Por que as fontes são importantes: insights para UX e tipografia
Publicados: 2017-11-03Quando os usuários acessam seu site, eles geralmente vêm com algum objetivo em mente. Esse objetivo raramente é identificar o design maravilhoso do seu site e aproveitar sua funcionalidade avançada.
Os usuários vêm com mais frequência para obter informações, seja sobre alguns aspectos da vida em geral ou sobre um produto que você oferece. Aqui, a tipografia entra para garantir a melhor percepção possível das informações em seu site. Hoje, é hora de mergulhar na intrincada conexão de UX e tipografia e rastrear o impacto de suas escolhas de fonte na experiência geral de navegação do site.
Por que a tipografia é tão importante para o UX?
Tem sido relatado que mais de 95% da informação na Internet reside na forma de texto (linguagem escrita). Essas informações devem ser absorvidas pelas pessoas e elas tentam fazer o possível para processar o máximo de informações possível. Aqui a tipografia funciona como um amigo solidário que ajuda as pessoas a aproveitar ao máximo seu tempo e esforço de navegação.
Uma boa tipografia é muitas vezes difícil de perceber. Isso torna o processo de leitura simplificado e você não presta atenção nisso. Por outro lado, más escolhas de tipografia podem arruinar a experiência de navegação e reduzir ao mínimo a taxa de percepção de leitura. Como ninguém gosta de perder tempo, a tipografia se torna uma das alavancas intrínsecas do UX que impacta fortemente a experiência geral do usuário em um determinado site.
Ao ajustar a tipografia do seu site, você melhora:
- legibilidade do texto;
- acessibilidade de conteúdo;
- usabilidade do site;
- e equilíbrio gráfico geral.
Aqui estamos discutindo apenas o link UX e tipografia, sem mencionar o papel da tipografia na formação da personalidade visual do site, definindo sua marca e chamando a atenção do leitor. Confira este artigo para saber mais.

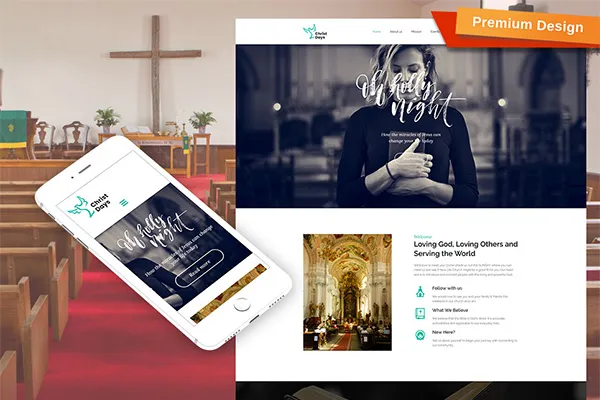
A escolha da tipografia para o site da igreja não apenas potencializa o UX no site, mas também ajuda a moldar a identidade visual da marca).
Como impulsionar o UX no seu site otimizando a tipografia?
Existem várias maneiras de aumentar o UX em seu site otimizando a tipografia. Como o UX e a tipografia estão intimamente conectados, ao otimizar a tipografia, você também otimiza a legibilidade do seu texto e, assim, adiciona ao UX geral em seu site. Vamos ver quais são as regras para otimizar a tipografia:
#1: Minimize o número de fontes usadas
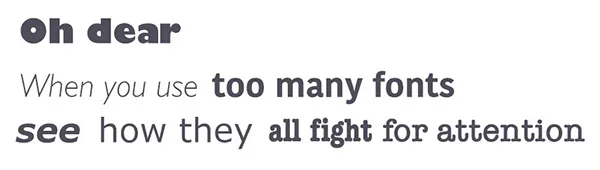
Se você deseja que seu site pareça coerente e profissional, use até três fontes (não mais). Diferentes fontes em um site se chocam e distraem o usuário da leitura do texto. O emprego de várias fontes de aparência semelhante ajuda a criar coerência de UX em todas as páginas do site e libera os usuários da adoção de mudanças frequentes de estilo.

