usuários arrastem e soltem um bloco – ou dois – para movê-lo para outro local.

Há também a opção de usar as setas para baixo ou para cima no lado esquerdo do bloco para movê-lo para cima ou para baixo.
Esses são exemplos de pequenas mudanças, mas fazem a diferença no processo.
Adicionando âncoras em títulos
Qualquer um que esteja familiarizado com blogs por um tempo saberá como os títulos são importantes tanto para os usuários quanto para o SEO. Eles orientam os leitores e melhoram a estrutura de um texto. Também é vital observar a importância dos subtópicos que seguem cada segundo título.
Há casos em que os escritores ficam tão entusiasmados e sobrecarregados com muita inspiração que começam a escrever um grande número de parágrafos após um subtítulo. E em casos como esse, o plugin Yoast, lançará um aviso vermelho que você não quer ver.
Ou, às vezes, talvez você precise separar um parágrafo em dois pontos separados porque o Yoast detecta que seu subtítulo contém mais de 300 palavras – que é o mínimo.
Então, é claro, você precisa adicionar subtítulos. Normalmente, você teria que fazer alguma rolagem e leitura novamente. Não há nada de errado com isso.
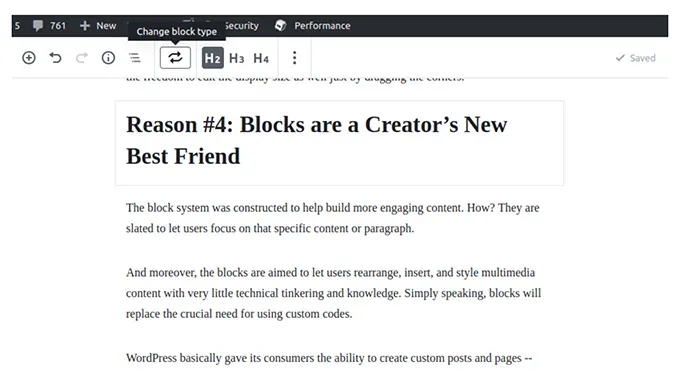
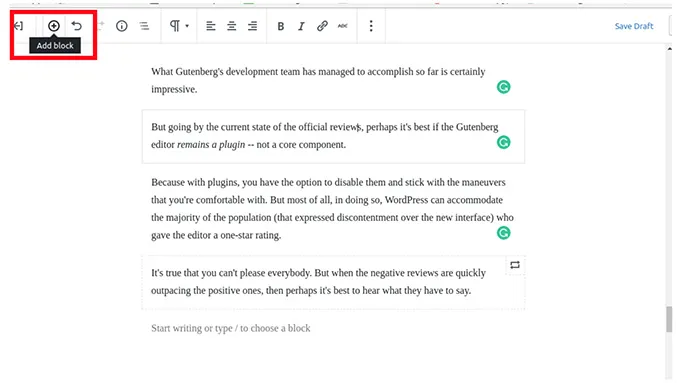
Mas desta vez, o Gutenberg oferece a opção de clicar no sinal de mais para adicionar um bloco abaixo ou acima do texto, ou simplesmente pressionar Enter onde você deseja que o título adicional esteja.

É um H2 por padrão, mas você pode facilmente alterá-lo para um H3 ou H4.
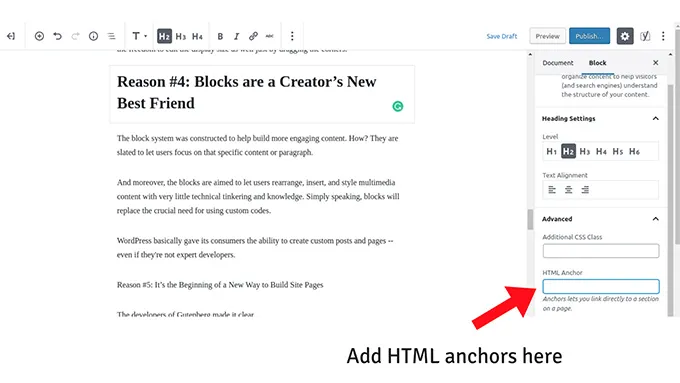
E nos casos em que você precisar, o novo editor permite adicionar uma âncora HTML ao seu título sem precisar alternar para o formato HTML.
Essa opção está disponível quando você clica no subtítulo no editor visual e depois vai para 'Avançado' na guia 'bloco' na barra lateral. A opção será exibida.

