Por que uma narrativa digital excepcional supera um design excepcionalmente bom
Publicados: 2017-09-09Os visuais são muito importantes no mundo do design digital. Tomemos, por exemplo, uma foto de uma mãe e seu bebê brincando ao ar livre com sorrisos no rosto, exibida com orgulho no site de um fabricante de brinquedos infantis.
Pense na imagem de um grupo de profissionais de negócios em uma sala de reuniões para um outdoor de uma solução de conferência que chamou sua atenção enquanto você estava dirigindo na rodovia. Mesmo o menor logotipo no rótulo do laticínio que você comprou no supermercado do bairro é produto de um designer gráfico.
Fotos e gráficos são usados para contar histórias o tempo todo, mas os designers às vezes esquecem que não importa quão incríveis sejam seus sites ou gráficos, o público sempre estará procurando a história por trás deles. Um bom design digital sempre lhe dirá o “o quê”. Um ótimo design digital também diz o “porquê”.
Dê ao seu público algo para ver, mas também tenha algo a dizer.
A essa altura, você deve estar se perguntando: “Sou designer. Os escritores não deveriam contar a história?” Se você ainda não percebeu, contar histórias é mais do que apenas escrever uma cópia ou compor um longo artigo sobre um produto ou serviço. Seus recursos visuais também precisam de uma história. Pense no homem heróico que salva um cachorrinho de ser atropelado por um veículo em movimento em uma rua movimentada. Ou imagine um pai ensinando seu filho a andar de bicicleta, observando a criança passar alegremente. São pequenos momentos em que as pessoas se envolvem em uma determinada ação, que cria impacto.
Eles dizem que a mídia só é valiosa quando usada para complementar o conteúdo valioso. Como designers, você precisa ser capaz de contar uma história ou transmitir uma ideia a cada saída. Imagens, gráficos e tipografia são formas muito criativas de transmitir uma mensagem; mas com cada mensagem, você tem que ter algo a dizer. Não crie apenas para impressionar; criar para expressar.
Storify seu projeto.
Antes de começar com seu design, certifique-se de ter uma história de fundo. Por que você está fazendo isso? Qual é o ponto de compartilhar isso? Brainstorm se você deve. Associe palavras – substantivos, verbos e adjetivos ao seu projeto. Algo comum surgirá; esta poderia muito bem ser a sua história de design.
Um exemplo especialmente bom é a direção que a TOMS, uma popular empresa de calçados com fins lucrativos com sede na Califórnia, tomou em sua marca. Não havia nada de especial em sua linha de produtos inicial; eles acabaram de fazer um desdobramento dos sapatos simples de lona famosos na América do Sul chamados alpargatas. Mas é aqui que se torna interessante. Enquanto fazia trabalho voluntário, o fundador Blake Mycoskie notou que muitas das crianças não tinham sapatos. Quando Blake deu o pontapé inicial, ele decidiu que, para cada par vendido, ele forneceria um novo par para outro jovem de um país em desenvolvimento, ou o que hoje é conhecido como modelo de negócios “um por um”.

Por causa dessa grande história de fundo, a palavra sobre a marca se espalhou como fogo através do boca a boca e das mídias sociais. Em particular, esta história é refletida em todo o site de sapatos TOMS. Muitas das imagens do site destacam a história da empresa, em vez de colocar os produtos reais que eles oferecem na frente e no centro. Como resultado, eles são capazes de se conectar aos sentidos do público e transmitir uma história que ressoa.
Outro bom uso do storytelling no design é o unicórnio do transporte, Uber. No início, a história é bastante clara. O transporte público é uma porcaria. Você não sabe quando há um atraso, não sabe se vai poder andar confortavelmente e depois tem que pagar em dinheiro. Embora a empresa tenha enfrentado vários problemas sérios, seu número de passageiros em todo o mundo deixou bem claro que o Uber funciona e faz seu trabalho de forma excelente como um serviço de transporte alternativo sob demanda.

A interface do usuário do aplicativo aborda todos os pontos problemáticos que o passageiro regular tem. Onde exatamente o passeio está localizado agora? Quanto tempo levará para o carro chegar ao local do passageiro? Quanto o motociclista vai pagar? Qual é o número do motorista se ele precisar ser contatado? Todos os detalhes vitais que o motociclista precisa são mostrados no aplicativo de maneira sistemática. Até o site da Uber diz muito sobre o impulso da empresa. Cada gráfico, ícone e até as fontes gritam “agradável” e “fácil”.
Contar histórias através do design envolve processos sistemáticos.
Como acontece com qualquer coisa construída à mão (e mentalmente), o design eficaz precisa seguir certos processos. Tomemos, por exemplo, o processo de criação de um site. Você constrói storyboards antes mesmo de começar a criar maquetes ou wireframes. Cada parte da sua história deve conter uma interação, por exemplo, o que acontecerá quando o usuário clicar em algo ou rolar para baixo, e assim por diante.
Braden Kowitz, um conhecido designer de experiência do usuário, sugere a criação de uma série de casos de uso narrativos para seu produto que ilustrem cada etapa da jornada do usuário. Ele chama isso de processo de design centrado na história. Com isso, você pode simular a experiência do usuário e identificar todos os resultados possíveis e, como resultado, suas decisões de design serão inteiramente baseadas em como as pessoas escolhem usar seu produto.
Isso contrasta fortemente com um design centrado na tela, no qual você está apresentando ou criando um passo a passo de uma interface do usuário como mostra um plano. Mostrar plantas significa que você está apenas enumerando como cada elemento se enquadra no plano. “O problema é que”, diz Kowitz, “quando os designs são apresentados dessa maneira, você está apenas construindo uma compreensão da aparência do produto. Você não está focando em como o produto funciona e não está simulando como os clientes interagem com ele.”
Kowitz também sugere o uso de ferramentas como o Adobe Fireworks e programas de screencast ao renderizar suas histórias, além do software de design visual usual Adobe Photoshop e Adobe Illustrator. Não crie para a web apenas projetando telas individuais.

