Por que você não precisa saber nenhum código HTML para iniciar um site
Publicados: 2017-02-21Neste artigo, discutimos por que as habilidades de codificação HTML não são realmente necessárias na maioria dos casos hoje em dia. Falamos sobre o que é HTML e como ele floresceu, bem como por que você não precisa conhecê-lo. Orientamos você sobre como criar um site sem nenhuma habilidade de codificação ou design. Aproveite o passeio!
Os dias de dizer a palavra HTML e soar estranho acabaram. Na verdade, para quem gosta de soar legal usando as palavras "HTML", "codificação", "back-end" e assim por diante: é hora de passar para o próximo conjunto de palavras de tendência - que tal "experiência do usuário" , "responsivo" e "faça você mesmo"?
No começo, ouvíamos um amigo dizendo que tinha um amigo que estava fazendo um site. Então ouvíamos que o amigo desse amigo estava realmente aprendendo HTML e fazendo um site. A próxima coisa que sabíamos é que estávamos tentando aprender HTML por conta própria. Mas não para por aí: mesmo antes de você perceber, você não aprendeu HTML e isso na verdade nem está mais na sua lista de tarefas. Isso soa como você?
O mundo da internet é tão cheio de inovações e possibilidades que o que era um jargão há alguns anos está se tornando obsoleto em um piscar de olhos. Antes de realmente explicarmos por que você não precisa conhecer nenhum código HTML para iniciar um site, vamos dar uma olhada. O que é HTML? De onde veio? Nós realmente precisamos disso?
GENESIS - O QUE É HTML E COMO ELA DESENVOLVEU
HTML significa Hypertext Markup Language. Ele veio junto com o Hypertext Transport Protocol (HTTP) e o uniform resource locator (URL) no final dos anos 80 e foram criados pelo conhecido criador da Internet Tim Berners-Lee. De acordo com a Encyclopedia, Berners-Lee estava na Suíça colaborando em projetos científicos quando foi confrontado com o problema de organizar suas anotações. Ele criou um sistema para os pesquisadores do CERN compartilharem documentos. O sistema chamava-se ENQUIRE.
Mais adiante, Tim foi demitido com a seguinte pergunta: "Mas e se ele quisesse adicionar coisas que residiam no computador de outra pessoa? - A pergunta, feita por Joshua Quittner, um repórter da revista Times, mudou todo o quadro. Berners-Lee poderia usar ter a permissão dessa pessoa e depois jogar a informação em um banco de dados central para ser vista. Ou melhor ainda: abrir cada computador para acesso limitado por outros usuários. Foi quando ele criou o HTML para mantê-lo organizado e acessível. A Internet A proposta de sistema de hipertexto baseado em texto foi escrita oficialmente em 1989 e pode ser vista em W3.org.
APRENDA OU DEIXE
Avançando quase trinta anos - após a bolha dos pontos e a ascensão dos tablets - a internet é uma criatura viva com todos os tipos de sites e funcionalidades. Toda vez que você fica online, descobre novas informações, insights valiosos, produtos de ponta e assim por diante. E no back-end, um mundo infinito de códigos em cima do HTML: CSS, JavaScript, PHP...
Vamos pensar nisso: para ter sucesso hoje em dia você precisa de um site chamativo, com cores interessantes, capacidade de resposta e possibilidades. Você não vai conseguir tudo isso apenas aprendendo HTML. Para se destacar, você invariavelmente precisará de conhecimento em JavaScript e CSS. E para adicionar funcionalidades você terá que ser bom com outros tipos de ferramentas como PHP, banco de dados, etc. Então a pergunta é: você está realmente disposto a dedicar um tempo para aprender tudo isso?
Se você é uma pessoa normal com uma vida e palavras como "trabalho", "escola", "família" soam familiares, eu diria que você não tem tempo para aprender tudo isso. E somente se você for um geek maluco ou realmente quiser tentar como programador, a resposta seria sim.
No entanto, agora vamos dar uma olhada no que está por aí em termos de possibilidades que se encaixam em ambos os cenários: a pessoa comum e o geek maluco. Para a pessoa comum, escusado será dizer mais neste momento, apenas acerta. E para o programador, economiza muito tempo no caso de projetos de pequeno e médio porte.