Basta adicionar o texto desejado, digamos 'contras', e você poderá vincular diretamente a este título de qualquer lugar. Basta adicionar #cons ao URL de uma página específica. Você não precisa adicionar id='cons' no HTML da sua cópia.
Edição HTML mais fácil
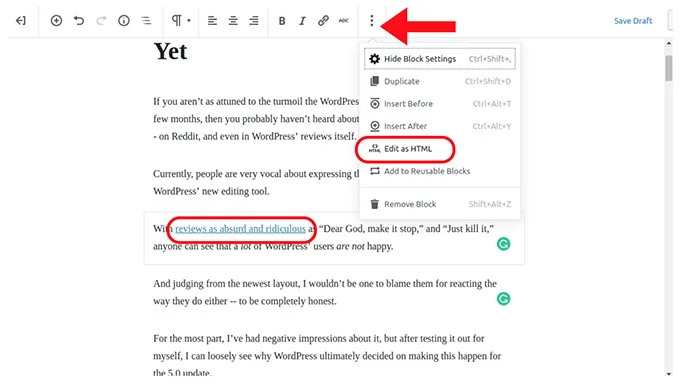
Uma instância perfeita para isso é uma daquelas instâncias em que você tem um link externo importante no artigo e precisa adicionar um código 'nofollow' para evitar que os bots rastreiem essa parte específica do conteúdo.
Antes você tinha que mudar para a visualização HTML e localizar cada código href para realizar o ponto anterior. E, na maioria das vezes, envolve rolagem e estrabismo quase infinitos – especialmente se o artigo for longo.
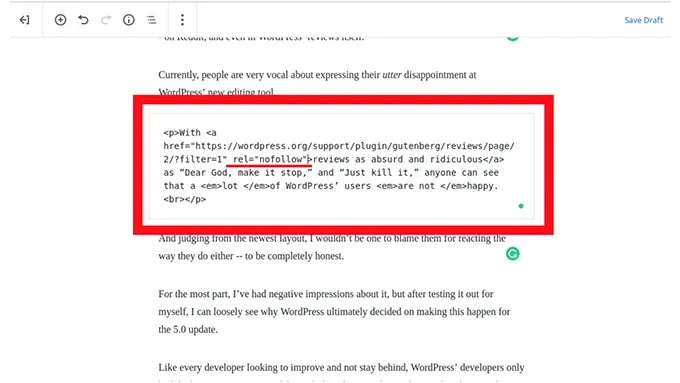
Agora você pode simplesmente passar o mouse sobre esse parágrafo específico com o link no editor visual, abrir o menu e clicar na opção 'editar como HTML' para poder ver esse parágrafo em forma de código.



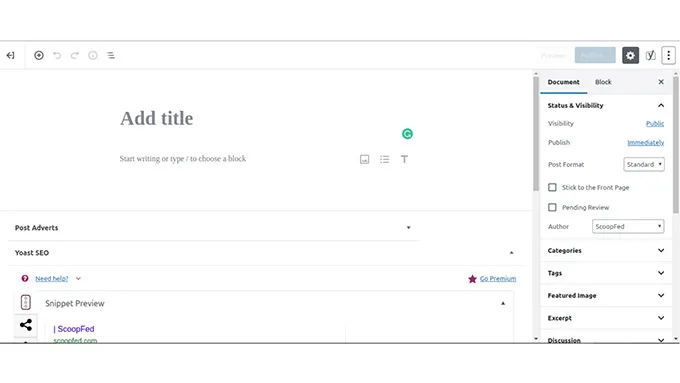
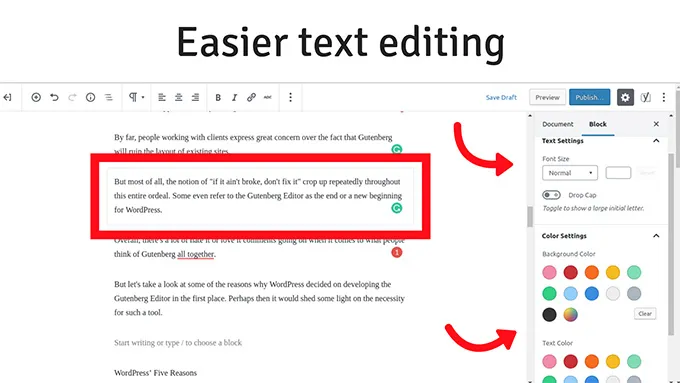
Formatação de Bloco de Parágrafo
Gutenberg se desviou do estilo de formatação do Microsoft Word ao qual a maioria de nós está acostumada. Mas, por outro lado, tornou mais fácil e personalizável também. Como visto na guia 'Bloquear' à direita, agora você pode decidir livremente sobre o tamanho do texto, a cor e a cor de fundo de um parágrafo.

