Espaço para respirar: usando espaços em branco na área do herói
Publicados: 2020-03-25Os desenvolvedores geralmente são tão obcecados por soluções extravagantes que às vezes se empolgam – esquecendo como as coisas mais simples podem tornar uma interface um lugar melhor. Um exemplo é o espaço em branco.
Os criativos nem sempre dão o devido crédito. No entanto, se você estiver criando uma experiência de usuário confortável com foco principal no conteúdo, o espaço em branco é seu amigo. É o que está por trás de um UX agradável, incentivando os visitantes a permanecerem em um site. Ele cria ordem a partir do caos e coloca tudo em seu lugar. Auxilia no estabelecimento de caminhos visuais e na determinação das prioridades. Ele faz todo o trabalho pesado atrás das cortinas.
Esses argumentos podem parecer banais. No entanto, eles são razoáveis e baseados em uma longa história de experimentação. Sem uma quantidade adequada de ar fresco, seus usuários se sentirão claustrofóbicos. A experiência geral não terá prazer.
É claro que o espaço em branco sempre será um espaço em branco. Você não pode transformá-lo em uma animação alucinante – é apenas um espaço em branco. No entanto, isso não significa que não tenha nada a ver com o design. Pelo contrário, é parte integrante dela.
Hoje vamos mostrar como o espaço em branco habilmente diferencia o conteúdo de todo o resto, além de desempenhar um papel essencial na estética geral. Vamos explorar alguns designs com muitos espaços em branco apresentados como lacunas enormes e organizadas.
O que estamos procurando
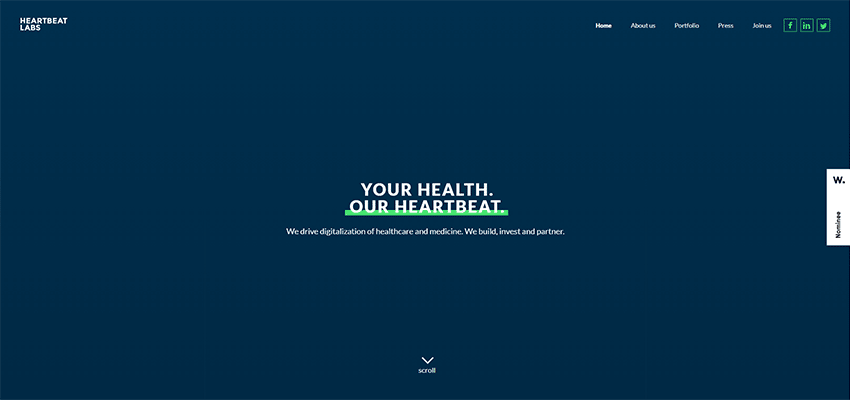
Vamos nos afastar intencionalmente de designs mais tradicionais como Beyond Theory ou Heartbeat Labs, cujas áreas de heróis podem ser merecidamente chamadas de espaçosas.
Suas seções de boas-vindas consistem apenas em elementos vitais, como o slogan, navegação e espaço em branco. Sem dúvida, eles estão cheios de ar fresco. Ambos parecem nítidos. E seus slogans chamam a atenção instantaneamente. No entanto, existem outras maneiras complexas de usar espaços em branco. Portanto, vamos considerar apenas as interfaces em que as lacunas organizadas de forma inteligente comandam o show.


Olio Intini
O primeiro exemplo a examinar é Olio Intini. A equipe de design vai além de apenas exibir conteúdo. Eles pegaram a área normal do herói, com uma imagem e slogan, e fizeram com que parecesse excepcional com uma pequena ajuda de enormes lacunas em ambos os lados. Essas lacunas direcionam facilmente a atenção de todos para a parte central da tela, além de adicionar um charme intrincado ao design.

Piscinas de ursos polares
Olio Intini é uma cartilha perfeita para o equilíbrio entre espaço em branco e conteúdo, mesmo que as margens esquerda e direita pareçam ousadas e muito grandes no início. Polar Bears Pools é um exemplo semelhante.
A equipe por trás do design do site segue o mesmo caminho. Há enormes lacunas no lado esquerdo e direito. No entanto, neste caso, a seção baseada em imagem ocupa mais espaço do que no exemplo anterior.
No entanto, o truque ainda funciona. Além disso, é aqui que a estrutura quadrada encontra uma quantidade generosa de espaços em branco, cuidadosamente dispostos em blocos delineados. Como resultado, a área do herói parece fantástica. As enormes lacunas são parte integrante da estética geral.

ArchiGraphi / Azura
Archi Graphi e Azura nos mostram como enormes lacunas se misturam naturalmente em designs com ritmo vertical. Ambos têm áreas de herói com texto vertical moderno; e Azura ainda apresenta linhas verticais nas costas. Observe que há uma grande quantidade de espaço em branco no cabeçalho superior. Esse truque traz naturalmente o logotipo no Archi Graph e a navegação com CTA no Azure para o centro das atenções. As telas iniciais são bem equilibradas, informativas e visualmente atraentes.



