Como fazer uso das reuniões semanais de design
Publicados: 2022-03-10Essas são perguntas que surgiram na minha cabeça quando uma equipe de design começou a crescer rapidamente diante dos meus olhos. Como líder de equipe, me deparei com um novo desafio: garantir que haja recorrência suficiente na comunicação da minha equipe para facilitar o desenvolvimento da equipe. Entre nas reuniões semanais de design.
Leitura adicional no SmashingMag:
- Tornando-se um facilitador melhor
- Como simplificar o diálogo criativo
- Como se comunicar de forma eficaz em projetos de TI
- Up On The Wall: como paredes funcionais desbloqueiam a percepção criativa
O problema
Ao levar o Kit de Design da IDEO.org como parte de nosso plano de educação, o curso nos encorajou (a equipe de design) a nos reunirmos semana após semana para discutir e resolver problemas de design do mundo real. Depois de terminar o curso, voltamos aos nossos velhos hábitos, consistindo de stand-ups diários e reuniões de segunda-feira de manhã com o resto das equipes. Mas aqui está o engraçado: a equipe de design continuou a sentir a necessidade de conhecer e se envolver com certos tópicos - especialmente porque a equipe foi dividida entre dois escritórios. Com isso em mente, pensamos, por que não perseguir a ideia de uma reunião semanal interna de design?
O formato
Nos reunimos e procuramos encontrar uma estrutura que atendesse às nossas necessidades. Procurávamos uma maneira de manter a equipe conectada, compartilhar o andamento de nossas tarefas atuais, evitar possíveis obstáculos, resolver problemas, discutir temas de interesse comum e aprimorar nossas habilidades. Após algumas sessões de brainstorming, criamos um formato de uma hora que parecia certo para nossa pequena equipe de quatro designers. Até demos um apelido ao encontro: The Design Kiosk.
A estrutura
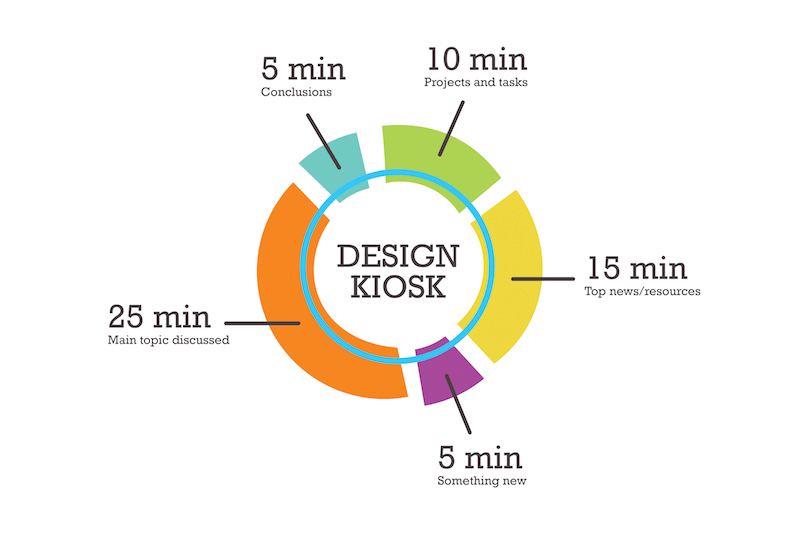
Em poucas palavras, o Design Kiosk consiste em:
- 10 minutos para repassar nossas tarefas atuais e nossas principais prioridades para os objetivos e resultados-chave da empresa (OKR);
- 15 minutos para compartilhar os artigos mais recentes que lemos, links que encontramos e outros recursos úteis que descobrimos (até três para cada membro);
- 5 minutos para compartilhar uma dica rápida de design que aprendemos na semana passada (Photoshop, Sketch ou outro); por exemplo, pressionar “Alt” em um painel do Photoshop exibe o botão “Redefinir” — Yipee! ;
- 25 minutos para o tema principal a ser discutido (pode consistir em como adotar as últimas tendências de design, ou como melhorar nossas habilidades de apresentação, ou como organizar o guia de estilo para o site da nossa agência);
- 5 minutos para encerrar as coisas, escrever ações claras a serem tomadas e decidir sobre o tema principal para a próxima semana.

