Design de tema filho do WordPress – dicas e truques
Publicados: 2020-12-25Temas WordPress são algo que todos os sites com WordPress precisam. E em algum momento, precisamos renovar o site para melhorar sua aparência e desempenho. Existem vários tipos de temas WP que formamos uma coleção em nossos blogs. Todo proprietário de site deve analisar esses temas para ver se algum deles se encaixa em seu site e em seus requisitos. Mas também existe um conceito chamado tema WordPress Child. Um tema filho é um tema do WordPress que recebe arquivos de modelo e recursos de outro tema. Aqui, o tema do qual os recursos são obtidos é chamado de tema pai. Há muitos benefícios em usar um tema filho, mas o mais importante é que quando a funcionalidade principal do seu tema pai é atualizada, suas personalizações em um tema filho permanecem no lugar.
Vamos mergulhar um pouco mais fundo e entender o significado e a importância do tema infantil. Além disso, também vamos dar uma olhada nas dicas e truques quando se trata de criar temas filhos no WordPress.
1. Definindo o tema filho do WordPress:
Então você deve estar se perguntando sobre o significado do tema WordPress Child. Um tema filho é aquele que empresta ou pega os modelos e arquivos de outro tema. Assim, o tema filho assume funcionalidades e recursos do tema pai. Assim, o tema que pega os recursos de outro tema é chamado de tema filho. E aquele que fornece os arquivos e recursos para o tema filho é chamado de tema pai.
A pasta do tema filho do WordPress pode incluir um arquivo CSS. E os temas pai tendem a receber atualizações após cada pequeno intervalo de tempo. Mas, você pode personalizar o código do tema para transformá-lo em algo que seu site precisa. Nesse cenário, se você atualizar o tema, perderá todas as personalizações. Você pode optar por ignorar as atualizações, mas isso significaria que a segurança seria menor.
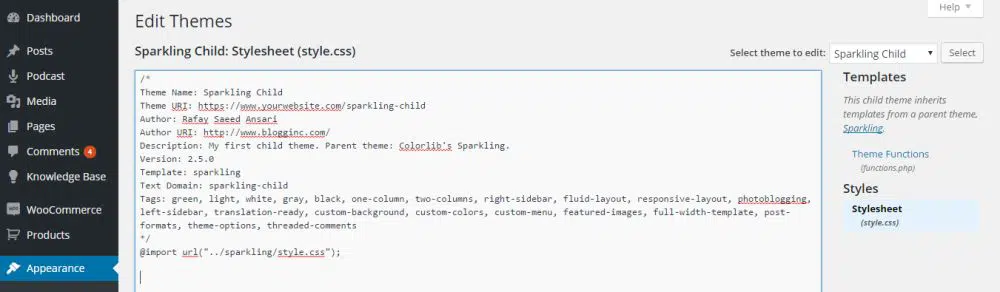
Diz-se que um tema filho funciona de maneira semelhante ao tema pai. Isso acontece porque mencionamos que o tema filho ocupa os recursos do tema pai. O tema ainda se comporta como o tema pai sem copiar os arquivos do tema pai para o tema filho. O segredo está no arquivo style.css do tema pai. Para criar um tema filho, você precisa criar uma pasta no diretório principal de temas do WordPress. Nomeie a pasta de acordo. E coloque a seguinte linha de código no arquivo style.css na pasta do tema filho:
/*
Nome do Tema: O nome do tema filho (por exemplo, The WordPress Child Theme)
Tema URI: http://www. Exemplo de tema filho .com (URL do seu tema filho)
Descrição: Um breve esboço do tema filho
Autor: Aqui vai o nome do desenvolvedor do tema filho
Modelo: nome do diretório do tema pai (por exemplo, tema pai, tema principal etc.)
Versão: 1.0.0
*/
Agora, edite a sexta linha no código dado acima e coloque o seguinte código:
Modelo: nome do diretório do tema pai
Isso permite que o tema filho do WordPress saiba qual é o tema pai. E esse é o tema de onde o tema filho pode assumir as funções e recursos. Feito isso, o tema filho obtém os recursos e arquivos do tema pai especificado. E o tema filho foi instalado com sucesso em sua plataforma. Em resumo, a linha de modelo decide a herança do tema pai quando o tema filho é acionado.