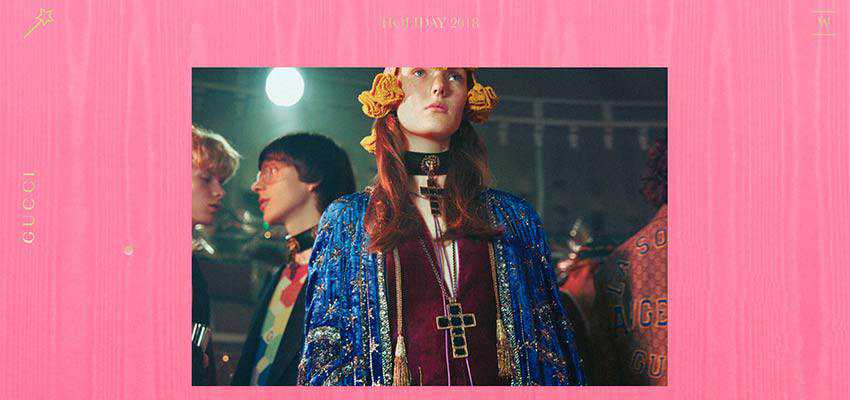
Tappezzeria Novecento / Presente Gucci
Nos exemplos anteriores, grandes lacunas fortalecem o design geral, desempenhando o papel de uma adição perfeita. Mas no caso de Tappezzeria Novecento e Gucci Gift, eles são apenas uma necessidade.
A área do herói em Tappezzeria Novecento é pesada em conteúdo. Sem uma quantidade adequada de espaço em branco, ele assustará os usuários com sua pressão informativa. Observe como a equipe de design brinca com maestria com as lacunas. O layout é assimétrico, mas isso funciona a seu favor. O design parece original, embora não haja nada de grandioso nele – apenas uma combinação habilidosa de conteúdo, gráficos e espaços em branco. Simplesmente engenhoso.

Quanto ao Gucci Gift, o público não poderá desfrutar da parte interativa do site sem uma quantidade adequada de espaços em branco de todos os lados. Aqui, grandes lacunas são necessárias para mostrar a tela interativa que fica atrás das imagens no centro. Eles fornecem aos usuários um lugar real para brincar com o plano de fundo.

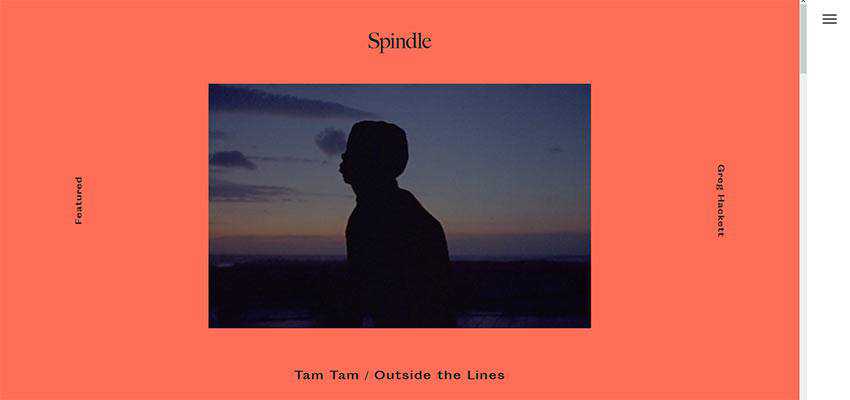
Fuso / Kolaps
Que tal adicionar ainda mais espaço optando por lacunas realmente enormes?
Se você acha que é demais, dê uma olhada em Spindle and Kolaps. Eles parecem fantásticos. Parece que toda a estética, bem como a primeira impressão, dependem dessa enorme quantidade de espaço em branco.
A equipe por trás do Spindle nos mostra a visão moderna do minimalismo. A área do herói é toda sobre a imagem relativamente pequena, navegação vertical e logotipo baseado em texto. Parece limpo, nítido e original.

A equipe por trás do Kolaps se beneficia da simbiose de animação de ponta e espaços em branco. Esses dois se complementam perfeitamente.

Edições – Jordan Sowers
Seguindo os dois exemplos anteriores de adoção de grandes lacunas, a equipe por trás do Editions – Jordan Sowers optou por lacunas incrivelmente grandes nos lados esquerdo e direito. Ainda assim, a solução não parece ultrajante. Pode parecer ousado, mas sem dúvida intrigante. Parece que você nunca pode ter espaço em branco suficiente.
A área de herói do portfólio de Jordan Sowers parece espaçosa e minimalista. Ele grita os trabalhos do portfólio, chamando a atenção geral para o coração da página.

Tanto ar fresco
Causar uma primeira impressão é cada vez mais vital, ninguém discute isso. No entanto, o que vem a seguir? Você não pode sobreviver apenas em uma área de herói grandiosa.
A longo prazo, o conteúdo é rei e a maneira como você o apresenta é ainda mais crucial. O espaço em branco o ajuda a ascender ao trono. recriando uma comitiva adequada. E se você achar que usar espaços em branco é monótono, você sempre pode distorcer um pouco a solução. Tente aproveitar lacunas enormes e bem organizadas que cumprem o mesmo dever, mas produzem um efeito mais empolgante.