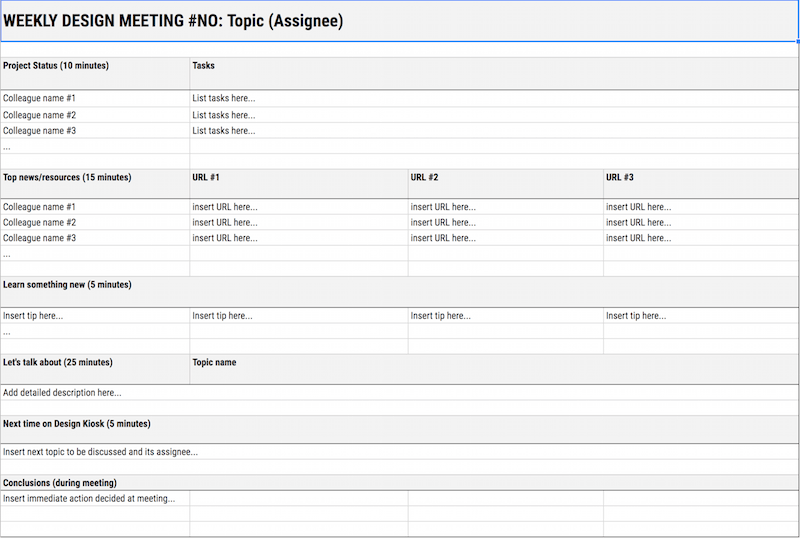
Um modelo de planilha
Para armazenar e acompanhar tudo o que foi discutido e compartilhado, criamos um modelo de planilha em cima da estrutura. É praticamente nosso próprio diário de reuniões ao qual voltamos toda vez que queremos verificar um recurso ou repassar o que foi decidido. É uma ótima ferramenta para evitar perder o foco e manter as coisas flutuando na direção certa. O template é organizado em planilhas para cada semana e segue a estrutura do Design Kiosk. Você mesmo pode verificar o modelo e ver um exemplo de notas de reunião.

Como funciona
Ter uma estrutura e um modelo para trabalhar não é suficiente. Estabelecemos algumas regras básicas para que as reuniões se desenrolem adequadamente. Veja como uma reunião realmente acontece:
- Todos os membros devem participar.
- A reunião é na sexta-feira – isso nos permite estar atentos ao que está por vir na semana seguinte.
- Cada reunião tem um coordenador diferente responsável por elaborar o modelo e fazer a pauta do tema principal. Essa pessoa garante que todos preencham o modelo para aquela semana com os status de suas tarefas e seus recursos recomendados.
- O responsável coordena toda a reunião e analisa cada item da lista.
- O coordenador garante que nos mantenhamos no caminho certo e não nos desviemos do tópico principal. Eles são responsáveis por estimular seus colegas a se engajar e expressar sua opinião.
- Ao longo da reunião, o coordenador faz anotações e lista as ações imediatas a serem tomadas.
- Ao final da reunião, um novo tema e coordenador são definidos para a próxima semana.
- O processo se repete.
Esse processo de troca de coordenadores entre colegas de equipe oferece diversidade e adiciona um sabor único a cada reunião, mantendo todos os membros envolvidos.


Após 10 reuniões
Resultados
Olhando para as primeiras 10 reuniões, analisamos mais de 100 recursos e enfrentamos 2 desafios principais de design.