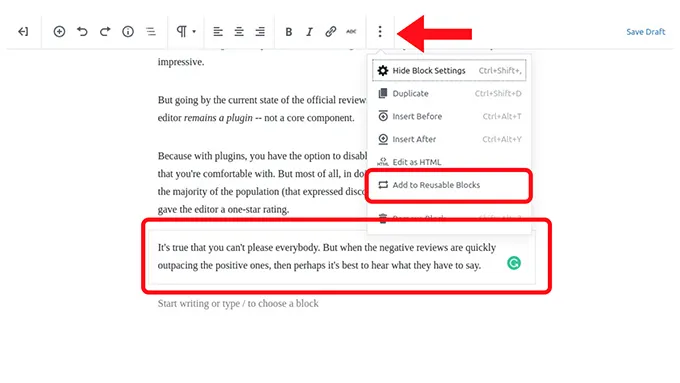
Blocos personalizáveis e reutilizáveis
Como escritor, haverá momentos em que você simplesmente acertou o mini-jackpot e conseguiu criar um layout bonito que não pode deixar de querer reutilizar. Isso é música para os ouvidos de um editor web.
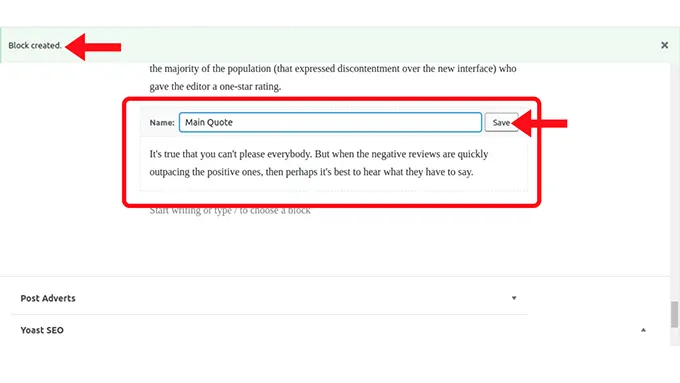
O Gutenberg oferece essa opção quando você acessa o menu e clica em 'adicionar aos blocos reutilizáveis' para uso futuro. Dessa forma, não há necessidade de digitá-lo repetidamente ou copiar e colar.


Claro que é preciso ser responsável e sensato quando se decide reutilizar esses blocos, pois todos sabemos o quanto os buscadores detestam conteúdo duplicado. Mas, no mínimo, com essa nova opção, você pode ter a base de uma ótima citação, argumento ou declaração e ajustá-la mais tarde.
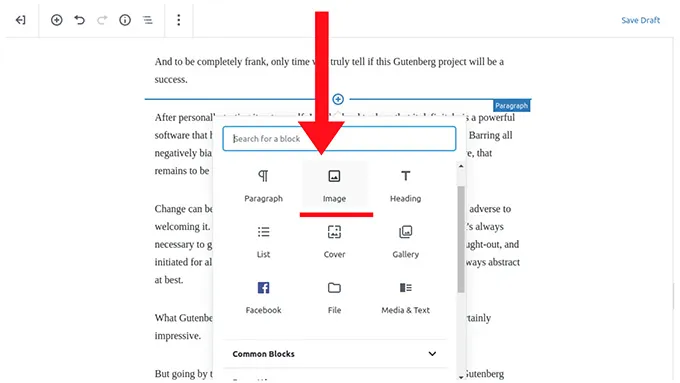
Adicionando imagens ao artigo
Como profissionais de marketing digital, a maioria de nós está incrivelmente ciente do impacto que o conteúdo visual pode criar. E por esse motivo, tentamos incorporar o máximo de elementos visuais possível em um blog. Ninguém vai questionar a importância da ilustração e capturas de tela em um post de blog hoje em dia.
Felizmente para a maioria de nós e para novos usuários, adicionar imagens a postagens de blog usando o Gutenberg é fácil. Mais uma vez, é evidente que os desenvolvedores estão constantemente se desviando cada vez mais do método de formatação do Microsoft Word.
Pressionar 'enter' ou clicar no 'mais' na tela adiciona um bloco entre os parágrafos - ou depois, para que você possa enviar uma ou várias imagens para sua postagem.