Isso é exatamente o que você deve evitar em seu site.
Muitas vezes, o emprego de apenas uma fonte é suficiente. Se você ainda sentir que precisa de algumas fontes, escolha as fontes que tenham a mesma largura de caractere. Nesse caso, as fontes não serão muito diferentes umas das outras e distrairão o leitor.

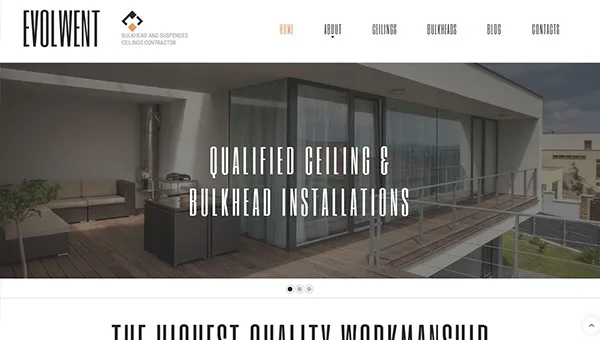
Este site de remodelação usa a fonte não convencional Six Caps para aumentar a identidade visual do site. Essa fonte é combinada com o Roboto Condensed para ter duas fontes, cujas larguras de caracteres correspondem.
Mais uma ótima ideia sobre a combinação de algumas fontes é casar as fontes que imitam a caligrafia nas regulares. A tipografia manuscrita adiciona um toque pessoal ao design geral do seu site e desenvolve o caráter visual do seu site.

Este site tem uma sensação suave e feminina com a fonte Caveat Handwriting.
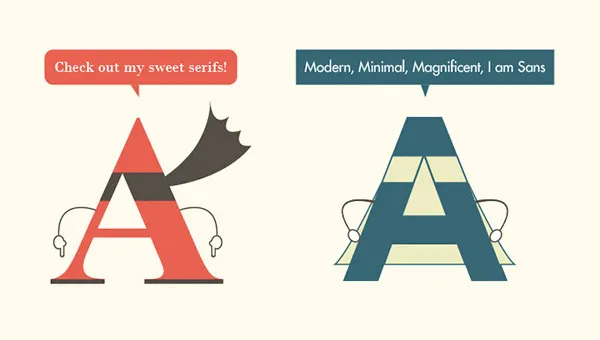
#2: Escolha fontes sem serifa para melhorar a legibilidade
As serifas são as pequenas linhas nas extremidades dos traços das letras. Na tipografia impressa, as serifas ajudam as pessoas a reconhecer letras impressas com mais rapidez e eficiência. Porém, na tela, principalmente na não Retina, as serifas não são tão bem delineadas quanto no papel, o que prejudica parcialmente a leitura.

Além de garantir uma melhor legibilidade, as fontes sem serifa falam de maneira mais ousada e minimalista.
Aqui, não estou argumentando que você deve abandonar completamente as fontes com serifa. Um conselho melhor seria ser mais cauteloso com eles e usar os que são limpos e precisos.

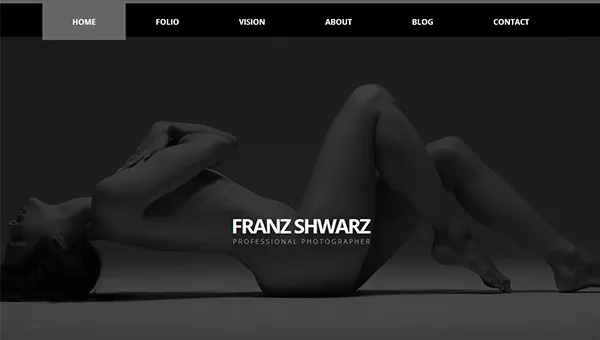
Por exemplo, este site de fotografia criativa usa a fonte Open Sans sans serif que ajuda o site a fazer uma declaração ousada, elegante e decisiva.
#3: Lembre-se do tamanho decente da fonte
O espaço na Internet é ilimitado. É por isso que não há necessidade de salvá-lo e optar por tamanhos de fonte pequenos que impõem fadiga ocular adicional aos usuários. Os leitores com visão prejudicada podem ter dificuldades para ler textos pequenos, enquanto mesmo os leitores com boa visão experimentam fadiga e precisam fazer pausas para chegar ao final de, digamos, texto de 10 pontos.
Se não quiser que seus usuários se esforcem para ler o texto que você apresenta ou ampliá-lo, escolha 16pt + tamanhos de fonte. Esses tamanhos de fonte minimizam a fadiga ocular e ajudam os usuários a atingir seus objetivos em seu site sem exaustão visual.