O primeiro desafio foi reconhecer que cada um de nós tem sua própria zona de conforto quando se trata de design de interface do usuário – usando os mesmos padrões e comportamentos seguros desde o início. Para lidar com isso, decidimos ter atribuições em que cada um de nós tinha que criar UIs para determinados dispositivos inteligentes (IoT) usando as tendências atuais. O segundo desafio foi melhorar nossas habilidades de apresentação em equipe e individualmente. Participamos de muitas conferências, encontros e apresentações de vendas, então todos devem praticar seus discursos, casos e gestos. Para isso, esses 25 minutos principais foram reservados para praticar nossas habilidades de arremesso. Concentrar-se nesses dois desafios foi um movimento inspirado – as melhorias eram claramente visíveis a cada rodada de slides ou conceitos que apresentamos nos eventos e discursos de vendas que se seguiram. Isso provou beneficiar não apenas a equipe, mas também a empresa.
Além disso, nossa equipe de conteúdo adotou o modelo de reunião (ajustando-o às suas necessidades), enquanto a equipe de desenvolvimento criou seu próprio formato inspirado em nosso modelo.
Um exemplo inteligente
Vamos retroceder um pouco e entrar em detalhes sobre como começamos a sair de nossa zona de conforto no design de interface do usuário por meio desses tipos de reuniões.
Primeiro, marcamos uma reunião na qual discutimos as principais tendências visuais em UI e web design (desde cores brilhantes e gradientes suaves, tipografia em negrito, sombras e desfoques sutis, cartões de UI e grades personalizadas, até interfaces de conversação, vídeo e RV e experiências AR – para citar apenas alguns).

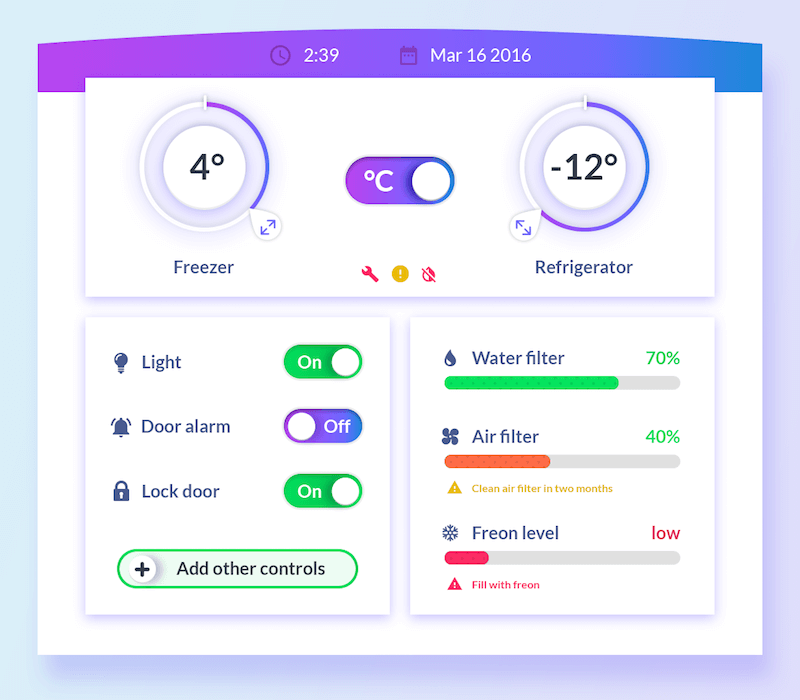
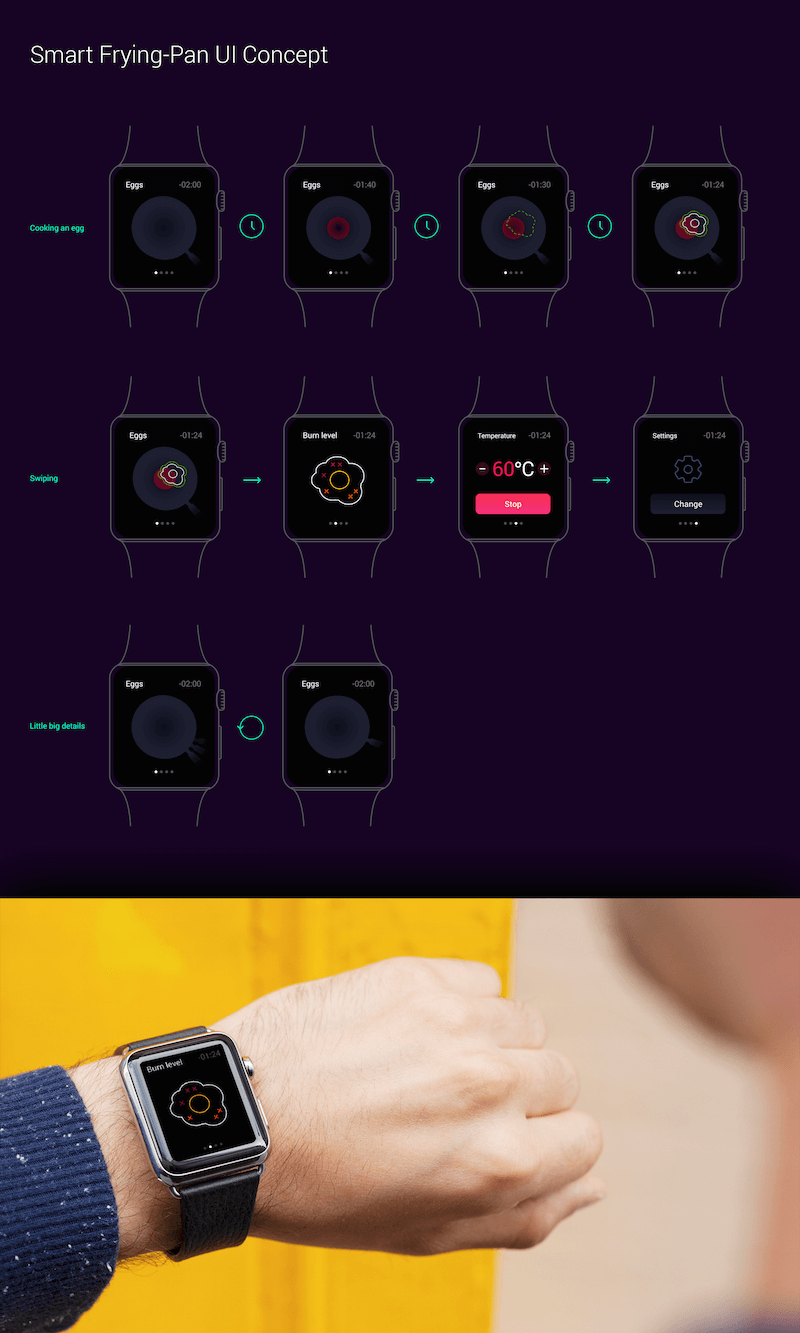
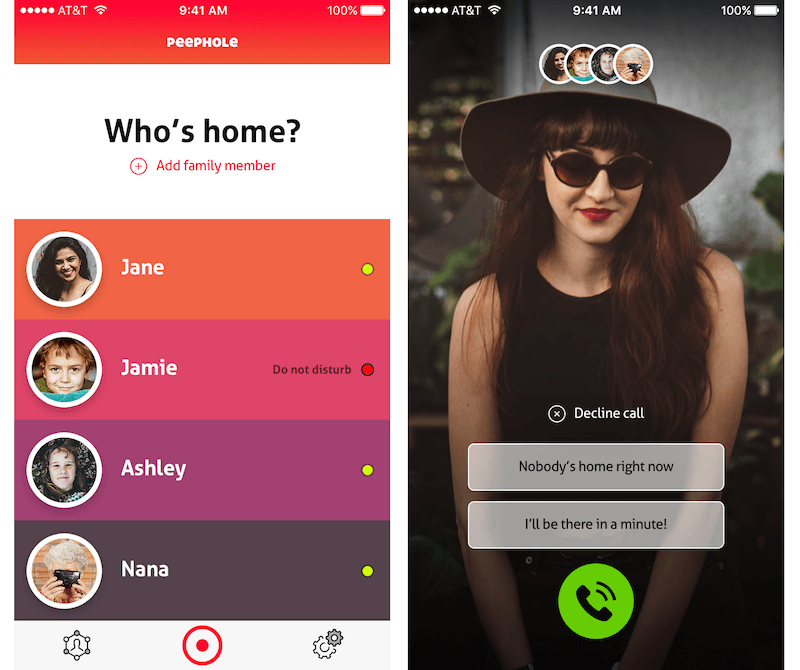
Para a próxima reunião, marcamos algumas tarefas. Cada um de nós teve que escolher um “dispositivo inteligente” e criar uma tela de uma interface de aplicativo imaginária. Nós fomos com uma lata de lixo inteligente, uma geladeira inteligente e um esfregão inteligente. Cada um de nós optou por trabalhar individualmente com um dos conceitos. Essas propostas nos permitiram enlouquecer e explorar livremente novos padrões e tendências. Na semana seguinte, apresentamos nossos conceitos e demos feedback uns aos outros em apenas 25 minutos (porque era o tema principal da semana).

