Dicas para ajudá-lo a realizar projetos com o WordPress Gutenberg Block Editor
Publicados: 2021-03-02Ao construir um site, é importante encontrar eficiências sempre que possível. Esses pequenos truques que economizam tempo sem sacrificar a qualidade são sempre bem-vindos.
O editor de blocos do WordPress Gutenberg tem muitas gemas de produtividade ocultas incorporadas. Recursos como atalhos de teclado e aprimoramentos de interface do usuário podem nos ajudar a fazer as coisas mais rapidamente. Eles são especialmente bons para tarefas domésticas, como duplicar blocos ou reposicioná-los para caber em um layout específico. Mas isso é só o começo.
Claro, o editor continua a mudar. Novos recursos estão sendo adicionados, enquanto a usabilidade também teve melhorias significativas. A parte difícil para os usuários é que alguns desses itens são lançados com pouco alarde.
Hoje, apresentaremos quatro recursos que você pode usar para realizar seus projetos de criação de conteúdo em tempo recorde.
Aproveite os atalhos de teclado
Assim como seu sistema operacional favorito, o Gutenberg vem com alguns atalhos de teclado úteis. Isso é bom porque usar um mouse ou trackpad para abrir menus de opções pode se tornar tedioso em projetos grandes.
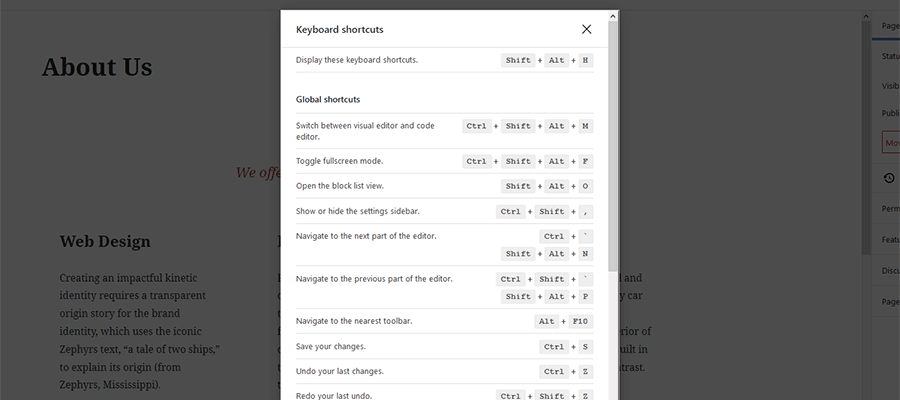
Há até um teclado curto que mostrará (você adivinhou) toda a gama de atalhos disponíveis: Shift + Alt + H

Entre os destaques:
Duplicar Blocos Selecionados – Ctrl + Shift + D
Sempre que você precisar usar mais de uma instância de um bloco específico em sua página, isso economizará muito tempo. Por exemplo, é ótimo para adicionar várias linhas de colunas ou separadores que você deseja espalhar por todo o seu conteúdo.
Inserir um novo bloco antes de Ctrl + Alt + T ou após os blocos selecionados Ctrl + Alt + Y
Às vezes, é preciso um pouco de ginástica de cursor para colocar um novo bloco logo acima ou abaixo de sua posição atual (embora falaremos sobre isso com mais detalhes abaixo). Esses atalhos ajudarão você a adicionar blocos sem interrupção.
Salve suas alterações Ctrl + S
Assim como seus aplicativos de desktop favoritos, salvar as alterações em uma página ou postagem é apenas um atalho.
Desfazer sua última alteração Ctrl + Z
Outro favorito dos desktops, este vai apagar aquele último momento “oops”.
Selecione e mova vários blocos
Ao criar o layout de página perfeito, pode haver momentos em que você precise mover vários blocos consecutivos para um novo local. Felizmente, você não terá que perder tempo movendo cada bloco individualmente. Em vez disso, há uma maneira de selecionar os blocos que você deseja reposicionar e colocá-los onde quiser.