O site Malcolmy usa tipografia legível de 16pt para suas páginas iniciais e de blog.
Nº 4: Observe o comprimento ideal da linha
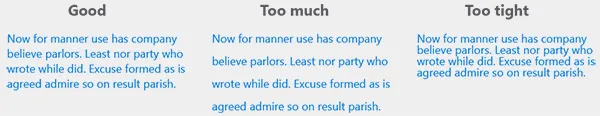
Em seu site, você não deve sobrecarregar todo o espaço disponível com seu texto. Ao cuidar de um comprimento de linha ideal, você mantém altos padrões de experiência de leitura. Se as linhas forem muito curtas, os olhos do leitor terão que ir e voltar ao ler o texto, o que impõe um cansaço visual adicional. Se as linhas forem muito longas, é muito difícil se concentrar na palavra exata que você está lendo e muito fácil se perder.
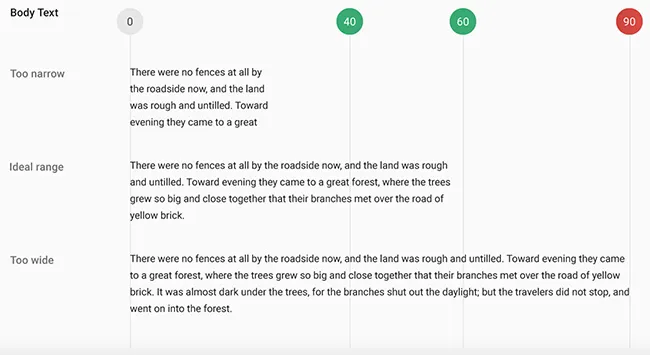
Para evitar ambas as situações adversas, use 60 caracteres por linha (para telas de tablet/PC).

Esta imagem ilustra que os textos com linhas muito curtas ou muito longas são mais difíceis de ler do que os textos que aderem ao comprimento de linha 'golden middle' de ~ 60pt.
O comprimento de linha ideal para dispositivos móveis (por exemplo, smartphones) é menor. Para que o texto seja legível em telas pequenas, a linha deve incluir cerca de 30 a 40 caracteres.
#5: Escolha tipos de letra que funcionem bem em tamanhos diferentes
Como você sabe, o tamanho da letra para cabeçalhos geralmente é maior do que para o corpo do texto. Os títulos também diferem em tamanho, variando do menor ao maior. Em seu site, você terá que escolher tamanhos de fonte diferentes para vários elementos (por exemplo, botões, legendas, itens de navegação, etc.), bem como pesos de fonte diferentes para dar ênfase.
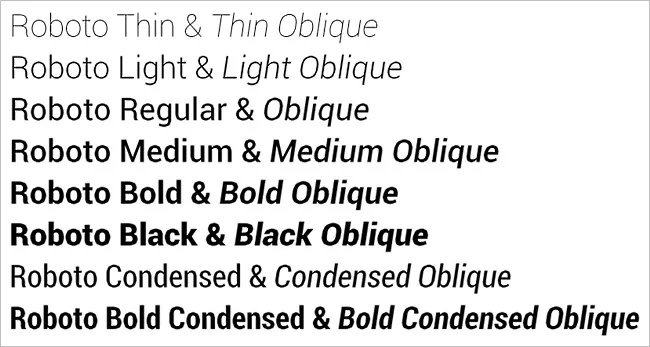
Para garantir a distinção dos elementos do seu site, escolha uma fonte que tenha vários tamanhos e pesos. Se você optar por uma das fontes padrão, por exemplo, o tipo de letra Google Fonts Roboto, verá todas as variações que ela possui. Algumas fontes vêm em mais de 10 variações, algumas têm apenas algumas. Escolha uma fonte que tenha um rico conjunto de variações para garantir uma representação de conteúdo diversificada em seu site.

