O que faz seu Web Design clicar?
Publicados: 2018-10-16Os serviços digitais online em geral e o e-commerce móvel em particular, visam desenvolver designs superiores para aprimorar seu modelo de negócios e aparência. Ao combinar dados em tempo real com análises preditivas, as organizações podem calcular, iterar e equilibrar rapidamente entre projetos experimentais e banais. Hoje, a maioria dos sites são projetados mantendo os clientes como o ponto central. A intenção é entregar a melhor experiência possível que possa agregar valor e aumentar as taxas de conversão.
Colocado de forma grosseira, se você cair nas latências não tão informadas, você acabará com suas oportunidades de vendas digitais. Mas, se você valoriza o relacionamento com o cliente e está pronto para incentivar mudanças inovadoras e investimentos eficientes, está mais perto de aumentar sua receptividade. Se seus sites não são progressivos, então não está certo, diz a Forrester. É verdade, mas, para isso, você precisa conhecer seus usuários, entender as nuances e progredir de forma consistente para atender a demanda.
Vamos ver como os designs de sites evoluíram ao longo dos anos.
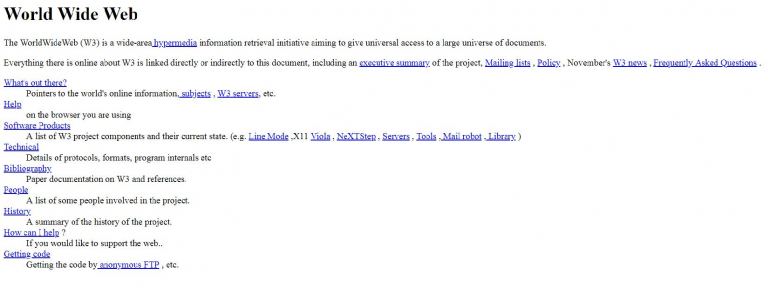
Atualmente, os usuários globais de internet representam aproximadamente 4 bilhões de usuários. Olhando para o passado, em 1989, Tim Berners-Lee, um cientista britânico, revelou o primeiro navegador da Web e a World Wide Web que funcionou para Pesquisa Nuclear, CERN. Era um mero site baseado em texto com apenas texto de cor azul e preto. O site descrevia apenas os recursos básicos da web e algumas instruções que orientam o leitor a acessar os documentos e configurar o servidor. Aqui está como o primeiro site apareceu em 1989:
Evolução das tendências de web design a partir de 1990
- HTML -
surgiu para criar a estrutura do site.
- Os sites começaram a ter “Landing page” a partir de 1993.
- Os profissionais de marketing começaram a usar sites para anunciar. Banner Ads tomou seu lugar em várias páginas da web a partir de 1994.
- Javascript deu várias opções para os web designers.
- A partir de 1996 os sites passaram a ter textos, imagens e anúncios que agregavam a sua utilidade e o tornavam mais atrativo.
- O Flash transformou o cenário do web design. Contribuiu para a era da animação.
- 1998 – O Google entrou em sua existência. A versão Beta foi lançada este ano.
- Os negócios online começaram lentamente a abrir caminho com a facilidade de pagamento online. O PayPal foi lançado em 2000.
- WordPress, a plataforma de gerenciamento de conteúdo entrou no ar a partir de 2003, abrindo caminho para os blogueiros apresentarem suas ideias amplamente usando esta ferramenta simples e intuitiva.
- O Facebook foi ao ar em 2006.
- 2007 – A geração móvel apresentou uma demanda própria e colocou enormes desafios aos designers. Mais tendências começaram a aparecer. Mudanças estéticas foram feitas em termos de aparência, cor, utilidade e funcionalidade.
- 2010- Designers e usuários passaram a valorizar o web design “Responsivo”. Foi o início da adaptação do design à funcionalidade em vez de meros elementos visuais. Os designs da Web responderam a diferentes dispositivos de exibição.
O processo vem passando por uma enorme transformação que levou ao “Design impulsionado pelo crescimento”.
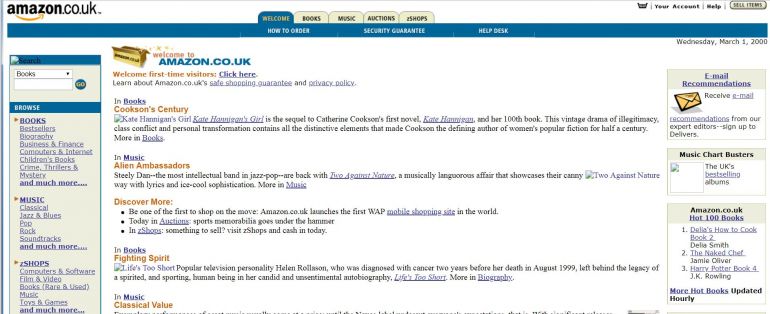
Dê uma olhada em como o site da Amazon parecia em 2000. Com tantas limitações, o site tinha apenas algumas descrições básicas e elementos de exibição.