Quando você praticar a adoção dessa disciplina, seu processo de design será muito mais fácil. Você também pode destacar erros de design que muitas vezes passam despercebidos. Você também pode saber se está ou não atingindo suas metas de design à medida que avança. Além disso, você poderá trabalhar mais rápido quando tiver todas as partes do processo cobertas ou abordadas.
A maneira como você conta sua história de design também importa.
Em todo projeto de design, primeiro você precisa preparar o cenário para sua história. Antecedentes e humores importam tanto quanto sua mensagem real e os resultados desejados. Como sua história vai dar um soco?
- Insira uma história pessoal. Você precisa ser capaz de apelar para os sentidos do seu público. Se isso for difícil para você, você precisa encontrar uma maneira de incorporar o público à sua história. As pessoas precisam ser capazes de se relacionar com seus pontos de dor para que possam agir.
- Diga o inesperado. Não faça um usuário dizer: “Já vi isso muitas vezes. Por que eu deveria acreditar nisso?” Não deixe seu público se tornar cético. Ganhe a atenção deles fazendo algo novo. Não vá com cópia estereotipada ou gráficos ou sons muito familiares.
- Desafie a sabedoria convencional. Quem sabia que esses emojis minúsculos podem ser melhorados? Eles fazem parte da cultura de mensagens de texto e mensagens há muito tempo, mas hoje você pode até anexar versões móveis deles como objetos em vídeos. A atenção das pessoas diminui a cada minuto, então, como designer, você deve constantemente encontrar maneiras de melhorar até as coisas mais simples e mais usadas para evitar que se tornem chatas.
- Enganche-os com novidade. Introduza algo novo a cada história. Inclua dados para validar suas reivindicações. Você já se perguntou por que seu cérebro anseia por infográficos? As pessoas demoram mais para processar as novas informações apresentadas a elas. Com infográficos, as pessoas são capazes de processar símbolos e números em questão de milissegundos e são capazes de atribuir significado a eles imediatamente. Eles são fáceis de digerir e extremamente envolventes.
- Faça perguntas provocativas. Histórias de design bem-sucedidas obrigarão seu público a agir. Sempre faça seus prospects ou clientes pensarem. O que está em jogo? O que acontece depois? Dessa forma, você fará sua história ficar.
Alguns exemplos fantásticos para se inspirar.
Agora que você sabe por que uma boa narrativa é importante e o que uma boa narrativa implica, é hora de explorar mais bons exemplos de narrativa visual atraente.
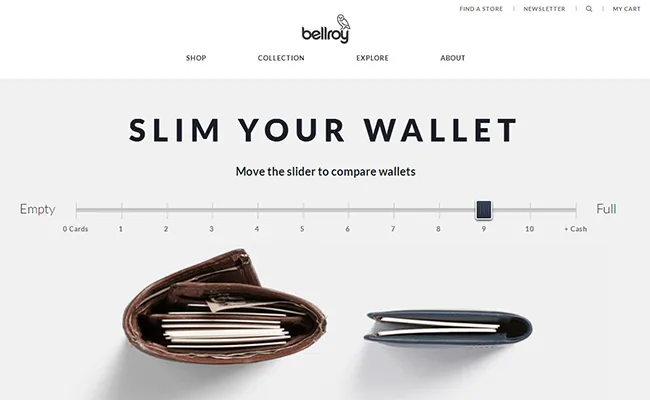
1. Bellroy – Afinar sua carteira