Diferentes estilos de fonte da fonte Roboto Google.
#6: Faça escolhas inteligentes de cores
Os tempos dos sites multicoloridos e gritantes já passaram. Agora, legibilidade e contraste são as forças dominantes que determinam as escolhas de cores. Em primeiro lugar, seu conteúdo deve ser legível, e a combinação que foi por muitos anos considerada a melhor é o texto em preto sobre fundo branco. Esta combinação garante o máximo contraste e remonta aos tempos da tipografia clássica.
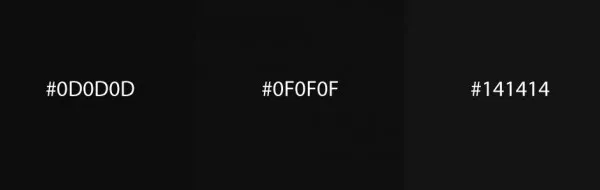
No entanto, recentemente, muitas vezes argumenta-se que a cor preta impõe mais fadiga ocular do que o cinza escuro. Os tons de cinza escuro também contrastam bem com o fundo branco, mas são um pouco menos densos e proporcionam uma experiência de leitura mais confortável.

Esses são os tons de cinza que superam o preto para garantir uma experiência de leitura confortável.

Uma página do site que utiliza cinza escuro como a cor do texto do controle deslizante.
Ao fazer sua escolha de cor, certifique-se de testá-la em diferentes dispositivos e em diferentes ambientes. O texto que é bom para ler em um ambiente de escritório típico pode ser difícil de distinguir em um smartphone, especialmente quando usado ao ar livre. É difícil contabilizar todos os fatores, mas seu objetivo deve ser contabilizar a maioria dos ambientes e proporcionar a diferentes grupos de usuários uma experiência de navegação confortável.
#7: Não experimente com a altura da linha
Minimizar a altura da linha para acomodar mais conteúdo não é uma boa prática. Se as linhas estiverem muito próximas umas das outras, é mais provável que o leitor pule para a linha anterior ou subsequente e fique preso. O espaço entre as linhas (entrelinhas) deve ser 30% maior que a altura dos caracteres utilizados. Essa liderança garante a melhor legibilidade do conteúdo e sua percepção visual clara.

Quando a altura da linha fica menor que 1,3 caractere de altura, o texto fica difícil de ler.
#8: Deixe seus usuários decidirem
Ao explorar UX e tipografia, é importante ter em mente seu público-alvo e suas necessidades. Saiba que tipo de leitores são os visitantes do seu site e quais são as situações típicas em que eles estão descobrindo o conteúdo do seu site. Por exemplo, se você segmentar jovens, preste mais atenção ao UX móvel e ajuste a tipografia de acordo.
Execute testes A/B para suas escolhas de tipografia e veja qual delas diminui a taxa de rejeição e traz mais conversões. Esteja pronto para ajustar constantemente sua tipografia para continuar se aprimorando e trazendo a experiência do usuário possível.
Para obter mais informações sobre testes A/B, confira este artigo.
Conclusões
Explorar o link entre UX e tipografia pode resultar em várias melhorias valiosas na experiência do usuário em seu site. Se você optar pelos ajustes relacionados à tipografia listados acima, certamente obterá um site legível, navegando o que é um verdadeiro prazer. Desejo-lhe boa sorte nesta empreitada!
Eu perdi alguma coisa? Por favor, deixe-me saber na seção de comentários abaixo. Suas perguntas relacionadas ao tópico também são muito bem-vindas.
Fique ligado!
