Como acelerar o processo de wireframe com o Photoshop e o Adobe XD
Publicados: 2022-03-10Antes de iniciar qualquer projeto de design, há uma palavra que certamente o acompanha desde o início: wireframing . Hoje, vamos aprender como criar um wireframe no Adobe XD e como implementar alguns gráficos do Photoshop apenas usando bibliotecas.
Mas primeiro, o que exatamente é um wireframe?
Um wireframe é uma representação visual da estrutura do seu projeto. Ele define os ossos, os elementos que funcionarão no seu layout e o posicionamento do conteúdo do seu protótipo.
O melhor do wireframing é que ele é uma combinação de elementos simples que fazem você se concentrar na funcionalidade do seu projeto. Nesta etapa, você pode desenhar sem pensar muito no estilo e no design.
Você só precisa descobrir quais são os alvos do seu projeto e como desenvolvê-los por meio de wireframes usando elementos simples. À medida que avança no wireframing, você desenvolve as melhores soluções à medida que o componente da equipe faz comentários e sugestões sobre seu esboço.
O primeiro passo é criar um projeto e nomeá-lo “seções”, depois fazer uma lista de “elementos” necessários para completar as diferentes etapas, até a criação da “arquitetura” final.
Criar um wireframe “à mão” primeiro faz muito sentido. Ele ajuda você a desenvolver toda a ideia no papel (sem limites digitais) e também permite que seus conceitos fluam facilmente. Para aqueles que trabalham em equipe, trabalhar com papel não parece a melhor abordagem se você deseja compartilhar suas noções com todos os envolvidos no projeto – especialmente se você trabalha com sua equipe online.
Neste tutorial, abordaremos as seguintes etapas:
- Crie um wireframe, selecione e insira ativos PS por meio de bibliotecas;
- Atualize os arquivos PS e veja os resultados no Adobe XD.
Vamos criar um conjunto de objetos para usar em nosso wireframe. Vamos colocá-los de lado em nossos ativos, pois tivemos um painel extra de onde podemos levar nossas ferramentas.
Depois de terminar, você pode salvá-lo e reutilizá-lo para projetos futuros, usando os mesmos elementos novamente e adicionando mais alguns objetos.
Você precisará desses elementos do Photoshop que preparei para usar em nosso wireframe.
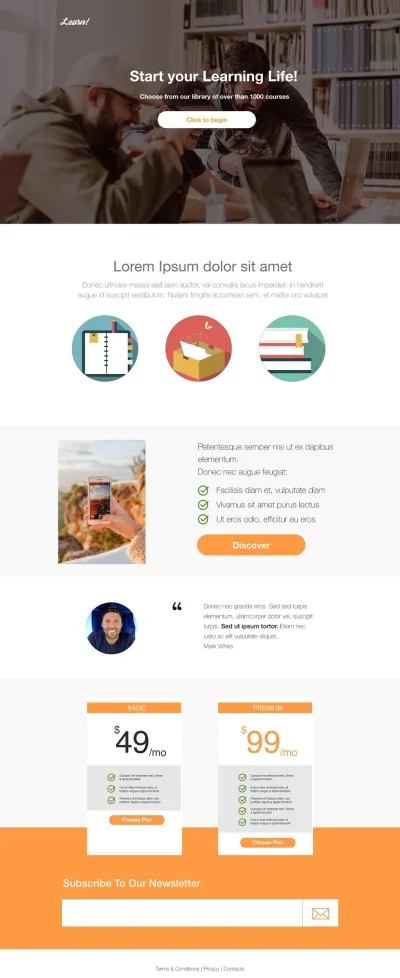
Aqui está o que vamos criar:


1 . Crie um wireframe e selecione e insira ativos PS por meio de bibliotecas
O melhor lugar para começar a desenvolver um wireframe do zero é desenhá-lo à mão primeiro.
Neste projeto, quero criar uma landing page para um site de cursos online. Eu sei que preciso comunicar informações essenciais nele. Não precisa ser perfeito na primeira vez, mas no final, sua eficácia depende muito de como organizei o wireframe e de quão próximo ele se alinha com o objetivo inicial.
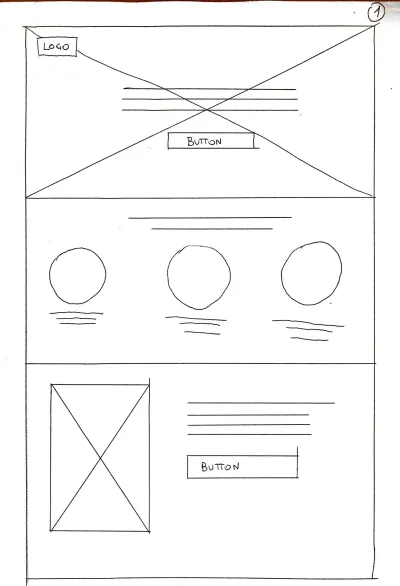
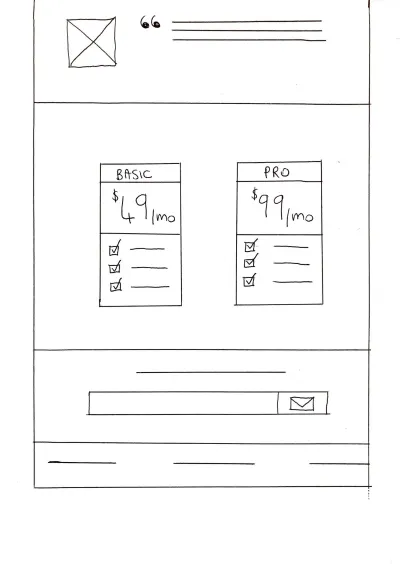
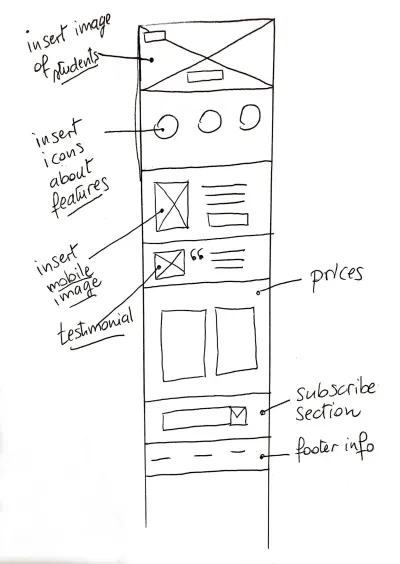
Primeiro passo : Aqui estão meus próprios wireframes desenhados à mão.


Como você pode ver, não há muitas informações sobre eles. A primeira intenção é apenas mostrar como o layout será composto e quais elementos devem ser considerados. Limpo e simples.
Segundo Passo : Reenvie o wireframe em um tamanho menor e com algumas notas de margem que eu uso para explicar os elementos e seu uso:

Terceiro passo : Vamos começar a criar nosso wireframe digital com o Adobe XD.
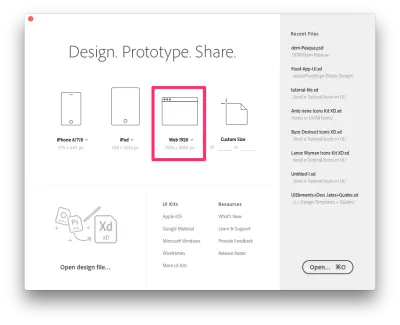
Abra o Adobe XD e escolha “Web 1920” na janela aberta.

Salve seu projeto como “Wireframe” selecionando Arquivo → Salvar como .
Depois que o arquivo for salvo, crie outra prancheta para o iPhone 6 ⁄ 7 Plus também.
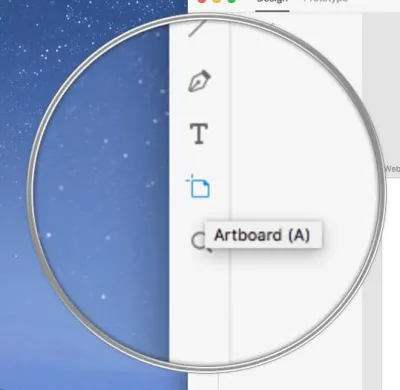
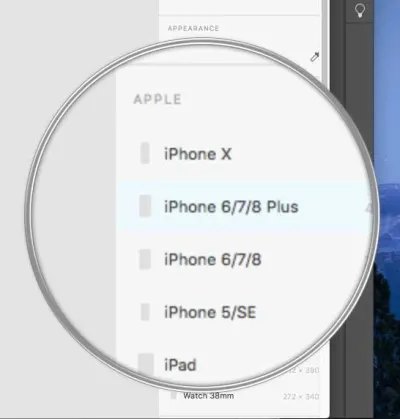
Clique no botão A (Artboard) no lado esquerdo e escolha “iPhone 6/7/8” na barra lateral direita.