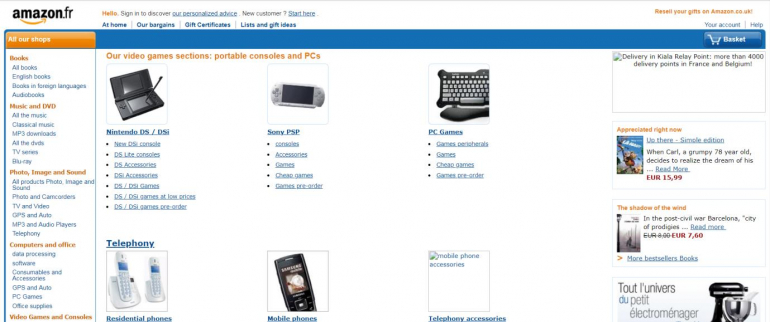
Veja como o site apareceu em 2010:

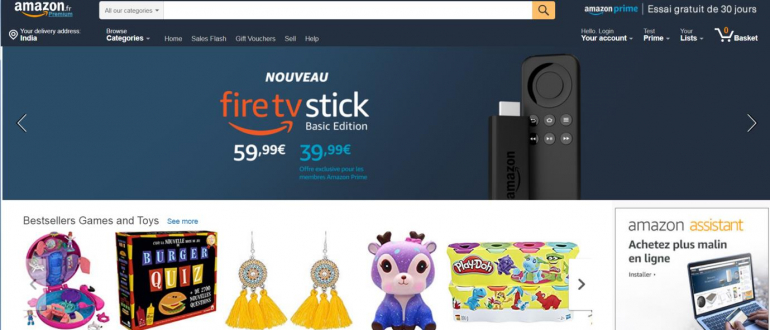
 E aqui está como o site da Amazon apareceu em 2018:
E aqui está como o site da Amazon apareceu em 2018: 
É visível que a Amazon dominou a arte ao longo desses anos, relacionando todos os elementos e equilibrando-os bem. O design e a funcionalidade do seu site/site móvel indicam claramente que a empresa não hesitou em sucatear alguns e começar tudo de novo para dar a melhor experiência aos seus usuários. Para evoluir e acompanhar o avanço tecnológico, você não deve hesitar em quebrar a corrente e fazer movimentos ousados. A Amazon está praticando isso e muitos outros sites líderes também.
Atualmente, existem cerca de 2 bilhões de sites em todo o mundo. O Google é o site mais visitado, seguido pelo Youtube e Facebook. Vamos ver como o Google conseguiu apresentá-los bem digitalmente.
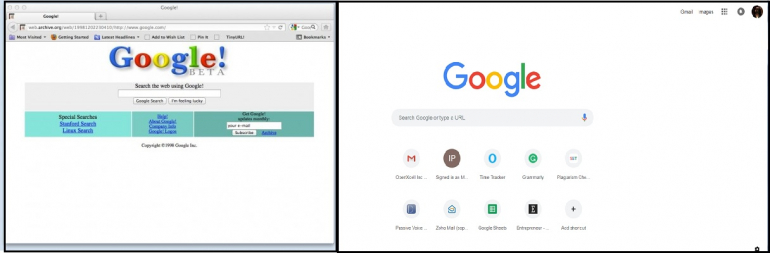
Dê uma olhada em como o Google evoluiu em sua aparência na web:
A transformação comprova sua adaptação a todas as tendências e técnicas modernas. Podemos ver como a empresa tomou medidas ousadas para mudar o layout, composição, cor, textura, tipografia, imagens e muito mais. O Google vem dando o exemplo de planejar efetivamente no presente com uma visão preditiva do futuro. Isso se reflete em seu web design.
Atualização
As tecnologias modernas da web estão estimulando um renascimento. Hoje, o foco está mais na interface do usuário e na experiência do usuário. Os profissionais de marketing dependem principalmente das páginas da web para gerar leads e usuários. Desenhos planos, sombras, profundidades, esquemas de cores saturadas, fundo de partículas interessantes, ilustrações, mobile first; tipografia proeminentemente ousada, layouts de design assimétricos, gradientes e animações dominarão o mundo do design, diz um novo relatório.
O uso móvel assumiu a navegação na área de trabalho. Minimalismo e usabilidade eficiente serão as principais prioridades, pois isso pode contribuir bem para a velocidade e o tempo de carregamento da página. O foco será agregar valor, incluindo vídeo e micro-animações. O vídeo deve ser aproveitado para atrair o público, destaca um relatório recente sobre estatísticas de marketing digital. Podemos ver mais sites de página única com muitos Longreads multimídia.
O design do seu site fala muito sobre a identidade da sua empresa. Então, vá para o melhor que se adapte à sua empresa e ao seu cliente. Demonstre o interesse de seus usuários.
Palavra final
Se você é um designer, seu trabalho não termina com o uso de pixels. Você precisa ir um pouco mais longe para gerar ideias, pesquisar tendências, aplicar as últimas inovações tecnológicas, expandir os limites de cada projeto e, acima de tudo, ser mais centrado no usuário. A paisagem de web design e tecnologias está se expandindo para dar suporte a gemots de experiência. Escolha elementos que definitivamente manterão os usuários dentro do ciclo. Se você está administrando um negócio, evolua com as necessidades de design.
Com todos os pontos discutidos acima em mente, se você estiver construindo ou atualizando sites existentes, pode ter certeza de estar no caminho certo. Pergunte por que você está fazendo isso e para quem você está fazendo isso. Afinal, não se trata apenas do visual e das funcionalidades; web design é sobre o utilitário também. Soma até três palavras; descobrir, explorar e implementar.