POSSIBILIDADES - POR QUE VOCÊ NÃO PRECISA DE HTML
Pense em montar uma loja online com locais para seus produtos, barra de pesquisa, botão de assinatura... Quanto tempo levaria para fazer isso usando outros códigos HTML? Provavelmente bastante longo, certo?
Agora imagine entrar em um site, registrar-se, preencher alguns detalhes, fazer upload de algum conteúdo e "Voila!" sua loja online está pronta!
Uma loja? Você tem! Barra de pesquisa? Você entendeu! Assinaturas? Claro. Envio em massa? É claro! Isso não é um sonho ou imaginação. Neste ponto, a maioria de vocês já ouviu falar deles: os construtores de sites DIY. Eles já existem há algum tempo e podem oferecer todos os aspectos mencionados acima e muito mais. Agora vamos dar uma olhada em um excelente caso de construtor de sites com excelentes resultados.
COMO CRIAR UM SITE SEM HABILIDADES DE HTML
1. LOCAL 123

Um dos melhores construtores de sites gratuitos é o SITE123.com. Oferece templates gratuitos com um visual bem clean e moderno. Se você deseja ter um site bonito com um toque contemporâneo, este é o caminho a percorrer. Tudo o que você precisa fazer é acessar o SITE123.com, criar uma conta e escolher uma categoria para o seu site. Depois, basta inserir algumas informações sobre sua página/negócio e isso o levará ao editor do site. Lá você terá a opção de adicionar galerias, vídeos, imagens, copywriting, produtos e muito mais.
2. WIX

Wix é um construtor de sites de arrastar e soltar. Você cria uma conta e navega pelos modelos. Há uma variedade de temas para escolher. Depois disso, você terá que editar o site arrastando e soltando os itens e editando as preferências. Existem muitas variáveis para editar e pode ser um pouco esmagador no começo, mas depois de algum tempo, você pode se acostumar. Há também a possibilidade de adicionar plugins pagos para recursos extras.
3. WEEBLY

Weebly oferece a possibilidade de fazer site para pessoas sem habilidades técnicas. É também um construtor de sites de arrastar e soltar. Ele se diferencia por facilitar a forma como os usuários colocam as coisas em seus sites. Não sai de ordem como acontece no Wix. No entanto, com toda sua facilidade de uso e interface clara, ainda falta um pouco dessa prontidão que buscamos em um construtor de sites.
4. WORDPRESS

Wordpress oferece muitas possibilidades quando se trata de sites. Dos simples blogs aos sites responsivos mais avançados, há um grande leque de usuários com os mais diversos objetivos. Existem muitos temas gratuitos e pagos para escolher. Se você é um novo usuário, custará muito tempo para aprender todas as nuances da plataforma e falhas que podem ocorrer ao lidar com os temas.
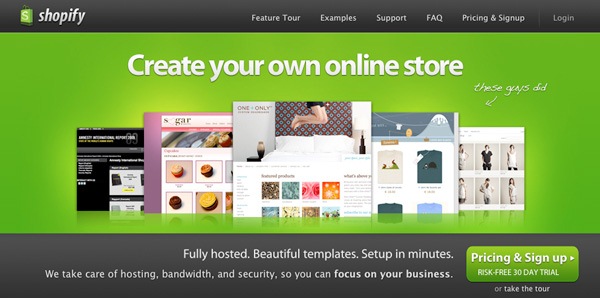
5. SHOPIFY

Um dos grandes jogadores é Shopify. Oferece sites muito bons, especialmente lojas. Oferece excelentes funcionalidades para a gestão de uma loja. Existem muitos temas bonitos, mas os melhores são bem caros. Os temas não são muito personalizáveis. A menos que seu negócio seja uma loja e você esteja disposto a pagar mais para ter uma ou duas funções extras de loja, existem outras possibilidades disponíveis.