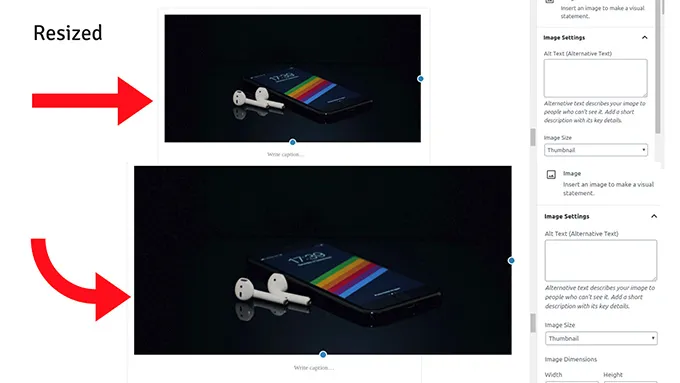
Você também pode dimensionar as imagens arrastando seus lados para acomodar toda a parte dessa página ou torná-las menores do que deveriam ser. A única desvantagem é que você não pode fazer isso livremente nos quatro cantos (mas talvez eu não tenha encontrado a opção que me permitisse fazer isso).

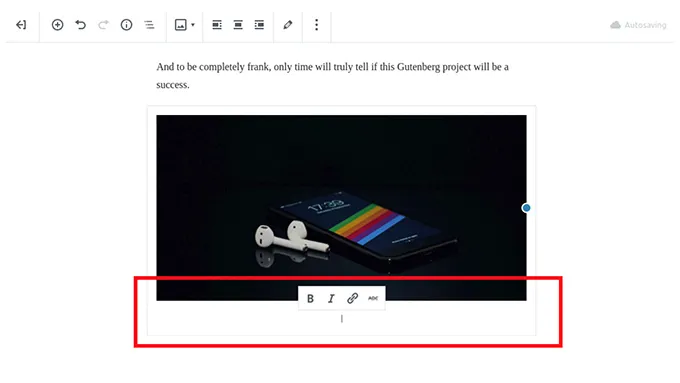
Além disso, o que a maioria das pessoas recomenda é a capacidade de adicionar legendas imediatamente abaixo de uma imagem. E na barra lateral, você tem a opção de adicionar um texto alternativo também, o que é bom.

Blogging multimídia
A julgar pela interface de Gutenberg, é evidente que o mais novo editor do WordPress foi projetado com blogs multimídia em mente. Em essência, os desenvolvedores estavam procurando acomodar todos.
E nisso, parece que eles estão indo na direção certa…
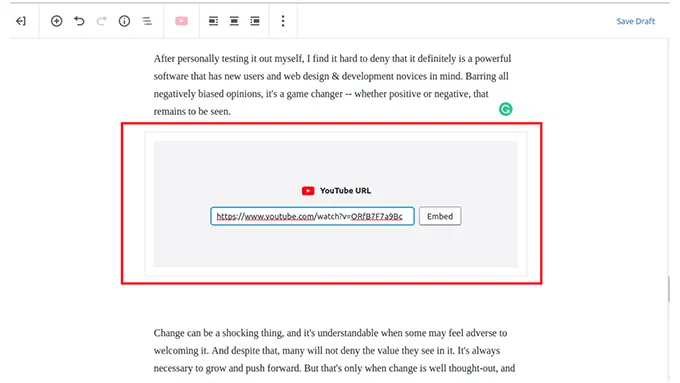
A incorporação nunca foi tão fácil…
Os desenvolvedores mantiveram a forma tradicional de incorporação — copiando e colando URLs. Todos nós conhecemos o Classical e, agora, o editor Gutenberg irá convertê-los automaticamente em incorporações.
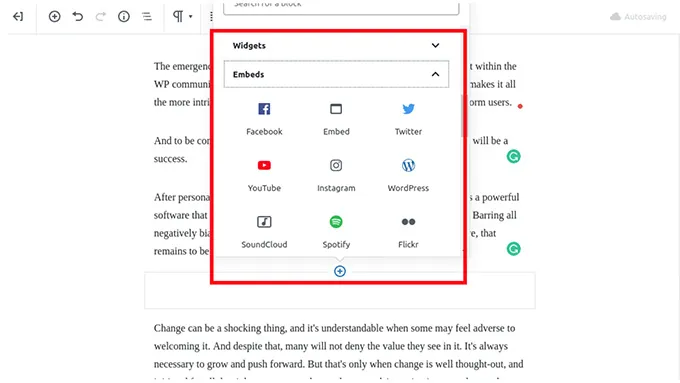
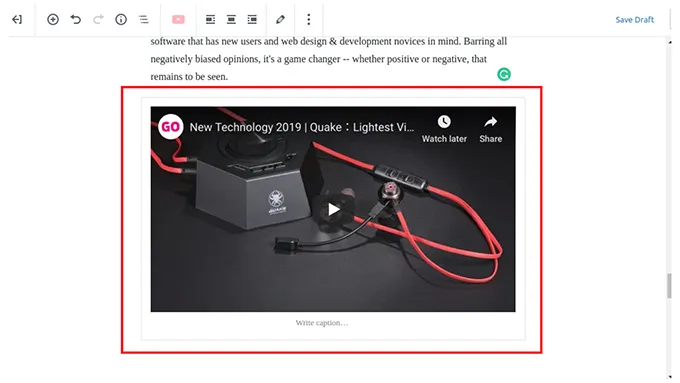
Mas Gutenberg tem um bloco especial dedicado inteiramente para incorporar na manga. De incorporações do Facebook e YouTube ao Spotify e até ao Slideshare, o Gutenberg oferece uma variedade.
Dessa forma, você pode adicionar quantas referências multimídia quiser para tornar seu conteúdo mais rico e completo.



