Por que você precisa de um bom design de interface do usuário móvel?
Publicados: 2020-12-04Não há dúvida de que as tecnologias móveis estão avançando a um ritmo sem precedentes. Junto com a melhoria nos aplicativos móveis do ponto de vista tecnológico, uma mudança disruptiva também está ocorrendo no design de UI/UX.
Em 2020 e 2021, os usuários móveis certamente experimentarão novos métodos e abordagens de design na experiência do usuário e nos designs de interface do usuário. O design da interface do usuário desempenha um papel essencial no sucesso de qualquer tipo de aplicativo móvel. Garante navegação simples e designs interativos para conquistar o coração dos usuários.
Com um design envolvente e inteligente, você pode manter os indivíduos ligados à sua marca, além de simplificar sua versão no aplicativo. Dessa forma, é seguro afirmar que o design da interface do usuário do aplicativo móvel pode melhorar ou prejudicar a experiência do usuário com seu aplicativo. Quando os designs de aplicativos móveis são orientados para o cliente, seguidos por conteúdo interativo, seu aplicativo tem mais oportunidades de obter um lado. A Netflix, por exemplo, inclui um dos layouts de interface do usuário interativos para internet e aplicativos para iPhone e Android. Ele é fornecido com gráficos fluidos, conteúdo codificado por cores, navegação fácil e correções de bugs em tempo real. No entanto, a função do design da interface do usuário do aplicativo não pode ser restrita à aparência do aplicativo. A arquitetura de informações deve aprimorar os designs de interface do usuário que rotulam e organizam com eficiência o conteúdo do aplicativo.
Serviços de design de interface do usuário móvel
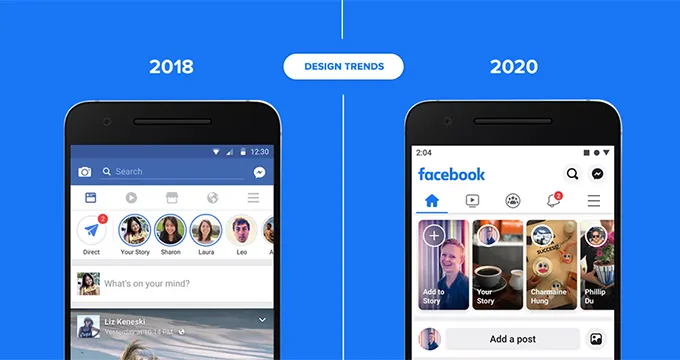
Neste reino competitivo; esta tem sido uma questão conceitual em todas as mentes, por que nomes de marcas como Facebook, Instagram e Google continuam atualizando os designs de interface do usuário móvel! As pessoas sempre se perguntam por que essas marcas lançam regularmente suas novas versões após um curto período de tempo. A resposta para isso é fornecer experiências extraordinárias aos usuários finais.
Razões para usar o design de interface do usuário móvel

Projeto algorítmico
Significativamente, o design está sendo automatizado, mas isso não significa que os desenvolvedores da web estão perdendo tempo. Os algoritmos podem nos ajudar a maximizar muito do nosso tempo, para que possamos gastar mais em ser criativos.
Login sem senha
Nada mais estressante do que ter em mente todas as suas senhas da web, certo? Nós concordamos. Toda vez que você tiver que executar uma atividade essencial em um site, como assinar ou negociar, precisará se inscrever no site ou usar suas credenciais de mídia social para fazê-lo. Na maioria das vezes, você acaba redefinindo suas senhas, apenas para esquecê-las mais tarde. Para evitar isso, novas tendências de UI/UX estão surgindo, onde você pode fazer login sem ter que lembrar de uma senha irreversível. Por exemplo, você não precisará de um nome de usuário ou senha diferente para procurar redes do YouTube relacionadas a uma conta de marca.
Elementos 3D imersivos
Com o advento do AR e VR, os elementos de design 3D foram mais longe para criar uma experiência visual única que derrota tudo o que você viu até agora. Nos próximos anos, é mais provável que isso seja uma mudança de jogo maior do que você acredita. Além de fazer com que as interfaces de usuário do site pareçam mais imersivas, também incentiva os clientes em potencial a permanecerem mais tempo e aumentarem os tempos de sessão típicos. Ao obscurecer as bordas do real e do virtual, uma interface 3D pode causar ajustes substanciais na perspectiva geral do usuário final. Por exemplo, o Urban Immersive utiliza tours virtuais 3D para navegar pelas propriedades.