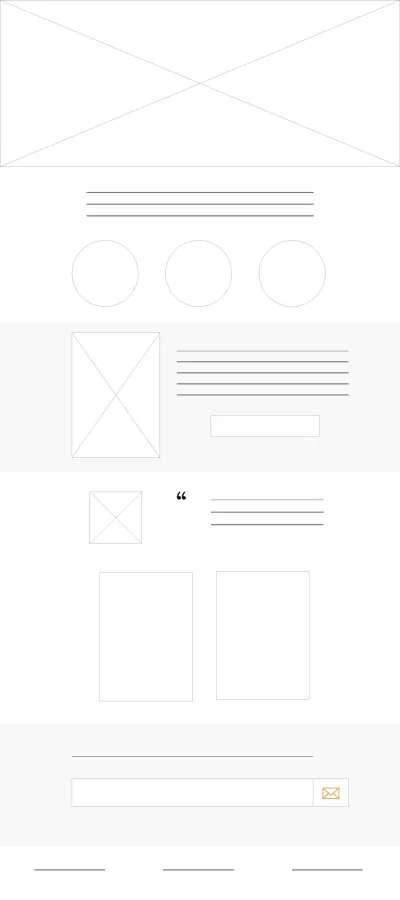
E aqui estão nossas duas pranchetas: uma para desktop e outra para celular.

Agora podemos começar a criar nossos objetos wireframe. Seguindo nossos esboços desenhados à mão, agora vamos criar os mesmos objetos no XD.
Imagem do herói
Selecione a Ferramenta Retângulo ( R ) e desenhe uma forma onde sua imagem principal deveria estar. Em seguida, pegue a Ferramenta Line ( L ) e desenhe duas linhas unindo os vértices. Esse tipo de forma representa nosso espaço reservado para a imagem.
Agrupe a forma e as linhas e chame o grupo de “Herói”:

Agora vamos continuar com a seção “Ícones”. Eu coloco algum texto antes dos meus ícones e vou representar isso visualmente com algumas linhas. Pegue a Ferramenta Line ( L ) novamente e desenhe uma única linha horizontal. Clique em Repeat Grid Tool ( ⌘ + R no Mac ou CTRL + R no Windows) e arraste sua linha até que você tenha três delas.

Precisamos de três símbolos para nossos ícones, então clique em Ellipse Tool / E ) e desenhe um círculo. Clique novamente em Repeat Grid Tool ( ⌘ + R no Mac ou CTRL + R no Windows) e crie três círculos. Em seguida, selecione o espaço entre os círculos e arraste para torná-lo mais largo.

Seção de recursos
Crie um fundo cinza claro ( #F8F8F8 ) usando a Ferramenta Rectangle ( R ). Repita as etapas da seção Hero Image anterior acima para criar um espaço reservado para imagem e, em seguida, repita as etapas da seção Icons (também acima) para criar uma linha para o texto. Por fim, crie um botão simples com a ajuda da ferramenta Rectangle Tool ( R ).
Esse é o resultado final:

Para a Seção de Testemunhos, repita os mesmos passos de antes para criar um espaço reservado para a imagem e algumas linhas de texto. Como você pode ver na imagem completa do wireframe, há um símbolo de aspas que precisamos inserir.
Nós vamos fazer isso usando o Photoshop.
Abra o arquivo do Photoshop que forneci clicando neste link.
Eu quero inserir esta imagem como um símbolo usando Bibliotecas CC.
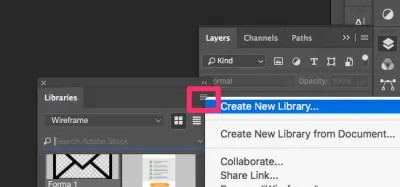
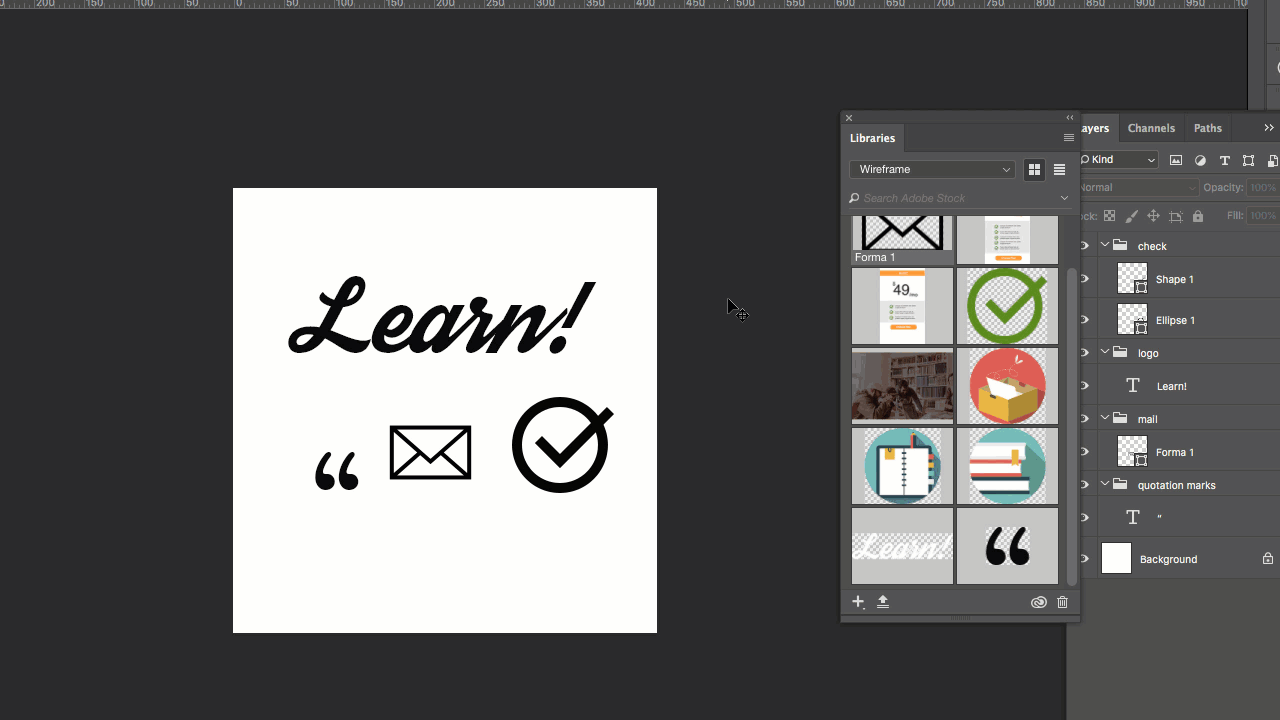
No Photoshop, certifique-se de ver o painel Bibliotecas indo em Janela → Bibliotecas . Crie uma nova biblioteca clicando no pequeno ícone no canto superior direito (veja a imagem):

Chamei minha biblioteca de “Wireframe”. Sinta-se à vontade para dar à sua biblioteca o nome que desejar.
Agora clique e arraste sobre o símbolo que deseja ter em sua biblioteca:

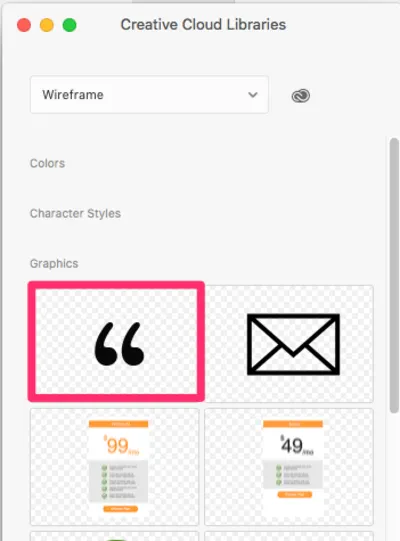
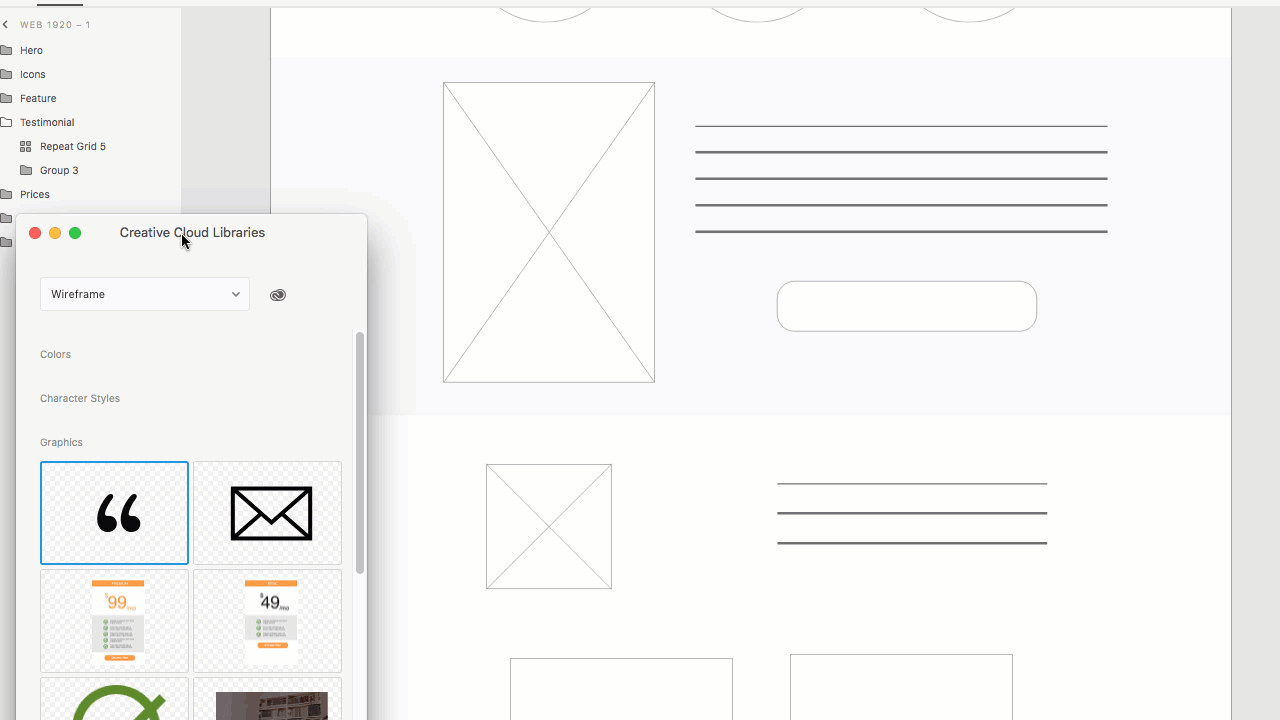
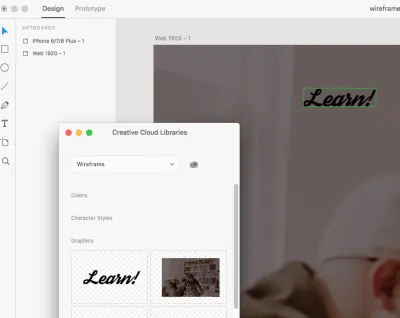
Volte para o XD e vá para Arquivo → Abrir Bibliotecas da CC e você verá o último símbolo que acabou de enviar através do Photoshop e a biblioteca que você criou.

Arraste o símbolo de cotação para o seu wireframe no XD e posicione-o onde você precisar.

Para as seções “Preços, Assinatura e Rodapé”, vamos representá-las usando caixas e linhas adicionais como as que você vê na imagem abaixo.

Nota : Você pode encontrar o ícone de e-mail no arquivo do Photoshop que forneci aqui .)
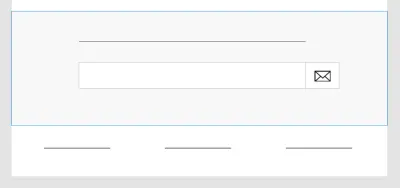
Siga as etapas descritas na seção Recurso para inserir o símbolo na biblioteca por meio do Photoshop, abra-o no XD e arraste-o para a prancheta de wireframe.
Este é o resultado:

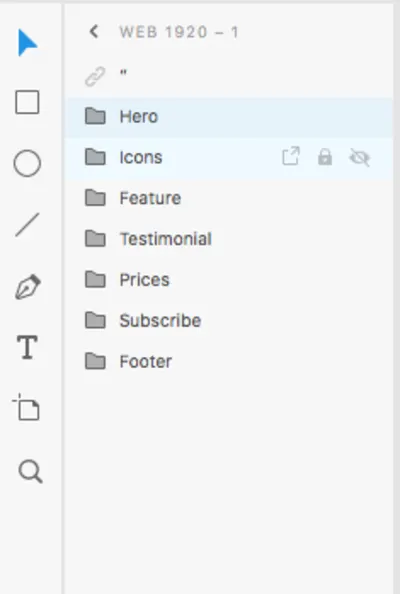
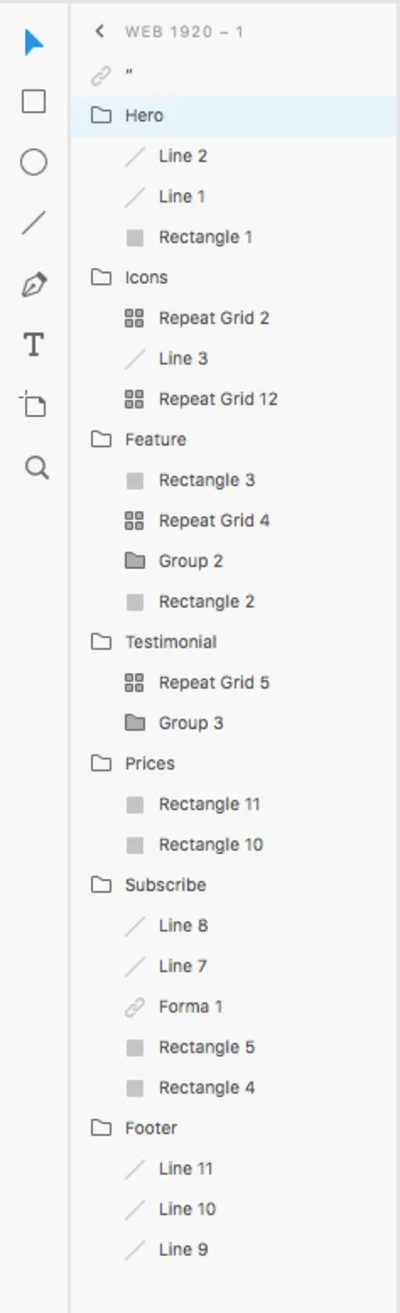
Uma última coisa que precisamos fazer antes de prosseguir é ordenar nossas camadas. Certifique-se de que suas camadas estejam ativadas clicando no ícone de camada ( ⌘ + Y para Mac ou CTRL + Y para Windows).