4 maneiras de adicionar blocos
É uma função pequena, mas vale a pena notar.
Primeiro, pressionando 'enter' no teclado, você cria automaticamente um novo bloco de parágrafo - que pode ser alterado para qualquer tipo de bloco que você quiser.

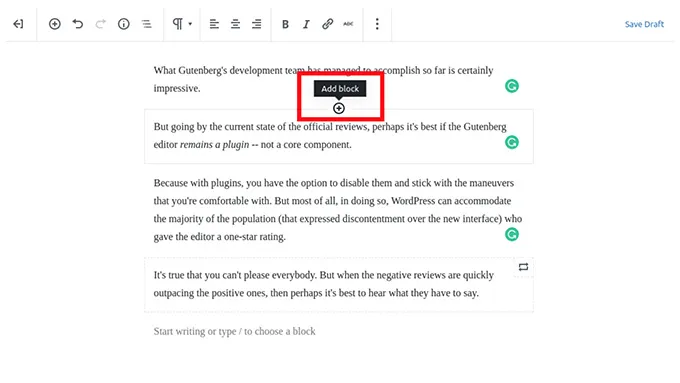
A segunda opção é clicar no botão de sinal 'mais' no canto superior esquerdo. Ele adiciona um bloco abaixo do bloco selecionado no momento.

E por último, você tem que passar o mouse sobre o meio superior do bloco atualmente selecionado. Ele traz um botão “inserir bloco”.

A Nota Final
Em uma nota final, é bom ver que o WordPress está tomando medidas para oferecer a seus usuários uma experiência muito mais diferente do que antes, incluindo todos - experientes ou não no campo de blogs - no grande esquema das coisas.
A introdução do projeto Gutenberg é um desenvolvimento interessante dentro da comunidade online. Isso é comprovado pelas opiniões gerais das pessoas sobre o mais novo editor do WordPress; de ridiculamente negativo para positivamente acolhedor e razoável.
E para ser completamente honesto, só o tempo dirá se este projeto de Gutenberg será um sucesso.
O que a equipe de desenvolvedores do WordPress conseguiu até agora é ótimo. Qualquer um pode ver que o editor Gutenberg foi projetado com novatos e blogueiros experientes em mente. Embora tenha muito espaço para melhorias.
Existem muitas perguntas a serem feitas, mas uma das principais incluem:
- As pessoas deveriam começar a se acostumar com Gutenberg?
- Deve ser uma parte central do WordPress 5.0 ou simplesmente permanecer como um plugin?
A resposta para a primeira pergunta é, obviamente, sim. Porque querendo ou não, está saindo. Nenhuma quantidade de reclamações provavelmente dissolverá o projeto.
No entanto, a resposta para a segunda pergunta é um pouco mais complexa…
E isso é por causa da repulsa das pessoas pelo novo editor. A aversão decorre principalmente do fato de que as pessoas simplesmente não gostam disso, e que Gutenberg será um componente central da atualização do WordPress 5.0.
Se partirmos das opiniões atuais das pessoas sobre isso, talvez elas devam considerar cuidadosamente manter o Gutenberg como um plugin do WordPress, para que aqueles que não o desejem ainda possam usar o editor clássico. E é também para dar-lhes tempo suficiente para se acostumarem com o novo processo. Mas, novamente, o WordPress tem incentivado seus muitos usuários a experimentar o novo editor para se acostumar com ele.
Então você deve experimentá-lo?
Absolutamente! E desta vez, veja-o objetivamente e veja o que ele oferece aos seus novos usuários e o que mais ele pode melhorar.