Modo escuro
O preto tem sido constantemente relacionado ao frescor. Isso também se refere ao design de UI/UX. Chame isso de uma das melhores tendências de web design; marcas como Apple, Android, Instagram, Facebook e LinkedIn deram as boas-vindas ao modo escuro a resultados excelentes. É elegante, permite destacar o que você deseja destacar, diminui a tensão nos olhos, o que economiza o suco do telefone. A mudança do modo normal para o escuro também é suave e você também pode definir as linhas do tempo para isso.
Misturando gráficos e fotografia
O ano de 2020 observou a tendência de sobreposição de gráficos sobre imagens capturadas utilizando uma ferramenta fotográfica. O resultado é uma mistura surpreendente de inovação de design e criatividade. Sendo adaptável, isso pode incluir um painel de casuais ou sobriedade aos seus itens dependendo das necessidades. Além disso, há a vantagem de personalizar ainda mais o design do site. Atualmente, várias marcas começaram a explorar essas linhas.
Navegação móvel
Além de aplicativos móveis especiais, as pessoas navegam em sites da Internet utilizando navegadores móveis (como Chrome, Firefox ou Opera). Aprimorar o site da sua marca para um navegador móvel é mais difícil devido às restrições de tamanho da tela e à disponibilidade mínima de imóveis. Goste ou não, com a porcentagem de usuários mobile-to-desktop aumentando muito, permitir que um site que forneça uma mistura de elementos gráficos vinculados a conteúdo textual benéfico da web parece ser a melhor aposta.
Interface de usuário de voz (VUI)
Nos tempos atuais, chatbots e assistentes virtuais mostraram um imenso potencial e abriram o caminho para a aplicação perfeita da tecnologia moderna em nossas vidas. Eles mudaram a forma como procuramos informações, fazemos anotações para recomendações futuras, criamos uma lista de reprodução de músicas, definimos lembretes e muito mais. A Apple e o Google (Android) criaram suas próprias versões que milhões de pessoas usam diariamente. Ao aplicar a mesma tecnologia em seu site de negócios, você pode obter uma vantagem no fechamento de mais clientes.
Componentes flutuantes, camadas e sombras suaves
Se você está pensando em utilizar elementos 3D em seu site, faz muito sentido alisá-los usando camadas e escuridão suave. À medida que avança, o condicionamento do visual o torna mais atraente para os olhos, além de evocar emoções positivas na mente humana. Além da sensação geral de brilho, a visualização suave melhora a profundidade do visual. Além disso, os aspectos de camadas e flutuantes ajudam os desenvolvedores de UI/UX a se afastarem dos arquétipos de design usuais.
Escrita e Microcópia de UX
Ter um ótimo produto ou serviço para negociar é algo; ainda não ser capaz de comercializá-lo em seu site e outros canais de marketing online é mais um. É necessário permitir que os indivíduos conheçam o que torna a marca notável, sua inovação e a jornada do produto. Até certo ponto, tornar o texto do seu site um tanto descontraído não faz mal. Os clientes gostam de ver pedaços de conteúdo de conversação em wensites. O humor também, quando utilizado propositalmente, pode fazer maravilhas para o seu site. As microcópias podem oferecer um estilo distinto aos seus produtos e à marca como um todo.

Visualização de dados abstratos
Embora componentes como tabelas, listas e gráficos ainda sejam amplamente usados para compartilhar detalhes importantes, achamos que eles executaram seu programa. Para sites de produtos e marcas orientadas para tecnologia, a visualização de dados abstratos está se tornando a próxima melhor escolha. Se a sua marca se concentra em dispositivos de servidor, hardware ou vários outros produtos tecnológicos, o uso da estratégia de visualização de dados abstratos incluirá um toque de criatividade, desenvolvimento e também profundidade em seu site e páginas de produtos. Wildebee.st é um exemplo.
Personalização de interações
Como muitos negócios de software de terceirização, a empresa qualificada e confiável trabalhou tempo suficiente no digital para ver a personalização perdurar na jornada da garantia à queda, ao mito e à recuperação novamente. Mas a personalização está reaparecendo com significado, simplicidade e onipresença recém-descobertas. O ano em curso foi marcado por fortes atividades para uma experiência individual mais profunda e inovadora. Por isso, alugue um codificador e desenvolvedor que tenha potencial para fornecer mais funcionalidades que possibilitem ao cliente a liberdade de personalizar as funções de acordo com suas necessidades individuais.