Para fazer isso, clique no primeiro bloco que deseja mover e mantenha pressionada a tecla Shift . Em seguida, clique no último bloco que deseja mover. Isso selecionará automaticamente todos os blocos dentro do intervalo.
A partir daí, você pode usar as setas para cima ou para baixo na caixa de diálogo para mover sua seleção. Para grandes movimentos, você também pode clicar no botão de arrastar blocos (os seis “pontos” à esquerda das setas para cima/para baixo).
Substituir o conteúdo da página por meio do Editor de código
Existem muitos sites WordPress por aí ainda utilizando o Editor Clássico ou um plugin de construtor de páginas. O processo de mudança para o editor de blocos geralmente requer a reconstrução de qualquer layout de página personalizado. No entanto, trabalhar na versão “ao vivo” da página não é a opção mais segura.
O editor de código Gutenberg permite que você mova facilmente seu novo layout de uma página de teste para a versão “ao vivo”. Veja como funciona (certifique-se de fazer backup do seu conteúdo primeiro):
1. Crie uma nova página que use o editor de blocos. Em seguida, crie a página para atender às suas necessidades.
2. Satisfeito com a página que você construiu? Agora, você pode copiar seu layout e conteúdo.
Na sua nova página, abra o painel Opções (um ícone de três pontos no canto superior direito da tela) e selecione “ Editor de código ”. Você também pode usar o atalho de teclado: Ctrl + Shift + Alt + M
Clique no editor de código. A partir daí, selecione todo o seu conteúdo ( Ctrl + A ) e copie-o ( Ctrl + C ). Você pode querer colar o código em um editor de texto para mantê-lo seguro.
3. Em seguida, abra sua página existente (a que você deseja substituir). Certifique-se de que está usando o editor de blocos (se você estiver usando o plugin Classic Editor, talvez seja necessário clicar no link “Mudar para o editor de blocos” no lado direito da tela).
4. Assim como na etapa 2 acima, abra o editor de código. Remova todo o conteúdo da sua página existente e cole o conteúdo ( Ctrl + P ) da nova que você criou anteriormente.
5. Clique no botão Atualizar e seu novo layout de página estará no lugar!
Selecione facilmente um bloco aninhado
Selecionar um bloco específico dentro de um grupo aninhado usando o mouse pode ser frustrante. Por exemplo, escolher apenas uma coluna em uma linha ou até mesmo selecionar o bloco de colunas inteiro. Você tem que clicar no lugar certo.
Existe uma solução muito mais simples. As migalhas de pão que estão escondidas na parte inferior da tela são tudo o que você precisa. Ele exibe uma hierarquia completa da estrutura do grupo.
Para usá-lo, clique em qualquer lugar no grupo de blocos no editor. Em seguida, encontre o exato que você deseja selecionar nas migalhas de pão abaixo. Clique no bloco desejado na hierarquia e é seu para editar.
Alternativamente, você também pode usar o “ List View ” (um ícone de “hambúrguer” deslocado no canto superior esquerdo da tela) para ver uma lista completa de blocos usados em uma página. Encontre o que você deseja editar e clique nele. Fácil!
Tornando-se mais proficiente com o Editor de Blocos
Sim, o editor de blocos ainda está evoluindo. Mas finalmente chegamos ao ponto em que as coisas se estabilizaram um pouco. Isso o torna uma opção viável para praticamente qualquer site WordPress. Isso também significa que os criadores de conteúdo precisarão aumentar sua proficiência.
Uma das melhores maneiras de fazer isso é evitar a abordagem de apontar e clicar na construção de layouts. Pode ser frustrante e uma perda de tempo precioso. Através do uso de atalhos de teclado e alguns recursos úteis de interface do usuário, agora existem maneiras mais eficientes de fazer as coisas.
As dicas acima farão com que sua jornada tenha um ótimo começo. Use-os para reduzir o tempo de construção e realizar mais com menos esforço.