Slim sua carteira. Fonte
Este é um exemplo muito bom de uma história de design bem feita. Ele apresenta um problema já existente (neste caso, carteiras gordas) e mostra como o produto resolverá seu problema, lado a lado. Há também uma breve instrução sobre o que o usuário deve fazer: “Mova o controle deslizante para comparar carteiras”. Frase simples, mas tão precisa. Nem sempre assuma que alguém que visita seu site saberá automaticamente o que fazer.
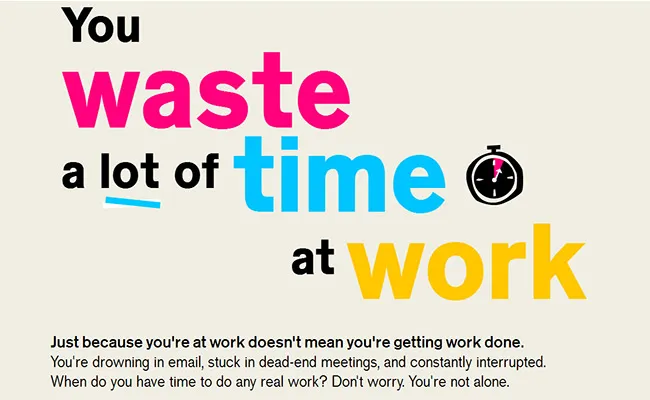
2. Atlassian – Perda de tempo no trabalho

Perda de tempo no trabalho. Fonte
O infográfico interativo da Atlassian prende você pelo pulso com este fato enervante: você perde muito tempo no trabalho. Em seguida, ele apresenta estatísticas para fazer backup dessa afirmação. Embora seja uma informação completamente nova, é um tema bastante chato. O que o torna eficaz é que ele é apresentado de uma maneira interativa e repleta de cores, ao mesmo tempo em que transmite uma sensação de profissionalismo. A cor captura a atenção e ajuda a enfatizar informações críticas.
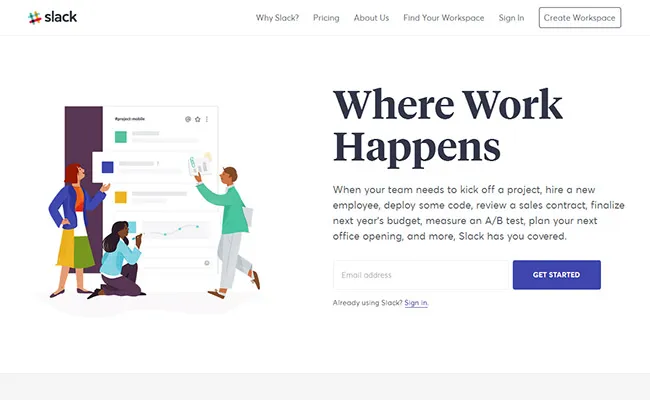
3. Slack – Menção NASA na página inicial

Menção da NASA na página inicial. Fonte
Por um tempo, o aplicativo de mensagens e produtividade no local de trabalho Slack teve uma inclusão muito inteligente em sua página inicial. Eles apresentaram o Laboratório de Propulsão a Jato da NASA, um cliente valioso, com a cópia: “Um aplicativo de mensagens para equipes que colocam robôs em Marte!!” juntamente com uma foto de Marte como a imagem do herói. Isso é uma história em si. O Slack claramente quer sugerir que o produto é bom o suficiente para sua equipe porque até os cientistas da NASA o usam. Ao projetar para um produto, você precisa oferecer imediatamente uma proposta de valor com apenas um olhar. Diga ao público por que você se destaca sem prometer demais o que vai entregar.
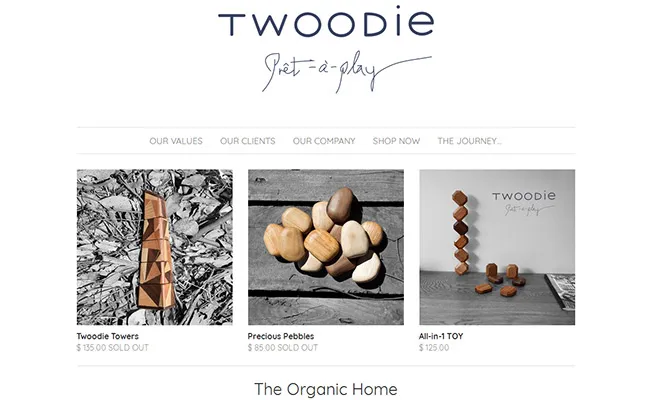
4. Twoodie – Brinquedos orgânicos de madeira para bebês

Brinquedos de madeira orgânicos para bebês. Fonte
Não são os aspectos técnicos do site que irão atraí-lo, mas a narrativa que vem com as imagens dentro do site. Para destacar o que eles oferecem, tudo está em escala de cinza, exceto os brinquedos reais. Isso evoca uma sensação de pureza e simplicidade. O espectador é feito para manter a promessa de que a marca é completamente sustentável, segura e orgânica com designs bem pensados.
O visual sempre será a essência do design. No entanto, a narrativa imersiva também é igualmente essencial, por isso realmente vale a pena pensar na história que você deseja contar. Faça questão de incluir isso em seu processo de design e conectar essa história interessante aos seus designs, cores, imagens, fontes e efeitos. Depois de terminar, avalie se a história funciona ou não ou se deixa um impacto duradouro. Certifique-se de que seu design se conecta aos sentidos, cria novas experiências e gera resultados duradouros.