2. Benefícios de ativar um tema filho em seu site:
Como já estabelecemos que o tema pai oferece alguns ou mais de seus recursos e funcionalidades no tema filho. Isso permite que você atualize o tema pai sempre que a atualização estiver disponível. Em tal situação, você pode usar os recursos do tema pai no tema filho. Portanto, à medida que o tema pai recebe uma atualização, você pode atualizar o tema pai com segurança. E não perturba em nada o tema infantil no processo.
A flexibilidade que vem com um tema filho é incontável. Ele permite que você crie novos modelos que não vêm do tema pai. Além disso, também é possível adicionar novos recursos e funcionalidades estendidas. Para isso, você pode acessar ferramentas disponíveis comercialmente e gratuitamente.
Ao usar os temas filhos, a melhor coisa sobre eles é que é fácil lidar com os problemas que aparecem quando a linha de código é perdida. O WordPress é rápido em fornecer uma solução para esse tipo de problema usando o tema pai. Mas isso é possível se a linha de código também existir no tema pai.
3. Criando um tema filho do WordPress:
Por mais assustador que pareça, o processo de construção de um tema infantil é fácil e direto. Você pode acessar o construtor de tema filho para um tema filho vazio, usar um plug-in ou criar seu tema filho. Vamos dar uma olhada em cada uma de forma detalhada.
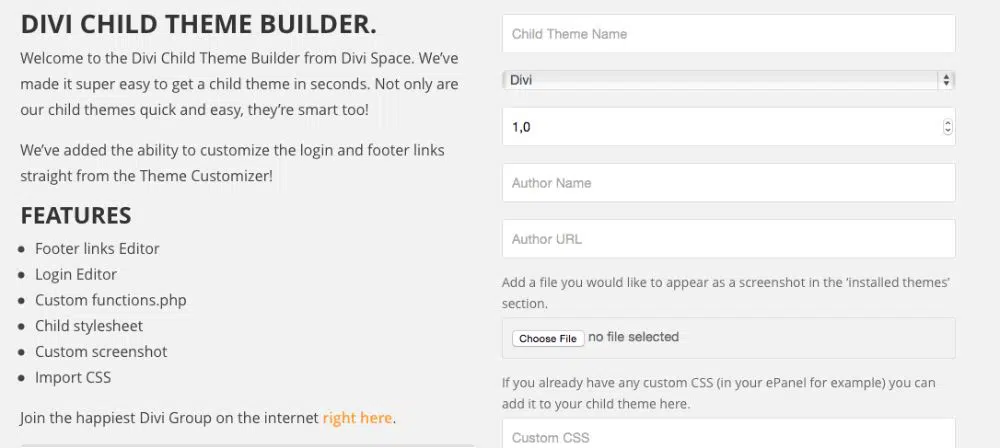
1. Usando um construtor de tema filho:
O Divi Space fornece uma ótima ferramenta com a qual você pode usar o construtor de temas filho para criar um. Você pode usar a ferramenta gratuitamente. Nesta ferramenta, você deve inserir todos os detalhes na caixa de texto fornecida e tudo será baixado. Feito isso, tudo o que você precisa fazer é enviar a pasta zip para o console do WordPress. Isso deve ser feito assim que a instalação e ativação do tema forem concluídas.
2. Criando um tema filho usando um plugin:
Para tornar o processo ainda mais simples, você pode usar um plugin para apoiar o processo de construção de um tema filho. Depois de baixar e instalar o plug-in relevante, o construtor de tema filho aparece no item de menu. Tudo isso acontece no menu de configurações do console do WordPress. Ao chegar a este ponto, dê um novo título ao tema filho gerado junto com a descrição. Agora clique em “Criar filho”. Ao fazer isso, um tema vazio é gerado.
3. Construindo seu tema filho:

Se você estiver interessado em ver o que acontece na criação de um tema filho do zero, siga esta etapa. É uma boa ideia dar um passo adiante se você quiser obter alguma sabedoria sobre como construir um tema filho do zero.
Esse processo precisa de um Ambiente de Desenvolvimento Integrado (IDE) funcionando em seu sistema. E então você precisa criar e salvar alguns arquivos relevantes. Mas Brackets e Sublime são os editores que você pode usar gratuitamente. Eles também vêm com códigos de cores para tornar tudo mais fácil. Além disso, você também pode usar o TextEdit no sistema MAC ou o TextEditor no PC. Em qualquer uma das ferramentas, você deve ter cuidado na hora de escrever e editar as linhas de código. Um erro e todo o código pode ir pelo ralo. Então você deve seguir os dois passos a seguir:
- Crie um diretório de temas no diretório do site.