5g revela o momento interessante para o design do site
Você poderia imaginar uma tecnologia moderna que moverá inúmeros dados de MEGABYTES para inúmeros dispositivos vinculados em um piscar de olhos? Felizmente, é um fato com o início da rede celular sem fio de 5ª geração até 2020. 5G é definitivamente uma inovação incrível, especialmente para aquela relacionada à indústria de web design. Com o lançamento atualmente iniciado, prevê-se que cerca de 1,4 bilhão de dispositivos estarão trabalhando exclusivamente na rede 5G até 2025. (aproximadamente 15% do valor total global) 5G é diretamente proporcional à taxa, o que implica que o design do site móvel pode oferecer melhor vídeo qualidade de clipe sem atraso na taxa de embalagem. Embora o carregamento rápido seja absolutamente necessário para sites, ele certamente desempenhará seu papel no design de sites enriquecidos com vídeo. No entanto, até 2021, os cientistas estão antecipando que a população mundial de 5G aumentará para 627 milhões, o que certamente será o impulso muito necessário no cenário de web design eletrônico.
Integração de gráficos 3d
O neologismo mais popular nos últimos anos é a combinação de vários gráficos 3D em interfaces de usuário web e móveis. Além disso, os aspectos 3D no estilo gráfico passaram a ser uma visão típica do projeto de designer. Aplicar ou usar gráficos 3-D é um obstáculo bastante grande que requer precisão e também precisão com um olhar artístico para criar bem. Adicionando, ele come o tempo adequado. Portanto, contrate desenvolvedores web que ofereçam a combinação ideal de perfeição e precisão. No entanto, é agradável, mas famoso aos olhos, e os usuários certamente nunca passarão sem perceber. As renderizações em 3D geralmente são fotorrealistas, o que multiplica o benefício para o estilo da interface do usuário. Essa tendência de design de site provavelmente salva o jogo em situações em que o conteúdo de imagem que você precisa é extremamente caro ou quase difícil.
Narração na Interface – “Gráficos Personalizados”
A era impulsionada por gráficos personalizados abriu uma perspectiva mais ampla para a “narração” na interface. Uma variedade mais considerável de sites e aplicativos móveis se inclina para os personagens especialmente desenhados mostrando a história, enquadrando a fronteira, enviando a mensagem ou oferecendo os benefícios da maneira que representa o humor, o tom e a expressão do sistema. A originalidade das personalidades ajuda a tornar as comunicações mais humanas, desenvolver vínculos estéticos seguros com o mundo real e mover instantaneamente o requisito necessário.
Visuais de fundo em tela cheia
Seguindo os passos dos exemplos anteriores, mais uma tendência que marca sua presença, principalmente no estilo User Interface para sites, é o uso de visuais de histórico em tela cheia. Podem ser fotos, cenários, visualizações devidamente preenchidas ou até mesmo vídeos. Sem dúvida, usar recursos visuais de fundo em tela cheia ajuda a tornar as telas esteticamente e psicologicamente atraentes, mantendo a estabilidade com todos os aspectos do design.
Ascensão constante de imagens digitais
Imagens digitais personalizadas estão melhorando lentamente, marcando sua existência on-line, principalmente em interfaces de usuário da web. Apresentando uma variedade de estilos, design personalizado e gráficos sustentam efetivamente a compreensão rápida das informações na página da Web ou na tela. O componente mais eficaz é que eles estabelecem o terreno para a originalidade. Além disso, trabalhe com programadores de aplicativos de software que trabalham exclusivamente na melhoria de fotos para a usabilidade do design de interface do usuário do ipad, pressionando o limite de suposição para o usuário que tem um problema fundamental com a compreensão de texto. Além disso, produzir imagens digitais como imagens de título para blogs e postagens é uma nova tendência. Apenas, porque adiciona significado e apelo útil a sites de blogs e sites, você geralmente visita ou verifica, além de ampliar as perspectivas criativas para web designers e artistas.
Interações sem botões: um experimento criativo
Como reconhecido atualmente, “botões” são os imperativos do design da interface do usuário. Ainda assim, com o último capítulo, todos estão experimentando um experimento muito mais inovador para indivíduos móveis em relação às comunicações de interface do usuário sem botões. Esta técnica é conhecida por economizar espaço precioso do display para mais dados e informações, e também é considerada como o passo inicial para a interface de usuário virtual desenvolvida apenas em movimentos.