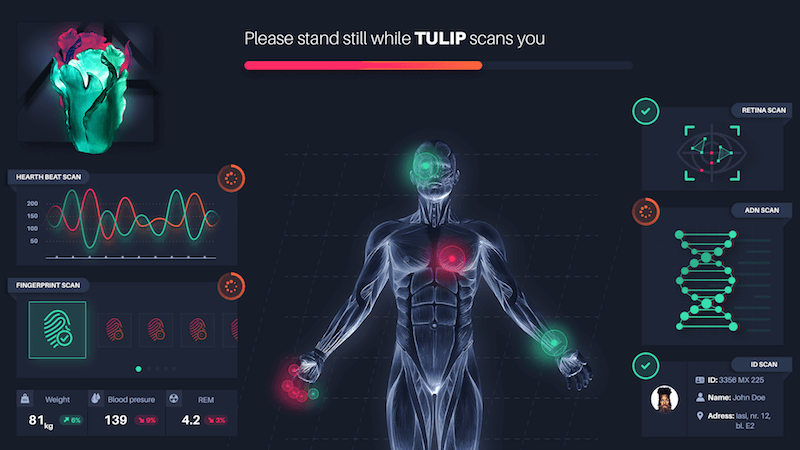
Um conjunto de atribuições não foi suficiente. No mês seguinte, fizemos outro lote de UIs para produtos inteligentes, desta vez para uma frigideira, uma campainha, uma viseira e um scanner biométrico.

Percebendo que essas práticas são úteis para a equipe, decidimos que deveríamos ter uma reunião mensal para conceitos de UI e outra para ensaios de apresentação.

Desafios
Durante essas mais de 10 reuniões, enfrentamos alguns desafios e mudanças.
Para começar, quando o dever de casa está envolvido, não nos encontramos novamente até que todos terminem sua tarefa. É confortável pular uma reunião só porque “não tivemos tempo”. Além disso, é muito importante que todos participem das reuniões (exceto quando as pessoas estão de férias – afinal, somos apenas humanos). E não vamos esquecer a imprevisível vida de agência que nos obriga a remarcar.
Removemos a seção “Dica de design” porque parecia um pouco forçada, e as dicas estavam começando a ser adicionadas apenas para serem adicionadas. Então, decidimos que se tivéssemos algo para compartilhar, faríamos isso ao listar os links e recursos, deixando mais tempo para o tópico principal.
No início, apenas três colegas estavam presentes. Agora, com mais membros participando (incluindo uma colega aprendendo design de UX para que ela possa mudar de carreira), estamos pensando em adicionar mais tempo às reuniões.
Pensamentos finais
Olhando para o quanto exploramos e descobrimos durante esses encontros, não temos planos de desistir deles. A equipe está animada, e se tivéssemos que voltar atrás e mudar alguma coisa, seria nos organizarmos mais cedo. As reuniões ajudam a equipe a se comunicar, colaborar e crescer. Se você faz parte de uma equipe, recomendo que experimente e adapte a fórmula do modelo às necessidades do seu grupo.