- Gere um style.css com os detalhes e informações do tema filho nele.
- Faça uma captura de tela.
Se você estiver trabalhando com um servidor host local, precisará ir para a pasta correta no diretório do seu site. Aqui, você pode encontrar uma pasta que consiste em todos os arquivos. Mas se você estiver lidando com um servidor ativo, configure todas as pastas e arquivos e pegue um cliente FTP quando tudo estiver pronto. Na pasta de temas, crie uma nova pasta e dê a ela um título relevante para o cliente. Por exemplo, você pode nomeá-lo como “tema-filho” no final do título da pasta.
1. Crie um diretório de temas:
Crie uma pasta no diretório do tema para o tema filho que você deseja construir. Adicione um nome a ele. Vamos, por exemplo, chamá-lo de DiviChild.
2. Estilo.css:
Agora, crie um arquivo de folha de estilo para o tema chamado “style.css”. Coloque o seguinte código no IDE. Renomeie o arquivo de acordo com seus requisitos.
/*
Nome do tema: Tema filho Divi
URI do tema: https://MyWebsite.com
Descrição: Tema infantil, segundo Divi
Autor: Nome do autor do tema
URI do autor: https://iamauthor.com // Seu endereço na web
Modelo: Divi
*/
Certifique-se de alterar os detalhes onde suas informações devem ser alimentadas. Mas as coisas essenciais no código são a seção “Nome do tema” e “modelos”. O texto especificado no “Nome do tema” é exibido na aparência>Temas da lista de temas do WordPress. O “Modelo” define o nome do tema pai do qual o conjunto de recursos deve ser obtido.
3. Funções.php:
Comece com o arquivo functions.php e abra o IDE. Pegue o primeiro bloco de código PHP ou use o código abaixo:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Função enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Coloque esse código em um novo arquivo e certifique-se de que todos os caminhos e diretórios de arquivos sejam mencionados corretamente. Esses caminhos de diretório de pastas pai e filho devem ser fornecidos corretamente. Salve o arquivo como functions.php no diretório do tema filho.
4. Maneiras de instalar o tema filho do WordPress:
Como o tema filho do WordPress foi criado com sucesso, agora é hora de instalá-lo e usá-lo em seu site. O processo permanece o mesmo se você trabalha em um servidor local ou em um servidor ativo.
Para instalá-lo, leve todos os arquivos para uma pasta e compacte a pasta para criar um arquivo zip. Certifique-se de que uma instância do WordPress esteja instalada e funcional em seu sistema. Instale o arquivo Divi.zip usando a seção Temas> Adicionar novo do seu painel do WordPress. Ao concluir a instalação, clique em Ativar. Agora, o Divi é executado como um tema pai aqui.
Agora, volte para a seção Temas> Adicionar novo do seu painel do WordPress. Escolha o arquivo zip do tema filho que você criou. Quando você terminar a instalação, ele pode ser ativado para executá-lo.
5. Personalizando o tema filho:
O objetivo de construir um tema filho é personalizar um tema já existente. Portanto, vamos dar uma olhada em como você pode personalizar o tema filho do WordPress.
uma. Aplicando personalizações no tema filho:
Como criamos o primeiro arquivo que foi style.css, devemos começar a alterar o código desse arquivo. Adicionando um código personalizado neste arquivo, você pode substituir o comportamento e o conjunto de recursos do tema pai. Usando o arquivo CSS, todos os tipos de modificações podem ser feitas no tema filho. Com este arquivo, você pode alterar todo o estilo no tema filho resultante.
Para fazer isso, você deve adicionar um código personalizado na parte inferior do arquivo CSS do tema filho do WordPress.
Conclusão:
Usar temas WordPress prontos é uma coisa e criar um tema personalizado a partir de um tema já existente é outra. Além disso, todos os temas disponíveis online estão prontos para instalação. Mas se você deseja um tema personalizado, não tem muitas opções para prepará-los. Para isso, você deve anotar a linha de códigos para garantir que o tema desejado seja personalizado. Portanto, no jargão do WordPress, o tema personalizado é chamado de tema filho. A razão por trás disso é que o tema filho vem de um tema pronto. E o tema filho pega o conjunto de recursos do tema pai ou do tema pronto. Assim, o tema filho não recebe as atualizações quando os temas pai são implementados. E isso garante que as personalizações não sejam perdidas. Este blog ajuda você a entender o uso, a criação e os benefícios de usar o tema filho.