Agrupe todos os elementos da seção em pastas (atribuí a eles o mesmo nome da seção que eles representam). Dessa forma, você terá todos os seus elementos organizados e não terá dificuldade em encontrá-los rapidamente (veja a imagem).


Agora terminamos nosso wireframe!
Na próxima etapa, construiremos nosso design usando nosso wireframe e descobrindo como modificar os elementos das Bibliotecas instantaneamente.
2. Adicionando uma camada de fidelidade ao seu wireframe
Acabamos de terminar nosso wireframe e, neste ponto, podemos verificar novamente para ver se perdemos alguma coisa. Quando tivermos certeza de que temos todas as informações necessárias incluídas no wireframe, podemos compartilhá-las com a equipe do projeto.
Estamos prontos para seguir em frente e atualizar nosso wireframe para torná-lo “ao vivo” com imagens, cores e cópia de espaço reservado.
Vá em frente e crie seu design. Duplique seu wireframe salvando-o com outro nome (por exemplo, “Wireframe-Layout”).
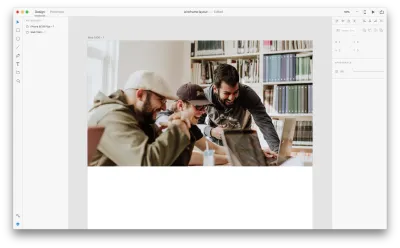
Primeiro, vamos precisar de uma imagem para nossa seção Hero (eu fui em frente e usei esta de Priscilla Du Preez do Unsplash. .)
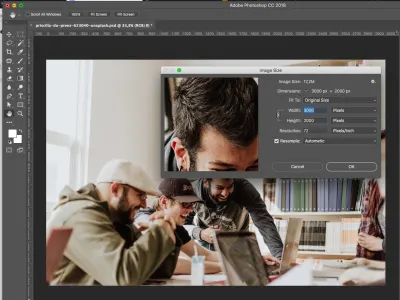
Abra a imagem no Photoshop e reduza o tamanho da imagem clicando em Imagem → Tamanho da imagem e defina a largura em 3000px:

Salve sua imagem e arraste-a para suas Bibliotecas.
No XD, arraste a imagem de Bibliotecas para sua prancheta. Deixe-o se encaixar na forma que acabamos de criar como espaço reservado para a imagem.

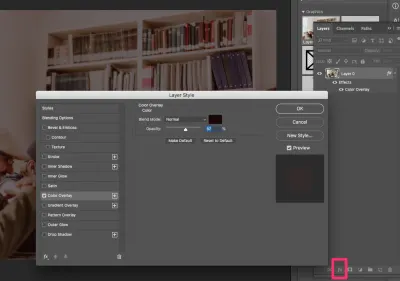
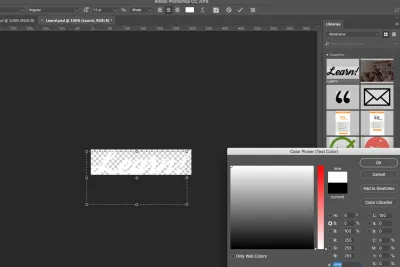
Vou adicionar um logotipo e algum texto a esta imagem; Eu preciso que a imagem seja um pouco mais escura para que a informação seja fácil de ler. Volte para as Bibliotecas do Photoshop e clique duas vezes na imagem no painel. Quando a imagem estiver aberta, vá no painel Camada, selecione a camada da imagem e clique em Adicionar um estilo de camada na parte inferior do painel. Defina uma sobreposição de cores com as configurações conforme mostrado abaixo:

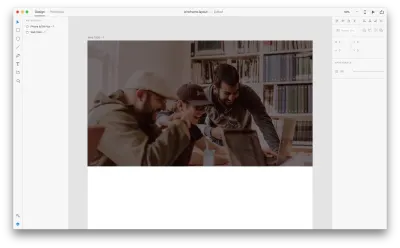
Salve-o e ele será salvo automaticamente em todas as suas bibliotecas. Volte para o XD e você verá a imagem em sua prancheta atualizada (não é necessário arrastá-la de volta da biblioteca novamente).
Nota : Dependendo do tamanho da imagem, pode demorar um pouco mais para as bibliotecas se atualizarem.

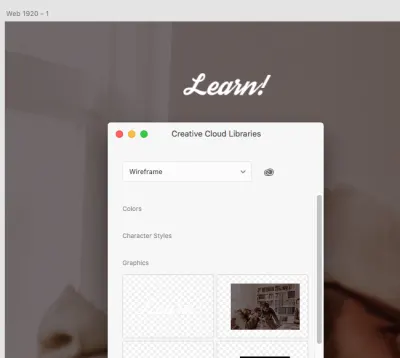
Agora vamos inserir nosso logotipo. Abra o arquivo do Photoshop e arraste o “Aprenda!” logo nas Bibliotecas. Esta é a fonte que usei.

Como nosso plano de fundo é escuro, precisaremos de um logotipo branco. Volte para o Photoshop e clique duas vezes no logotipo das Bibliotecas.
Pegue a Ferramenta Type, realce o texto do logotipo e torne-o branco. Salve-o e ele também será salvo automaticamente em sua prancheta do XD.


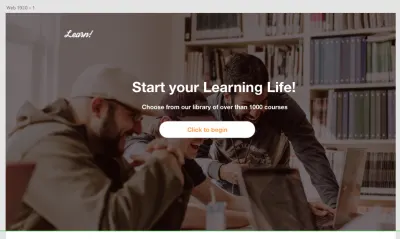
Insira algum texto e um botão para completar a seção Hero.

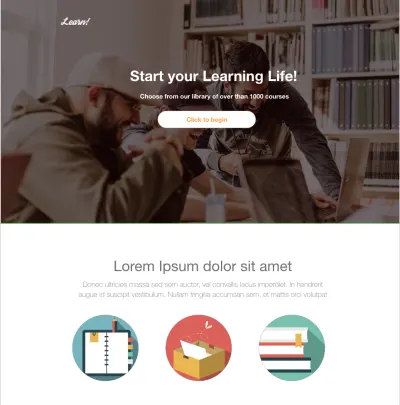
Em seguida, vou preencher a próxima seção adicionando texto e ícones. As que usei são de um pacote gratuito que criei para a Smashing Magazine que você encontra aqui.
Como feito anteriormente, abra os ícones e adicione-os às suas bibliotecas no Photoshop, depois volte para o XD para colocá-los em seu wireframe. Aqui está o resultado:

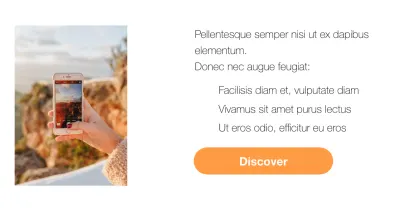
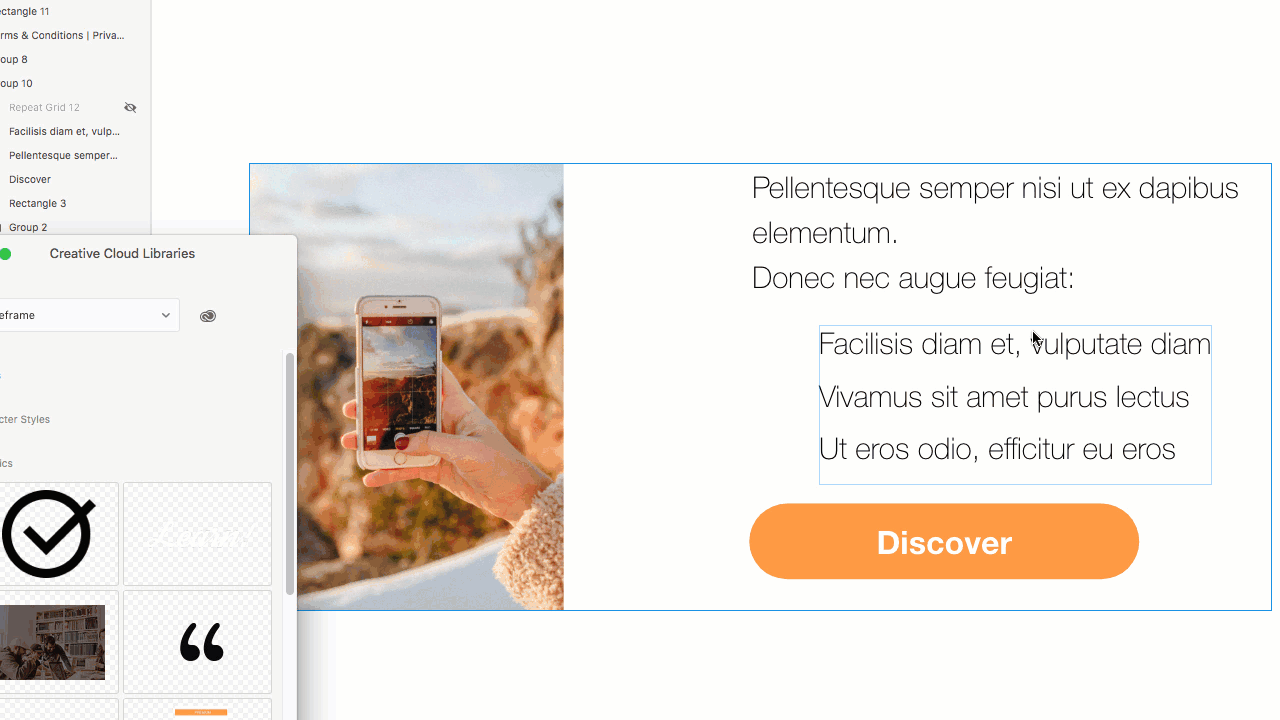
Agora vamos passar para a seção Feature . Como antes, arrastaremos uma imagem para o espaço reservado da imagem (usei esta imagem de Sonnie Hiles encontrada no Unsplash). Adicione algum texto e um botão como mostrei nas etapas anteriores acima.

Abra o arquivo do Photoshop que eu forneci e adicione o símbolo de verificação em suas bibliotecas. Abra Bibliotecas no XD e coloque o ícone próximo ao texto. Use o Repeat Grid para fazer três cópias dele:

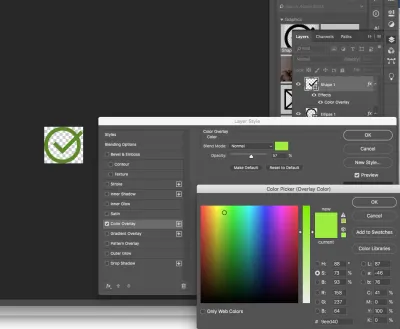
Agora vamos alterar a cor do símbolo de verificação. Volte para o Photoshop, abra-o nas Bibliotecas e dê uma sobreposição de cores como mostrado abaixo:

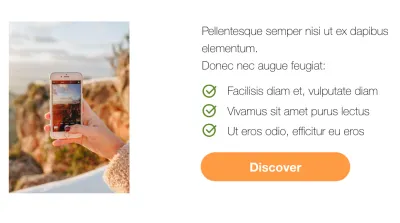
Salve-o e veja seus ícones no XD atualizados diretamente.

Agora vamos terminar nosso layout.
Para a seção Testemunho , adicione um texto e uma imagem para o depoimento (eu peguei o meu do UI Faces).

Por fim, adicionaremos informações para a seção Price , a seção Subscribe e o rodapé. Você pode encontrar as tabelas de preços no arquivo do Photoshop que forneci. Arraste-os para suas Bibliotecas no Photoshop, abra Bibliotecas no XD e arraste-os para sua prancheta. Sinta-se à vontade para modificá-los como quiser.
E… terminamos!
Conclusão
Neste tutorial, aprendemos como trabalhar com o Photoshop e o Adobe XD para criar um wireframe e, em seguida, como adicionar fidelidade a ele rapidamente modificando os elementos de bibliotecas. Para sua referência, criei um wireframe móvel que você pode usar para praticar e acompanhar este tutorial. Siga as etapas como fizemos para a versão desktop para adicionar texto e imagens.
Deixe-me ver o seu resultado nos comentários!
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
